You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 스타일 가이드 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 스타일 가이드 웹 스타일 가이드 PDF, UI 스타일 가이드, 웹디자인 스타일 가이드, 퍼블리싱 스타일 가이드, 앱 스타일 가이드, UI 디자인 스타일 가이드, 토스 스타일 가이드, 모바일 스타일 가이드
UX를 향상하기 위한 스타일 가이드 만들기
- Article author: brunch.co.kr
- Reviews from users: 33181
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about UX를 향상하기 위한 스타일 가이드 만들기 UX 디자인 아티클 | UX/UI 프로젝트를 시작할 때 항상 명심해야 할 것은 스타일 가이드이다. 스타일 가이드는 브랜드의 사용자 경험을 완전히 새로운 … …
- Most searched keywords: Whether you are looking for UX를 향상하기 위한 스타일 가이드 만들기 UX 디자인 아티클 | UX/UI 프로젝트를 시작할 때 항상 명심해야 할 것은 스타일 가이드이다. 스타일 가이드는 브랜드의 사용자 경험을 완전히 새로운 … UX 디자인 아티클 | UX/UI 프로젝트를 시작할 때 항상 명심해야 할 것은 스타일 가이드이다. 스타일 가이드는 브랜드의 사용자 경험을 완전히 새로운 수준으로 향상할 수 있다. 스타일 가이드는 일관된 디자인 시스템을 만드는 데 도움이 된다. 아이디어를 효과적으로 전달하고 훌륭한 콘텐츠를 만들 수 있게 해 준다. 생산성을 향상해 작업 시간을 절약할 수 있으며 보다 전문적인 방법
- Table of Contents:
스타일 가이드를 만드는 이유
스타일 가이드 또는 브랜드 가이드라인
스타일 가이드 및 브랜드 메시지
스타일 가이드에는 무엇이 포함되어야 하나
스타일 가이드는 어떻게 만드는가
프로 팁 항상 접근성을 염두에 두고 디자인
결론

Terms | Style Guide란? 스타일 가이드 만드는 법
- Article author: nonidesign.tistory.com
- Reviews from users: 42509
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about Terms | Style Guide란? 스타일 가이드 만드는 법 서류의 작법, 형식과 디자인 규격을 말한다. 스타일 시트라고 불리기도 한다. A brand gue is a holistic set of standards that defines your … …
- Most searched keywords: Whether you are looking for Terms | Style Guide란? 스타일 가이드 만드는 법 서류의 작법, 형식과 디자인 규격을 말한다. 스타일 시트라고 불리기도 한다. A brand gue is a holistic set of standards that defines your … 안녕하세요, 노니입니다. UX/UI를 공부하시는 분들이라면 ‘스타일 가이드’를 들어봤거나 비핸스 같은 포트폴리오 플랫폼에서 아래 같은 화면을 많이 접하셨을 텐데요. 어떻게 생겼는지는 알고 있지만, 스타일 가..
- Table of Contents:
태그
‘UXUI’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

디자인시스템, 스타일가이드 사례와 모음 (국내, 해외)
- Article author: spacebar310.tistory.com
- Reviews from users: 10294
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 디자인시스템, 스타일가이드 사례와 모음 (국내, 해외) 디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, … …
- Most searched keywords: Whether you are looking for 디자인시스템, 스타일가이드 사례와 모음 (국내, 해외) 디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, … 디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, UI 컴포넌트들의 대한 정의라고 볼 수 있습니다. 이러한 디자인 시..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

스타일 가이드 톺아보기
- Article author: tech.kakaoenterprise.com
- Reviews from users: 37054
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 스타일 가이드 톺아보기 스타일 가이드는 기업의 아이덴티티와 일관성을 지키기 위해 글쓰기 양식과 문서 스타일을 정립한 참조 문서로, ‘맞다’ 또는 ‘틀리다’를 논하기 위한 … …
- Most searched keywords: Whether you are looking for 스타일 가이드 톺아보기 스타일 가이드는 기업의 아이덴티티와 일관성을 지키기 위해 글쓰기 양식과 문서 스타일을 정립한 참조 문서로, ‘맞다’ 또는 ‘틀리다’를 논하기 위한 … 시작하며 안녕하세요. 테크니컬라이팅파트 Crystal(김유리), Sandy(차신영)입니다. 저희가 그동안 테크니컬 라이팅 관련 아티클을 기고하면서 스타일 가이드에 대해 몇 번 언급을 드렸는데요. 아마 스타일 가이드..
- Table of Contents:
Tag
시작하며
스타일 가이드란
스타일 가이드 구성
마치며
Tag
관련글
댓글0
Tag
티스토리툴바

브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법 : 디자인로그(DESIGN LOG)
- Article author: designlog.org
- Reviews from users: 18888
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법 : 디자인로그(DESIGN LOG) 이것은 브랜드의 사용자 경험을 향상시키고 완전히 새로운 수준으로 끌어 올리는 데 도움을 줄 것입니다. 스타일 가이드를 통해 일관된 디자인 시스템을 … …
- Most searched keywords: Whether you are looking for 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법 : 디자인로그(DESIGN LOG) 이것은 브랜드의 사용자 경험을 향상시키고 완전히 새로운 수준으로 끌어 올리는 데 도움을 줄 것입니다. 스타일 가이드를 통해 일관된 디자인 시스템을 … UX(사용자 경험)와 UI(사용자 인터페이스)의 세계에서 프로젝트를 시작할 때 항상 염두에 두어야 하는 것 중 하나가 스타일 가이드입니다. 이것은 브랜드의 사용자 경험을 향상시키고 완전히 새로운 수준으로 끌어..디자인 뉴스, 디자인 트렌드, 디자인 소스, 디자인 폰트, 디자인 블로그, 포토샵, 일러스트 강좌, 브랜드마케팅, 인포그래픽스, 인테리어, 익스테리어, 사인 디자인, 캐릭터, 웹디자인, 편집디자인, 디자인 칼럼, 디자인 용어, UI, UX, CI, BI, 디지털 트렌드, 제품 리뷰, 블로그 운영법, 디자이너 포트폴리오, 디자인 컨설턴트, 디자이너, 김현욱, IT칼럼니스트, 검색엔진최적화, 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법, design news, design trend, Brand marketing, sign design, public design, infographics, interior design, exterior design, design column, design exhibition, cf, media ads, design resource, design font, designer portfolio, design terminology, designer interview, photoshop, illustrator, 3d graphics, graphic design, charactor design,web design, it trend, gadget, apps, tips, google, adobe, microsoft, Review, column, blog spot, blog source, SEO, designlog, 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법, 디자인.디지털 컨버전스 웹진, All Things Design, 디자인 뉴스, 그래픽 강좌, IT 컬럼, 디지털 트렌드, SEO 정보 제공
- Table of Contents:
브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법
스타일 가이드의 이점은 무엇입니까
스타일 가이드 또는 브랜드 가이드 라인
스타일 가이드 및 브랜드 메시징
스타일 가이드에는 무엇이 포함되어야합니까
스타일 가이드를 만드는 방법
전문가 팁 항상 접근성을 염두에 두고 디자인
결론
티스토리툴바

웹 스타일가이드 – 충청남도
- Article author: www.chungnam.go.kr:8100
- Reviews from users: 31453
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 웹 스타일가이드 – 충청남도 충남넷 웹 스타일가이드; 메인 컬러 – 주조색과 보조색; 메인 탑 네비게이션; 메인 탑 네비의 오버네비게이션; 본문컨텐츠의 타이틀가이드; 서브 좌측 네비게이션의 … …
- Most searched keywords: Whether you are looking for 웹 스타일가이드 – 충청남도 충남넷 웹 스타일가이드; 메인 컬러 – 주조색과 보조색; 메인 탑 네비게이션; 메인 탑 네비의 오버네비게이션; 본문컨텐츠의 타이틀가이드; 서브 좌측 네비게이션의 … 충남도청, 충청남도청, 충남, 충청남도, 웹 스타일가이드더 행복한 충남 대한민국의 중심, 충청남도 홈페이지에 오신 것을 환영합니다.
- Table of Contents:

웹 스타일 가이드 (Web Style Guide) : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 30589
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 웹 스타일 가이드 (Web Style Guide) : 네이버 블로그 웹 스타일 가이드의 목적은 홈페이지의 통일되고 일관된 이용자 경험(UserExperience)을 구현하고, 홈페이지의 추가 개발 및 유지보수의 편리성을 … …
- Most searched keywords: Whether you are looking for 웹 스타일 가이드 (Web Style Guide) : 네이버 블로그 웹 스타일 가이드의 목적은 홈페이지의 통일되고 일관된 이용자 경험(UserExperience)을 구현하고, 홈페이지의 추가 개발 및 유지보수의 편리성을 …
- Table of Contents:
카테고리 이동
일상탐구생활
이 블로그
스터디
카테고리 글
카테고리
이 블로그
스터디
카테고리 글

See more articles in the same category here: toplist.maxfit.vn/blog.
UX를 향상하기 위한 스타일 가이드 만들기
UX/UI 프로젝트를 시작할 때 항상 명심해야 할 것은 스타일 가이드이다. 스타일 가이드는 브랜드의 사용자 경험을 완전히 새로운 수준으로 향상할 수 있다.
스타일 가이드는 일관된 디자인 시스템을 만드는 데 도움이 된다. 아이디어를 효과적으로 전달하고 훌륭한 콘텐츠를 만들 수 있게 해 준다. 생산성을 향상해 작업 시간을 절약할 수 있으며 보다 전문적인 방법으로 브랜드와 회사를 나타낼 수 있다.
스타일 가이드를 만드는 이유
스타일 가이드를 통해 일관성 있는 프로젝트를 만들 수 있다. 모든 팀원이 작업할 때 스타일 가이드 문서를 최대한 주의해서 참조해야 하는 이유이다.
스타일 가이드를 통해 얻을 수 있는 몇 가지 이점을 살펴보겠다.
프런트엔드 개발자는 스타일 가이드에서 중요한 정보와 데이터를 참조하여 CSS 및 HTML을 작성하고, 16 진수 색상 코드를 쉽게 찾을 수 있고, UI 구성 요소, SVG 파일을 재사용하고, 필요한 다른 자산을 빠르게 찾아 사용할 수 있다.
UX 디자이너가 브랜드 스타일에 맞는 반응 형 레이아웃을 만드는 데 도움이 된다.
소셜 미디어 관리자는 스타일 가이드 문서를 참조하여 동일한 서체, 색상 팔레트 및 그래픽 에셋을 사용하여 소셜 미디어 피드를 일관성 있게 만들 수 있다.
카피라이터는 브랜드의 톤에 맞는 카피를 제작할 수 있다.
프로젝트를 시작하기 전에 범위, 스타일, 시각적 방향 및 목소리 톤을 정의하는 스타일 가이드가 있으면 프런트 엔드 개발자에서 디자인 팀, 프로젝트 관리자, 연구원 또는 리써쳐에 이르기까지 모든 팀원에게 정말 도움이 될 수 있다. 그 외에도, 당신이 구상한 제품을 만들면서 길을 잃지 않도록 안내하는 포인트가 될 수도 있다.
UX/UI 스타일 가이드는 마감일을 맞추고 항상 높은 생산성을 유지하면서 스트레스를 피하는 데 도움이 된다.
스타일 가이드 또는 브랜드 가이드라인?
명확하게 말하자면 스타일 가이드는 브랜드 가이드라인이 아니다.
스타일 가이드는 프로젝트를 시작할 때 최종 제품의 시각적 이미지 및 표현을 정의하고 디자인 및 개발 프로세스를 계획하는 데 사용된다.
브랜드 가이드북은 로고 타입(기본 및 보조), 그래픽 요소, 패턴 및 아이콘과 같은 특정 브랜드 요소의 사용과 웹, 인쇄물 및 기타 미디어에서의 응용 방법을 정의하는 문서이다. 또한 모든 브랜드 에셋에 대한 최적의 애플리케이션 크기와 공간을 정의한다.
스타일 가이드의 규칙을 준수하면서 제공된 것을 활용하면 다음 사항에 대해 걱정할 필요가 없다.
타이포그래피 / 서체
색상 팔레트
아이콘
이미지
UI 구성 요소
HEX 코드, CMYK 및 RGB 값
문장의 톤(Tone of Voice)
코드 문서
머리 아픈 작업들과 수많은 반복을 피해 디지털 스타일 가이드 문서를 확인하기만 하면 된다.
NASA 그래픽 표준 매뉴얼, Mailchimp의 스타일 가이드 또는 Barnes & Noble의 UI 스타일 가이드가 잘 만들어진 스타일 가이드라고 할 수 있다.
지금까지의 소개로는 스타일 가이드가 무엇인지에 대해 희미하게 알 수 있을 것이다. 전체 개념을 이해하고 만드는 방법을 알고 싶으면 계속 읽어보기를 바란다.
스타일 가이드 및 브랜드 메시지
디자이너라면 스타일 가이드가 무엇인지는 이미 알고 있을 것이다. 대신 브랜드 측면에서의 스타일 가이드를 좀 더 살펴보고 브랜드 메시지에 대해 좀 더 이야기를 해보도록 하겠다.
Marty Neumeier에 따르면 브랜드는 직감(The Brand Gap)이다.
“브랜드는 제품, 서비스 또는 회사에 대한 사람들의 직감이다. 브랜드는 회사가 말하는 것이 아니다. 그것은 사람들이 말하는 것이다.”
(Marty Neumeier, The Brand Gap)
사람들이 안전하고 아늑하게 느끼도록 만드는 것, 그리고 사람들이 느끼게 하고 싶은 모든 것을 만드는 것이다. 다음과 같이 생각해보라. 잠재 고객이 웹 사이트, 앱 또는 기타 디지털 및 인쇄 매체와 같은 터치 포인트와 접촉할 때 색상, 타이포그래피, 카피 라이팅, 좋은 UX와 깔끔한 UI로 고객들에게 영향을 줄 수 있다. 이때가 브랜드가 빛을 발할 때이다.
스타일 가이드에는 무엇이 포함되어야 하나?
앞서 말했듯이 프로젝트의 설계 및 개발 과정에서 효과적으로 참고할 수 있는 스타일 가이드는 최소한 다음과 같은 요소를 포함해야 한다.
타이포그래피
색상 팔레트
UI 구성 요소
이미지
스타일 가이드는 어떻게 만드는가?
스타일 가이드가 있으면 프로젝트를 처음부터 끝까지 완벽하게 컨트롤할 수 있다.
이제 스타일 가이드의 중요한 요소들을 하나씩 분석하면서 퍼즐의 모든 조각들이 최적의 디자인 결정을 내리고 브랜드 일관성을 유지하는데 어떻게 도움이 되는지 살펴보겠다.
타이포그래피
타이포그래피를 올바른 방식으로 구현하는 것은 생각만큼 쉽지 않다.
예를 들어, 웹 사이트 카피 형식과 구조, 카피 라이팅을 통해 표현된 브랜드의 전반적인 보이스 톤은 고려해야 할 가장 중요한 측면 중 하나이다. 따라서 앞서 언급했듯이 잘 작성된 문구와 스토리 텔링을 통해 브랜드의 목표와 미션을 요약하거나 사용자가 전환으로 이어질 수 있는 CTA(Call to Actions)로 유도할 수 있다.
그리고 적절하고 SEO 친화적인 콘텐츠 형식과 문자 간격과 줄 높이를 잘 사용한 구조는 사용자 경험을 높은 수준으로 끌어올릴 수 있다. H1, H2 및 H3과 같은 제목을 사용하여 텍스트에 계층 구조를 만드는 것을 표준화하여 도입해야 한다.
결국, 웹 사이트는 타이포그래피의 큰 덩어리라고 볼 수 있다. 홈페이지와 문단들이 깔끔하게 보여야 한다.
홈페이지의 문단은 명확하고 매혹적이며 읽기 쉽고 전환율이 높아야 한다. 최상의 가독성을 제공하기 위해 본문과 제목에 적합한 글꼴 크기를 적용하는 것을 중요시해야 하며 접근성을 위한 가장 중요한 요소 중 하나가 되어야 한다.
제목과 본문 텍스트에 사용할 서체와 글꼴 크기를 바로 알 수 있으면 디자이너와 개발자가 일일이 글꼴을 테스트하며 찾는 시간을 절약할 수 있다.
색상 팔레트
음성의 톤(tone of voice)을 전달하는 데 도움이 되는 웹 사이트나 앱의 타이포그래피와 마찬가지로 브랜드의 시각적 아이덴티티에 사용되는 색상은 사용자에게 특정한 감정적 반응을 불러일으킬 수 있다. 색상 팔레트를 올바로 선택하면 사용자의 기분에 영향을 미치고 브랜드에 대한 느낌을 개선하여 전환 가능성을 높일 수 있다.
색상은 모든 브랜드 아이덴티티 및 스타일 가이드의 주요 요소 중 하나입니다. 음영과 색조가 스타일 가이드에 많은 영향을 미친다. 컬러 팔레트는 사용자의 구매 심리에 영향을 미치고 브랜드의 목소리(voice)를 반영하는 특정 감정과 분위기를 표현할 수 있다.
모든 브랜드에는 기본 및 보조 색상 세트가 있다.
색상 팔레트를 만들기 위해 브랜드 속성과 관련된 기본 및 보조 색상을 정의해야 한다. 기본 색상 세트는 주요 브랜드 어셋이므로 변경하지 않도록 정의하는 것이 중요하다. 보조 색상 세트는 강조 색상이다. 웹 페이지의 특정 UI 요소와 텍스트를 맥락화하고 사용자와 고객에게 더 명확하게 보일 수 있도록 해준다.엑센트 또는 보조 색상은 링크, 텍스트, 버튼, 메뉴, 애니메이션, 양식 또는 입력 필드에 사용되어 뚜렷이 구분되는 색상으로 동작을 설명하거나 콘텍스트를 사용자에게 전달할 수 있다.강조 색상과 기본 색상이 같이 사용될 때 항상 잘 어울려야 한다. 색상이 서로 충돌하지 않고 조화로운 색상을 이루어야 한다.
적절한 색상 팔레트를 사용하면 브랜드를 포지셔닝하여 목소리 톤을 고객에게 잘 전달할 수 있다.
UI 구성 요소
사용자 인터페이스 디자인 구성 요소는 최고의 사용자 경험을 제공하는 데 있어 중요한 부분이다. GUI를 통해 웹 사이트에 생명을 불어넣을 수 있다.
스타일 가이드에 필요한 UI 구성 요소는 다음과 같다 :
Buttons
Forms
Input Fields
Icons
Toolbars
Layouts
Menus
Lists
Grids
Steppers
Modals
UI 요소는 깔끔하고 기능적이며 픽셀이 완벽히 맞아야 한다. UI 요소의 가장 중요한 역할은 UI 요소가 설계된 의미를 시각적으로 전달하는 것이다. 사용자는 UI 요소를 통해 다음에 수행해야 하는 작업과 현재 작업을 수행하는 방법에 대한 콘텍스트를 파악할 수 있어야 한다.
예를 들면, 버튼은 현재 상태(state)를 명확하게 보여주어야 한다. 애니메이션, 색상 및 텍스트를 올바르게 조합하면 이를 사용자에게 잘 전달할 수 있다. 폼(form)도 마찬가지이다. 사용자의 관점을 염두에 두고 입력 필드를 디자인할 수 있다.
이미지(Imagery)
브랜드 아이덴티티의 일부인 사진과 일러스트레이션은 브랜드의 비전을 반영해야 한다.
사진은 천 개의 단어의 가치가 있다. 때때로 시각적 의사소통은 말보다 사람들에게 더 많은 감동을 줄 수 있다.
프로 팁 : 항상 접근성을 염두에 두고 디자인
디자인 트렌드를 따르되 사용자 경험이 모든 계층과 배경의 사람들에게 쉽게 상호 작용할 수 있도록 하는 것을 잊지 말아야 한다.
항상 디자인과 디자인 요소가 최신 접근성 표준을 준수하는지 확인하고 스타일 가이드에 적용해야 한다.
결론
요약하자면, 스타일 가이드는 브랜드의 일관성을 유지하면서 원하는 결과물을 만들기 위해 팀원들이 브랜드 표준 세트를 준수하게 함으로써 팀의 역량을 통합해 준다.
프로젝트의 설계 및 개발 과정에서 참조하는 스타일 가이드는 사용자에게 호소할 수 있는 제품을 만드는데 도움을 주며, 팀 작업을 훌륭하게 수행하게 해 줄 수 있을 것이다.
(원문 출처)
김준범님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
Terms | Style Guide란? 스타일 가이드 만드는 법
안녕하세요, 노니입니다.
UX/UI를 공부하시는 분들이라면
‘스타일 가이드’를 들어봤거나
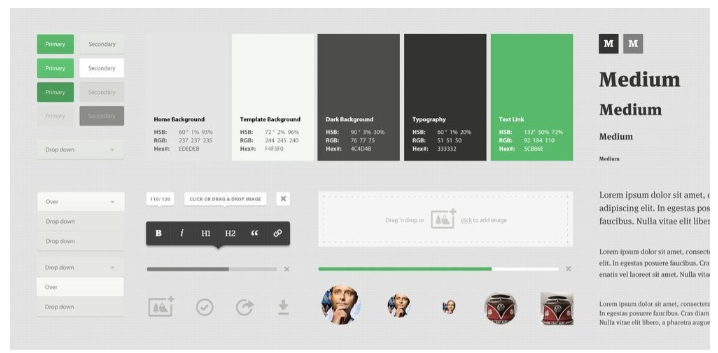
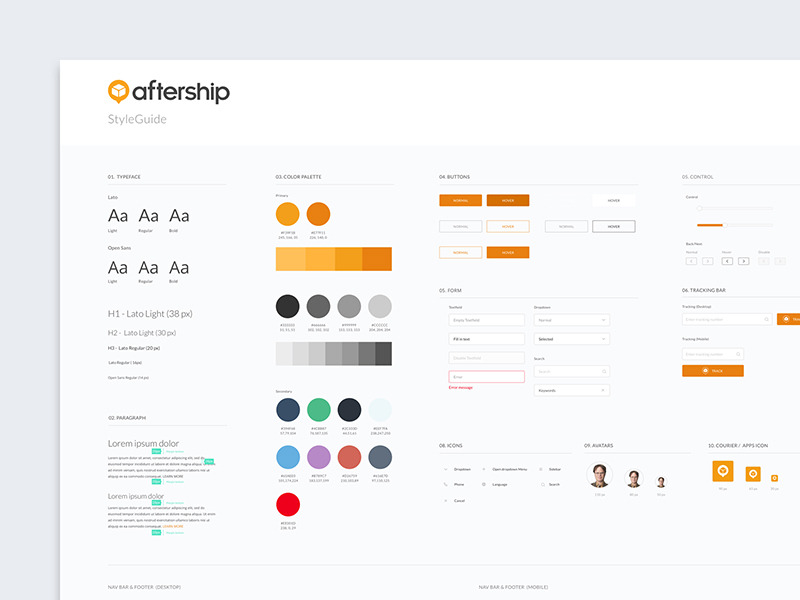
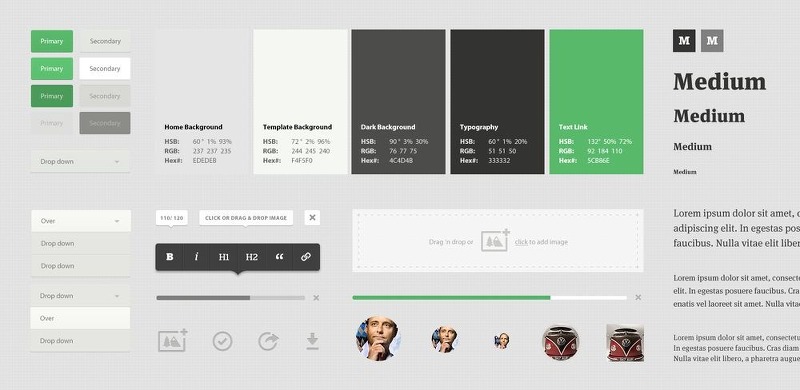
비핸스 같은 포트폴리오 플랫폼에서
아래 같은 화면을 많이 접하셨을 텐데요.
어떻게 생겼는지는 알고 있지만,
스타일 가이드를 만드는 목적이나
만드는 방법에 대해서
잘 모르신다면
이 포스팅에서 알려드리겠습니다.
스타일 가이드란?
A style guide or manual of style is a set of standards for the writing, formatting and design of documents.
It is often called a style sheet, although that term also has other meanings.
인용 출처: 위키피디아
스타일 가이드 혹은 스타일 매뉴얼은
서류의 작법, 형식과 디자인 규격을 말한다.
스타일 시트라고 불리기도 한다.
A brand style guide is a holistic set of standards that defines your company’s branding.
인용 출처: content marketing institute
브랜드 스타일 가이드는
회사의 브랜딩을 정의하는
일련의 기준들을 정리한 것이다.
즉, 네이버가 네이버 답게 보이도록,
카카오가 카카오 답게 보이도록 하는
규칙들을 정리한 것입니다.
스타일 가이드의 목적은?
스타일 가이드를 제작하면
여러 관계자가 협업을 하는 과정에서
브랜드나 기업의 룩(look)이 일관적이고
같은 메세지를 전달할 수 있게 됩니다.
사용자의 입장에서 어떠한 프로덕트를 인식하는데
심리스(seamless)한 경험을 할 수 있게
조력하는 역할을 하는 것이죠.
예를 들어 디자이너 A가
네이버의 메인 화면을 디자인할 때,
개발자 B가 이를 구현할 때 화면이 상이하다면
프로덕트는 같은 목소리를 낼 수 없습니다.
또한, 개발자가 프로덕트를
운영하거나 개발할 때마다
매번 디자이너에게 스타일 자문을 구해야 한다면
업무 효율이 떨어지게 됩니다.
따라서, 1) 브랜드의 일관성을 높이기 위해
2) 업무 효율/커뮤니케이션을 극대화하기 위해
우리 브랜드를 대변하는 프로덕트에는
“이것만은 꼭 지켜주세요~ 이 부분은 이렇게 바꿔도 됩니다~ ”
라고 미리 규정해 놓는 것이죠.
업무의 효율성을 높이는 스타일 가이드는 어떻게 만드는 걸까요?
1. 로고 타입에 대한 가이드라인을 정합니다.
브랜드/프로덕트/기업의 로고가
어떠한 색상, 타입 페이스, 사이즈, 패딩 값 등을 가지고 있는지
등을 알려주는 것이 좋습니다.
스카이프 로고 타입 스타일가이드, 이미지 출처 https://www.business2community.com/branding/simple-brand-style-guide-3-examples-easy-use-brand-style-guides-01636647
스포티파이 로고 심볼 및 로고타입 스타일 가이드, 이미지 출처 https://blog.hubspot.com/marketing/examples-brand-style-guides
2. 컬러 팔레트
로고타입, 심벌 등에 어떤 컬러를 써야 하고,
어떤 컬러는 사용하면 안 되는지를 정의합니다.
색상의 믹스매치를 정의하는 것도 중요합니다.
3. 타이포그래피 및 폰트를 서술합니다.
줄 간격, 볼드 등 유의해야 하는
타이포그래피 스타일이 있다면 포함합니다.
4. UI 요소 (버튼, 그리드, 알림 등)를 정의합니다.
웹과 앱이 모두 존재한다면, 이를 모두 서술해야 합니다.
공통적으로 쓰이는 것 끼리는 묶어서,
예외사항은 따로 기술합니다.
버튼의 기본 상태, 호버, 활성화, 비활성화 상태를 정의하는 경우가 많습니다.
이외에 화면에서 따라야 하는 그리드나 알림 버튼, 아이콘을 사용함에
유의할 점이 있다면 포함합니다.
5. 일러스트레이션 등
일러스트는 제작 목적에 따라 완벽하게 같은 모양으로 나올 수는 없지만
역시나 프로덕트의 일관성을 유지하는 정도에서
제작돼야 합니다. 그렇기 위해 꼭 필요한 조건들을 기술합니다.
색상의 조합은 어때야 하는지, 일러스트의 선(line) 두께는 어때야 하는지 등이
포함될 수 있습니다.
개인적으로 국내 기업 중에서는 스포카의
‘디자인 가이드라인’ 이 좋은 사례라고 생각합니다.
한 번 체크아웃해 보시고, 스터디해보시길 추천드려요!
bi.spoqa.com/
디자인시스템, 스타일가이드 사례와 모음 (국내, 해외)
300×250
SMALL
디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, UI 컴포넌트들의 대한 정의라고 볼 수 있습니다. 이러한 디자인 시스템을 정의하고 정확하게 사용하는 것이 디자인작업을 효율적으로 만들고 디자인의 일관성을 유지 할 수 있습니다. 디자인 시스템을 철저하게 만들수록 커뮤니케이션 오류나 변수들의 대한 부분에 대한 수정이 현저히 적어질것입니다. 디자인 시스템은 목적에 맞는 디자인과 효율적인 작업을 위해서 꼭 필요한 부분입니다.
번외로 디자인 시스템이라하면 스타일 가이드나, 디자인 가이드와는 다릅니다.
도출된 컴포넌트를 변형을 하지않는게 디자인 시스템이라고 생각합니다.
디자인 시스템이 필요한 이유
내부
모든 디자이너는 추구하는 컨셉에 따라야하고, 모든 프로젝트에서 디자인 원칙을 탐조하여 제작해야 합니다. 내부에서 필요한 목적은 개발자나 디자이너에게 분명한 목표를 제공하는 것입니다.
외부
사용자에게 컬러, 인터넥션, 패턴은 친숙함과 정형화되고 안정된 느낌을 제공합니다. 잘 계획되고 실행된 디자인시스템은 사용자의 경험을 극대화 합니다.
성공적인 디자인시스템
집중 : 디자이너가 다른 프로젝트를 방해하지 않고 프로젝트에 집중할 수 있습니다.
명확성 : 디자이너가 플랫폼 전반에 걸친 제약뿐만 아니라 방향성에 관해 명확하게 생각하도록 합니다.
자신감 : 디자이너가 디자인 한 내용에 대해 완전히 확신하고 팀의 다른 사람들과 일맥 상통 할 수 있습니다.
일관성 : 제품 전반에 일관성을 유지하여 플랫폼 전반에 걸쳐 안전하고 친숙한 환경을 조성합니다.
효율성 : 팀 전체에 대한 이해를 도모하여 덜 중요한 세부 사항에 집중하여 시간을 덜어줍니다.
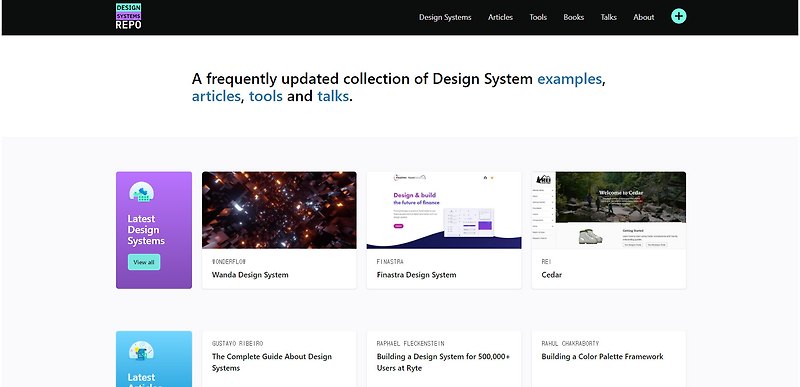
1. 다양한 디자인시스템 링크와 글을 모아놓은곳 / Design System repo (Click)
2. 구글 머터리얼 디자인 시스템 / Google material Design System (Click)
3. 애플 디자인 시스템 / Apple Design System (Click)
4. 카카오 디자인 시스템 / Kakao Design System (Click)
5. 토스 디자인 시스템 컨퍼런스 / Toss Design System C onference (Click)
6. 네이버 디자인 시스템 / Naver Design System (Click)
7. 마이리얼트립 디자인 시스템 구축한 배재민 디자이너 인터뷰 / Interview with designer Bae Jaemin who established the My Real Trip design system. (Click)
8. 버즈빌 디자인 시스템 / Buzzvil Design System (Click Figma)
9. 스타벅스 디자인 가이드 / Starbucks Design guide (Click)
10. 어도비 디자인 시스템 / Adobe Design System (Click)
11. 쏘카 디자인 시스템 / Socar Design System (Click)
12. 스포카 디자인시스템 / Spoqa Design System (Click)
13. 리디 디자인 시스템 가이드 / Ridi Design System (Click)
14. 리메인 스타일 가이드 / Rmain Style guide (Click)
15. 에어비엔비 디자인 시스템 / Airbnb Design System (Click)
16. 스포티파이 디자인 시스템 / Spotify Design System (Click)
17. 드롭박스 디자인 시스템 / DropBox Design System (Click)
18. 쇼피파이 디자인 시스템 / Shopify Design Styem (Click)
19. 아틀라시안 디자인시스템 / Atlassian Design System (Click)
20. 허들 디자인 시스템 / Hudle Design System (Click)
21. 마이크로소프트 디자인 시스템 / Micro Softe Design System (Click)
22. 워크데이 플랫폼 디자인시스템 / Work day Design System (Click)
23. IBM 디자인 시스템 / IBM Design System (Click)
24. 비비씨 디자인 가이드 / BBC Design guide (Click)
25. 스카이 스캐너 디자인 시스템 / SKYsncanner Design System (Click)
26. 우버 디자인 시스템 / Uber Design System (Click)
총 26개 해외, 국내 기업의 디자인 시스템, 디자인 가이드를 알아보았습니다.
디자인 시스템을 구축할때 도움이 되시길 바랍니다 !
728×90
LIST
So you have finished reading the 웹 스타일 가이드 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹 스타일 가이드 PDF, UI 스타일 가이드, 웹디자인 스타일 가이드, 퍼블리싱 스타일 가이드, 앱 스타일 가이드, UI 디자인 스타일 가이드, 토스 스타일 가이드, 모바일 스타일 가이드
