You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 사이트 구축 방법 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 사이트 구축 방법 웹사이트 만들기, 웹사이트 만들기 순서, 개인 웹사이트 만들기, 웹사이트 구축 프로세스, 웹사이트 구축 계획서, 웹사이트 제작 툴, 웹사이트 제작 코딩, 웹사이트 제작 프로그램
- 1 단계 : 사이트 호스팅 …
- 2 단계 : 도메인 이름 등록 …
- 3 단계 : 웹 사이트 계획 …
- 4 단계 : 웹 사이트 디자인 및 구축 …
- 5 단계 : 웹 사이트 게시 …
- 6 단계 : 귀하의 웹 사이트 홍보 …
- 7 단계 : 웹 사이트 유지 보수
멋진 웹 사이트 구축을위한 7 단계
- Article author: ko.eyewated.com
- Reviews from users: 40897
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 멋진 웹 사이트 구축을위한 7 단계 Updating …
- Most searched keywords: Whether you are looking for 멋진 웹 사이트 구축을위한 7 단계 Updating
- Table of Contents:
Alike posts
See Newest
Sapid posts

웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서
- Article author: www.webhostingsecretrevealed.net
- Reviews from users: 4359
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 하지만 웹 사이트 나 온라인 스토어를 쉽게 구축 할 수 있습니다. 일정 금액을 지급하고 초보자도 쉽게 이용할 수 있는 일부 호스팅 서비스. …
- Most searched keywords: Whether you are looking for 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 하지만 웹 사이트 나 온라인 스토어를 쉽게 구축 할 수 있습니다. 일정 금액을 지급하고 초보자도 쉽게 이용할 수 있는 일부 호스팅 서비스. 웹사이트 가이드 만들기: 1-IDE로 만들기 / 2-CMS로 만들기(WordPress, Joomla 등) / 3-사이트 빌더로 만들기(Zyro, Weebly 등).
- Table of Contents:
1 도메인 등록
2 웹 호스트 구입
3 웹사이트 제작 및 디자인
4 웹 사이트 확인 및 테스트
5 사이트 미세 조정 및 성장

2022 웹사이트 만들기: 단계별 완벽 가이드
- Article author: www.websiteplanet.com
- Reviews from users: 35472
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 2022 웹사이트 만들기: 단계별 완벽 가이드 웹 빌더를 이용하면 몇 시간 안에 근사한 웹 사이트를 구축할 수 있다. … 온라인 사이트를 가장 손쉽게 제작할 수 있는 방법은 웹 빌더이지만, 이 방식은 WordPress … …
- Most searched keywords: Whether you are looking for 2022 웹사이트 만들기: 단계별 완벽 가이드 웹 빌더를 이용하면 몇 시간 안에 근사한 웹 사이트를 구축할 수 있다. … 온라인 사이트를 가장 손쉽게 제작할 수 있는 방법은 웹 빌더이지만, 이 방식은 WordPress … 웹사이트를 제작하고 싶다면? 도메인 구매, 웹 제작자 선택, 로고 디자인 및 온라인 콘텐츠에 대한 기술적인 노하우는 필요하지 않다. 아래 가이드를 읽고 웹사이트 제작을 시작해보자.
- Table of Contents:
방식 1 웹 빌더 이용
웹 빌더 비교표
웹 빌더 자주 묻는 질문
방식 2 WordPress 이용하기
WordPress 자주 묻는 질문
웹 사이트 다음 단계로 끌어올리는 방법
마무리

10분만에 개인 웹사이트 만들기
- Article author: brunch.co.kr
- Reviews from users: 27951
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 10분만에 개인 웹사이트 만들기 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 … …
- Most searched keywords: Whether you are looking for 10분만에 개인 웹사이트 만들기 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 … 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다. 프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다. SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이
- Table of Contents:
0 우선 홈페이지를 만든다
1 깃허브에서 회원가입을 한다
2 새로운 리파지토리(repository)를 만든다
3 미리 만들어놓은 홈페이지를 업로드한다
4 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다
5 완성!

WordPress 웹사이트 구축 방법 (초보자를 위한 궁극의 가이드)
- Article author: ecommerce-platforms.com
- Reviews from users: 27201
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about WordPress 웹사이트 구축 방법 (초보자를 위한 궁극의 가이드) WordPress 웹 사이트를 구축하는 방법에 대한 좋은 정보를 찾고 계십니까? 이 가이드에서는 웹사이트 구축 단계를 단계별로 안내합니다. …
- Most searched keywords: Whether you are looking for WordPress 웹사이트 구축 방법 (초보자를 위한 궁극의 가이드) WordPress 웹 사이트를 구축하는 방법에 대한 좋은 정보를 찾고 계십니까? 이 가이드에서는 웹사이트 구축 단계를 단계별로 안내합니다. WordPress 웹 사이트를 구축하는 방법에 대한 좋은 정보를 찾고 계십니까? 이 가이드에서는 웹사이트 구축 단계를 단계별로 안내합니다.
- Table of Contents:
WordPress 웹사이트 구축 방법에 대한 개요
WordPress는 무엇이며 어떻게 작동합니까
자신의 웹사이트를 계획하는 방법
도메인 이름 및 호스팅 선택
호스팅에 WordPress 설치
WordPress 인터페이스에 익숙해지기
아주 새로운 WordPress 사이트의 주요 설정
웹사이트 디자인(일명 테마) 선택
필수 WordPress 설치 plugins
귀하의 사이트를 사용자 정의하고 귀하의 사이트로 만드십시오
홈페이지 맞춤설정
필수 페이지 만들기
블로그 시작
(선택사항) 전자상거래 상점 모듈 추가
소식을 전하세요
카롤 K
게시물 네비게이션
코멘트
0 응답
리뷰
120k 이상 가입
신선한 콘텐츠와 팁을 받는 전자상거래 비즈니스
지금 동향
그들은 우리를 신뢰합니다!

2022년에 무료로 웹사이트를 만드는 방법(단계별 및 무료!)
- Article author: www.websiterating.com
- Reviews from users: 17922
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 2022년에 무료로 웹사이트를 만드는 방법(단계별 및 무료!) 요약. Wix 웹 사이트 빌더에는 웹 사이트 구축에 도움이되는 기능이 가득합니다. 무료 버전 윅스 Wix 브랜드 하위 도메인에서 멋진 웹 … …
- Most searched keywords: Whether you are looking for 2022년에 무료로 웹사이트를 만드는 방법(단계별 및 무료!) 요약. Wix 웹 사이트 빌더에는 웹 사이트 구축에 도움이되는 기능이 가득합니다. 무료 버전 윅스 Wix 브랜드 하위 도메인에서 멋진 웹 … 무료로 웹사이트를 만드는 방법을 알고 싶으십니까? 코딩 없이 무료로 웹사이트를 만들 수 있는 최고의 웹사이트 빌더 10가지
- Table of Contents:
무료로 웹 사이트를 만들 수있는 최고의 웹 사이트 빌더
이 웹 사이트 빌더는 정말로 무료입니까
웹 사이트가있는 이유
웹 사이트 빌더 란 무엇이며 왜 웹 사이트 빌더를 사용합니까
Wix로 무료 웹사이트를 만드는 방법
자주 묻는 질문
무료 웹사이트를 만드는 방법 – 요약

사이트 구축 체크리스트 ✅ – HelloDigital
- Article author: www.hellodigital.kr
- Reviews from users: 15793
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 사이트 구축 체크리스트 ✅ – HelloDigital 웹 사이트 구축 관련 콘텐츠는 이미 많이 존재하지만, 이 글 하나로 여러 글을 돌아다니실 … 이전 사이트 분석 (해당하는 경우); 기간; 방법; 예산. …
- Most searched keywords: Whether you are looking for 사이트 구축 체크리스트 ✅ – HelloDigital 웹 사이트 구축 관련 콘텐츠는 이미 많이 존재하지만, 이 글 하나로 여러 글을 돌아다니실 … 이전 사이트 분석 (해당하는 경우); 기간; 방법; 예산. 하나의 체크리스트로 필요한 사항들을 모두 체크하기 좋게끔 여기 사이트 구축 마스터 체크리스트를 가지고 왔습니다. 사이트 구축 시, 얼마나 많은 내용이 들어가고, 특별한 기능이 있는지 등 고려해야할 다양한 요소들을 다룹니다.
- Table of Contents:

ë ì¤í ë ì¹ ì¬ì´í¸ë¥¼ 구ì¶íë ë°©ë²? (ê°ì¥ ì¬ì´ ë°©ë²)
- Article author: www.waiterio.com
- Reviews from users: 33960
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about ë ì¤í ë ì¹ ì¬ì´í¸ë¥¼ 구ì¶íë ë°©ë²? (ê°ì¥ ì¬ì´ ë°©ë²) 레스토랑을위한 기능적인 웹 사이트를 구축하는 방법에는 3 가지가 있습니다. 워드 프레스; 웹 사이트 빌더 플랫폼; 레스토랑 POS 플랫폼. 이러한 방법에 대한 개요를 살펴 … …
- Most searched keywords: Whether you are looking for ë ì¤í ë ì¹ ì¬ì´í¸ë¥¼ 구ì¶íë ë°©ë²? (ê°ì¥ ì¬ì´ ë°©ë²) 레스토랑을위한 기능적인 웹 사이트를 구축하는 방법에는 3 가지가 있습니다. 워드 프레스; 웹 사이트 빌더 플랫폼; 레스토랑 POS 플랫폼. 이러한 방법에 대한 개요를 살펴 … ë ì¤í ëììí 기ë¥ì ì¸ ì¹ ì¬ì´í¸ 구ì¶
- Table of Contents:
ë ì¤í ëììí 기ë¥ì ì¸ ì¹ ì¬ì´í¸ 구ì¶
ë ì¤í ë ì¹ ì¬ì´í¸ë¥¼ ë§ëë ë°©ë² (ë¹ ë¥¸ ê°ì)
WordPress ëë ì¹ ì¬ì´í¸ ë¹ë ìì¤í ì ì¬ì©íì¬ ì¹ ì¬ì´í¸ë¥¼ 구ì¶íë ë°©ë² (ë ì´ë ¤ì´ ë°©ë²)
ë ì¤í ë ì¹ ì¬ì´í¸ êµ¬ì¶ ë°©ë² (ê°ì¥ ì¬ì´ ë°©ë²)
ì íë³ ì´íì ìí ìì ììí í
ê²°ë¡

알아두면 좋을 IT관련 웹사이트들: 3부, 기획자의 웹사이트 10개 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 16012
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about 알아두면 좋을 IT관련 웹사이트들: 3부, 기획자의 웹사이트 10개 | 요즘IT 웹사이트, 서비스 앱, 그리고 콘텐츠 기획을 위해 어떤 툴을 사용하는 것이 작업 효율성을 높일 수 있을까요? · 이번 편에는 업무를 용이하게 만드는 웹 … …
- Most searched keywords: Whether you are looking for 알아두면 좋을 IT관련 웹사이트들: 3부, 기획자의 웹사이트 10개 | 요즘IT 웹사이트, 서비스 앱, 그리고 콘텐츠 기획을 위해 어떤 툴을 사용하는 것이 작업 효율성을 높일 수 있을까요? · 이번 편에는 업무를 용이하게 만드는 웹 … 이번 편에는 업무를 용이하게 만드는 웹사이트 정보를 드리려 합니다. 세미나 혹은 강의를 하다 보면 다른 기획자들은 어떤 웹사이트를 참고하고 활용하는지 궁금해하시는 분들이 꼭 계시더라고요.
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
웹사이트를 만드는 방법: 3가지 쉬운 접근
오늘날의 세상에서 웹사이트를 만드는 것은 매우 쉽습니다. 기술 괴짜나 프로그래머가 될 필요는 없습니다. 올바른 방법을 따르고, 올바른 플랫폼을 선택하고, 올바른 도구를 사용하십시오. – 순식간에 첫 번째 웹사이트를 소유할 수 있습니다.
2004년 처음 온라인 사업을 시작했을 때 나는 웹 개발에 대한 지식이 전혀 없었습니다. 나는 100년 후까지 웹 개발자를 고용하지 않았습니다. 그리고 나는 잘했다. 오늘날 – 우리는 혁신적인 개발 도구와 더 나은 웹 퍼블리싱 플랫폼을 보유하고 있습니다. XNUMX% 괜찮을 겁니다.
웹사이트를 만드는 세 가지 방법
첫 웹사이트를 만드시나요? 세 가지 선택이 있습니다.
방법 #1을 사용하면 디자인과 사이트 기능에서 더 많은 유연성을 얻을 수 있지만 웹 언어에 대한 충분한 지식이 필요합니다. 생성 및 관리 프로세스는 방법 #2 및 #3을 사용하면 훨씬 쉽습니다. 귀하의 능력에 따라 이러한 방법 중 하나를 선택해야 합니다.
위에서 언급한 세 가지 방법을 모두 살펴보고 웹사이트를 만드는 데 필요한 단계를 살펴보겠습니다.
1. 도메인 등록
표준 .com 도메인 이름의 비용은 연간 $8 – $15입니다. > NameCheap으로 도메인 이름을 검색해 보세요..
도메인은 귀하의 웹 사이트 이름입니다. 도메인은 고유한 도메인이어야 하며 비즈니스 브랜드를 전달해야합니다.
가장 쉬운 검색 방법과 도메인 등록 도메인 등록 기관으로 이동하는 것입니다.
도메인 등록 기관에서는 연간 계약 또는 장기 계약을 통해 도메인 이름을 등록할 수 있습니다.
도메인 등록 위치
다음은 유명한 도메인 등록 기관 및 시작 가격입니다.
도메인 이름 팁
도메인 이름을 알아내는 데 어려움이 있다면 언제든지 domain name.generators를 사용하여 아이디어를 얻을 수 있습니다. 더 인기있는 것들 중 일부는 워드 로이드 및 린 도메인 검색.
당신이 처음이라면 나는 Namecheap 도메인 이름을 찾고 구입합니다.
또한 읽기 – 인형 용 도메인 이름.
2. 웹 호스트 구입
기본 단일 웹사이트 호스팅 비용은 월 $2 – $5입니다. > 체크 아웃 Hostinger 여기서 거래.
웹 호스트는 웹사이트를 저장하는 큰 컴퓨터(일명 서버)입니다. Amazon, IBM 및 FB와 같은 일부 거대 기업은 자체 웹 서버를 소유하고 관리합니다. 다른 기업은 웹 호스팅 제공업체로부터 서버를 임대하기만 하면 됩니다(훨씬 더 저렴하고 간편함).
참고 : 웹 사이트 빌더가 사이트를 생성하도록 선택한 경우이 단계를 건너 뛰십시오 (3 단계 참조).
웹 호스팅에서 당신의 선택은 무엇입니까?
웹 호스팅은 오늘날 다양한 패키지로 제공됩니다.
전통적으로 웹 호스팅 제공업체는 기본 소프트웨어 및 기술 지원을 통해 서버 임대에만 관여합니다. 웹 사이트 호스팅 기존 호스팅 제공업체 일반적으로 더 저렴하고 유연합니다. 그러나 웹 사이트를 설정하려면 약간의 추가 작업이 필요합니다.
오늘날 기업들은 서로 다른 서비스를 함께 묶어 사용자가 하나의 서비스 제공 업체에서 웹 사이트를 구축, 호스팅 및 관리 할 수 있도록합니다. 우리는 일반적으로 이러한 회사를 웹 사이트 빌더 또는 온라인 스토어 빌더라고 부릅니다. 웹 사이트 호스팅 이러한 “번들”플랫폼에서는 일반적으로 비용이 많이 들고 유연성이 떨어집니다. 하지만 웹 사이트 나 온라인 스토어를 쉽게 구축 할 수 있습니다.
일정 금액을 지급하고 초보자도 쉽게 이용할 수 있는 일부 호스팅 서비스.
웹 호스팅 팁
초보 유튜버의 흔한 실수가 많고 단시간에 모든 실수를 고칠 수는 없다. 따라서 해야 할 일은 하나씩 해결하고 가장 중요한 것부터 시작하는 것입니다. 다양한 종류의 호스팅 사용 가능 : 공유 호스팅, 전용 서버 호스팅 및 클라우드 / VPS 호스팅.
작은 웹 사이트 인 경우 공유 호스팅 계획을 사용하는 것이 더 저렴합니다. 클라우드 또는 전용 호스팅을 사용하려면 더 큰 사이트를 사용하는 것이 좋습니다.
웹 호스트를 선택하기 전에 고려해야 할 몇 가지 주요 특성은 사용자 친 화성, 가격, 서버 속도 및 가동 시간 비율입니다.
현재까지 70개 이상의 호스팅 회사에 가입, 테스트 및 검토했습니다. 최고의 호스팅 선택.
다음과 같은 온라인 상점 빌더 사용을 고려하십시오. Shopify or BigCommerce 웹 사이트에서 직접 제품을 판매하려는 경우.
일부 회사는 부당하게 높은 서버 요금을 부과합니다. 우리의 호스팅 시장 조사 당신이 구매하기 전에.
일반적으로 결제가 완료되면 호스팅에 대한 모든 필수 정보가 포함된 환영 이메일을 받게 됩니다. 여기에서 웹사이트 소유자로서의 여정을 시작하게 됩니다. 에 대해 자세히 알아보기 이 가이드의 웹 호스팅 온보딩 프로세스.
3. 웹사이트 제작 및 디자인
도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인하고 만들려면 웹 개발자를 고용하거나 직접 할 수 있습니다.
자세히 논의합니다 여기에서 웹 개발 작업을 아웃소싱하는 방법. 웹 사이트를 개발할 사람을 고용 할 계획이라면 다음 단계를 건너 뛰고 해당 페이지로 이동해야합니다.
DIYer의 경우 웹 사이트를 만드는 세 가지 쉬운 방법이 있습니다.
방법 #1: HTML 및 CSS로 처음부터 웹사이트 만들기
주요 웹 언어와 웹 사이트의 기본 사항을 알고 있다면 자신만의 독창적인 웹 사이트를 만들 수 있습니다.
그렇지 않으면, 2번 방법/ 3번 방법으로 건너 뛰는 것이 좋습니다. 혹은 웹 개발자를 찾아보세요.
기본 웹 언어 / 도구
HTML (Hyper Text Markup Language)
HTML은 웹 페이지와 웹 응용 프로그램의 기본 구조로, 웹 브라우저에 의미있는 콘텐츠를 만듭니다. 열고 닫을 수 있는 순차적 태그와 꺾쇠 괄호로 묶인 키워드로 구성됩니다. 예 :
HTML은 웹 페이지와 웹 응용 프로그램의 기본 구조로, 웹 브라우저에 의미있는 콘텐츠를 만듭니다. 열고 닫을 수 있는 순차적 태그와 꺾쇠 괄호로 묶인 키워드로 구성됩니다. 예 : CSS (Cascading Style Sheets)
CSS는 웹 페이지의 HTML 마크 업을 장식하는 데 사용되는 스타일 언어입니다. CSS가 없으면 웹 페이지는 정렬되지 않은 텍스트와 이미지가 있는 흰색 배경의 페이지밖에 보이지 않을 것입니다. CSS는 페이지를 우리가 원하는 이상적인 방식으로 만드는 것입니다.
CSS는 웹 페이지의 HTML 마크 업을 장식하는 데 사용되는 스타일 언어입니다. CSS가 없으면 웹 페이지는 정렬되지 않은 텍스트와 이미지가 있는 흰색 배경의 페이지밖에 보이지 않을 것입니다. CSS는 페이지를 우리가 원하는 이상적인 방식으로 만드는 것입니다. 스크립팅 언어
HTML과 CSS는 인터랙티브하지 않기 때문에 스크립크 언어가 없으면 아무 것도 아닙니다. 사용자에게 반응하는 다이나믹한 웹 페이지를 만들려면 JavaScript 및 jQuery와 같은 언어가 필요합니다. PHP, Python 및 Ruby와 같은 서버 측 언어 또한 시간이 지남에 따라 필요할 수 있습니다.
HTML과 CSS는 인터랙티브하지 않기 때문에 스크립크 언어가 없으면 아무 것도 아닙니다. 사용자에게 반응하는 다이나믹한 웹 페이지를 만들려면 JavaScript 및 jQuery와 같은 언어가 필요합니다. PHP, Python 및 Ruby와 같은 서버 측 언어 또한 시간이 지남에 따라 필요할 수 있습니다. 데이터베이스 관리
웹 사이트의 사용자가 입력한 데이터를 저장, 관리 및 액세스하려면, 데이터베이스라는 거대한 정보의 표가 고려됩니다. MySQL, MongoDB 및 PostgreSQL과 같은 데이터베이스 관리 시스템은 서버 측에서 이 작업을 효율적으로 수행하는 데 사용됩니다.
웹 사이트의 사용자가 입력한 데이터를 저장, 관리 및 액세스하려면, 데이터베이스라는 거대한 정보의 표가 고려됩니다. MySQL, MongoDB 및 PostgreSQL과 같은 데이터베이스 관리 시스템은 서버 측에서 이 작업을 효율적으로 수행하는 데 사용됩니다. FTP(파일 전송 프로토콜) / sFTP(보안 파일 전송 프로토콜)
FTP는 다음을 위해 사용됩니다. 웹사이트의 소스 파일 전송 호스팅된 서버에 더 쉽게. 파일을 서버 컴퓨터에 업로드하는 데 사용할 수 있는 웹 기반 및 컴퓨터 소프트웨어 기반 FTP 클라이언트가 있습니다.
IDE를 사용하여 웹 사이트를 만드는 단계
위에서 언급한 기본 웹 언어 및 웹 사이트 필수 사항을 알고 있다고 가정하고 직접 웹 사이트를 만드는 방법에 대한 개요를 보여 드리겠습니다.
1 단계 : 로컬 작업 환경 설정
Subline Text 작업 환경 스크린샷.
웹 사이트의 소스 파일을 만들고 구성하려면 좋은 로컬 작업 환경이 중요합니다. IDE (Integrated Development Environment)를 설치하여 컴퓨터 장치에서 웹 개발 환경을 만들 수 있습니다. IDE는 기본적으로 텍스트 편집기, 빌드 자동화 및 디버거로 구성됩니다.
서브라임 텍스트(Sublime Text) 및 Atom 웹 개발 지원을 위한 기본 IDE 중 일부입니다. HTML, CSS, JS, PHP, Python 및 유사한 웹 언어.
반면에 IDE와 같은 확장 된 IDE가 있습니다. 어도비 드림위버 몇 가지 다른 기능을 제공합니다(예: 서버 연결, FTP).
2단계 : Adobe Photoshop을 사용하여 웹 사이트 계획 및 디자인
계획 웹 사이트 구조 및 탐색 시스템은 중요합니다. 먼저, 콘텐츠를 전달하려는 방식을 이해해야합니다. 탐색 메뉴 수, 열 또는 내용 입력란 수, 포함할 이미지 수 및 위치를 계획하십시오.
모범 사례는 Adobe 포토샵 웹 페이지의 대략적인 그림을 만드는 것입니다. 홈 페이지, 정보 페이지, 연락처 페이지, 서비스 페이지 등과 같이 페이지마다 다른 러프를 만들어야 할 수도 있습니다.
예 – 2016 년 XNUMX 월 사이트 개편 중에 수행 한 디자인 모형.
3단계: HTML 및 CSS를 사용하여 디자인을 코딩합니다
Adobe Photoshop에서 웹 페이지의 대략적인 디자인을 마친 후에는 소스 코드 작성을 시작할 수 있습니다.
이 부분은 가장 쉬운 부분입니다. 포함하려는 웹 요소에 대해 HTML 마크 업을 만들고 CSS를 사용하여 디자인에 따라 꾸미십시오.
4단계 : JavaScript와 jQuery를 사용하여 웹사이트를 다이나믹하게 만들기
HTML 및 CSS를 통해 프런트 엔드 사용자 상호 작용을 제어 할 수 없기 때문에 HTML 및 CSS 기반 웹 사이트 만 존재하지 않습니다.
JavaScript와 같은 스크립크 언어와 개선된 라이브러리인 jQuery를 사용하여 양식, 로그인, 슬라이더, 메뉴 또는 원하는 곳의 사용자 활동을 제어 할 수 있습니다.
5 단계 : FTP 클라이언트를 사용하여 로컬 파일을 서버에 업로드합니다
FTP 클라이언트의 예.
마지막 단계는 모든 소스 파일을 웹 서버에 업로드하는 것입니다. 이 단계를 진행하는 가장 쉬운 방법은 FTP 클라이언트를 사용하는 것입니다.
먼저 컴퓨터 장치에 FTP 클라이언트를 다운로드하고 FTP 계정을 사용하여 웹 서버에 연결합니다. FTP 계정에 성공적으로 연결 한 후 모든 로컬 파일을 웹 디렉터리의 루트에 복사합니다. 좋은 FTP 클라이언트는 FileZilla, WinSCP 및 Cyberduck.
방법 #2: CMS를 사용하여 웹사이트 만들기
필요한 기술 및 도구 관련 지식 : 컴퓨터와 인터넷의 기본 운영; HTML, CSS 및 PHP (필수 사항은 아니지만 기본 사항을 알고있는 경우 더 좋습니다)
툴 : 워드 프레스, 줌라의 메이크업 시연, 그리고 한국에서 사랑을 담아 보낸 Drupal
CMS 또는 컨텐츠 관리 시스템은 초보자부터 숙련된 웹 개발자에게 적합하도록 전략적으로 구축되었습니다.
온라인 콘텐츠를 쉽게 만들고 관리할 수있게 해주는 소프트웨어 응용 프로그램입니다. 대부분은 오픈 소스이며 자유롭게 사용할 수 있습니다.
HTML, CSS 또는 PHP의 기본 사항을 알고 있다면 장점이 될 수 있습니다. 이러한 플랫폼은 매우 직관적이기 때문에, 기본 사항을 모른다고 해도 큰 문제는 아닙니다. 다음 내용은 필요에 따라 선택할 수 있는 CMS 플랫폼의 무료 선택 사항 TOP XNUMX입니다.
워드 프레스
워드 프레스, 다양한 통계에 따르면, 최대 블로그 수와 중소 규모 웹 사이트에서 사용되고 있습니다. 그럼에도 불구하고 많은 강력한 웹 사이트는 단순성 때문에 WordPress를 선호합니다. WYSIWYG Editor는 첫 번째 콘텐츠를 시작하기 위해 배워야 할 유일한 것입니다.
이 플랫폼은 초보자를 위한 툴일 뿐만 아니라 다양한 레벨의 웹 개발자들이 많이 개발할 수 있는 툴입니다. 이 플랫폼에는 자체 저장소에 많은 무료 플러그인과 테마를 보유하고 있습니다. #1 CMS를 선택하면 많은 타사 리소스를 사용할 수 있습니다.
자세한 내용은 다음을 참조하십시오. 30 WordPress 기반 웹 사이트 . 에서 무료 계정을 만들어 WordPress를 직접 사용해 볼 수도 있습니다. WordPress.com, 또는 WordPress.org에서 CMS를 다운로드하실 수 있습니다. .
WordPress 테마의 선택.
장점 융통성이 뛰어나고 사용자 정의 가능
이용하기 쉬움
수많은 학습 자료
우수한 커뮤니티 및 지원 단점 주요한 시각적 사용자 정의를 위한 코드 필요
업데이트로 인해 플러그인 관련 문제가 발생할 수 있습니다.
줌라
Joomla는 워드프로세스와 여러 면에서 유사합니다. 사용하기 쉽고, 설치가 쉽고, 모듈을 사용하여 쉽게 확장 할 수 있습니다.- 워드프로세스 플러그인과 동등합니다. 결과적으로, Joomla는 초보자를 위한 차선책입니다.
그러나 초보자는 사용 가능한 옵션이 많기 때문에 Joomla를 탐색하는 것이 더 위협적 일 수 있습니다. 왼쪽 메뉴 외에도 “제어판”오른쪽 상단 표시 줄에 메뉴가 있습니다. 심벌 마크. 혼동을 피하기 위해 “콘텐츠”, “사용자”및 “확장 프로그램”을 포함하여 왼쪽 및 상단 표시 줄 메뉴의 일부 항목이 유사하다는 점을 기억하십시오.
WordPress와 마찬가지로 Joomla에는 사이트를 빠르게 독특한 모양으로 만들 수있는 몇 가지 스타일과 템플릿이 있습니다. 그러나 세 가지 콘텐츠 관리 시스템 중에서 Joomla는 소셜 네트워크를 만들 때 가장 쉬운 솔루션을 제공합니다. EasySocial 및 JomSocial과 같은 플랫폼을 사용하면 소셜 네트워킹 웹 사이트에서 단 몇 분 거리에 있습니다.
Joomla를 사용하여 만든 사이트에는 다음이 포함됩니다. 립톤, 리눅스, 만큼 잘 하버드 대학교. Joomla를 무료로 다운로드하여 사용해 볼 수 있습니다. 바로가기.
내부 Joomla 시스템.
장점 기술적으로 보다 우수함
일반적으로 웹사이트 성능이 보다 우수함
기업 수준의 보안 단점 모듈 유지하기 어려움
절충적인 CMS – 워드프레스만큼 쉽지는 않지만 Drupal만큼 기술적으로 뛰어나지는 않습니다.
Drupal
숙련된 웹 개발자는 Drupal이 가장 강력한 CMS임을 입증합니다.
그러나 사용하기 가장 어렵습니다. 유연성으로 인해 Drupal은 세계에서 두 번째로 많이 사용되는 CMS이지만 초보자에게는 선호되지 않습니다. Drupal을 사용하여 “완전한”웹 사이트를 성공적으로 구축하려면 손을 더럽 히고 다음의 기본 사항을 배워야합니다. 코딩. 초보자도 CMS를 사용하는 방법을 아는 것도 어렵습니다.
Drupal을 사용하여 만든 사이트는 다음과 같습니다. 테슬라, 워너 브라더스 레코드, 및 옥스퍼드 대학. 자세히 알아 보려면 Drupal을 무료로 다운로드하여 사용해 보세요..
새로운 Drupal 설치 – Drupal의 복잡한 기능에도 불구하고 CMS는 단순하고 최소한의 인터페이스를 제공합니다.
장점 쉽게 배울 수
훌륭한 도움말 포털
업데이트가 완벽하게 통합됩니다.
더 많은 빌트인 옵션 단점 시작 단계에서 가파른 학습 곡선 – 고급 사용자에게 권장
CMS를 사용하여 웹사이트를 만드는 단계
이 방법의 경우 WordPress를 예로 사용합니다. 지금쯤이면 이미 웹 호스팅 계정과 등록된 도메인 이름이 있어야 합니다.
1단계 : 웹 호스팅 패널에서 워드프레스 설치 프로그램 찾기
웹 호스팅 서비스 일반적으로 WordPress 및 기타 일반 플랫폼을 설치하기 위한 빠른 설치 프로그램이 있습니다.
웹 호스팅 계정에 로그인하여 설치 프로그램을 찾으십시오. 검색해야 할 인기있는 이름은 Softaculous, QuickInstall 또는 Fantastico입니다.
일부 호스팅 제공 업체 (예 : SiteGround) 사용자 대시 보드 (cPanel에 로그인 한 직후에 표시되는 화면)에 통합 설치 프로그램을 사용하십시오. 이 경우 ‘WordPress’가 포함 된 제목을 찾으십시오.
2단계 : 설치 프로그램을 통해 워드프레스 설치
Softaculous는 가장 널리 사용되는 자동 설치 프로그램이며 cPanel에 포함되어 있습니다. Softculous를 통해 설치하는 방법을 안내해드리겠습니다. 다른 설치 프로그램은 거의 동일합니다.
Softaculous를 클릭한 다음, WordPress에 ‘설치’를 클릭하여 설치를 시작하십시오.
여기서 중요한 부분이 나옵니다.
다음과 같이 옵션을 구성하고, 다른 필드를 기본 구성으로 두고(이 부분은 나중에 정렬할 것입니다) 설치를 클릭하십시오.
프로토콜: http:// URL 버전을 설치할 것인지 http://www. URL 버전을 설치할 것인지 결정해야 합니다. 어떤 항목을 선택하든별로 차이가 없습니다. 기술적 관점에서, http : // www. 는 융통성과 쿠키 관리 측면에서 더 좋습니다. 유효한 SSL 인증서가 있고 WordPress를 설치하려면 http 대신 https를 선택하십시오.
도메인 : 웹 사이트를 설치할 도메인을 선택하십시오.
디렉토리 : 워드프레스 사이트를 설치할 위치를 지정하십시오. 루트 URL (예 : http://www.yourwebsite.com/)에 설치하려면, 이 부분을 비워 두십시오. 하위 URL(예 : http://www.yourwebsite.com/myblog/)에 추가하려면 필드에 디렉토리를 지정하십시오.
관리자 계정 : 워드프레스 사이트에 로그인 할 때 사용할 사용자 이름, 비밀번호 및 이메일을 설정하십시오.
마지막 단계를 성공했다면, 잘 하셨습니다. 여러분의 웹사이트가 탄생했습니다!
이제 WordPress 사이트에 로그인하십시오. 사이트의 로그인 페이지는 설정한 웹 사이트 URL을 추적하는 wp-login.php처럼 보일 것입니다.
3단계 : 테마 및 몇 가지 중요한 플러그인 설치
다음으로, 필수 플러그인과 필수 테마를 설치해야합니다. 워드프레스 대시 보드의 왼쪽 사이드 바를 살펴보십시오.
무료 톤이 있습니다 준비된 테마 WordPress 디렉토리에서 사용할 수 있습니다.
이러한 무료 테마를 검색하려면 ‘모양> 테마> 새로 추가’로 이동하여 요구 사항에 맞는 테마를 검색하고 설치 버튼을 클릭하십시오.
WordPress 테마 디렉토리.
‘테마 업로드’섹션에서 타사 테마를 설치할 수도 있습니다. 유료, 전문적으로 디자인 된 WordPress 테마의 경우 Elegant Themes를 권장합니다 (효율적인 코드와 아름다운 프런트 엔드 디자인을 위해).
플러그인의 경우, ‘플러그인> 새로 추가’를 탐색하십시오.
필요한 플러그인만 검색하고 설치하십시오. 타사 플러그인은 ‘플러그인 업로드’ 섹션에서도 설치할 수 있습니다.
WordPress 플러그인 디렉토리.
여기에 몇 가지 중요한 무료 플러그인을 제안하고 싶습니다. 워드프레스 플러그인 디렉토리에서 이름을 검색하여 찾을 수 있습니다. 각 카테고리에서 하나의 플러그인만 설치하면 됩니다.
검색 엔진 최적화 : Yoast SEO, All in One SEO Pack
보안 : iThemes 보안, Wordfence 보안
사이트 통계 : WordPress.com의 Jetpack, Monster Insights의 WordPress 용 Google Analytics
양식 작성 : 연락처 양식 7
성능 : W3개의 총 캐시, WP 수퍼 캐시
사이트 정체성을 위해서는 훌륭한 테마를 사용하더라도 무언가를 만들어야합니다. 멋진 로고 생성기가 많이 있지만, 살펴볼 것입니다 Logaster. 유료 서비스이지만 훌륭한 점은 계층화 된 가격 책정을 제공한다는 것입니다. 즉, 웹 형식 로고 만 있으면 필요한만큼만 지불하거나 다양한 플랫폼 용 형식을 포함하는 전체 브랜드 키트에 가입 할 수도 있습니다.
4단계 : 준비 되었습니다!
여러분의 사이트는 마지막 단계까지 작동되어야 합니다. 그러나 분류되어야 할 몇 가지가 더 있습니다.
‘설정> 일반’에서 사이트 제목과 태그 라인을 설정하십시오.
‘설정> 읽기’에서 홈페이지에 표시할 내용과 한 페이지에 표시할 블로그 게시물 수를 선택하십시오.
‘설정> 퍼머 링크’에서 블로그 게시물의 URL 구조를 설정하십시오.
새로운 WordPress 사이트의 기본 설정.
방법 #3: 사이트 빌더로 웹사이트 만들기
필수 기술 & 툴 관련 지식: 컴퓨터와 인터넷의 기본적인 이용 방법
툴 : 자이로, 윅스 및 위블리
사이트 빌더는 손쉽게 웹 사이트를 설정합니다. 웹 언어에 대한 지식이 없으면 몇 분 만에 모든 기능이 갖춰진 웹 사이트를 시작할 수 있습니다. 이렇게 하기 위해서 코딩 지식이 전혀 필요 없는 드래그 & 드롭 웹 사이트 빌더를 제공합니다.
초보 유튜버의 흔한 실수가 많고 단시간에 모든 실수를 고칠 수는 없다. 따라서 해야 할 일은 하나씩 해결하고 가장 중요한 것부터 시작하는 것입니다. 인터넷에 흩어져있는 많은 사이트 빌더 그러나 그들 모두가 필요를 충족시킬 수있는 것은 아닙니다.
다음 세 가지는 가장 많이 사용되는 웹 사이트 빌더입니다.
자이로
웹사이트 빌더의 특성을 고려하더라도, 자이로 절대적으로 사용하기 쉽습니다. 워드 프로세서 또는 이와 유사한 것을 사용한 적이 있다면 What-You-See-Is-What-You-Get(WYSIWYG) 응용 프로그램 – Zyro를 사용하여 사이트를 구축하는 데 문제가 없습니다.
이론은 동일합니다. 빌딩 블록을 가지고 노는 것과 같습니다. 블록은 이미지, 텍스트 상자 등과 같이 미리 디자인된 웹 사이트 요소입니다. 웹사이트 디자인은 원하는 요소를 선택한 다음 원하는 위치에 끌어다 놓는 것만큼 간단할 수 있습니다.
윅스
윅스 다양한 카테고리로 분류된 500개 이상의 완전히 사용자 정의 가능한 템플릿을 제공하는 시장에서 가장 쉬운 사이트 빌더 중 하나입니다. 따라서 자신에게 맞는 것을 찾을 수 있을 것이라고 확신합니다.
윅스는 항상 콘텐츠 위에 보이는 융통성 있는 드래그 & 드롭 웹 사이트 편집기를 제공하고 있습니다. 목록에서 한 항목을 드래그하여 추가할 웹 사이트의 아무 곳으로나 놓을 수 있습니다. 표시되는 항목은 이동하거나 편집할 수 있습니다.
유일한 단점은 윅스 무료 플랜을 이용하시면 광고가 뜬다는 점입니다. 최소 $ 12/월을 내고 콤보 플랜으로 업그레이드하여 광고를 제거할 수 있습니다.
위블리
위블리 탐색, 사용자 편의성과 같은 여러 면에서 더 쉽습니다. 선택할 수 있는 수백 개의 템플릿을 제공하지만 개인화 옵션이 제한적으로 느껴질 수 있습니다.
위블리에는 사용할 수 있고 수정될 수 있는 사전 설계된 페이지 레이아웃이(예 : 페이지, 가격 책정 페이지, 연락 페이지) 많이 있습니다.
드래그 앤 드롭 빌더는 사용하기가 더 쉽지만 때로는 사용자 정의를 위해 지정된 영역으로 제한됩니다. 확장 프로그램 및 타사 앱의 사용도 제한됩니다.
4. 웹 사이트 확인 및 테스트
웹 사이트가 준비되면 주요 브라우저 (Chrome, Firefox, Safari, Microsoft Edge, IE 11 등)와 다양한 화면 크기에서 어떻게 작동하는지 검증하고 테스트 할 차례입니다.
온라인에서 무료 도구를 사용하여 이러한 테스트를 실행할 수 있습니다.
마크 업 유효성 검사
다음을 사용하여 웹 사이트 마크 업을 쉽게 확인하세요. W3C 마크 업 검증 서비스.
마크 업 유효성 검사 란 무엇입니까? HTML, PHP 등과 같은 코딩 언어 또는 스크립트에는 각각 고유 한 형식, 어휘 및 구문이 있습니다. 마크 업 유효성 검사는 웹 사이트가 이러한 규칙을 따르는 지 확인하는 프로세스입니다.
브라우저 테스트
한 번에 최대 115 개의 서로 다른 브라우저에 대한 웹 사이트 교차 테스트 브라우저샷.
스크린 테스트
Screenfly를 사용하여 모니터, 태블릿, 스마트 폰 및 기타 다양한 화면 크기에서 웹 페이지를 미리 볼 수 있습니다.
5. 사이트 미세 조정 및 성장
인터넷에 웹 사이트를 게시하는 것은 XNUMX 단계입니다. 웹 사이트의 성공을 보장하기 위해 여전히해야 할 일이 많이 있습니다. 시작해야 할 몇 가지 작업은 다음과 같습니다.
웹 사이트 속도
Google은 다음과 같이 분명히 밝혔습니다. 사이트 속도 순위 요인 중 하나입니다. 즉, 사이트가 빠르게 로드되면 순위가 더 높을 수 있습니다.
또한 – 웹사이트 로드 속도 향상, 웹사이트 방문자가 더 행복해질 것입니다. 수많은 사례 연구와 실험에서 느린 로딩 웹사이트가 사용자 경험을 손상시키고 웹사이트 수익에 영향을 미친다는 것이 입증되었습니다. 아마존은 사이트 속도가 1.6초라도 느려지면 약 XNUMX억 달러의 매출 손실을 보았을 것입니다.
웹사이트 검색 가시성
독점 SEMrush 거래
현재 1만 명이 넘는 사람들이 웹사이트 SEO 및 콘텐츠 마케팅을 위해 SEMrush를 사용하고 있습니다. 특별 링크를 사용하여 평가판에 등록하면 평가판 기간이 14일 연장됩니다(신용카드 정보 필요) > Click Here
당신은 마스터가 될 필요가 없습니다 검색 엔진 최적화 (SEO) 귀하의 웹사이트가 주목받도록 하십시오. 하지만 몇 가지 기본적인 검색 엔진 최적화 기술은 항상 가지고 있는 것이 좋습니다.
웹 마스터 계정을 만드십시오. Google 검색 콘솔 웹 사이트를 Google에 제출하고 SEO 문제를 식별합니다. 기본 키워드 조사를 수행 한 다음 기본 키워드에 대한 페이지 제목과 제목을 최적화하십시오. 검색 결과 페이지에서 눈에 띄도록 사이트에 스키마 마크 업을 구현하세요.
HTTPS 구현
Chrome이 HTTP 웹 사이트에 ‘안전하지 않음’이라는 라벨을 지정하기 시작한 이후로 SSL 인증서 큰 문제가되었습니다. 사용자가 웹 사이트를 “신뢰”할 수 있도록하려면 HTTPS 연결이 필수입니다.
소셜 미디어 플랫폼에서 도달 범위 확장
귀하의 웹 사이트는 또한 대부분의 타겟 고객이 어울리는 소셜 미디어 플랫폼에 존재해야합니다. 우리 사이트에서는 페이스 북과 트위터를 의미합니다. 다른 사람들에게는 LinkedIn, Tumblr 또는 Pinterest가 될 수 있습니다.
파비콘 추가
편지 봤어?W” 브라우저 탭 왼쪽에 표시되는 파란색 원 안에? 그것은 “파비콘”으로 알려져 있습니다. 로고와 마찬가지로 파비콘은 웹사이트를 나타내는 작은 시각적 요소입니다.
Favicon은 웹 사이트 소유자가 종종 간과하는 멋지고 작은 브랜딩 기술입니다. 그게 당신처럼 들리면-이것을 사용하십시오 무료 파비콘 생성기 당신을 도울 수 있습니다.
웹사이트에 있어야 할 필수 페이지
다른 목적 및 / 또는 기능을 제공 할 수 있으므로 두 웹 사이트가 동일하지 않습니다. 그러나 모든 웹 사이트에는 인덱스 (홈페이지), 정보 페이지 및 연락처 페이지의 세 가지 표준 페이지가 있습니다.
홈페이지
홈페이지는 대부분의 방문자가 귀하의 웹 사이트를 방문한 후 가장 먼저 보게되는 곳입니다. 홈페이지는 적절한 프레젠테이션을 제공하고 방문자를 사이트로 더 깊이 유도해야합니다.
예 – Haus 홈페이지에는 명확한 탐색 메뉴와 갤러리 스타일의 디자인이 함께 제공됩니다 (제품 쇼케이스에 적합).
페이지 정보
페이지 정보는 방문자와의 관계를 구축하는 것입니다. 자신을 소개하고 웹 사이트에 대한 세부 정보를 제공 할 수 있습니다. 일반적으로 웹 사이트를 소유하고 운영하는 사람들의 사진을 포함하는 것이 좋습니다.
예 – Bulldog Skincare의 About Page는 사랑스럽고 기억에 남는 메시지를 보냅니다.
연락 페이지
사용자 및 잠재 고객과 소통하는 것이 중요합니다. 따라서-연락처 페이지. 가능한 모든 커뮤니케이션 채널 (소셜 미디어 프로필, 연락처 양식, 이메일 주소 등)을 포함하여 방문자가 귀하에게 연락 할 수 있도록하십시오.
Survicate의 연락처 페이지는 간단한 레이아웃으로 아름답게 디자인 된 페이지입니다. 큰 양식 필드, CTA 버튼 및 일반적인 연락처 정보 (회사 주소, 연락처 번호, 이메일 주소, 운영 시간 등)를 읽고 스캔하기 쉬운 방식으로 결합합니다.
웹 사이트 제작에 관해 자주 묻는 질문
무료로 웹 사이트를 어떻게 만드나요? 무료 웹 사이트를 만드는 두 가지 주요 방법이 있습니다. 무료 웹 호스팅 처럼 000 웹 호스트 또는 웹 사이트 구축 플랫폼 Wix와 같은 무료 플랜을 제공합니다. Is 에서 GoDaddy 웹사이트 빌더 무료? GoDaddy는 월 $ 10부터 시작하는 웹 사이트 빌더를 기반으로 계획을 세웠습니다. 초보자를위한 가장 쉬운 웹 사이트 빌더는 무엇입니까? 대부분의 웹사이트 빌더는 초보자가 사용하기 쉽습니다. 본질적으로 웹 사이트 빌더는 기술에 정통하지 않은 사용자를 대상으로 하며 많은 도움을 제공합니다. 이는 사용자 친화적인 인터페이스에서 사전 제작된 템플릿에 이르기까지 다양합니다. 웹 사이트를 만들 때 어디에서 시작합니까? 사이트 빌드를 시작하기 전에 다음과 같습니다. 블로그 시작하기가장 먼저 해결해야 할 것은 당신의 의도입니다. 귀하의 웹 사이트가 되고자하는 것은 설계 및 개발에 중요한 역할을 할 수 있습니다. 웹 사이트를 코딩하는 데 시간이 얼마나 걸립니까? 웹 사이트를 코딩하는 데 걸리는 시간은 복잡성에 따라 다릅니다. 기능과 디자인 측면에서 더 많이 필요할수록 시간이 오래 걸립니다. 간단한 정적 웹 사이트는 몇 시간 안에 코딩 할 수 있으며, 규모가 크고 복잡한 사이트는 몇 개월이 걸릴 수 있습니다.
지금 완료하세요!
이제 성공적인 웹 사이트를 만들고 구축하는 데 충분한 지식이 있습니다. 여러분의 지식을 업무에 적용 할 때입니다. 지금 시작하고 인터넷을 즐기십시오!
더 읽기
2022 웹사이트 만들기: 단계별 완벽 가이드
온라인에서 나만의 사이트를 구축하는 작업은 어렵게만 느껴진다. 하지만 알맞은 절차만 따른다면, 생각보다 간단한 과정일 수 있다. 당신이 멋진 사이트를 수년간 제작해 온 웹 디자인 전문가일 필요도 없다. 물론 큰 비용이 들지도 않는다!
참고로 필자는 지난 십 년 동안 꾸준하게 웹 사이트를 구축해왔으며, 그 과정에서 여러 웹 호스트와 빌더를 검토할 기회를 가질 수 있었다.
웹 사이트 구축 방식으로는 두 가지가 있다. 첫 번째는 웹 빌더를 이용하는 것이다. 웹 빌더란 누구든 쉽게 웹 사이트를 제작할 수 있도록 돕는 플랫폼으로, 심지어 이와 관련된 경험이나 기술 지식이 전혀 없는 사람도 가능하다.
두 번째는 WordPress를 이용하는 것이다. 첫 번째 방식에 비해 단계는 조금 더 많지만, 기술 지식이 조금이라도 있다면, 훨씬 큰 유연성을 가질 수 있다.
이번 가이드에서는 두 가지 방식을 모두 살펴볼 예정이다. 이번 기사를 읽고 자신에게 보다 적합한 방식을 찾아보자.
방식 1: 웹 빌더 이용
웹 빌더를 이용한 웹 사이트 구축은 매우 쉽다. 이 온라인 도구를 이용하는 데 있어 코딩이나 전문적 기술도 필요하지 않다. 웹 개발자도 가끔 이용하는 도구이지만, 보통은 초보자를 대상으로 한다.
웹 빌더를 이용하면 몇 시간 안에 근사한 웹 사이트를 구축할 수 있다. 심지어는 몇 분 내로 사이트를 구축하는 경우도 있다. 웬만한 웹 빌더는 가격대도 저렴하며, 한국어로도 인터페이스를 이용할 수 있다. 게다가 다수의 서비스가 무료 플랜이나 무료 체험판을 제공해 이용에 앞서 신용카드 정보를 입력할 필요도 없다.
웹 빌더에는 사이트 스타일, 레이아웃, 색상표가 사전에 구성되어 있는 템플릿이 있다. 여기서 사용자는 자신이 원하는 옵션을 선택하고, 자신만의 콘텐츠와 이미지를 추가만 하면 된다.
빌더마다 사이트 생성과 편집 방식이 상이하다. 개인적으로는 드래그 앤 드롭 편집 방식을 선호하는데, 이는 비교적 레이아웃을 자유롭게 변경할 수 있기 때문이다. 원하는 위치에 요소를 옮기거나, 새로운 요소를 끌어다 놓고 추가하는 것도 가능하다.
일부 빌더는 다양한 앱을 제공하기도 한다. 이로써 사이트에 기능을 쉽게 추가할 수 있다. 가령, 뉴스레터, 일정 예약 시스템, 실시간 채팅창 등 상상할 수 있는 웬만한 작업이 가능하며, 보통은 비용도 추가로 들지 않는다.
시중에서 수많은 웹 빌더를 찾아볼 수 있으며, 일부는 나머지에 비해 서비스 역시 훨씬 낫다. 개인적으로 가장 선호하는 서비스는 Wix로, 수백여 가지의 템플릿, 우수한 유연성, 수많은 무료(유료도 있다) 앱을 확인할 수 있다. 이번 베스트 웹 빌더 가이드에서 그 외 여러 우수한 선택지도 함께 살펴보자.
웹 빌더 이용하기: 단계별 가이드
1. 제작하고 싶은 웹 사이트 유형 정하기
웹 빌더로 웬만한 유형의 사이트는 제작할 수 있다. 구축하고 싶은 사이트가 웹 사이트, 블로그, 온라인 포트폴리오, CV 사이트 등 다양할 것이다. 혹은 자신의 비즈니스를 위한 사이트를 생성하거나, 상품이나 서비스를 판매할 수 있는 온라인 스토어를 구축하는 것도 가능하다.
물론 사이트의 목적이 반드시 하나일 필요는 없다. 예를 들어, 자신의 경력을 보여줄 수 있는 포트폴리오 사이트이자 온라인 스토어인 사이트를 구축하고 싶을 수 있다. 이때 알맞은 웹 빌더만 이용한다면, 그 가능성은 무궁무진해진다.
2. 자신의 니즈에 맞는 웹 빌더 선택하기
일부 웹 빌더는 몇 가지 유형의 사이트 구축에 특화되어 있기 때문에 선택에 앞서 웹 빌더가 자신의 필요를 제공하는지를 파악해야 한다. 가령, 대부분의 빌더로는 사이트 내에서 온라인 스토어를 생성할 수 있는데 반해, Shopify 같은 빌더는 전자상거래 사이트 생성을 전문으로 한다. 그 대신 블로그 같은 일반적인 기능은 상당히 제한된다.
최고의 유연성을 자랑하는 웹 빌더는 Wix로, 사용자 원하는 무엇이든 실현 가능하다! 우수한 전자상거래 기능, 다양한 앱, 드래그 앤 드롭 에디터로 웹 사이트를 완벽하게 장악할 수 있다. 필자가 가장 추천하는 서비스이기도 한데, 특히 이번 가이드에서는 Wix로 사이트 구축의 단계별 절차를 살펴볼 예정이다. 그 외 웬만한 웹 빌더를 이용한 사이트 생성 과정도 이와 유사하다.
Wix와 관련된 최고의 사실은 한국어로 이용이 가능하다는 것이다. 인터페이스 전체가 한국어로 되어 있어 웹 사이트 구축이 간편하다.
3. 플랜 선택하기
대다수의 웹 빌더는 무료 플랜 또는 적어도 무료 체험 기간을 제공한다. 웹 사이트 제작을 앞두고 있지만, 예산이 부담스럽다면 무료 플랜으로 해결책을 찾을 수 있다. 무료 플랜을 활용하면 초기 투자금 없이 웹 빌더를 체험할 수 있으며, 설령 서비스가 마음에 들지 않더라도 아무것도 잃지 않는다.
무료 플랜의 단점이라면 상당수 제약이 따른다는 것이다. 비즈니스용 웹 사이트에는 맞춤형 도메인 네임(yourcompany.com)이 필수로, 이를 통해 고객들은 사이트를 기억한다. 하지만 무료 플랜 이용 시에는 보통 서브 도메인을 이용해야 한다(예: username/wixsite.com/yourcompany). 게다가 무료 플랜에서는 사용자의 웹 사이트에 이용 중인 웹 빌더의 브랜드가 표시되는데, 이는 비전문적인 느낌을 줄 수 있다.
무료 플랜은 보통 트래픽 양에 제한을 두며, 이 때문에 앱을 설치하거나 전자상거래 기능을 이용하지 못하기도 한다. 만약 당신이 웹 사이트에 대해 진지하다면, 유료 플랜을 이용하는 것이 좋다.
플랜 선택 시, 자신이 구축하고 싶은 유형의 사이트를 알고 있다면, 자신의 예산과 필요에 맞는 최적의 플랜을 선택하는 데 도움이 된다. 아래에서 이와 관련된 예시를 살펴보자.
온라인 판매를 원한다면, 전자상거래 전용 플랜을 선택한다(최소한 전자상거래를 지원하는 플랜을 선택한다). Wix는 일반 플랜과 함께 비즈니스/전자상거래 플랜을 제공 중이다. 단, 온라인 결제는 비즈니스/전자상거래 플랜에서만 가능하다.
웹 사이트에 다수의 영상을 수록하고 싶다면, 스토리지와 대역폭이 충분한 플랜을 선택하는 것이 좋다.
한편, 먼저는 필요한 기능을 모두 제공하는 플랜 중에서 가장 저렴한 것으로 선택하는 것이 현명할 수 있는데, 그 이유는 보다 값비싼 가격대의 플랜으로는 언제든 업그레이드할 수 있기 때문이다.
4. 웹 빌더 시작하기: 템플릿 선택
새로운 사이트 제작을 앞두고 가장 먼저 거치게 될 첫 번째 단계는 템플릿을 선택하는 것이다. 어느 웹 빌더든 첫 단추는 템플릿이다(일부 웹 빌더는 ‘테마’라는 용어를 쓰지만, 기능은 같다). 템플릿은 대다수의 기기 유형에 어울리도록 전문적으로 설계되며, 비교적 짧은 시간 내에 온라인 사이트를 생성할 수 있는데 도움을 준다.
템플릿은 스타일과 웹 사이트의 전반적인 레이아웃을 미리 설정해(추후에 수정이 가능하다), 사용자가 자신의 콘텐츠를 쉽게 추가할 수 있도록 틀을 제공한다.
대부분의 웹 빌더는 회원가입 전에 사용자가 템플릿 라이브러리를 둘러볼 수 있도록 한다. 템플릿은 카테고리별로 정리되며, 예시는 Wix 템플릿 갤러리 스크린샷으로 확인할 수 있다. 원하는 템플릿을 자유롭게 선택할 수도 있지만, 카테고리를 통해 사진, 비즈니스, 음악, 포트폴리오 등 각 사이트 목적에 따라 구체적인 스타일이 미리 정한 템플릿을 제공하니 이를 활용하는 것도 괜찮다.
5. 템플릿 맞춤 구성하기
웹 템플릿을 선택했다면, 반드시 이를 변경해야 하는 것은 아니다. 하지만 맞춤 구성을 통해 동일한 템플릿을 이용한 타 사이트와 차별화될 수는 있다. 가령, 템플릿에 사용된 색상이나 글꼴을 사업장 브랜딩에 따라 바꾸는 것이 가능하다.
맞춤화 과정도 매우 간단하다. 물론 웹 빌더마다 에디터는 조금씩 다르다(그리고 그에 따라 과정도 달라진다). 하지만 아래에서 보여줄 Wix 맞춤 구성 과정은 웬만한 웹 빌더에서의 경험과 유사하다.
글꼴 변경하기
Wix 사이트에서 글꼴 변경은 매우 간단한데, 변경을 원하는 텍스트를 선택하고, “텍스트 편집(Edit Text)” 버튼을 누르기만 하면 된다. 각각의 텍스트 상자를 편집할 수 있으며, “테마 저장(Save Theme)” 옵션으로 변경된 글꼴을 전체 사이트에 적용할 수도 있다.
Wix에서는 텍스트 유형마다 상이한 글꼴을 선택할 수 있다. 가령, 메인 머리글로 활용할 머리글 5를 위한 글꼴을 선택하고, 부 머리글로 이용할 머리글 6에는 또 다른 글꼴을 선택할 수 있다(이는 아래 표시된 템플릿에서 확인할 수 있다). 원한다면 문단 스타일마다 다른 글꼴을 적용하는 것도 가능하다.
일부 웹 빌더는 개별 머리글이 아닌 전체 사이트 글꼴 스타일만 변경할 수 있도록 하기도 한다. 하지만 일반적으로 웹 사이트에 통일감 있는 스타일을 이용하는 것이 좋은 것도 사실이다.
색상 변경하기
Wix에서는 텍스트 설정 상자에서 글꼴 색상도 간단하게 변경할 수 있다. 그리고 이 작업은 칼럼 배경 등 다른 요소의 색상을 변경할 때에도 간편하다. 아래 스크린샷에서 확인할 수 있듯이 컬러 피커(Color Picker)를 통해 단색 배경을 이용하는 것도 가능하다.
Wix에서는 사용자의 테마에 어울리는 보색 팔레트 미리 구성해 제공하고 있지만, “사이트 색상 변경(Change your site colors)” 옵션으로 색상 팔레트를 손쉽게 변경할 수도 있다. 또한 자신의 브랜드에 어울리는 색상을 자체적으로 더하는 것도 가능하다.
페이지 내 요소 이동하기
Wix처럼 드래그 앤 드롭 에디터를 제공하는 경우, 웹 페이지에서 콘텐츠 재배치는 단순히 끌어다 놓는 작업으로 할 수 있다. 이는 여타 드래그 앤 드롭 에디터에도 마찬가지이다. 다만 일부 에디터에서는 웹 페이지 내에서 섹션을 이동시킬 때, 위/아래 버튼만 제공하기도 한다.
Wix에서 제공 중인 우수한 기능으로는 줌아웃(Zoom Out)과 리오더(Reorder) 기능이 있다. 해당 기능들로 전체 웹 페이지를 볼 수 있으며, 페이지 안에서 섹션이나 요소를 간편하게 이동시킬 수 있다. 아래 화면에서 이 도구로 콘텐츠를 얼마나 간단하게 이동시킬 수 있는지 알 수 있다.
6. 자체 콘텐츠 추가하기
자체 콘텐츠 추가는 웹 템플릿 안의 “자리 표시자(placeholder)” 텍스트와 이미지를 사용자가 원하는 텍스트나 이미지로 대체하는 것과 같다. 매우 간단한 작업이기는 하지만, 만약 변경할 콘텐츠가 많다면, 다소 시간이 걸릴 수 있다!
혹여나 자체적인 이미지가 없을지라도, 웬만한 웹 빌더는 각 사용자가 자신의 사이트에 즉시 추가할 수 있는 무료 이미지를 제공하고 있으니 걱정 말자.
텍스트 추가하기
단 몇 번의 클릭으로 웹 페이지로 새로운 텍스트 섹션을 추가할 수 있다. Wix에서는 좌측 툴바에 “추가(Add)” 도구를 통해 팝업창의 텍스트를 선택하기만 하면 된다.
텍스트 영역을 한 번에 설정한 다음 다시 돌아가서 내용을 추가하려면, 무료 로렘 입숨 생성기(Lorem Ipsum Generator)를 통해 추가할 텍스트가 준비될 때까지 이용할 자리 표시자 텍스트를 만들 수 있다.
이미지 추가하기
웹 사이트에서의 이미지 추가는 텍스트 추가와 마찬가지로 매우 간단하다. Wix의 경우, 추가(Add) 메뉴를 열고, 이미지를 선택한 후(텍스트 바로 아래에서 확인할 수 있다), 이미지 소스 범주에서 선택하기만 하면 된다. 자체 이미지를 업로드하거나, 무료 Wix 이미지나 일러스트를 이용하거나, Unsplash 이미지 데이터베이스에서 찾거나, Shutterstock의 유료 이미지를 선택할 수 있다(마지막 옵션은 추가 비용이 발생한다). 이후에는 해당 이미지를 페이지 내 원하는 위치에 이동하기만 하면 된다.
이미지 추가(Add Image) 도구를 이용해 웹 사이트에 로고를 더할 수도 있다. 이번 기사에서 로고와 관련된 몇 가지 팁을 적어두었다.
Wix나 Unsplash의 무료 이미지를 이용할 경우, 이미 작은 파일 크기로 압축된 최적화된 상태이므로 사이트의 속도에는 영향을 가지 않을 것이다. 하지만 자체 이미지를 이용한다면, 업로드 전에 파일 크기를 줄이는 것이 좋다. 이때 Image Compressor 등의 무료 도구를 이용하면 간편하다.
웹 사이트에 페이지 추가하기
웹 빌더 템플릿에는 보통 미리 디자인된 페이지가 여러 개가 미리 포함되어 있는데, 가령 홈, 소개, 문의 등이 있다. 그 외 서비스 등 다양한 페이지를 추가하고 싶다면, 좌측 툴바의 상단에 위치한 사이트 메뉴(Site Meu)를 클릭한 후, 팝업 메뉴 아래 측에서 찾을 수 있는 페이지 추가(Add Page)를 선택한다.
사이트에 새로운 페이지가 추가되면, 해당 페이지들은 자동으로 탐색 메뉴에 표시된다.
7. 앱 추가하기
모든 웹 빌더가 앱을 가지고 있는 것은 아니지만, Wix는 수백여 개의 앱을 제공한다. 많은 앱을 무료로 이용할 수 있으며, 유료 앱일지라도 무료 체험판을 가지고 있다. 앱을 통해서 몇 분 내로 웹 사이트에 부가 기능을 더할 수 있다. 예를 들어, 온라인 예약, 실시간 채팅, 뉴스레터 구독, 소셜 미디어 연동 등 다양한 기능을 추가할 수 있다.
Wix 사이트에서의 앱 추가는 아주 간단하다. 툴바에서 앱 마켓(App Market) 아이콘을 클릭하면(추가(Add) 바로 아래에서 확인할 수 있다), 팝업창으로 Wix 앱 마켓이 나타난다. 특정 앱을 찾을 수도 있지만, 카테고리를 통해 새로운 아이디어를 얻는 것도 가능하다. 혹은 사이트 유형에 따라 적절한 앱을 추천해 주는 Wix 추천 앱을 이용해도 괜찮다.
원하는 앱을 찾았다면, + 추가(Add) 버튼을 클릭한 후, 표시된 화면에서 해당 앱을 웹 사이트에 이용하기 원한다는 내용을 확인하면 된다.
앱이 설치된 이후에는 웹 페이지에서 바로 찾아볼 수 있다. 예시로 구독 메일 명단을 파악하기 위한 연락처 수집(Contact Collection) 앱을 설치했는데, 30초가 채 지나지 않아 웹 페이지에 뉴스레터 구독 양식이 마련되었다!
8. 도메인 네임 선택하기
웹 사이트 발행 이전에 도메인 네임을 선택해야 한다. 무료 플랜에서는 서브 도메인(예: yourusername.wixsite.com/ourwebsitename)을 이용해야 하기 때문에 선택의 폭이 그리 넓지 않다. 연간 유료 플랜을 이용할 경우, 대부분의 웹 빌더는 첫해에 한해 무료로 맞춤형 도메인 네임을 제공한다.
웹 빌더에서 곧바로 도메인 네임을 등록할 수 있는데 이는 자동으로 설정된다. 즉 이때 사용자는 사이트에 가장 적합한 도메인 네임만 선택하면 된다. 도메인 네임과 관련해 고려해야 할 부분들이 많기 때문에, 이 단계에서는 시간을 가지는 것이 좋다! 여기서 가장 큰 고민거리는 원하는 도메인 네임이 이용 가능한지의 여부이다.
도메인 네임 선택에 대한 여러 팁과 도움이 수록된 간편 가이드가 준비되어 있다. 이를 반드시 읽어보도록 하자!
9. 웹 사이트 미리보기 및 게시하기
콘텐츠를 모두 추가하고 도메인 네임도 정했다면, 이제 웹 사이트를 온라인에 게시할 차례다. 보통 이 작업은 대다수의 웹 빌더에서 몇 번의 클릭(혹은 단 두 번)으로 가능하다.
게시(Publish) 버튼을 누르기 전에 미리 보기(Preview)로 게시될 사이트가 만족스러운지 확인하는 것이 좋다. 물론 언제든 다시 돌아가 사이트를 수정할 수 있지만, 미리 보기 기능을 통해 에디터에서 혼선을 빚지 않고도 방문자의 시선에서 사이트를 확인할 수 있다.
대부분의 웹 사이트에서는 사이트의 모바일 버전도 확인할 수 있는데, 이로써 어느 기기에서든 보기 좋은 웹 사이트를 제작할 수 있다.
게시(Publish)를 누르면, 웹 사이트는 온라인에 게시된다. 이제 남은 일은 이를 홍보하는 것뿐이다!
웹 빌더 비교표
웹 빌더 자주 묻는 질문
가장 간편하게 이용할 수 있는 웹 빌더는 무엇인가요?매우 간편한 이용성을 자랑하는 웹 빌더로 여러 가지가 있습니다. 먼저 Weebly와 SITE123이 있습니다. 하지만 이 두 서비스보다 이용이 쉬운 웹 빌더는 Wix로 이용성이 쉬울 뿐 아니라, 제공 중인 기능 역시 타 빌더에 비해 풍성합니다.
제작된 사이트는 구글이나 기타 검색 엔진에도 표시되나요? 네 그렇습니다. 제작된 사이트는 검색 엔진 결과에 표시됩니다. 모든 웹 빌더는 저마다 제작된 웹 사이트가 검색 엔진에서 상위에 노출되도록 지원하는 기능을 마련하고 있습니다. 일부 서비스는 메타 타이틀이나 메타 디스크립션 추가만 지원하는데, 이로써 검색 엔진과 잠재적 방문자는 제작된 웹 페이지에 대한 정보를 미리 알 수 있습니다. 한편 나머지 웹 빌더는 이보다 심화된 검색 엔진 최적화(SEO) 도구를 제공합니다. 예를 들어, Wix에서는 SEO 마법사(SEO Wiz)라는 맞춤형 SEO 추천 사항과 함께 웹 사이트 홍보를 위한 단계별 가이드가 담긴 툴킷을 제공합니다.
모바일 기기에서도 사이트가 보기 좋게 표시될까요?그렇습니다. 대다수의 웹 빌더는 모바일 반응형 템플릿(웹 사이트가 모바일 기기 스크린 크기에 알맞게 자동으로 조정됨)이나, 사용자가 사이트를 모바일 버전으로 편집할 수 있는 모바일 뷰 에디터를 제공합니다. 만약 현재 사이트가 모바일 반응형인지 확인하고 싶다면, 무료 반응형 확인 도구를 통해 가능합니다.
전자상거래 전용 빌더가 필요할까요? 이는 얼마나 많은 상품을 판매하고자에 따라 다릅니다. 예를 들어, 웹 사이트의 주 목적이 블로그나 콘텐츠 생성이지만, 이와 함께 몇 가지 상품을 판매하고 싶다면, 전자상거래 기능을 탑재한 일반 웹 빌더를 선택하는 것이 좋습니다. 그 이유는 전자상거래 전문 웹 빌더는 보통 판매에 주안점을 두고 있으며, 이러한 서비스에서 제공하는 블로그 도구는 크게 우수하지 못하기 때문입니다. 한편, Wix는 두 가지 영역에서 두각을 드러내는 중으로, 콘텐츠 생성은 물론 강력한 전자상거래 도구 모음을 제공하고 있습니다. 하지만 만약 자체 온라인 스토어에서 다수의 상품을 판매하고 싶다면, Shopify같은 전자상거래 전용 웹 빌더 이용을 추천합니다. 전자상거래 전용 빌더는 보다 강력한 판매 관리 도구를 제공하며, 일부 서비스는 심지어 페이스북이나 인스타그램을 통해 상품을 판매할 수 있도록 지원합니다.
전문가를 고용해 사이트를 제작하는 것도 가능한가요? 물론 가능합니다! 직접 사이트를 생성할 시간이 없거나 전문가에 위탁하고 싶다면, 낮은 가격대로 프리랜서를 고용할 수 있는 최고의 마켓 플레이스인 Fiverr에서 최저 5달러부터 웹 디자이너를 고용할 수 있습니다..
방식 2: WordPress 이용하기
온라인 사이트를 가장 손쉽게 제작할 수 있는 방법은 웹 빌더이지만, 이 방식은 WordPress의 웹 호스팅 플랜을 이용하는 것보다 가격대가 다소 비싸다. 저렴한 비용을 희망하는 동시에 보다 기술적인 사이트 구축 과정이 괜찮다면, WordPress는 확대된 유연성을 즐길 수 있는 좋은 선택지이다.
WordPress에서의 선택지는 두 가지이다: WordPress.com은 보다 심플한 버전으로, WordPress의 자체 호스팅 버전이다. 이번 섹션에서는 WordPress의 자체 호스팅을 살펴볼 예정이다.
WordPress는 웹 빌더만큼 간단하지는 않지만, 시작은 크게 어렵지 않다. 그리고 굉장히 많은 무료 템플릿과 플러그인으로 웹 사이트를 거의 무제한으로 자신의 취향에 따라 제작할 수 있다. WordPress에서는 코딩이나 무수한 경험 없이도 아주 멋들어진 웹 사이트를 생성할 수 있다.
한 가지 참고할 것은 WordPress는 한국어를 지원한다는 것이다. 다시 말해, 보다 간편하게 웹 사이트를 구축할 수 있다.
만약 전문가를 통해 WordPress 사이트를 제작하고 싶다면, Fiverr에서 최저 5달러부터 개발자를 고용할 수 있다 . 아래에서 보다 자세한 내용을 알아보자.
단계별 가이드
1. 호스팅 플랜 선택하기
온라인 사이트 생성에 있어 WordPress 자체는 100% 무료이지만, 웹 호스팅은 별도로 구입해야 한다(이는 플랜을 구매하면 호스팅을 제공하는 웹 빌더와 차이가 나는 부분이다). 이와 관련해 전문가 조언을 원한다면, 아래에서 최고의 웹 호스트를 수록한 간단 명단을 확인해보자.
웹 호스팅 선택지는 다양하다. 하지만 우리 사이트의 전문가가 승인한 서비스는 일부에 불과하다.
Websites WordPress 웹 사이트에 추천하는 최상위 웹 호스트 InterServer – 성장 중인 비즈니스를 운영하고 있다면, 저렴한 월 호스팅 비용과 가격 고정 보장 정책을 제공하는 InterServer는 우수한 솔루션이다. 이 서비스의 서버는 미국에 있어, 미국 기반 고객을 대상으로 우수한 로딩 속도를 자랑하기도 한다. Hostinger – 가장 가격대가 저렴한 호스팅 업체 중 한 곳으로, Hostinger는 예산이 부족할 경우에 이상적인 서비스이다. 우수한 로딩 속도(여기에 대해서는 철저한 검증을 마쳤다)와 함께 간단한 원클릭 WordPress 인스톨러를 기본 공유 호스팅 플랜에서 제공 중이다. 관리형 WordPress 호스팅을 선택할 경우, 보다 강화된 보안과 WordPress에 최적화된 서버까지 이용할 수 있다. A2 Hosting – 기본 공유 호스팅과 관리형 WordPress 호스팅을 제공 중인 A2 Hosting은 탄소량을 줄이고자 노력하는 ‘친환경’ 호스팅 업체이다. 우수한 속도는 물론 HackScan으로 보안까지 우수한데, 위험 탐지 및 제거 도구가 무료로 포함되어 제공된다. SiteGround – SiteGround는 WordPress 사이트를 위한 합리적인 가격대의 호스팅 솔루션으로, 몇 가지 WordPress 전용 기능을 제공 중이다. 대표적인 예로 페이지 로딩 속도를 향상시킬 수 있는 플러그인이 있다. 게다가 SiteGround는 보안마저 훌륭하다. WP Engine – WP Engine은 WordPress 호스팅만 제공하고 있는, WordPress 전문가에 의해 운영되는 업체이다. 우수한 성능, 자동 SSL, 환경 설정과 같은 우수한 기능을 자랑한다. 그 덕에 사용자는 실제 사이트에 영향을 주지 않은 채 웹 사이트에 변화를 줄 수 있다. InterServer 베스트 핫딜 보러가기>>
WordPress 사이트를 위한 호스트를 고르고 있다면, 반드시 살펴봐야 할 기능은 다음과 같다:
SSL 인증서. 웹 브라우저 주소창에 표시되는 작은 자물쇠 아이콘인 SSL 인증서는 사용자의 사이트는 보다 견고한 보안을 제공한다. 대부분의 웹 호스트는 하나의 SSL 인증서를 무료로 제공한다. 웹 사이트가 온라인에 게시될 경우, SSL 확인 도구를 통해 웹 사이트에서 SSL 인증서가 제대로 동작하는지 확인할 수 있다.
웹 브라우저 주소창에 표시되는 작은 자물쇠 아이콘인 SSL 인증서는 사용자의 사이트는 보다 견고한 보안을 제공한다. 대부분의 웹 호스트는 하나의 SSL 인증서를 무료로 제공한다. 웹 사이트가 온라인에 게시될 경우, SSL 확인 도구를 통해 웹 사이트에서 SSL 인증서가 제대로 동작하는지 확인할 수 있다. WordPress 최적화. WordPress용 최고의 웹 호스트는 성능 향상을 위한 특별 최적화 서버를 갖추고 있어, 이를 통해 웹 페이지는 보다 빠르게 로딩된다.
WordPress용 최고의 웹 호스트는 성능 향상을 위한 특별 최적화 서버를 갖추고 있어, 이를 통해 웹 페이지는 보다 빠르게 로딩된다. 보안 기능. 일부 웹 호스트는 필수 보안에 대해 추가 비용을 부과하기 때문에, 반드시 선택할 업체가 멀웨어 보호, 방화벽, 자동 백업 등의 중요 기능을 제공하는지를 살펴봐야 한다.
2. 도메인 네임 선택하기
도메인 네임을 선택하는 과정은 웹 빌더와 유사하다. 일부 웹 호스트는 연간 플랜에 무료 도메인 네임을 포함해 제공하지만, 모든 업체가 그런 것은 아니다. 만약 무료 도메인 네임을 제공하지 않는 업체를 선택할 경우, 웹 호스트보다는 오히려 외부에서 도메인 네임을 구매하는 것이 더 저렴할 수 있다. 일부 도메인 판매 업체는 최저 1달러부터 도메인 네임을 판매하기도 한다.
3. WordPress 설치를 위한 원클릭 인스톨러 이용하기
일부 호스팅 플랜에는 WordPress 사전 설치가 포함되어 있다. 그렇지 않은 경우라도 당황할 필요는 없다. 선택한 호스트에서 제공 중인 원클릭 인스톨러를 이용하면 되기 때문이다.
엄밀히 따져서 정확히 딱 한 번은 아니지만, 몇 번의 클릭으로 웹 사이트에 WordPress가 동작하도록 모든 스크립트와 데이터베이스를 구성할 수 있다. 사용자가 해야 할 일은 설치 완료 이후에 사용자명과 암호를 사용해 WordPress에 로그인하는 것이다.
각각의 호스트는 저마다 다른 원클릭 인스톨러를 제공하지만, 기본적으로는 모두 동일하며 이용하기 매우 간단하다.
4. 호스팅 대시보드로 WordPress 접속하기
WordPress에 접속하는 방식은 선택한 웹 호스트에 따라 차이가 나지만, 대부분의 경우 호스팅 대시보드에서 WordPress 사이트 관리 섹션을 찾을 수 있다.
이에 대한 예시를 SiteGround를 통해 살펴보자. 아래 스크린샷을 보면, WordPress 웹 사이트 대시보드로의 자동 로그인 버튼이 마련되어 있는 것을 확인할 수 있다. 다른 호스트에서는 로그인 시 WordPress 사용자명과 암호가 요구되기도 한다.
WordPress를 처음 접하는 경우, 대시보드가 다소 복잡하게 느껴질 수 있다. 하지만 실은 매우 간단하게 이용할 수 있다. 아래 표시된 대시보드 스크린샷에서 중요 항목들에 대한 설명을 확인할 수 있다.
WordPress는 웹 빌더와는 다른 표현과 용어를 사용한다. 이를 쉽게 이용하기 위해 아래에서 WordPress 대시보드와 다른 표현에 대해 간략히 알아보자:
WordPress항목 설명 웹 빌더 대치 항목 포스트 웹 사이트에 포스트를 표시, 편집, 추가할 수 있는 기능(포스트와 페이지에 대한 자세한 내용은 아래에서 확인 가능) 블로그 미디어 이미지와 기타 미디어 유형(예: 영상)을 표시, 편집, 업로드하는 기능 갤러리 페이지 웹 사이트에 페이지를 표시, 편집, 추가하는 기능 페이지 테마 인스톨러 기존 테마를 확인하거나 WordPress에 저장된 새로운 테마를 찾고, 외부 테마를 추가하는 기능 템플릿 커스터마이저 웹 사이트 색상, 글꼴, 레이아웃 및 기타 요소를 취향대로 맞춤 설정하는 기능으로, 변경된 내용 실제 버전 미리보기 가능 디자인 테마 설정 모든 테마에서 이용할 수 있는 기능은 아니지만, 유료 테마의 경우 사용자 정의 뷰에서 이용할 수 없는 보다 광범위한 설정을 제공 없음 플러그인 기존 플러그인을 확인하고 활성화/비활성화할 수 있으며, WordPress에 저장된 플러그인을 찾고 설치할 수 있는 기능. 외부 테마를 업로드하는 것도 가능 앱 설정 사이트 제목/부제목, 날짜 형식, 퍼머링크(페이지와 포스트의 URL 구조) 등의 기본 설정을 변경할 수 있는 기능 설정
5. 테마 정하기
WordPress의 테마는 웹 빌더의 테마와 매우 유사하다. 템플릿과 테마 간의 가장 큰 차이는 WordPress 테마는 웹 사이트의 일반적인 스타일/레이아웃 그 이상을 조정할 수 있다는 것이다. 테마에는 플러그인(혹은 포트폴리오 포스트/페이지 유형 등 부가 기능을 추가하기 위한 “필수 플러그인”)이 포함될 수 있다.
WordPress의 기본 테마는 정말 기본적이기 때문에, 사용자는 그 밖의 테마를 설치하기를 희망할 수 있다. 이 작업 역시 WordPress 테마 인스톨러 덕에 매우 간편하다. WordPress 테마 리퍼지토리에서 검색하고, 수천 개에 달하는 무료 테마 중에서 선택할 수 있다. 여러 개의 테마를 설치하고 커스터마이저를 이용해 사이트를 실제로 활성화하기에 앞서 웹 사이트가 어떻게 표시될지를 미리 확인할 수 있다.
WordPress 리퍼지토리에서 제공하는 무료 테마 외에도 TemplateMonster와 ThemeForest 같은 마켓 플레이스에서 외부 테마를 유료로 구매할 수 있다.
6. 플러그인 추가하기
플러그인은 웹 빌더에서 제공되는 앱과 유사하다. WordPress 자체에는 포함되지 않은 부가적인 기능을 웹 사이트에 추가하는 기능이다. 예를 들어, 문의 양식을 생성하는 플러그인(예: NinjaForms)을 설치하거나, WooCommerce에서 온라인 스토어를 구축할 수 있다. SEO(검색 엔진 최적화)부터 온라인 포트폴리오 생성까지 상상 가능한 웬만한 플러그인이 마련되어 있다.
필요한 플러그인을 찾을 수 있도록 지원하는 검색창도 마련되어 있으며, 각 플러그인에 대한 세부 내용도 확인할 수 있다. 가령 해당 플러그인이 현재 이용하는 WordPress 버전과 호환이 가능한지, 어떤 기능을 제공하는지, 다른 사용자가 가진 의견 등이 있다.
한 번의 클릭으로 플러그인을 설치할 수 있지만, 설치된 플러그인은 플러그인 패널에서 “활성화” 버튼을 클릭했을 때에만 웹 사이트에서 작동한다.
7. 첫 포스트 생성하기
WordPress와 관련해 가장 자주 접하는 질문은 페이지와 포스트 간의 차이이다. 본질적으로 페이지는 고정된 콘텐츠로, About Us 페이지처럼 변하지 않거나 자주 변하지 않는 콘텐츠이다. 포스트는 보다 동적인 개념으로 이해할 수 있다. 가령 웹 사이트의 ‘블로그’ 페이지나 카테고리 페이지에서 보이는 것들이다. 페이지와 포스트 간의 주된 차이는 사이트에서 WordPress가 표시하는 방식에서 찾을 수 있다.
포스트와 페이지를 생성하는 에디터는 완전히 동일하기 때문에 페이지와 포스트를 생성하는 과정은 동일하다. 아래 스크린샷에서 확인할 수 있듯이 대시보드에서 “포스트” 패널을 클릭할 경우, 기존의 포스트 명단을 확인할 수 있으며(일부 테마는 “데모” 콘텐츠를 제공한다), 상단에는 새로 추가(Add New) 버튼을 찾을 수 있다.
새로 추가(Add New) 버튼을 클릭하면 에디터로 이동하게 된다. WordPress의 기본 에디터는 원래 꽤 단순한 편이었으나, WordPress 5.0과 함께 도입된 Gutenberg 버전에서는 기능이 훨씬 다양해졌다. 에디터는 “블록(Block)”을 통해 포스트와 페이지를 생성하며, 여기에는 레이아웃(칼럼), 섹션, 컨테이너 등이 있다. Gutenberg 에디터에서는 무료 플러그인을 이용해 보다 많은 블록을 추가할 수 있다.
기본 Gutenberg 에디터에 포함된 블록 유형은 다음과 같다:
단락
제목
인용구
이미지
목록
커버 이미지
갤러리
슬라이드쇼
표
버튼
블록 선택을 위해서는 각 단락 영역의 옆에 위치한 “+” 아이콘을 클릭하거나, “블록 선택을 위해 글을 작성하거나 /를 입력하세요(Start writing or type / to choose block)”가 나타난 빈 공간에 “/”를 입력하면 된다.
8. 사이트 게시하기
일부 웹 빌더(가령 Wix)와 달리, WordPress는 전체 사이트를 위한 특정한 게시(Publish) 버튼을 제공하지 않는다. WordPress 사이트 생성한 후, 이를 곧장 인터넷에서 확인할 수 있다. 하지만 WordPress에서 “게시” 버튼을 찾을 수 있는 세 가지 영역이 있다.
그 영역은 다음과 같다:
커스터마이저 내 변경 사항을 저장하고 정의한 내용을 활성화할 수 있는 패널의 상단에 버튼을 찾을 수 있다.
새롭게 생성된 포스트의 우측 상단에서 찾을 수 있다. 게시를 누르기 전까지, 생성된 포스트는 원고에 지나지 않으며, 실제 사이트에는 게시되지 않는다. 게시 후에 편집을 원할 경우, 변경된 내용 저장을 위해 업데이트를 클릭해야 한다.
생성한 새로운 페이지의 우측 상단에서 확인할 수 있다. 포스트와 마찬가지로 발행 전까지 사용자가 생성한 콘텐츠는 원고에 불과하다. 발행 후 변경을 원한다면, 업데이트 버튼을 클릭해야 하며, 그전에는 변경된 내용이 저장되지 않는다.
5달러 투자로 웹 개발자 고용하고 시간과 좌절감 절약하기
만약 WordPress 사이트를 직접 제작하기에는 시간이 부족하거나, 혹은 제작 과정에서 발생할 수 있는 여러 문제를 마주하고 싶지 않다면, 전문가를 고용해 웹 사이트를 구축하고 유지하는 것이 나을 수 있다.
개발자 고용은 비용이 엄두가 나지 않을 것 같지만, Fiverr가 있기 때문에 큰 비용 없이도 가능하다. WordPress 사이트 풀 제작과 관련해 빠른 조사를 한 결과, 최저 5달러부터 웹 사이트 제작 서비스를 제공하는 상당수의 전문 웹 디자이너를 찾을 수 있었다!
Fiverr에서 가장 좋은 점은 웹 디자이너의 작업 예시를 미리 확인해 자신이 원하는 유형의 웹 사이트를 제작할 수 있을지를 파악할 수 있다는 것이다. 게다가 Fiverr는 사용자가 작업에 만족할 때까지 프리랜서 개발자에 결제를 넘겨주지 않기 때문에 사용자는 안전하게 보호된다.
WordPress 자주 묻는 질문
WordPress는 무료인가요?엄밀히 따지자면 그렇습니다. 플랫폼 자체는 100% 무료이지만, 웹 호스팅과 도메인 네임은 별도로 구매해야 합니다(여기를 클릭해 베스트 웹 호스트를 살펴보세요). 외부 마켓 플레이스에서 유료 테마나 플러그인을 가져오고 싶은 경우에도 비용이 발생합니다.
직접 WordPress 사이트를 구축할 수 있을까요?네, 개발자를 고용하지 않고도 WordPress 사이트 구축은 가능합니다. 다만 웹 구축이 처음이라면, Wix가 보다 간편할 수 있습니다(속도 역시 더욱 빠릅니다). WordPress는 이보다는 조금 복잡하며, 충돌하는 플러그인을 설치하거나 설정에 변화를 줄 경우 사이트가 엉망이 될 가능성도 있습니다. WordPress 웹 사이트 구축을 위한 전문가 고용은 생각보다 비싸지 않습니다! 실제로 Fiverr에서 어느 예산대에나 고용할 수 있는 개발자를 만날 수 있습니다.
WordPress.com과 WordPress.org는 어떻게 다른가요?WordPress.com과 WordPress.org의 핵심 차이는 호스팅 방식에 있습니다. WordPress.com에서 사용자는 호스팅에 대해 비용을 별도로 지불할 필요가 없지만, 대신 플러그인을 이용하거나 외부에서 테마를 가져오려면 가장 고가의 플랜(비즈니스나 전자상거래)을 이용해야 합니다. WordPress.org는 자체 호스팅 서비스로, 호스팅을 별도로 구매해야 합니다. 다만 이 버전에서는 사용자는 완벽한 서비스 장악과 자유를 즐길 수 있으며, 경우에 따라 WordPress.com보다 비용이 덜 들기도 합니다.
Wix와 WordPress 중 어느 서비스가 더 낫나요?Wix와 WordPress 각각에는 장단점이 따릅니다. Wix는 보다 초보자 친화적인 서비스이지만, 호스팅 플랜을 구매하거나 WordPress로 사이트를 구축하는 것보다 비용이 더 들 수 있습니다. WordPress에는 보다 큰 유연성을 즐길 수 있으며, 플러그인 덕에 웹 사이트에 추가할 수 있는 항목 역시 거의 무한에 가깝습니다. 다만 학습 과정이 복잡하며, 그 과정에서 문제가 발생할 가능성도 무시할 수 없습니다. 호환이 되지 않는 플러그인으로 웹 사이트 작동이 중단되는 경우가 대표적인 예입니다. 또한 WordPress는 보안이 취약합니다.
WordPress 전용 호스팅 플랜이 필요할까요? 혹은 기본 호스팅 플랜만으로도 충분할까요?WordPress 전용 호스팅 플랜은 굳이 필요하지 않은데, 그 이유는 원클릭 인스톨러와 함께 WordPress를 모든 공유 호스팅 플랜에 이용할 수 있기 때문입니다. 하지만 WordPress 전용 호스팅 플랜을 이용할 때 누릴 수 있는 혜택도 분명 있습니다. WordPress 전용 호스팅 플랜은 관리형과 비관리형 두 가지로 나뉩니다. 비관리형 플랜에서 호스팅 경험은 기본 호스팅 플랜과 거의 유사하지만, 웹 사이트가 WordPress에 최적화된 서버에서 호스팅 되며 일부 최적화 플러그인을 이용할 수도 있습니다. 관리형 WordPress 플랜은 간편한 버전으로, 호스트 업체에서 업데이트, 보안 패치(업체에 따라 상이), 백업 등을 관리해 주어 사용자는 간편하게 웹 사이트를 제작할 수 있습니다. 최고의 관리형 WordPress 호스팅 업체 명단은 여기를 클릭해 확인해보세요.
웹 사이트, 다음 단계로 끌어올리는 방법
웹 사이트 제작을 마쳤다면, 이제는 이를 알릴 차례이다. 개인적인 경험에 비추어 보자면, 웹 사이트 제작은 절대로 완료형일 수 없는데, 그 이유는 이를 항상 업데이트하고, 변화를 주어, 보다 나은 모습으로 변모시켜 나가야 하기 때문이다. 누구든 자신의 웹 사이트를 사람들이 방문하길 원한다. 그리고 오디언스(Audience)를 증가시키고, 사이트 방문자에게 보다 나은 경험을 선사하기 위해 할 수 있는 일은 무궁무진하다.
로고 디자인
웹 사이트 제작에 앞서 로고는 반드시 있어야 하는 필수사항은 않지만, 로고를 활용해 웹 사이트에 보다 전문적인 느낌을 부여할 수 있으며 브랜드 구축에서도 도움을 얻을 수 있다.
로고로 해당 사용자 또는 사이트에 대한 많은 것을 알 수 있는데, 이 때문에 시간을 들여 알맞은 로고를 제작할 필요가 있다. 여기서도 고려해야 할 디자인 트렌드가 있는데, 대표적으로 타겟 오디언스에 영향을 줄 수 있는 색상 배합이 있다. Fortune 500에 선정된 최신 로고 통계자료를 읽고 보다 자세한 내용을 확인해보자.
직접 로고를 제작할 수 있는 방식으로는 두 가지가 있으며, 모두 부담 없는 가격대에 이용할 수 있다. 우리 직원 중 한 명이 실제로 모든 주요 로고 디자인 서비스를 이용해 Website Planet에 쓸 새로운 로고를 제작하기도 했다. 이와 관련된 내용과 함께 최종 승리를 거둔 업체가 궁금하다면, 베스트 온라인 로고 디자인 서비스에 대한 전체 비교 자료를 읽어보자.
1. 온라인 로고 메이커로 직접 작업하기
가장 저렴하게 로고를 제작할 수 있는 방식으로 DIY를 떠올릴 수 있지만, 늘 그런 것은 아니다. 대부분의 온라인 로고 메이커는 무료로 이용이 가능하다. 다만 로고를 다운로드하거나 설치할 때는 비용을 지불해야 한다. 시중에서는 무료로 이용할 수 있는 로고 메이커도 찾아볼 수 있는데, 매우 기본에 국한되기 때문에 크게 추천하지는 않는다. 한편, 한국어로 로고를 제작할 수 있는 로고 메이커가 무엇이 있는지 확인해야 한다.
모든 DIY 로고 메이커 중에서 가장 선호하는 서비스는 Wix 로고 메이커이다. 이 도구는 AI(인공 지능)를 통해 사용자의 개인 기호에 따라 다양한 로고 아이디어를 생성해 제공한다. 원하는 디자인을 찾은 후에는 글꼴에서 색상에 이르기까지 모든 것을 마음대로 조정할 수 있다. 심지어 저화질로 로고를 다운로드하고, 구매에 앞서 웹 사이트나 소셜 미디어에 어울리는지도 확인할 수 있다.
2. 디자이너 고용하기
로고 디자이너 고용에는 비용이 많이 들 것만 같다. 하지만 Fiverr에서 최저 5달러부터 전문 디자인 로고를 이용할 수 있다. 대부분의 Fiverr 디자이너는 여태껏 자신이 제작한 로고 시안을 전시하고 있기 때문에, 사용자는 자신이 찾는 스타일을 제공해 줄 전문가를 쉽게 찾을 수 있다. Fiverr의 로고 디자이너를 직접 테스트해 본 결과, 로고 완성본에 매우 깊은 인상을 받았다.
한편, 로고뿐 아니라 파비콘도 생성해야 한다. 파비콘이란 웹 사이트명 옆의 브라우저 탭이나 북마크에서 볼 수 있는 작은 이미지이다. 우수한 파비콘 생성 도구를 활용하면 몇 초 내로 파비콘을 제작할 수 있다.
사이트 최적화하기
멋진 웹 사이트를 제작했더라도, 최적화 과정 없이는 검색 엔진 페이지(SERPs)의 첫 페이지에 표시될 확률이 전무하다. 웹 사이트 최적화에는 검색 엔진 최적화(SEO), 트래픽 분석, 오디언스 니즈 파악 등이 수반된다.
SEO와 관련해서는 간편한 최적화를 가능케 하는 우수 도구가 몇 가지 준비되어 있다. 그중에서도 최고의 도구는 SEMrush이지만(보다 자세한 내용은 SEMrush 가이드에서 확인할 수 있다), 만약 이 도구가 너무 비싸게 느껴질 경우, 이를 대체할 수 있는 선택지도 여러 가지가 있다. 그리고 우리 사이트에서는 사용자마다 알맞은 서비스를 찾을 수 있도록 베스트 SEO 도구를 검토해왔다.
웹 사이트를 위한 알맞은 콘텐츠 제작은 어렵게 느껴지지만, 분석 도구를 이용하면 타겟 오디언스에 대한 많은 정보(거주 위치, 나이, 성별 등)를 찾을 수 있으며, 이에 기반해 맞춤형 콘텐츠를 제작할 수 있다. 구글 애널리틱스 가이드를 통해 분석 도구를 최대한으로 활용할 수 있는 노하우에 대해 알아보자. 또한 Answer the Public 같은 도구를 통해 사람들이 검색하는 내용에 대해 파악할 수도 있다. Answer the Public 가이드를 통해 보다 자세한 내용을 배워볼 수 있다.
이메일 마케팅으로 오디언스 늘리기
이메일 마케팅은 오디언스(Audience), 다시 말해 독자를 늘릴 수 있는 최선책이다. 그리고 시중에는 마케팅 성공을 도울 수많은 도구가 준비되어 있다.
이메일 마케팅을 통해 비즈니스는 빠르게 성장할 수 있다. 높은 클릭률(CTR)도 자랑하는데, 트위터 같은 소셜 미디어 채널보다 100배 이상의 성과를 보이기도 한다. 이메일 마케팅을 통해 고객에 할인이나 프로모션 소식을 전하거나, 다른 사용자와의 사업 정보를 공유할 수 있도록 권면하고, 무료 리소스를 제공해 방문객인 메일을 구독할 수 있도록 유도할 수도 있다.
이메일 마케팅에서 최고의 성과를 도출하기 위해서는 자동화된 이메일을 통해 이메일 횟수와 이메일 뉴스레터에 넣을 콘텐츠를 고려해야 한다. 보다 많은 정보는 가장 중요한 이메일 마케팅 분석 수집 자료에서 확인할 수 있다.
우리는 이제껏 최고의 이메일 마케팅 플랫폼을 확인하고 검토해왔다. 수많은 후기를 읽을 시간이 없다면? 걱정하지 말자. 가장 추천하는 마케팅 솔루션을 여기에서 빠르게 살펴볼 수 있다.
Constant Contact – 수백 가지에 달하는 이메일 템플릿과 30일 무료 체험판을 제공하는 서비스이다. Constant Contact는 가장 추천하는 이메일 마케팅 서비스이다. 자동화 이메일을 생성하는 데 가장 탁월하며 이용하기도 매우 쉬워, 곧바로 이용할 수 있다.
Benchmark Email – 다양한 언어를 지원하는 Benchmark Email은 모국어가 영어가 아닌 사용자에게 적합한 서비스이다. 이 서비스 역시 무료 플랜을 제공한다. 초보자에 적합한 서비스이지만 고급 도구도 제공하고 있어, 사이트 성장에 따라 활용이 가능하다.
Sendinblue – 이메일 마케팅 도구와 함께 SMS 마케팅도 제공하는 서비스인 Sendinblue는 간편하게 이용할 수 있는 저렴한 솔루션이다. 심지어 무료 플랜도 제공 중이다. 자동화 이메일 생성, 워크플로우 추가, “최적의 시간대에 전송” 기능 등이 마련되어 있다.
Active Campaign – 보다 심화된 플랫폼인 Active Campaign은 전문 마케터에 보다 추천하는 서비스이다. 추가로 중소규모 사업장을 운영 중인 이들 역시 Active Campaign 기능으로 득을 볼 수 있을 것으로 예상된다.
AWeber – 독특한 드래그 앤 드롭 빌더를 제공 중인 AWeber는 성공적인 이메일 마케팅에 필요한 모든 것을 제공 중이다. 초보자 친화적인 서비스이지만 분할 테스트 기능과 850가지가 넘는 연동 기능 등 보다 복잡한 기능도 마련되어 있다.
GetResponse – 이메일 마케팅 플랫폼 그 이상인 GetResponse는 마케팅 통합, 고객관계관리(CRM), 웹비나 기능 등 멀티 기능 플랫폼이다. 30일 무료 체험판도 마련되어 있다.
마무리
휴! 그야말로 어마어마한 양의 정보를 살펴보았다. 아래에서 웹 사이트 제작 시 반드시 알아야 할 이번 가이드의 핵심 내용을 짚어보자.
웹 빌더 는 초보 사용자가 이용하기 좋은 서비스이다. 그중에서도 Wix 는 최고의 유연성을 자랑하는 업체로, 기본 서비스로 시작한 후 고급 앱을 추가하면 된다.
는 초보 사용자가 이용하기 좋은 서비스이다. 그중에서도 는 최고의 유연성을 자랑하는 업체로, 기본 서비스로 시작한 후 고급 앱을 추가하면 된다. WordPress는 보통 웹 빌더보다 이용하기 어려운 것으로 여겨지지만, 그 대신 훨씬 많은 자유를 선사한다. 그리고 보다 저렴하게 사이트를 제작할 수 있으며, 수많은 저가 웹 호스팅 플랜 도 확인할 수 있다.
그리고 보다 저렴하게 사이트를 제작할 수 있으며, 수많은 저가 웹 도 확인할 수 있다. 직접 사이트를 제작할 시간이 없다면, Fiverr에서 최저 5달러부터 개발자를 고용해보자 .
. 웹 사이트 발행이 이 모든 과정의 끝은 아니다. 이후에도 지속적으로 SEO, 분석, 마케팅 도구와 함께 웹 사이트를 최적화하고 홍보해야 한다.
누구든 웹 사이트를 제작할 수 있으며, 이는 당신이 초보자이든 예산이 적든 관계없다. 그렇다면, 이제부터 웹 사이트 제작의 즐거움을 누려보자!
10분만에 개인 웹사이트 만들기
컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란
너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다.
프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다.
SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이 있었다기보다는 프로그래밍으로 할 수 있는 일들이 무엇이 있는지 잘 모르기 때문이 아닐까 싶다.
그 가능한 일들의 예를 몇 개 들면, SNS에서 언급되는 빈도를 세어 투표 형태로 집계할 수 있고 센서를 연결해서 방문이 열렸는지 인터넷으로 모니터링(!) 할 수도 있다. 고객 문의를 자동으로 응대해준다거나 PC의 파일을 자동으로 정리하게 할 수도 있다.
그래서 오늘은 호랑이 담배 피우던 시절 얘기로 시작해볼까 한다.
때는 바야흐로 1999년. 아래 기사에 나온 ‘네띠앙’을 들어봤는가.
http://news.hankyung.com/article/1999070503341
※ 잘 모르는 말들이 많다면 위 기사에서 용어설명을 읽어볼 것을 추천한다.
인터넷이라는 정보의 바다 어딘가에 (무려) 5MB의 공간을, 그것도 공짜로 제공해주는 서비스였다.
이후로 용량도 더 많이 주고, 더 나은 서비스들이 연이어 나왔으나 국내 무료 웹호스팅으로는 거의 최초가 아니었나 싶다.
무료 메일은 한메일(hanmail.net), 홈페이지 하면 네띠앙(netian.com)이라는 말이 통했고, 필자 역시 네띠앙에 처음 홈페이지를 만들었더랬다. 한 1997~8년도쯤에.
이메일 서비스는 다음(daum)으로, 카카오(kakao)로 사명이 바뀌는 와중에도 서비스가 유지되어 요새도 한메일을 쓰는 사람이 아직 있지만 네띠앙은 어느샌가 역사 속으로 사라졌다.
그럼 이제 ‘모던’ 웹사이트를 만들기 위해 어떤 서비스를 이용하면 좋을까?
소스코드 관리/호스팅 기능이 지금 당장은 필요 없겠지만 앞으로의 활용도를 고려해 깃허브(GitHub)라는 사이트를 이용해볼 것이다.
0. 우선 홈페이지를 만든다.
1) 그냥 만든다.
2) 잘 만든다.
혹시나 홈페이지를 만드는 방법을 모르는 분들을 위해, 코드아카데미의 ‘나만의 홈페이지 만들기’ 강좌를 링크한다.
https://www.codecademy.com/learn/make-a-website
홈페이지 제작에 필요한 HTML을 모른다면, 다음의 ‘HTML 기초’ 강좌도 있다.
https://www.khanacademy.org/computing/computer-programming/html-css/intro-to-html/pt/html-basics
어떤 방법으로든 좋다.
첨부파일처럼 index.html 형태로 만들어서 PC에 저장한다.
이제부터 ’10분 만에’의 시작이다.
잘 따라가보자.
1. 깃허브에서 회원가입을 한다.
https://github.com
2. 새로운 리파지토리(repository)를 만든다.
☞ 로그인한 상태에서 https://github.com/new
– Repository name을 회원가입 때 만든 {username}.github.io 형태로 만든다.
– 필자의 깃허브 사용자명은 pnll이므로 pnll.github.io로 했다.
– 나머지는 일단 넘어가고 ‘Initialize this repository with a README’에 체크한 후 아래의 녹색버튼(Create repository)을 클릭한다.
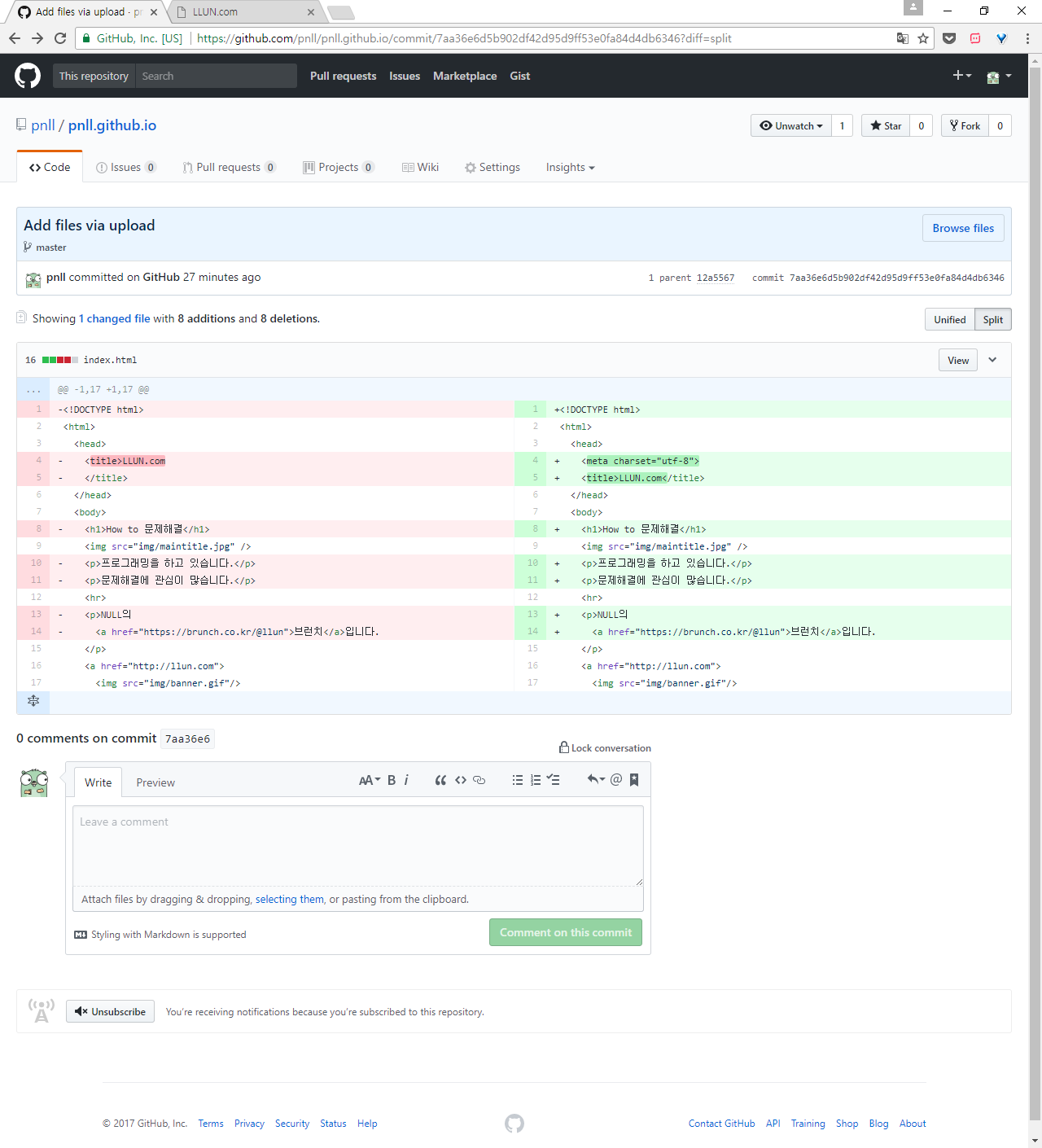
3. 미리 만들어놓은 홈페이지를 업로드한다.
– [Upload files] 버튼 선택
– 다음 화면에서 드래그 혹은 파일 선택으로 index.html을 업로드한다.
– 녹색버튼(Commit changes) 클릭
4. 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다.
https://github.com/pnll/pnll.github.io/settings (ID부분은 여러분 상황에 맞게)
– [Change theme] 버튼 클릭
– 상단에서 마음에 드는 테마를 고른다. (옵션이 12개 정도 표시되나 사실 지금은 아무거나 상관없다.)
– 녹색버튼(Select theme) 클릭
– 그러면 README.md를 수정하는 Edit 화면이 나오는데, 원하는 대로 수정하거나 아무 작업도 하지 않아도 된다.
5. 완성!
https://pnll.github.io/로 접속해서 확인할 수 있다.
※ 다음 글을 작성하면서 코드가 변경됐다. 이전 버전 소스는 링크 스냅샷 참조.
– 코드아카데미 기본 예제인 샌드위치 페이지가 마음에 안 들면 아래 코드처럼 필요한 부분을 수정해서 다시 업로드(3번 참고)하자.
– 시작은 미약했지만 잘만 활용하면 카카오 기술블로그 같은 사이트도 만들 수 있다.
– 혹시 한글이 깨진다면 에디터(메모장 등)에서 파일을 저장할 때 인코딩 옵션을 UTF-8로 바꿔주면 된다.
LLUN.com How to 문제해결
프로그래밍을 하고 있습니다.
문제해결에 관심이 많습니다.
NULL의 브런치입니다.
이제 인터넷의 한 공간에 어디서든 접속 가능한 홈페이지가 생겼다.
(내용은 비록 없지만)
아마 1. 회원가입에 가장 많은 시간이 걸렸을 것이고 나머지 작업 모두 다 해도 10분 안에 충분히 완료했으리라고 본다. 이 포스팅의 주제와 달라 빠르게 지나갔지만 0. 홈페이지 만들기에 관해서도 무수히 많은, 쉽고도 어려운 방법과 기법들이 있다. 사실 보통 사람들이 생각하는 홈페이지란 인터넷 공간에 탑재(deploy)하는 것보다는 HTML을 이용하여 뚝딱뚝딱 구축하는 것을 생각할 테고, 그 말도 맞다.
다음 글에서는 하나의 완성된 홈페이지, 예시로 개인 포트폴리오 사이트 구축에 관해 정리해보겠다.
https://brunch.co.kr/@llun/15
사실 깃허브는 단순한 무료 웹호스팅-공간 제공 서비스가 아니다. 깃허브 페이지는 대략 20년 후에도 건재하지 않을까 싶다. 가이드에 가보면 터미널을 이용하는 방법부터 별도 클라이언트 프로그램을 이용하는 방법까지 자세히 소개돼 있다. 단, 영어다.
가이드에 따르면 초기 네띠앙보다 200배쯤 많은 약 1GB의 소스 저장공간을 제공한다고 한다. 기타 제약사항도 일부 있으니 필요할 때 참고하면 된다.
-.NULL
So you have finished reading the 웹 사이트 구축 방법 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹사이트 만들기, 웹사이트 만들기 순서, 개인 웹사이트 만들기, 웹사이트 구축 프로세스, 웹사이트 구축 계획서, 웹사이트 제작 툴, 웹사이트 제작 코딩, 웹사이트 제작 프로그램


