You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 사이트 에디터 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 사이트 에디터 웹 HTML 편집기, html5 웹에디터, HTML5 무료 웹 에디터, 구글 HTML 편집기, 웹에디터 순위, 웹에디터 추천, HTML 웹에디터 무료, 네이버 웹에디터
HTML 편집기 무료 에디터 3가지 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 35006
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about HTML 편집기 무료 에디터 3가지 : 네이버 블로그 무엇인지 알아볼까요! . 우리가 웹사이트를 만들려면. 마크업 언어로 html 문서를. 만들어야 합니다. …
- Most searched keywords: Whether you are looking for HTML 편집기 무료 에디터 3가지 : 네이버 블로그 무엇인지 알아볼까요! . 우리가 웹사이트를 만들려면. 마크업 언어로 html 문서를. 만들어야 합니다.
- Table of Contents:
카테고리 이동
세상의 모든 코드를 리뷰하다
이 블로그
website
카테고리 글
카테고리
이 블로그
website
카테고리 글

온라인 HTML 편집 툴 (Html Online Editor)
- Article author: swconsulting.tistory.com
- Reviews from users: 27055
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 온라인 HTML 편집 툴 (Html Online Editor) hl=ko 2.블로그일 경우 대체방법 이용하기HTML 태그사이트 홈페이지에 메타태그 추가 페이지 내용 3.직접 관리하는 웹사이트일 경우3-1) 구글에서 html … …
- Most searched keywords: Whether you are looking for 온라인 HTML 편집 툴 (Html Online Editor) hl=ko 2.블로그일 경우 대체방법 이용하기HTML 태그사이트 홈페이지에 메타태그 추가 페이지 내용 3.직접 관리하는 웹사이트일 경우3-1) 구글에서 html … https://html5-editor.net/ https://html-online.com/editor/
- Table of Contents:
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자

2022년 최고의 HTML 편집기
- Article author: www.webhostingsecretrevealed.net
- Reviews from users: 6987
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 2022년 최고의 HTML 편집기 HTML Kit는 강력하고 사용하기 쉬운 HTML 편집기로 HTML이나 프로그래밍에 대한 지식 없이도 웹 페이지를 만들 수 있습니다. HTML 키트는 완전 무료이며 … …
- Most searched keywords: Whether you are looking for 2022년 최고의 HTML 편집기 HTML Kit는 강력하고 사용하기 쉬운 HTML 편집기로 HTML이나 프로그래밍에 대한 지식 없이도 웹 페이지를 만들 수 있습니다. HTML 키트는 완전 무료이며 …
- Table of Contents:
1 메모장++
2 HTML 키트
3 코모도 편집
4 정력
5 타이니MCE
6 아파치 넷빈
7 구글 웹 디자이너
8 CK에디터
9 원자
HTML 편집기란 무엇입니까
결론

html 편집기 웹 페이지의 웹스튜디오 – Chrome 웹 스토어
- Article author: chrome.google.com
- Reviews from users: 44574
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about html 편집기 웹 페이지의 웹스튜디오 – Chrome 웹 스토어 웹 스튜디오, html 편집기를 온라인으로 만들고 편집 하는 모든 웹페이지에 사용 합니다. WebStudio is a HTML Editor online for webpages that has been designed to … …
- Most searched keywords: Whether you are looking for html 편집기 웹 페이지의 웹스튜디오 – Chrome 웹 스토어 웹 스튜디오, html 편집기를 온라인으로 만들고 편집 하는 모든 웹페이지에 사용 합니다. WebStudio is a HTML Editor online for webpages that has been designed to … 웹 스튜디오, html 편집기를 온라인으로 만들고 편집 하는 모든 웹페이지에 사용 합니다.
- Table of Contents:
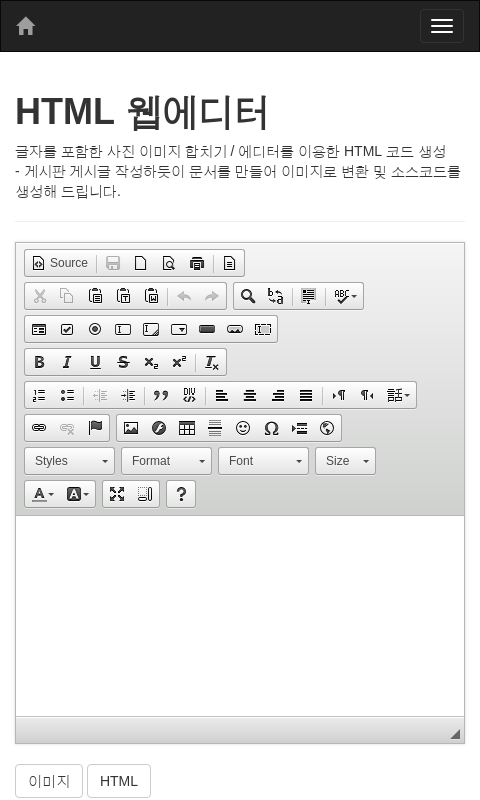
HTML 웹에디터
- Article author: wepplication.github.io
- Reviews from users: 16774
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about HTML 웹에디터 웹에디터를 이용하여 사진 이미지 합치기 및 HTML 코드 생성하는 사이트. …
- Most searched keywords: Whether you are looking for HTML 웹에디터 웹에디터를 이용하여 사진 이미지 합치기 및 HTML 코드 생성하는 사이트. 웹에디터를 이용하여 사진 이미지 합치기 및 HTML 코드 생성하는 사이트
- Table of Contents:

웹 WYSIWYG HTML 에디터들
- Article author: velog.io
- Reviews from users: 7057
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 웹 WYSIWYG HTML 에디터들 코드 에디터. CSS, PHP, XHTML, JSP, JavaScript, XML · 개발자가 다양한 화면 호환성 문제를 해결할 수 있는 창들이 제공 됨 · 웹사이트 자체를 쉽게 만들 … …
- Most searched keywords: Whether you are looking for 웹 WYSIWYG HTML 에디터들 코드 에디터. CSS, PHP, XHTML, JSP, JavaScript, XML · 개발자가 다양한 화면 호환성 문제를 해결할 수 있는 창들이 제공 됨 · 웹사이트 자체를 쉽게 만들 … 이 글은 https://blog.hubspot.com/website/best-wysiwyg-html-editor 를 번역해서 정리한 내용으로 오역이나 의역, 개인 의견이 포함되어 있을 수 있습니다.코드 에디터CSS, PHP, XHTML, JSP, JavaScr
- Table of Contents:

Wix Support
- Article author: support.wix.com
- Reviews from users: 6652
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about Wix Support Wix는 전 세계 2억 명 이상의 사용자들이 홈페이지 제작을 위해 선택한 클라우드 기반의 웹 제작 플랫폼입니다. 마음만 먹으면 누구든지 손쉽게 멋지고 전문적인 홈페이지 … …
- Most searched keywords: Whether you are looking for Wix Support Wix는 전 세계 2억 명 이상의 사용자들이 홈페이지 제작을 위해 선택한 클라우드 기반의 웹 제작 플랫폼입니다. 마음만 먹으면 누구든지 손쉽게 멋지고 전문적인 홈페이지 …
- Table of Contents:

FE개발자를 위한 HTML에디터 추천
- Article author: techhans.tistory.com
- Reviews from users: 120
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about FE개발자를 위한 HTML에디터 추천 HTML 이나 CSS, JavaScript로 웹페이지 작성을 위한 에디터 또는 편집기를 추천드립니다 (1) Visual Studio Code (비쥬얼 스튜디어 코드) 비쥬얼 … …
- Most searched keywords: Whether you are looking for FE개발자를 위한 HTML에디터 추천 HTML 이나 CSS, JavaScript로 웹페이지 작성을 위한 에디터 또는 편집기를 추천드립니다 (1) Visual Studio Code (비쥬얼 스튜디어 코드) 비쥬얼 … HTML 이나 CSS, JavaScript로 웹페이지 작성을 위한 에디터 또는 편집기를 추천드립니다 (1) Visual Studio Code (비쥬얼 스튜디어 코드) 비쥬얼스튜디오코드(VSC)는 Microsoft 부터 Windows, Linux, MacOS 등에..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

사이냅 에디터 – 사이냅소프트
- Article author: www.synapsoft.co.kr
- Reviews from users: 24971
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 사이냅 에디터 – 사이냅소프트 검증된 기술력으로 개발한 혁신적인 HTML5 웹 에디터입니다. 웹 에디터 세계 최초로 지원하는. ○임포트(Import). …
- Most searched keywords: Whether you are looking for 사이냅 에디터 – 사이냅소프트 검증된 기술력으로 개발한 혁신적인 HTML5 웹 에디터입니다. 웹 에디터 세계 최초로 지원하는. ○임포트(Import).
- Table of Contents:
차원이 다른 HTML5 웹 에디터 사이냅 에디터
일단 도입해보세요! 100%
만족하실 에디터입니다 – 오리온
아래아한글 MS워드엑셀 ODT 문서 재사용
에디터에서 엑셀편집을
오피스야 에디터야
검증 받은 웹 에디터를 믿고 구매하세요!
마치 오피스같은 사이냅 에디터! 공공솔루션마켓에서 만나요👋
사이냅 에디터 v2140 업데이트 주요 기능
웹 서비스 구축을 위한 혁신적인 툴! 사이냅 에디터
사이냅 문서뷰어
어디서 어떻게 사용되고 있을까요
사이냅 문서뷰어 적용사례를 만나보세요
사이냅 에디터
한 차원 높은 HTML5 웹에디터를 만나보세요
뉴스레터를 구독하세요
감사합니다 사이냅소프트에 대한 생생한 정보 전달드리겠습니다

See more articles in the same category here: toplist.maxfit.vn/blog.
2022년 최고의 HTML 편집기
예 HTML 코드
웹 디자인 및 개발과 관련하여 HTML은 떨쳐내기 어려운 기반입니다. PHP와 같은 고급 스크립트를 주로 사용하더라도 일부 HTML 코드 사용을 완전히 피할 수 없는 경우가 많습니다.
HTML로 코딩할 때는 HTML 편집기를 사용해야 합니다. 이를 통해 편집할 수 있으며 보이지 않는(및 원치 않는) 코드 추가로 인한 잠재적 영향을 줄일 수 있습니다. 이러한 편집기에는 구문 강조 표시 및 고급 서식과 같은 유용한 기능도 포함되어 있습니다.
내가 테스트하고 권장하는 최고의 HTML 편집기는 다음과 같습니다.
1. 메모장++
Notepad++(또는 원하는 경우 플러스 플러스)는 간단하고 사용하기 쉽습니다.
Notepad++는 시장에 출시된 지 15년이 넘었으며 많은 것을 제공하는 무료 오픈 소스 텍스트 편집기입니다. HTML 외에도 여러 가지를 지원합니다. 프로그래밍 Microsoft Windows 플랫폼에서 실행되는 언어.
메모장 ++는 좋은 편집기입니까?
내장된 XNUMX진수 및 문자 뷰어, 구문 강조 표시, 키워드 및 기타 코드 조각의 자동 완성, 자주 사용하는 텍스트 또는 외부 파일의 빠른 삽입을 위한 끌어서 놓기 기능을 지원합니다. 이 프로그램은 Python 또는 Perl로 작성된 매크로, 플러그인 및 스크립트도 지원합니다.
Notepad++는 또한 기존 기능을 늘리거나 조정할 수 있고 새 기능을 추가할 수 있는 여러 플러그인 형태의 사용자 정의 옵션을 자랑합니다. 웹 개발을 위해 특별히 설계된 플러그인도 있습니다.
2. HTML 키트
HTML Kit는 약간 원시적으로 보일 수 있지만 작동합니다.
HTML Kit는 강력하고 사용하기 쉬운 HTML 편집기로 HTML이나 프로그래밍에 대한 지식 없이도 웹 페이지를 만들 수 있습니다. HTML 키트는 완전 무료이며 매우 다양한 옵션을 사용할 수 있습니다.
HTML 키트가 정말 유용한가요?
기능에는 여러 프로그래밍 및 마크업 언어에 대한 사용자 지정 가능한 구문 강조 표시, 간단한 텍스트 및 WYSIWYG 스타일 HTML 편집기, 여러 사전이 있는 맞춤법 검사기, 코드 조각 라이브러리 및 내장 FTP 클라이언트.
이 프로그램에는 표준 웹 페이지를 만드는 과정을 단순화하는 다양한 템플릿도 포함되어 있습니다. 있다 프로젝트 관리 도구 웹사이트 파일과 내장 유효성 검사기를 관리합니다.
3. 코모도 편집
Komodo는 매우 전문적인 HTML 편집기입니다.
Komodo Edit는 견고한 무료 HTML 편집기입니다. 오픈 소스이며 JavaScript, PHP, CSS, Python 및 Ruby와 같은 대부분의 언어를 지원합니다. 몇 가지 좋은 기능(예: 코드 완성)이 있으며 여러 테마로 사용자 지정할 수 있습니다.
Komodo 편집은 무엇을 위해 사용됩니까?
Komodo에는 공식 웹사이트에서 확장 프로그램을 다운로드하여 기본 또는 새로운 테마에서 지원하는 언어 이외의 프로그래밍 언어 지원과 같은 추가 기능을 추가할 수 있는 확장 시스템도 있습니다.
Komodo Edit를 사용하는 대부분의 개발자는 사용하기 쉬운 인터페이스와 뛰어난 지원을 다른 것보다 이 특정 텍스트 편집기를 선택하는 이유로 인용합니다. 사용자가 보고하는 한 가지 단점은 이것이 유료 소프트웨어 제품인 Komodo IDE만큼 완전한 기능을 갖추고 있지 않다는 것입니다.
4. 정력
Vim은 많은 사람들이 단호하게 고수하는 오래된 고전입니다.
Vim은 효율적인 텍스트 편집이 가능하도록 구축된 확장 가능한 텍스트 편집기입니다. 대부분의 UNIX 시스템에 배포되는 vi 편집기의 개선된 버전입니다. Vim은 종종 “프로그래머의 편집기”라고 불리며 많은 사람들이 전체 IDE로 간주할 정도로 프로그래밍에 매우 유용합니다.
Vim이 유명한 HTML 편집기인 이유는 무엇입니까?
하지만 프로그래머에게만 해당되는 것은 아닙니다. Vim은 이메일 작성에서 구성 파일 편집에 이르기까지 모든 종류의 텍스트 편집에 적합합니다. Vim은 다중 버퍼, 구문 강조 표시 및 접기, 파일 이름 완성, 전역 약어 기능, 줄 정렬, 분기 실행 취소를 포함한 많은 고급 기술을 지원합니다.
Vim은 기능 확장을 위해 추가할 수 있는 플러그인, 스크립트 및 매핑을 통해 고도로 사용자 정의하고 확장할 수 있습니다. 사용자 경험의 모든 측면을 조정하여 원하는 대로 정확하게 작동하도록 할 수 있습니다.
5. 타이니MCE
나는 TinyMCE를 사랑하고 그것은 정말 시대와 함께 성장
TinyMCE의 무료 버전은 WYSIWYG 편집기입니다. 즉, 작업하면서 최종 제품이 어떻게 보이는지 확인할 수 있습니다. 이것은 HTML 학습을 보다 직관적이고 덜 혼란스럽게 해주기 때문에 초보자에게 좋습니다.
TinyMCE는 최고의 HTML 편집기입니까?
이 편집기의 유료 버전에는 사이트에 미디어를 추가하는 데 필요한 노력을 일부 덜어주는 클라우드 기반 서비스가 있습니다. 언급할 가치가 있는 또 다른 이점은 무료 평가판을 사용할 수 있으므로 모든 기능을 사용하기 전에 모든 기능을 테스트할 수 있다는 것입니다.
전반적으로 TinyMCE는 많은 기능과 지원 옵션을 갖춘 사용하기 쉬운 HTML 편집기를 원하는 모든 사람에게 좋은 선택이 될 수 있습니다.
6. 아파치 넷빈
NetBeans는 훌륭하지만 일부 사용자에게는 너무 개발자적일 수 있습니다.
아파치 NetBeans는 오랫동안 사용되어 온 무료 HTML 편집기입니다. 오픈 소스 플랫폼이므로 모든 플랫폼과 장치에서 사용할 수 있습니다. HTML5, CSS3, JavaScript, PHP, C/C++ 등을 지원합니다.
Apache NetBeans는 무엇에 사용됩니까?
편집기를 사용하면 구문 오류를 강조 표시하고 올바른 코드 형식에 대한 제안을 제공하며 중복 태그를 감지하여 HTML 코드로 쉽게 작업할 수 있습니다. 요소 색상을 표시하고 변경 방법에 대한 힌트를 제공하는 CSS에 대한 고급 지원도 있습니다.
Apache NetBeans HTML 편집기는 Apache NetBeans IDE의 오픈 소스 구성 요소입니다. 유연한 레이아웃 옵션, WYSIWYG 편집 지원 및 다중 브라우저 미리 보기 기능을 통해 NetBeans HTML 편집기를 사용하면 초보 사용자도 시각적으로 멋진 웹 콘텐츠를 쉽게 만들 수 있습니다.
7. 구글 웹 디자이너
구글 팬이라면 가보세요
Google Web Designer HTML 편집기는 웹사이트 구축에 사용된 것과 동일한 코드를 사용하여 웹페이지를 만들고 수정할 수 있는 WYSIWYG 편집기입니다. 이 도구를 사용하여 HTML5 사이트 또는 방문 페이지를 실시간으로 생성, 편집 및 미리 볼 수 있습니다.
왜 Google Web Designer인가?
비주얼 편집기는 코드를 건드리지 않고 웹사이트를 생성할 수 있는 직관적인 드래그 앤 드롭 인터페이스를 제공합니다. 또한 고급 CSS 속성으로 요소를 자유롭게 사용자 지정할 수 있습니다. 인터페이스는 Dreamweaver CC 및 기타 Adobe 제품의 인터페이스와 매우 유사하지만 보다 현대적인 모양과 느낌이 있습니다.
프로젝트를 쉽게 내보낼 수 있지만 Google Web Designer의 가장 두드러진 기능은 다음과 통합하는 기능입니다. Google 웹 로그 분석. 이를 통해 구축할 뿐만 아니라 단일 대시보드를 통해 사용자가 웹사이트와 상호 작용하는 방식을 확인할 수 있습니다.
8. CK에디터
CKEditor는 현대에 자리 잡은 또 하나의 확립된 이름입니다.
CKEditor는 텍스트 서식, 표, 목록, 이미지 및 미디어 포함을 포함하여 많은 기본 기능을 제공하는 오픈 소스 경량 HTML 편집기입니다. 웹사이트에 콘텐츠를 추가할 수 있는 강력한 도구입니다.
CKEditor는 플러그인입니까?
오픈 소스이고 15년 이상 사용되었기 때문에 CKEditor는 웹사이트에서 다양한 플러그인을 사용할 수 있습니다. 이를 통해 편집기를 더욱 맞춤화하거나 기능을 추가할 수 있습니다. 몇 가지 예는 MailChimp 통합 및 Facebook 댓글.
웹 개발자로 막 시작했거나 업무의 일환으로 콘텐츠를 편집해야 하지만 기술 분야에 대한 경험이 많지 않은 경우 CKEditor 4가 탁월한 선택입니다.
9. 원자
Atom은 그 이름처럼 가볍고 효과적입니다.
Atom은 GitHub에서 만든 무료 오픈 소스 텍스트 편집기입니다. 개발자를 위해 설계되었으므로 사용자 정의가 가능합니다. HTML, CSS 및 JavaScript를 사용하여 자신만의 테마와 패키지를 만들 수 있습니다.
Atom은 좋은 HTML 편집기입니까?
Atom에는 새로운 패키지를 설치하기 위한 패키지 관리자뿐만 아니라 수많은 내장 패키지가 있습니다. 이를 통해 개발자는 Markdown 언어 지원, 텔레타이프 협업 도구, 코드 작성 속도 향상을 위한 자동 완성 플러스를 비롯한 수십 가지 추가 기능을 다운로드할 수 있습니다. Atom은 Electron 프레임워크와 함께 사용하여 데스크톱 앱을 만들 수도 있습니다.
Atom은 Dreamweaver 또는 Webflow와 같은 완전한 웹 사이트 개발 기능을 제공하지 않지만, 쉽게 컬러 작업을 할 수 있게 해주는 Pigments와 같은 추가 기능을 통해 확장할 수 있습니다.
HTML 편집기란 무엇입니까?
HTML 편집기는 다음을 위한 소프트웨어 응용 프로그램입니다. 웹 페이지 만들기. 웹 개발이 처음인 경우 HTML 편집기를 사용하면 웹 사이트를 훨씬 쉽게 구축할 수 있습니다.
비록 웹 페이지의 HTML 마크업 모든 텍스트 편집기로 작성할 수 있으며, 전문 HTML 편집기는 편의성과 추가 기능을 제공할 수 있습니다.
일반 텍스트 파일 편집용으로 설계된 텍스트 편집기와 달리 HTML 편집기는 CSS, JavaScript 및 PHP와 같은 서버 측 스크립팅 언어와 같은 일반적인 웹 개발 기술과 함께 작업할 수 있는 기능을 제공합니다.
일반적으로 디자인 타임에 페이지를 미리 볼 수 있는 기능을 제공하거나 웹에서 라이브로 사용할 수 있는 기능도 제공합니다. 웹 서버, 그리고 웹사이트를 디자인하고 유지하는 데 유용한 많은 다른 것들.
또한 읽기
HTML 대 WYSIWYG 텍스트 편집기
WYSIWYG 편집기는 코드 자체를 실제로 보지 않고도 HTML 코드를 작성, 편집 및 생성할 수 있는 시각적 도구입니다. 여러 면에서 서식에 대해 걱정하지 않고 콘텐츠를 만드는 데 집중할 수 있다는 점에서 Microsoft Word 또는 Google 문서를 사용하는 것과 매우 비슷합니다.
페이지에 표시되는 텍스트는 사람들이 귀하의 웹사이트를 볼 때 보게 될 것입니다. WYSIWYG 편집기를 사용하여 텍스트의 서식을 굵게 및 기울임꼴로 지정하거나 제목 및 목록을 추가할 수 있습니다. 이미지로 작업할 때 이미지의 크기를 조정하거나 캡션 옆에 표시되도록 이미지를 배치할 수 있습니다.
이러한 편집기는 빠른 수정이나 소규모 업데이트에는 적합하지만 복잡한 웹사이트나 웹사이트가 웹에 표시되는 방식을 직접 제어하는 경우에는 그다지 유용하지 않습니다.
결론
어떤 HTML 편집기가 최고인지 말하는 것은 쉬운 일이 아닙니다. 저마다 장단점이 있으며, 어떤 사람들은 다른 것보다 어느 것이 더 편할 수도 있습니다. 좋은 소식은 결국 어떤 HTML 편집기를 선택하든 모두 확실한 선택으로 보인다는 것입니다.
좋은 HTML 편집기를 찾고 있다면 제 개인적인 추천은 메모장++입니다. 개인적으로 사용해 보았는데 너무 복잡하거나 허세 없이 작동하는 코드를 만드는 데 도움이 된다는 점에서 매우 유용합니다.
더 읽기
html 편집기 웹 페이지의 웹스튜디오
웹 스튜디오, html 편집기를 온라인으로 만들고 편집 하는 모든 웹페이지에 사용 합니다.
WebStudio is a HTML Editor online for webpages that has been designed to perform editing operations over HTML files using your web browser. It is an enhanced version of the CKEditor web app to create and modify HTML files. Main features: Basic HTML editor operations – Change fonts color – Change font size – Underline texts – Copy/paste text passages, undo/redo your actions – Create a new document or open an existing one Format the HTML paragraphs – Align your text in a paragraph – Select background color for a paragraph – Change paragraph indents – Set paragraph line spacing Format the HTML texts – Set font type, size, and color – Apply font decoration styles – Copy/clear text formatting – Add hyperlinks Enhancements to edit HTML objects – Insert tables – Insert images – Insert autoshapes – Insert text objects Tools and settings Download/print your HTML file. Search and replace function
FE개발자를 위한 HTML에디터 추천
HTML 이나 CSS, JavaScript로 웹페이지 작성을 위한 에디터 또는 편집기를 추천드립니다
(1) Visual Studio Code (비쥬얼 스튜디어 코드)
비쥬얼스튜디오코드(VSC)는 Microsoft 부터 Windows, Linux, MacOS 등에 사용가능한 오픈소스 무료에디터입니다.
다른 에디터나 편집기와 비교해 보면 빠르고, 디버깅, 임베디드, GIT제어, 구문강조를 포함한 많은 기능이 있습니다.
쉽게 사용자 정의가능하므로 색상, 테마, 텍스트, 글꼴 크기, 키보드 단축 및 환경 설정등을 편집할 수 있습니다.
https://code.visualstudio.com/
(2) Sublime Text
Sublime Text Editor는 다양한 언어를 지원하는 프로그래밍에도 함께 할 수 있는 최고의 편집기로 사용하기 쉽고 가볍다는 장점이 있습니다. 특정프로그램에 빠르게 액세스 할 수 있는 매우 많는 키보드 단축키가 있습니다.
다양한 개발언어를 지원하듯이 사용하는 프로그래밍 언어에 따라 적용되는 색 구성표(Coloring)에 따라 고유한 색상이 존재하며, 키보드 단축키도 직접 만들 수 있습니다. 초보자와 전문가 모두에게 가장 적합합니다.
https://www.sublimetext.com/
(3) Brackets
Brackets는 주로 웹개발을 위해 개발된 오픈 소스 편집기입니다. MIT 라이센스에 따라 허가된 무료 오픈소스 소프트웨어입니다. 이 브래킷은 Windows, Linux 및 MacOS에서 사용 가능한 크로스 플랫폼입니다. 이 편집기는 웹디자인과 웹개발에 적합하다고 볼 수 있습니다.
https://brackets.io/
(4) 그외 에디터들
(4.1) Notepad ++
Notepad++은 상당히 오래된 Windows, Mac 및 Linux용 텍스트 편집기 및 코드 편집기입니다. 사용하기 쉽고 사용자 친화적인 인터페이스로 자동완성기능, 다양한 색상테마기능, 색상 코딩(coloring)기능 등과 같은 HTML 코딩을 위한 다양하고 편리한 기능이 많이 있습니다.
https://notepad-plus-plus.org/downloads/
(4.2) Atom
Atom은 Windows, Linux 및 MacOS 에서 작동하는 오픈 소스 편집기입니다. 사용자 정의 기능, 색상 테마 기능, 텍스트 색상을 사용하는 것이 매우 쉽고, 개발자와 디자이너에게 많이 알려진 편집기입니다.
https://atom.io/
(4.3) Adobe Dreamweaver CC
지난 20여년간 html의 고전적이 에디터로서 다양한 편집 화면과 기능제공으로 과거에 많은 디자이너와 퍼블리셔 그리고 개발자에게 많은 사랑을 받은 추억의 편집기입니다. 현재도 해당 기능에 계속적인 업데이트로 기능이 추가되어 다양한 기능을 제공하여, 플러그인 기능이라던지, 파이썬API도 제공하며 크로스플랫폼 제공하며 견고한 디자인 표면과 위지윅(WIZIWIG) 편집기 모드를 지원합니다. 무료체험판은 7일간 제공하며 정품은 가격 부담존재합니다.
https://www.adobe.com/kr/products/dreamweaver/free-trial-download.html
(4.4) 에디트플러스, 울트라에디터 등
과거 HTML과 CSS, 자바스크립트 등 일부 컴퓨터 코딩 편집기로서 유명한 에디터 시리즈로 현재로는 다수의 편집기가 30일 무료기능 후에는 정품 인증이 필요한 제약이 있습니다.
So you have finished reading the 웹 사이트 에디터 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹 HTML 편집기, html5 웹에디터, HTML5 무료 웹 에디터, 구글 HTML 편집기, 웹에디터 순위, 웹에디터 추천, HTML 웹에디터 무료, 네이버 웹에디터
