You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 사이트 디자인 해상도 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 사이트 디자인 해상도 웹디자인 1920 그리드, 웹사이트 표준 해상도, 모바일웹 디자인 해상도, 웹디자인 작업 사이즈, 웹페이지 해상도 설정, 반응형 웹 디자인 사이즈, 모바일 해상도 기준, 모바일웹 디자인 사이즈
보통 웹 화면 기획을 할 때엔 많은 사람들이 사용하는 해상도*를 기준으로 만듭니다. 2021년 10월 기준 지난 1년 간의 전세계 데스크탑 해상도의 비율을 보면 1920 x 1080 의 비율이 1/4정도를 차지합니다.
웹 사이트 디자인 해상도
- Article author: emmakwon.kr
- Reviews from users: 17154
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 웹 사이트 디자인 해상도 Updating …
- Most searched keywords: Whether you are looking for 웹 사이트 디자인 해상도 Updating
- Table of Contents:

[Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹?
- Article author: www.samsungsds.com
- Reviews from users: 11983
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about [Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹? 아래 조사 결과에 의하면, 웹 브라우저마다 높이값이 다르기 때문에 Body 콘텐츠 영역의 높이값에 조금씩 차이가 날 수 있습니다. 디자이너는 디자인 … …
- Most searched keywords: Whether you are looking for [Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹? 아래 조사 결과에 의하면, 웹 브라우저마다 높이값이 다르기 때문에 Body 콘텐츠 영역의 높이값에 조금씩 차이가 날 수 있습니다. 디자이너는 디자인 … samsung sds, ì¼ì±SDS[Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹?
- Table of Contents:
![[Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹?](https://image.samsungsds.com/kr/insights/__icsFiles/afieldfile/2021/06/04/enterprise_ux_thumbnail.jpg?queryString=20220721035459)
해상도의 기준이 있어야 UI디자인을 시작할 수 있다
- Article author: brunch.co.kr
- Reviews from users: 42210
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 해상도의 기준이 있어야 UI디자인을 시작할 수 있다 author – 파워포인트러버│UX 디자이너 | “000백화점 모바일앱을 리뉴얼 하고 싶습니다. ” “000 멤버스 모바일앱/웹과 PC 웹사이트를 리뉴얼 하고 … …
- Most searched keywords: Whether you are looking for 해상도의 기준이 있어야 UI디자인을 시작할 수 있다 author – 파워포인트러버│UX 디자이너 | “000백화점 모바일앱을 리뉴얼 하고 싶습니다. ” “000 멤버스 모바일앱/웹과 PC 웹사이트를 리뉴얼 하고 … author – 파워포인트러버│UX 디자이너 | “000백화점 모바일앱을 리뉴얼 하고 싶습니다. ” “000 멤버스 모바일앱/웹과 PC 웹사이트를 리뉴얼 하고 싶어요” 위와 같이 업무 의뢰를 받게 되면 기본적으로 현재의 사용 환경을 먼저 파악하고 시장 트렌드에 맞는다고 판단되는 해상도를 최대와 최소 기준을 찾는 것이 가장 좋다. * 해상도화면의 정밀도를 나타내는 지표이다. 모니터나 스크린에서 시각요소
- Table of Contents:

Hello IT
- Article author: hello-woody.tistory.com
- Reviews from users: 36018
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about Hello IT PC 웹 디자인을 위해선 사람들이 가장 많이 사용하는 모니터 해상도를 알아야 합니다. Statcounter라는 사이트에서(게시물 하단에 링크 첨부) 전세계 … …
- Most searched keywords: Whether you are looking for Hello IT PC 웹 디자인을 위해선 사람들이 가장 많이 사용하는 모니터 해상도를 알아야 합니다. Statcounter라는 사이트에서(게시물 하단에 링크 첨부) 전세계 … 처음 UI 디자인을 시작하였을 때 어려웠던 부분은 해상도였습니다. PC웹 혹은 앱, 모바일 앱을 디자인 들어갈 때마다 어떤 해상도를 기준으로 디자인 해야 할지, 반응형은 어떻게 대응해야 하는지 참 어려웠었죠…IT소식,IT,UX,UI,UXUI,News,GUI,서비스기획,웹,앱,디자인,브랜딩IT 업계 소식을 전하며 UXUI 노하우를 공유하는 블로그입니다.IT 업계 소식을 전하며 UXUI 노하우를 공유하는 블로그입니다IT 소식, IT, UX, UI, UXUI, News, GUI, 서비스 기획, 웹, 앱, 디자인, 브랜딩
- Table of Contents:
태그
관련글
댓글2
티스토리툴바

#4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 38467
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 반응형 웹이란 CSS에서 미디어 쿼리라는 코드를 사용해서 특정 분기를 통해서 사이즈에 맞게 디자인도 최적화시키는 거죠. 예를 들면 768 ~ 481px 해상도에서는 이렇게, … …
- Most searched keywords: Whether you are looking for #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 반응형 웹이란 CSS에서 미디어 쿼리라는 코드를 사용해서 특정 분기를 통해서 사이즈에 맞게 디자인도 최적화시키는 거죠. 예를 들면 768 ~ 481px 해상도에서는 이렇게, … 스케치 강좌입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이입니다. 효과적인 레이아웃을 만들려면 몇 단이 좋은지, 거터와 칼럼 값은 어떻게 하는 게 좋은지 확인해보세요.디자인,디자인베이스,design,designbase,스케치,스케치디자인,스케치강좌,반응형웹,웹디자인,웹디자인하는방법,스케치로웹디자인,모바일디자인,ui,ux,gui,해상도,스케치툴,앱디자인,웹디자인하는방법,앱디자인하는방법,ui디자인,gui,스케치툴 강좌,디자인공부,시각디자인,sketch,tutorial,sketch,그리드시스템,반응형웹,스케치,웹디자인,인터페이스,해상도
- Table of Contents:
핵심 요약
관련 강좌
Let’s Talk

웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 42928
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, … …
- Most searched keywords: Whether you are looking for 웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, … 다양한 웹 레퍼런스를 찾아 디자인 컨셉을 잡았다면 이제 실제 디자인 작업을 할 때입니다. 모바일 디자인 팁에서 설명했던 디자인 툴을 참고해서 작업 환경과 취향에 맞는 툴로 디자인 작업을 할 때, 시각적인 아름다움 외에도 쉽게 깜빡할 수 있는 점을 살펴보겠습니다.디자인,폰트,이미지,모바일,웹디자인
- Table of Contents:

웹제작자 관점의 해상도 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 20457
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 웹제작자 관점의 해상도 : 네이버 블로그 2000년도 중후반까지 웹사이트 표준은 1024×768 해상도를 표준으로 하고 웹페이지 디자인 할 때도 가로길이 1000 px 사이즈(스크롤바 및 좌우선을 … …
- Most searched keywords: Whether you are looking for 웹제작자 관점의 해상도 : 네이버 블로그 2000년도 중후반까지 웹사이트 표준은 1024×768 해상도를 표준으로 하고 웹페이지 디자인 할 때도 가로길이 1000 px 사이즈(스크롤바 및 좌우선을 …
- Table of Contents:
카테고리 이동
모그니의 꿈꾸는 웹기획 세상
이 블로그
웹기초 지식
카테고리 글
카테고리
이 블로그
웹기초 지식
카테고리 글

웹 디자인 및 화면 크기 또는 해상도
- Article author: ko.eyewated.com
- Reviews from users: 25161
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자인 및 화면 크기 또는 해상도 웹 페이지 해상도는 큰 문제입니다. 웹 디자인 을 가르치는 많은 사이트에서 이에 대해 작성했으며 믿는 사람에 따라 가장 낮은 공통 분모 (640×480), 가장 일반적인 … …
- Most searched keywords: Whether you are looking for 웹 디자인 및 화면 크기 또는 해상도 웹 페이지 해상도는 큰 문제입니다. 웹 디자인 을 가르치는 많은 사이트에서 이에 대해 작성했으며 믿는 사람에 따라 가장 낮은 공통 분모 (640×480), 가장 일반적인 …
- Table of Contents:
Alike posts
See Newest
Sapid posts

See more articles in the same category here: toplist.maxfit.vn/blog.
[Enterprise UX] SI 프로젝트에서는 어떤 표준 해상도를 사용해야 할까?
IT테크놀로지
조성혜
SI 현장은 일반적인 B2C 서비스 현장과는 조금 다릅니다. B2C 서비스 기업은 인하우스 디자이너를 갖추고 있고, 자체적으로 서비스를 발전시키고 진화합니다. 그렇다 보니 프로토타입, 베타, 그랜드 오픈을 거치면서 사용자의 니즈를 더 명확하게 파악하고 페인포인트를 발굴하여 서비스에 적용하며 끊임없이 발전시킬 수도 있습니다. 반면, SI 현장은 정해진 일정과 예산 규모에 맞춰 납기준수라는 명제를 갖고 시작과 동시에 빠르게 움직입니다. 개발사가 납기를 완료하면, 고객은 외주업체에 운영을 맡깁니다. 간혹 몇 명의 정규 디자이너가 인하우스로 있을 수도 있으나, 소수의 인원으로 큰 시스템을 관리하고 운영하면서 업무 전반을 진행하기 어려운 게 현실입니다. 한편, 디자인 수정/보완, 이미지 교체 등 모든 것이 비용과 연결되기도 합니다.
SI 현장에서 일을 하다 보면, 고객과 개발자로부터 처음에 가장 많이 받는 질문은 바로 해상도에 관한 것입니다. 이번 아티클에서는 인하우스 인력이 부족한 SI 현장에서 고객을 설득하고 개발을 안정적으로 진행할 수 있는 화면의 표준 해상도에 관해 논하고자 합니다. 어떤 프로젝트에서는 잘못된 해상도로 진도가 많이 나가서 안타까운 경우를 종종 접하게 됩니다. 지금까지의 경험을 기반으로 현장에서 질문을 가장 많이 받은 포인트를 중심으로 꼭 알아야 할 부분에 대해 근거와 함께 설명하겠습니다.
가장 많이 쓰는 해상도의 비율은 5:4와 16:9
기술의 발전으로 모니터의 비율이 와이드형으로 변화하고 있습니다. 데스크톱 PC 모니터를 보면, 1990년대 중반에는 17~19인치의 모니터가 대중화되었고, 2000년대 초반에는 LCD 모니터가 대중화되어 산업용 장비에서 다수 사용하였습니다. 2000년 이후에는 와이드 LCD 모니터가 가장 보편적으로 사용되고 있고 16:9의 비율을 갖고 있습니다. 최근에는 21:9의 비율도 많아지고 있는데 주로 영화 시청이나 게임 그래픽 업무용 등에 사용하고 있어 보편적이지는 않습니다. 가장 보편적인 비율은 5:4나 16:9의 비율입니다.
4:3비율 1024×768 ~ 1600×1200 1900년 중반
17~19인치의 모니터의 대중화
CRT & 초기 LCD 모니터에서 사용 5:4비율 1280×1024 2000년 초반
LCD 모니터의 대중화
산업용 장비에서 다수 사용 16:9비율 1366×768, 1600×900, 1920×1080 2010년 이후
와이드 LCD 모니터의 대중화
가장 보편적으로 사용 21:9비율 2560×1080, 3440×1440 2015년 이후
영화 시청 및 게임, 그래픽 업무용
보편화 X [그림 1] 모니터 화면 비율의 변화
[그림 2]를 보면, 국내외 해상도 사용률에서 1366 x 768(노트북), 1920 x 1080, 1600 x 900 해상도가 전체의 50% 이상을 차지합니다. 산업용 장비에서는 1280 x 1024 해상도를 많이 사용합니다. 이 데이터를 통해 가장 많이 사용하는 해상도의 비율은 5:4와 16:9로 추정할 수 있습니다. 동일 정보를 기준으로 5:4 비율은 세로 정보를, 16:9 비율은 가로 정보를 보여주기에 적합합니다.Worldwide 1366×768 28.88%
1920×1080 17.62%
1440×900 6.92%
1600×900 5.79%
1280×800 5.01%
1024×768 4.55%
1280×1024 4.49%
1536×864 4.26%
1280×720 2.89%
1680×1050 2.73%
Other 16.87%
다양한 해상도에 골고루 분포 Republic Of Korea 1920×1080 43.54%
1366×768 8.37%
1536×864 6.41%
1600×900 4.29%
1680×1050 4.08%
2560×1440 3.87%
1280×1024 3.85%
1440×900 2.73%
1280×720 2.7%
1920×1200 2.44%
Other 17.72%
고해상도의 비율이 월등히 높음 [그림 2] 모니터 해상도별 사용률
5:4와 16:9의 장단점
각 비율의 장단점을 좀 더 구체적으로 들여다보겠습니다. 5:4 비율은 세로가 높기 때문에 시선 분산이 없고, 세로 정보를 많이 보이게 할 수 있어 문서 폼에 적합하며, 주로 산업용 모니터에 많이 적용합니다. 16:9 비율은 가로가 넓은 와이드 형태이기 때문에 사실상 SI 현장에서 표준처럼 사용합니다. 다만, 시선 분산 및 여백의 낭비가 생길 수 있어 촘촘한 디자인 가이드가 필요합니다. 따라서 넓은 가로 영역에 정보를 제대로 보여주기 위해서는 정보에 대한 기획 설계가 있어야 합니다.
5:4 비율 1280×1024 16:9 비율 1600×900
1920×1080 [그림 3] 모니터 비율에 따른 해상도의 시선 범위
그런데 딱 하나의 비율로만 맞춰 사용하면 정말 좋을 텐데, 어떤 현장에서는 많이 노후된 모니터를 접할 수 있습니다. 모니터는 나날이 좋아지지만, 1200 해상도를 표준으로 해야 한다, 1440 해상도를 표준으로 해야 한다 등 고객의 요구는 이러한 현실과 벽에 부딪히게 됩니다. 그렇다면 16:9의 비율을 표준으로 사용하면서 5:4의 비율까지 수용하면서 범용으로 개발할 수 있는 해상도가 있을까요?
최소 해상도 1280×1024 (5:4) 기준 해상도 1600×900 (16:9) 최대 해상도 1920×1080 (16:9) [그림 4] 기준 해상도 비교
그것은 바로 1600×900 해상도입니다. 이 해상도를 기준 해상도로 정하면 두 가지 해상도를 안정적으로 포괄하며 진행 가능합니다. 또한 이렇게 표준 해상도를 잡는다면 예측하기 어려운 화면의 디자인과 이슈를 조금이나마 최소화할 수 있을 것입니다. 다만, 실제 디자인 사이즈는 스크롤 여부, 브라우저 높이 등의 영향을 받을 수 있기 때문에 유의해야 할 점이 있습니다. 이 부분은 뒤에서 예시를 들어 설명하겠습니다.
고해상도에 맞는 기획 디자인 사례
네이버는 2016년 10월 말부터 이용자를 대상으로 진행한 PC 메인 관련 설문조사 결과를 바탕으로 2017년 3월 27일부터 가로 폭을 기존 940px에서 약 15% 늘린 1080px로 변경한 새로운 PC 메인을 오픈했습니다. 그리고 2021년 현재는 와이드 모니터에 맞게 가로가 1130px로 더 넓어진 상태로 진화하였습니다. 네이버는 국내 포털 중 75%에 육박하는 점유율을 보유하고 있기 때문에, 네이버의 이러한 변화는 국내 이용자 대다수의 인터넷 환경이 계속해서 변화하고 있음을 확인할 수 있는 반증이기도 합니다. 23인치 이상의 와이드 모니터 보급이 보편화하고 그에 맞는 고해상도 이용률이 50% 이상임을 감안할 때 더 넓어진 화면을 낭비 없이 효과적으로 쓸 수 있게 하는 의미 있는 시도라고 생각합니다.
1080px 1080pixel 1130pixel [그림 5] 네이버 PC 메인 화면의 변화
고해상도 모니터의 보급에 발맞춰 1130px로 커진 화면의 콘텐츠 영역은 그에 맞는 해상도의 그래픽을 제공하고, 해상도에 따라 폰트 크기를 기존 대비 확대하고 명도 대비를 높여 더 넓게 많은 정보를 볼 수 있습니다. 화면의 해상도를 정하면 그 해상도에 맞는 적절한 사용성을 기반으로 한 기획이 필요하고 그 사용성을 돋보이게 할 시각 요소를 정리해야 합니다.
해상도 적용 정의
해상도 적용에 대한 정의를 해보겠습니다. 막상 개발하려고 하다 보면 브라우저 환경의 영향을 받아 기준 해상도와 디자인/개발 해상도 간에 차이가 발생하는 경우가 있습니다. 중요한 부분은 스크롤 없이 볼 수 있는 높이를 기준으로 중요 정보가 보여야 하고, 프로토타입을 통해 기획과 디자인 테스트를 해야 합니다. 웹 브라우저는 Chrome, IE, Firefox의 이용률이 80% 이상 차지하고 있으며, 상세 사이즈는 각 브라우저 버전 업그레이드에 따라 변경될 가능성이 있습니다. 아래 조사 결과에 의하면, 웹 브라우저마다 높이값이 다르기 때문에 Body 콘텐츠 영역의 높이값에 조금씩 차이가 날 수 있습니다. 디자이너는 디자인할 때 상단 영역까지 잘 파악한 후 기획, 디자인해야 합니다.
기준 해상도 GNB = Left Area + Contents Area + Right Area
가로 = 1280 / 1600 / 1920
세로 = 1024 / 900 / 1080 디자인&개발 해상도 가로 크기 (브라우저 스크롤 크기 제외함) X 세로 크기 (브라우저 높이 제외)
GNB = Left Area + Contents Area + Right Area
가로 = 브라우저 스크롤 영역을 제외한 크기 ex) 1280-17px=1263 / 1600-17px=1583 / 1920-17px=1903
세로 = 브라우저 높이를 제외한 크기
스크롤 없이 볼 수 있는 세로 높이 [그림 6] 기준 해상도와 디자인&개발 해상도의 비교
Worldwide Chrome 65.03%
Firefox 12.58%
IE 7.92%
Other 14.74% Republic Of Korea Chrome 56.24%
IE 33.53%
Edge 2.93%
Other 6.77% Chrome Windows 기반 Google 제작 브라우저 Browser (최대/최소)
최대 111px
최소 84px
Scroll 17px IE Windows 기반 / Microsoft 제작 Browser (최대/최소)
최대 128px
최소 54px
Scroll 17px
상태 바 22px [그림 7] 브라우저별 사용률과 세로 길이
기준 해상도의 가변과 고정에 대한 정의
가로 1600px을 기준으로 하고, 화면 높이 조정에 대해 스크롤 발생을 강제로 제약하지 않는다고 전제합니다. 아래 그림은 최소, 최대, 기준 해상도일 때 콘텐츠 영역의 변화를 쉽게 비교해서 알 수 있습니다.
최소 해상도 가로 1600 이하 1. 유동 레이아웃 (Contents 기반) L + Contents + R
2. 고정 레이아웃 (가로 1600px 고정) L + Contents 기준 해상도 가로 1600 기준 1. 유동 레이아웃 (Contents 기반) L + Contents + R
2. 고정 레이아웃 (가로 1600px 고정) L + Contents + R 최대 해상도 가로 1600 이상 1. 유동 레이아웃 (Contents 기반) L + Contents + R
2. 고정 레이아웃 (가로 1600px 고정) L + Contents + R + Empty [그림 8] 최소, 최대, 기준 해상도에 따른 레이아웃의 변화
반응형을 예로 들어 보겠습니다. 요즘 많은 프로젝트에서 반응형 웹을 구축하고 있는데, 반응형은 기획 디자인 단계부터 여러 상황에 대응할 수 있는 촘촘함을 필요로 합니다. 반응형일 경우, 콘텐츠 영역에서 Left & Right 영역은 항상 고정값을 유지하고, Contents 영역 가변 → 최소 해상도 기준으로 최적화해야 합니다. Contents 영역의 가변 영역에 대한 확대/축소 정의는 반드시 초기에 기준을 잡아야 하며, 최소 해상도를 고려한 정보 구성을 반드시 기획해야 합니다. Contents 영역에 들어가는 내용에 따라 아래 두 가지 방법 중 하나를 선택해서 적용하면 됩니다.
최소 해상도 가로 1600 이하 L + Contents + R = 1200
Contents 가변
Contents가 보기 어려울 수 있음 기준 해상도 가로 1600 기준 L + Contents + R = 1600
Contents 가변 최대 해상도 가로 1600 이상 L + Contents + R = 1920
Contents 가변 [그림 9] 최소 해상도를 고려한 Contents 영역
최소 해상도 1280×1024 Contents 개수 고정 36
Contents 개수 가변 36 기준 해상도 1600×900 Contents 개수 고정 36
Contents 개수 가변 48 최대 해상도 1920×1020 Contents 개수 고정 36
Contents 개수 가변 66 [그림 10] 최소 해상도를 고려한 Contents 개수
가변 방식은 위 방식대로 하면 되는데, 그럼 고정 방식은 어떻게 정의해야 할까요? Left + Right + Contents 영역의 가로 사이즈는 1600px 기준으로 항상 고정값을 유지하고, 가로 1600px 미만은 축소하지 않고 가로 스크롤을 적용하면 됩니다. 아래 이미지를 참고해 주세요. 다만 위와 같은 정의는 개발 디자인 최적화에 이점이 있지만, 최소 해상도에서는 기획 의도와 다를 가능성이 있습니다. 고해상도일수록 버려지는 공간이 많이 생길 수 있다는 것을 항상 인지하고 있어야 합니다.
최소 해상도 가로 1600 이하 L + Contents = 1280
L + Contents + R = 1600
콘텐츠 축소 없이 가로 스크롤 생성
Right 영역이 잘려 보임 기준 해상도 가로 1600 기준 L + Contents + R = 1600
최대 해상도 가로 1600 이상 L + Contents + R + Empty = 1920
L + Contents + R = 1600
1600 이상의 해상도에서는 남은 영역을 비워둠 [그림 11] 기준 해상도의 콘텐츠 영역
1600 해상도 최적화 사례
다음은 1600 해상도의 최적화 사례입니다. 1600 해상도를 기준으로 수정 전과 수정 후의 디자인을 보면 스크롤 없이 볼 수 있는 정보량이 다르다는 것을 알 수 있습니다. 상단의 여백 조정만으로도 3.5개의 리스트가 4개의 리스트로 바꿀 수 있습니다.
수정 전 1600
세로 글줄이 고정된 정보이지만 불필요한 세로 스크롤이 발생함
3.5개 리스트 노출 수정 후 1600
세로 스크롤 없이 한눈에 정보 확인 가능
세로는 사용자가 스크롤 없이 보게 되는 영역
4개 리스트 노출 [그림 12] 1600 해상도 최적화 적용 사례 1
다른 예시입니다. 아래 그림을 보면 통계 데이터를 스크롤 없이 Tab 정보까지 한 번에 볼 수 있게 정리하였습니다. 수정 전에는 Tab이 1/3만 보였는데, 수정 후에는 전체를 다 볼 수 있게 조정되었습니다. GNB의 높이값은 그대로인데, 어디에서 정보를 최적화시킬 수 있었을까요? 단지 그래프 상단 영역의 미세한 조정으로 1600 해상도에 정보를 최적화하였고, 하단의 스크롤이 있던 부분이 사라지면서 스크롤 없이 정보를 모두 당길 수 있었습니다. 이렇듯 정보를 보여주는 영역에서 1px은 정말 소중합니다.
수정 전 1600
그래프와 통계정보(탭)가 세로 스크롤을 해야만 확인할 수 있음
Tab 1/3 노출 수정 후 1600
세로 스크롤 없이 한눈에 정보 확인 가능
사용자가 스크롤 없이 보게 되는 영역
Tab 전체 노출 [그림 13] 1600 해상도 최적화 적용 사례 2
1280과 1600 해상도 변화에 따른 고정 콘텐츠 적용 사례
최소 해상도인 1280 해상도를 기준으로 디자인하고, 1600 해상도에서는 좌우 여백을 추가해서 공통으로 적용할 수 있게 하여 여백을 관리한 사례입니다.
1280 해상도 1280 1600 해상도 1600
좌우 여백
Contents 1280px [그림 14] 1280 최소 해상도 디자인 & 1600 고해상도 여백 고정 적용 사례 1
고정 콘텐츠에서 팝업의 적용은 1600px 이하 해상도에서는 대형 팝업이 Full Screen처럼 보이는 문제가 발생합니다. 이것을 해결하기 위해서는 가로 1280px의 최소 해상도를 기준으로 디자인하고, 1600px의 고해상도에 적용해야 Full Screen처럼 보이는 문제를 해결할 수 있습니다.
수정 전 1600px 이하의 해상도에서는 대형 팝업이 Full Screen처럼 보여지는 문제 발생 수정 후 1600 / 1280 해상도 공통 적용 가능한 디자인
1280px 해상도 사용자가 실제로 보게 되는 영역 [그림 15] 1280 최소 해상도 디자인 & 1600 고해상도 여백 고정 적용 사례 2
가변 콘텐츠 적용 사례
마지막으로 가변 콘텐츠 적용 사례입니다. 가로 1280px의 최소 해상도를 기준으로 디자인하고, 1600px 고해상도에서는 여백을 가변시켜 공통 적용하면 아래와 같이 좀 더 편하게 정보 콘텐츠를 볼 수 있게 할 수 있습니다.
1280 해상도 L 고정 + Contents 가변 = 1280 1600 해상도 L 고정 + Contents 가변 = 1600 [그림 16] 1280 최소 해상도 디자인 & 1600 고해상도 여백 가변 적용 사례
마치며
해상도의 기준이 있어야 UI디자인을 시작할 수 있다
“000백화점 모바일앱을 리뉴얼 하고 싶습니다. ”
“000 멤버스 모바일앱/웹과 PC 웹사이트를 리뉴얼 하고 싶어요”
위와 같이 업무 의뢰를 받게 되면 기본적으로 현재의 사용 환경을 먼저 파악하고 시장 트렌드에 맞는다고 판단되는 해상도를 최대와 최소 기준을 찾는 것이 가장 좋다.
* 해상도
화면의 정밀도를 나타내는 지표이다. 모니터나 스크린에서 시각요소를 표현하는데 수많은 점(이하 픽셀;Pixel로 칭한다.)이 필요한데, 가로 한 줄에 들어가는 픽셀 수 X 세로 한 줄에 들어가는 픽셀의 수로 해상도에 대해 커뮤니케이션한다. (e.g. 1920*1080px, 1366*768px 등)
해상도는 (1) 클라이언트가 명확한 해상도의 기준을 제시하는 경우가 있고, 어떤 경우에는 (2) “그냥 플러스엑스에서 알아서 해주세요~”라고 하는 분도 더러 있다. (1)의 경우, 트렌드에 맞는 해상도를 제시한다면 고민 없이 진행을 하지만, 터무니없이 낮은 해상도를 제시한다면 설득이 필요하다.
이때 필요한 것이 현재의 스크린 점유율이다. 다행히도 스크린 점유율은 아주 쉽게 StatCounter (gs.statcounter.com : 브라우저 사용 현황을 통해 유저의 컴퓨터 환경을 파악하는 웹 트래픽 분석 기업)에서 확인할 수 있다. 아래 StatCounter의 통계조회 자료를 살펴보자.
최근 1년간의 통계자료를 보면 모바일은 360*640px, PC의 경우 1920*1080px이 40%대의 높은 비율을 차지하고 있다. 그렇다면 위의 통계에 의해 모바일은 360*640px, PC는 1920*1080px을 기준으로 잡으면 되는 걸까?
모바일의 경우, 스마트폰이 등장하기 시작했을 때에는 Adobe Photoshop을 이용해 Pixel 기반으로 작업하여 디바이스마다 대응을 최대한 했지만 지금은 Sketch(디자인 툴)나 Zeplin(가이드 플러그인)을 쓰면서 Vector 기반으로 작업을 하기 때문에 여러 해상도를 대응할 필요가 없어졌다. 기본원리에 의하여 다시 말하면, Pixel 기반으로 작업을 했을 때는 작업된 컴포넌트를 확대하거나 과하게 축소하면 픽셀이 뭉개지는 현상이 있었다. 하지만 지금은 Vector 기반으로 디자인을 하기 때문에 어떤 사이즈로 하던, 컴포넌트가 뭉개질 염려는 하지 않아도 된다.
그래서 플러스엑스에서는
모바일은 안드로이드 기준으로 360*640px, iOS는 375* 667px 기준으로 디자인을 한다. 안드로이드를 먼저 할지, iOS를 먼저 할지는 클라이언트의 요구에 따라 진행한다. 안드로이드(360*640)를 먼저 작업하는 경우에는 아래와 같이 안드로이드 기준으로 먼저 제작하고, iOS(375*664px)의 늘어난 여백(375px-360px=15px)만큼 우측과 하단으로 늘려서 대응을 하고 있다.
앞서 말한 안드로이드와 iOS의 가로 픽셀 수치 x 세로 픽셀 수치로 제공하는 해상도 기준은 제조업체가 제공하는 픽셀 밀도의 기본값 정도로 이해를 하면 된다.
안드로이드의 경우 화면에 표시될 아이콘은 총 6개(0.5 배수, 1 배수, 1.5 배수, 2 배수, 3 배수, 4 배수)의 사이즈의 이미지가 필요하다. 이때 Sketch(디자인 툴)를 이용하여 위에서 말한 기본값으로 디자인을 시작하게 되면, 에셋(개발에 사용될 소스)을 추출할 때 원하는 크기로 확장하여 사용할 수 있다.
iOS도 마찬가지로 375*667px로 작업을 하면 필요한 아이콘 개수를 원하는 배수로 추출할 수 있다. 추출하려는 아이콘의 확장 배수가 소수점 두 자리까지 나오는 경우 경계선이 흐릿하게 나올 수 있기 때문에, 현재(2018.03.) 기준에서는 안드로이드는 360*640, iOS는 375*667를 기준으로 디자인을 하고 있다. 스케치에서 객체를 선택하고 우측 하단에 ‘Make Exportable’을 선택하면 컴포넌트를 원하는 사이즈와 포맷으로 추출할 수 있다.
PC 웹사이트의 경우에는 점유율이 높은 해상도를 기준으로 작업하는 경우가 많다.
Statcounter의 통계에 의하면, 1920*1080px 해상도의 모니터 점유율이 45.29%로 가장 많기 때문에 플러스엑스에서는 1920*1080px을 기준으로 진행을 하는 경우가 많다. 그런데 다시 한번 아래의 표를 살펴보자. 1366*768px이 6개의 점유 항목 중 최소 해상도이며 점유율 순위로는 2위를 차지하고 있다.
다시 말하면 1366*768px을 최소 해상도 기준으로 잡게 되면 사용자 환경의 70% 이상은 대응을 할 수 있다는 말이 된다.
웹사이트는 작업 시 주의해야 할 점이 있다.
대부분의 사용의 웹브라우저 화면에는 타이틀바 영역, 주소 검색바 영역, 윈도우 PC의 경우 하단에는 시작표시줄, 우측에는 스크롤바가 표시되기 때문에 이 영역을 모두 고려하여 작업해야 한다. 1920px 해상도를 기준으로 실제 웹사이트를 캡쳐해 보았다.
위의 경우에는 1920*1080px 모니터를 사용하는 실제 웹 영역은 1903*975px, 1366px 모니터를 사용하는 유저의 경우 스크롤바 영역을 제외하면 가로폭이 1350px이 된다. 하지만 사용자마다 디스플레이 설정 환경이 다르기 때문에 절대적인 값이 아님을 유의하고 비교적 표준인 화면을 기준으로 판단하여 작업하는 것이 좋다.
지금까지 해상도의 기준에 대해서 알아봤다.
오늘 일했던 대로 내일을 맞이하기가 낯설 만큼 시장이 빠르게 변화하고 있다. 그래서 이 분야에서 만큼은 트렌드에 민감해져야 하는 것이 이 업계에서 일하는 사람들의 숙명인 것 같다. 이후 또 다른 해상도가 등장하고 업데이트된 개발 가이드에 따라 작업 기준은 계속해서 맞춰가야 할 것이다.
–
플러스엑스의 다른 글 읽기
시작하면서. 아무것도 모르는 상태에서 시작하면 되는 걸까?
첫 번째 이야기. 나는 무엇을 해야 하는가?
두 번째 이야기. 디자인 영역에 대한 고민
세 번째 이야기. 모바일 디자인할 때 그리드 시스템 꼭 사용해야 할까?
네 번째 이야기. 해상도의 기준이 있어야 UI디자인을 시작할 수 있다
다섯 번째 이야기. 중국 기업 경험기(NetEase Kaola)
웹 디자인 해상도, 적응형과 반응형 차이
처음 UI 디자인을 시작하였을 때 어려웠던 부분은 해상도였습니다.
PC웹 혹은 앱, 모바일 앱을 디자인 들어갈 때마다 어떤 해상도를 기준으로 디자인 해야 할지, 반응형은 어떻게 대응해야 하는지 참 어려웠었죠.
특히 웹 UI 디자인을 했을 때 마주한 광활한 아트보드는 제겐 너무 막막하였습니다. 어떻게 디자인을 채워야 할지 말이죠…
그래서 그때 그시절 제가 고민하고 또 공부했던 정보를 부족하게 남아 공유드리려고 합니다.
1. PC 유저들의 해상도 파악
PC 웹 디자인을 위해선 사람들이 가장 많이 사용하는 모니터 해상도를 알아야 합니다. Statcounter라는 사이트에서(게시물 하단에 링크 첨부) 전세계 적으로 많이 사용하는 해상도를 확인할 수 있습니다.
아래 사진을 보시죠. 글로벌 기준 1920×1080 해상도와 1366×768 해상도를 가장 많이 쓰는 것을 볼 수 있습니다.
2020.11~2021.11 글로벌 인기 해상도(statcounter)
그렇다면 한국에서 많이 사용하는 해상도는 어떻게 될까요?
한국으로 필터링을 걸어두고 조회를 하면 다음과 같이 데이터를 조회하실 수 있습니다.
2020.11~2021.11 한국 인기 해상도(statcounter)
한국에선 1920×1080 해상도가 압도적으로 사용률이 많습니다.
그렇다면 국내 서비스를 론칭한다면 1920 해상도만 해결하면 될까요? 그렇지 않습니다. 노트북 사용자들을 위해 최소 해상도를 모두 대응해야 합니다.
고해상도의 레티나 노트북이라 할지라도 보여질때는 가로 1440 이내로 표현되기 때문에 최소 해상도를 1280 x 720 사이즈로 생각하고 디자인을 진행하시면 됩니다.
해상도의 높이는 OS별, 브라우저 별, 사용자 이용 행태별 천차만별이기 때문에 가로 해상도(1920 혹은 1280)를 우선으로 고려하시면 됩니다.
그렇다고 전혀 높이를 고려하지 않는 건 아닙니다. 콘텐츠가 얼마만큼 보이는지도 중요하기 때문이죠.
2. 가로 해상도 (적응형? 반응형?)
가로 해상도를 대응할 때 두 가지 방법을 사용합니다.
‘적응형으로 디자인할 것인가? 혹은 반응형으로 디자인할 것 인가?’ 어떤 방법이냐에 따라 디자인 방식이 달라지게 됩니다.
‘반응형은 많이 들어봤는데 적응형은 뭐지?’라고 생각하실 수 있습니다.
적응형과 반응형 이미지 설명 예시 (이미지 및 본문 참고 https://www.designarcade.co)
적응형이란?
미리 설정된 사이즈에 맞춰 디자인을 표출하는 형식입니다.
설정된 사이즈에서만 디자인이 표출되기 때문에 특정 환경에서 깨지는 형상이 발생할 수 있습니다. 하지만 반응형보다 디자인이 쉽고 로드가 빠른 장점이 있습니다.
대표적인 사이트로는 네이버, 구글이 있습니다.
네이버 가로 해상도 1920px(좌), 990px(우)
네이버를 보시면 가로 1920px~1000px 해상도까지 고정된 레이아웃으로 대응이 됩니다, 전체 1920px 해상도로 디자인을 했지만 콘텐츠가 들어가는 영역은 1000px 안으로 레이아웃을 디자인을 했기 때문에 반응형이 아니더라도 대부분의 디바이스를 소화할 수 있습니다.
PC에서는www.naver.com 주소로 하나의 레이아웃을 제공하여 해상도 대응을 했고 모바일 사이즈에선 m.naver.com이라는 주소로 또 다른 레이아웃의 디자인을 제공하는 것이죠.
이를 적응형 디자인이라고 합니다. 아트보드를 1920px로 설정하더라도 들어가는 콘텐츠를 1200px안으로 디자인을 한다면 이와 비슷한 효과를 얻을 수 있으며 공수가 많이 줄어듭니다. 게다가 1200px 안으로 콘텐츠를 디자인할 시 내용이 한눈에 들어오기 때문에 가독성이 올라가는 효과를 볼 수 있습니다.
반응형이란?
하나의 UI가 모든 화면에 대응이 되도록 디자인을 하는 것입니다.
모든 디바이스에 대응이 되기 때문에 최상의 사용성을 제공할 수 있지만 그만큼 디자인 및 유지보수 난이도가 높습니다.
로드 시간도 적응형에 비해 오래 걸릴 수 있습니다. 그리고 디자인도 단순할수록 반응형으로 대응하기가 수월하여 디자인 시 한계가 있습니다.
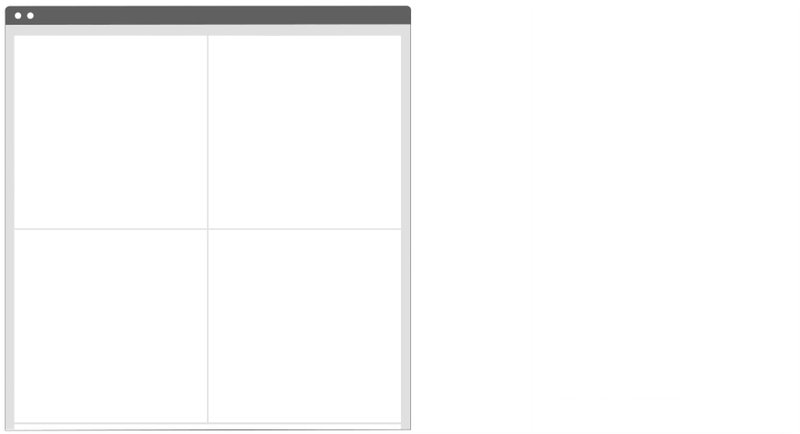
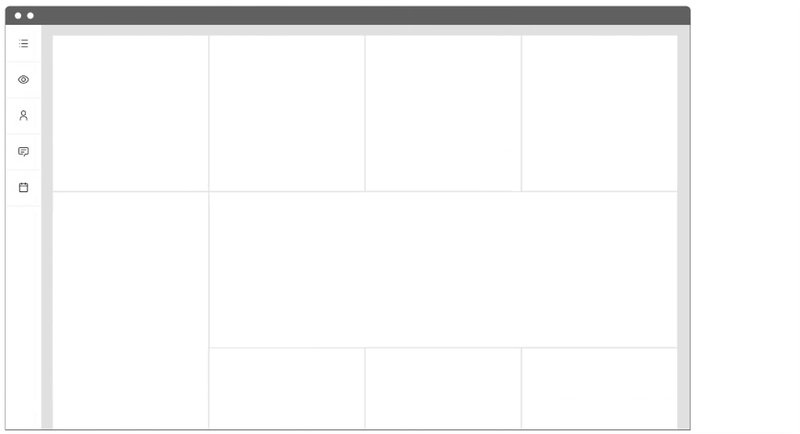
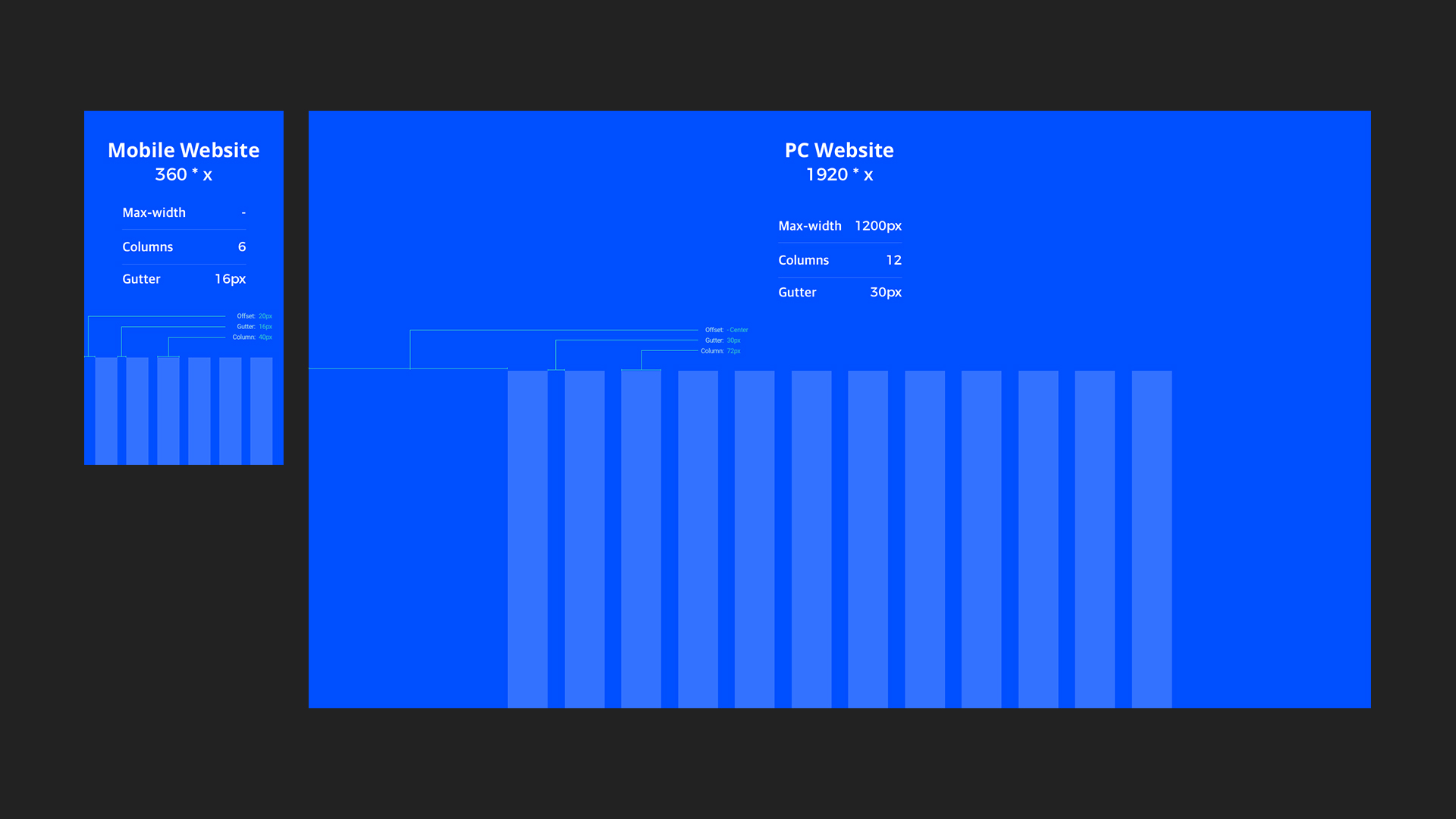
반응형에도 두 가지 스타일이 존재합니다. 하나는 유연한 칼럼(Fluid Columns)을 가지고 있는 형태입니다. 아래 이미지를 보시면 해상도의 변화에 따라 그리드가 유연하게 변하는 것을 보실 수 있습니다.
Fluid columns(Carbon Design System)
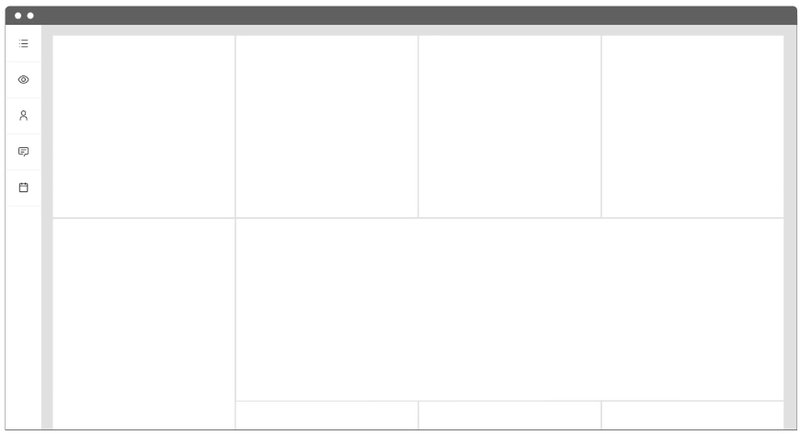
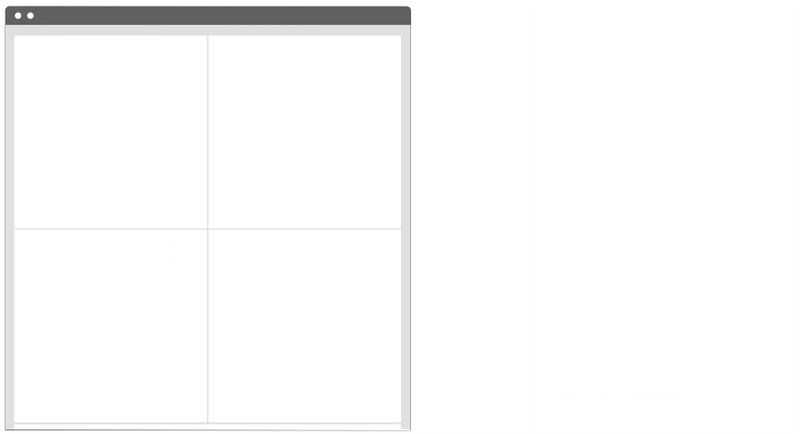
다른 하나는 고정된 박스 크기 유지하되 해상도에 따라 위치만 달라지는 형태(Fixed Boxes)입니다. 아래 이미지를 보면 박스 크기는 변하지 않지만 위치와 개수만 변화되는 것을 볼 수 있습니다.
Fixed Boxes(Carbon Design System)
브레이크 포인트
브레이크 포인트란 반응형 웹에서 레이아웃이 변화되는 해상도 지점을 뜻합니다. 브레이크 포인트를 정하는 기준은 정하기 나름이지만 초반에는 머트리얼 가이드나 카본 디자인 시스템 같은 범용적인 가이드를 참고하시면 훨씬 수월합니다.
보통 1920px/ 1280px 두 개의 해상도만 디자인해서 전달하는 방법이 있지만 최상의 퀄리티를 위해 브레이크 포인트별로 디자인을 해서 전달하는 방법도 있습니다. 그렇기 때문에 어떻게 전달할지는 개발자와 의견을 나누는 것이 중요합니다.
carbondesign System 16 grid Material Design Guide 12 Grid
반응형
3. 해상도 높이
모니터 해상도 1920×1080이라고 가정해 봅시다. 앱, 웹 디자인을 한다면 높이는 몇으로 정의해야 할까요?
1080px? 그렇지 않습니다. 만약 높이를 1080px으로 가정하고 디자인을 한다면 실제보다 콘텐츠가 덜 보이는 현상이 발생합니다.
이유는 Mac이든 Window든 메뉴바(혹은 Dock)가 존재하기 때문이죠, 특이 웹일 때는 각 브라우저별 주소창이 존재합니다. 그렇기 때문에 브라우저별 높이를 고려하여 디자인을 해야 합니다.
윈도우 구글 크롬 브라우저
예시로 윈도우 구글 크롬 브라우저를 살펴보겠습니다.
1920×1080 기준으로 브라우저를 풀화면으로 켰을 시 상단 탭 높이 34px + 주소창 높이 36px + 즐겨찾기 높이 32px + 윈도우 하단 바 40px = 142px의 높이를 제외하고 콘텐츠를 배치해야 디자인과 가장 비슷한 결과물을 보실 수 있습니다.
이는 OS 별 / 브라우저 별 / 사용자 이용행태 별 차이가 있어 정확히 예측할 수 없지만 평균 930~980px 사이에서 디자인하시면 됩니다.
이상 위 내용은 제도 신입이였을 시절 고민했던 내용이였으며 그렇기 때문에 제 고민의 결과물을 나누고자 했는데 잘 전달이 되었는지 모르겠네요.
생각할 것이 많아 머리가 아프지만 시행착오를 겪다보면 자연스럽게 이해가 될거라 믿습니다. 게다가 익숙해지면 좀 더 수월하게 최적화된 디자인을 할 수 있기 때문에 너무 겁 안먹으셔도 됩니다.
부족했던 글 읽어주셔서 감사드립니다.
아래는 참고 사이트입니다.
https://gs.statcounter.com/screen-resolution-stats/desktop/south-korea
Responsive Vs Adaptive – Which one is Best For Your Mobile App Design?
https://www.carbondesignsystem.com/guidelines/2x-grid/overview/
https://material.io/design
반응형
So you have finished reading the 웹 사이트 디자인 해상도 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹디자인 1920 그리드, 웹사이트 표준 해상도, 모바일웹 디자인 해상도, 웹디자인 작업 사이즈, 웹페이지 해상도 설정, 반응형 웹 디자인 사이즈, 모바일 해상도 기준, 모바일웹 디자인 사이즈
