You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 사이트 아이콘 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 사이트 아이콘 웹사이트 아이콘 추출, 파비콘, 웹사이트 아이콘 만들기, 무료 아이콘, 크롬 파비콘 변경, 아이콘 만들기 사이트, Shortcut icon, HTML 아이콘 이미지 넣기
웹사이트 주소 아이콘 만들기 (파비콘)
- Article author: seyul.tistory.com
- Reviews from users: 25024
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 주소 아이콘 만들기 (파비콘) 웹사이트 주소 아이콘 만들기 (파비콘) 웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을 손쉽게 만드는 방법을 알려드리겠습니다. …
- Most searched keywords: Whether you are looking for 웹사이트 주소 아이콘 만들기 (파비콘) 웹사이트 주소 아이콘 만들기 (파비콘) 웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을 손쉽게 만드는 방법을 알려드리겠습니다. 웹사이트 주소 아이콘 만들기 (파비콘) 웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을 손쉽게 만드는 방법을 알려드리겠습니다. 파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지..
- Table of Contents:
태그
‘코딩’ Related Articles

[HTML] 파비콘(주소창 아이콘) 적용 방법
- Article author: angelplayer.tistory.com
- Reviews from users: 17517
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 파비콘(주소창 아이콘) 적용 방법 웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다. (즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.) …
- Most searched keywords: Whether you are looking for [HTML] 파비콘(주소창 아이콘) 적용 방법 웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다. (즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.) 웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다. (즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.) 오늘은 홈페이지 제작 시 파비콘을 적용하는 방법을 알아보도록 하..Info for IT / SC I, II / HOBBY / etc..
- Table of Contents:
1 파비콘용 파일 제작하기
2 HTML 파일 수정하기
티스토리툴바
![[HTML] 파비콘(주소창 아이콘) 적용 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcsM6Nc%2FbtqV2bfxBjQ%2FllCGwVe6pmWslRZWHjiF9K%2Fimg.jpg)
웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러
- Article author: neweducation2.tistory.com
- Reviews from users: 15235
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러 웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러. …
- Most searched keywords: Whether you are looking for 웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러 웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러. 인터넷 익스플로러 등 홈페이지로 설정된 사이트를 제외하곤 바탕화면에 바로가기 Lnk 파일을 만들지 않으면 사이트에 접속할 경우 즐겨찾기나 다음이나 네이버, 구글 등의 검색을 통해 접속해야 하는 번거로움이..
- Table of Contents:

웹에서 사용하는 웹 아이콘 사이트 소개
- Article author: ugpapa.tistory.com
- Reviews from users: 31912
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 웹에서 사용하는 웹 아이콘 사이트 소개 1. 부트스트랩 아이콘 · 3. fontawesome · 4. Feather · 5. icofont. …
- Most searched keywords: Whether you are looking for 웹에서 사용하는 웹 아이콘 사이트 소개 1. 부트스트랩 아이콘 · 3. fontawesome · 4. Feather · 5. icofont. 오래전에 웹에서 사용하는 아이콘들은 전부 비트맵으로 만들어서 사용하고 했습니다. 그때의 개고생이란. ㅠㅠ 하지만 현대 웹에서는 더 이상 그런 비 효율적인 작업을 하지 않죠. 웹 표준 시대와 더불어 아이콘이..제주에서 IT관련 프리랜서로 활동하는 유지아빠입니다.
책도 출간했고 지금도 쓰고 있습니다. - Table of Contents:
웹에서 사용하는 웹 아이콘 사이트 소개
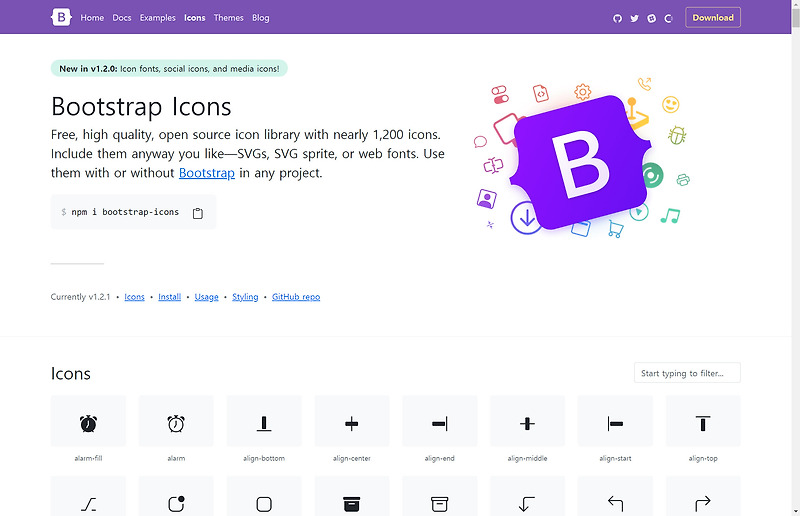
1 부트스트랩 아이콘
2Octicons
3 fontawesome
4 Feather
5 icofont

웹사이트 아이콘(파비콘) 적용하기
- Article author: seomile.tistory.com
- Reviews from users: 4838
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 아이콘(파비콘) 적용하기 파비콘이란? 파비콘(영어: favicon, ‘favorites + icon’) 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 … …
- Most searched keywords: Whether you are looking for 웹사이트 아이콘(파비콘) 적용하기 파비콘이란? 파비콘(영어: favicon, ‘favorites + icon’) 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 … 0. 파비콘이란? 파비콘(영어: favicon, ‘favorites + icon’) 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다. (출처 : 위키백과) 1. 이미지 파일 준비하기..
- Table of Contents:
0 파비콘이란
1 이미지 파일 준비하기
2 faviconico
3 [static 하위 폴더]에 넣고 싶은 경우
3 [static] 이외의 폴더에 두면 코드 작성해도 적용 안 된다
4 웹브라우저(크롬 엣지 인터넷 익스플로러) 적용 안 됨
태그
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

웹 페이지 아이콘 – Quang Silic
- Article author: quangsilic.com
- Reviews from users: 46850
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 웹 페이지 아이콘 – Quang Silic 51802 웹 페이지종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. …
- Most searched keywords: Whether you are looking for 웹 페이지 아이콘 – Quang Silic 51802 웹 페이지종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. 2:44홈페이지 타이틀 부분에 보여지는 아이콘을 파비콘 이라고 합니다.해당 팁영상은 png 이미지를 ico 파일로 변환해서 웹사이트에 적용하는 방법까지 …YouTube · 소프트존 · Feb 10, 2022’>▶
- Table of Contents:
웹 페이지 아이콘 – 53882종의 무료 아이콘 – Flaticon
[HTML] 파비콘(주소창 아이콘) 적용 방법웹사이트 주소 아이콘 만들기 (파비콘) – 설탕나비
웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크 …
웹에서 사용하는 웹 아이콘 사이트 소개 – 유지아빠
웹사이트 아이콘(파비콘) 적용하기 – 서마일의 저장소
웹 사이트 아이콘(피비콘) 추출 다운로드하는 방법
웹 디자인에 필요한 무료 아이콘 사이트 소개 – 네이버 블로그
[CSS] 웹페이지 아이콘 만들기 favicon 만드는 사이트사이트 아이콘 – 지원
파비콘이란 웹사이트를 위한 나만의 파비콘 만들기 – Wixcom
HTML에 탭 아이콘 삽입
웹 페이지 아이콘 – 627 무료 아이콘 PNG SVG ICO 나 ICNS
바탕화면에 웹사이트 바로가기 만드는 방법 – wikiHow
인터넷 바로가기 만들기 방법을 문의 드립니다
파비콘(favicon) 만들어주는 사이트 추천 웹사이트에 적용하기
[아이폰] 웹사이트 바로가기 앱 아이콘 만들기 – W디자이너 블로그패비콘 추가하기 – 아임웹
홈페이지쇼핑몰 홈페이지 파비콘 웹페이지 대표 아이콘 만들기
컴퓨터 실행기 맞춤설정하기 – Chromebook 고객센터
Simple Small 스타일의 웹 페이지 아이콘 – Icons8
Favicon (파비콘;사이트 아이콘) 만들기 넣는 법 기술자료
웹사이트 바탕화면 바로 가기 만드는 방법들 – Tomcat의 정보 일상
react 웹사이트 탭 아이콘(favicon) 제목(title) 설정하기 – 토람코
바탕화면에 웹 사이트 단축 아이콘 만들기 Firefox 도움말
웹페이지 링크에 화살표 아이콘 표시
바탕화면에 웹사이트 바로가기 아이콘 만들기 – 높은산깊은골
[TIL] 웹 사이트 아이콘 Favicon – velogVideos

파비콘이란? 웹사이트를 위한 나만의 파비콘 만들기
- Article author: ko.wix.com
- Reviews from users: 12815
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 파비콘이란? 웹사이트를 위한 나만의 파비콘 만들기 파비콘이란 웹사이트 또는 웹 페이지를 대표하기 위해 웹 브라우저에서 사용되는 16×16 픽셀의 작은 이미지입니다. 즐겨찾기 아이콘(favorite icon)의 … …
- Most searched keywords: Whether you are looking for 파비콘이란? 웹사이트를 위한 나만의 파비콘 만들기 파비콘이란 웹사이트 또는 웹 페이지를 대표하기 위해 웹 브라우저에서 사용되는 16×16 픽셀의 작은 이미지입니다. 즐겨찾기 아이콘(favorite icon)의 … 파비콘이란 웹사이트를 대표하기 위해 웹 브라우저에서 사용되는 16×16 픽셀의 작은 이미지입니다. 쉽고 간단하게 파비콘 만드는 방법을 알아보세요.
- Table of Contents:
파비콘이란
웹 브라우저에 표시되는 파비콘
북마크바에 표시되는 파비콘
내 브라우저의 방문 기록에 표시되는 파비콘
검색 결과에 표시되는 파비콘
파비콘이 중요한 이유
파비콘 및 SEO
파비콘 만드는 방법
파비콘 디자인 팁
HTML에 파비콘을 추가하는 방법
Wix 사이트에 파비콘을 추가하는 방법
파비콘 테스트

See more articles in the same category here: toplist.maxfit.vn/blog.
웹사이트 주소 아이콘 만들기 (파비콘)
웹사이트 주소 아이콘 만들기 (파비콘)
웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을
손쉽게 만드는 방법을 알려드리겠습니다.
파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지가 필요합니다.
1. 아이콘 이미지 (.ico 확장자 파일)
2. 웹사이트 헤더에 넣을 태그
아래 사이트를 이용하면 아이콘 이미지와 태그를
자동생성해주기 때문에 손쉽게 파비콘 아이콘을 적용할 수 있습니다.
http://www.favicon-generator.org/
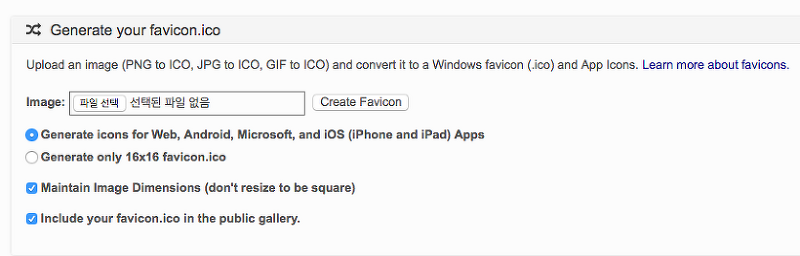
먼저 로고 이미지 파일을 준비 후 파일 업로드를 해줍니다.
(확장자는 PNG, JPG, GIF)
1) Generate icons for Web,, Android, Microsoft, and iOS (iPhone and iPad) Apps
2) Generate only 16×16 favicon.ico
[Create Favicon] 버튼을 누르기 전 두가지 옵션중어떤 용도로 생성할 것인지를 체크합니다.
1) Generate icons for Web,, Android, Microsoft, and iOS (iPhone and iPad) Apps
2) Generate only 16×16 favicon.ico
아이콘 옆의 [Download the generated favicon] 버튼을 눌러
생성된 ico 파일을 다운로드 후,
웹사이트의 최상단 경로 (/)에 넣어줍니다.
그리고 생성된 소스를 복사한 뒤 웹사이트
사이에넣어주면 바로 해당 파비콘이 적용됩니다.
[HTML] 파비콘(주소창 아이콘) 적용 방법
웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다.
(즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.)
오늘은 홈페이지 제작 시 파비콘을 적용하는 방법을 알아보도록 하겠습니다.
1. 파비콘용 파일 제작하기
먼저 파비콘으로 사용할 파일을 만들도록 하겠습니다.
우선 파비콘으로 만들 이미지 파일을 준비하고, 구글 등에 favicon이라고 검색하시면 이미지 파일을 파비콘으로 변경해주는 웹 페이지들이 많이 있습니다.
저는 글을 포스팅하는 시점에서 구글에 검색 시 가장 위에 나타나는 페이지를 기준으로 제작하도록 하겠습니다.
웬만한 페이지들이 사용 방법이 유사하기 때문에 다른 홈페이지를 쓰셔도 무방합니다.
(※ 일부 사이트는 이미지 크기가 맞지 않거나, 파일 크기가 어느정도 이상을 초과하는 경우 변경이 필요한데 아래 사이트는 별도의 변경 없이 진행되었습니다.)
(에디터 기준 2000*2000 2MB 이상의 파일도 제대로 작동하였습니다.)
www.favicon-generator.org/
페이지로 들어오시면 우선 설정을 ‘Generate only 16×16 favicon.ico’를 선택해주세요.
다음 파비콘으로 만들 이미지 파일을 선택한 후, ‘Create Favicon’버튼을 클릭하시면 됩니다.
화면이 바뀌면 ‘Download the generated favicon’을 눌러주시면 됩니다.
브라우저에 설정된 다운로드 폴더에 ico 파일이 생성되어 있습니다.
2. HTML 파일 수정하기
파일 수정은 비교적 간단합니다.
우선 html 파일이 있는 폴더로 방금 만든 ico 파일을 이동시켜주고, 아래 코드를 적용시키면 됩니다.
해당 코드는
사이에 입력해주시면 됩니다.코드를 입력하기 전에는 브라우저의 기본 로고가 나타납니다.
코드를 입력하고 파일을 열어보시면 마찬가지 그대로 나타납니다..
그래서 다른 브라우저(네이버 웨일)로 확인해보았습니다.
네이버 웨일에서는 자동으로 뜨는 것을 확인 할 수 있습니다.
확인을 해보니 브라우저에서 기존의 파비콘을 캐시 형태로 저장하고 있어서 변경이 된 것을 제대로 확인하지 못한다고하네요.
제대로 뜨는 것을 확인하기 위해서는 아래와 같이 자신의 사이트 주소를 입력하는 코드를 넣어주시면 된다고 합니다.
수정 후 제대로 나타나는 것을 확인할 수 있습니다.
※ 위 방법으로도 제대로 해결되지 않는 경우가 있어 다른 해결방법을 추가하였습니다.
angelplayer.tistory.com/126
– 참고 문헌 –
stackoverflow – How do I force a favicon refresh?
stackoverflow.com/questions/2208933/how-do-i-force-a-favicon-refresh
웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러
인터넷 익스플로러 등 홈페이지로 설정된 사이트를 제외하곤 바탕화면에 바로가기 Lnk 파일을 만들지 않으면 사이트에 접속할 경우 즐겨찾기나 다음이나 네이버, 구글 등의 검색을 통해 접속해야 하는 번거로움이 있다. 하지만 바탕화면에 바로가기 아이콘을 만들면 바탕화면이 복잡해지겠지만 아무튼 편리하다. 바탕화면에 폴더나 드랍다운 등 설정하는 방법은 HTML로 바탕화면을 설정하면 웹사이트처럼 PC방 바탕화면을 꾸밀 수 있다.
1. 구글 크롬(Google Chrome) 웹브라우저 바탕화면 바로가기 만들기
가. 2020년 크롬 업데이트 후 설정하는 방법
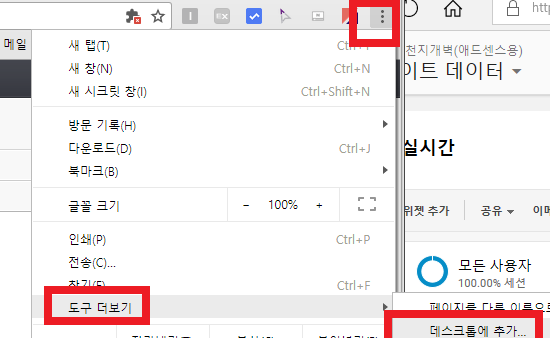
– 구글 크롬 웹브라우저의 우측 상단의 3점을 클릭한다.
– ‘도구 더 보기’에 마우스를 오버 시키면 다음 메뉴가 뜬다.
– ‘페이지를 다른 이름으로 저장’ 혹은 ‘바로가기 만들기’를 클릭한다.
① 페이지를 다른 이름으로 저장
– 윈도우 탐색기 화면이 뜨면서 해당 페이지를 통째로 바탕화면 경로에 저장하는 방법이다.
– 하지만 웹페이지를 통째로 오프라인에서도 실행과 보기가 가능하게 전체 세부 하위 파일도 저장하는 단점이 있다. 붉펌
– 위 그림처럼 웹페이지 바로가기 링크 Lnk가 아닌 웹페이지 내부 파일까지 다 저장하는 단점이 있다.
– 물론 위 그림처럼 파일 형식을 ‘웹페이지 전부’가 아닌 ‘웹페이지 HTML만’을 선택하면 된다.
② 바로가기 만들기
– ‘도구 더보기’에서 하위 메뉴 중 ‘바로가기 만들기’를 클릭하면 님들이 원하는 웹사이트 링크가 바탕화면에 아이콘 형태로 꿁쑭 링크가 생긴다.
– ‘바로가기를 만드시겠습니까?’ 아무튼 간단한 이름을 입력 후 만들기 버튼을 클릭하면 바탕화면에 해당 링크가 만들어진다.
– ‘창으로 열기’는 기존에 이미 열려있는 웹브라우저 크롬의 탭으로 여기는 것이 아니라 새창으로 여는 것이다. 해당 링크를 클릭하면 새창으로 열린다. 이미 사용 중인 크롬 웹브라우저가 있어도 말이다.
———————————–
나. 즐겨찾기 아이콘이나 링크를 마우스 드래그 후 바탕화면에 끌어다 놓는다.
– @즐겨찾기 된 사이트, 웹페이지 등을 마우스로 드래그해서 바탕화면# 아무 곳이나 드래그하면 된다.
– 단 해당 사이트를 미리 즐겨찾기 해 놓은 상태이어야 한다.
– 바탕화면에& 해당 아이콘을 보면 화살표가 꿂뜀 있다. 바로가기 파일이라는 것으로 해당 파일을 삭제해도 즐겨찾기에서는 삭제가 되지 않는다.
– 해당 파일/링크의 이름은 바탕화면에 있는 lnk 파일을 마우스 우클릭 후 ‘이름 바꾸기’를 클릭해 수정하면 된다.
———————————–
다. 크롬 업데이트 이전버전 웹사이트 바탕화면에 바로가기 만들기
– 크롬 상단의 펼치기 메뉴를 누른다.
– ‘도구 더보기’ – ‘데스크톱에 추가’ 클릭한다.
– 사이트명이나 간단한 이름을 적는다.
– 옵션으로 ‘창으로 열기’가 있는데 체크를 하면{ 크롬이 실행 후 상단의 메뉴들이 없이 깔금하게 실행이 된다. 우린 크롬 상단에 즐겨찾기나 주소창, 확장프로그램 등이 있는 것을 원하니 체크를 하지 않는 것이 좋다.
– 바탕화면에 바로가기 아이콘이, 단축 바로가기가 만들어졌다.
– 평소에 거의 매일 사용하는 사이트를 바탕화면에{ 놓으면 된다. 교사라면 NEIS나 에듀파인 등이 해당이 될 것 같다. 아이스크림을 매시간마다 활용한다면 바탕화면에 바로가기를 눌러 접속하는 시간을 줄여준다. 아이콘에 화살표가 있는 것은 꿁쑭 삭제해도 되는 바로가기 아이콘이다. 화살표가 없는 것은 삭제할 때 조심해야 한다.
———————————–
라. 작업표시줄에 고정하기
– 바탕화면에 있는 링크 파일이나 즐겨찾기에 있는 웹사이트 아이콘을 드래그해서 바탕화면 작업표시줄에 옮기면 된다.
———————————–
2. 인터넷 익스플로러
– 윈도우 Internet Explorer는 상단 메뉴 중 파일을 클릭 후 하위 메뉴} 중 ‘보내기’의 ‘바탕화면에 바로 가기 만들기’를 클릭하면 바탕화면에 웹페이지, 웹사이트 링크가 생긴다.
———————————–
3. 엣지, Edge
———————————–
4. 바탕화면 마우스 우클릭 – 새로 만들기 – 바로 가기
– 바탕화면에 마우스 우클릭 후 나오는 서브 메뉴 중 ‘바로가기’를> 클릭한다.
– ‘항목 위치 입력’에서> 웹사이트 주소, URL을 직접 입력해도 되고 해당 웹페이지 주소를 웹브라우저 주소창에서 복사 후 붙여넣기해도 된다. 개슭
– 찾아보기 버튼을 클릭 후 바로가기 링크 파일을 선택해도 된다.
– 해당 링크의 이름을 입력한 후 마침을 클릭하면 된다.
So you have finished reading the 웹 사이트 아이콘 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹사이트 아이콘 추출, 파비콘, 웹사이트 아이콘 만들기, 무료 아이콘, 크롬 파비콘 변경, 아이콘 만들기 사이트, Shortcut icon, HTML 아이콘 이미지 넣기
