You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 디자이너 포트폴리오 사이트 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 디자이너 포트폴리오 사이트 경력 웹디자이너 포트폴리오, 신입 웹디자이너 포트폴리오 사이트, 개인 포트폴리오 웹사이트, 웹 포트폴리오, 포트폴리오 웹사이트 예시, 취업 포트폴리오 사이트, 포트폴리오 웹사이트 만들기, 디자이너 포트폴리오 사이트 만들기
포트폴리오 사이트 툴
- Article author: brunch.co.kr
- Reviews from users: 46017
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 포트폴리오 사이트 툴 그래픽 디자이너들이 많이 사용하는 포트폴리오 사이트이다. 친구들도 여럿 활용하고 있고 같은 업종에서 … 한국어 어드민 / 한국어 웹폰트 지원 … …
- Most searched keywords: Whether you are looking for 포트폴리오 사이트 툴 그래픽 디자이너들이 많이 사용하는 포트폴리오 사이트이다. 친구들도 여럿 활용하고 있고 같은 업종에서 … 한국어 어드민 / 한국어 웹폰트 지원 … 장인은 붓을 가리지 않는데 슬프게도 나는 가린다 | 사이트를 하나 제작해야겠다고 마음 먹으면서 여러가지 포트폴리오 템플릿 툴을 비교해 보았다. 다 한번씩은 어드민까지 들어가서 끄적끄적거려 보았으나 대부분 결제가 필요해서 거기서 끝나 버리고 말았다. 그러니 모두 겪어 본 객관적인 평가는 아니고 개인적으로 느낀 점에 가까울 것이다. Cargo Collective cargo.site 그래픽 디자이너들이 많
- Table of Contents:

아이디어가 솟아나도록 도와줄 포트폴리오 웹사이트
- Article author: ko.wix.com
- Reviews from users: 42991
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 아이디어가 솟아나도록 도와줄 포트폴리오 웹사이트 아이디어가 솟아나도록 도와줄 포트폴리오 웹사이트 · 01. 크리스티나 바네사 · 02. 소피 브리테인 · 03. 스티브 울프 디자인 · 04. 웬디 쥬 · 05. 데니스 크라윀 · 06. 스튜디오 … …
- Most searched keywords: Whether you are looking for 아이디어가 솟아나도록 도와줄 포트폴리오 웹사이트 아이디어가 솟아나도록 도와줄 포트폴리오 웹사이트 · 01. 크리스티나 바네사 · 02. 소피 브리테인 · 03. 스티브 울프 디자인 · 04. 웬디 쥬 · 05. 데니스 크라윀 · 06. 스튜디오 … 치열하고 경쟁력 있는 분야에서 어떻게 해야 내 포트폴리오를 돋보이게 만들 수 있을까요? Wix를 사용하여 만든 훌륭한 포트폴리오 웹사이트를 통해 영감을 얻어보세요!
- Table of Contents:

웹 디자이너 포트폴리오 사이트
- Article author: www.portfoliobox.net
- Reviews from users: 19117
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자이너 포트폴리오 사이트 유형. 모두 표시 · 아키텍트 · 아티스트 · 댄서 · 디자이너 · 에디터 · 일러스트레이터 · 모델 · 음악가 · 사진작가 · 스토어 · 스타일리스트 · 비디오그래퍼 … …
- Most searched keywords: Whether you are looking for 웹 디자이너 포트폴리오 사이트 유형. 모두 표시 · 아키텍트 · 아티스트 · 댄서 · 디자이너 · 에디터 · 일러스트레이터 · 모델 · 음악가 · 사진작가 · 스토어 · 스타일리스트 · 비디오그래퍼 …
- Table of Contents:

jgangmin.com has expired
- Article author: www.jgangmin.com
- Reviews from users: 20990
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about jgangmin.com has expired 전강민 포트폴리오 … 2021년 5월 – 2021년 10월 더조은컴퓨터아카데미 반응형 웹디자이너 & 웹퍼블리셔 과정 2012년 3월 … 웹 사이트 바로가기. …
- Most searched keywords: Whether you are looking for jgangmin.com has expired 전강민 포트폴리오 … 2021년 5월 – 2021년 10월 더조은컴퓨터아카데미 반응형 웹디자이너 & 웹퍼블리셔 과정 2012년 3월 … 웹 사이트 바로가기.
- Table of Contents:

ì´ìë¡ PORTFOLIO
- Article author: saeron.kr
- Reviews from users: 7274
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about ì´ìë¡ PORTFOLIO 디자이너 이새론입니다. 2019 – 2021 PORTFOLIO. CONTECTS … MAISON KITSUNÉ. 웹사이트 리뉴얼 디자인. MAISON KITSUNÉ. 웹표준사이트 · 모바일 리디자인 … …
- Most searched keywords: Whether you are looking for ì´ìë¡ PORTFOLIO 디자이너 이새론입니다. 2019 – 2021 PORTFOLIO. CONTECTS … MAISON KITSUNÉ. 웹사이트 리뉴얼 디자인. MAISON KITSUNÉ. 웹표준사이트 · 모바일 리디자인 …
- Table of Contents:

최고의 포트폴리오 사이트 BEST 7 – 지플릭스
- Article author: gflix.kr
- Reviews from users: 1468
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 최고의 포트폴리오 사이트 BEST 7 – 지플릭스 1.1 1. 웹쟁이 · 1.2 2. Behance · 1.3 3. notefolio · 1.4 4. Grafolio · 1.5 5. Adobe Portfolio · 1.6 6. Dribbble · 1.7 7. Wix … …
- Most searched keywords: Whether you are looking for 최고의 포트폴리오 사이트 BEST 7 – 지플릭스 1.1 1. 웹쟁이 · 1.2 2. Behance · 1.3 3. notefolio · 1.4 4. Grafolio · 1.5 5. Adobe Portfolio · 1.6 6. Dribbble · 1.7 7. Wix … 디자인을 업으로 삼고 계시는 분이라면 누구나 자신만의 포트폴리오를 갖고 있기 마련입니다. 어떻게 하면 나만의 포트폴리오를 만들고 공유하며 포트폴리오를 만들때 도움받을 수 있는 사이트가 있을지 궁금하실텐데요. 따라서 오늘은 전 현직자들이 인정한 최고의 포트폴리오 사이트 BEST 7을
- Table of Contents:

알아두면 좋을 IT관련 웹사이트들: 4부, UX디자이너가 포트폴리오를 만들 때 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 37079
Ratings
- Top rated: 4.5
- Lowest rated: 1
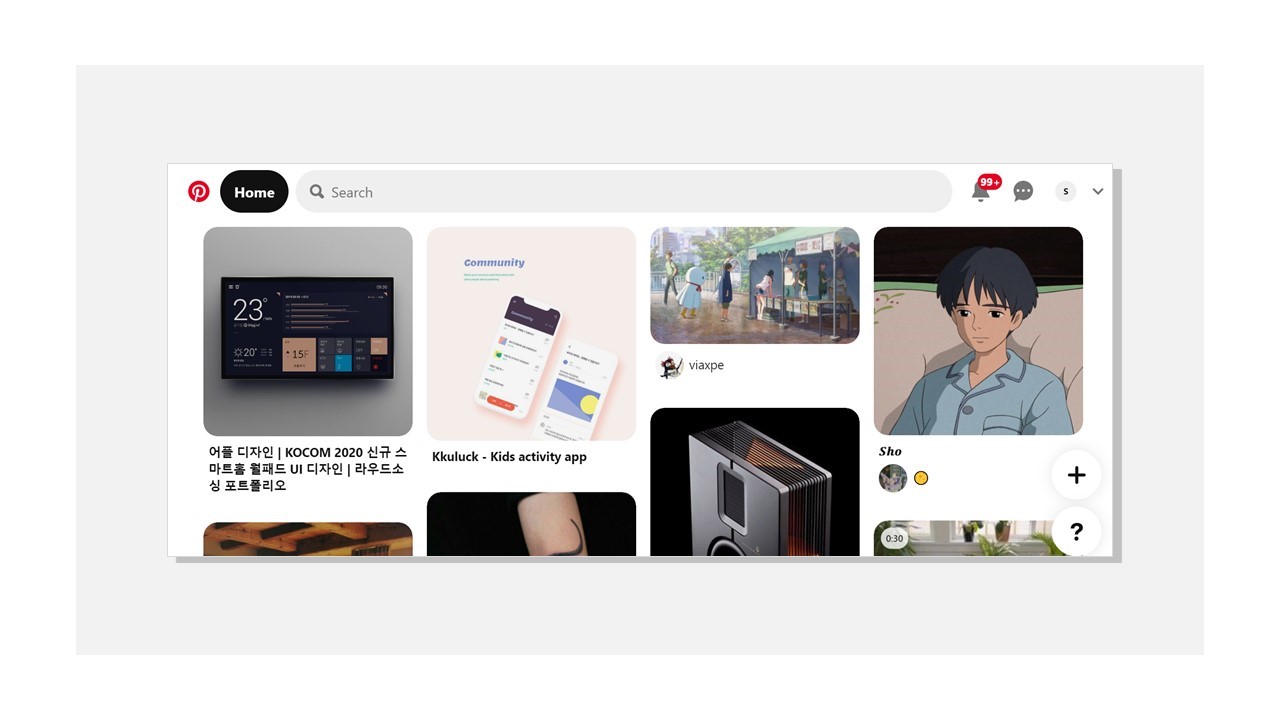
- Summary of article content: Articles about 알아두면 좋을 IT관련 웹사이트들: 4부, UX디자이너가 포트폴리오를 만들 때 | 요즘IT 알아두면 좋을 IT관련 웹사이트들: 4부, UX디자이너가 포트폴리오를 만들 때 · 1. 드리블 · 2. 비한스 · 3. 핀터레스트 · 4. 99designs · 5. ri design · 6. …
- Most searched keywords: Whether you are looking for 알아두면 좋을 IT관련 웹사이트들: 4부, UX디자이너가 포트폴리오를 만들 때 | 요즘IT 알아두면 좋을 IT관련 웹사이트들: 4부, UX디자이너가 포트폴리오를 만들 때 · 1. 드리블 · 2. 비한스 · 3. 핀터레스트 · 4. 99designs · 5. ri design · 6. 시간은 계속해서 흐르고 프로젝트 경험은 쌓여감에 따라 효율적인 이력 관리 측면과 경력 이직에서 포트폴리오는 지속적으로 업데이트할 필요가 있습니다. 포트폴리오를 작성하는데 도움이 될 만한 사이트를 통해 이전보다 품질 높은 비주얼 산출물 제작과 포트폴리오 자체의 구성력과 차별점을 높여 보다 풍부하고 개성 있는 포트폴리오를 제작하는데 도움이 되길 바랍니다. 참고할만하고 작업을 빠르게 도와줄 레퍼런스가 있다면 우리의 비싼 돈과 시간을 낭비하지 않아도 될 터입니다.
- Table of Contents:

íì ì§ ì¹ëìì´ë í¬í¸í´ë¦¬ì¤
- Article author: hong-yujin.com
- Reviews from users: 5512
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about íì ì§ ì¹ëìì´ë í¬í¸í´ë¦¬ì¤ 웹디자인,웹디자이너,포트폴리오,시각디자인,디자이너. …
- Most searched keywords: Whether you are looking for íì ì§ ì¹ëìì´ë í¬í¸í´ë¦¬ì¤ 웹디자인,웹디자이너,포트폴리오,시각디자인,디자이너. ì¹ëìì¸,í¬í¸í´ë¦¬ì¤,ì¹ëìì´ë,í¼ë¸ë¦¬ì±,í¼ë¸ë¦¬ì ,ëìì´ë,ëìì¸ì¹ëìì¸,ì¹ëìì´ë,í¬í¸í´ë¦¬ì¤,ìê°ëìì¸,ëìì´ë
- Table of Contents:
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!
SHE-REAL!

See more articles in the same category here: toplist.maxfit.vn/blog.
포트폴리오 사이트 툴
사이트를 하나 제작해야겠다고 마음 먹으면서 여러가지 포트폴리오 템플릿 툴을 비교해 보았다. 다 한번씩은 어드민까지 들어가서 끄적끄적거려 보았으나 대부분 결제가 필요해서 거기서 끝나 버리고 말았다. 그러니 모두 겪어 본 객관적인 평가는 아니고 개인적으로 느낀 점에 가까울 것이다.
Cargo Collective
그래픽 디자이너들이 많이 사용하는 포트폴리오 사이트이다. 친구들도 여럿 활용하고 있고 같은 업종에서 일하는 그래픽 디자이너들의 작업을 쉽게 브라우징 가능하다. 나는 5년 전 쯤에 가입했던 것 같은데, 이번에 다시 들어가 보니 다른 사이트들이 다소 아티스틱하다는 생각이 들어 보류했다.
– 포트폴리오 그 자체로서 가장 많이 쓰이는 사이트
– 사진이 많은 디자이너들에게 추천
Wix
윅스는 유투브를 보다 보면 ‘사이트 어디서 만들죠? 전 윅스에서 해결했어요^^’ 와 같은 광고를 많이 볼 수 있어 제일 익숙했다. 그리고 가장 큰 장점은 유일하게 한국어를 제대로 제공해 준다는 점이다. 사이트를 만드는 난이도가 네이버 블로그 정도로 쉬웠고 단계가 확실하게 표시 되어서 좋았다. 포트폴리오 전용 사이트는 아니고 ‘온갖 사이트’를 다 만들 수 있어서 포트폴리오에 특화되어 있지는 않지만, 템플릿이 꽤 많았고 일정 수준 이상의 퀄리티였지만… 딱 원하는 디자인을 찾기는 어려웠고 완성도가 부족해 보이고 하나씩 애매했다. 또한 중요한 상세 페이지가 너무 사진 위주로 구성되어 있어 일단은 보류했다.
– 가장 빠르고 쉽게 사이트를 만들 수 있음
– 한국어 어드민 / 한국어 웹폰트 지원
Squarespace
해외 디자이너들이 가장 많이 쓰는 사이트이다. 해외에서 일하는 친구들은 스퀘어스페이스를 주로 추천했다. 그도 그럴 것이 템플릿들의 디자인 퀄리티가 엄청 깔끔하고 잘 정리 되어 있었다. 템플릿 하나하나의 퀄리티는 아주 깔끔하다고 느껴졌다. 그런데 사용할 수 있는 폰트들이 영어 베이스로 한정적이었고 가격이 비싸다는 생각이 들어서 최종 보류하였다.
– 깔끔한 포트폴리오 사이트 제작 가능
– 디자이너들이 많이 사용
Semplice
워드프레스 기반의 제작 사이트로 템플릿을 직접 만드는 방법의 사이트 제작 툴이다. 내가 찾아본 ‘잘 만든 사이트’들이 모두 셈플리스 쇼케이스 안에 있어서 나는 이 툴을 선택했지만, 다른 사이트들에 비해 자유도가 높다는 점이 장점이자 단점이다. 다른 사이트의 경우에는 어떤 템플릿 툴을 이용했는지 확인할 수 있지만, 셈플리스는 그런 것이 없다. 워드프레스 베이스라 CSS/HTML을 다룰 줄 알면 여러 가지 추가 커스터마이징이 가능하다.
– 월별 결제가 아닌 한번에 99불 결제
– 높은 자유도 (호스팅 따로)
Dunked
깔끔한 포트폴리오 사이트 제작을 가능하게 하는 기능적인 사이트이다. 유려한 효과나 많은 기능이 있진 않지만, 군더더기 없는 포트폴리오 집중된 사이트를 만들 수 있다. 제공하고 있는 템플릿들을 보면 거의 비슷한 느낌이 있는데 많지는 않아도 간단하고 깔끔한 디자인들이 주를 이룬다. 10일간 공짜로 이용 할 수있어 활용해 보면 편할 것. 어드민 역시 기능 위주로 정리되어 있어 변경이 정말 쉬웠다.
– 완성도 높은 간단한 디자인
– 10일 무료 사용
Adobe Portfolio
내가 느끼기엔 Squarespace와 Dunked의 중간 정도로 생각 되었다. 좋은 퀄리티를 제공하고 있었으며 비핸스를 포트폴리오 툴 사이트로 넘겨 왔다는 이미지를 받을 수 있었다. 바둑판 식으로 정리된 메인 스타일들은 정말 깔끔했는데 누르면 있는 페이지 서식들의 텍스트 부분에서 자유도가 적다는 것을 볼 수 있었다.
– 포트폴리오만을 위해 만들어진 사이트
– 라이트룸 활용 가능
아이디어가 솟아나도록 도와줄 포트폴리오 웹사이트
매우 영향력 있는 산업 디자이너인 디터 람스의 10가지 원칙 중에는 “혁신적인 디자인이 좋은 디자인이다.”라는 원칙이 있는데요. 하지만 점점 혁신적인 웹사이트 디자인을 개척하는 것이 어려워지고 있습니다. 그만큼 경쟁력 있는 분야에서 어떻게 해야 내 포트폴리오 웹사이트를 돋보이게 만들 수 있을까요?
다른 사람들의 포트폴리오 웹사이트와의 차별점은 무엇이며, 차별점을 내 웹사이트에서 어떻게 표현할 것인지를 살펴보는 것 말고도 단순히 다른 사람들의 작품들을 보며 영감을 얻는 것만으로도 충분히 좋은 출발점입니다. 나만의 포트폴리오 웹사이트를 제작하기 전에 Wix를 사용하여 만든 훌륭한 포트폴레오 웹사이트 15선을 살펴보겠습니다.
그래픽 디자이너이자 영상 커뮤니케이터인 크리스티나 바네사(Christina Vanessa)는 미(美)에 대한 명확한 안목을 가지고 있습니다. 크리스티나의 포트폴리오 웹사이트에 들어가면 보이는 첫 번째 메인 페이지에서는 크리스티나의 창의적인 직업과 특성이 표현되어 있는데요. 크리스티나의 작업물들을 보여주는 풀스크린의 반복 동영상 위로는 그녀의 이름과 원칙이 적혀 있습니다.
이렇게 소개 페이지에 이어서 ‘Explore’ 버튼을 눌러 들어가게 되는 페이지에서도 여러 가지 디자인 기능들이 포함되어 있어 인상적입니다. 작업물 자체에서부터 페이지 레이아웃을 구성하는 레이어 블럭에 이르기까지 웹사이트의 배색은 조화를 이루면서도 중립적인 분위기를 자아냅니다. 부드러운 색조의 크림, 베이지, 그레이 색상은 부드러운 애니메이션 기능을 통해 더 강조되어 부드러운 느낌을 더해줍니다.
브랜딩과 UI/UX 디자인을 전문으로 하는 소피 브리테인(Sophie Brittain)의 UX 포트폴리오 웹사이트는 두 분야 모두에서 자신의 실력을 확실하게 보여주고 있습니다. 소피는 세 가지의 색상, 기하학 도형, 벡터 라인 아이콘, 그리고 넓은 여백을 잘 구성하여 자신의 웹사이트를 잘 정립된 시각 언어로 제작했습니다.
게다가 자신의 이름에 들어가는 알파벳 ‘O’ 대신에 웃는 얼굴을 넣은 섬세한 터치에서 재치가 돋보입니다. 또한 특히 사이트 하단에서 특히 돋보이는 코믹 마이크로카피와 일반적인 소셜바 아이콘을 새롭게 재해석한 것에 주목해보세요. 마지막으로 중요한 것은 소피가 홈페이지에 시선을 사로잡는 파비콘을 포함시킴으로써 조화로운 분위기를 구성했다는 점입니다.
Steve Wolf Designs의 포트폴리오 웹사이트에 있는 초고화질 비주얼 이미지들은 마치 제품이 눈 앞에 있는 것 같은 느낌을 선사합니다. 잘 정리된 그리드 레이아웃과 화면 간 비주얼은 작품 자체를 강조해줍니다.
각 이미지에 적용한 마우스오버 효과를 통해 프로젝트 이름을 표시하지만 텍스트는 최소한으로 사용했습니다. 비슷한 스타일의 포트폴리오를 제작하기 위해서는 해당 템플릿을 주목해보세요. 템플릿에 내 작업물을 추가하고 내가 원하는 대로 스타일과 디자인을 표현할 수 있습니다. 또한 내 디자인을 기반으로 웹사이트를 제작할 수 있는 수많은 포트폴리오 웹사이트 템플릿을 살펴볼 수도 있습니다.
그래픽 디자이너인 웬디 쥬(Wendy Ju)의 포트폴리오 웹사이트에 들어가자마자 발견할 수 있는 애니메이션은 전반적인 웹사이트의 분위기를 조성하는 역할을 하고 있는데요. 영어와 만다린어로 ‘안녕하세요’ 라는 인사를 책이 펼쳐지는 듯한 형상을 그려내며 방문자를 그녀의 세계로 부드럽게 끌어들입니다. 이 섬세한 애니메이션은 웬디의 미니멀리즘 미학에 어울립니다.
웬디는 Velo by Wix를 활용하여 홈페이지 하단에 재치 있는 커서 인터랙션을 포함시켰습니다. 또한 이 인터랙션은 재미 요소가 될 뿐만 아니라 전체적으로 뉴트럴한 색상 팔레트에 포인트를 주는 역할을 합니다.
다양한 디자인 분야를 아우르는 만능 디자이너인 데니스 크라웩(Dennis Krawec)의 포트폴리오에서는 섬세한 면은 찾아보기가 힘든 데요. 바로 그 점이 데니스의 웹사이트를 훌륭하게 만듭니다. 인터넷 초기의 80년대 미학에서부터 대중문화와 이국적인 디자인 요소들을 결합한 데니스의 웹사이트는 가장 눈길을 끄는 포트폴리오 웹사이트 중 하나라고 할 수 있습니다.
이미지, 텍스트, GIF 이미지들이 겹쳐져 있는 파격적인 레이아웃을 선보이며, 마치 기분 보드를 보고 있는 듯한 느낌을 줍니다. 데니스의 독특한 스타일은 전체적인 페이지에 걸쳐서 나타남으로써 통일성을 부여하며 진정으로 뚜렷하고 독보적인 개인 브랜드를 형성하고 있습니다.
그래픽 디자인 브랜드인 Stduio Bagaz’는 자신들의 포트폴리오 웹사이트를 세련된 디자인으로 제작하여 선보이고 있는데요. 웹사이트는 조직화된 구조 덕분에 심플하면서도 정교함이 돋보이는 디자인은 Studio Bagaz’의 웹사이트 내비게이션에서도 발견할 수 있습니다. 측면에 고정되어 있는 웹사이트 메뉴를 사용하거나 작품 이미지를 직접 클릭하여 페이지 간 이동이 가능합니다.
메뉴는 화면 위로 미끄러지듯이 열리는 라이트 박스 형식으로 되어있다는 점도 한 가지 특징입니다. 이 라이트 박스는 화면을 새로운 구성과 색상 조합으로 가득 채울 뿐만 아니라 사이트 방문자들로 하여금 기존에 보고 있던 페이지에서 이탈하지 않고 다른 페이지를 탐색할 수 있게 해 줍니다.
그래픽 디자이너 시유안 예(Shiyuan Ye)의 포트폴리오 웹사이트를 둘러보면 재밌고 장난기 넘치는 분위기와 시크하면서도 프로페셔널한 분위기가 동시에 느껴지는 것을 발견할 수 있는데요. 시유안은 자신의 개성이 엿보이는 작업 과정을 명확하게 설명하는 대담한 문장으로 자기소개의 운을 띄웁니다. 이동과 상호작용의 원활하게 이루어지면서 확실한 웹디자인 트렌드가 적절하게 사용되고 있습니다.
파스텔 컬러의 애니메이션 블롭들이 페이지 주변을 떠다니며 독특한 홈페이지 디자인을 형성합니다. 시유안의 작품 갤러리와 어우러지는 애니메이션 블롭들의 움직임에서는 엉뚱한 느낌과 인상적인 애니메이션 기술을 동시에 엿볼 수 있습니다. 프로젝트 페이지도 마찬가지로 흥미로운 점을 발견할 수 있는데요. 각 페이지마다 다른 색상 배열을 사용했다는 점이 특이합니다.
디자이너이자 디렉터이며 손글씨 아티스트인 데이비드 밀란(David Milan)은 자신의 예술 센터 무대를 웹사이트로 승화시켰습니다. 헤더에는 가장 중요한 요소만 넣어 심플한 단색 팔레트를 채택하여 사이트 방문자들은 자연스레 이 다채로운 디자인에 주목하게 됩니다.
데이비드의 작품 갤러리는 화면 가로 너비 전체에 걸쳐져 있어 사이트 면적의 대부분을 차지하고 있습니다. 데이비드는 Wix 프로 갤러리를 활용하여 마치 SNS 피드처럼 사이트 방문자들이 아래로 스크롤하면서 작품을 감상할 수 있는 웹사이트 레이아웃을 구성했습니다. 이렇게 직관적인 구조를 통해 점점 더 많은 이미지를 업로드할 수 있어 작업물 내용이 확장될수록 업데이트하기 쉬운 디자인 포트폴리오를 만들 수 있습니다.
브랜드 디자이너이자 크리에이티브 디렉터인 라이언 하스킨스(Ryan Haskins)의 포트폴리오 웹사이트는 표현력이 뛰어난 타이포그래피에서부터 놀라움을 감출 수 없는데요. 하나의 인터페이스에 3개 이상의 글꼴을 사용하는 것은 사실 디자인 원칙에 어긋나는데요. 하지만 라이언은 극단적인 글꼴 조합을 활용하여 오히려 극적인 효과를 이끌어 내고 있습니다.
이렇듯 모험적이고 규칙을 깨는 라이언의 디자인 접근 방식은 강력한 맹세를 하는 듯 보이는데요. 라이언은 ‘세계적으로 유명하다’ 및 ‘엄청 비싸다’ 라고 쓰인 텍스트 콘텐츠에서 그 대담함을 엿볼 수 있습니다. 더 아래로 내려보면 라이언의 그래픽 디자인 웹사이트만큼이나 독특하고 흥미로운 라이언의 작품들을 살펴볼 수 있습니다. 라이언은 자신의 웹사이트에 그래픽 디자인 경력을 전부 넣지는 않았지만 ‘바이오’ 섹션에 주목할 만한 클라이언트 목록과 많은 인정을 받았던 출판물 디자인 포트폴리오를 공유합니다.
By Experience 디자인 에이전시 웹사이트에는 활기찬 코발트 블루 색상이 화면을 가득 채웁니다. 웹사이트 상단 섹션 위에 있는 빠른 속도의 애니메이션 텍스트가 활기찬 분위기를 한 단계 더해줍니다. 확신에 가득 찬 문체를 사용해서 요점을 정확하게 짚음으로써 방문자들이 서비스를 이용하도록 유도하고 있습니다.
다른 포트폴리오 웹사이트와는 조금 다르게 By Experience는 서비스에 만족한 클라이언트의 추천 후기와 함께 작업물을 공유합니다. 이렇게 과거의 작업물들이 성공적이었음을 보여줌으로써 잠재 고객을 확보할 수 있습니다. 또한 오른쪽 상단 모서리에 연락을 취하기 위한 온라인 양식으로 이동할 수 있는 정적인 플로팅 메뉴 아이콘을 삽입하여 방문객들이 쉽게 연락할 수 있도록 했습니다.
이렇게 다양한 포트폴리오를 가지고 있음에도 불구하고 사진 작가인 타이 팜(Thai Pham)은 홈페이지의 폴드 부분 위에 하나의 이미지를 삽입해 놓았는데요. 이 이미지는 보는 사람들로 하여금 작품들을 더 보고 싶게 만드는 몽환적인 분위기의 초상화로 작용하고 있습니다. 해당 이미지 주변으로 두꺼운 흰색 테두리를 둘러서 이미지 자체를 강조하는 프레임 역할을 하도록 구성했습니다.
이 사진 웹사이트의 페이지들에서는 간행물을 위한 세련된 화보, 패션 및 웨딩 사진 컬렉션들을 살펴볼 수 있습니다. 타이 팜은 이미지를 보여주는 방식으로 불규칙한 그리드 레이아웃을 채택하여 깔끔하고 미니멀한 디자인과 대조를 이루도록 했습니다.
아티스트이자 일러스트레이터인 애나 레오비(Ana Leovy)의 포트폴리오 웹사이트는 성공적인 일러스트 포트폴리오를 만들기 위해서는 반드시 이미지가 필요하다는 것을 반증하는 대표적인 사례라고 볼 수 있는데요. 사실 애나의 포트폴리오 웹사이트는 어떤 이미지를 보여주기 보다는 라일락 꽃 배경과 로고, 내비게이션 메뉴 역할을 하는 몇몇의 소개 문장들로 구성되어 있습니다.
애나의 포트폴리오에는 이미지가 전혀 없음에도 여전히 타이포그래피, 색상 등의 디테일한 부분을 통해 시각적으로 훌륭한 웹사이트를 선보이고 있습니다. 애나는 온라인 쇼핑몰에서 자신의 작품들을 선보이고 판매하기 위해 일러스트 작품들이 돋보일 수 있는 심플한 흰색 배경을 채택했습니다.
포트폴리오와 온라인 쇼핑몰을 겸하고 있는 Two One Studio의 웹사이트는 고급스러운 디자인과 현실적인 감각의 균형을 유지하고 있습니다. 아마 이 디자인 및 프린팅 스튜디오를 이끌고 있는 듀오인 소피아와 누노가 그래피티에 기반을 두고 있기 때문일 것입니다. 그래피티 아티스트로서 시대의 영향을 받은 크리에이터들은 자신의 작품과 포트폴레오 웹사이트에 거리 예술의 요소들을 지속적으로 활용하고 있습니다.
선명한 검은색 테두리와 유행을 타지 않는 트렌디한 로고 디자인이 우아한 분위기를 자아냅니다. 잘린 철조망, 농구공, 껌을 밟은 신발의 익숙한 모습 등 평범한 거리 장면이 담긴 디지털 일러스트들과는 완벽한 대조를 이루고 있어 신선한 느낌을 받을 수 있습니다.
섬유 디자이너인 레웉 헨(Reut Chen)은 자신의 포트폴리오 웹사이트에 고전적인 그리드 레이아웃을 적용했습니다. 레웉은 자신의 웹사이트를 구성하는 기하학적인 블록들을 유기적으로 구성하고 질감을 더해 수제작한 것 같은 느낌을 주어 작품들과 대조를 이루게 만들었습니다. 심플하고 정돈된 느낌의 웹디자인은 레웉의 작품들을 돋보이게 만들어 줍니다.
그리드 레이아웃을 깨는 것은 레웉이 자신의 웹사이트의 상단을 돋보이게 만들기 위해 선택한 새로운 프로젝트인데요. 이 특정 작품을 강조함으로써 잠재 고객이나 협업자들이 레웉이 현재 어떤 분야를 탐색하고 있는지 즉시 이해할 수 있습니다. 추후에 하고자 하는 작업 유형에 맞게 포트폴리오를 조정하는 것은 유용한 그래픽 디자인 포트폴리오 팁 중 하나입니다.
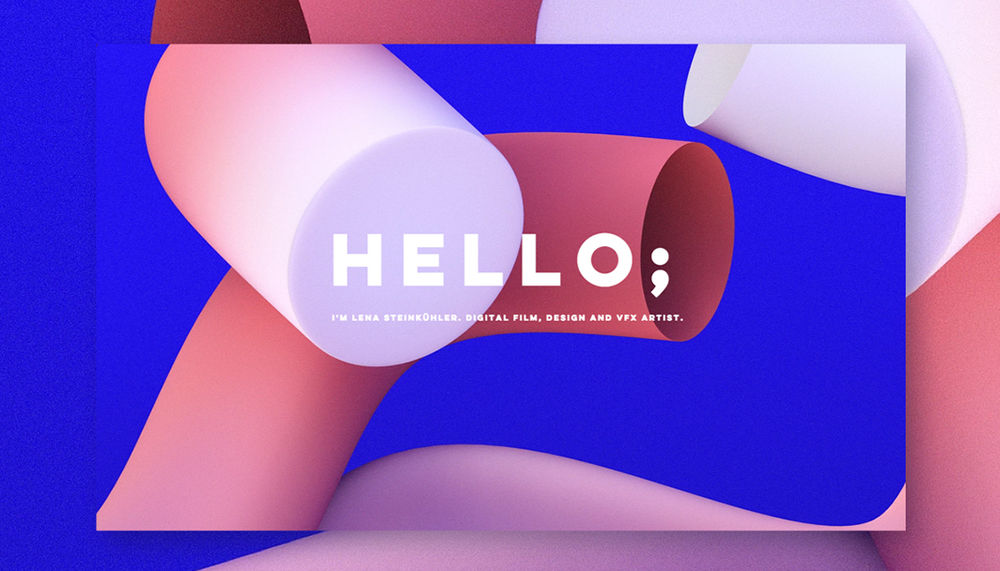
디지털 필름과 VFX 아트를 중심으로 작업하는 프리랜서 그래픽 디자이너 레나 슈타인쿨러(Lena Steinkühler)는 가장 눈길을 끄는 작품들을 웹사이트 상단에 배치하여 강렬한 첫인상을 심어주는데요. 생동감 있고 다소 초현실적인 3D 비주얼을 엄선하여 슬라이드 형식으로 구성하고 화면을 가득 채움으로써 호기심을 자극합니다.
레나의 포트폴리오 웹사이트를 스크롤하면 더 많은 흥미로운 시각적 요소들을 볼 수 있습니다. 레나의 작품들은 전체 화면 그리드로 나타나며, 깔끔한 흰색 테두리가 이미지를 구분해 줍니다. 일부 이미지에는 다른 이미지들과 다르게 균일하지 않은 그리드를 사용하여 계층적인 감각을 강화하면서 특정 부분에 더 시선이 집중되도록 만들 수 있습니다.
By 조윤정
SEO & 블로그 전문가
최고의 포트폴리오 사이트 BEST 7
디자인을 업으로 삼고 계시는 분이라면 누구나 자신만의 포트폴리오를 갖고 있기 마련입니다. 어떻게 하면 나만의 포트폴리오를 만들고 공유하며 포트폴리오를 만들때 도움받을 수 있는 사이트가 있을지 궁금하실텐데요. 따라서 오늘은 전 현직자들이 인정한 최고의 포트폴리오 사이트 BEST 7을 소개하고자 합니다.
포트폴리오 사이트 BEST 7
웹쟁이는 국내 사이트로 웹 템플릿 이외에도 다양한 디자인 소스 그리고 애니메이션도 제공하고 있습니다. 다양한 분위기의 포트폴리오 템플릿을 찾아볼 수 있고 회원가입 후 로그인하면 무료 리소스를 제공받을 수 있습니다.
Behance 는 정말 다양한 분야의 포트폴리오를 확인할 수 있습니다. 전 세계의 크레에이터 전문가가 사용하는 만큼 포트폴리오 계의 구글이라고 할 수 있는데요. 실제로 고퀄리티 디자인의 포트폴리오가 매우 많고 서치를 하다보면 영감을 많이 얻을 수 있습니다.
notefolio 는 분야별 작가별로 국내에 존재하는 포트폴리오가 잘 정리된 사이트 입니다. 그래픽디자인부터 영상, 공예, 일러스트, 디지털아트등 다양한 분야의 포트폴리오를 카테고리별로 검색할 수 있는데요. 스토어, 매거진, 아카데미등의 연계 컨텐츠들이 꾸준히 업로드되고 있어 유명한 크리에이티브 네트워크 사이트입니다.
Grafolio 는 네이버에서 운영하는 포트폴리오 사이트 입니다. 국내 디자이너들의 작품을 볼 수 있고 일러스트를 그릴때 참고하면 아주 좋은 사이트 입니다. 국내 디자인 시장의 트렌드를 읽을 수 있고 대부분 손그림 위주의 작품들이 올라옵니다.
Adobe Portfolio는 다양한 웹 포트폴리오를 만들 수 있는 사이트로 반응형으로 제공하는것이 장점입니다. 여러 페이지로 구성된 완벽하게 반응하는 사이트로 나의 작품을 소개할 수 있고 HTML과 CSS 관련 지식이 없어도 매우 간단하게 나의 포트폴리오를 전시할 수 있습니다.
Dribbble 는 이미 굉장히 유명한 포트폴리오 사이트인데요. 세계 각국 유수의 디자이너들이 자신만의 포트폴리오를 공유하는 사이트로 그래픽 디자인 위주로 올라오는 사이트 입니다. 내가 원하는 색상에 따른 검색을 할 수 있다는것이 가장 큰 장점인 사이트로 작품마다 사용한 색상과 조합까지 확인할 수 있어 유용한 사이트입니다.
Wix 는 간단하게 포트폴리오 웹사이트를 만들 수 있는 서비스를 제공하고 있습니다. 포트폴리오를 참고할 수 있는 사이트는 아니고 직접 제작할 수 있는 사이트 입니다. 많은 레이아웃이 존재하고 쉽게 세팅할 수 있어 무료로 포트폴리오를 제작해 활용할 수 있습니다.
So you have finished reading the 웹 디자이너 포트폴리오 사이트 topic article, if you find this article useful, please share it. Thank you very much. See more: 경력 웹디자이너 포트폴리오, 신입 웹디자이너 포트폴리오 사이트, 개인 포트폴리오 웹사이트, 웹 포트폴리오, 포트폴리오 웹사이트 예시, 취업 포트폴리오 사이트, 포트폴리오 웹사이트 만들기, 디자이너 포트폴리오 사이트 만들기
