You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 디자인 사이즈 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 디자인 사이즈 웹디자인 작업 사이즈, 웹디자인 1920 그리드, 반응형 웹 디자인 사이즈, 웹페이지 화면 비율, 모바일웹 디자인 사이즈, 웹사이트 해상도, 웹사이트 가로 사이즈, 웹페이지 사이즈
보통 웹 화면 기획을 할 때엔 많은 사람들이 사용하는 해상도*를 기준으로 만듭니다. 2021년 10월 기준 지난 1년 간의 전세계 데스크탑 해상도의 비율을 보면 1920 x 1080 의 비율이 1/4정도를 차지합니다.
웹 디자인 사이즈
- Article author: emmakwon.kr
- Reviews from users: 23127
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자인 사이즈 Updating …
- Most searched keywords: Whether you are looking for 웹 디자인 사이즈 Updating
- Table of Contents:

[Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹?
- Article author: www.samsungsds.com
- Reviews from users: 6427
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about [Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹? 다만, 실제 디자인 사이즈는 스크롤 여부, 브라우저 높이 등의 영향을 받을 수 … 웹 브라우저는 Chrome, IE, Firefox의 이용률이 80% 이상 차지하고 … …
- Most searched keywords: Whether you are looking for [Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹? 다만, 실제 디자인 사이즈는 스크롤 여부, 브라우저 높이 등의 영향을 받을 수 … 웹 브라우저는 Chrome, IE, Firefox의 이용률이 80% 이상 차지하고 … samsung sds, ì¼ì±SDS[Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹?
- Table of Contents:
![[Enterprise UX] SI íë¡ì í¸ììë ì´ë¤ íì¤ í´ìë를 ì¬ì©í´ì¼ í ê¹?](https://image.samsungsds.com/kr/insights/__icsFiles/afieldfile/2021/06/04/enterprise_ux_thumbnail.jpg?queryString=20220721035459)
웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 3423
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, 최대 … …
- Most searched keywords: Whether you are looking for 웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, 최대 … 다양한 웹 레퍼런스를 찾아 디자인 컨셉을 잡았다면 이제 실제 디자인 작업을 할 때입니다. 모바일 디자인 팁에서 설명했던 디자인 툴을 참고해서 작업 환경과 취향에 맞는 툴로 디자인 작업을 할 때, 시각적인 아름다움 외에도 쉽게 깜빡할 수 있는 점을 살펴보겠습니다.디자인,폰트,이미지,모바일,웹디자인
- Table of Contents:

웹제작자 관점의 해상도 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 7665
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 웹제작자 관점의 해상도 : 네이버 블로그 Updating …
- Most searched keywords: Whether you are looking for 웹제작자 관점의 해상도 : 네이버 블로그 Updating
- Table of Contents:
카테고리 이동
모그니의 꿈꾸는 웹기획 세상
이 블로그
웹기초 지식
카테고리 글
카테고리
이 블로그
웹기초 지식
카테고리 글

#4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 20020
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 Updating …
- Most searched keywords: Whether you are looking for #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 Updating 스케치 강좌입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이입니다. 효과적인 레이아웃을 만들려면 몇 단이 좋은지, 거터와 칼럼 값은 어떻게 하는 게 좋은지 확인해보세요.디자인,디자인베이스,design,designbase,스케치,스케치디자인,스케치강좌,반응형웹,웹디자인,웹디자인하는방법,스케치로웹디자인,모바일디자인,ui,ux,gui,해상도,스케치툴,앱디자인,웹디자인하는방법,앱디자인하는방법,ui디자인,gui,스케치툴 강좌,디자인공부,시각디자인,sketch,tutorial,sketch,그리드시스템,반응형웹,스케치,웹디자인,인터페이스,해상도
- Table of Contents:
핵심 요약
관련 강좌
Let’s Talk

Hello IT
- Article author: hello-woody.tistory.com
- Reviews from users: 48675
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about Hello IT PC 웹 디자인을 위해선 사람들이 가장 많이 사용하는 모니터 해상도를 … 최소 해상도를 1280 x 720 사이즈로 생각하고 디자인을 진행하시면 됩니다. …
- Most searched keywords: Whether you are looking for Hello IT PC 웹 디자인을 위해선 사람들이 가장 많이 사용하는 모니터 해상도를 … 최소 해상도를 1280 x 720 사이즈로 생각하고 디자인을 진행하시면 됩니다. 처음 UI 디자인을 시작하였을 때 어려웠던 부분은 해상도였습니다. PC웹 혹은 앱, 모바일 앱을 디자인 들어갈 때마다 어떤 해상도를 기준으로 디자인 해야 할지, 반응형은 어떻게 대응해야 하는지 참 어려웠었죠…IT소식,IT,UX,UI,UXUI,News,GUI,서비스기획,웹,앱,디자인,브랜딩IT 업계 소식을 전하며 UXUI 노하우를 공유하는 블로그입니다.IT 업계 소식을 전하며 UXUI 노하우를 공유하는 블로그입니다IT 소식, IT, UX, UI, UXUI, News, GUI, 서비스 기획, 웹, 앱, 디자인, 브랜딩
- Table of Contents:
태그
관련글
댓글2
티스토리툴바

See more articles in the same category here: toplist.maxfit.vn/blog.
[Enterprise UX] SI 프로젝트에서는 어떤 표준 해상도를 사용해야 할까?
IT테크놀로지
조성혜
SI 현장은 일반적인 B2C 서비스 현장과는 조금 다릅니다. B2C 서비스 기업은 인하우스 디자이너를 갖추고 있고, 자체적으로 서비스를 발전시키고 진화합니다. 그렇다 보니 프로토타입, 베타, 그랜드 오픈을 거치면서 사용자의 니즈를 더 명확하게 파악하고 페인포인트를 발굴하여 서비스에 적용하며 끊임없이 발전시킬 수도 있습니다. 반면, SI 현장은 정해진 일정과 예산 규모에 맞춰 납기준수라는 명제를 갖고 시작과 동시에 빠르게 움직입니다. 개발사가 납기를 완료하면, 고객은 외주업체에 운영을 맡깁니다. 간혹 몇 명의 정규 디자이너가 인하우스로 있을 수도 있으나, 소수의 인원으로 큰 시스템을 관리하고 운영하면서 업무 전반을 진행하기 어려운 게 현실입니다. 한편, 디자인 수정/보완, 이미지 교체 등 모든 것이 비용과 연결되기도 합니다.
SI 현장에서 일을 하다 보면, 고객과 개발자로부터 처음에 가장 많이 받는 질문은 바로 해상도에 관한 것입니다. 이번 아티클에서는 인하우스 인력이 부족한 SI 현장에서 고객을 설득하고 개발을 안정적으로 진행할 수 있는 화면의 표준 해상도에 관해 논하고자 합니다. 어떤 프로젝트에서는 잘못된 해상도로 진도가 많이 나가서 안타까운 경우를 종종 접하게 됩니다. 지금까지의 경험을 기반으로 현장에서 질문을 가장 많이 받은 포인트를 중심으로 꼭 알아야 할 부분에 대해 근거와 함께 설명하겠습니다.
가장 많이 쓰는 해상도의 비율은 5:4와 16:9
기술의 발전으로 모니터의 비율이 와이드형으로 변화하고 있습니다. 데스크톱 PC 모니터를 보면, 1990년대 중반에는 17~19인치의 모니터가 대중화되었고, 2000년대 초반에는 LCD 모니터가 대중화되어 산업용 장비에서 다수 사용하였습니다. 2000년 이후에는 와이드 LCD 모니터가 가장 보편적으로 사용되고 있고 16:9의 비율을 갖고 있습니다. 최근에는 21:9의 비율도 많아지고 있는데 주로 영화 시청이나 게임 그래픽 업무용 등에 사용하고 있어 보편적이지는 않습니다. 가장 보편적인 비율은 5:4나 16:9의 비율입니다.
4:3비율 1024×768 ~ 1600×1200 1900년 중반
17~19인치의 모니터의 대중화
CRT & 초기 LCD 모니터에서 사용 5:4비율 1280×1024 2000년 초반
LCD 모니터의 대중화
산업용 장비에서 다수 사용 16:9비율 1366×768, 1600×900, 1920×1080 2010년 이후
와이드 LCD 모니터의 대중화
가장 보편적으로 사용 21:9비율 2560×1080, 3440×1440 2015년 이후
영화 시청 및 게임, 그래픽 업무용
보편화 X [그림 1] 모니터 화면 비율의 변화
[그림 2]를 보면, 국내외 해상도 사용률에서 1366 x 768(노트북), 1920 x 1080, 1600 x 900 해상도가 전체의 50% 이상을 차지합니다. 산업용 장비에서는 1280 x 1024 해상도를 많이 사용합니다. 이 데이터를 통해 가장 많이 사용하는 해상도의 비율은 5:4와 16:9로 추정할 수 있습니다. 동일 정보를 기준으로 5:4 비율은 세로 정보를, 16:9 비율은 가로 정보를 보여주기에 적합합니다.Worldwide 1366×768 28.88%
1920×1080 17.62%
1440×900 6.92%
1600×900 5.79%
1280×800 5.01%
1024×768 4.55%
1280×1024 4.49%
1536×864 4.26%
1280×720 2.89%
1680×1050 2.73%
Other 16.87%
다양한 해상도에 골고루 분포 Republic Of Korea 1920×1080 43.54%
1366×768 8.37%
1536×864 6.41%
1600×900 4.29%
1680×1050 4.08%
2560×1440 3.87%
1280×1024 3.85%
1440×900 2.73%
1280×720 2.7%
1920×1200 2.44%
Other 17.72%
고해상도의 비율이 월등히 높음 [그림 2] 모니터 해상도별 사용률
5:4와 16:9의 장단점
각 비율의 장단점을 좀 더 구체적으로 들여다보겠습니다. 5:4 비율은 세로가 높기 때문에 시선 분산이 없고, 세로 정보를 많이 보이게 할 수 있어 문서 폼에 적합하며, 주로 산업용 모니터에 많이 적용합니다. 16:9 비율은 가로가 넓은 와이드 형태이기 때문에 사실상 SI 현장에서 표준처럼 사용합니다. 다만, 시선 분산 및 여백의 낭비가 생길 수 있어 촘촘한 디자인 가이드가 필요합니다. 따라서 넓은 가로 영역에 정보를 제대로 보여주기 위해서는 정보에 대한 기획 설계가 있어야 합니다.
5:4 비율 1280×1024 16:9 비율 1600×900
1920×1080 [그림 3] 모니터 비율에 따른 해상도의 시선 범위
그런데 딱 하나의 비율로만 맞춰 사용하면 정말 좋을 텐데, 어떤 현장에서는 많이 노후된 모니터를 접할 수 있습니다. 모니터는 나날이 좋아지지만, 1200 해상도를 표준으로 해야 한다, 1440 해상도를 표준으로 해야 한다 등 고객의 요구는 이러한 현실과 벽에 부딪히게 됩니다. 그렇다면 16:9의 비율을 표준으로 사용하면서 5:4의 비율까지 수용하면서 범용으로 개발할 수 있는 해상도가 있을까요?
최소 해상도 1280×1024 (5:4) 기준 해상도 1600×900 (16:9) 최대 해상도 1920×1080 (16:9) [그림 4] 기준 해상도 비교
그것은 바로 1600×900 해상도입니다. 이 해상도를 기준 해상도로 정하면 두 가지 해상도를 안정적으로 포괄하며 진행 가능합니다. 또한 이렇게 표준 해상도를 잡는다면 예측하기 어려운 화면의 디자인과 이슈를 조금이나마 최소화할 수 있을 것입니다. 다만, 실제 디자인 사이즈는 스크롤 여부, 브라우저 높이 등의 영향을 받을 수 있기 때문에 유의해야 할 점이 있습니다. 이 부분은 뒤에서 예시를 들어 설명하겠습니다.
고해상도에 맞는 기획 디자인 사례
네이버는 2016년 10월 말부터 이용자를 대상으로 진행한 PC 메인 관련 설문조사 결과를 바탕으로 2017년 3월 27일부터 가로 폭을 기존 940px에서 약 15% 늘린 1080px로 변경한 새로운 PC 메인을 오픈했습니다. 그리고 2021년 현재는 와이드 모니터에 맞게 가로가 1130px로 더 넓어진 상태로 진화하였습니다. 네이버는 국내 포털 중 75%에 육박하는 점유율을 보유하고 있기 때문에, 네이버의 이러한 변화는 국내 이용자 대다수의 인터넷 환경이 계속해서 변화하고 있음을 확인할 수 있는 반증이기도 합니다. 23인치 이상의 와이드 모니터 보급이 보편화하고 그에 맞는 고해상도 이용률이 50% 이상임을 감안할 때 더 넓어진 화면을 낭비 없이 효과적으로 쓸 수 있게 하는 의미 있는 시도라고 생각합니다.
1080px 1080pixel 1130pixel [그림 5] 네이버 PC 메인 화면의 변화
고해상도 모니터의 보급에 발맞춰 1130px로 커진 화면의 콘텐츠 영역은 그에 맞는 해상도의 그래픽을 제공하고, 해상도에 따라 폰트 크기를 기존 대비 확대하고 명도 대비를 높여 더 넓게 많은 정보를 볼 수 있습니다. 화면의 해상도를 정하면 그 해상도에 맞는 적절한 사용성을 기반으로 한 기획이 필요하고 그 사용성을 돋보이게 할 시각 요소를 정리해야 합니다.
해상도 적용 정의
해상도 적용에 대한 정의를 해보겠습니다. 막상 개발하려고 하다 보면 브라우저 환경의 영향을 받아 기준 해상도와 디자인/개발 해상도 간에 차이가 발생하는 경우가 있습니다. 중요한 부분은 스크롤 없이 볼 수 있는 높이를 기준으로 중요 정보가 보여야 하고, 프로토타입을 통해 기획과 디자인 테스트를 해야 합니다. 웹 브라우저는 Chrome, IE, Firefox의 이용률이 80% 이상 차지하고 있으며, 상세 사이즈는 각 브라우저 버전 업그레이드에 따라 변경될 가능성이 있습니다. 아래 조사 결과에 의하면, 웹 브라우저마다 높이값이 다르기 때문에 Body 콘텐츠 영역의 높이값에 조금씩 차이가 날 수 있습니다. 디자이너는 디자인할 때 상단 영역까지 잘 파악한 후 기획, 디자인해야 합니다.
기준 해상도 GNB = Left Area + Contents Area + Right Area
가로 = 1280 / 1600 / 1920
세로 = 1024 / 900 / 1080 디자인&개발 해상도 가로 크기 (브라우저 스크롤 크기 제외함) X 세로 크기 (브라우저 높이 제외)
GNB = Left Area + Contents Area + Right Area
가로 = 브라우저 스크롤 영역을 제외한 크기 ex) 1280-17px=1263 / 1600-17px=1583 / 1920-17px=1903
세로 = 브라우저 높이를 제외한 크기
스크롤 없이 볼 수 있는 세로 높이 [그림 6] 기준 해상도와 디자인&개발 해상도의 비교
Worldwide Chrome 65.03%
Firefox 12.58%
IE 7.92%
Other 14.74% Republic Of Korea Chrome 56.24%
IE 33.53%
Edge 2.93%
Other 6.77% Chrome Windows 기반 Google 제작 브라우저 Browser (최대/최소)
최대 111px
최소 84px
Scroll 17px IE Windows 기반 / Microsoft 제작 Browser (최대/최소)
최대 128px
최소 54px
Scroll 17px
상태 바 22px [그림 7] 브라우저별 사용률과 세로 길이
기준 해상도의 가변과 고정에 대한 정의
가로 1600px을 기준으로 하고, 화면 높이 조정에 대해 스크롤 발생을 강제로 제약하지 않는다고 전제합니다. 아래 그림은 최소, 최대, 기준 해상도일 때 콘텐츠 영역의 변화를 쉽게 비교해서 알 수 있습니다.
최소 해상도 가로 1600 이하 1. 유동 레이아웃 (Contents 기반) L + Contents + R
2. 고정 레이아웃 (가로 1600px 고정) L + Contents 기준 해상도 가로 1600 기준 1. 유동 레이아웃 (Contents 기반) L + Contents + R
2. 고정 레이아웃 (가로 1600px 고정) L + Contents + R 최대 해상도 가로 1600 이상 1. 유동 레이아웃 (Contents 기반) L + Contents + R
2. 고정 레이아웃 (가로 1600px 고정) L + Contents + R + Empty [그림 8] 최소, 최대, 기준 해상도에 따른 레이아웃의 변화
반응형을 예로 들어 보겠습니다. 요즘 많은 프로젝트에서 반응형 웹을 구축하고 있는데, 반응형은 기획 디자인 단계부터 여러 상황에 대응할 수 있는 촘촘함을 필요로 합니다. 반응형일 경우, 콘텐츠 영역에서 Left & Right 영역은 항상 고정값을 유지하고, Contents 영역 가변 → 최소 해상도 기준으로 최적화해야 합니다. Contents 영역의 가변 영역에 대한 확대/축소 정의는 반드시 초기에 기준을 잡아야 하며, 최소 해상도를 고려한 정보 구성을 반드시 기획해야 합니다. Contents 영역에 들어가는 내용에 따라 아래 두 가지 방법 중 하나를 선택해서 적용하면 됩니다.
최소 해상도 가로 1600 이하 L + Contents + R = 1200
Contents 가변
Contents가 보기 어려울 수 있음 기준 해상도 가로 1600 기준 L + Contents + R = 1600
Contents 가변 최대 해상도 가로 1600 이상 L + Contents + R = 1920
Contents 가변 [그림 9] 최소 해상도를 고려한 Contents 영역
최소 해상도 1280×1024 Contents 개수 고정 36
Contents 개수 가변 36 기준 해상도 1600×900 Contents 개수 고정 36
Contents 개수 가변 48 최대 해상도 1920×1020 Contents 개수 고정 36
Contents 개수 가변 66 [그림 10] 최소 해상도를 고려한 Contents 개수
가변 방식은 위 방식대로 하면 되는데, 그럼 고정 방식은 어떻게 정의해야 할까요? Left + Right + Contents 영역의 가로 사이즈는 1600px 기준으로 항상 고정값을 유지하고, 가로 1600px 미만은 축소하지 않고 가로 스크롤을 적용하면 됩니다. 아래 이미지를 참고해 주세요. 다만 위와 같은 정의는 개발 디자인 최적화에 이점이 있지만, 최소 해상도에서는 기획 의도와 다를 가능성이 있습니다. 고해상도일수록 버려지는 공간이 많이 생길 수 있다는 것을 항상 인지하고 있어야 합니다.
최소 해상도 가로 1600 이하 L + Contents = 1280
L + Contents + R = 1600
콘텐츠 축소 없이 가로 스크롤 생성
Right 영역이 잘려 보임 기준 해상도 가로 1600 기준 L + Contents + R = 1600
최대 해상도 가로 1600 이상 L + Contents + R + Empty = 1920
L + Contents + R = 1600
1600 이상의 해상도에서는 남은 영역을 비워둠 [그림 11] 기준 해상도의 콘텐츠 영역
1600 해상도 최적화 사례
다음은 1600 해상도의 최적화 사례입니다. 1600 해상도를 기준으로 수정 전과 수정 후의 디자인을 보면 스크롤 없이 볼 수 있는 정보량이 다르다는 것을 알 수 있습니다. 상단의 여백 조정만으로도 3.5개의 리스트가 4개의 리스트로 바꿀 수 있습니다.
수정 전 1600
세로 글줄이 고정된 정보이지만 불필요한 세로 스크롤이 발생함
3.5개 리스트 노출 수정 후 1600
세로 스크롤 없이 한눈에 정보 확인 가능
세로는 사용자가 스크롤 없이 보게 되는 영역
4개 리스트 노출 [그림 12] 1600 해상도 최적화 적용 사례 1
다른 예시입니다. 아래 그림을 보면 통계 데이터를 스크롤 없이 Tab 정보까지 한 번에 볼 수 있게 정리하였습니다. 수정 전에는 Tab이 1/3만 보였는데, 수정 후에는 전체를 다 볼 수 있게 조정되었습니다. GNB의 높이값은 그대로인데, 어디에서 정보를 최적화시킬 수 있었을까요? 단지 그래프 상단 영역의 미세한 조정으로 1600 해상도에 정보를 최적화하였고, 하단의 스크롤이 있던 부분이 사라지면서 스크롤 없이 정보를 모두 당길 수 있었습니다. 이렇듯 정보를 보여주는 영역에서 1px은 정말 소중합니다.
수정 전 1600
그래프와 통계정보(탭)가 세로 스크롤을 해야만 확인할 수 있음
Tab 1/3 노출 수정 후 1600
세로 스크롤 없이 한눈에 정보 확인 가능
사용자가 스크롤 없이 보게 되는 영역
Tab 전체 노출 [그림 13] 1600 해상도 최적화 적용 사례 2
1280과 1600 해상도 변화에 따른 고정 콘텐츠 적용 사례
최소 해상도인 1280 해상도를 기준으로 디자인하고, 1600 해상도에서는 좌우 여백을 추가해서 공통으로 적용할 수 있게 하여 여백을 관리한 사례입니다.
1280 해상도 1280 1600 해상도 1600
좌우 여백
Contents 1280px [그림 14] 1280 최소 해상도 디자인 & 1600 고해상도 여백 고정 적용 사례 1
고정 콘텐츠에서 팝업의 적용은 1600px 이하 해상도에서는 대형 팝업이 Full Screen처럼 보이는 문제가 발생합니다. 이것을 해결하기 위해서는 가로 1280px의 최소 해상도를 기준으로 디자인하고, 1600px의 고해상도에 적용해야 Full Screen처럼 보이는 문제를 해결할 수 있습니다.
수정 전 1600px 이하의 해상도에서는 대형 팝업이 Full Screen처럼 보여지는 문제 발생 수정 후 1600 / 1280 해상도 공통 적용 가능한 디자인
1280px 해상도 사용자가 실제로 보게 되는 영역 [그림 15] 1280 최소 해상도 디자인 & 1600 고해상도 여백 고정 적용 사례 2
가변 콘텐츠 적용 사례
마지막으로 가변 콘텐츠 적용 사례입니다. 가로 1280px의 최소 해상도를 기준으로 디자인하고, 1600px 고해상도에서는 여백을 가변시켜 공통 적용하면 아래와 같이 좀 더 편하게 정보 콘텐츠를 볼 수 있게 할 수 있습니다.
1280 해상도 L 고정 + Contents 가변 = 1280 1600 해상도 L 고정 + Contents 가변 = 1600 [그림 16] 1280 최소 해상도 디자인 & 1600 고해상도 여백 가변 적용 사례
마치며
웹 디자인 준비 Tip: ②작업할 때 고려할 점
(출처 : unsplash)
이전 편에서 다양한 웹 레퍼런스를 찾아 디자인 컨셉을 잡았다면 이제 실제 디자인 작업을 할 때입니다. 모바일 디자인 팁에서 설명했던 디자인 툴을 참고해서 작업 환경과 취향에 맞는 툴로 디자인 작업을 할 때, 시각적인 아름다움 외에도 쉽게 깜빡할 수 있는 점을 살펴보겠습니다. 당장 시각적인 산출물로 나오는 부분은 아니지만 개발과 사용자의 편의를 위해 작업할 때 함께 고려해야 하는 사항 위주로 정리했습니다.
웹 디자인할 때, 고려사항
1) 반응형에 대한 고려
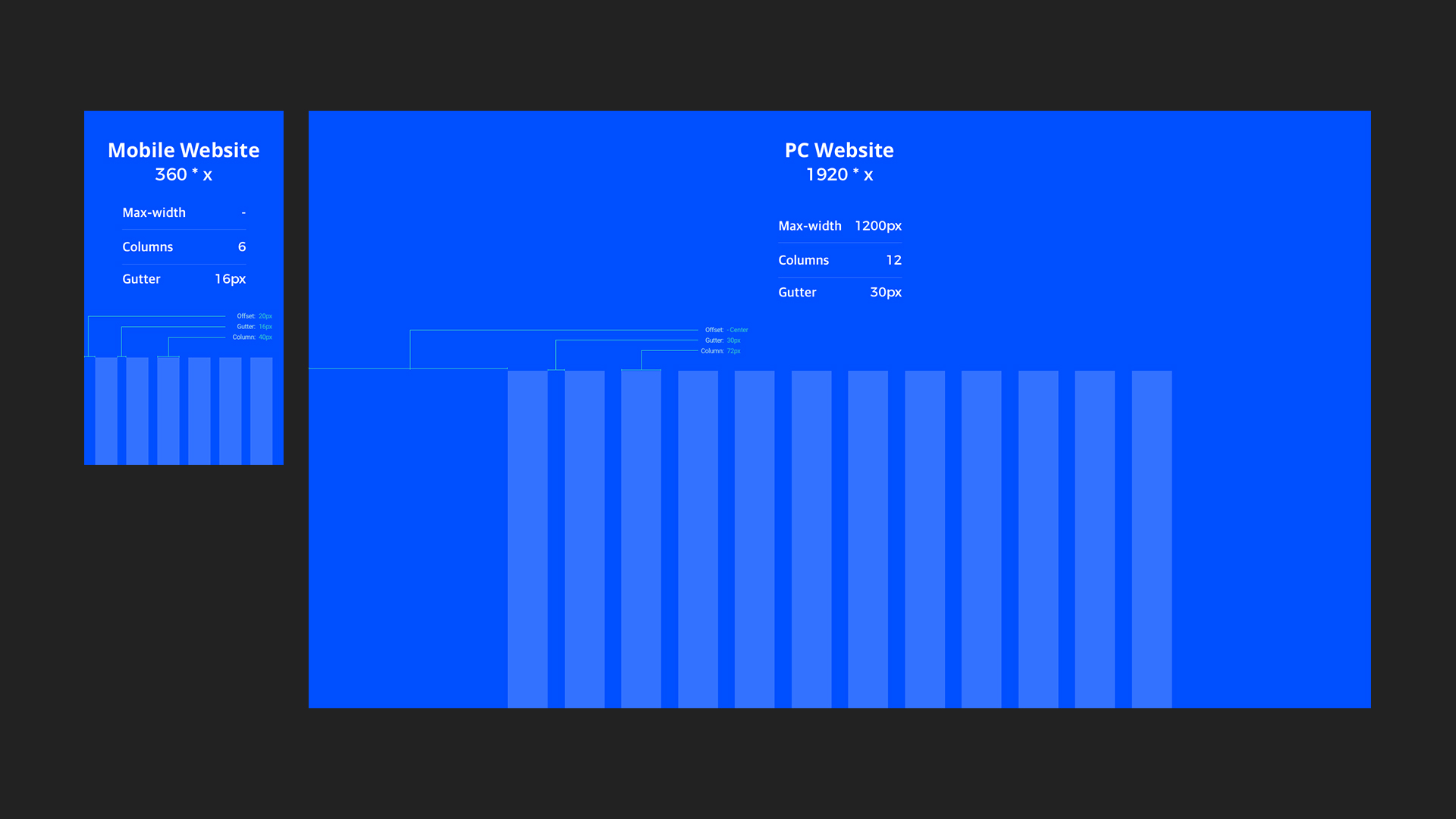
웹사이트를 방문하는 사용자는 사양과 크기가 다른 모니터와 웹 브라우저를 사용합니다. 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, 최대 사이즈를 고려해 사용자가 접속하는 크기에 맞춰 저절로 바뀌도록 브레이크 포인트(특정 레이아웃, 화면 크기 범위)를 정해야 합니다. 예를 들면 브레이크 포인트를 지정해서 1920px에서 보일 때와 최소 사이즈인 1024px 사이즈의 화면 크기에서 각자 다른 레이아웃으로 보이게 만들 수 있습니다.
(출처 : SSG 홈페이지)
개발자 도구를 통해 SSG.com을 살펴보면 4K, 1440px, 1024px에서 레이아웃이 달라지는 걸 확인할 수 있습니다. 화질과 레이아웃(칼럼과 거터)이 다양하게 준비되어 있어 접속한 사용자의 화면 크기, 웹 브라우저 크기에 맞춰서 유연하게 반응합니다. 빠르게 작업을 끝내야 하는 일정이라면 다양한 브레이크 포인트를 정하는 것보다 최소 사이즈를 먼저 작업한 뒤 좌, 우 여백을 늘려 대응하는 방법으로 처리할 수도 있습니다.
2) 사용자가 접근하는 기기에 대한 고려
반응형 사이트는 대부분 PC로 접속했을 때 웹사이트와 모니터 화면의 다양한 경우를 대비해야 합니다. 또 모바일이나 태블릿으로 접속할 때도 함께 고려해야 합니다. 그렇지 않으면 PC용 최소 브레이크 포인트의 웹사이트가 그대로 모바일에 나오는 최악의 상황을 맞이할 수 있습니다. 그래서 애플리케이션(이하 앱)이 있는 경우에는 웹사이트 이용이 아닌 앱 설치를 유도하거나 모바일에서는 웹서비스를 이용할 수 없고 앱을 설치해야 이용할 수 있도록 기획된 서비스도 있습니다.
(출처 : 지마켓 홈페이지)
G마켓은 PC와 모바일에서 큰 차이 없이 원하는 서비스를 이용할 수 있습니다. 특히 모바일용 웹사이트에서는 앱과 거의 같은 디자인을 지원하면서도 하단에 ‘앱으로 보기’와 같은 유도 메시지를 통해 앱 설치를 권유하고 있습니다. 덕분에 모바일에 익숙한 사용자도 쉽게 앱에 적응해서 사용할 수 있습니다.
(출처 : 네이버)
네이버의 경우에는 접속 화면부터 앱 설치를 별도로 유도하지 않습니다. 더불어 PC 웹과 모바일 웹의 디자인이 확연하게 다른 걸 확인할 수 있습니다. 반대로 모바일과 앱의 차이는 중앙 검색 바 아래 있는 메뉴 바로가기 유무 외에는 크게 느껴지지 않습니다.
(출처 : 네이버 홈페이지)
네이버는 별도의 앱 설치 유도를 하지 않는 대신 모바일 앱에서만 사용할 수 있는 음성, 이미지 검색 같은 기능으로 앱 설치를 유도하고 있습니다.
(출처 : 넷플릭스)
반면 넷플릭스처럼 웹사이트와 모바일의 기능 구분이 명확한 서비스도 있습니다. 모바일에서는 영상을 다운로드해서 데이터 없이 재생할 수 있지만, 웹사이트에서는 영상이 저장되지 않습니다. PC로 해당 기능을 사용하려면 별도의 넷플릭스 프로그램을 설치해야 합니다.
결국, 웹사이트를 제작할 때는 사용자가 접근하는 기기를 고려해 PC와 모바일, 그리고 앱에서 어떤 방법으로 기능을 연동할지 고민해야 합니다. 앱을 설치했는데 웹에서 잘 쓰던 기능이 되지 않는다면 사용자는 불편해서 앱을 삭제하게 됩니다. 또 앱을 설치했는데 굳이 웹과 다른 기능이 없다면 굳이 앱 설치를 할 필요도 없습니다. 어떤 기능을 연동해야 할지 결정하기 어렵다면 웹사이트만 먼저 개발한 뒤 사용자의 반응을 보면서 앱 개발을 천천히 생각하는 것도 하나의 방법이 될 수 있습니다.
3) 로딩 시간에 대한 고려
이미지
디자인을 하다 보면 어쩔 수 없이 이미지 파일을 사용해야 할 때가 있습니다. 저화질을 사용하면 이미지를 제대로 확인할 수 없고, 고화질을 사용한다면 웹사이트 접속 시 로딩 시간이 길어지거나 문제를 만들 수 있습니다. 스웨덴 웹사이트 모니터링 기관 핑덤에서 발표한 자료에 따르면, 웹페이지의 로딩 시간은 2초가 될 때 9%가 이탈하고, 3초를 넘으면 이탈이 급격히 늘어나며 5초가 지나면 38%가 이탈한다고 발표했습니다. 물론 개발을 통해 로딩 시간을 줄이는 방법도 있지만, 디자인을 할 때 사용하는 파일과 이미지 사이즈를 이미지 저장 형식과 크기로 조절하는 것도 큰 도움이 됩니다.
(출처 : 자체 제작)
최근 자주 사용되는 이미지 저장 형식인 SVG는 용량은 작지만, 벡터 파일이기 때문에 사이즈 변경을 하더라도 픽셀 파일처럼 이미지가 깨지지 않습니다. 하지만 SVG로 그리는 이미지가 복잡하면 기존 PNG, JPG처럼 용량이 커집니다. 혹은 PNG, JPG보다 더 커질 경우가 있습니다. 또한, 코드로 작성되어 곡선과 선을 그릴 때 계산이 필요하기 때문에 복잡해지면 용량도 커지고 로딩 시간도 길어집니다.
PNG와 JPG 모두 픽셀로 구성된 파일입니다. 단순히 파일 크기만 고려할 경우에는 JPG가 더 적은 용량을 차지할 수 있지만 이미지의 컬러 유지, 퀄리티를 생각해서 중요한 이미지에는 PNG를 사용해야 할 때가 있습니다. 더불어 JPG는 배경이 투명한 파일이 아니기 때문에 백그라운드 이미지, 색상이 있으면 불가피하게 PNG를 사용해야 합니다.
이미지 압축과 관리를 손쉽게, Smush
(출처 : 공식 홈페이지)
장점 : 이미지 압축 작업을 도와준다.
단점 : 워드프레스로 개발한 홈페이지에서만 사용 가능하다.
만약 워드프레스로 개발을 했다면 이미지 압축과 파일 사이즈 관리를 손쉽게 도와주는 플러그인으로 편하게 관리할 수 있습니다. 한국어로 번역은 되지 않았지만 동영상이나 번역기를 통해 어렵지 않게 사용할 수 있습니다.
폰트 아이콘
아이콘을 모두 이미지로 개발할 수도 있지만 폰트 형식으로 하나의 글꼴에 아이콘을 넣어두고 불러와서 사용할 수 있습니다. 이미지 설명에서 이야기했던 SVG와 비슷한 개념입니다. 벡터 파일로 저장해두고 필요할 때 불러오는 개념으로 아이콘의 크기 변경도 자유롭습니다. 폰트 아이콘으로 로딩 시간이 단축되지만, 구형 브라우저 지원이 불가능할 때도 있으니 상황에 맞춰 적용해야 합니다.
기본에 충실한, 구글 웹폰트
(출처 : 구글 웹폰트 홈페이지)
장점 : 구글에서 제공하기 때문에 호환성이나 지속적인 관리가 되고 있다
단점 : 구글 머티리얼 디자인 아이콘이기 때문에 디자인 스타일이 다른 스타일과 융화되기 어려울 수 있다.
곡선과 선이 장점, XElcon
(출처 : XElcon 홈페이지)
장점 : 국내에서 제작한 웹폰트 사이트로 구글 머리티얼 디자인 스타일과 다른 곡선, 둥근 스타일에 적합하다
단점 : 지속적인 관리가 되지 않아 사용하다 문제가 생길 수 있고 해결하기가 어려울 수 있다.
많은 웹폰트 사이트가 있지만, 추천할 만한 사이트는 구글 웹폰트와 국내에서 제작한 XElcon입니다. 디자인 스타일에 맞춰 직선, 각이 있는 디자인이라면 구글 웹폰트를, 곡선과 선을 주로 사용한 디자인이라면 XElcon 사이트를 이용하면 좋습니다.
웹 디자인 Tip으로 고난도의 작업을 편하게
(출처 : unsplash)
웹 디자인은 시각적인 디자인뿐만 아니라 이용자의 사용성과 사용하는 기기를 고려해서 작업해야 하는 고난도의 작업입니다. 디자인이 끝나고 개발자에게 파일을 공유하는 작업으로 끝나는 게 아니라 이후에도 계속 소통하면서 디자인 구현과 속도, 사용에 대한 테스트를 끊임없이 해야 합니다.
테스트를 하다 보면서 디자인 작업을 했을 때 보이지 않던 수정 사항이나 불편한 사용성이 숨어있을 수 있습니다. 이처럼 웹 디자인은 작업을 할수록 어렵지만, 성공적으로 마무리가 되었을 때 디자인 작업에 대한 다양한 지식을 습득할 수 있습니다. 이번 시리즈를 통해 웹 사이트를 디자인할 때 작은 도움이 되었길 바랍니다.
요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
웹제작자 관점의 해상도
웹제작자 관점의 해상도
해상도라는 개념은 각종 디스플레이 및 사진 등 많은 곳에서 사용하고 있습니다. 여러 디스플레이 및 사진 등에서 해상도는 선명도 및 화질을 의미하지만 웹제작을 주 업무로 하는 웹디자이너 및 웹기획자에게 해상도는 최적화 기준을 의미합니다.
왜냐하면 사이트를 제작할 때 다양한 디스플레이 규격을 맞춘다는 것을 거의 불가능하기 때문에 가장 범용적인 특정 디스플레이 규격을 맞춰서 제작하게 됩니다. 그래서 웹제작자 입장에서는 웹 페이지가 어느 해상도에서 가장 최적으로 보이게 할지 기준을 정하게 됩니다.
과거 웹페이지 제작 시 표준 해상도 사이즈는 1024×768 사이즈였습니다.
하지만 최근에는 1920×1200 사이즈 기준로 많이 제작하고 있습니다. 하지만 이 기준은 어디까지나 PC화면 기준이며 모바일 및 테블릿 기준으로 보면 더욱 다양한 해상도 기준이 있습니다.
1. 해상도의 의미
디스플레이 안에 표현되는 하나의 점(Dot)을 화소(Pixel)이라 부르며, 특정 디바이스에 이 화소(Pixel)이 가로 세로 몇개를 표현 하느냐를 해상도라고 부릅니다. 즉, 1920 x1200 이라는 수치는 가로에 1920개의 화소(pixel)이 표현되고 세로에 1200개의 화소(Pixel)이 표현된다는 의미입니다. 화소(Pixel)의 크기는 정확하게 정해져 있는 것은 아니며, 17인치 모니터와 24인치 모니터가 동일한 해상도 1920×1200이라고 하면 17인치 모니터가 상대적으로 화소(Pixel)의 크기가 더 작다는 것을 알 수 있습니다.
2. PC화면 기준의 해상도
2000년도 중후반까지 웹사이트 표준은 1024×768 해상도를 표준으로 하고 웹페이지 디자인 할 때도 가로길이 1000 px 사이즈(스크롤바 및 좌우선을 제외한 크기)로 제작을 많이 하였습니다. 하지만 최근에는 1900 px 사이즈로 제작을 주로 합니다. 하지만 어디까지나 1900 px 사이즈는 전체 시안의 배경 및 패턴 등이 표현 되는 최대 크기 사이즈 기준이며 세부 내용은 1000px 사이즈로 보통 제작을 합니다.
3. 스마트폰 기준의 해상도
스마트폰의 해상도는 너무 다양하기 때문에 모든 기준을 맞추지는 못하며, 일반적 표현되는 해상도 기준에 맞춰 “media” 테그를 활용하여 반응형 웹으로 주로 제작을 합니다.
일반적으로 가로 길이 기준으로 768px ~ 1023px 구간을 타블릿 PC 기준으로 표현하며, 767px 이하를 모바일 기준으로 표현합니다.
4. 스마트폰별 해상도
해상도 화면비율 삼성 LG 애플 구글 320 x 480 2:3 옵티머스1 아이폰3 480 x 800 3:5 갤럭시S1
갤럭시S2 넥서스S
넥서스One 640 x 960 2:3 아이폰4 640 x 1136 9:16 아이폰5 720 x 1280 9:16 갤럭시S2 HD
갤럭시S3
갤럭시노트2 옵티머스G 갤럭시넥서스 750 x 1334 9:16 아이폰6
아이폰6S 768 x 1024 3:4 옵티머스뷰 아이패드1
아이패드2
아이패드미니 768 x 1280 3:5 넥서스4 800 x 1280 10:16 갤럭시탭10.1
갤럭시노트1 G패드10.1 넥서스7 1080 x 1920 9:16 갤럭시S4
갤럭시S5
갤럭시노트3 옵티머스G프로
G2 아이폰6 플러스
아이폰6S+ 넥서스5 1200 x 1920 10:16 G패드8.3 넥서스7(2013) 1242 x 2208 9:16 1440 x 2560 9:16 갤럭시S6
갤럭시노트4
갤럭시노트5 G3
G4 1536 x 2048 3:4 아이패드미니레티나
아이패드에어2 1600 x 2560 10:16 갤럭시탭S 넥서스10
화면비율 추세 대표사례 3:4 ★ 1536 x 2048(아이패드3, 아이패드4) 2:3 640 x 960(아이폰4), 320 x 480(아이폰3, 옵1) 10:16 ★★ 1600 x 2560(갤탭S, 넥10), 1200 x 1920(G패드8.3, 넥7) 3:5 768 x 1280(넥4), 480 x 800(갤1, 갤2, 넥S, 넥원) 9:16 ★★★ 1440 x 2560(갤6, 갤노4, 갤노5, G3, G4), 1080 x 1920(갤4, 갤5, 갤노3, 옵G프로, G2, 넥5, 아이폰6)
So you have finished reading the 웹 디자인 사이즈 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹디자인 작업 사이즈, 웹디자인 1920 그리드, 반응형 웹 디자인 사이즈, 웹페이지 화면 비율, 모바일웹 디자인 사이즈, 웹사이트 해상도, 웹사이트 가로 사이즈, 웹페이지 사이즈
