You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 디자인 프로그램 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 디자인 프로그램 웹디자이너 필수 프로그램, 웹 UI 툴, UX 디자인 툴, 무료 ui/ux 디자인 툴, 앱디자인 프로그램, 어도비 xd 웹디자인, 웹 디자인 툴 무료, UI UX 디자인 툴
[주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 – 스케치, XD, 피그마 – 인프런 | 스토리
- Article author: www.inflearn.com
- Reviews from users: 48758
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about [주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 – 스케치, XD, 피그마 – 인프런 | 스토리 불과 몇 년 전까지만 해도 디자이너가 포토샵과 일러스트레이터를 이용해 웹 인터페이스를 디자인하는 경우가 종종 있었습니다. 하지만 이제는 UI 디자인 … …
- Most searched keywords: Whether you are looking for [주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 – 스케치, XD, 피그마 – 인프런 | 스토리 불과 몇 년 전까지만 해도 디자이너가 포토샵과 일러스트레이터를 이용해 웹 인터페이스를 디자인하는 경우가 종종 있었습니다. 하지만 이제는 UI 디자인 … UI 디자인 툴 삼대장!
#Sketch #AdobeXD #Figma
[사진]왼쪽부터 스케치, XD, 피그마 로고
스물일곱 번째 <주간 인프런> 은 UX/UI 디자인에 대해 다룹니다. 특히 이번에는 UI 디자인 툴에 대해 살펴볼 거예요. 우리가 … - Table of Contents:
UXUI 시작하기 Figma 입문 (Inflearn Original)
피그마(Figma)를 활용한 UI디자인 입문부터 실전까지 A to Z
UXUI 시작하기 Adobe XD 입문(Inflearn Original)
UXUI 시작하기 Sketch 입문 (Inflearn Original)
스케치 뚝딱 끝내기! 입문자용 무료 강좌
만들면서 배우는 Adobe XD 기초
![[주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 - 스케치, XD, 피그마 - 인프런 | 스토리](https://cdn.inflearn.com/public/files/pages/c376bfe6-d0a0-492f-b7f0-a9118b0837e4/1200_1_K.png)
ì´ë³´ìë ë¤ë£¨ê¸° ì¬ì´ ì¹ëìì¸ íë¡ê·¸ë¨ EdrawMax!
- Article author: www.edrawsoft.com
- Reviews from users: 8867
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about ì´ë³´ìë ë¤ë£¨ê¸° ì¬ì´ ì¹ëìì¸ íë¡ê·¸ë¨ EdrawMax! 오늘은 초보자도 다루기 쉬운 웹디자인 프로그램 이드로우 맥스(EdrawMax)를 소개해볼까 합니다. 아이폰, 안드로이드 ui 리소스들을 마음껏 활용해보세요! …
- Most searched keywords: Whether you are looking for ì´ë³´ìë ë¤ë£¨ê¸° ì¬ì´ ì¹ëìì¸ íë¡ê·¸ë¨ EdrawMax! 오늘은 초보자도 다루기 쉬운 웹디자인 프로그램 이드로우 맥스(EdrawMax)를 소개해볼까 합니다. 아이폰, 안드로이드 ui 리소스들을 마음껏 활용해보세요! ì¤ëì ì´ë³´ìë ë¤ë£¨ê¸° ì¬ì´ ì¹ëìì¸ íë¡ê·¸ë¨ ì´ëë¡ì° 맥ì¤(EdrawMax)를 ìê°í´ë³¼ê¹ í©ëë¤. ìì´í°, ìëë¡ì´ë ui 리ìì¤ë¤ì ë§ìê» íì©í´ë³´ì¸ì!
- Table of Contents:

웹 사이트 디자인 소프트웨어 및 디지털 디자인 도구 | Adobe XD
- Article author: www.adobe.com
- Reviews from users: 5330
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 웹 사이트 디자인 소프트웨어 및 디지털 디자인 도구 | Adobe XD Adobe XD는 UX/UI 디자이너를 위한 고급 웹 디자인 소프트웨어입니다. 성능이 뛰어난 직관적인 기능으로 디지털 디자이너의 경쟁력을 높일 수 있습니다. …
- Most searched keywords: Whether you are looking for 웹 사이트 디자인 소프트웨어 및 디지털 디자인 도구 | Adobe XD Adobe XD는 UX/UI 디자이너를 위한 고급 웹 디자인 소프트웨어입니다. 성능이 뛰어난 직관적인 기능으로 디지털 디자이너의 경쟁력을 높일 수 있습니다. Adobe XD는 UX/UI 디자이너를 위한 고급 웹 디자인 소프트웨어입니다. 성능이 뛰어난 직관적인 기능으로 디지털 디자이너의 경쟁력을 높일 수 있습니다. 무료로 다운로드하세요!
- Table of Contents:
디자인을 생생하게 구현하세요
아주 빠르고 사용하기 쉽습니다
실제처럼 느껴지는 프로토타입을 제작하세요
Creative Cloud의 성능을 활용하세요
강력한 기능으로 가득합니다
XD 사용을 시작할 준비가 되셨나요
₩11000
플러그인으로 한 단계 더 나아가세요
FAQ

웹디자이너가 쓰는 프로그램 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 49703
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 웹디자이너가 쓰는 프로그램 : 네이버 블로그 웹디자이너가 쓰는 프로그램 · 1. Adobe Photoshop포토샵. 웹디자인프로그램 중에서 가장 중요한 프로그램입니다. · 2. Adobe Illustrator 일러스트 · 3. …
- Most searched keywords: Whether you are looking for 웹디자이너가 쓰는 프로그램 : 네이버 블로그 웹디자이너가 쓰는 프로그램 · 1. Adobe Photoshop포토샵. 웹디자인프로그램 중에서 가장 중요한 프로그램입니다. · 2. Adobe Illustrator 일러스트 · 3.
- Table of Contents:
카테고리 이동
Design by Sagak 소소한 일상
이 블로그
Web CaseStudy
카테고리 글
카테고리
이 블로그
Web CaseStudy
카테고리 글

홈페이지 제작 툴 추천 TOP 10+ (2022년) – 웹퍼스
- Article author: webpus.com
- Reviews from users: 15480
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 홈페이지 제작 툴 추천 TOP 10+ (2022년) – 웹퍼스 워드프레스 · 윅스 · 쇼피파이 · 위블리 · Duda · 스퀘어스페이스 (SquareSpace) · 고대디 홈페이지 제작 툴 · JIMDO … …
- Most searched keywords: Whether you are looking for 홈페이지 제작 툴 추천 TOP 10+ (2022년) – 웹퍼스 워드프레스 · 윅스 · 쇼피파이 · 위블리 · Duda · 스퀘어스페이스 (SquareSpace) · 고대디 홈페이지 제작 툴 · JIMDO … 홈페이지 제작 툴 추천 정보를 찾고 있나요? 이 글에서 실제로 인기있는 홈페이지 제작 툴을 기반으로 추천 TOP 10 정보를 바로 확인해보세요!
- Table of Contents:
1 워드프레스
2 윅스
3 쇼피파이
4 위블리
5 Duda
6 Squarespace
7 고대디 홈페이지 제작 툴
8 JIMDO
9 Constant Contact
10 Site123

요즘 디자이너가 반드시 배워야 할 디자인 툴, 얼마나 알고 있나요?
- Article author: media.fastcampus.co.kr
- Reviews from users: 27957
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 요즘 디자이너가 반드시 배워야 할 디자인 툴, 얼마나 알고 있나요? 이런 기능을 모두 종합한다면 포스터 제작이나 웹디자인도 어려운 일이 아니 … 애프터 이펙트는 어도비에서 개발한 영상 작업 프로그램으로 다양한 … …
- Most searched keywords: Whether you are looking for 요즘 디자이너가 반드시 배워야 할 디자인 툴, 얼마나 알고 있나요? 이런 기능을 모두 종합한다면 포스터 제작이나 웹디자인도 어려운 일이 아니 … 애프터 이펙트는 어도비에서 개발한 영상 작업 프로그램으로 다양한 … 요즘은 컨텐츠 기획자도 포토샵이나 일러스트레이터 툴을 능숙히 다루는 만큼, 전문 디자이너로 살아남기 위해 다양한 디자인 툴 사용 스킬이 필수가 되어가고 있습니다. 하지만 쏟아지는 업무와 끝없는 클라이언트의 요구를 처내기에도 바쁜 디자이너에게 무언가를 배워야 한다는 것 말 만큼 힘든 것도 없죠. 디자이너의 실무를 위한 디자인 툴, 지금부터 하나씩 알아봅니다.
- Table of Contents:

웹 사이트 구축에 필요한 기본 소프트웨어
- Article author: ko.eyewated.com
- Reviews from users: 36526
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 웹 사이트 구축에 필요한 기본 소프트웨어 컴퓨터와 인터넷 연결을 제외하고 웹 사이트를 구축하는 데 필요한 도구는 대부분 소프트웨어 프로그램이며 일부는 이미 컴퓨터에있을 수 있습니다. 웹 서버에 파일을 … …
- Most searched keywords: Whether you are looking for 웹 사이트 구축에 필요한 기본 소프트웨어 컴퓨터와 인터넷 연결을 제외하고 웹 사이트를 구축하는 데 필요한 도구는 대부분 소프트웨어 프로그램이며 일부는 이미 컴퓨터에있을 수 있습니다. 웹 서버에 파일을 …
- Table of Contents:
Alike posts
See Newest
Sapid posts

UI 디자인 툴의 최종판 피그마
- Article author: brunch.co.kr
- Reviews from users: 44749
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about UI 디자인 툴의 최종판 피그마 물론 스케치는 디자인 역사상 (아마도 포토샵 다음으로) 가장 고마운 툴이다. … 사실 처음에는 웹 기반 프로그램의 선입견이 가득했다. …
- Most searched keywords: Whether you are looking for UI 디자인 툴의 최종판 피그마 물론 스케치는 디자인 역사상 (아마도 포토샵 다음으로) 가장 고마운 툴이다. … 사실 처음에는 웹 기반 프로그램의 선입견이 가득했다. 스케치 vs XD vs 피그마 비교 분석 | 2018년 여름, 새로 입사하게 된 회사에서 어떤 장비가 필요하냐고 묻는 질문에 망설임 없이 ‘스케치’를 쓰기 위해 ‘맥북’이 필요하다고 대답했다. 당시에는 포토샵에서 스케치로 대대적인 패러다임이 일어나던 시점이었고, 이전 회사에서는 윈도우 기반으로 작업 환경이 세팅되어 있었기 때문에 포토샵으로 ui 작업을 하는 상황이 상당히 뒤처져 보였더랬다. 이직하는
- Table of Contents:
스케치를 떠나야
하는 이유
xd의 장점
figma의 장점

대행사를 위한 전문 웹디자인 프로그램 | Wix Partner
- Article author: ko.wix.com
- Reviews from users: 39318
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 대행사를 위한 전문 웹디자인 프로그램 | Wix Partner 대행사를 위한 최고의 웹디자인 프로그램에서 클라이언트 사이트를 제작하세요. 파트너 프로그램의 일원이 되어 비즈니스를 확장하세요. 비즈니스 목표를 달성하고 … …
- Most searched keywords: Whether you are looking for 대행사를 위한 전문 웹디자인 프로그램 | Wix Partner 대행사를 위한 최고의 웹디자인 프로그램에서 클라이언트 사이트를 제작하세요. 파트너 프로그램의 일원이 되어 비즈니스를 확장하세요. 비즈니스 목표를 달성하고 … 대행사를 위한 최고의 웹디자인 프로그램에서 클라이언트 사이트를 제작하세요. 파트너 프로그램의 일원이 되어 비즈니스를 확장하세요. 비즈니스 목표를 달성하고 클라이언트를 위한 맞춤형 솔루션을 제공할 수 있는 혜택이 준비되어 있습니다.
- Table of Contents:
Wix 및 Editor X에서
강력한 웹 경험을 구축하세요
클라이언트 온라인 쇼핑몰
비즈니스 성장을 도모하세요
클라이언트의 이상을 실현하세요
전문적인 리소스를 이용하여
전략을 더 고급화하세요
Wix Marketplace를 신청하고
잠재 고객을 확보하세요
파트너 프로그램의 일원이 되어
비즈니스를 확장하세요
클라이언트의 트래픽 및 브랜드 인지도 극대화
자신감 있는 첫걸음을 내딛으세요

See more articles in the same category here: toplist.maxfit.vn/blog.
초보자도 다루기 쉬운 웹디자인 프로그램 EdrawMax!
초보자도 다루기 쉬운 웹디자인 프로그램 EdrawMax!
제가 얼마 전 이드로우 맥스(EdrawMax)라는 프로그램을 사용하며 알게 된 사실이 있습니다. EdrawMax는 마인드맵과 순서도, 도면 등을 쉽게 그리는 프로그램으로만 알고 있었는데요. 이 EdrawMax에 웹디자인 기능과 UI/UX 디자인까지 가능하더라고요. 정말 깜짝 놀랐습니다! 이러다 웹디자이너들이 점점 일자리를 잃게 되는 것은 아닐까 오지랖 넓은 걱정도 살짝 해보았습니다.
그만큼 완성본이 퀄리티가 높아서 당장 실무에 사용해도 될 것 같았습니다. 저는 웹디자인이나 UI/UX 디자인에는 전혀 문외한이기 때문에 직접 만드는 것에는 자신 없지만, 이미 만들어진 아이콘이나 프레임들이 충분히 훌륭하니 걱정할 것이 없었습니다. 마우스로 드래그 드롭만 하면 되니까요^^ 그럼 지금부터 EdrawMax의 웹 디자인과 앱 디자인 기능에 대해서 알아보도록 하겠습니다.
먼저 이드로우 맥스를 공식 홈페이지 에서 다운받은 뒤 설치해줍니다. 한글을 지원하는이드로우 맥스가 더욱 친근하게 느껴지죠?
설치한 EdrawMax를 실행하면 다음과 같은 화면을 볼 수 있습니다. 신규-> UI/UX를 선택하면 다양한 옵션이 나타나는데요. 윈도우, 아이폰, 안드로이드, 아이패드, 웹사이트까지 다양하게 디자인이 가능합니다. 먼저 간단히 아이폰 UI 디자인 기능에 대해 알아보겠습니다.
화면 좌측에 카테고리 별로 아이콘들이 배열되어 있습니다. iPhone UI를 선택하여 아이폰을 배치하고, 그 안에 여러가지 UI 아이콘들을 넣을 수 있습니다. 디자인을 전혀 모르는 사람도 이렇게 간단히 디자인이 가능합니다^^
화면 상단의 텍스트 박스를 눌러 텍스트 박스를 추가할 수 있습니다. 추가한 텍스트 박스를 클릭하여 텍스트를 입력할 수 있습니다. 이미지 아이콘도 추가해 주었습니다.
EdrawMax에는 2만 5천개가 넘는 다양한 아이콘 이미지가 있기 때문에 마음에 드는 아이콘을 골라 넣어줄 수 있습니다. 검색 기능을 이용하면 이 아이콘 2만 5천개를 다 들여다보는 것에 시간을 쏟을 필요도 없습니다. 화면 좌측의 검색 창에서 필요한 아이콘을 검색해보세요.
iPhone UI카테고리에서 추가한 아이콘의 정렬을 재정렬하고 싶을 땐 화면 상단의 정렬 기능을 이용하면 됩니다. ‘배포’(Distribution) 아이콘을 선택해 밸런스 있게 정렬해주세요. 균형 잡힌 아이콘의 정렬이 보는 사람의 눈과 마음을 편안하게 해줍니다.
화면 상단의 셰이프->사각형 도구 기능을 이용하여 사각형 박스를 삽입할 수 있습니다.
삽입한 박스의 색상 및 스타일은 클릭 한 번으로 변경이 가능합니다. 하지만 박스를 선택-> 마우스 오른쪽 클릭-> 맨 뒤로 보내기 해주는 것을 잊지 마세요. 이렇게 하면 정렬해 놓은 아이콘들을 가리지 않습니다.
전체적으로 컬러 스타일을 변경하고 싶다면 화면 우측의 ‘스타일’ 메뉴에서 변경이 가능합니다. 일일이 바꿔주는 것 보다 빠르게 시간을 절약하고, 한 눈에 마음에 드는 색상 배치를 찾아낼 수 있습니다. 물론 화면 하단의 팔레트를 이용하여 개별적으로 바꾸는 것도 가능합니다.
완성한 디자인을 내보내기&보내기를 이용하여 다양한 형식으로 저장이 가능합니다. 그래픽 형식으로 내보내거나 PDF, PS, EPS 또는 Office, HTML, SVG 형식을 지원하며 원클릭으로 이메일 보내 다른 팀원들과 공유할 수 있습니다.
이번에는 이미 만들어진 프레임들을 살펴볼까요? ‘파일’->’신규’->’UI&UX’ 탭에서 남이 만든 프레임을 살펴보는 것 만으로도 큰 공부가 되겠죠? 그리고 기존의 프레임에 컬러나 아이콘 등을 조금씩 바꿔서 사용하는 것도 한 방법입니다. 보다 전문적인 UI/UX 디자인이 필요하면 이러한 방법을 사용해 보세요.
아이패드용 앱 디자인도 같은 방식으로 가능합니다. 내가 직접 만들거나, 지원되는 무료 프레임을 수정해 만들어보세요. iPad UI 카테고리에서 사용 가능한 상태바와 아이콘들을 찾을 수 있습니다. 아이패드용 앱 디자인은 아이콘들이 크기 때문에 ‘보기’ 탭에서 ‘페이지 나누기’ 체크를 해제해 주면 좋습니다. 아이콘을 추가하고 텍스트 박스를 추가하는 방법은 아이폰용 앱 디자인 방법과 동일합니다!
아이패드용 앱 디자인을 하는 동안 ‘보기’ 탭에서 ‘전체 페이지’ 기능을 사용하여 전체 디자인을 확인할 수 있습니다.
이번에는 웹디자인 도구에는 어떤 것들이 있는지 한번 둘러볼까요? ‘파일’ 메뉴에서 ‘신규’ -> ‘UI&UX’ ->웹사이트 와이어프레임 탭으로 가면 직접 디자인을 하거나 이미 만들어진 템플릿을 구경할 수 있습니다.
지금까지 EdrawMax를 활용하여 UI&UX 앱 디자인 및 웹 디자인하는 법에 대해서 알아보았습니다. 디자인의 기초를 몰라도 프로그램 내에서 지원되는 이만 오천 개 이상의 이미지를 활용한다면 웹 디자인과 앱 디자인이 가능합니다. 정말 세상이 편해졌음을 다시 한번 느낍니다. 저 빼고 다 발전하는 느낌이네요! 개발자 분들이라면 더욱 솔깃한 소식이겠죠? 갑작스럽게 앱디자인 혹은 웹 디자인을 하실 일이 있다면! 저처럼 EdrawMax를 한번 사용해 보세요.
관련 글
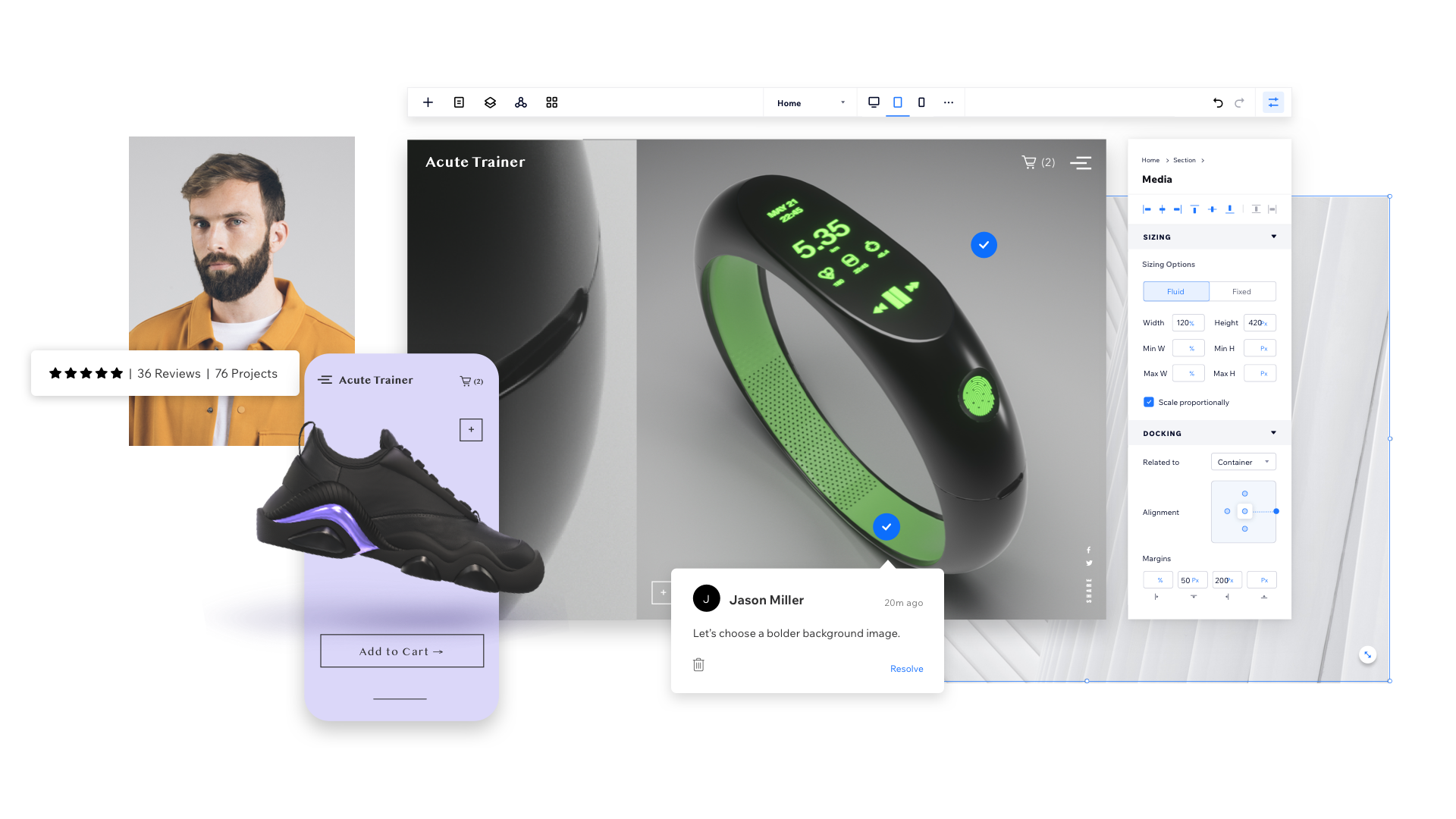
웹 사이트 디자인 소프트웨어 및 디지털 디자인 도구
웹 디자인 소프트웨어를 통해 디자이너는 웹 사이트의 디자인을 만들고 다듬을 수 있습니다. 일반적으로 웹 사이트 디자인 도구는 디자이너가 자신의 비전을 구현하고, 웹 사이트가 어떻게 표시되고 작동할지 팀원, 고객, 기타 이해관계자에게 알리는 데 도움이 됩니다.
대부분의 웹 디자인 도구는 웹 사이트의 레이아웃 및 모양을 디자인할 수 있는 벡터 기반의 그리기 도구를 제공합니다. 일부 웹 사이트 디자인 도구에서는 디자이너가 사전 제작된 템플릿을 사용하고 요소를 웹 사이트 디자인에 끌어다 놓아야 합니다. 웹 디자인 도구를 통해 디자이너는 페이지 레이아웃을 만들고, 색상과 타이포그라피를 적용하고, 아이콘과 이미지를 추가할 수 있습니다.
Adobe XD와 같은 웹 사이트 디자인 도구는 프로토타입 생성 기능을 제공합니다. 이를 통해 디자이너는 정적인 디자인을 실제 웹 사이트에 가깝게 시뮬레이션되는 클릭 가능한 인터랙티브 프로토타입으로 바꿀 수 있습니다.
일부 웹 사이트 디자인 도구는 올인원 제품이므로 디자이너가 웹 사이트를 디자인할 수 있을 뿐만 아니라 워크플로 및 이해관계자와의 공동 작업을 관리할 수 있습니다. 올인원 도구를 통해 디자이너는 피드백 및 디자인 검토를 위해 디자인을 공유하고, 개발자에게 전달할 디자인을 준비할 수 있습니다. 이 경우, 디자인은 프로덕션 환경에 배치되도록 HTML/CSS 코드로 변환됩니다.
웹디자이너가 쓰는 프로그램
웹디자이너가 쓰는 프로그램
웹디자이너가 쓰는
프로그램
포토샵+일러스트를 다룰 줄 아는 사람들을 웹디자이너라 지칭했습니다.
하지만 요즘 웹디자이너는 기본으로 포토샵과 일러스트를 다루고,
코딩능력(html, css, javascript, jquery)의 능력을 요구하는 곳이 많아져,
웹디자이너와 웹퍼블리셔의 구분이 없어지고 있습니다.
그래서 오늘은 웹디자인에 쓰이는 프로그램이 무엇이 있는지 이야기 하고자 합니다.
1. Adobe Photoshop포토샵
웹디자인프로그램 중에서 가장 중요한 프로그램입니다. 웹디자인은 시각적으로 표현을 해줘야 하는 디자인이기 때문에 좋은 이미지와 폰트 등을 이용해서 홈페이지를 디자인 할 수 있어야 합니다. 바로 포토샵이 홈페이지의 시안을 잡아주는 프로그램입니다.
현재 디자이너들이 쓰고 있는 포토샵은 대게 Photoshop CS6 버전입니다. ^^
2. Adobe Illustrator 일러스트
최근들어 이미지나 아이콘 등에 저작권 법이 강화되어서 일러스트를 통해서 아이콘 등은 직접 제작할 수 있는 스킬을 기본으로 요구하는 곳이 점차 늘고 있습니다. 아이콘등을 구입하는 업체들도 많지만 구입한 아이콘은 한사이트에만 사용이 가능하기 때문에 직접 제작한 아이콘을 사용해야만 리사이클이 가능합니다
3. Flash 플래시
최근 홈페이지의 트랜드는 다이나믹하고 역동적인 사이트가 각광을 받고 있습니다. 이처럼 동적인 사이트를 만들기 위해서 플래시는 필수입니다. 기본 애니메이션은 플래시를 통해서 표현이 가능하구요. 좀더 부드럽거나 자연스러운 애니메이션은 액션스크립트를 통해서 표현을 하셔야 합니다.
4. Notepad++
국내의 많은 에디터들이 사용중이며 자동완성기능으로 키워드만 입력해도 속상이나 값을 보여주어 초보자가 사용하기 좋은 개발툴입니다. 오타에 민감한 만큼 노트패드의 자동완성기능은 영어에 약한 분들이 쓰기에도 매우 좋습니다.
5. 드림위버
html에 관해서 이해도가 생겼으면 드림위버를 배우는 것이 휠씬 더 쉬워집니다. 드림위버는 일일 모든 페이지 틀과 폼등을 메모장이나 에디트프로그램으로 일일히 직접 하드코딩을 하는 부분을 드림위버의 툴과 기능으로 쉽게 페이지를 만들어 주는 프로그램입니다.
6. EditPlus 에디트플러스
So you have finished reading the 웹 디자인 프로그램 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹디자이너 필수 프로그램, 웹 UI 툴, UX 디자인 툴, 무료 ui/ux 디자인 툴, 앱디자인 프로그램, 어도비 xd 웹디자인, 웹 디자인 툴 무료, UI UX 디자인 툴
