You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 채팅방 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 채팅방 웹 메신저, HTML 채팅, PHP 실시간 채팅, 웹 메신저 만들기, PHP 채팅 솔루션
동글채팅-무료HTML5 웹채팅솔루션
- Article author: dongledongle.com
- Reviews from users: 1364
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 동글채팅-무료HTML5 웹채팅솔루션 웹메시징 전문기업,엠소프트웨어,동글채팅,무료채팅,구축형 웹채팅솔루션,HTML5 WebSocket 웹채팅,Node.js,.NET Core,대표 강창훈. …
- Most searched keywords: Whether you are looking for 동글채팅-무료HTML5 웹채팅솔루션 웹메시징 전문기업,엠소프트웨어,동글채팅,무료채팅,구축형 웹채팅솔루션,HTML5 WebSocket 웹채팅,Node.js,.NET Core,대표 강창훈. 웹메시징 전문기업,엠소프트웨어,동글채팅,무료채팅,구축형 웹채팅솔루션,HTML5 WebSocket 웹채팅,Node.js,.NET Core,대표 강창훈웹메시징 전문기업,엠소프트웨어,동글채팅,무료채팅,구축형 웹채팅솔루션,HTML5 WebSocket 웹채팅,Node.js,.NET Core,대표 강창훈
- Table of Contents:
HTML5 웹표준 기술 적용
반응형 웹기반 채팅 서비스
다양한 편리기능의 무료 채팅서비스
무료 서비스 신청
무료유료 서비스 가격 정책
FREE
1000만원
2000만원
3000만원
5000만원
동글 채팅서비스 체험하기
연락처 및 문의하기

실시간 채팅, 채팅봇, 이메일 및 친목 메시지 | 채트라
- Article author: chatra.com
- Reviews from users: 36413
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 실시간 채팅, 채팅봇, 이메일 및 친목 메시지 | 채트라
웹사이트 방문자와의 대화. 실시간 채팅, 비즈니스를 위한 이메일 및 친목 메시지. 시작하기. 무료 플랜 제공; 쉬운 설정; 신용 카드는 필요 없습니다 … … - Most searched keywords: Whether you are looking for 실시간 채팅, 채팅봇, 이메일 및 친목 메시지 | 채트라
웹사이트 방문자와의 대화. 실시간 채팅, 비즈니스를 위한 이메일 및 친목 메시지. 시작하기. 무료 플랜 제공; 쉬운 설정; 신용 카드는 필요 없습니다 … 크고 작은 비즈니스를 위해 만들어진 멀티 채널 지원 플랫폼. 채트라와 함께 고객 서비스를 향상시키세요! - Table of Contents:
45000개 이상의 비즈니스 및 온라인 스토어에서 얻은 신뢰도
질답 문제 해결 전환성 향상
3분 만에 무료로 시작하세요
여러분을 도와드리겠습니다
오늘 채트라 사용하기

[Web Socket] ws 모듈을 이용한 웹 채팅방 구현(without socket.io) — 오프로드 탐험기
- Article author: cloer.tistory.com
- Reviews from users: 4891
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [Web Socket] ws 모듈을 이용한 웹 채팅방 구현(without socket.io) — 오프로드 탐험기 ws모듈을 이용한 채팅방 구현. 실시간 양방향 통신은 요즘 웹서비스에서 거의 필수입니다. 하다못해 배달 중인 음식의 위치까지 실시간으로 알려주는 시대 … …
- Most searched keywords: Whether you are looking for [Web Socket] ws 모듈을 이용한 웹 채팅방 구현(without socket.io) — 오프로드 탐험기 ws모듈을 이용한 채팅방 구현. 실시간 양방향 통신은 요즘 웹서비스에서 거의 필수입니다. 하다못해 배달 중인 음식의 위치까지 실시간으로 알려주는 시대 … socket.io 없이 ws모듈을 이용한 채팅방 구현 과정과 결과입니다. ws모듈을 이용한 채팅방 구현 실시간 양방향 통신은 요즘 웹서비스에서 거의 필수입니다. 하다못해 배달 중인 음식의 위치까지 실시간으로 알려..
- Table of Contents:
블로그 메뉴
태그
인기 글
최근 글
최근 댓글
티스토리
ws모듈을 이용한 채팅방 구현
티스토리툴바
![[Web Socket] ws 모듈을 이용한 웹 채팅방 구현(without socket.io) — 오프로드 탐험기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbDUcqh%2FbtrvLgysdIV%2FDSoUqkMsBIYt1bMWigD500%2Fimg.png)
웹채팅 서비스 만들기
- Article author: sf-jam.tistory.com
- Reviews from users: 11508
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 웹채팅 서비스 만들기 [ 개발 과정 ]. “기본적으로 멀티채팅이 가능하며, 특정 IP의 특정 포트번호를 통해 접속하는 방식으로 구현”. ### 들어가기 전에. 웹브라우저와 서버 … …
- Most searched keywords: Whether you are looking for 웹채팅 서비스 만들기 [ 개발 과정 ]. “기본적으로 멀티채팅이 가능하며, 특정 IP의 특정 포트번호를 통해 접속하는 방식으로 구현”. ### 들어가기 전에. 웹브라우저와 서버 … [ 개발 과정 ] “기본적으로 멀티채팅이 가능하며, 특정 IP의 특정 포트번호를 통해 접속하는 방식으로 구현” ### 들어가기 전에 웹브라우저와 서버간의 통신을 위해서는 다양한 방식을 이용하여 통신 가능하다. 1)..
- Table of Contents:
Security Study
웹채팅 서비스 만들기 본문

당신이 모를 수도 있는 최고의 익명 채팅 웹사이트 9곳 – HelloFixer.net
- Article author: hellofixer.net
- Reviews from users: 4199
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 당신이 모를 수도 있는 최고의 익명 채팅 웹사이트 9곳 – HelloFixer.net 당신이 모를 수도 있는 최고의 익명 채팅 웹사이트 9곳 · Here is the list of all these Chat Websites: · TinyChat 또한 완전히 낯선 사람은 물론 친구, 가족과도 대화할 … …
- Most searched keywords: Whether you are looking for 당신이 모를 수도 있는 최고의 익명 채팅 웹사이트 9곳 – HelloFixer.net 당신이 모를 수도 있는 최고의 익명 채팅 웹사이트 9곳 · Here is the list of all these Chat Websites: · TinyChat 또한 완전히 낯선 사람은 물론 친구, 가족과도 대화할 …
- Table of Contents:

실시간 채팅 설치하기
- Article author: imweb.me
- Reviews from users: 17560
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 실시간 채팅 설치하기 실시간 채팅 기능을 활용해 내 사이트의 방문자 및 회원을 대상으로 실시간 채팅 상담이 가능합니다. 아임웹은 채널톡, 네이버톡톡, 카카오톡 채널, 페이스북 메신저를 … …
- Most searched keywords: Whether you are looking for 실시간 채팅 설치하기 실시간 채팅 기능을 활용해 내 사이트의 방문자 및 회원을 대상으로 실시간 채팅 상담이 가능합니다. 아임웹은 채널톡, 네이버톡톡, 카카오톡 채널, 페이스북 메신저를 … 실시간 채팅 기능을 활용해 내 사이트의 방문자 및 회원을 대상으로 실시간 채팅 상담이 가능합니다. 아임웹은 채널톡, 네이버톡톡, 카카오톡 채널, 페이스북 메신저를 지원합니다.설정방
- Table of Contents:

웹 기반 채팅방
- Article author: lacti.github.io
- Reviews from users: 19270
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 웹 기반 채팅방 채팅방을 만들기 위해서 고민해야할 것은 다음과 같다. 메세지 구조; 동기화 방법. 동기 or 비동기. 웹 프로그래밍은 다른 네트워크 프로그래밍과 약간은 … …
- Most searched keywords: Whether you are looking for 웹 기반 채팅방 채팅방을 만들기 위해서 고민해야할 것은 다음과 같다. 메세지 구조; 동기화 방법. 동기 or 비동기. 웹 프로그래밍은 다른 네트워크 프로그래밍과 약간은 …
동아리에는 현재 대충 그지같이 만들어놓은 채팅방이 있다. 내가 만들었다 orz…web - Table of Contents:
동기 or 비동기
ajax를 왜 쓸까
polling
정리

‘PC에서도 이웃과 채팅’… 당근채팅 웹버전 베타 서비스 < 인터넷 < 기사본문 - 디지털투데이 (DigitalToday)
- Article author: www.digitaltoday.co.kr
- Reviews from users: 12223
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about ‘PC에서도 이웃과 채팅’… 당근채팅 웹버전 베타 서비스 < 인터넷 < 기사본문 - 디지털투데이 (DigitalToday) [디지털투데이 정유림 기자] 지역 생활 커뮤니티 당근마켓(공동대표 김용현, 김재현)은 당근채팅 웹버전 베타(Beta) 서비스를 시작했다고 28일 밝혔다 ... ...
- Most searched keywords: Whether you are looking for ‘PC에서도 이웃과 채팅’… 당근채팅 웹버전 베타 서비스 < 인터넷 < 기사본문 - 디지털투데이 (DigitalToday) [디지털투데이 정유림 기자] 지역 생활 커뮤니티 당근마켓(공동대표 김용현, 김재현)은 당근채팅 웹버전 베타(Beta) 서비스를 시작했다고 28일 밝혔다 ... [디지털투데이 정유림 기자] 지역 생활 커뮤니티 당근마켓(공동대표 김용현, 김재현)은 당근채팅 웹버전 베타(Beta) 서비스를 시작했다고 28일 밝혔다.당근채팅 웹버전은 당근마켓 모바일 앱에서 대화하던 채팅 목록과 채팅방 그대로 PC 화면에서 이어갈 수 있는 것이 특징이다.당근채팅이 당근마켓에서 만난 이웃과 대화할 수 있는 유일한 소통 채널인 만큼 모바일과 PC 양쪽에서 모두 원활한 커뮤니케이션이 가능하도록 확장했단 설명이다.컴퓨터 인터넷 브라우저에서 당근마켓 공식 홈페이지에 접속해 우측 상단에 위치한 '당근채팅' 버튼을 클릭하면당근마켓
- Table of Contents:
상단영역
본문영역
하단영역
전체메뉴

엠소프트웨어 – 웹채팅
- Article author: msoftware.co.kr
- Reviews from users: 49717
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 엠소프트웨어 – 웹채팅 웹채팅,HTML5 웹채팅솔루션,인공지능챗봇솔루션,WebRTC화상채팅솔루션,애저클라우드챗봇,자연어처리챗봇,화상통화솔루션,메시징전문기업,엠소프트웨어,타임투데브, … …
- Most searched keywords: Whether you are looking for 엠소프트웨어 – 웹채팅 웹채팅,HTML5 웹채팅솔루션,인공지능챗봇솔루션,WebRTC화상채팅솔루션,애저클라우드챗봇,자연어처리챗봇,화상통화솔루션,메시징전문기업,엠소프트웨어,타임투데브, … 웹채팅,HTML5 웹채팅솔루션,인공지능챗봇솔루션,WebRTC화상채팅솔루션,애저클라우드챗봇,자연어처리챗봇,화상통화솔루션,메시징전문기업,엠소프트웨어,타임투데브,강창훈웹채팅,HTML5 웹채팅솔루션,인공지능챗봇솔루션,WebRTC화상채팅솔루션,애저클라우드챗봇,자연어처리챗봇,화상통화솔루션,메시징전문기업,엠소프트웨어,타임투데브,강창훈
- Table of Contents:
실시간 웹 채팅 솔루션
HTML5 기반 순수 웹채팅 서비스
멀티 디바이스멀티 브라우저 지원
연결이 쉬운 무료 채팅 서비스
동글 웹채팅 솔루션은
Basic(Free)
Standard
Enterprise
최근 고객사 납품 이력
주요 공지사항
서비스 바로가기
연락처

Help And Training Community
- Article author: help.salesforce.com
- Reviews from users: 6099
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about Help And Training Community 웹 기반 채팅을 사용하여 고객에게 실시간 지원을 제공하십시오. 웹 페이지에 채팅 버튼을 추가하고 웹 사이트를 숙독하는 고객에게 자동 채팅 초대장을 보내 고객과 … …
- Most searched keywords: Whether you are looking for Help And Training Community 웹 기반 채팅을 사용하여 고객에게 실시간 지원을 제공하십시오. 웹 페이지에 채팅 버튼을 추가하고 웹 사이트를 숙독하는 고객에게 자동 채팅 초대장을 보내 고객과 …
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
[Web Socket] ws 모듈을 이용한 웹 채팅방 구현(without socket.io)
socket.io 없이 ws모듈을 이용한 채팅방 구현 과정과 결과입니다.
ws모듈을 이용한 채팅방 구현
실시간 양방향 통신은 요즘 웹서비스에서 거의 필수입니다. 하다못해 배달 중인 음식의 위치까지 실시간으로 알려주는 시대에 살고 있습니다. web socket을 공부해보고 싶은 마음을 품고 미루던 찰나, node 강의에서 web socket 프로토콜과 ws모듈, socket.io를 소개했습니다. 제가 듣는 node 강의는 node 생태계 전체를 훑는 강의기에 깊은 내용보다는 이런 게 있다 정도의 설명이기에 스스로 예제를 만들며 학습했고 그 경험을 기록하고 공유할까 합니다.
들어가기 전에
이 글은 socket.io없이 ws모듈만을 사용하여 채팅방을 구현한 과정의 기록입니다.
socket.io를 이용한 채팅방 구현은 추후 다른 글로 작성하겠습니다.
https://github.com/cleamer/node-study/tree/main/websocket/ws-module) 전체 코드는 깃헙 에서 확인하실 수 있습니다. (
ps. “이런저런게 있다”를 듣고 필요한 부분은 스스로 깊게 공부하기 위해서 이 강의를 들은겁니다. 강의에 대한 부정적인 의도로 표현한 문장은 아닙니다.
ws 모듈
1. 왜 socket.io가 아닌 ws모듈 만 사용했는가?
socket.io 역시 ws 모듈을 사용합니다.(https://github.com/socketio/engine.io/blob/master/package.json#L43) express를 공부하기 전 http모듈을 사용해 서버를 띄워보듯 기본을 해봐야 그 위에 얹힌 편리한 도구들이 어떻게 작동하는지 이해가 됩니다. 또, html, css, js로 웹사이트를 만들어보지 않고 react를 먼저 배웠다면 어떻게 렌더링 되는지 virtual DOM의 장단점은 무엇인지 이해하기 어렵습니다. socket.io도 같다고 생각합니다. String만 주고받을 수 있는 ws모듈에서 어떻게 namespace,room 등 편리한 기능을 구현했는지 ws모듈을 사용해보지 않았다면 원래 web socket 프로토콜에서 제공되는 기능이라 생각하기 쉽습니다. 그래서 먼저 ws모듈만을 이용해 채팅방을 구현했고 다음 글에서 socket.io를 이용해 채팅방을 구현할 계획입니다.
2. 기능이 별로 없는 ws모듈
ws 모듈의 컨셉에 대해 document를 읽고 제가 이해한 대로 설명해 보겠습니다. ws모듈의 컨셉은 크게 두 가지를 알면 이해하기 쉬워집니다. webSocketServer와 webSocket입니다.
2.1. WebSocketServer
WebSocketServer의 인스턴스(이하 wss)는 하나의 포트를 갖는 서버입니다. 여기서 포트는 http포트와 공유할 수 있습니다. wss는 여러 클라이언트 혹은 다른 서버와 소켓으로 연결됩니다.
2.2. WebSocket
WebSocket의 인스턴스(이하 소켓)는 하나의 web socket 프로토콜 커넥션입니다. 제가 이해한 바로는 소켓은 입구와 출구가 하나인 터널입니다. 여러 명이 채팅방에 있다고 해서 하나의 소켓에 모두가 접속한 것은 아닙니다.
ws 모듈 소켓, 서버 컨셉 도식화
client1, 2, 3이 같은 채팅방에 속해있고 1이 메시지를 전송했다고 가정해보겠습니다. 1의 메세지를 패킷에 담아 소켓으로 연결된 wss에 전송합니다. wss는 받은 메세지를 전송자 1과 같은 방 안에 있는 client(2와 3)를 찾아 소켓을 통해 에게 전달합니다. 이때 ws모듈은 메세지를 누구에게 보낼 것인지 즉 라우팅을 직접 구현해야 합니다.
채팅방 구현
ws모듈을 사용하여 채팅방을 구현하기 어려운 이유는 위 그림처럼 wss에서 누구에게 보낼지를 직접 컨트롤해줘야 합니다. 이를 쉽게 하기 위해서는 채팅 방마다 다른 서버를 생성하면 됩니다. 아무 채팅방에도 접속되지 않은 사용자(이하 home), 1번 채팅방에 접속되어 있는 사용자, 등등 사용자 그룹마다 서버를 다르게 띄우면 구현이 쉬워집니다. 하지만 저는 연습도 할 겸 하나의 wss로 client를 구분하여 원하는 client에게 메시지를 전송하는 방법으로 구현했습니다. 따라서 이 글의 핵심은 하나의 wss에서 메세지 라우팅을 어떻게 구현했는가입니다.
거창하게 말했지만 사실 별건 없습니다. 제가 생각한 방법은 이렇습니다. 먼저 ws프로토콜의 uri를 이용하여 주고받는 데이터에 따라 소켓의 종류를 분류합니다(웹소켓 서버를 api서버로 사용합니다.). ws:localhost:8003/rooms로 연결된 소켓은 실시간 생성된 방 정보를 주고받는 소켓, ws:localhost:8003/chat/:roomId로 연결된 소켓은 실시간 채팅을 주고 받는 소켓으로 분류합니다. 그 뒤 데이터를 전송할 때 이들을 구분하기 위해 소켓에 locaiton프로퍼티를 생성해 소켓이 어디에 속했는지를 알 수 있도록 그루핑 했습니다. 데이터가 wss로 들어오면 uri에 의해 wss에서 전송하는 데이터 내용이 달라지고 wss의 모든 소켓의 location을 조회해 전송하는 소켓이 달라지는 방식입니다.
말보다는 코드가 이해하기 쉬우실 겁니다.
websocket/ws-module/socket.js
wss에서 라우팅 하는 코드입니다. 차근차근 설명해보겠습니다.
websocket/ws-module/socket.js
wss에 커넥션이 생기면 커넥션이 요청된 url을 확인해 소켓에 location을 부여합니다. /rooms일 경우 해당 소켓은 현재 생성된 방 목록을 주고받는 소켓이며 location에는 index가 부여됩니다. /rooms 커넥션이 연결되면 현재 생성되어있는 방들의 정보를 전달해줍니다.
websocket/ws-module/socket.js
/chat/:roomId로 커넥션이 연결되면 location에 roomId를 부여하고 소켓에 메시지 이벤트를 등록합니다. 소켓을 통해 메시지가 오면 자신을 제외하고 같은 채팅방 안의 커넥션이 열려있는 소켓들에게 메시지를 전달합니다.
websocket/ws-module/app.js
채팅방이 새로 생성될 때 새로 생성된 방을 index페이지에 있는 커넥션이 연결된 소켓들에 전송해줍니다. 처음 개발 시 console.log로 clients.forEach의 client를 출력했을 때 자기 자신이 나오지않아 wss에 연결된 소켓의 수가 하나 적어 의아했으나 생각해보니 자신은 wss와 소켓을 연결하고 있지 않았습니다.
결과
test video
좌상단 방 생성
파이어폭스, 크롬으로 보통 창과 시크릿 창을 열어 총 4명의 client로 테스트해보았습니다.
생성된 방 실시간 반영
방이 새로 생성되면 app.js의 app.post(‘newroom’)에 의해 생성한 사용자는 생성된 방으로 redirect 되고 index페이지에 있는 사용자는 실시간으로 방 목록이 업데이트됩니다.
방 접속 채팅 실시간 반영
본인이 보낸 메시지는 본인에게 ws프로토콜로 전송되지 않습니다. 본인이 보낸 메세지 즉, 오른쪽에 뜨는 메세지는 vanillaJS로 브라우저에서 직접 넣어준 것입니다. 소켓을 통해 받은 메세지는 왼쪽에 뜨도록 했습니다. 이 부분은 websocket/ws-module/public/chat.js에서 확인하실 수 있습니다.
다른 채팅방 간 메세지 송수신 안됨
다른 채팅방을 생성해 메시지를 보내보면 같은 채팅방에 있는 사람끼리만 소통할 수 있는 것을 확인할 수 있습니다.
다시 방 접속
다시 방에 접속하면 원래 방에 있던 사람과 통신할 수 있는 것을 확인 할 수 있습니다.
한계점
먼저 대화 내용을 저장하지 않았기 때문에 채팅방에 나갔다가 들어오면 내용이 모두 사라져 있습니다. 대화 내용은 작성자, ws.location, 전송시간 정보를 ws.onmessage에서 db 저장하면 채팅방에 입장했을 때 db에서 채팅 내용을 불러와 시간 순서에 맞게 배열해주면 될 것 같습니다. 추후 업데이트하거나 socket.io로 채팅 서비스를 만들 때 구현해 보겠습니다. 구현하면 이 글에 링크 달도록 하겠습니다.
두 번째로 작성자를 표시하지 않습니다. 처음에 간단히 ws모듈로 로직만 구현할 생각으로 시작한 토이 프로젝트라 기능을 많이 추가하지 않았습니다. 이 부분도 추후 업데이트하거나 socket.io를 사용해 채팅 서비스를 만들 때 추가하겠습니다.
정리
처음에는 socket과 webSocketServer 개념이 정리가 잘 안 됐는데 채팅방을 구현하며 콘솔에 객체를 찍어보고 깃헙을 읽으며 컨셉이 어느 정도 이해되었습니다. 구현하는 시간보다 ws모듈의 컨셉을 이해하고 클라이언트와 네트워킹에서 시간을 많이 쓴것같습니다. 다음번에는 socket.io를 사용하며 ws모듈과 비교해보겠습니다. 또 로그인, 채팅 내용저장 도 같이 구현해 보겠습니다.
웹채팅 서비스 만들기
[ 개발 과정 ]“기본적으로 멀티채팅이 가능하며, 특정 IP의 특정 포트번호를 통해 접속하는 방식으로 구현”
### 들어가기 전에
웹브라우저와 서버간의 통신을 위해서는 다양한 방식을 이용하여 통신 가능하다.
1) 그 중에서 Socket 통신 방식이 도입되기 이전(HTTP4이하)에는 다음과 같은 방식이 채택되었다.
Polling : 연결 종료까지 연결 시도와 함께 Client가 Server에게 매번 요청(Request)
Long-Polling : Polling과 유사하지만 정보 업데이트 발생 시에만 응답(Response)
Streaming : 첫 연결을 유지한 상태로 정보 업데이트가 발생하면 Server가 Client에게 전달
즉, HTTP의 TP(Transfer Protocol) 통신 제약에 따라 반드시 Request를 통해서만 Response를 얻을 수 있다.
=> 단방향 통신
2) 그리고 WebSocket이 등장하기 전, AJAX라는 구글의 기술이 등장하였다.
페이지 전체 갱신이 아닌 페이지 일부 갱신을 이용한다.
웹브라우저가 아닌 XMLHttpRequest객체가 Request한다.
새 브라우저창을 띄우지 않고, 현재 페이지 변경이 가능하다(DOM변경)
* DOM(Document Object Model): HTML문서에 접근하기 위한 인터페이스
http://tcpschool.com/javascript/js_dom_concept
=> 단점을 보완했으나, 여전히 HTTP로 서버와 통신을 한다
3) 양방향 통신을 위한 프로토콜인 WebSocket이 등장한 이후(HTTP5)
Client의 요청 이후 서버의 응답이 아닌, 서버가 직접 데이터를 전송할 수 있게 되었다.
XMLHttpRequest을 사용하지 않고, API Gateway를 이용한다.
=> 클라이언트<->서버 와 같은 양방향 통신이 가능해졌다.
페이지 이동이 찾다면 Ajax(with JQuery)
트래픽 소모를 최소화 Socket.io(Node.js)
### 개발 언어
– Node.js
많은 웹채팅 서비스 프로그램을 만들기 위해 자료를 찾다가 (JAVA, Python, Delpie 등등)
개발환경이 간편하고 새로운 개념을 배우기 위하여 Node.js를 사용하기로 하였다.
그리고 Node.js = JavaScript가 아니라 JavaScript 기반의 개발 플랫폼이다.
* 앞서 설명한 DOM을 JavaScript를 통해 편집할 수 있으므로 차후 필터링에 도움될 것으로 생각한다.
– 채택한 이유(Node.js를 쓰기 좋은 상황)
알림이나 실시간 대화같이 같이 데이터의 실시간 처리가 필요한 애플리케이션
사용자의 입력과 출력이 잦은 애플리케이션
데이터 스트리밍 애플리케이션
JSON API기반의 애플리케이션
단일 페이지 기반의 애플리케이션
* 제공되는 함수 예시
Open: 접속
Close: 접속 종료
Send: Client -> Server
Emit: Server -> Client
### “Express”와 socket.io
$ npm install express
$ npm install socket.io
– Express란?
Node.js의 프레임워크 중 하나로 웹 및 모바일 애플리케이션을 위한 기능을 제공한다.
HTTP 통신 요청(Request; GET, POST, DELETE 등)에 대한 핸들러를 만든다.
템플릿에 데이터를 넣어 응답(response)을 만들기 위해 view의 렌더링 엔진과 결합(integrate)한다.
접속을 위한 포트나 응답 렌더링을 위한 템플릿 위치같은 공통 웹 어플리케이션 세팅을 한다.
핸들링 파이프라인(reqest handling pipeline) 중 필요한 곳에 추가적인 미들웨어 처리 요청을 추가한다.
그리고 이 프레임워크를 Node.js를 통해 다룰 수 있다.
– Socket이란?
[ 정리해서 링크 넣기 ]### Server : GCP(Google Cloud Platform)
무료 크레딧으로 진행하였다.
[ 사진 ]직접 코드를 작성하며 배우기보다 다른 사람의 코드를 인용하여 분석하는 식으로 진행하였다.
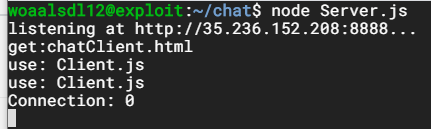
서버 실행 시 log 모습
매 이벤트 발생(Request) 시 마다 log가 남는다.
ip주소와 포트를 통해 입력하면 뜨는 브라우저
채팅 내용을 DB에 저장하지 않고 바로 출력하는 특징이 존재한다.
[ 참고자료 ]https://lkhlkh23.tistory.com/121 통신 방식
https://m.mkexdev.net/337 웹채팅 구현하기
https://geonlee.tistory.com/92 Node.js란?
https://velopert.com/294 Express 프레임워크 사용하기
* github에서 관리해둘 예정이다.
https://github.com/SFrlawoals/ChatFiltering
당신이 모를 수도 있는 최고의 익명 채팅 웹사이트 9곳
Chatting online 우리가 할 일, 일, 과부하가 지루할 때 오늘날 우리는 매우 필수적인 것이되었습니다. 종종 사람들은 좋은 시간을 보내고 기분이 나아질 수 있는 특정 웹사이트에 대해 알고 싶어합니다. 이 기사에서는 익명의 낯선 사람과 채팅하면서 양질의 시간을 보낼 수 있는 유명한 웹사이트를 나열합니다. 설명된 웹사이트 중 일부는 영상 채팅도 지원합니다. 이 모든 웹사이트에 대한 가장 흥미로운 기능 중 하나는 귀하의 신원이 공개되지 않는다는 것입니다. 이것은 완전히 낯선 사람과 이야기할 때 좋은 일입니다. 또한 fb 계정을 사용하여 찾고 있는 사람을 검색할 수 있습니다. 이 웹사이트에서 제공하는 많은 흥미로운 기능도 있습니다. 이 웹사이트 중 하나에서는 이미지를 그릴 수 있고 다른 웹사이트에서는 음악을 들을 수 있습니다.
Here is the list of all these Chat Websites:
당신이 모를 최고의 익명 채팅 웹사이트
1. 채팅
인터넷을 통한 최고의 채팅 앱 중 하나입니다. 이 앱을 사용하면 전 세계 사람들과 채팅할 수 있습니다. 그것은 비디오, 오디오, 텍스트뿐만 아니라 그리기 응용 프로그램을 지원합니다. 이 애플리케이션의 빈 화면에 마우스로 그림을 그리는 기능이 있습니다. 여기에 프로필 및 설정 옵션이 있어 친구들에게 당신에 대해 보여주고 싶은 세부 정보를 채울 수 있습니다. 당신 앞에 있는 낯선 사람이 당신에 대한 작은 정보를 알 수 있는 근거로 당신의 열정, 좋아하는 것, 싫어하는 것에 대해 여기에 쓸 수 있습니다. 실제 결과를 얻지 못할 것이기 때문에 완전히 속일 수도 있습니다. 설정 옵션에 액세스하여 웹캠이 있는 사람, 웹캠이 없는 사람 또는 둘 다 원하는 사람을 미리 선택할 수 있습니다. 낯선 사람의 화면에 부적절한 내용이 표시되면 모든 사용자가 즉시 신고할 수 있습니다. 의 시설이 있다 login이 웹사이트를 보다 쉽고 기능적으로 사용하는 데 도움이 될 것입니다. 이 응용 프로그램을 매우 많이 사랑한다면 프리미엄 수준으로 발전시킬 수도 있습니다. 그러나 프리미엄 수준을 사용하면 약간의 비용이 듭니다.
http://chatroulette.com/
2. 타이니챗
TinyChat 또한 완전히 낯선 사람은 물론 친구, 가족과도 대화할 수 있는 멋진 응용 프로그램입니다. 이 웹사이트는 비디오 시설도 허용합니다. 이 웹사이트에서 허용되는 다른 것들도 있습니다. comedy, entertainment, gaming, hanging out, late night etc. 웹캠이 없는 경우 이 웹사이트를 사용하여 문자 채팅이나 대화를 할 수도 있습니다. 여기에서 로그인하기만 하면 Facebook 친구나 가족과 대화할 수 있습니다. 이 웹사이트에는 많은 대화방이 있습니다. 당신에게 더 어울리는 사람, 그 안으로 들어가십시오. 그러나 채팅방에 참여하기 전에 Facebook 계정, Google 계정 또는 사용자 이름이 있는 게스트를 사용하여 자신을 인증해야 합니다. 낯선 사람과 개인적으로 채팅하려면 이 웹사이트에서 계정을 만들어야 합니다. 자신만의 비디오를 만든 다음 사용자가 참여할 수 있도록 방송할 수 있습니다. 이 웹사이트는 또한 다음 기능을 제공합니다. Premium account 이 앱의 흥미로운 기능에 액세스하는 데 사용됩니다.
http://tinychat.com/india
3. 조베
로그인할 필요가 없는 매우 흥미로운 웹사이트입니다. 여기서 해야 할 일은 가용성에 따라 원하는 사용자 이름을 선택하고 나이를 선택한 다음 성별을 선택하는 것입니다. 이 웹 사이트에 들어가면 두 개의 패널이 표시됩니다. 왼쪽은 일반적으로 거기에 있는 누구와도 이야기할 수 있는 패널입니다. 당신은 어떤 주제에 대한 당신의 견해에 대해 그들과 이야기할 수 있습니다. 다시 오른쪽 패널에서 개인 창을 볼 수 있으며 여기에서 사람을 선택하고 대화를 시작할 수 있습니다. 그러나 여기에는 문제가 있으며 다음과 같은 특정 요구 사항을 충족해야 합니다. karma, token etc. 이것은 왼쪽 패널의 사용자와 대화하여 얻을 수 있는 것입니다. 모든 사람에게는 임계값이 있습니다. 임계값이 그와 같으면 쉽게 대화할 수 있습니다. 이 앱에 대해 자세히 알아보려면 공식 웹사이트를 방문하여 즐거운 시간을 보내십시오.
http://zobe.com
4. 99객실
99Rooms 는 100% 익명을 보장하는 무료 채팅 웹사이트입니다. 사용자는 여기에서 모든 주제에 대해 게스트 이름으로 자신의 방을 만들 수 있습니다. 이 주제에 관심이 있는 낯선 사람이 있으면 그들은 당신의 방에 합류할 것입니다. 사용자는 다른 대화방에 자리가 있으면 들어갈 수도 있습니다. 70가지의 고유한 분노의 얼굴(이모티콘)이 있습니다. 당신은 페이스북, 구글 계정 등과 같은 어느 곳에서나 당신이 만든 방을 공유할 수 있습니다. 당신은 당신이 낯선 사람과 채팅하고 있는 대화방에 있는 총 사람들 수를 볼 수 있습니다.
http://99rooms.me/
5. 유캠
YouCams 모든 유형의 채팅(예: 비디오, 텍스트 및 오디오)도 허용합니다. 시간을 보내기에 좋은 웹사이트입니다. 사용자는 여기에서 완전히 낯선 사람은 물론 친구와도 이야기할 수 있습니다. 99룸과 마찬가지로 이 웹사이트에서도 개인 방을 만들 수 있지만 계정을 프리미엄 버전으로 업그레이드해야 합니다. 여기에 한 가지 큰 차이점이 있습니다. 즉, 99개의 방에서는 그렇지 않은 다른 사람이 당신과 합류할 수 없도록 방을 보호할 수도 있습니다. 다만, 음란물이 적발될 경우 해당 계정이 차단된다는 점, 유의하셔야 합니다. 이 웹사이트에는 라이브 채팅, 웹마스터 등과 같은 다른 많은 기능도 있습니다. URL을 복사하여 웹사이트에 방을 포함할 수도 있습니다.
http://www.youcams.com/
6. 옴니 채팅
Omni Chat 정치, 책, 비즈니스 및 기타 여러 분야에 대해 채팅할 수 있는 온라인 채팅 서비스를 제공합니다. 여기서 해야 할 일은 관심 있는 주제를 선택하는 것입니다. 여기를 클릭하자마자 사용자 이름을 묻는 메시지가 표시됩니다. 가장 적합한 사용자 이름을 선택하십시오. 내부에 들어가면 진행 중인 주제에 대해 그곳에 있는 다른 사용자와 이야기할 수 있습니다. 여기에서 자신의 주제를 제기할 수 있습니다.
http://www.4-lane.com/
7. 오메글
Omegle 이 모든 채팅 사이트의 개척자 중 하나입니다. 이것은 처음으로 완전히 낯선 사람과의 채팅을 가능하게 만든 것입니다. 그 때는 문자 채팅으로만 시작됩니다. 사람들이 너무 좋아해서 직접 만들기 시작했습니다. 오늘날 Omegle에는 Omegle Australia, Omegle India 및 기타 여러 국가의 이름을 기반으로 하는 많은 다른 버전이 있습니다. 이제 영상 채팅과 음성 채팅도 가능합니다. 이것은 새로운 채팅, 중지 등의 옵션이 있는 매우 단순한 인터페이스를 가지고 있습니다. 여기의 모든 사용자는 완전히 낯선 사람입니다. 공통 관심사를 가진 낯선 사람을 찾는 옵션이 있습니다. Facebook 좋아요를 관심사로 추가하고 비슷한 관심사를 가진 사람들을 찾을 수 있습니다. 이 웹사이트에는 아직 그룹 채팅이나 나만의 채팅을 만드는 옵션이 없습니다.
http://www.omegle.com/
8. 채팅웨이
이것은 가장 흥미로운 비디오 중 하나이자 가장 적합한 채팅을 결정할 수 있는 텍스트 채팅 중 하나입니다. adult, teen, cafe 등. 지금 참여를 클릭하여 채팅방에 입장합니다. 이 웹사이트에는 게임 애호가를 위한 대화방도 있습니다. 채팅방에 들어가면 원하는 대로 비디오, 오디오 또는 텍스트 채팅을 시작할 수 있습니다. 페이스북이나 트위터 계정을 사용하여 이 앱을 열 수도 있습니다.
http://www.chatway.net/
9. 팔톡 익스프레스
Paltalk Express 온라인 화상 채팅입니다. 언급된 화상 채팅에는 없는 몇 가지 특별한 기능이 있습니다. 온라인 FM 라디오를 듣고 있습니다. 종종 우리는 온라인 화상 채팅을 사용할 때 우리와 대화할 수 있는 특정 사람들을 찾습니다. 채팅 사이트를 열고 대화를 시작하는 것은 간단하지 않습니다. 때로는 기분이 좋지 않을 수도 있고, 낯선 친구의 경우도 마찬가지일 수 있습니다. 이 앱에서 FM을 제공하면 지루함을 덜 수 있습니다. 웹사이트가 당신에게 맞는 음악을 찾는 동안 당신은 음악을 들을 수 있습니다. 음악을 듣기 위해 음악 플레이어를 사용하지 않는 이유는 무엇입니까? 예, 할 수 있지만 연결이 발생하는 즉시 뮤직 플레이어를 닫아야 하는 어려운 작업입니다. 그러나 웹 사이트 자체에서 여기에서 수행됩니다. 웹사이트에 방의 URL을 포함할 수도 있습니다. 제한은 한 번에 10명과만 채팅할 수 있다는 것입니다. 온라인, 오프라인 등과 같이 여기에서도 상태를 설정할 수 있습니다.
http://express.paltalk.com/
결론
인터넷은 새로운 친구를 사귈 수 있는 아주 좋은 장소입니다. 누군가와 대화하는 것은 매우 쉽지만, 앞에 있는 사람들과 대화할 때도 조심해야 합니다. 또한 당신에게 하는 말에도 주의를 기울여야 합니다. 일부 성인은 자신이 어린 척하고 당신을 가두어 협박할 수 있도록 당신과 우정을 나누고 싶어할 수 있으므로 주의하십시오. 조심하고 온라인에서 제공하는 정보를 보십시오. 낯선 사람을 절대 믿지 말고 영상 채팅이나 음성 채팅으로 누군가와 이야기하는 동안 부적절한 일에 빠져들지 마십시오.
So you have finished reading the 웹 채팅방 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹 메신저, HTML 채팅, PHP 실시간 채팅, 웹 메신저 만들기, PHP 채팅 솔루션
