You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 와이어 프레임 스토리 보드 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 와이어 프레임 스토리 보드 와이어프레임 툴, 웹기획 스토리보드 툴, 와이어프레임 예시, 와이어프레임 피그마, 스토리보드 툴, 무료 와이어프레임 툴, ui 스토리보드 예시, 웹기획 스토리보드 양식
[웹 기획] 화면 설계 용어 – 와이어프레임, 스토리보드, 프로토타입의 차이점 :: 기획자 데이먼
- Article author: yslab.kr
- Reviews from users: 30850
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about [웹 기획] 화면 설계 용어 – 와이어프레임, 스토리보드, 프로토타입의 차이점 :: 기획자 데이먼 와이어프레임(Wireframe) … 와이어프레임은 화면 단위의 레이아웃을 설계하는 작업입니다. 의사소통 관계자들과 레이아웃을 협의하거나 서비스의 간략한 … …
- Most searched keywords: Whether you are looking for [웹 기획] 화면 설계 용어 – 와이어프레임, 스토리보드, 프로토타입의 차이점 :: 기획자 데이먼 와이어프레임(Wireframe) … 와이어프레임은 화면 단위의 레이아웃을 설계하는 작업입니다. 의사소통 관계자들과 레이아웃을 협의하거나 서비스의 간략한 … 📌 이 글은 벌써 4년도 넘은 글인데요. 2020년 9월 기준으로 최신 내용을 업데이트 했습니다. 아래 링크를 클릭해주세요! [웹/앱 설계의 기본] 화면설계서 작성방법 프로덕트 매니저의 툴, UI 디자이너의 툴 건축..키노라이츠에서 OTT 콘텐츠 포털을 만들고 있어요!
- Table of Contents:
와이어프레임(Wireframe)
스토리보드(Storyboard)
프로토타입(Prototype)
TAG
관련글 관련글 더보기
인기포스트
티스토리툴바
![[웹 기획] 화면 설계 용어 - 와이어프레임, 스토리보드, 프로토타입의 차이점 :: 기획자 데이먼](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F27722A4C568CD72126)
기획자가 알아두면 좋은 화면설계 툴
- Article author: brunch.co.kr
- Reviews from users: 12656
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 기획자가 알아두면 좋은 화면설계 툴 스토리보드, 와이어프레임, 프로토타입에 대하여 | 대부분의 회사에서는 화면을 설계할 때 … 스토리보드(Storyboard) : 정책, 프로세스, 와이어프레임. …
- Most searched keywords: Whether you are looking for 기획자가 알아두면 좋은 화면설계 툴 스토리보드, 와이어프레임, 프로토타입에 대하여 | 대부분의 회사에서는 화면을 설계할 때 … 스토리보드(Storyboard) : 정책, 프로세스, 와이어프레임. 스토리보드, 와이어프레임, 프로토타입에 대하여 | 대부분의 회사에서는 화면을 설계할 때 파워포인트를 사용하는 편이다. 나 또한 그동안 다녔던 모든 회사에서 기본적으로 파워포인트를 사용하였으며 현재 다니고 있는 회사에서도 파워포인트를 사용하여 기획서를 작성하고 있다. 그렇다면 기획자가 실제 업무를 하면서 사용하는 툴은 어떤 게 있을까? – 스토리보드(Storyboard) : 정책, 프로세스, 와이어프레임
- Table of Contents:

와이어프레임, 스토리보드, 프로토토타입 차이점 :: p
- Article author: jasontody.tistory.com
- Reviews from users: 6820
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 와이어프레임, 스토리보드, 프로토토타입 차이점 :: p IT 현장에서는 이를 화면 설계라 지칭하며 와이어프레임, 스토리보드, 프로토타입으로 구분하고 있습니다. 국내에서는 파워포인트로 제작한 스토리 … …
- Most searched keywords: Whether you are looking for 와이어프레임, 스토리보드, 프로토토타입 차이점 :: p IT 현장에서는 이를 화면 설계라 지칭하며 와이어프레임, 스토리보드, 프로토타입으로 구분하고 있습니다. 국내에서는 파워포인트로 제작한 스토리 … [웹 기획] 화면 설계 용어 – 와이어프레임, 스토리보드, 프로토타입의 차이점 8개월 전 by 웹기획자 조영수 출처: 조영수 마스터 블로그 (http://yslab.kr/74) 건축물을 짓기 위해서는 구체적인 설계도면이 필요..
- Table of Contents:
와이어프레임 스토리보드 프로토토타입 차이점
[웹 기획] 화면 설계 용어 – 와이어프레임 스토리보드 프로토타입의 차이점
궁금했어요. 와이어프레임이 뭐죠? | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 46913
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 궁금했어요. 와이어프레임이 뭐죠? | 요즘IT 현장에서 스토리보드와 와이어프레임은 자주 혼용되곤 합니다. 하지만 스토리보드(Storyboard)는 영화, 광고 등의 영상분야에서 쓰이던 용어가 IT … …
- Most searched keywords: Whether you are looking for 궁금했어요. 와이어프레임이 뭐죠? | 요즘IT 현장에서 스토리보드와 와이어프레임은 자주 혼용되곤 합니다. 하지만 스토리보드(Storyboard)는 영화, 광고 등의 영상분야에서 쓰이던 용어가 IT … 와이어프레임(Wireframe)은 ‘선(Wire)’만을 사용하여 빠르게 결과물의 윤곽을 만들어내는 작업으로 3D 모델링이나 건축분야에서 먼저 쓰이던 용어입니다. IT 쪽으로 넘어와서는 디자인적인 요소를 최대한 배제하고 주요 화면의 기초적인 레이아웃과 UI 요소만을 배치해 보는 문서로서 인터렉션 디자인의 중요한 단계로 자리 잡았습니다.
- Table of Contents:

와이어 프레임과 스토리 보드
- Article author: yang9808.tistory.com
- Reviews from users: 46332
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 와이어 프레임과 스토리 보드 … 스토리 보드를 만들기전 그리는 간단한 그림이다. ex) 손그림 파워포인트,키노트,스케치,일러스트,포토샵 등. – 와이어 프레임(Wire-frame) 이 … …
- Most searched keywords: Whether you are looking for 와이어 프레임과 스토리 보드 … 스토리 보드를 만들기전 그리는 간단한 그림이다. ex) 손그림 파워포인트,키노트,스케치,일러스트,포토샵 등. – 와이어 프레임(Wire-frame) 이 … 1. 와이어 프레임 ( Wire-frame ) 이란? 웹페이지의 구성이나 레이아웃을 대략적으로 표시한 그림이다. 예를 들자면 웹페이지 전체 중에서 듬성듬성 대략적으로 표시를 해 중요한 플랫폼만 볼 수 있게끔..
- Table of Contents:

와이어 프레임과 스토리 보드
- Article author: mklab-co.medium.com
- Reviews from users: 46876
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 와이어 프레임과 스토리 보드 디자이너는 화면설계서를 보고 디자인 작업을 합니다. 화면설계서(Wireframe)와 스토리보드(Storyboard). 둘 다 많이 들어본 문서일 것입니다. 대개 이 두 문서를 같은 … …
- Most searched keywords: Whether you are looking for 와이어 프레임과 스토리 보드 디자이너는 화면설계서를 보고 디자인 작업을 합니다. 화면설계서(Wireframe)와 스토리보드(Storyboard). 둘 다 많이 들어본 문서일 것입니다. 대개 이 두 문서를 같은 … 1. 와이어 프레임 ( Wire-frame ) 이란? 웹페이지의 구성이나 레이아웃을 대략적으로 표시한 그림이다. 예를 들자면 웹페이지 전체 중에서 듬성듬성 대략적으로 표시를 해 중요한 플랫폼만 볼 수 있게끔..
- Table of Contents:

와이어프레임, 목업, 프로토타입, 스토리보드 구분하기
- Article author: harrys4th.tistory.com
- Reviews from users: 7453
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 와이어프레임, 목업, 프로토타입, 스토리보드 구분하기 와이어프레임, 목업, 프로토타입, 스토리보드 구분하기. 폴리매쓰인더하우스 2021. 10. 22. 11:09. 320×100. 개념이해를 돕기위해 친구찾기 앱 프로젝트를 가정해 … …
- Most searched keywords: Whether you are looking for 와이어프레임, 목업, 프로토타입, 스토리보드 구분하기 와이어프레임, 목업, 프로토타입, 스토리보드 구분하기. 폴리매쓰인더하우스 2021. 10. 22. 11:09. 320×100. 개념이해를 돕기위해 친구찾기 앱 프로젝트를 가정해 … 우리은행 다니는 아저씨의 지식공유 스토리임
- Table of Contents:

와이어프레임 목업 프로토타입 스토리보드 – post it
- Article author: dtaxi.tistory.com
- Reviews from users: 25753
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 와이어프레임 목업 프로토타입 스토리보드 – post it 와이어프레임(Wireframe) : UI 중심의 화면 레이아웃 목업(Mockup) : 실물과 흡사한 정적인 형태의 모형 프로토타입(Prototype) : 다양한 인터랙션이 … …
- Most searched keywords: Whether you are looking for 와이어프레임 목업 프로토타입 스토리보드 – post it 와이어프레임(Wireframe) : UI 중심의 화면 레이아웃 목업(Mockup) : 실물과 흡사한 정적인 형태의 모형 프로토타입(Prototype) : 다양한 인터랙션이 … 와이어프레임(Wireframe) : UI 중심의 화면 레이아웃 목업(Mockup) : 실물과 흡사한 정적인 형태의 모형 프로토타입(Prototype) : 다양한 인터랙션이 결합되어 실제 서비스처럼 작동하는 모형 스토리보드(Story..
- Table of Contents:

서비스 스토리보드(Wireframe) 작성하기
- Article author: germweapon.tistory.com
- Reviews from users: 11726
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 서비스 스토리보드(Wireframe) 작성하기 에 스토리보드를 그리기 시작한다. 이면지에 그린 스케치는 수정이 어렵지만 프로토타이핑툴에서는 이리저리 기능이나 버튼의 위치를 변경하며 UX를 고민 … …
- Most searched keywords: Whether you are looking for 서비스 스토리보드(Wireframe) 작성하기 에 스토리보드를 그리기 시작한다. 이면지에 그린 스케치는 수정이 어렵지만 프로토타이핑툴에서는 이리저리 기능이나 버튼의 위치를 변경하며 UX를 고민 … 기획자와 뗄레야 뗄 수 없는 애증의 관계, 스토리보드(Wireframe) 작성하기! 당신이 이 어려운 걸 왜 시작했는지는 모르겠지만 이왕 이렇게 시작한 것 잘 그려야 할 텐데 어떻게 하면 잘 그릴 수 있을지 고민하..
- Table of Contents:
태그
관련글
댓글14
공지사항
최근글
인기글
전체 방문자
티스토리툴바

See more articles in the same category here: toplist.maxfit.vn/blog.
[웹 기획] 화면 설계 용어 – 와이어프레임, 스토리보드, 프로토타입의 차이점
📌 이 글은 벌써 4년도 넘은 글인데요.
2020년 9월 기준으로 최신 내용을 업데이트 했습니다. 아래 링크를 클릭해주세요!
건축물을 짓기 위해서는 구체적인 설계도면이 필요하듯이 웹사이트 또는 모바일 앱 서비스를 제작하기 위해서도 설계도면이 필요합니다. IT 현장에서는 이를 화면 설계라 지칭하며 와이어프레임, 스토리보드, 프로토타입으로 구분하고 있습니다. 국내에서는 파워포인트로 제작한 스토리보드가 표준 설계 방법으로 사용되고 있지만, 보다 원활한 커뮤니케이션을 위해 점차 다양한 툴로 확장되고 있습니다. 알듯 말듯 조금은 헷갈리는 각 용어들이 어떠한 차이가 있는지 살펴보겠습니다.
모바일에서는 핀치 액션(손가락 벌리기)으로 이미지 확대가 가능합니다.
와이어프레임(Wireframe)
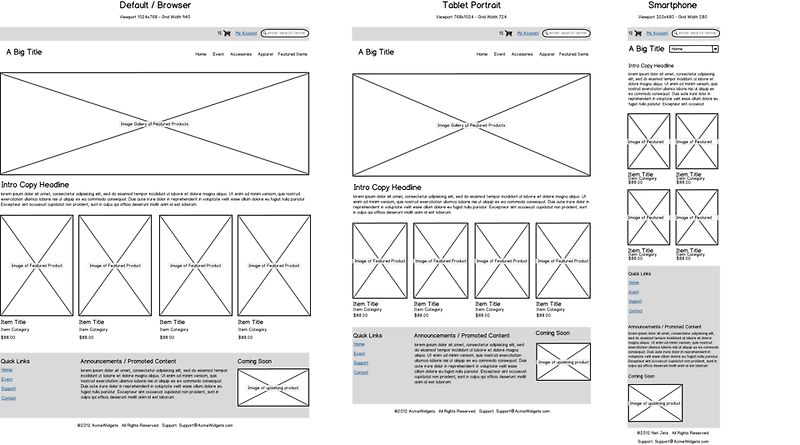
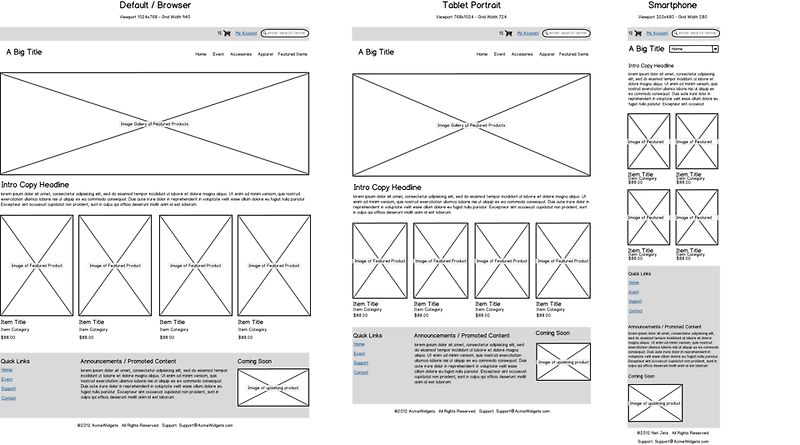
와이어프레임은 화면 단위의 레이아웃을 설계하는 작업입니다. 의사소통 관계자들과 레이아웃을 협의하거나 서비스의 간략한 흐름을 공유하기 위해 사용하며 UI, UX 설계에 집중되어 있습니다.
와이어프레임 툴 : 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샵 등
UXPin 이미지 참조
스토리보드(Storyboard)
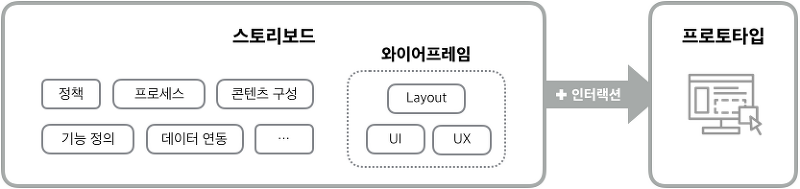
디자이너/개발자가 참고하는 최종적인 산출문서로써 정책, 프로세스, 콘텐츠 구성, 와이어프레임(UI, UX), 기능 정의, 데이터베이스 연동 등 서비스 구축을 위한 모든 정보가 담겨 있는 문서입니다. 현업에서는 해당 문서를 바탕으로 커뮤니케이션을 진행합니다.
스토리보드 툴 : 파워포인트, 키노트, 스케치, Axure 등
야메의 이상한 생각과 공감 – 스토리보드 이미지 [완료][1차개편]_060821_회원제재처리_관련_수정_기획.ppt 다운로드
프로토타입(Prototype)
프로토타입은 실제 서비스와 흡사한 모형을 만드는 작업입니다. 정적인 화면으로 설계된 와이어프레임 또는 스토리보드에 인터랙션(동적 효과)을 적용함으로써 실제 구현된 것처럼 시물레이션 할 수 있으며, 단시간에 구현이 가능하기 때문에 사용자 경험에 대한 테스트를 진행해볼 수 있습니다. 이를 통해 설계 단계의 리스크를 사전에 예방할 수 있습니다.
프로토타이핑 툴 : HTML/CSS, AXURE, INVISON, Flinto, FRAMER, UXPin, 네이버 프로토나우, 카카오 오븐 등.
: HTML/CSS, AXURE, INVISON, Flinto, FRAMER, UXPin, 네이버 프로토나우, 카카오 오븐 등. 애플워치 프로토타입 데모 : http://8gfcti.axshare.com/#c=2
http://8gfcti.axshare.com/#c=2 그 외 프로토타입 데모 : http://bit.ly/1XyRB33
각 용어에 대해 정리가 되셨나요? 저 개인적으로는 약 5년 전부터 Axure 툴을 활용해 스토리보드와 프로토타입이 혼합된 형태의 설계 문서를 제작하고 있고 매우 만족하고 있습니다. 굳이 Axure가 아니더라도 다양한 프로토타이핑 툴이 있으니 화면 설계를 담당하는 기획자 또는 UX 디자이너라면 스토리보드와 더불어 프로토타이핑 스킬도 갖추기를 적극 권장합니다.
📌 이 글은 벌써 4년도 넘은 글인데요.
2020년 9월 기준으로 최신 내용을 업데이트 했습니다. 아래 링크를 클릭해주세요!
반응형
기획자가 알아두면 좋은 화면설계 툴
대부분의 회사에서는 화면을 설계할 때 파워포인트를 사용하는 편이다.
나 또한 그동안 다녔던 모든 회사에서 기본적으로 파워포인트를 사용하였으며 현재 다니고 있는 회사에서도 파워포인트를 사용하여 기획서를 작성하고 있다.
그렇다면 기획자가 실제 업무를 하면서 사용하는 툴은 어떤 게 있을까?
– 스토리보드(Storyboard) : 정책, 프로세스, 와이어프레임, 디스크립션 등이 모두 포함된 문서
– 프로토타입(Prototype) : 다양한 기능 지원으로 인하여 실제 서비스처럼 작동하는 문서
– 와이어프레임(Wireframe) : 실제 사용자가 보는 화면(UI) 위주의 레이아웃을 작성한 문서
위의 내용으로는 정확히 어떤 건지 이해가 되지 않을 것 같으니, 실제 툴을 보면서 설명을 하려고 한다.
스토리보드(Storyboard)
일반적으로 IT기획을 하는 많은 기획자들이 가장 많이 작성하는 산출물 중 하나가 스토리보드이며, 나 또한 현재도 가장 많이 작성하는 문서이다.
쉽게 얘기하면 디자이너와 퍼블리셔, 개발자, QA 담당자들이 참고하기 위한 문서 라고 생각하면 편할 것 같다.
이보다 더 쉽게 예를 들어 설명을 해달라고 한다면 ‘건물을 지을 때 건설 인부나 인테리어 업체 등이 참고하면서 작업을 할 수 있는 건물 설계도(방 크기, 세대수, 창문 크기 등) 같은 문서’라고 설명을 할 수 있을 것 같다.
설명 : Visio 툴로 만든 시스템 설계 문서
이 문서에는 각종 정책, 프로세스, 와이어프레임, 디스크립션 등 많은 내용들이 포함되어 있다.
스토리보드를 최대한 자세하게 작성할수록 다른 업무 담당자들이 쉽게 이해를 할 수 있으며, 책임소재 또한 명확해질 수 있다.
스토리보드 Tool : 파워포인트, Visio, 스케치, 액슈어(Axure), 파워목업(Mock-up) 등
와이어프레임(Wireframe)
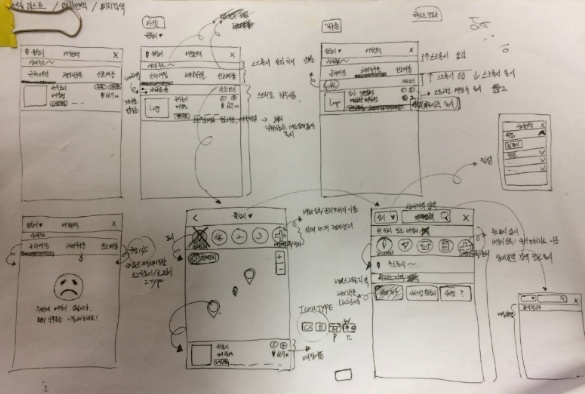
화면을 새로 만들거나 수정할 경우 전체적인 레이아웃 배치는 어떤 식으로 할지, 전체적인 흐름은 어떤 식으로 이루어지는지 등에 대해 간략하게 설계하는 문서 를 와이어프레임이라고 부른다.
이 또한 쉽게 설명하면 다른 사람들과 커뮤니케이션을 할 때 단순히 말로만 설명을 하는 것보다 간략하게 화면 구성이나 Flow 등을 그려서 보여주면 더 빠른 이해가 되는데 그때 필요한 문서라고 생각하면 편할 것 같다.
출처 – https://blog.prototypr.io/why-you-shouldnt-skip-your-wireframing-1f7a70d5c125
이 문서에는 정책이나 자세한 설명 등은 포함하지 않으며 눈에 보이는 UI/UX 등을 위주로 작성하는 편이다.
와이어프레임 Tool : 파워포인트, 포토샵, 일러스트, 스케치 등
프로토타입(Prototype)
앞의 두 가지 설계문서가 정적인(움직이지 않는) 문서라고 한다면, 이 프로토타입은 동적임을 나타낼 수 있는 기획 문서 이다.
IT를 잘 모르는 사람이나 다른 담당자들을 더욱더 쉽고 빠르게 이해시키고 싶을 때, 혹시나 오해가 생기지 않도록 정확한 설계를 하고 설명해주고 싶을 때 많이 이용하는 문서라고 생각하면 편하다.
설명 : 오븐(Oven)으로 만든 채팅 App 설계 문서
이렇게 동적인 기능을 통해 직접 사용자 경험을 미리 해볼 수 있어 회의과정에서 발의되었던 사항 중 누락되었거나 잘못 기획된 부분을 조금 더 빠르게 확인할 수 있다.
프로토타입 Tool : 프로토나우(Protonow), 오븐(Oven), 액슈어(Axure), 등
3가지 산출물에 나와있는 툴이 겹치는 이유는 각 툴을 어떻게 사용하냐에 따라 그 기능과 역할이 다르기 때문이다.
그렇다면 마지막으로 실제 회사에서 가장 많이 사용하는 툴은 어떤 것이고 왜 그런지 살펴보자!
가장 많이 사용하는 툴은 파워포인트 라고 말해줄 수 있다.
그 이유는 기획서를 작성하고 회의실에서 리뷰하고 다른 담당자들에게 기획서를 보내주고 이럴 때 만약 다른 툴을 사용한다면 파일을 받는 PC에 모두 해당 툴을 열 수 있는 프로그램이 깔려 있어야 한다. ‘pdf로 변환을 해서 주면 되는 거 아냐?’라고도 할 수 있는데 pdf의 경우에는 문서에 잘못된 부분이 있거나 약간의 수정이 필요한 경우, 뷰어가 깔려있지 않은 경우 등 활용성이 낮은 편이라 추천을 하지는 않는다.
나는 기획자는 현실에 안주하지 않고 지속적으로 발전해나가야 한다고 생각하는 사람 중 한 사람으로 기획자라면 많은 툴을 사용해보는 것을 적극 추천한다.
각 툴의 장/단점을 파악하고 이를 바탕으로 상황에 맞는 툴을 사용하여 상대방을 설득시키고 업무의 효율을 내는 스킬이 필요하기 때문이다.
그러나, 다양한 툴을 사용하기 전에 대부분의 회사에서 사용하고 있는 파워포인트부터 잘 다룰 수 있는 능력을 키워야 한다고 생각한다.
파워포인트의 기능을 적절히 활용하고 빠른 속도로 기획서를 작성할 수 있을만한 실력이 되었을 때 다른 툴 들을 공부하면 어떨까 한다.
다음편 preview
Q) 반응형웹이란?
Q) PC웹이란?
Q) 모바일웹이란?
Q) 위의 3가지 장/단점은?
※ 기획업무와 기획자 관련되어 컨설팅이 필요하신 분들은 아래 링크를 참고해주세요.
https://brunch.co.kr/@dreamit/33
※ 기획업무를 하면서 궁금하신 사항은 아래 카카오 오픈채팅방에 들어오셔서 물어보시면 됩니다.
https://open.kakao.com/o/g4uIw5Kc
※ 각종 기획문서(화면설계서, 메뉴구조도 등)와 취업/이직문서(경력기술서, 포트폴리오 등)는 네이버 블로그나 티스토리를 통해 다운로드 받으실 수 있습니다^_^
https://dreamiter.tistory.com/
와이어프레임, 스토리보드, 프로토토타입 차이점
건축물을 짓기 위해서는 구체적인 설계도면이 필요하듯이 웹사이트 또는 모바일 앱 서비스를 제작하기 위해서도 설계도면이 필요합니다. IT 현장에서는 이를 화면 설계라 지칭하며 와이어프레임, 스토리보드, 프로토타입으로 구분하고 있습니다. 국내에서는 파워포인트로 제작한 스토리보드가 표준 설계 방법으로 사용되고 있지만, 보다 원활한 커뮤니케이션을 위해 점차 다양한 툴로 확장되고 있습니다. 알듯 말듯 조금은 헷갈리는 각 용어들이 어떠한 차이가 있는지 살펴보겠습니다.
모바일에서는 핀치 액션(손가락 벌리기)으로 이미지 확대가 가능합니다.
와이어프레임(Wireframe)
와이어프레임은 화면 단위의 레이아웃을 설계하는 작업입니다. 의사소통 관계자들과 레이아웃을 협의하거나 서비스의 간략한 흐름을 공유하기 위해 사용하며 UI, UX 설계에 집중되어 있습니다.
와이어프레임 툴 : 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샵 등
UXPin 이미지 참조
스토리보드(Storyboard)
디자이너/개발자가 참고하는 최종적인 산출문서로써 정책, 프로세스, 콘텐츠 구성, 와이어프레임(UI, UX), 기능 정의, 데이터베이스 연동 등 서비스 구축을 위한 모든 정보가 담겨 있는 문서입니다. 현업에서는 해당 문서를 바탕으로 커뮤니케이션을 진행합니다.
스토리보드 툴 : 파워포인트, 키노트, 스케치, Axure 등
야메의 이상한 생각과 공감 – 스토리보드 이미지
[완료][1차개편]_060821_회원제재처리_관련_수정_기획.PPT프로토타입(Prototype)
프로토타입은 실제 서비스와 흡사한 모형을 만드는 작업입니다. 정적인 화면으로 설계된 와이어프레임 또는 스토리보드에 인터랙션(동적 효과)을 적용함으로써 실제 구현된 것처럼 시물레이션 할 수 있으며, 단시간에 구현이 가능하기 때문에 사용자 경험에 대한 테스트를 진행해볼 수 있습니다. 이를 통해 설계 단계의 리스크를 사전에 예방할 수 있습니다.
프로토타이핑 툴 : HTML/CSS, AXURE, INVISON, Flinto, FRAMER, UXPin, 네이버 프로토나우, 카카오 오븐 등.
: HTML/CSS, AXURE, INVISON, Flinto, FRAMER, UXPin, 네이버 프로토나우, 카카오 오븐 등. 애플워치 프로토타입 데모 : http://8gfcti.axshare.com/#c=2
http://8gfcti.axshare.com/#c=2 그 외 프로토타입 데모 : http://goo.gl/NvKPMA
각 용어에 대해 정리가 되셨나요? 저 개인적으로는 약 5년 전부터 Axure 툴을 활용해 스토리보드와 프로토타입이 혼합된 형태의 설계 문서를 제작하고 있고 매우 만족하고 있습니다. 굳이 Axure가 아니더라도 다양한 프로토타이핑 툴이 있으니 화면 설계를 담당하는 기획자 또는 UX 디자이너라면 스토리보드와 더불어 프로토타이핑 스킬도 갖추기를 적극 권장합니다.
So you have finished reading the 와이어 프레임 스토리 보드 topic article, if you find this article useful, please share it. Thank you very much. See more: 와이어프레임 툴, 웹기획 스토리보드 툴, 와이어프레임 예시, 와이어프레임 피그마, 스토리보드 툴, 무료 와이어프레임 툴, ui 스토리보드 예시, 웹기획 스토리보드 양식
