You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 와이어 프레임 스케치 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 와이어 프레임 스케치 와이어프레임 툴, 와이어프레임 목업, 와이어프레임 틀, 와이어프레임 작성법, 피그마 와이어프레임, 웹 와이어프레임 예시, 무료 와이어프레임 툴, xd 와이어프레임
초보자용 와이어프레임 제작 가이드
- Article author: webdesign.tutsplus.com
- Reviews from users: 5742
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 초보자용 와이어프레임 제작 가이드 Updating …
- Most searched keywords: Whether you are looking for 초보자용 와이어프레임 제작 가이드 Updating
디자인 진행 과정 전체에서 와이어프레임을 제작하는 단계는 중요합니다. 무엇보다 먼저 디자인의 정보 체계를 잡을 수 있습니다. 그에 맞춰서 여러분이 생각하는 사용자의 정보 처리 방식을 기준으로 해서 레이아웃을 짜기가 편해집니다. 아직 와이어프레임을 만들어 본 적이 없다면 지금 시작해 보세요.와이어프레임은 설계도와 같습니다. 실제로 집 짓는…
- Table of Contents:
1단계 영감 얻기
2단계 과정 설계
3단계 툴 선택
4단계 그리드 세팅
5단계 박스(boxes)로 레이아웃 정하기
6단계 서체를 이용한 정보 체계 정의
7단계 그레이스케일을 이용한 세부 조정
8단계 고해상도 와이어프레임
9단계 와이어프레임을 실제 화면 디자인으로 전환하기
마무리
참고 목록

기획 산출물 #4 와이어프레임
- Article author: brunch.co.kr
- Reviews from users: 7823
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 기획 산출물 #4 와이어프레임 Updating …
- Most searched keywords: Whether you are looking for 기획 산출물 #4 와이어프레임 Updating 그래서 너(내)가 생각하는 그림은 뭔데? 서비스를 구상하다 보면 아무리 설명하고, 아무리 글로 잘 정리해두어도 상대방이 이해를 하지 못하는 경우가 반드시 발생한다. 내 머릿속에는 아름답고, 직관적인 서비스가 이미 그려져 있지만 상대방 머릿속에는 이 완벽한 모습이 그려지지 않는다는 것이 안타까울 따름이다. 사실 알고 있다. 너무나도 당연하게 상대방은 내 상상
- Table of Contents:
그래서 너(내)가 생각하는 그림은 뭔데
와이어프레임이란 무엇인가
어떻게 와이어프레임을 작성하면 되는 걸까
와이어프레임을 빠르고 편리하게 만들어주는 도구
정리

당신만을 위한, 와이어프레임(Wireframe) 제작 툴 10가지 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 23492
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 당신만을 위한, 와이어프레임(Wireframe) 제작 툴 10가지 | 요즘IT 또는 포토샵(Photoshop CC)나 스케치(Sketch)로 디자인을 시작한 다음에, UX핀으로 불러와서 프로토타입을 만들 수 있습니다. 그런 다음에는 UX프로세스를 … …
- Most searched keywords: Whether you are looking for 당신만을 위한, 와이어프레임(Wireframe) 제작 툴 10가지 | 요즘IT 또는 포토샵(Photoshop CC)나 스케치(Sketch)로 디자인을 시작한 다음에, UX핀으로 불러와서 프로토타입을 만들 수 있습니다. 그런 다음에는 UX프로세스를 … 와이어프레임 툴의 종류는 무척이나 다양하며, 제공하는 기능의 수준도 천차만별입니다. 따라서 여러분이 이를 일일이 따져보고 고르기에는 어려움이 있을 수 있는데요. 이번 시간 위시켓이 와이어프레임(Wireframe)을 위한 최고의 제작 툴들을 알려드리겠습니다.
- Table of Contents:

와이어프레임과 프로토타입에 대한 모든 것
- Article author: blog.adobe.com
- Reviews from users: 43714
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 와이어프레임과 프로토타입에 대한 모든 것 Updating …
- Most searched keywords: Whether you are looking for 와이어프레임과 프로토타입에 대한 모든 것 Updating 와이어프레임과 프로토타입은 UX 디자인과 연결된 두 가지 대표적인 디자인 산출물입니다. 디지털 디자인 업계 종사자의 상당수는 ‘와이어프레임’과 ‘프로토타입’을 상호 교환적인 용어라고 알고 있지만 이 두 개념은 …
- Table of Contents:

모든 디자인을 위한 온라인 와이어프레임 | Miro
- Article author: miro.com
- Reviews from users: 3682
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 모든 디자인을 위한 온라인 와이어프레임 | Miro Updating …
- Most searched keywords: Whether you are looking for 모든 디자인을 위한 온라인 와이어프레임 | Miro Updating Miro의 무료 와이어프레임 도구를 사용하여 손쉽게 웹사이트와 와이어프레임을 만들고 UX 설계를 반복합니다. 원격 및 분산 팀을 위한 최고의 선택입니다.
- Table of Contents:
와이어프레이밍을 위한 온라인 화이트보드
와이어프레이밍을 위한 온라인 화이트보드
다양한 와이어프레임으로
빠르게 시작하기
와이어프레이밍을 위해
Miro 사용을 선호하는 이유
오늘 첫 번째 와이어프레임을 만드십시오!
강력한 기능을 사용하여 몇 분 안에 앱 및 웹사이트 와이어프레임을 생성할 수 있습니다
와이어프레임 도구 FAQ

UI & Wireframe(와이어프레임) 스케치 모음 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 47315
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about UI & Wireframe(와이어프레임) 스케치 모음 : 네이버 블로그 UI & Wireframe(와이어프레임) 스케치 모음 … 여러분들의 UI 디자인 및 와이어프레임 기획 단계 작업을 도와줄만 한 스케치 모음을 소개해 드립니다. User … …
- Most searched keywords: Whether you are looking for UI & Wireframe(와이어프레임) 스케치 모음 : 네이버 블로그 UI & Wireframe(와이어프레임) 스케치 모음 … 여러분들의 UI 디자인 및 와이어프레임 기획 단계 작업을 도와줄만 한 스케치 모음을 소개해 드립니다. User …
- Table of Contents:
카테고리 이동
White Egg Digital Creative Agency
이 블로그
PlanUX
카테고리 글
카테고리
이 블로그
PlanUX
카테고리 글

37개의 UX Design Sketch 아이디어 | 와이어 프레임, 웹디자인, 레이아웃
- Article author: www.pinterest.co.kr
- Reviews from users: 35377
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 37개의 UX Design Sketch 아이디어 | 와이어 프레임, 웹디자인, 레이아웃 2015. 6. 8 – Pinterest에서 Myung Hwan Kim님의 보드 “UX Design Sketch”을(를) 팔로우하세요. 와이어 프레임, 웹디자인, 레이아웃에 관한 아이디어를 더 확인해 … …
- Most searched keywords: Whether you are looking for 37개의 UX Design Sketch 아이디어 | 와이어 프레임, 웹디자인, 레이아웃 2015. 6. 8 – Pinterest에서 Myung Hwan Kim님의 보드 “UX Design Sketch”을(를) 팔로우하세요. 와이어 프레임, 웹디자인, 레이아웃에 관한 아이디어를 더 확인해 … 2015. 6. 8 – Pinterest에서 Myung Hwan Kim님의 보드 "UX Design Sketch"을(를) 팔로우하세요. 와이어 프레임, 웹디자인, 레이아웃에 관한 아이디어를 더 확인해 보세요.
- Table of Contents:

와이어 프레임 만드는 방법, 순서
- Article author: cucat.tistory.com
- Reviews from users: 28610
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 와이어 프레임 만드는 방법, 순서 와이어 프레임의 시작 단계에서는 러프 스케치를 한 것을 올려놓고 어떻게 작동될지 살펴보면서, 실제 서비스에서 콘텐츠 간에 이동을 하는 것처럼 테스트 … …
- Most searched keywords: Whether you are looking for 와이어 프레임 만드는 방법, 순서 와이어 프레임의 시작 단계에서는 러프 스케치를 한 것을 올려놓고 어떻게 작동될지 살펴보면서, 실제 서비스에서 콘텐츠 간에 이동을 하는 것처럼 테스트 … 와이어 프레임을 만드는 방법과 순서에 대해 알아보고 피그마 등의 관련 프로그램도 소개합니다. 또한 구현 가능한 와이어프레임 작성을 위해 웹 표준, 모바일 운영체제 가이드라인 등의 정보도 모아보았습니다…윈도우, 윈도우 10, 구글 크롬, 구글 독스, 구글 문서, 구글 시트, 구글 스프레드시트, 구글 미트, 파워포인트, 엑셀, 인터넷, 유튜브, 무료 사이트, 사파리, 맥, 맥북, 아이폰, 컴퓨터, 블로그, 웹사이트 기획, 게임 기획, 웹디자인, 피그마, 노션, 웹 코딩, html, css, javascript, jquery
- Table of Contents:
0 와이어 프레임이란
1 와이어 프레임 작성 방식
2 와이어 프레임 작성 순서
3 구현이 가능한 디자인 하기
관련글
댓글0
연재글 보는 순서
티스토리툴바

Wireframe Kits for iOS, Android, Web free resources for Sketch, Figma, Adobe XD – Sketch App Sources – Page 1
- Article author: www.sketchappsources.com
- Reviews from users: 3473
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about Wireframe Kits for iOS, Android, Web free resources for Sketch, Figma, Adobe XD – Sketch App Sources – Page 1 New and fee Wireframe Kits for iOS, Andro, Web design resources. Vector vector design files editable in Sketch, Figma, Adobe XD. …
- Most searched keywords: Whether you are looking for Wireframe Kits for iOS, Android, Web free resources for Sketch, Figma, Adobe XD – Sketch App Sources – Page 1 New and fee Wireframe Kits for iOS, Andro, Web design resources. Vector vector design files editable in Sketch, Figma, Adobe XD. New and fee Wireframe Kits for iOS, Android, Web design resources. Vector vector design files editable in Sketch, Figma, Adobe XD.wireframe, ui, gui, wireframing, ui prototyping, concepts, low fidelity, user flow
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
기획 산출물 #4 와이어프레임
그래서 너(내)가 생각하는 그림은 뭔데?
서비스를 구상하다 보면 아무리 설명하고, 아무리 글로 잘 정리해두어도 상대방이 이해를 하지 못하는 경우가 반드시 발생한다. 내 머릿속에는 아름답고, 직관적인 서비스가 이미 그려져 있지만 상대방 머릿속에는 이 완벽한 모습이 그려지지 않는다는 것이 안타까울 따름이다. 사실 알고 있다. 너무나도 당연하게 상대방은 내 상상 속에 구현된 이 서비스를 직접 보기 전엔 상상하기 어렵다는 것을. 그래서 필요하다. 내 머릿속에 존재하던 그림을 와이어프레임이라는 형태로 만들어서 보여주어야 한다.
이번 글은 와이어프레임에 대한 내용이다.
1. 와이어프레임이란 무엇인가?
2. 어떻게 와이어프레임을 작성하면 되는 걸까?
3. 와이어프레임을 빠르고 편리하게 만들어주는 도구
와이어프레임이란 무엇인가?
와이어프레임은 기획자가 생각하는 서비스의 모습을 간략하게 그려 넣은 것을 의미한다. 최근에는 많은 모바일 서비스가 생겨나고, 이에 따라 UI표준화가 많이 이루어지게 되었는데 이에 따라 각종 툴이 활성화되어 와이어프레임이 간단한 형태보다는 좀 더 완성도 높은 형태로 제작할 수 있게끔 되었다. 이전에 기획 산출물에서 화면 설계서에 대해 설명한 적이 있었는데, 와이어프레임은 화면 설계서에서 이미지를 넣는 영역에 해당한다. 아래와 같이 와이어프레임에 설명을 덧붙이면 하나의 화면 설계서가 된다. 그리고 이를 토대로 디자이너와 개발자가 기획자가 의도한 바대로 결과물을 만들어내는 것이다.
어떻게 와이어프레임을 작성하면 되는 걸까?
최근에는 와이어프레임을 손쉽게 만들 수 있도록 도와주는 도구들이 많이 생겨서 쉽고 빠르게 작성할 수 있다. 다만, 와이어프레임을 그릴 때 처음부터 완성도 높게 만들려는 노력은 하지 않았으면 하는 바람이다. 와이어프레임을 처음 만들 때부터 고도화해서 만들게 되면 더 발전되지 않는 모습을 보여주는 경우가 많다. 즉, 부족한 부분이 많은 화면임에도 불구하고, 그 완성도에 갇혀 더 이상 발전시키지 않는 형태가 되어버리는 것이다. 그래서 처음 그리는 와이어프레임은 날 것 그대로가 좋다. 이를테면 손으로 그리는 핸드 스케치부터 시작하는 것이다. 이를 LFW(Low Fidelity Wireframe) 또는 Lo-FI Wireframe이라고 부른다.
1. Low Fidelity Wireframe
LFW로 와이어프레임을 시작하면 크게 두 가지 이점이 있다. 시간 및 자원 절약, 아이디어 확장이다. 펜과 노트만 있으면 바로바로 작성할 수 있기 때문에 시공간의 제약 없이 작성이 가능하다. 그리고 복잡하게 수정할 필요가 없기 때문에 수정사항이 발생하거나 새로운 의견이 등장하면 바로 반영하는 것도 가능하다. 이 두 가지 이점 때문에라도 반드시 LFW를 작성하는 것을 추천한다.
LFW로 아이디어를 그려내었다면 다음은 이 아이디어를 보기 좋게 다듬는 작업이 남았다. 이제 컴퓨터에 존재하는 각종 툴들을 이용해서 손으로 그려 넣은 화면들을 보기 좋고 깔끔하고 일관성 있게 바꿔보자.
2. Mid Fidelity Wireframe
Mid Fidelity Wireframe은 조금 보기 좋게 다듬는 수준이라고 보면 된다. 아무렇게나 그려 넣은 LFW에서 레이아웃을 맞추고, 영역 및 글자 포인트, 이미지 위치 등을 조정하는 작업이다.
3. High Fidelity Wireframe
High Fidelity Wireframe은 완성본에 가깝게 그려내는 것이다. 사실상 목업에 가까운 이미지인데, 보통은 HFW까지는 잘 만들지 않긴 하다. 물론, 상급자에게 보고하는 경우 간혹 만들기는 하나 만드는 걸 선호하지는 않는다. (만드는데 시간도 많이 소요될뿐더러, 디자이너가 훨씬 이쁘고, 아름답고, 직관적이게 보이게끔 만들어주기 때문이다. 내가 아무리 열심히 3~4시간 소요해서 만들어도 디자이너가 1시간 동안 작업한 것보다 못한 경우가 많다…)
High Fideliy Wireframe 예시
원본 소스
와이어프레임을 빠르고 편리하게 만들어주는 도구
1. 카카오 Oven : https://ovenapp.io
카카오에서 만든 Oven이라는 툴은 웹에서 간편하게 앱의 와이어프레임을 그릴 수 있도록 하는 도구이다. 심지어 무료이며 팀원을 초대하여 공동작업이 가능하다. 또한 다른 스케치 툴과는 다르게 기본적인 컴포넌트들을 제공하며 드래그 앤 드롭으로 그저 끌어다 놓기만 하면 배치가 되기 때문에 익히기에도 별 무리가 없다.
2. Adobe XD : https://www.adobe.com/kr/products/xd.html
Adobe사에서 만든 Adobe XD는 무료로 사용이 가능하다. 윈도우와 맥 환경에서 모두 사용할 수 있다. 플러그인을 다운로드하면 기본적인 UI/UX Kit를 통해 좀 더 완성도 높은 와이어프레임을 제작할 수 있다. 또한 Adobe를 이용하는 팀원들 간 공동작업이 가능하며, XD앱을 통해 프로토타이핑을 진행할 수 있는 장점도 있다. 카카오 Oven에 비해서 좀 더 자유도 높게, 완성도 높게 와이어프레임을 제작하고 싶다면 추천하는 도구이다. 사용 방법도 매우 간단하여 익히기에 별 무리가 없다.
맥 환경에서 작업을 한다면 스케치만 한 툴도 없다. 더욱이 제플린과의 연동이 손쉬워 디자이너들이 많이 쓰는 도구이기에 디자이너들과 함께 작업을 하려면 스케치를 쓰는 걸 추천한다. 스케치 역시 Adobe XD와 유사하게 플러그인을 다운로드하여 완성도 높은 와이어프레임을 제작할 수 있다. 또한 iOS에서 스케치 앱을 다운로드하면 프로토타이핑을 모바일로도 진행해볼 수 있다는 장점이 있다. 개인적으로 처음 익히는 난이도는 카카오 Oven이나 Adobe XD에 비해서 조금 높긴 하나 적응하지 못할 정도는 아니다.
정리
오늘은 와이어프레임에 대한 내용을 적어보았다. 기획자가 와이어프레임을 완벽하게 구현할 필요까지는 없지만, 본인이 생각한 걸 다른 사람에게 보여주기 위해서 반드시 작성해야 하는 것임에는 틀림없다. 그리고 와이어프레임을 작성할 때 너무 공을 들여 오와 열을 맞춰가며 화면을 그려내기보단 빠르고, 알아보기 쉽게만 그려 넣으면 된다는 점을 잊지 말아야 한다. 간혹, 너무 완벽하게 그려내려고 신경 쓰곤 하는데 결과적으로 시간은 시간대로 사용하고 디자이너의 창의성이 묻히는 자원낭비가 발생하기도 한다. 물론 팀마다 회사마다 와이어프레임의 수준을 요구하는 정도는 조금씩 다르기 때문에 각각의 상황에 맞게 그려내면 된다.
당신만을 위한, 와이어프레임(Wireframe) 제작 툴 10가지
여러분은 혹시 와이어프레임(Wireframe)을 만들 때, 어떤 툴을 사용하시나요? 최고의 와이어프레임 도구들을 활용하면, 웹사이트를 보다 쉽게 만들 수 있는데요. 툴을 사용하면 제품을 시각적으로 자세히 그려서 볼 수 있고, 관련된 팀원 모두가 사용자의 상호작용과 기능에 전적으로 집중할 수 있습니다. 또한, 여러분이 제안한 앱이나 웹사이트가 어떻게 작용하는지에 대해서 업무 관련자들이 이해하기도 수월해지고, 더 철저하게 프로젝트를 살펴볼 수 있게 되죠.
와이어프레임을 위한 도구들의 종류는 무척이나 다양하며, 제공하는 기능의 수준도 천차만별입니다. 따라서 여러분이 이를 일일이 따져보고 고르기에는 어려움이 있을 수 있는데요. 그래서 이번 시간 위시켓은 와이어프레임(Wireframe)을 위한 최고의 제작 툴들을 준비해보았습니다.
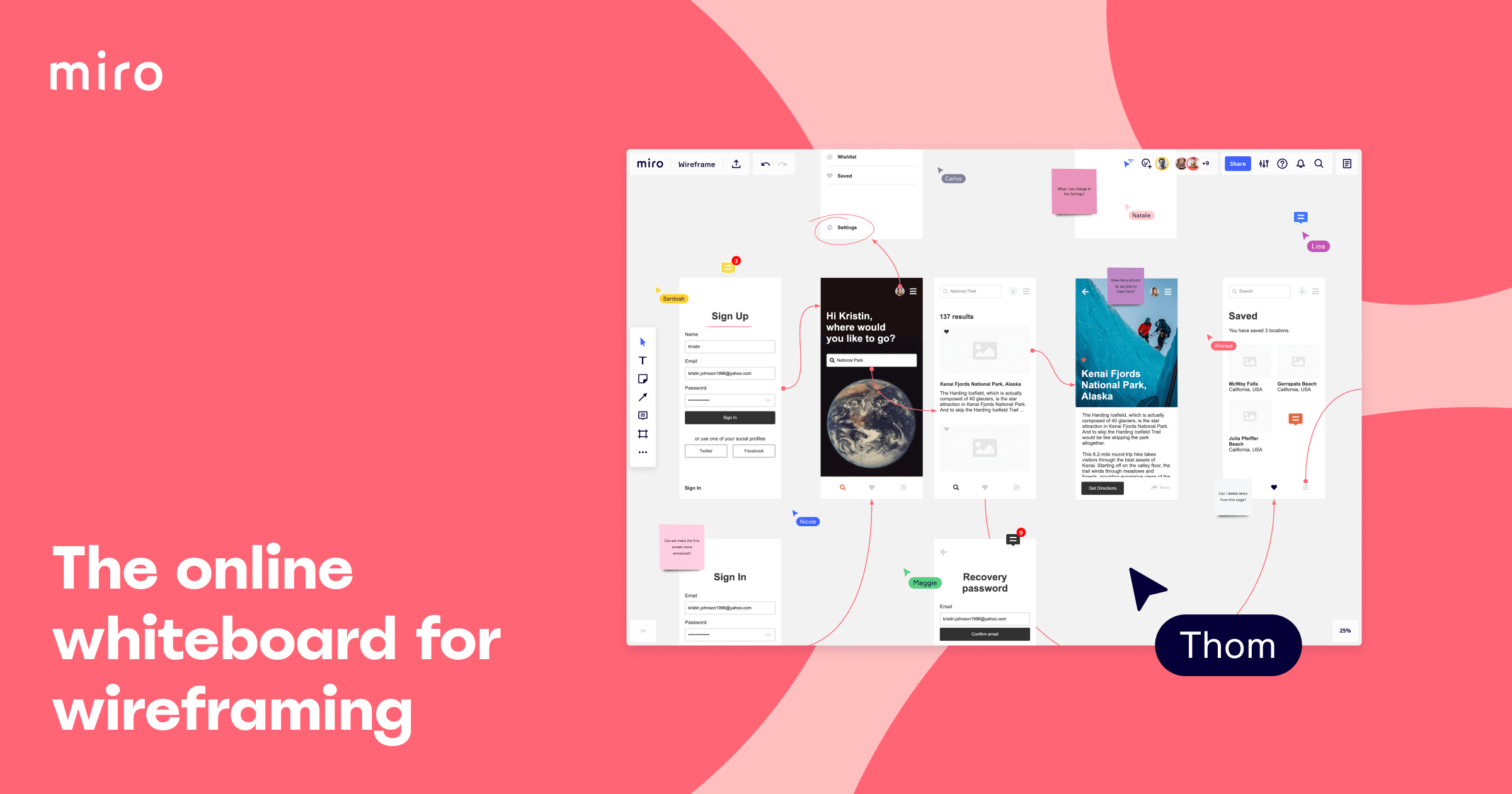
01. 미로(Miro)
: 미로는 와이어프레임 도구와 함께 협업 기능도 포함되어 있습니다.
미로는 원격근무 팀들이 함께 작업할 수 있는 허브(hub)를 만드는 협업 시스템입니다. 미로에서는 무한 화이트보드(infinite whiteboard), 위젯, 사전제작 템플릿 등과 같은 상당히 인상적인 도구들을 활용해서 디지털 업무 공간을 표준화할 수 있습니다. 덕분에 모든 관련자들이 같은 공간에 있는 것처럼 느낄 수 있다고 하죠.
미로는 와이어프레임, 사용자 스토리 또는 고객여정지도(journey map) 그리고 브레인스토밍 절차에서 사용할 수 있는 도구들을 모두 제공합니다. 또한 미로는 슬랙(Slack), 지라(Jira), 구글 드라이브(Google Frive), 스케치(Sketch) 등 20개가 넘는 애플리케이션과 통합되어서, 매끄러운 경험을 만들어줍니다. 전 세계적으로 200만 명이 넘게 사용하고 있는 미로는 최고의 와이어프레임 도구로 평가받고 있습니다.
02. 저스트인마인드(Justinmind)
: 저스트인마인드는 와이어프레임에서 사용할 수 있는 UI 요소 및 맞춤형 스타일링을 위한 라이브러리를 제공하고 있습니다.
웹 기반의 저스트인마인드에는 iOS, SAP, 안드로이드 환경을 위한 버튼 및 양식에서부터 일반적인 도형 및 다양한 위젯에 이르기까지, 수많은 UI 요소들로 구성된 라이브러리가 포함되어 있습니다. 그리고 맞춤형 스타일링 기능이 있기 때문에, 라운드 형 모서리나 잘라낸 이미지, 색상 그라데이션을 추가하거나 또는 그래픽을 브라우저로 드래그에서 불러올 수도 있죠. 프로토타입은 HTML 문서로 내보낼 수 있습니다.
03. 와이어프레임.cc(Wireframe.cc)
: 와이어프레임.cc는 깔끔하며 미니멀한 인터페이스를 제공합니다.
와이어프레임.cc는 일반적인 드로잉 앱의 툴바 및 아이콘과는 다른 와이어프레임의 스케치를 위한 간단한 인터페이스를 제공하고 있는데, 그런 이유로 최고의 와이어 프레임 도구 목록에 선정될 수 있었습니다. 컬러 팔레트의 수가 제한되어 있기 때문에 선택하느라 시간을 허비할 필요가 없으며, UI 요소들은 상황에 맞게 반응하며, 여러분이 필요로 하는 경우에만 보이게 됩니다. 이러한 특성을 즐기느냐 마느냐 하는 것은 개개인의 취향에 달려있습니다.
04. 어도비 XD(Adobe XD)
: 어도비 XD는 와이어프레임과 프로토타입을 위해서 사용할 수 있는 강력한 엔진입니다.
어도비 XD를 사용하면 프로토타입 도구 모음의 일부인 와이어프레임을 이용할 수 있습니다. 이런 도구들은 와이어프레임 스케치, 팀원들과의 협업, 사이트 맵과 플로우차트, 스토리보드 생성, 기능성 프로토타입 제작 등 모든 프로세스를 수행할 수 있게 해줍니다. 어도비 XD는 무료로 사용해볼 수 있기는 하지만, XD의 놀라운 기능들을 모두 활용하려면 크리에이티브 클라우드에 가입해야만 합니다.
05. UX핀(UXPin)
: UX핀 에디터로 고급 애니메이션을 만들 수 있습니다.
UX핀에서는 맞춤형 요소들을 드래그 앤 드롭 방식을 사용해서 빠르게 와이어프레임으로 만들어낼 수 있습니다. 부트스트랩(Bootstrap), 파운데이션(Foundation), iOS와 안드로이드를 위한 라이브러리들이 주기적으로 업데이트 되며, 그렇게 만든 와이어프레임은 고품질의 목업(mockup)으로 빠르게 변환시킬 수 있습니다. 이를 통해 최종 제품에 대한 상호반응과 애니메이션을 완벽하게 구현한 프로토타입을 만들어낼 수 있죠.
또는 포토샵(Photoshop CC)나 스케치(Sketch)로 디자인을 시작한 다음에, UX핀으로 불러와서 프로토타입을 만들 수 있습니다. 그런 다음에는 UX프로세스를 완벽하게 지원하기 위해서, 프로토타입의 문서를 생성해 고정시키고, 개발자들을 위한 스펙과 스타일 가이드를 자동으로 생성할 수 있습니다.
06. 플루이드 UI(Fluid UI)
: 모든 프로젝트에 대한 QR코드를 생성해서, 휴대전화로 프로토타입 작업을 스캔할 수 있습니다.
플루이드 UI는 iOS, 안드로이드, 윈도우 등에서 사용할 수 있는 2000개 이상의 컴포넌트를 가진 내장형 라이브러리를 가지고 있습니다. 그리고 이런 라이브러리 요소들을 드래그해서 만든 페이지들도 아주 많은데요. 이 시스템은 화면의 결합 링크를 만들고, 모든 것들이 어떻게 들어맞는지를 보여주는 다이어그램을 그려서, 프로젝트의 전체적인 맵을 시각적으로 훌륭하게 보여줍니다. 링크 위쪽으로 움직임을 가져가면 사용하고 있는 전환의 종류를 변경할 수 있습니다.
07. 발사믹 목업(Balsamiq Mockups)
: 발사믹 목업은 화이트보드 위에 스케치하는 경험을 똑같이 재현하는 것을 목표로 하고 있습니다.
발사믹 목업에는 버튼에서부터 리스트까지 다양한 드래그 앤 드롭 요소들이 포함되어 있으며, 이들은 모두 손으로 그린 것처럼 스타일이 갖춰져있습니다. 이 와이어프레임 도구의 기본 전제는 목업이 가지는 ‘거칠고 낮은 수준의 속성을 의도적으로’ 유지해서 가능한 많은 피드백을 유도하는 것입니다.
08. 액슈어 RP(Axure RP)
: 액슈어 RP는 웹사이트와 앱 제작을 위한 상호반응형 HTML 목업을 만들 수 있게 해줍니다.
액슈어 RP를 사용하면 목업 제작은 물론이고, 레이아웃에 기능성을 추가해서 상호반응형 프로토타입을 제작할 수 있습니다. 이 와이어프레임 도구의 기능에는 사이트맵(sitemap)과 함께 다채로운 UI 요소의 형태를 가진 다양한 위젯들도 포함되어 있는데요. 뿐만아니라 웹사이트와 앱 제작을 위한 상호반응형 HTML 목업을 만들 수 있고, 내장된 공유 기능을 통해서 휴대전화에서도 앱의 디자인을 확인할 수 있습니다.
09. 피도코(Pidoco)
: 피도코에는 드래그 앤 드롭 인터페이스 요소들로 이뤄진 편리한 라이브러리가 포함되어 있습니다.
피도코는 다양한 드래그 앤 드롭 방식의 인터페이스 요소를 가진 라이브러리가 있고, 또한 다수의 페이지와 레이어를 추가할 수 있는 기능이 있다는 점에서 액슈어와 비슷합니다. 프로토타입은 온라인으로 클라이언트에게 공유할 수 있고, 협업 시 피드백과 논의를 위한 기능도 포함되어 잇는데요. 피도코 앱을 다운로드하면, 휴대전화에서도 간편하게 프로토타입을 확인할 수 있습니다.
10. 비지오(Visio)
: 마이크로소프트의 워드나 엑셀을 이용해본 적이 있다면, 비지오의 인터페이스가 친숙할 것입니다.
비지오의 진정한 강점은 와이어프레임 보다는 기술적인 다이어그램을 그릴 때 빛을 발합니다. 하지만, 마이크로소프트의 워드나 엑셀과 같은 응용프로그램에 익숙한 사람들이라면, 비지오의 인터페이스도 매우 친숙할 겁니다. 상당히 투박하기는 하지만, 그래도 스와이프(swipr)와 같은 추가 도구를 제공하고 있기 때문에, 실제로 사용해볼 수 있는 HTML 프로토타입을 생성해서 내보낼 수 있습니다.
> 이 글은 ‘The 20 best wireframe tools’를 각색하여 작성되었습니다.
와이어 프레임 만드는 방법, 순서
와이어 프레임을 만드는 방법과 순서에 대해 알아보고 피그마 등의 관련 프로그램도 소개합니다. 또한 구현 가능한 와이어프레임 작성을 위해 웹 표준, 모바일 운영체제 가이드라인 등의 정보도 모아보았습니다.
와이어 프레임의 시작 단계에서는 러프 스케치를 한 것을 올려놓고 어떻게 작동될지 살펴보면서, 실제 서비스에서 콘텐츠 간에 이동을 하는 것처럼 테스트해볼 수 있습니다.
그리고 점점 프로토타이핑 테스트를 하면서, 수립된 디자인을 제작해 완성품으로 만들어 갈 수 있습니다.
이전 글에서 와이어 플로우 차트에 대해 언급한 적이 있습니다. 와이어 프레임을 만들 수 있고 플로우 차트에 대한 이해가 있다면, 플로우 차트와 와이어 프레임을 혼합하여 만드는 와이어 플로우 차트를 만들 수 있습니다.
개인적으로 한 파일에 전체 서비스의 흐름, 실제 디자인이 한 눈에 볼 수 있어 추천하는 방식이니 이 글을 보신 뒤에 한 번 살펴보시는 것을 추천드립니다.
다시 본론으로 돌아와서, 와이어 프레임을 만드는 방법과 순서 등에 대해 설명해보도록 하겠습니다.
0. 와이어 프레임이란?
와이어 프레임은 서비스에 대한 아이디어를 러프하게 화면 단위로 구성한 것입니다.
와이어 프레임을 시작할 때에 주의점은, 초기 단계에서는 완성도 있게 디자인을 제작하는게 아니라는 점입니다.
처음에는 어디까지나 전체적인 흐름을 보는 것이기 때문에, 화면 단위로 UI를 설계해서 각 화면의 설계 화면 간의 관계 이동을 파악할 수 있을 정도면 좋습니다.
예전에는 와이어 프레임이 서비스의 흐름을 간략하게 알아보는 것이었다면, 최근에는 와이어 프레임을 점점 높은 퀄리티로 발전시키면서 그 자체로 최종 완성품으로 만들 수 있습니다.
프로토타이핑을 반복하면서, 오류를 발견하거나 필요한 기능을 놓치지 않으면서 작업을 할 수 있습니다.
1. 와이어 프레임 작성 방식
와이어프레임을 작성하려면 손으로 그려서 스케치를 하거나, 파워포인트로 작성하거나, 스케치업&XD&피그마 등의 전문 프로그램을 이용해도 됩니다.
그러나 핸드 드로잉은 수정이 어렵고, 가독성이 떨어집니다. 또한 디자이너가 구태여 파워포인트를 이용할 필요는 없겠습니다.
그러므로 관련 소프트웨어를 통해 와이어 프레임을 작성하는 것을 추천드립니다.
관련 프로그램 중에서 가장 추천하는 것은 피그마입니다. 현업자들이 점점 피그마로 옮기는 추세이며 기능과 확장성, 환경이 다른 프로그램과 비교할 수 없을 만큼 좋기 때문입니다.
피그마에 대해서 궁금하시다면, 이 블로그의 피그마 카테고리에 소개와 사용법들을 정리해두었으니 참고하시면 되겠습니다.
2. 와이어 프레임 작성 순서
그렇다면 와이어프레임을 어떤 순서로 작성해야할까요?
1. 처음에는 정보 구조 설계도를 바탕으로 대략적인 페이지부터 그립니다.
2. 모든 화면을 스케치한 다음, 기본적인 상호작용 플로우를 만들면 전체적인 흐름을 파악할 수 있습니다.
3. 실제로 화면을 그려보면서 사용자의 행동 흐름을 예측하고, 이에 따라 불필요한 것들은 배제하고 필요한 것들을 보완할 수 있습니다.
4. 이제 동선과 레이아웃을 정의하고, 전체적인 룩 앤 필 를 고려해서 페이지별 콘텐츠의 크기를 크기와 위치를 설정합니다.
여기까지도 디자인 디테일은 집착하지 않아도 됩니다. 페이지의 내용을 이해할 수 있기만 하면 됩니다.
전체 서비스를 명확하게 예측하고, 시각적인 방향성과 함께 서비스가 어떻게 동작하고 어떻게 상호작용하는지 예측하는 것이 먼저입니다.
5. 이후에 개별적인 화면 별 디자인과 세부 디자인을 할 수 있습니다.
3. 구현이 가능한 디자인 하기
웹을 만들기 위해 와이어 프레임을 작성할 때는 웹 표준 가이드 라인을 준수해야하고, 모바일 앱의 경우에는 iOS ·안드로이드 모바일 운영체제의 가이드 라인을 준수해야 합니다.
왜냐하면 이러한 가이드 라인에 부합하지 않는 디자인은 실제로 퍼블리셔나 프로그래머가 구현할 수가 없고, 결국 서비스에 적용할 수 없게 됩니다.
구현이 가능한 디자인을 제시하기 위해서는 이러한 부분을 꼭 숙지하고 작업해야 하겠습니다.
만약 모바일 네이티브 앱을 개발한다면, 좋은 사용자 경험과 불필요한 수정을 방지하기 위해서 iOS와 안드로이드 운영체제 별 가이드라인을 준수하는 것이 좋습니다.
그러나 시간과 비용이 만만치 않기 때문에, 최근에는 두 운영 체제의 UI를 동일하게 구현하는 경우도 많습니다.
이에 대해서는 네이티브, 하이브리드 등의 모바일 앱 제작 방식에 대해 정리한 글을 참고하시기 바랍니다.
이상으로 와이어프레임을 만드는 방법과 구현이 가능한 와이어프레임 디자인을 하기 위해 알아야할 것들에 대해 알아보았습니다.
프로토타이핑을 계속하면서 기존의 앱을 참고하면, 사용자에게 익숙한 화면을 구성할 수 있을 것입니다. 읽어주셔서 감사합니다.
반응형
So you have finished reading the 와이어 프레임 스케치 topic article, if you find this article useful, please share it. Thank you very much. See more: 와이어프레임 툴, 와이어프레임 목업, 와이어프레임 틀, 와이어프레임 작성법, 피그마 와이어프레임, 웹 와이어프레임 예시, 무료 와이어프레임 툴, xd 와이어프레임
