You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 사파리 개발자 도구 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 사파리 개발자 도구 아이폰 사파리 콘솔, 사파리 콘솔, 아이패드 사파리 콘솔, 아이폰 사파리 디버깅 안됨, 네이버 앱 개발자 도구, 맥북 개발자 도구 열기, 맥 사파리 모바일 모드, 사파리 페이지 검사
Mac용 Safari에서 개발자용 메뉴의 개발자용 도구 사용하기 – Apple 지원 (KR)
- Article author: support.apple.com
- Reviews from users: 14503
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about Mac용 Safari에서 개발자용 메뉴의 개발자용 도구 사용하기 – Apple 지원 (KR) Mac의 Safari에서, 개발자용 도구를 사용하여 사용자가 생성한 웹 사이트가 모든 표준 웹 브라우저에서 잘 동작하는지 확인할 수 있습니다. …
- Most searched keywords: Whether you are looking for Mac용 Safari에서 개발자용 메뉴의 개발자용 도구 사용하기 – Apple 지원 (KR) Mac의 Safari에서, 개발자용 도구를 사용하여 사용자가 생성한 웹 사이트가 모든 표준 웹 브라우저에서 잘 동작하는지 확인할 수 있습니다. Mac의 Safari에서, 개발자용 도구를 사용하여 사용자가 생성한 웹 사이트가 모든 표준 웹 브라우저에서 잘 동작하는지 확인할 수 있습니다.
- Table of Contents:
Safari 사용 설명서
Apple Footer

사파리(Safari) 브라우저에서 개발자 도구 사용하기
- Article author: heinafantasy.com
- Reviews from users: 44041
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 사파리(Safari) 브라우저에서 개발자 도구 사용하기 사파리 브라우저 개발자 도구 세팅하기 · 환경설정 창에서 맨 끝에 있는 고급 탭으로 이동한다. · 이제 상단 메뉴바에서 “개발자용” 메뉴를 확인할 수 있다. …
- Most searched keywords: Whether you are looking for 사파리(Safari) 브라우저에서 개발자 도구 사용하기 사파리 브라우저 개발자 도구 세팅하기 · 환경설정 창에서 맨 끝에 있는 고급 탭으로 이동한다. · 이제 상단 메뉴바에서 “개발자용” 메뉴를 확인할 수 있다. 나는 주로 사용하는 브라우저가 크롬이며, 크롬 브라우저에서 개발자 도구를 열고 싶으면 “도구 더보기 > 개발자 도구”를 클릭하거나 단축키로 “option + command + i”를 입력한다. 그런데 이번에 크롬 브라우저에..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
전체 방문자

맥(Mac): 사파리 브라우저 → 개발자 도구(콘솔) 활성화/사용 방법
- Article author: curryyou.tistory.com
- Reviews from users: 37761
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 맥(Mac): 사파리 브라우저 → 개발자 도구(콘솔) 활성화/사용 방법 맥북 사파리 브라우저는 개발자 도구가 기본적으로 비활성화되어 있다. 아래 순서대로 하면 사파리에서도 개발자 도구를 쓸 수 있다. # 사파리 개발자 … …
- Most searched keywords: Whether you are looking for 맥(Mac): 사파리 브라우저 → 개발자 도구(콘솔) 활성화/사용 방법 맥북 사파리 브라우저는 개발자 도구가 기본적으로 비활성화되어 있다. 아래 순서대로 하면 사파리에서도 개발자 도구를 쓸 수 있다. # 사파리 개발자 … 맥북 사파리 브라우저는 개발자 도구가 기본적으로 비활성화되어 있다. 아래 순서대로 하면 사파리에서도 개발자 도구를 쓸 수 있다. # 사파리 개발자 도구(콘솔) 활성화 방법 1.” Safari > 환경설정” 에 들어간다..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
태그
티스토리툴바

맥OS 사파리 개발자 모드 보는 방법
- Article author: antennagom.com
- Reviews from users: 875
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 맥OS 사파리 개발자 모드 보는 방법 3 사파리의 상단 메뉴바에 개발자용 이라는 메뉴가 나타납니다. 여기서 개발자 모드를 열수 있는데요. 옵션키 + 커맨드키 + I 를 입력하거나 메뉴 중 웹 … …
- Most searched keywords: Whether you are looking for 맥OS 사파리 개발자 모드 보는 방법 3 사파리의 상단 메뉴바에 개발자용 이라는 메뉴가 나타납니다. 여기서 개발자 모드를 열수 있는데요. 옵션키 + 커맨드키 + I 를 입력하거나 메뉴 중 웹 … 맥OS 사파리 개발자모드 보는 방법 – 이제는 윈도우에서도 크롬을 주로 사용하지만, 맥에서는 사파리가 기본 브라우저로 설정되어 있기 때문에 크롬 대신 사파리를 사용하시는 분들도 꽤 많으십니다. 저 같은 경..IT
- Table of Contents:

맥북 사파리 개발자도구 단축키 / 개발자도구 안 열릴 때
- Article author: kimdevel.tistory.com
- Reviews from users: 22617
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 맥북 사파리 개발자도구 단축키 / 개발자도구 안 열릴 때 맥북 개발자도구 단축키 option + command + i · 1. 사파리 열기. 나는 크롬보단 사파리 · 2. 왼쪽 상단 Safari -> 환경설정 클릭. · 3. ‘고급’ 클릭. · 4. …
- Most searched keywords: Whether you are looking for 맥북 사파리 개발자도구 단축키 / 개발자도구 안 열릴 때 맥북 개발자도구 단축키 option + command + i · 1. 사파리 열기. 나는 크롬보단 사파리 · 2. 왼쪽 상단 Safari -> 환경설정 클릭. · 3. ‘고급’ 클릭. · 4. 맥북 개발자도구 단축키 option + command + i 근데 왜 안 열려..?? 크롬유저는 어차피 잘 될거니까 안 들어올테고.. 이 글을 보는 님들은 아마 사파리 유저..??라 추측됨. 1. 사파리 열기 2. 왼쪽 상단 Safari -..
- Table of Contents:
태그
관련글
댓글0
공지사항
전체 방문자
최근글
인기글
최근댓글

safari 에서 개발자 도구 사용하기
- Article author: junho85.pe.kr
- Reviews from users: 13596
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about safari 에서 개발자 도구 사용하기 Safari 브라우저는 기본적으로 개발자 도구가 비활성화 되어 있다. 개발자 도구를 사용하려면 일단 Preferences 로 들어 간다. (단축키 cmd + ,). …
- Most searched keywords: Whether you are looking for safari 에서 개발자 도구 사용하기 Safari 브라우저는 기본적으로 개발자 도구가 비활성화 되어 있다. 개발자 도구를 사용하려면 일단 Preferences 로 들어 간다. (단축키 cmd + ,). Safari 브라우저는 기본적으로 개발자 도구가 비활성화 되어 있다. 개발자 도구를 사용하려면 일단 Preferences 로 들어 간다. (단축키 cmd + ,) 가장 우측에 있는 Advanced 로 들어가면 하단에 Show Develop m..
- Table of Contents:
준호씨의 블로그
safari 에서 개발자 도구 사용하기 본문
티스토리툴바

(Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세)
- Article author: eunhee-programming.tistory.com
- Reviews from users: 4666
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about (Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세) 맥북 사파리 개발자 도구 여는 단축키는 : option+cmd+i. 아래 사진 빨간 네모박스를 보시면,. 저는 이미 사파리 메뉴막대에 개발자용 메뉴를 볼 수 … …
- Most searched keywords: Whether you are looking for (Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세) 맥북 사파리 개발자 도구 여는 단축키는 : option+cmd+i. 아래 사진 빨간 네모박스를 보시면,. 저는 이미 사파리 메뉴막대에 개발자용 메뉴를 볼 수 … 맥북 사파리 개발자 도구 포스팅 요약 1. 포스팅 목적 2. 사파리화면 위에 개발자 도구 설정하는 법 3. 개발자 도구 사용법 4.개발자 도구 전체화면으로 켜지는 경우 해결법 <포스팅 목적> 맥북 사파리 개발자 도..
- Table of Contents:
맥북 사파리 개발자 도구
태그
관련글
댓글2
공지사항
최근글
인기글
최근댓글
전체 방문자
티스토리툴바

[etc.] 모바일 Safari 브라우저에서 개발자도구 열기 | Jess2.xyz
- Article author: jess2.xyz
- Reviews from users: 10542
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about [etc.] 모바일 Safari 브라우저에서 개발자도구 열기 | Jess2.xyz 로컬 환경의 프로젝트가 아닌 이미 배포되어 있는 웹페이지의 개발자도구를 열고 싶다면 이 단계는 건너 뛴다. 2. iPhone 브라우저 앱에서 PC 로컬 … …
- Most searched keywords: Whether you are looking for [etc.] 모바일 Safari 브라우저에서 개발자도구 열기 | Jess2.xyz 로컬 환경의 프로젝트가 아닌 이미 배포되어 있는 웹페이지의 개발자도구를 열고 싶다면 이 단계는 건너 뛴다. 2. iPhone 브라우저 앱에서 PC 로컬 … 1. 프로젝트를 로컬 환경에서 실행시키기 주의: 프로젝트 실행 명령어는 프로젝트 설정에 따라 다르다. 로컬 환경의 프로젝트가 아닌 이미 배포되어 있는 웹페이지의 개발자도구를 열고 싶다면 이 단계는 건너 뛴다. 2. iPhone 브라우저 앱에서 PC 로컬 환경에서 실행되고 있는 웹 사이트에 엑세스하기 2-1. mac System Preferences 앱 → Network → IP 주소 확인 모바일에서 PC 로컬 환경에서 실행되고 있는 프로젝트를 실행시키고 싶다면 IP 주소를 확인해야 한다.…
- Table of Contents:
![[etc.] 모바일 Safari 브라우저에서 개발자도구 열기 | Jess2.xyz](https://i0.wp.com/wpsites.net/wp-content/uploads/2014/06/icon-after-more-link.png)
아이폰으로 모바일웹(사파리) 개발자 모드 디버깅 환경 구축하기
- Article author: uxdev.org
- Reviews from users: 6420
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 아이폰으로 모바일웹(사파리) 개발자 모드 디버깅 환경 구축하기 사파리의 옵션 메뉴에서 개발자 도구를 활성화합니다. 2. 아이폰 또는 iOS 기기 사파리에서 Web Inspector 활성화. 설정 메뉴의 사파리, 그리고 고급 … …
- Most searched keywords: Whether you are looking for 아이폰으로 모바일웹(사파리) 개발자 모드 디버깅 환경 구축하기 사파리의 옵션 메뉴에서 개발자 도구를 활성화합니다. 2. 아이폰 또는 iOS 기기 사파리에서 Web Inspector 활성화. 설정 메뉴의 사파리, 그리고 고급 … 크롬을 통해서 안드로이드 기기의 모바일웹 디버깅 환경이 구축한 것처럼, 사파리를 통해서 아이폰의 모바일웹 디버깅 환경 또한 구축이 가능합니다. 다만 사파리의 경우 맥에서만 구동되는 어플리케이션이기 때문..
- Table of Contents:

Seong-Jung’s Blog :: [Safari] 사파리 개발자 도구 사용 방법
- Article author: seongjung84.tistory.com
- Reviews from users: 46429
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about Seong-Jung’s Blog :: [Safari] 사파리 개발자 도구 사용 방법 [Safari] 사파리 개발자 도구 사용 방법 · 1. Safari 브라우저의 우상단 톱니 바퀴 아이콘 선택 -> 메뉴 막대 보기 메뉴 선택 · 2. 메뉴 막대 보기 했을 … …
- Most searched keywords: Whether you are looking for Seong-Jung’s Blog :: [Safari] 사파리 개발자 도구 사용 방법 [Safari] 사파리 개발자 도구 사용 방법 · 1. Safari 브라우저의 우상단 톱니 바퀴 아이콘 선택 -> 메뉴 막대 보기 메뉴 선택 · 2. 메뉴 막대 보기 했을 … 과거의 Safari 브라우저와 최신버전의 Safari 브라우저에서 개발자 도구를 사용하기에 조금 다른 점이 있는 것을 확인하여 최신 Safari 브라우저에서 개발자 도구를 사용하는 방법을 알아보도록 하겠습니다. 1…
- Table of Contents:
최근에 올라온 글
최근에 달린 댓글
공지사항
글 보관함
최근에 받은 트랙백
링크
![Seong-Jung's Blog :: [Safari] 사파리 개발자 도구 사용 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F2565084D5315CBAC27)
See more articles in the same category here: Top 287 tips update new.
사파리(Safari) 브라우저에서 개발자 도구 사용하기
반응형
나는 주로 사용하는 브라우저가 크롬이며, 크롬 브라우저에서 개발자 도구를 열고 싶으면 “도구 더보기 > 개발자 도구”를 클릭하거나 단축키로 “option + command + i”를 입력한다. 그런데 이번에 크롬 브라우저에서 로그인 상태로 하던 작업을 그대로 유지한 채로 로그아웃 상태의 소스를 확인해야 하는 일이 생겼다. 그래서 맥에 기본으로 설치되어 있던 사파리(safari) 브라우저를 열었는데 아무리 찾아도 개발자 도구가 없는 것이다 -_-; 당황했지만 열심히 찾아서 개발자 도구 경로를 알아냈다. 나처럼 사파리 브라우저에서 개발자 도구를 사용하고 싶은 분들을 위해 포스팅을 해 두려고 한다.
사파리 브라우저 개발자 도구 세팅하기
가장 먼저 사파리 브라우저를 연다. 우측 상단 Safari > 환경설정을 클릭한다. 단축키는 “Command + ,(쉼표)” 이다.
환경설정 창에서 맨 끝에 있는 고급 탭으로 이동한다. 하단에 “메뉴 막대에서 개발자용 메뉴 보기” 옵션을 발견할 수 있다. 체크박스에 체크한 후에 환경설정 창을 닫는다.
이제 상단 메뉴바에서 “개발자용” 메뉴를 확인할 수 있다.
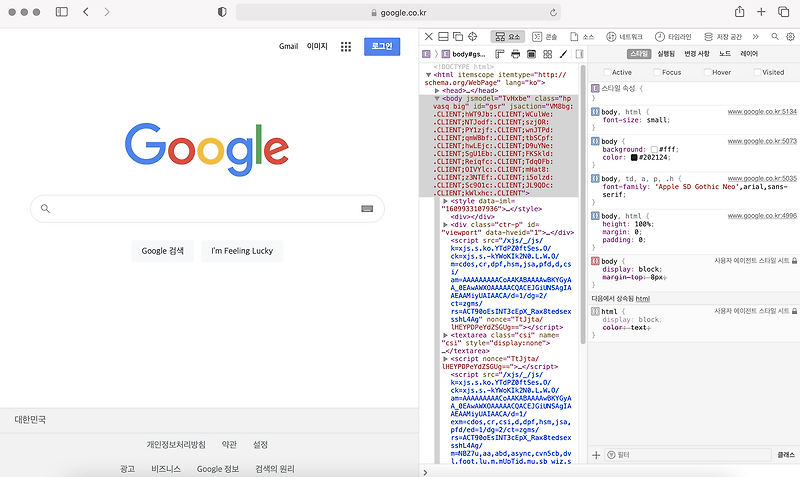
페이지 소스 보기를 통해 개발자 도구를 열고 진행하던 작업을 마무리할 수 있었다.
얼마 전 호기심에 네이버 웨일 브라우저를 설치해서 구경했던 적을 제외하면, 근 일년간은 크롬 브라우저만 사용해왔던 것 같다. 때문에 레이아웃이 조금 달라서 어색한 느낌이 들었지만… 뭐랄까 사파리가 크롬보다 예쁜 거 같은… (음?)
앞으로는 사파리 브라우저도 가끔 이용해봐야겠다 :)ㅋㅋㅋ
반응형
맥OS 사파리 개발자 모드 보는 방법
맥OS 사파리 개발자모드 보는 방법 – 이제는 윈도우에서도 크롬을 주로 사용하지만, 맥에서는 사파리가 기본 브라우저로 설정되어 있기 때문에 크롬 대신 사파리를 사용하시는 분들도 꽤 많으십니다. 저 같은 경우에도 맥을 다시 사용하면서 오랫동안 사용하던 크롬브라우저 대신 사파리를 사용하기 시작했는데요. 사파리의 안정성은 예전과는 달리 매우 안 좋아진 것 같습니다. 걸핏하면 꺼지더라구요. 🙀
때때로 사용하던 개발자 모드 역시 크롬과는 달리 숨겨져 있는데요. 이번 글에서는 맥OS 사파리 개발자모드 보는 방법에 대해서 알아보도록 하겠습니다.
맥OS 사파리 개발자모드
1 사파리의 개발자모드는 바로 볼 수가 없고 환경설정을 통해 개발자용 모드를 열여줘야 가능합니다. 사파리의 메뉴바에서 환경 설정을 클릭합니다.
2 환경설정 – 고급 설정 화면에서 하단에 있는 메뉴 막대에서 개발자용 메뉴보기 체크박스에 체크를 합니다.
3 사파리의 상단 메뉴바에 개발자용 이라는 메뉴가 나타납니다. 여기서 개발자 모드를 열수 있는데요. 옵션키 + 커맨드키 + I 를 입력하거나 메뉴 중 웹속성보기 메뉴를 클릭하면 개발자 모드를 열 수 있습니다.
4 화면 아래쪽으로 개발자 모드 화면이 보이게 됩니다. 화면 모드를 변경하면 아래 화면처럼 크롬에서 익숙한 화면 같이 오른쪽으로도 배치가 가능합니다.
이번 글에서는 맥OS 사파리에서 개발자 모드 보는 방법에 대해서 정리해봤습니다.
지금까지 안테나곰이었습니다.
(Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세)
반응형
맥북 사파리 개발자 도구
포스팅 요약
1. 포스팅 목적
2. 사파리화면 위에 개발자 도구 설정하는 법
3. 개발자 도구 사용법
4.개발자 도구 전체화면으로 켜지는 경우 해결법
<포스팅 목적>
맥북 사파리 개발자 도구 여는 단축키는 : option+cmd+i
아래 사진 빨간 네모박스를 보시면,
저는 이미 사파리 메뉴막대에 개발자용 메뉴를 볼 수 있게 해놓았습니다.
이제부터 할 포스팅은!!!
1. 메뉴바에 개발자용 메뉴가 없으신 분들을 위해 설정하는법 알려드리겠습니다.
2. “있는데 어떻게 사용하는지 모르겠다” 라는 분들을 위해서도 아래 사용법 적어 놓았습니다.
<사파리화면 위에 개발자 도구 설정하는 법>
1. 사파리 환경설정
2. 고급
3. 메뉴 막대에서 개발자용 메뉴 보기 체크
<개발자 도구 사용법>
1. 웹속성 들어가기
(* option+cmd+i 단축키로 바로 켜기.)
개발자용 도구로 가서 “웹 속성 보기” 누르기 or
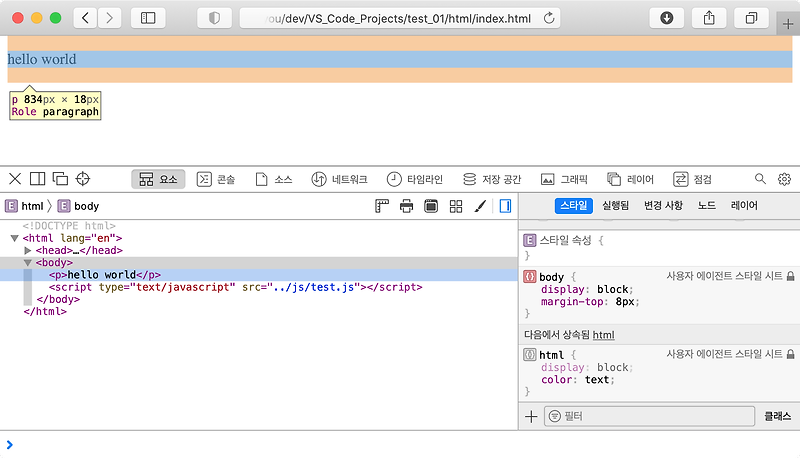
2. 요소/콘솔/소스 알아보기
요소: css ,페이지 전체 스타일 담당
콘솔: 페이지에서 바로 코드 실행 해볼 때/자바스크립트 console.log() 확인 창
소스: html, 페이지 뼈대 담당
3. 반응형 모드 스타일 보기
(*단축키 : control+cmd+r)
빨간 박스 안에 원하는 크기를 선택하면, 그 크기일때 스타일이 어떻게 변하는지 볼 수 있다.
프론트엔드의 경우, 오른쪽의 요소/콘솔/소스에서 html,css 보면서 작업하면 된다.
control+cmd+r을 한번 더 누르거나, 개발자용 도구 가서
응답형 디자인모드 종료를 다시 눌러주면 종료된다.
<개발자 도구 전체화면으로 켜지는 경우 해결법!>
1. 문제의 상황
아래 이미지와 같이 개발자 도구가 전체화면으로 켜질 경우,
빨간색화살표로 표시한 곳에 보이는 버튼 두개중 하나를 클릭해 주세요!
왼쪽 버튼은 개발자 도구 창을 오른쪽에 배치,
오른쪽은 개발자 도구를 화면 아래에 배치시켜 줍니다.
2. 시작화면에서 개발자 도구 단축키를 눌러 켰을 경우
아래 화면과 같은 인터넷 창을 열었을때 처음 나오는 시작페이지에서,
개발자 도구를 키면 손콜창에 보여질게 없으므로, 개발자도구가 전체화면으로 나옵니다.
특정 페이지에 들어가셔서 개발자 도구를 열어주세요~ 🙂
도움이 되셨다면 하트 꾹 눌러주세요~ 🙂
반응형
So you have finished reading the 사파리 개발자 도구 topic article, if you find this article useful, please share it. Thank you very much. See more: 아이폰 사파리 콘솔, 사파리 콘솔, 아이패드 사파리 콘솔, 아이폰 사파리 디버깅 안됨, 네이버 앱 개발자 도구, 맥북 개발자 도구 열기, 맥 사파리 모바일 모드, 사파리 페이지 검사
