You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 사이트 만들기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 사이트 만들기 개인 웹사이트 만들기, 사이트 만들기 무료, 쇼핑몰 사이트 만들기, 커뮤니티 사이트 만들기, 웹사이트 제작, 웹사이트 만들기 코딩, 동영상 사이트 만들기, 간단한 웹사이트 만들기
- 컴퓨터에서 새로운 Google Sites를 엽니다.
- 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다.
- 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다.
- 사이트에 콘텐츠를 추가합니다.
- 오른쪽 상단에서 게시를 클릭합니다.
사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터
- Article author: support.google.com
- Reviews from users: 3289
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터 Updating …
- Most searched keywords: Whether you are looking for 사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터 Updating Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. - Table of Contents:
Google 사이트 생성 및 이름 지정하기
사이트 이름 변경하기
제목 추가
사이트 전체의 사본 만들기
사이트에서 선택한 페이지 복사
URL 변경 또는 재사용하기
웹사이트 URL 변경하기
내가 소유한 기존 URL 재사용하기
기존 Google Sites
관련 리소스
Manage Site (Web Address)

무료 홈페이지 | 홈페이지 제작 | Wix.com
- Article author: ko.wix.com
- Reviews from users: 4481
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 무료 홈페이지 | 홈페이지 제작 | Wix.com 전문적인 웹사이트 만들기. 내가 원하는 방식으로 웹 존재를 생성, 디자인, 관리 및 개발할 수 있는 자유를 제공하는 플랫폼을 경험하세요. …
- Most searched keywords: Whether you are looking for 무료 홈페이지 | 홈페이지 제작 | Wix.com 전문적인 웹사이트 만들기. 내가 원하는 방식으로 웹 존재를 생성, 디자인, 관리 및 개발할 수 있는 자유를 제공하는 플랫폼을 경험하세요. Wix.com으로 무료 홈페이지를 제작하세요.
멋진 템플릿을 선택하고 Wix 홈페이지 빌더로 원하는대로 맞춤 설정하세요.
코딩 기술이 필요하지 않습니다. 지금 바로 홈페이지를 만드세요! - Table of Contents:
무엇이든 제작
가능한 자유로움
나만의 고유한 온라인 존재감 구축하기
전문적으로 설계된 홈페이지 템플릿
Wix 에디터
완벽한 디자인의 자유
Wix ADI
보다 더 빠른 온라인 환경
Velo by Wix
제약 없는 개발 플랫폼
홈페이지를 위한 전문 기능
온라인 비즈니스의 성장 및 관리
무료 홈페이지를 만드는 방법
Wix 웹사이트 빌더는 나를 위한 최상의 선택
창의력 압도적으로 빛내기
자주 하는 질문

10분만에 개인 웹사이트 만들기
- Article author: brunch.co.kr
- Reviews from users: 4233
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 10분만에 개인 웹사이트 만들기 그럼 이제 ‘모던’ 웹사이트를 만들기 위해 어떤 서비스를 이용하면 좋을까? 소스코드 관리/호스팅 기능이 지금 당장은 필요 없겠지만 앞으로의 활용도 … …
- Most searched keywords: Whether you are looking for 10분만에 개인 웹사이트 만들기 그럼 이제 ‘모던’ 웹사이트를 만들기 위해 어떤 서비스를 이용하면 좋을까? 소스코드 관리/호스팅 기능이 지금 당장은 필요 없겠지만 앞으로의 활용도 … 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다. 프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다. SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이
- Table of Contents:
0 우선 홈페이지를 만든다
1 깃허브에서 회원가입을 한다
2 새로운 리파지토리(repository)를 만든다
3 미리 만들어놓은 홈페이지를 업로드한다
4 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다
5 완성!

2022 웹사이트 만들기: 단계별 완벽 가이드
- Article author: www.websiteplanet.com
- Reviews from users: 23336
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 2022 웹사이트 만들기: 단계별 완벽 가이드 웹사이트를 제작하고 싶다면? 도메인 구매, 웹 제작자 선택, 로고 디자인 및 온라인 콘텐츠에 대한 기술적인 노하우는 필요하지 않다. 아래 가이드를 읽고 웹사이트 … …
- Most searched keywords: Whether you are looking for 2022 웹사이트 만들기: 단계별 완벽 가이드 웹사이트를 제작하고 싶다면? 도메인 구매, 웹 제작자 선택, 로고 디자인 및 온라인 콘텐츠에 대한 기술적인 노하우는 필요하지 않다. 아래 가이드를 읽고 웹사이트 … 웹사이트를 제작하고 싶다면? 도메인 구매, 웹 제작자 선택, 로고 디자인 및 온라인 콘텐츠에 대한 기술적인 노하우는 필요하지 않다. 아래 가이드를 읽고 웹사이트 제작을 시작해보자.
- Table of Contents:
방식 1 웹 빌더 이용
웹 빌더 비교표
웹 빌더 자주 묻는 질문
방식 2 WordPress 이용하기
WordPress 자주 묻는 질문
웹 사이트 다음 단계로 끌어올리는 방법
마무리

홈페이지 제작 | 무료 홈페이지 만들기 – SITE123
- Article author: ko.site123.com
- Reviews from users: 36309
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 홈페이지 제작 | 무료 홈페이지 만들기 – SITE123 SITE123 무료 웹사이트 만들기 툴로 미리 만들어진 스타일과 레이아웃을 활용하여 웹사이트를 만들 수 있습니다. 디자인이나 코딩 기술이 필요 없습니다. …
- Most searched keywords: Whether you are looking for 홈페이지 제작 | 무료 홈페이지 만들기 – SITE123 SITE123 무료 웹사이트 만들기 툴로 미리 만들어진 스타일과 레이아웃을 활용하여 웹사이트를 만들 수 있습니다. 디자인이나 코딩 기술이 필요 없습니다. SITE123 무료 웹사이트 만들기 툴로 미리 만들어진 스타일과 레이아웃을 활용하여 웹사이트를 만들 수 있습니다. 디자인이나 코딩 기술이 필요 없습니다. 콘텐츠를 입력하고 3초만 지나면 짜잔! 무료 홈페이지가 생기고 바로 운영할 수 있어요!홈페이지 제작, 무료 홈페이지 만들기
- Table of Contents:

웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서
- Article author: www.webhostingsecretrevealed.net
- Reviews from users: 33192
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 웹사이트 제작 및 디자인. 도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인하고 만들려면 웹 개발자를 … …
- Most searched keywords: Whether you are looking for 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 웹사이트 제작 및 디자인. 도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인하고 만들려면 웹 개발자를 … 웹사이트 가이드 만들기: 1-IDE로 만들기 / 2-CMS로 만들기(WordPress, Joomla 등) / 3-사이트 빌더로 만들기(Zyro, Weebly 등).
- Table of Contents:
1 도메인 등록
2 웹 호스트 구입
3 웹사이트 제작 및 디자인
4 웹 사이트 확인 및 테스트
5 사이트 미세 조정 및 성장

무료 웹사이트 만들기 – SimDif 웹사이트 빌더
- Article author: www.simdif.com
- Reviews from users: 15782
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 무료 웹사이트 만들기 – SimDif 웹사이트 빌더 Updating …
- Most searched keywords: Whether you are looking for 무료 웹사이트 만들기 – SimDif 웹사이트 빌더 Updating
- Table of Contents:
SimDif를 사용하여 편하게 기기 간에 전환하면서 웹사이트를 구축하고 관리할 수 있습니다
웹사이트 잘 만드는 방법
웹사이트 구축 관련 자주하는 질문
단순한 다른 디렉토리

웹사이트 만들기 – 생활코딩
- Article author: opentutorials.org
- Reviews from users: 7323
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 만들기 – 생활코딩 웹사이트 만들기. 2015-12-05 22:52:40 … …
- Most searched keywords: Whether you are looking for 웹사이트 만들기 – 생활코딩 웹사이트 만들기. 2015-12-05 22:52:40 …
- Table of Contents:
토픽 목록
예제
ê°ë¹ì – ëíë¯¼êµ No.1 ê°í¸ ì ì ííì´ì§
- Article author: freehome.gabia.com
- Reviews from users: 2206
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about ê°ë¹ì – ëíë¯¼êµ No.1 ê°í¸ ì ì ííì´ì§ 홈페이지 운영이 어려우신가요? 전문가가 웹사이트 관리를 대행하는 홈페이지 유지보수 서비스를 추천합니다 자세히보기. 라이브러리에서 홈페이지 제작에 … …
- Most searched keywords: Whether you are looking for ê°ë¹ì – ëíë¯¼êµ No.1 ê°í¸ ì ì ííì´ì§ 홈페이지 운영이 어려우신가요? 전문가가 웹사이트 관리를 대행하는 홈페이지 유지보수 서비스를 추천합니다 자세히보기. 라이브러리에서 홈페이지 제작에 … ííì´ì§ì ì, ííì´ì§ì ìì ì²´, 기ì ííì´ì§, ë°ìíííì´ì§ì ì, 무ë£ííì´ì§ì ì, ì¹ì¬ì´í¸, ì¼í몰ííì´ì§ì ì, 무ë£ííì´ì§ííì´ì§ DIY, ííì´ì§ ë§ì¶¤ ì ì ì뢰, í¬ë¦¬ìì´í°ë§í¬, ìëíë ì¤, ííì´ì§ ì ì§ë³´ì ë± ë´ê² ë§ë ííì´ì§ ì ì ë°©ë²ì ì°¾ìë립ëë¤
- Table of Contents:
ëë©ì¸
í¸ì¤í
ííì´ì§
ì¼í몰
í´ë¼ì°ë
IDC
ë³´ì
ë©ì¼ê·¸ë£¹ì¨ì´
Myê°ë¹ì
ê³ ê°ì¼í°

See more articles in the same category here: Top 287 tips update new.
사이트 만들기, 이름 지정, 복사하기
Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. 기존 Google Sites 도움말 보기
Google 사이트 생성 및 이름 지정하기
컴퓨터에서 새로운 Google Sites를 엽니다. 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다. 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다. 사이트에 콘텐츠를 추가합니다. 오른쪽 상단에서 게시를 클릭합니다.
도움말: 템플릿으로 시작하여 사이트를 직접 만들거나 시간을 절약할 수 있습니다.
사이트 이름 변경하기 컴퓨터에서 새로운 Google Sites를 엽니다. 이름을 바꾸려는 사이트를 찾습니다. ‘더보기’ 이름 바꾸기를 클릭합니다. 새로운 이름을 입력하고 확인을 클릭합니다.
제목 추가 컴퓨터에서 새로운 Google Sites로 사이트를 엽니다. 왼쪽 상단에서 사이트 이름 입력을 클릭합니다. 사이트 이름을 입력합니다. Enter 또는 Return을 누릅니다.
사이트 전체의 사본 만들기
컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘전체 사이트’를 선택합니다. 선택사항: 사이트의 위치를 변경하려면 변경을 클릭합니다. 확인을 클릭합니다.
참고: 사이트 파일의 크기가 크면 사본을 생성하지 못할 수 있습니다.
사이트에서 선택한 페이지 복사 컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘선택한 페이지’를 선택합니다. 선택사항: 사본 위치를 변경하려면 변경을 클릭합니다. 다음을 클릭합니다. 복사할 페이지를 선택합니다. 확인을 클릭합니다.
URL 변경 또는 재사용하기
사이트의 URL을 변경하거나 소유 중인 기존 URL을 다시 사용합니다.
웹사이트 URL 변경하기 컴퓨터의 새 Google Sites에서 사이트를 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 원하는 URL을 입력합니다. 저장을 클릭합니다. 내가 소유한 기존 URL 재사용하기 현재 사용 중이거나 과거에 내가 소유한 사이트에 사용한 적이 있는 웹 주소를 사용하려면 기존 사이트의 URL을 변경한 후 다른 사이트에 할당하세요. 1단계: 기존 사이트의 주소 변경하기 컴퓨터에서 재사용하려는 URL에 연결된 사이트를 새로운 Google 사이트 도구로 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 다른 URL을 입력합니다. 저장을 클릭합니다. 2단계: 주소를 다른 사이트에 재사용하기 URL을 사용할 사이트를 엽니다. 오른쪽 상단에서 게시를 클릭합니다. ‘웹 주소’에 URL을 입력합니다. 게시를 클릭합니다. URL이 이제 새 사이트에 할당됩니다. 참고: 소유 중인 URL을 재사용하려면 기존 사이트를 완전히 삭제한 후 URL을 다른 사이트에 할당하는 방법도 있습니다. 사이트를 완전히 삭제하는 방법 알아보기
기존 Google Sites
도움말: 다음은 기존 Google Sites에 관한 섹션입니다. 새 Google Sites 도움말 보기
웹 주소 변경하기
웹 주소를 변경할 수는 없지만 사이트의 사본을 만들고 새 웹 주소로 옮길 수 있습니다.
참고: 내가 소유한 사이트만 복사할 수 있습니다.
컴퓨터에서 기존 Google Sites로 사이트를 엽니다. 오른쪽 상단에서 ‘추가 작업’ ‘사이트 관리’를 클릭합니다. ‘사이트 복사’를 클릭합니다. ‘사이트 이름’ 옆에 이름을 입력합니다. 상단에서 ‘복사’를 클릭합니다. 선택사항: 이제 이전 사이트를 삭제할 수 있습니다.
관련 리소스
10분만에 개인 웹사이트 만들기
컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란
너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다.
프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다.
SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이 있었다기보다는 프로그래밍으로 할 수 있는 일들이 무엇이 있는지 잘 모르기 때문이 아닐까 싶다.
그 가능한 일들의 예를 몇 개 들면, SNS에서 언급되는 빈도를 세어 투표 형태로 집계할 수 있고 센서를 연결해서 방문이 열렸는지 인터넷으로 모니터링(!) 할 수도 있다. 고객 문의를 자동으로 응대해준다거나 PC의 파일을 자동으로 정리하게 할 수도 있다.
그래서 오늘은 호랑이 담배 피우던 시절 얘기로 시작해볼까 한다.
때는 바야흐로 1999년. 아래 기사에 나온 ‘네띠앙’을 들어봤는가.
http://news.hankyung.com/article/1999070503341
※ 잘 모르는 말들이 많다면 위 기사에서 용어설명을 읽어볼 것을 추천한다.
인터넷이라는 정보의 바다 어딘가에 (무려) 5MB의 공간을, 그것도 공짜로 제공해주는 서비스였다.
이후로 용량도 더 많이 주고, 더 나은 서비스들이 연이어 나왔으나 국내 무료 웹호스팅으로는 거의 최초가 아니었나 싶다.
무료 메일은 한메일(hanmail.net), 홈페이지 하면 네띠앙(netian.com)이라는 말이 통했고, 필자 역시 네띠앙에 처음 홈페이지를 만들었더랬다. 한 1997~8년도쯤에.
이메일 서비스는 다음(daum)으로, 카카오(kakao)로 사명이 바뀌는 와중에도 서비스가 유지되어 요새도 한메일을 쓰는 사람이 아직 있지만 네띠앙은 어느샌가 역사 속으로 사라졌다.
그럼 이제 ‘모던’ 웹사이트를 만들기 위해 어떤 서비스를 이용하면 좋을까?
소스코드 관리/호스팅 기능이 지금 당장은 필요 없겠지만 앞으로의 활용도를 고려해 깃허브(GitHub)라는 사이트를 이용해볼 것이다.
0. 우선 홈페이지를 만든다.
1) 그냥 만든다.
2) 잘 만든다.
혹시나 홈페이지를 만드는 방법을 모르는 분들을 위해, 코드아카데미의 ‘나만의 홈페이지 만들기’ 강좌를 링크한다.
https://www.codecademy.com/learn/make-a-website
홈페이지 제작에 필요한 HTML을 모른다면, 다음의 ‘HTML 기초’ 강좌도 있다.
https://www.khanacademy.org/computing/computer-programming/html-css/intro-to-html/pt/html-basics
어떤 방법으로든 좋다.
첨부파일처럼 index.html 형태로 만들어서 PC에 저장한다.
이제부터 ’10분 만에’의 시작이다.
잘 따라가보자.
1. 깃허브에서 회원가입을 한다.
https://github.com
2. 새로운 리파지토리(repository)를 만든다.
☞ 로그인한 상태에서 https://github.com/new
– Repository name을 회원가입 때 만든 {username}.github.io 형태로 만든다.
– 필자의 깃허브 사용자명은 pnll이므로 pnll.github.io로 했다.
– 나머지는 일단 넘어가고 ‘Initialize this repository with a README’에 체크한 후 아래의 녹색버튼(Create repository)을 클릭한다.
3. 미리 만들어놓은 홈페이지를 업로드한다.
– [Upload files] 버튼 선택
– 다음 화면에서 드래그 혹은 파일 선택으로 index.html을 업로드한다.
– 녹색버튼(Commit changes) 클릭
4. 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다.
https://github.com/pnll/pnll.github.io/settings (ID부분은 여러분 상황에 맞게)
– [Change theme] 버튼 클릭
– 상단에서 마음에 드는 테마를 고른다. (옵션이 12개 정도 표시되나 사실 지금은 아무거나 상관없다.)
– 녹색버튼(Select theme) 클릭
– 그러면 README.md를 수정하는 Edit 화면이 나오는데, 원하는 대로 수정하거나 아무 작업도 하지 않아도 된다.
5. 완성!
https://pnll.github.io/로 접속해서 확인할 수 있다.
※ 다음 글을 작성하면서 코드가 변경됐다. 이전 버전 소스는 링크 스냅샷 참조.
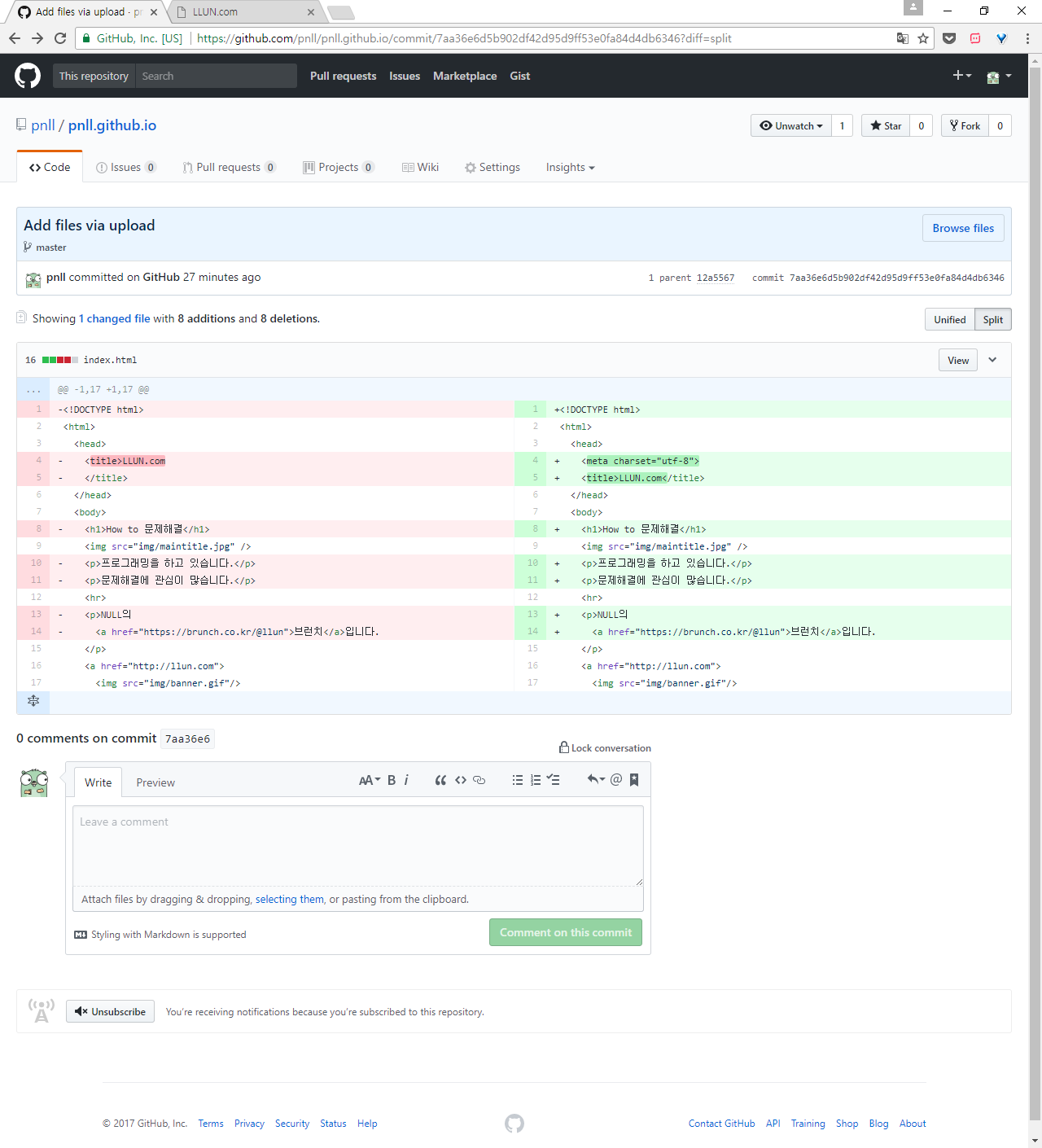
– 코드아카데미 기본 예제인 샌드위치 페이지가 마음에 안 들면 아래 코드처럼 필요한 부분을 수정해서 다시 업로드(3번 참고)하자.
– 시작은 미약했지만 잘만 활용하면 카카오 기술블로그 같은 사이트도 만들 수 있다.
– 혹시 한글이 깨진다면 에디터(메모장 등)에서 파일을 저장할 때 인코딩 옵션을 UTF-8로 바꿔주면 된다.
LLUN.com How to 문제해결
프로그래밍을 하고 있습니다.
문제해결에 관심이 많습니다.
NULL의 브런치입니다.
이제 인터넷의 한 공간에 어디서든 접속 가능한 홈페이지가 생겼다.
(내용은 비록 없지만)
아마 1. 회원가입에 가장 많은 시간이 걸렸을 것이고 나머지 작업 모두 다 해도 10분 안에 충분히 완료했으리라고 본다. 이 포스팅의 주제와 달라 빠르게 지나갔지만 0. 홈페이지 만들기에 관해서도 무수히 많은, 쉽고도 어려운 방법과 기법들이 있다. 사실 보통 사람들이 생각하는 홈페이지란 인터넷 공간에 탑재(deploy)하는 것보다는 HTML을 이용하여 뚝딱뚝딱 구축하는 것을 생각할 테고, 그 말도 맞다.
다음 글에서는 하나의 완성된 홈페이지, 예시로 개인 포트폴리오 사이트 구축에 관해 정리해보겠다.
https://brunch.co.kr/@llun/15
사실 깃허브는 단순한 무료 웹호스팅-공간 제공 서비스가 아니다. 깃허브 페이지는 대략 20년 후에도 건재하지 않을까 싶다. 가이드에 가보면 터미널을 이용하는 방법부터 별도 클라이언트 프로그램을 이용하는 방법까지 자세히 소개돼 있다. 단, 영어다.
가이드에 따르면 초기 네띠앙보다 200배쯤 많은 약 1GB의 소스 저장공간을 제공한다고 한다. 기타 제약사항도 일부 있으니 필요할 때 참고하면 된다.
-.NULL
2022 웹사이트 만들기: 단계별 완벽 가이드
온라인에서 나만의 사이트를 구축하는 작업은 어렵게만 느껴진다. 하지만 알맞은 절차만 따른다면, 생각보다 간단한 과정일 수 있다. 당신이 멋진 사이트를 수년간 제작해 온 웹 디자인 전문가일 필요도 없다. 물론 큰 비용이 들지도 않는다!
참고로 필자는 지난 십 년 동안 꾸준하게 웹 사이트를 구축해왔으며, 그 과정에서 여러 웹 호스트와 빌더를 검토할 기회를 가질 수 있었다.
웹 사이트 구축 방식으로는 두 가지가 있다. 첫 번째는 웹 빌더를 이용하는 것이다. 웹 빌더란 누구든 쉽게 웹 사이트를 제작할 수 있도록 돕는 플랫폼으로, 심지어 이와 관련된 경험이나 기술 지식이 전혀 없는 사람도 가능하다.
두 번째는 WordPress를 이용하는 것이다. 첫 번째 방식에 비해 단계는 조금 더 많지만, 기술 지식이 조금이라도 있다면, 훨씬 큰 유연성을 가질 수 있다.
이번 가이드에서는 두 가지 방식을 모두 살펴볼 예정이다. 이번 기사를 읽고 자신에게 보다 적합한 방식을 찾아보자.
방식 1: 웹 빌더 이용
웹 빌더를 이용한 웹 사이트 구축은 매우 쉽다. 이 온라인 도구를 이용하는 데 있어 코딩이나 전문적 기술도 필요하지 않다. 웹 개발자도 가끔 이용하는 도구이지만, 보통은 초보자를 대상으로 한다.
웹 빌더를 이용하면 몇 시간 안에 근사한 웹 사이트를 구축할 수 있다. 심지어는 몇 분 내로 사이트를 구축하는 경우도 있다. 웬만한 웹 빌더는 가격대도 저렴하며, 한국어로도 인터페이스를 이용할 수 있다. 게다가 다수의 서비스가 무료 플랜이나 무료 체험판을 제공해 이용에 앞서 신용카드 정보를 입력할 필요도 없다.
웹 빌더에는 사이트 스타일, 레이아웃, 색상표가 사전에 구성되어 있는 템플릿이 있다. 여기서 사용자는 자신이 원하는 옵션을 선택하고, 자신만의 콘텐츠와 이미지를 추가만 하면 된다.
빌더마다 사이트 생성과 편집 방식이 상이하다. 개인적으로는 드래그 앤 드롭 편집 방식을 선호하는데, 이는 비교적 레이아웃을 자유롭게 변경할 수 있기 때문이다. 원하는 위치에 요소를 옮기거나, 새로운 요소를 끌어다 놓고 추가하는 것도 가능하다.
일부 빌더는 다양한 앱을 제공하기도 한다. 이로써 사이트에 기능을 쉽게 추가할 수 있다. 가령, 뉴스레터, 일정 예약 시스템, 실시간 채팅창 등 상상할 수 있는 웬만한 작업이 가능하며, 보통은 비용도 추가로 들지 않는다.
시중에서 수많은 웹 빌더를 찾아볼 수 있으며, 일부는 나머지에 비해 서비스 역시 훨씬 낫다. 개인적으로 가장 선호하는 서비스는 Wix로, 수백여 가지의 템플릿, 우수한 유연성, 수많은 무료(유료도 있다) 앱을 확인할 수 있다. 이번 베스트 웹 빌더 가이드에서 그 외 여러 우수한 선택지도 함께 살펴보자.
웹 빌더 이용하기: 단계별 가이드
1. 제작하고 싶은 웹 사이트 유형 정하기
웹 빌더로 웬만한 유형의 사이트는 제작할 수 있다. 구축하고 싶은 사이트가 웹 사이트, 블로그, 온라인 포트폴리오, CV 사이트 등 다양할 것이다. 혹은 자신의 비즈니스를 위한 사이트를 생성하거나, 상품이나 서비스를 판매할 수 있는 온라인 스토어를 구축하는 것도 가능하다.
물론 사이트의 목적이 반드시 하나일 필요는 없다. 예를 들어, 자신의 경력을 보여줄 수 있는 포트폴리오 사이트이자 온라인 스토어인 사이트를 구축하고 싶을 수 있다. 이때 알맞은 웹 빌더만 이용한다면, 그 가능성은 무궁무진해진다.
2. 자신의 니즈에 맞는 웹 빌더 선택하기
일부 웹 빌더는 몇 가지 유형의 사이트 구축에 특화되어 있기 때문에 선택에 앞서 웹 빌더가 자신의 필요를 제공하는지를 파악해야 한다. 가령, 대부분의 빌더로는 사이트 내에서 온라인 스토어를 생성할 수 있는데 반해, Shopify 같은 빌더는 전자상거래 사이트 생성을 전문으로 한다. 그 대신 블로그 같은 일반적인 기능은 상당히 제한된다.
최고의 유연성을 자랑하는 웹 빌더는 Wix로, 사용자 원하는 무엇이든 실현 가능하다! 우수한 전자상거래 기능, 다양한 앱, 드래그 앤 드롭 에디터로 웹 사이트를 완벽하게 장악할 수 있다. 필자가 가장 추천하는 서비스이기도 한데, 특히 이번 가이드에서는 Wix로 사이트 구축의 단계별 절차를 살펴볼 예정이다. 그 외 웬만한 웹 빌더를 이용한 사이트 생성 과정도 이와 유사하다.
Wix와 관련된 최고의 사실은 한국어로 이용이 가능하다는 것이다. 인터페이스 전체가 한국어로 되어 있어 웹 사이트 구축이 간편하다.
3. 플랜 선택하기
대다수의 웹 빌더는 무료 플랜 또는 적어도 무료 체험 기간을 제공한다. 웹 사이트 제작을 앞두고 있지만, 예산이 부담스럽다면 무료 플랜으로 해결책을 찾을 수 있다. 무료 플랜을 활용하면 초기 투자금 없이 웹 빌더를 체험할 수 있으며, 설령 서비스가 마음에 들지 않더라도 아무것도 잃지 않는다.
무료 플랜의 단점이라면 상당수 제약이 따른다는 것이다. 비즈니스용 웹 사이트에는 맞춤형 도메인 네임(yourcompany.com)이 필수로, 이를 통해 고객들은 사이트를 기억한다. 하지만 무료 플랜 이용 시에는 보통 서브 도메인을 이용해야 한다(예: username/wixsite.com/yourcompany). 게다가 무료 플랜에서는 사용자의 웹 사이트에 이용 중인 웹 빌더의 브랜드가 표시되는데, 이는 비전문적인 느낌을 줄 수 있다.
무료 플랜은 보통 트래픽 양에 제한을 두며, 이 때문에 앱을 설치하거나 전자상거래 기능을 이용하지 못하기도 한다. 만약 당신이 웹 사이트에 대해 진지하다면, 유료 플랜을 이용하는 것이 좋다.
플랜 선택 시, 자신이 구축하고 싶은 유형의 사이트를 알고 있다면, 자신의 예산과 필요에 맞는 최적의 플랜을 선택하는 데 도움이 된다. 아래에서 이와 관련된 예시를 살펴보자.
온라인 판매를 원한다면, 전자상거래 전용 플랜을 선택한다(최소한 전자상거래를 지원하는 플랜을 선택한다). Wix는 일반 플랜과 함께 비즈니스/전자상거래 플랜을 제공 중이다. 단, 온라인 결제는 비즈니스/전자상거래 플랜에서만 가능하다.
웹 사이트에 다수의 영상을 수록하고 싶다면, 스토리지와 대역폭이 충분한 플랜을 선택하는 것이 좋다.
한편, 먼저는 필요한 기능을 모두 제공하는 플랜 중에서 가장 저렴한 것으로 선택하는 것이 현명할 수 있는데, 그 이유는 보다 값비싼 가격대의 플랜으로는 언제든 업그레이드할 수 있기 때문이다.
4. 웹 빌더 시작하기: 템플릿 선택
새로운 사이트 제작을 앞두고 가장 먼저 거치게 될 첫 번째 단계는 템플릿을 선택하는 것이다. 어느 웹 빌더든 첫 단추는 템플릿이다(일부 웹 빌더는 ‘테마’라는 용어를 쓰지만, 기능은 같다). 템플릿은 대다수의 기기 유형에 어울리도록 전문적으로 설계되며, 비교적 짧은 시간 내에 온라인 사이트를 생성할 수 있는데 도움을 준다.
템플릿은 스타일과 웹 사이트의 전반적인 레이아웃을 미리 설정해(추후에 수정이 가능하다), 사용자가 자신의 콘텐츠를 쉽게 추가할 수 있도록 틀을 제공한다.
대부분의 웹 빌더는 회원가입 전에 사용자가 템플릿 라이브러리를 둘러볼 수 있도록 한다. 템플릿은 카테고리별로 정리되며, 예시는 Wix 템플릿 갤러리 스크린샷으로 확인할 수 있다. 원하는 템플릿을 자유롭게 선택할 수도 있지만, 카테고리를 통해 사진, 비즈니스, 음악, 포트폴리오 등 각 사이트 목적에 따라 구체적인 스타일이 미리 정한 템플릿을 제공하니 이를 활용하는 것도 괜찮다.
5. 템플릿 맞춤 구성하기
웹 템플릿을 선택했다면, 반드시 이를 변경해야 하는 것은 아니다. 하지만 맞춤 구성을 통해 동일한 템플릿을 이용한 타 사이트와 차별화될 수는 있다. 가령, 템플릿에 사용된 색상이나 글꼴을 사업장 브랜딩에 따라 바꾸는 것이 가능하다.
맞춤화 과정도 매우 간단하다. 물론 웹 빌더마다 에디터는 조금씩 다르다(그리고 그에 따라 과정도 달라진다). 하지만 아래에서 보여줄 Wix 맞춤 구성 과정은 웬만한 웹 빌더에서의 경험과 유사하다.
글꼴 변경하기
Wix 사이트에서 글꼴 변경은 매우 간단한데, 변경을 원하는 텍스트를 선택하고, “텍스트 편집(Edit Text)” 버튼을 누르기만 하면 된다. 각각의 텍스트 상자를 편집할 수 있으며, “테마 저장(Save Theme)” 옵션으로 변경된 글꼴을 전체 사이트에 적용할 수도 있다.
Wix에서는 텍스트 유형마다 상이한 글꼴을 선택할 수 있다. 가령, 메인 머리글로 활용할 머리글 5를 위한 글꼴을 선택하고, 부 머리글로 이용할 머리글 6에는 또 다른 글꼴을 선택할 수 있다(이는 아래 표시된 템플릿에서 확인할 수 있다). 원한다면 문단 스타일마다 다른 글꼴을 적용하는 것도 가능하다.
일부 웹 빌더는 개별 머리글이 아닌 전체 사이트 글꼴 스타일만 변경할 수 있도록 하기도 한다. 하지만 일반적으로 웹 사이트에 통일감 있는 스타일을 이용하는 것이 좋은 것도 사실이다.
색상 변경하기
Wix에서는 텍스트 설정 상자에서 글꼴 색상도 간단하게 변경할 수 있다. 그리고 이 작업은 칼럼 배경 등 다른 요소의 색상을 변경할 때에도 간편하다. 아래 스크린샷에서 확인할 수 있듯이 컬러 피커(Color Picker)를 통해 단색 배경을 이용하는 것도 가능하다.
Wix에서는 사용자의 테마에 어울리는 보색 팔레트 미리 구성해 제공하고 있지만, “사이트 색상 변경(Change your site colors)” 옵션으로 색상 팔레트를 손쉽게 변경할 수도 있다. 또한 자신의 브랜드에 어울리는 색상을 자체적으로 더하는 것도 가능하다.
페이지 내 요소 이동하기
Wix처럼 드래그 앤 드롭 에디터를 제공하는 경우, 웹 페이지에서 콘텐츠 재배치는 단순히 끌어다 놓는 작업으로 할 수 있다. 이는 여타 드래그 앤 드롭 에디터에도 마찬가지이다. 다만 일부 에디터에서는 웹 페이지 내에서 섹션을 이동시킬 때, 위/아래 버튼만 제공하기도 한다.
Wix에서 제공 중인 우수한 기능으로는 줌아웃(Zoom Out)과 리오더(Reorder) 기능이 있다. 해당 기능들로 전체 웹 페이지를 볼 수 있으며, 페이지 안에서 섹션이나 요소를 간편하게 이동시킬 수 있다. 아래 화면에서 이 도구로 콘텐츠를 얼마나 간단하게 이동시킬 수 있는지 알 수 있다.
6. 자체 콘텐츠 추가하기
자체 콘텐츠 추가는 웹 템플릿 안의 “자리 표시자(placeholder)” 텍스트와 이미지를 사용자가 원하는 텍스트나 이미지로 대체하는 것과 같다. 매우 간단한 작업이기는 하지만, 만약 변경할 콘텐츠가 많다면, 다소 시간이 걸릴 수 있다!
혹여나 자체적인 이미지가 없을지라도, 웬만한 웹 빌더는 각 사용자가 자신의 사이트에 즉시 추가할 수 있는 무료 이미지를 제공하고 있으니 걱정 말자.
텍스트 추가하기
단 몇 번의 클릭으로 웹 페이지로 새로운 텍스트 섹션을 추가할 수 있다. Wix에서는 좌측 툴바에 “추가(Add)” 도구를 통해 팝업창의 텍스트를 선택하기만 하면 된다.
텍스트 영역을 한 번에 설정한 다음 다시 돌아가서 내용을 추가하려면, 무료 로렘 입숨 생성기(Lorem Ipsum Generator)를 통해 추가할 텍스트가 준비될 때까지 이용할 자리 표시자 텍스트를 만들 수 있다.
이미지 추가하기
웹 사이트에서의 이미지 추가는 텍스트 추가와 마찬가지로 매우 간단하다. Wix의 경우, 추가(Add) 메뉴를 열고, 이미지를 선택한 후(텍스트 바로 아래에서 확인할 수 있다), 이미지 소스 범주에서 선택하기만 하면 된다. 자체 이미지를 업로드하거나, 무료 Wix 이미지나 일러스트를 이용하거나, Unsplash 이미지 데이터베이스에서 찾거나, Shutterstock의 유료 이미지를 선택할 수 있다(마지막 옵션은 추가 비용이 발생한다). 이후에는 해당 이미지를 페이지 내 원하는 위치에 이동하기만 하면 된다.
이미지 추가(Add Image) 도구를 이용해 웹 사이트에 로고를 더할 수도 있다. 이번 기사에서 로고와 관련된 몇 가지 팁을 적어두었다.
Wix나 Unsplash의 무료 이미지를 이용할 경우, 이미 작은 파일 크기로 압축된 최적화된 상태이므로 사이트의 속도에는 영향을 가지 않을 것이다. 하지만 자체 이미지를 이용한다면, 업로드 전에 파일 크기를 줄이는 것이 좋다. 이때 Image Compressor 등의 무료 도구를 이용하면 간편하다.
웹 사이트에 페이지 추가하기
웹 빌더 템플릿에는 보통 미리 디자인된 페이지가 여러 개가 미리 포함되어 있는데, 가령 홈, 소개, 문의 등이 있다. 그 외 서비스 등 다양한 페이지를 추가하고 싶다면, 좌측 툴바의 상단에 위치한 사이트 메뉴(Site Meu)를 클릭한 후, 팝업 메뉴 아래 측에서 찾을 수 있는 페이지 추가(Add Page)를 선택한다.
사이트에 새로운 페이지가 추가되면, 해당 페이지들은 자동으로 탐색 메뉴에 표시된다.
7. 앱 추가하기
모든 웹 빌더가 앱을 가지고 있는 것은 아니지만, Wix는 수백여 개의 앱을 제공한다. 많은 앱을 무료로 이용할 수 있으며, 유료 앱일지라도 무료 체험판을 가지고 있다. 앱을 통해서 몇 분 내로 웹 사이트에 부가 기능을 더할 수 있다. 예를 들어, 온라인 예약, 실시간 채팅, 뉴스레터 구독, 소셜 미디어 연동 등 다양한 기능을 추가할 수 있다.
Wix 사이트에서의 앱 추가는 아주 간단하다. 툴바에서 앱 마켓(App Market) 아이콘을 클릭하면(추가(Add) 바로 아래에서 확인할 수 있다), 팝업창으로 Wix 앱 마켓이 나타난다. 특정 앱을 찾을 수도 있지만, 카테고리를 통해 새로운 아이디어를 얻는 것도 가능하다. 혹은 사이트 유형에 따라 적절한 앱을 추천해 주는 Wix 추천 앱을 이용해도 괜찮다.
원하는 앱을 찾았다면, + 추가(Add) 버튼을 클릭한 후, 표시된 화면에서 해당 앱을 웹 사이트에 이용하기 원한다는 내용을 확인하면 된다.
앱이 설치된 이후에는 웹 페이지에서 바로 찾아볼 수 있다. 예시로 구독 메일 명단을 파악하기 위한 연락처 수집(Contact Collection) 앱을 설치했는데, 30초가 채 지나지 않아 웹 페이지에 뉴스레터 구독 양식이 마련되었다!
8. 도메인 네임 선택하기
웹 사이트 발행 이전에 도메인 네임을 선택해야 한다. 무료 플랜에서는 서브 도메인(예: yourusername.wixsite.com/ourwebsitename)을 이용해야 하기 때문에 선택의 폭이 그리 넓지 않다. 연간 유료 플랜을 이용할 경우, 대부분의 웹 빌더는 첫해에 한해 무료로 맞춤형 도메인 네임을 제공한다.
웹 빌더에서 곧바로 도메인 네임을 등록할 수 있는데 이는 자동으로 설정된다. 즉 이때 사용자는 사이트에 가장 적합한 도메인 네임만 선택하면 된다. 도메인 네임과 관련해 고려해야 할 부분들이 많기 때문에, 이 단계에서는 시간을 가지는 것이 좋다! 여기서 가장 큰 고민거리는 원하는 도메인 네임이 이용 가능한지의 여부이다.
도메인 네임 선택에 대한 여러 팁과 도움이 수록된 간편 가이드가 준비되어 있다. 이를 반드시 읽어보도록 하자!
9. 웹 사이트 미리보기 및 게시하기
콘텐츠를 모두 추가하고 도메인 네임도 정했다면, 이제 웹 사이트를 온라인에 게시할 차례다. 보통 이 작업은 대다수의 웹 빌더에서 몇 번의 클릭(혹은 단 두 번)으로 가능하다.
게시(Publish) 버튼을 누르기 전에 미리 보기(Preview)로 게시될 사이트가 만족스러운지 확인하는 것이 좋다. 물론 언제든 다시 돌아가 사이트를 수정할 수 있지만, 미리 보기 기능을 통해 에디터에서 혼선을 빚지 않고도 방문자의 시선에서 사이트를 확인할 수 있다.
대부분의 웹 사이트에서는 사이트의 모바일 버전도 확인할 수 있는데, 이로써 어느 기기에서든 보기 좋은 웹 사이트를 제작할 수 있다.
게시(Publish)를 누르면, 웹 사이트는 온라인에 게시된다. 이제 남은 일은 이를 홍보하는 것뿐이다!
웹 빌더 비교표
웹 빌더 자주 묻는 질문
가장 간편하게 이용할 수 있는 웹 빌더는 무엇인가요?매우 간편한 이용성을 자랑하는 웹 빌더로 여러 가지가 있습니다. 먼저 Weebly와 SITE123이 있습니다. 하지만 이 두 서비스보다 이용이 쉬운 웹 빌더는 Wix로 이용성이 쉬울 뿐 아니라, 제공 중인 기능 역시 타 빌더에 비해 풍성합니다.
제작된 사이트는 구글이나 기타 검색 엔진에도 표시되나요? 네 그렇습니다. 제작된 사이트는 검색 엔진 결과에 표시됩니다. 모든 웹 빌더는 저마다 제작된 웹 사이트가 검색 엔진에서 상위에 노출되도록 지원하는 기능을 마련하고 있습니다. 일부 서비스는 메타 타이틀이나 메타 디스크립션 추가만 지원하는데, 이로써 검색 엔진과 잠재적 방문자는 제작된 웹 페이지에 대한 정보를 미리 알 수 있습니다. 한편 나머지 웹 빌더는 이보다 심화된 검색 엔진 최적화(SEO) 도구를 제공합니다. 예를 들어, Wix에서는 SEO 마법사(SEO Wiz)라는 맞춤형 SEO 추천 사항과 함께 웹 사이트 홍보를 위한 단계별 가이드가 담긴 툴킷을 제공합니다.
모바일 기기에서도 사이트가 보기 좋게 표시될까요?그렇습니다. 대다수의 웹 빌더는 모바일 반응형 템플릿(웹 사이트가 모바일 기기 스크린 크기에 알맞게 자동으로 조정됨)이나, 사용자가 사이트를 모바일 버전으로 편집할 수 있는 모바일 뷰 에디터를 제공합니다. 만약 현재 사이트가 모바일 반응형인지 확인하고 싶다면, 무료 반응형 확인 도구를 통해 가능합니다.
전자상거래 전용 빌더가 필요할까요? 이는 얼마나 많은 상품을 판매하고자에 따라 다릅니다. 예를 들어, 웹 사이트의 주 목적이 블로그나 콘텐츠 생성이지만, 이와 함께 몇 가지 상품을 판매하고 싶다면, 전자상거래 기능을 탑재한 일반 웹 빌더를 선택하는 것이 좋습니다. 그 이유는 전자상거래 전문 웹 빌더는 보통 판매에 주안점을 두고 있으며, 이러한 서비스에서 제공하는 블로그 도구는 크게 우수하지 못하기 때문입니다. 한편, Wix는 두 가지 영역에서 두각을 드러내는 중으로, 콘텐츠 생성은 물론 강력한 전자상거래 도구 모음을 제공하고 있습니다. 하지만 만약 자체 온라인 스토어에서 다수의 상품을 판매하고 싶다면, Shopify같은 전자상거래 전용 웹 빌더 이용을 추천합니다. 전자상거래 전용 빌더는 보다 강력한 판매 관리 도구를 제공하며, 일부 서비스는 심지어 페이스북이나 인스타그램을 통해 상품을 판매할 수 있도록 지원합니다.
전문가를 고용해 사이트를 제작하는 것도 가능한가요? 물론 가능합니다! 직접 사이트를 생성할 시간이 없거나 전문가에 위탁하고 싶다면, 낮은 가격대로 프리랜서를 고용할 수 있는 최고의 마켓 플레이스인 Fiverr에서 최저 5달러부터 웹 디자이너를 고용할 수 있습니다..
방식 2: WordPress 이용하기
온라인 사이트를 가장 손쉽게 제작할 수 있는 방법은 웹 빌더이지만, 이 방식은 WordPress의 웹 호스팅 플랜을 이용하는 것보다 가격대가 다소 비싸다. 저렴한 비용을 희망하는 동시에 보다 기술적인 사이트 구축 과정이 괜찮다면, WordPress는 확대된 유연성을 즐길 수 있는 좋은 선택지이다.
WordPress에서의 선택지는 두 가지이다: WordPress.com은 보다 심플한 버전으로, WordPress의 자체 호스팅 버전이다. 이번 섹션에서는 WordPress의 자체 호스팅을 살펴볼 예정이다.
WordPress는 웹 빌더만큼 간단하지는 않지만, 시작은 크게 어렵지 않다. 그리고 굉장히 많은 무료 템플릿과 플러그인으로 웹 사이트를 거의 무제한으로 자신의 취향에 따라 제작할 수 있다. WordPress에서는 코딩이나 무수한 경험 없이도 아주 멋들어진 웹 사이트를 생성할 수 있다.
한 가지 참고할 것은 WordPress는 한국어를 지원한다는 것이다. 다시 말해, 보다 간편하게 웹 사이트를 구축할 수 있다.
만약 전문가를 통해 WordPress 사이트를 제작하고 싶다면, Fiverr에서 최저 5달러부터 개발자를 고용할 수 있다 . 아래에서 보다 자세한 내용을 알아보자.
단계별 가이드
1. 호스팅 플랜 선택하기
온라인 사이트 생성에 있어 WordPress 자체는 100% 무료이지만, 웹 호스팅은 별도로 구입해야 한다(이는 플랜을 구매하면 호스팅을 제공하는 웹 빌더와 차이가 나는 부분이다). 이와 관련해 전문가 조언을 원한다면, 아래에서 최고의 웹 호스트를 수록한 간단 명단을 확인해보자.
웹 호스팅 선택지는 다양하다. 하지만 우리 사이트의 전문가가 승인한 서비스는 일부에 불과하다.
Websites WordPress 웹 사이트에 추천하는 최상위 웹 호스트 InterServer – 성장 중인 비즈니스를 운영하고 있다면, 저렴한 월 호스팅 비용과 가격 고정 보장 정책을 제공하는 InterServer는 우수한 솔루션이다. 이 서비스의 서버는 미국에 있어, 미국 기반 고객을 대상으로 우수한 로딩 속도를 자랑하기도 한다. Hostinger – 가장 가격대가 저렴한 호스팅 업체 중 한 곳으로, Hostinger는 예산이 부족할 경우에 이상적인 서비스이다. 우수한 로딩 속도(여기에 대해서는 철저한 검증을 마쳤다)와 함께 간단한 원클릭 WordPress 인스톨러를 기본 공유 호스팅 플랜에서 제공 중이다. 관리형 WordPress 호스팅을 선택할 경우, 보다 강화된 보안과 WordPress에 최적화된 서버까지 이용할 수 있다. A2 Hosting – 기본 공유 호스팅과 관리형 WordPress 호스팅을 제공 중인 A2 Hosting은 탄소량을 줄이고자 노력하는 ‘친환경’ 호스팅 업체이다. 우수한 속도는 물론 HackScan으로 보안까지 우수한데, 위험 탐지 및 제거 도구가 무료로 포함되어 제공된다. SiteGround – SiteGround는 WordPress 사이트를 위한 합리적인 가격대의 호스팅 솔루션으로, 몇 가지 WordPress 전용 기능을 제공 중이다. 대표적인 예로 페이지 로딩 속도를 향상시킬 수 있는 플러그인이 있다. 게다가 SiteGround는 보안마저 훌륭하다. WP Engine – WP Engine은 WordPress 호스팅만 제공하고 있는, WordPress 전문가에 의해 운영되는 업체이다. 우수한 성능, 자동 SSL, 환경 설정과 같은 우수한 기능을 자랑한다. 그 덕에 사용자는 실제 사이트에 영향을 주지 않은 채 웹 사이트에 변화를 줄 수 있다. InterServer 베스트 핫딜 보러가기>>
WordPress 사이트를 위한 호스트를 고르고 있다면, 반드시 살펴봐야 할 기능은 다음과 같다:
SSL 인증서. 웹 브라우저 주소창에 표시되는 작은 자물쇠 아이콘인 SSL 인증서는 사용자의 사이트는 보다 견고한 보안을 제공한다. 대부분의 웹 호스트는 하나의 SSL 인증서를 무료로 제공한다. 웹 사이트가 온라인에 게시될 경우, SSL 확인 도구를 통해 웹 사이트에서 SSL 인증서가 제대로 동작하는지 확인할 수 있다.
웹 브라우저 주소창에 표시되는 작은 자물쇠 아이콘인 SSL 인증서는 사용자의 사이트는 보다 견고한 보안을 제공한다. 대부분의 웹 호스트는 하나의 SSL 인증서를 무료로 제공한다. 웹 사이트가 온라인에 게시될 경우, SSL 확인 도구를 통해 웹 사이트에서 SSL 인증서가 제대로 동작하는지 확인할 수 있다. WordPress 최적화. WordPress용 최고의 웹 호스트는 성능 향상을 위한 특별 최적화 서버를 갖추고 있어, 이를 통해 웹 페이지는 보다 빠르게 로딩된다.
WordPress용 최고의 웹 호스트는 성능 향상을 위한 특별 최적화 서버를 갖추고 있어, 이를 통해 웹 페이지는 보다 빠르게 로딩된다. 보안 기능. 일부 웹 호스트는 필수 보안에 대해 추가 비용을 부과하기 때문에, 반드시 선택할 업체가 멀웨어 보호, 방화벽, 자동 백업 등의 중요 기능을 제공하는지를 살펴봐야 한다.
2. 도메인 네임 선택하기
도메인 네임을 선택하는 과정은 웹 빌더와 유사하다. 일부 웹 호스트는 연간 플랜에 무료 도메인 네임을 포함해 제공하지만, 모든 업체가 그런 것은 아니다. 만약 무료 도메인 네임을 제공하지 않는 업체를 선택할 경우, 웹 호스트보다는 오히려 외부에서 도메인 네임을 구매하는 것이 더 저렴할 수 있다. 일부 도메인 판매 업체는 최저 1달러부터 도메인 네임을 판매하기도 한다.
3. WordPress 설치를 위한 원클릭 인스톨러 이용하기
일부 호스팅 플랜에는 WordPress 사전 설치가 포함되어 있다. 그렇지 않은 경우라도 당황할 필요는 없다. 선택한 호스트에서 제공 중인 원클릭 인스톨러를 이용하면 되기 때문이다.
엄밀히 따져서 정확히 딱 한 번은 아니지만, 몇 번의 클릭으로 웹 사이트에 WordPress가 동작하도록 모든 스크립트와 데이터베이스를 구성할 수 있다. 사용자가 해야 할 일은 설치 완료 이후에 사용자명과 암호를 사용해 WordPress에 로그인하는 것이다.
각각의 호스트는 저마다 다른 원클릭 인스톨러를 제공하지만, 기본적으로는 모두 동일하며 이용하기 매우 간단하다.
4. 호스팅 대시보드로 WordPress 접속하기
WordPress에 접속하는 방식은 선택한 웹 호스트에 따라 차이가 나지만, 대부분의 경우 호스팅 대시보드에서 WordPress 사이트 관리 섹션을 찾을 수 있다.
이에 대한 예시를 SiteGround를 통해 살펴보자. 아래 스크린샷을 보면, WordPress 웹 사이트 대시보드로의 자동 로그인 버튼이 마련되어 있는 것을 확인할 수 있다. 다른 호스트에서는 로그인 시 WordPress 사용자명과 암호가 요구되기도 한다.
WordPress를 처음 접하는 경우, 대시보드가 다소 복잡하게 느껴질 수 있다. 하지만 실은 매우 간단하게 이용할 수 있다. 아래 표시된 대시보드 스크린샷에서 중요 항목들에 대한 설명을 확인할 수 있다.
WordPress는 웹 빌더와는 다른 표현과 용어를 사용한다. 이를 쉽게 이용하기 위해 아래에서 WordPress 대시보드와 다른 표현에 대해 간략히 알아보자:
WordPress항목 설명 웹 빌더 대치 항목 포스트 웹 사이트에 포스트를 표시, 편집, 추가할 수 있는 기능(포스트와 페이지에 대한 자세한 내용은 아래에서 확인 가능) 블로그 미디어 이미지와 기타 미디어 유형(예: 영상)을 표시, 편집, 업로드하는 기능 갤러리 페이지 웹 사이트에 페이지를 표시, 편집, 추가하는 기능 페이지 테마 인스톨러 기존 테마를 확인하거나 WordPress에 저장된 새로운 테마를 찾고, 외부 테마를 추가하는 기능 템플릿 커스터마이저 웹 사이트 색상, 글꼴, 레이아웃 및 기타 요소를 취향대로 맞춤 설정하는 기능으로, 변경된 내용 실제 버전 미리보기 가능 디자인 테마 설정 모든 테마에서 이용할 수 있는 기능은 아니지만, 유료 테마의 경우 사용자 정의 뷰에서 이용할 수 없는 보다 광범위한 설정을 제공 없음 플러그인 기존 플러그인을 확인하고 활성화/비활성화할 수 있으며, WordPress에 저장된 플러그인을 찾고 설치할 수 있는 기능. 외부 테마를 업로드하는 것도 가능 앱 설정 사이트 제목/부제목, 날짜 형식, 퍼머링크(페이지와 포스트의 URL 구조) 등의 기본 설정을 변경할 수 있는 기능 설정
5. 테마 정하기
WordPress의 테마는 웹 빌더의 테마와 매우 유사하다. 템플릿과 테마 간의 가장 큰 차이는 WordPress 테마는 웹 사이트의 일반적인 스타일/레이아웃 그 이상을 조정할 수 있다는 것이다. 테마에는 플러그인(혹은 포트폴리오 포스트/페이지 유형 등 부가 기능을 추가하기 위한 “필수 플러그인”)이 포함될 수 있다.
WordPress의 기본 테마는 정말 기본적이기 때문에, 사용자는 그 밖의 테마를 설치하기를 희망할 수 있다. 이 작업 역시 WordPress 테마 인스톨러 덕에 매우 간편하다. WordPress 테마 리퍼지토리에서 검색하고, 수천 개에 달하는 무료 테마 중에서 선택할 수 있다. 여러 개의 테마를 설치하고 커스터마이저를 이용해 사이트를 실제로 활성화하기에 앞서 웹 사이트가 어떻게 표시될지를 미리 확인할 수 있다.
WordPress 리퍼지토리에서 제공하는 무료 테마 외에도 TemplateMonster와 ThemeForest 같은 마켓 플레이스에서 외부 테마를 유료로 구매할 수 있다.
6. 플러그인 추가하기
플러그인은 웹 빌더에서 제공되는 앱과 유사하다. WordPress 자체에는 포함되지 않은 부가적인 기능을 웹 사이트에 추가하는 기능이다. 예를 들어, 문의 양식을 생성하는 플러그인(예: NinjaForms)을 설치하거나, WooCommerce에서 온라인 스토어를 구축할 수 있다. SEO(검색 엔진 최적화)부터 온라인 포트폴리오 생성까지 상상 가능한 웬만한 플러그인이 마련되어 있다.
필요한 플러그인을 찾을 수 있도록 지원하는 검색창도 마련되어 있으며, 각 플러그인에 대한 세부 내용도 확인할 수 있다. 가령 해당 플러그인이 현재 이용하는 WordPress 버전과 호환이 가능한지, 어떤 기능을 제공하는지, 다른 사용자가 가진 의견 등이 있다.
한 번의 클릭으로 플러그인을 설치할 수 있지만, 설치된 플러그인은 플러그인 패널에서 “활성화” 버튼을 클릭했을 때에만 웹 사이트에서 작동한다.
7. 첫 포스트 생성하기
WordPress와 관련해 가장 자주 접하는 질문은 페이지와 포스트 간의 차이이다. 본질적으로 페이지는 고정된 콘텐츠로, About Us 페이지처럼 변하지 않거나 자주 변하지 않는 콘텐츠이다. 포스트는 보다 동적인 개념으로 이해할 수 있다. 가령 웹 사이트의 ‘블로그’ 페이지나 카테고리 페이지에서 보이는 것들이다. 페이지와 포스트 간의 주된 차이는 사이트에서 WordPress가 표시하는 방식에서 찾을 수 있다.
포스트와 페이지를 생성하는 에디터는 완전히 동일하기 때문에 페이지와 포스트를 생성하는 과정은 동일하다. 아래 스크린샷에서 확인할 수 있듯이 대시보드에서 “포스트” 패널을 클릭할 경우, 기존의 포스트 명단을 확인할 수 있으며(일부 테마는 “데모” 콘텐츠를 제공한다), 상단에는 새로 추가(Add New) 버튼을 찾을 수 있다.
새로 추가(Add New) 버튼을 클릭하면 에디터로 이동하게 된다. WordPress의 기본 에디터는 원래 꽤 단순한 편이었으나, WordPress 5.0과 함께 도입된 Gutenberg 버전에서는 기능이 훨씬 다양해졌다. 에디터는 “블록(Block)”을 통해 포스트와 페이지를 생성하며, 여기에는 레이아웃(칼럼), 섹션, 컨테이너 등이 있다. Gutenberg 에디터에서는 무료 플러그인을 이용해 보다 많은 블록을 추가할 수 있다.
기본 Gutenberg 에디터에 포함된 블록 유형은 다음과 같다:
단락
제목
인용구
이미지
목록
커버 이미지
갤러리
슬라이드쇼
표
버튼
블록 선택을 위해서는 각 단락 영역의 옆에 위치한 “+” 아이콘을 클릭하거나, “블록 선택을 위해 글을 작성하거나 /를 입력하세요(Start writing or type / to choose block)”가 나타난 빈 공간에 “/”를 입력하면 된다.
8. 사이트 게시하기
일부 웹 빌더(가령 Wix)와 달리, WordPress는 전체 사이트를 위한 특정한 게시(Publish) 버튼을 제공하지 않는다. WordPress 사이트 생성한 후, 이를 곧장 인터넷에서 확인할 수 있다. 하지만 WordPress에서 “게시” 버튼을 찾을 수 있는 세 가지 영역이 있다.
그 영역은 다음과 같다:
커스터마이저 내 변경 사항을 저장하고 정의한 내용을 활성화할 수 있는 패널의 상단에 버튼을 찾을 수 있다.
새롭게 생성된 포스트의 우측 상단에서 찾을 수 있다. 게시를 누르기 전까지, 생성된 포스트는 원고에 지나지 않으며, 실제 사이트에는 게시되지 않는다. 게시 후에 편집을 원할 경우, 변경된 내용 저장을 위해 업데이트를 클릭해야 한다.
생성한 새로운 페이지의 우측 상단에서 확인할 수 있다. 포스트와 마찬가지로 발행 전까지 사용자가 생성한 콘텐츠는 원고에 불과하다. 발행 후 변경을 원한다면, 업데이트 버튼을 클릭해야 하며, 그전에는 변경된 내용이 저장되지 않는다.
5달러 투자로 웹 개발자 고용하고 시간과 좌절감 절약하기
만약 WordPress 사이트를 직접 제작하기에는 시간이 부족하거나, 혹은 제작 과정에서 발생할 수 있는 여러 문제를 마주하고 싶지 않다면, 전문가를 고용해 웹 사이트를 구축하고 유지하는 것이 나을 수 있다.
개발자 고용은 비용이 엄두가 나지 않을 것 같지만, Fiverr가 있기 때문에 큰 비용 없이도 가능하다. WordPress 사이트 풀 제작과 관련해 빠른 조사를 한 결과, 최저 5달러부터 웹 사이트 제작 서비스를 제공하는 상당수의 전문 웹 디자이너를 찾을 수 있었다!
Fiverr에서 가장 좋은 점은 웹 디자이너의 작업 예시를 미리 확인해 자신이 원하는 유형의 웹 사이트를 제작할 수 있을지를 파악할 수 있다는 것이다. 게다가 Fiverr는 사용자가 작업에 만족할 때까지 프리랜서 개발자에 결제를 넘겨주지 않기 때문에 사용자는 안전하게 보호된다.
WordPress 자주 묻는 질문
WordPress는 무료인가요?엄밀히 따지자면 그렇습니다. 플랫폼 자체는 100% 무료이지만, 웹 호스팅과 도메인 네임은 별도로 구매해야 합니다(여기를 클릭해 베스트 웹 호스트를 살펴보세요). 외부 마켓 플레이스에서 유료 테마나 플러그인을 가져오고 싶은 경우에도 비용이 발생합니다.
직접 WordPress 사이트를 구축할 수 있을까요?네, 개발자를 고용하지 않고도 WordPress 사이트 구축은 가능합니다. 다만 웹 구축이 처음이라면, Wix가 보다 간편할 수 있습니다(속도 역시 더욱 빠릅니다). WordPress는 이보다는 조금 복잡하며, 충돌하는 플러그인을 설치하거나 설정에 변화를 줄 경우 사이트가 엉망이 될 가능성도 있습니다. WordPress 웹 사이트 구축을 위한 전문가 고용은 생각보다 비싸지 않습니다! 실제로 Fiverr에서 어느 예산대에나 고용할 수 있는 개발자를 만날 수 있습니다.
WordPress.com과 WordPress.org는 어떻게 다른가요?WordPress.com과 WordPress.org의 핵심 차이는 호스팅 방식에 있습니다. WordPress.com에서 사용자는 호스팅에 대해 비용을 별도로 지불할 필요가 없지만, 대신 플러그인을 이용하거나 외부에서 테마를 가져오려면 가장 고가의 플랜(비즈니스나 전자상거래)을 이용해야 합니다. WordPress.org는 자체 호스팅 서비스로, 호스팅을 별도로 구매해야 합니다. 다만 이 버전에서는 사용자는 완벽한 서비스 장악과 자유를 즐길 수 있으며, 경우에 따라 WordPress.com보다 비용이 덜 들기도 합니다.
Wix와 WordPress 중 어느 서비스가 더 낫나요?Wix와 WordPress 각각에는 장단점이 따릅니다. Wix는 보다 초보자 친화적인 서비스이지만, 호스팅 플랜을 구매하거나 WordPress로 사이트를 구축하는 것보다 비용이 더 들 수 있습니다. WordPress에는 보다 큰 유연성을 즐길 수 있으며, 플러그인 덕에 웹 사이트에 추가할 수 있는 항목 역시 거의 무한에 가깝습니다. 다만 학습 과정이 복잡하며, 그 과정에서 문제가 발생할 가능성도 무시할 수 없습니다. 호환이 되지 않는 플러그인으로 웹 사이트 작동이 중단되는 경우가 대표적인 예입니다. 또한 WordPress는 보안이 취약합니다.
WordPress 전용 호스팅 플랜이 필요할까요? 혹은 기본 호스팅 플랜만으로도 충분할까요?WordPress 전용 호스팅 플랜은 굳이 필요하지 않은데, 그 이유는 원클릭 인스톨러와 함께 WordPress를 모든 공유 호스팅 플랜에 이용할 수 있기 때문입니다. 하지만 WordPress 전용 호스팅 플랜을 이용할 때 누릴 수 있는 혜택도 분명 있습니다. WordPress 전용 호스팅 플랜은 관리형과 비관리형 두 가지로 나뉩니다. 비관리형 플랜에서 호스팅 경험은 기본 호스팅 플랜과 거의 유사하지만, 웹 사이트가 WordPress에 최적화된 서버에서 호스팅 되며 일부 최적화 플러그인을 이용할 수도 있습니다. 관리형 WordPress 플랜은 간편한 버전으로, 호스트 업체에서 업데이트, 보안 패치(업체에 따라 상이), 백업 등을 관리해 주어 사용자는 간편하게 웹 사이트를 제작할 수 있습니다. 최고의 관리형 WordPress 호스팅 업체 명단은 여기를 클릭해 확인해보세요.
웹 사이트, 다음 단계로 끌어올리는 방법
웹 사이트 제작을 마쳤다면, 이제는 이를 알릴 차례이다. 개인적인 경험에 비추어 보자면, 웹 사이트 제작은 절대로 완료형일 수 없는데, 그 이유는 이를 항상 업데이트하고, 변화를 주어, 보다 나은 모습으로 변모시켜 나가야 하기 때문이다. 누구든 자신의 웹 사이트를 사람들이 방문하길 원한다. 그리고 오디언스(Audience)를 증가시키고, 사이트 방문자에게 보다 나은 경험을 선사하기 위해 할 수 있는 일은 무궁무진하다.
로고 디자인
웹 사이트 제작에 앞서 로고는 반드시 있어야 하는 필수사항은 않지만, 로고를 활용해 웹 사이트에 보다 전문적인 느낌을 부여할 수 있으며 브랜드 구축에서도 도움을 얻을 수 있다.
로고로 해당 사용자 또는 사이트에 대한 많은 것을 알 수 있는데, 이 때문에 시간을 들여 알맞은 로고를 제작할 필요가 있다. 여기서도 고려해야 할 디자인 트렌드가 있는데, 대표적으로 타겟 오디언스에 영향을 줄 수 있는 색상 배합이 있다. Fortune 500에 선정된 최신 로고 통계자료를 읽고 보다 자세한 내용을 확인해보자.
직접 로고를 제작할 수 있는 방식으로는 두 가지가 있으며, 모두 부담 없는 가격대에 이용할 수 있다. 우리 직원 중 한 명이 실제로 모든 주요 로고 디자인 서비스를 이용해 Website Planet에 쓸 새로운 로고를 제작하기도 했다. 이와 관련된 내용과 함께 최종 승리를 거둔 업체가 궁금하다면, 베스트 온라인 로고 디자인 서비스에 대한 전체 비교 자료를 읽어보자.
1. 온라인 로고 메이커로 직접 작업하기
가장 저렴하게 로고를 제작할 수 있는 방식으로 DIY를 떠올릴 수 있지만, 늘 그런 것은 아니다. 대부분의 온라인 로고 메이커는 무료로 이용이 가능하다. 다만 로고를 다운로드하거나 설치할 때는 비용을 지불해야 한다. 시중에서는 무료로 이용할 수 있는 로고 메이커도 찾아볼 수 있는데, 매우 기본에 국한되기 때문에 크게 추천하지는 않는다. 한편, 한국어로 로고를 제작할 수 있는 로고 메이커가 무엇이 있는지 확인해야 한다.
모든 DIY 로고 메이커 중에서 가장 선호하는 서비스는 Wix 로고 메이커이다. 이 도구는 AI(인공 지능)를 통해 사용자의 개인 기호에 따라 다양한 로고 아이디어를 생성해 제공한다. 원하는 디자인을 찾은 후에는 글꼴에서 색상에 이르기까지 모든 것을 마음대로 조정할 수 있다. 심지어 저화질로 로고를 다운로드하고, 구매에 앞서 웹 사이트나 소셜 미디어에 어울리는지도 확인할 수 있다.
2. 디자이너 고용하기
로고 디자이너 고용에는 비용이 많이 들 것만 같다. 하지만 Fiverr에서 최저 5달러부터 전문 디자인 로고를 이용할 수 있다. 대부분의 Fiverr 디자이너는 여태껏 자신이 제작한 로고 시안을 전시하고 있기 때문에, 사용자는 자신이 찾는 스타일을 제공해 줄 전문가를 쉽게 찾을 수 있다. Fiverr의 로고 디자이너를 직접 테스트해 본 결과, 로고 완성본에 매우 깊은 인상을 받았다.
한편, 로고뿐 아니라 파비콘도 생성해야 한다. 파비콘이란 웹 사이트명 옆의 브라우저 탭이나 북마크에서 볼 수 있는 작은 이미지이다. 우수한 파비콘 생성 도구를 활용하면 몇 초 내로 파비콘을 제작할 수 있다.
사이트 최적화하기
멋진 웹 사이트를 제작했더라도, 최적화 과정 없이는 검색 엔진 페이지(SERPs)의 첫 페이지에 표시될 확률이 전무하다. 웹 사이트 최적화에는 검색 엔진 최적화(SEO), 트래픽 분석, 오디언스 니즈 파악 등이 수반된다.
SEO와 관련해서는 간편한 최적화를 가능케 하는 우수 도구가 몇 가지 준비되어 있다. 그중에서도 최고의 도구는 SEMrush이지만(보다 자세한 내용은 SEMrush 가이드에서 확인할 수 있다), 만약 이 도구가 너무 비싸게 느껴질 경우, 이를 대체할 수 있는 선택지도 여러 가지가 있다. 그리고 우리 사이트에서는 사용자마다 알맞은 서비스를 찾을 수 있도록 베스트 SEO 도구를 검토해왔다.
웹 사이트를 위한 알맞은 콘텐츠 제작은 어렵게 느껴지지만, 분석 도구를 이용하면 타겟 오디언스에 대한 많은 정보(거주 위치, 나이, 성별 등)를 찾을 수 있으며, 이에 기반해 맞춤형 콘텐츠를 제작할 수 있다. 구글 애널리틱스 가이드를 통해 분석 도구를 최대한으로 활용할 수 있는 노하우에 대해 알아보자. 또한 Answer the Public 같은 도구를 통해 사람들이 검색하는 내용에 대해 파악할 수도 있다. Answer the Public 가이드를 통해 보다 자세한 내용을 배워볼 수 있다.
이메일 마케팅으로 오디언스 늘리기
이메일 마케팅은 오디언스(Audience), 다시 말해 독자를 늘릴 수 있는 최선책이다. 그리고 시중에는 마케팅 성공을 도울 수많은 도구가 준비되어 있다.
이메일 마케팅을 통해 비즈니스는 빠르게 성장할 수 있다. 높은 클릭률(CTR)도 자랑하는데, 트위터 같은 소셜 미디어 채널보다 100배 이상의 성과를 보이기도 한다. 이메일 마케팅을 통해 고객에 할인이나 프로모션 소식을 전하거나, 다른 사용자와의 사업 정보를 공유할 수 있도록 권면하고, 무료 리소스를 제공해 방문객인 메일을 구독할 수 있도록 유도할 수도 있다.
이메일 마케팅에서 최고의 성과를 도출하기 위해서는 자동화된 이메일을 통해 이메일 횟수와 이메일 뉴스레터에 넣을 콘텐츠를 고려해야 한다. 보다 많은 정보는 가장 중요한 이메일 마케팅 분석 수집 자료에서 확인할 수 있다.
우리는 이제껏 최고의 이메일 마케팅 플랫폼을 확인하고 검토해왔다. 수많은 후기를 읽을 시간이 없다면? 걱정하지 말자. 가장 추천하는 마케팅 솔루션을 여기에서 빠르게 살펴볼 수 있다.
Constant Contact – 수백 가지에 달하는 이메일 템플릿과 30일 무료 체험판을 제공하는 서비스이다. Constant Contact는 가장 추천하는 이메일 마케팅 서비스이다. 자동화 이메일을 생성하는 데 가장 탁월하며 이용하기도 매우 쉬워, 곧바로 이용할 수 있다.
Benchmark Email – 다양한 언어를 지원하는 Benchmark Email은 모국어가 영어가 아닌 사용자에게 적합한 서비스이다. 이 서비스 역시 무료 플랜을 제공한다. 초보자에 적합한 서비스이지만 고급 도구도 제공하고 있어, 사이트 성장에 따라 활용이 가능하다.
Sendinblue – 이메일 마케팅 도구와 함께 SMS 마케팅도 제공하는 서비스인 Sendinblue는 간편하게 이용할 수 있는 저렴한 솔루션이다. 심지어 무료 플랜도 제공 중이다. 자동화 이메일 생성, 워크플로우 추가, “최적의 시간대에 전송” 기능 등이 마련되어 있다.
Active Campaign – 보다 심화된 플랫폼인 Active Campaign은 전문 마케터에 보다 추천하는 서비스이다. 추가로 중소규모 사업장을 운영 중인 이들 역시 Active Campaign 기능으로 득을 볼 수 있을 것으로 예상된다.
AWeber – 독특한 드래그 앤 드롭 빌더를 제공 중인 AWeber는 성공적인 이메일 마케팅에 필요한 모든 것을 제공 중이다. 초보자 친화적인 서비스이지만 분할 테스트 기능과 850가지가 넘는 연동 기능 등 보다 복잡한 기능도 마련되어 있다.
GetResponse – 이메일 마케팅 플랫폼 그 이상인 GetResponse는 마케팅 통합, 고객관계관리(CRM), 웹비나 기능 등 멀티 기능 플랫폼이다. 30일 무료 체험판도 마련되어 있다.
마무리
휴! 그야말로 어마어마한 양의 정보를 살펴보았다. 아래에서 웹 사이트 제작 시 반드시 알아야 할 이번 가이드의 핵심 내용을 짚어보자.
웹 빌더 는 초보 사용자가 이용하기 좋은 서비스이다. 그중에서도 Wix 는 최고의 유연성을 자랑하는 업체로, 기본 서비스로 시작한 후 고급 앱을 추가하면 된다.
는 초보 사용자가 이용하기 좋은 서비스이다. 그중에서도 는 최고의 유연성을 자랑하는 업체로, 기본 서비스로 시작한 후 고급 앱을 추가하면 된다. WordPress는 보통 웹 빌더보다 이용하기 어려운 것으로 여겨지지만, 그 대신 훨씬 많은 자유를 선사한다. 그리고 보다 저렴하게 사이트를 제작할 수 있으며, 수많은 저가 웹 호스팅 플랜 도 확인할 수 있다.
그리고 보다 저렴하게 사이트를 제작할 수 있으며, 수많은 저가 웹 도 확인할 수 있다. 직접 사이트를 제작할 시간이 없다면, Fiverr에서 최저 5달러부터 개발자를 고용해보자 .
. 웹 사이트 발행이 이 모든 과정의 끝은 아니다. 이후에도 지속적으로 SEO, 분석, 마케팅 도구와 함께 웹 사이트를 최적화하고 홍보해야 한다.
누구든 웹 사이트를 제작할 수 있으며, 이는 당신이 초보자이든 예산이 적든 관계없다. 그렇다면, 이제부터 웹 사이트 제작의 즐거움을 누려보자!
So you have finished reading the 사이트 만들기 topic article, if you find this article useful, please share it. Thank you very much. See more: 개인 웹사이트 만들기, 사이트 만들기 무료, 쇼핑몰 사이트 만들기, 커뮤니티 사이트 만들기, 웹사이트 제작, 웹사이트 만들기 코딩, 동영상 사이트 만들기, 간단한 웹사이트 만들기


