You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 사이트 디자인 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 사이트 디자인 쇼핑몰 사이트 디자인, 사이트 디자인 참고, 사이트 디자인 모음, 웹사이트 디자인 순위, 웹사이트 디자인 템플릿, 회사 사이트 디자인, 국내 웹사이트 디자인, 웹사이트 디자인 분석
디비컷 – 웹디자인 평가 및 우수 웹사이트 모음
- Article author: www.dbcut.com
- Reviews from users: 22699
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 디비컷 – 웹디자인 평가 및 우수 웹사이트 모음 Updating …
- Most searched keywords: Whether you are looking for 디비컷 – 웹디자인 평가 및 우수 웹사이트 모음 Updating 디비컷은 신규 오픈한 국내외 웹사이트를 소개 평가하는 웹디자이너 커뮤니티입니다.사이트모음,웹디자이너 포폴,베스트 홈페이지,웹디자인 트렌드,웹사이트 디자인,웹디자인 레퍼런스,홈페이지 디자인, 웹디자인 벤치마킹, 웹디자인 참고,쇼핑몰디자인, ui ux 디자인,웹에이전시,포트폴리오,UI,UX
- Table of Contents:
팝업레이어 알림
메인메뉴
전체메뉴
오픈리뉴얼
회원로그인
접속자집계
공지사항

406 Not Acceptable
- Article author: www.shutterstock.com
- Reviews from users: 17886
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 406 Not Acceptable Updating …
- Most searched keywords: Whether you are looking for 406 Not Acceptable Updating
- Table of Contents:

2022년을 빛내는 베스트 웹사이트 30
- Article author: ko.wix.com
- Reviews from users: 13484
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 2022년을 빛내는 베스트 웹사이트 30 웹사이트 디자인은 비즈니스, 포트폴리오, 블로그 및 쇼핑몰에 이르기까지 다양하게 이용됩니다. 창의적이고 성공적인 2022년 최고의 홈페이지 디자인 … …
- Most searched keywords: Whether you are looking for 2022년을 빛내는 베스트 웹사이트 30 웹사이트 디자인은 비즈니스, 포트폴리오, 블로그 및 쇼핑몰에 이르기까지 다양하게 이용됩니다. 창의적이고 성공적인 2022년 최고의 홈페이지 디자인 … 웹사이트 디자인은 비즈니스, 포트폴리오, 블로그 및 쇼핑몰에 이르기까지 다양하게 이용됩니다. 창의적이고 성공적인 2022년 최고의 홈페이지 디자인 30개를 구경해 보세요!
- Table of Contents:

웹디자인하기 전에 참고해야 할 사이트 모음 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 40618
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 웹디자인하기 전에 참고해야 할 사이트 모음 | 디자인베이스 Updating …
- Most searched keywords: Whether you are looking for 웹디자인하기 전에 참고해야 할 사이트 모음 | 디자인베이스 Updating 웹디자인을 하기 전에 꼭 참고해야할 사이트를 소개해드릴게요~! 저번에 올렸던 ‘디자이너라면 꼭 참고해야 할 사이트‘ 이후로 웹디자인에 좀 더 포커스를 맞췄습니다. 오늘도 디타민(디자인 비타민)을 눈으로 먹어보세요. 꾸준히 하면 실력이 건강해질 거에요.design,useful,디자인,이미지,유용,정보,참고,reference,web,ui,gui,gui,reference,ui,useful,web,블로그
- Table of Contents:
관련 강좌
Let’s Talk

웹디자인 실무자들이 참고하는 즐겨찾기 TOP20
- Article author: creative-soul.tistory.com
- Reviews from users: 28829
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 웹디자인 실무자들이 참고하는 즐겨찾기 TOP20 1.GDWEB. GDWEB 바로가기. 웹디자인 참고사이트2 · 2.AWWWARDS. AWWWARDS 바로가기. 웹디자인 참고사이트3 · 3.Styleboost. …
- Most searched keywords: Whether you are looking for 웹디자인 실무자들이 참고하는 즐겨찾기 TOP20 1.GDWEB. GDWEB 바로가기. 웹디자인 참고사이트2 · 2.AWWWARDS. AWWWARDS 바로가기. 웹디자인 참고사이트3 · 3.Styleboost. 웹디자인 디자이너 실무자들이 참고하는 즐겨찾기 사이트 TOP20입니다. 정보가 넘쳐나는 온라인에서 수많은 사이트를 일일이 기억해 생각해내는 것은 매우 어려운 일입니다. 여러 아이디어나 콘셉트, 기획을 할 때..
- Table of Contents:
1GDWEB
2AWWWARDS
3Styleboost
4Straightline
5FIRSTBORN
6Fantasy Interactive
7Behance
8Pinterest
9TED
10Yanko Design
11Envato tutsplus
12Jamie Gregory
13POLLY PLAY DESIGN FORD
14SWISS MISS
15UX Archive
16Pttrns
17CARGO
18DBCUT
19Samsung Design
202 ndstreetusa
태그
‘쉽게 배우기포토샵’ Related Articles
티스토리툴바

웹 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 29419
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기 | 요즘IT IT 서비스가 아니더라도 제조업, 물류업 등의 서비스도 해당 서비스를 소개하는 소개 페이지를 갖고 있을 정도로 필수가 되어버린 ‘웹’을 디자인하는 … …
- Most searched keywords: Whether you are looking for 웹 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기 | 요즘IT IT 서비스가 아니더라도 제조업, 물류업 등의 서비스도 해당 서비스를 소개하는 소개 페이지를 갖고 있을 정도로 필수가 되어버린 ‘웹’을 디자인하는 … IT 서비스가 아니더라도 제조업, 물류업 등의 서비스도 해당 서비스를 소개하는 소개 페이지를 갖고 있을 정도로 필수가 되어버린 ‘웹’을 디자인하는 건 무척 큰 캔버스에 그림을 그리는 일입니다. 어떤 그림을, 어떤 사이즈에 그리고 다음 페이지로 연결할지 막막하다면 이번 글을 통해 다양한 자료를 확인하고 필요한 요소를 찾아낼 수 있기를 바랍니다.웹디자인,레퍼런스,사이트디자인,디자인,레퍼런스디자인
- Table of Contents:

웹 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기 | 요즘IT
- Article author: business.adobe.com
- Reviews from users: 23356
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기 | 요즘IT A: 웹 사이트 디자인은 온라인에서 콘텐츠를 계획 및 개념화하고, 구성하는 것을 말합니다. 웹 사이트 디자인 또는 웹 디자인은 시각적 요소와 기능을 모두 고려하고, 웹 … …
- Most searched keywords: Whether you are looking for 웹 디자인 준비 Tip: ①레퍼런스 사이트 살펴보기 | 요즘IT A: 웹 사이트 디자인은 온라인에서 콘텐츠를 계획 및 개념화하고, 구성하는 것을 말합니다. 웹 사이트 디자인 또는 웹 디자인은 시각적 요소와 기능을 모두 고려하고, 웹 … IT 서비스가 아니더라도 제조업, 물류업 등의 서비스도 해당 서비스를 소개하는 소개 페이지를 갖고 있을 정도로 필수가 되어버린 ‘웹’을 디자인하는 건 무척 큰 캔버스에 그림을 그리는 일입니다. 어떤 그림을, 어떤 사이즈에 그리고 다음 페이지로 연결할지 막막하다면 이번 글을 통해 다양한 자료를 확인하고 필요한 요소를 찾아낼 수 있기를 바랍니다.웹디자인,레퍼런스,사이트디자인,디자인,레퍼런스디자인
- Table of Contents:

2021 전 세계 디자인 벤치마킹 사이트 총정리
- Article author: brunch.co.kr
- Reviews from users: 42320
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 2021 전 세계 디자인 벤치마킹 사이트 총정리 벤치마킹 웹사이트들 중에서 디자이너에게 꼭 필요한 사이트들을 엄선 | 디자인팝 대표 김민호입니다. 오늘은 신입 디자이너가 된 분들이 실무 디자인 … …
- Most searched keywords: Whether you are looking for 2021 전 세계 디자인 벤치마킹 사이트 총정리 벤치마킹 웹사이트들 중에서 디자이너에게 꼭 필요한 사이트들을 엄선 | 디자인팝 대표 김민호입니다. 오늘은 신입 디자이너가 된 분들이 실무 디자인 … 벤치마킹 웹사이트들 중에서 디자이너에게 꼭 필요한 사이트들을 엄선 | 디자인팝 대표 김민호입니다. 오늘은 신입 디자이너가 된 분들이 실무 디자인 프로젝트 작업 시 아이디어 및 콘셉트 도출에 도움을 받을 수 있도록 세계적으로 유용하다고 알려진 그래픽 및 아이덴티티 분야 벤치마킹 웹사이트들 중 꼭 필요한 사이트들을 엄선하여 총 정리하였습니다. 주변에 많이 공유해주시고 업무에 도움이 되길 바랍니다. 1. Pinterest
- Table of Contents:
매일매일 하루에 일정한 시간을 정하여 살펴보기
다양한 분야의 벤치마킹 사이트 살펴보기

디자인 참고 사이트 모음
- Article author: velog.io
- Reviews from users: 19136
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 디자인 참고 사이트 모음 Updating …
- Most searched keywords: Whether you are looking for 디자인 참고 사이트 모음 Updating 1. GDWEB : https://www.gdweb.co.kr/main/
- Table of Contents:

See more articles in the same category here: Top 287 tips update new.
웹사이트 디자인하는 법: 초보자를 위한 10가지 황금 법칙
앨리슨파트너스(Allison+Partners)는 혁신과 창의성을 바탕으로 고객의 성공을 이끌어 나가는 글로벌 마케팅 커뮤니케이션 기업이다.
웹디자인 초보자를 위한 가이드에서 웹사이트의 아름답고 기능적인 레이아웃에 대한 도움을 얻을 수 있습니다.
디자인에 대한 전문지식을 얼마나 많이 보유하고 있든 간에 새로운 웹사이트는 작가의 빈 페이지와 같은 의미를 가집니다. 할 수 있는 것이 너무 많아서 시작하기조차 쉽지 않습니다. 그러므로 로렘 입숨(Lorem Ipsum)을 시도하기 전에 다음의 10가지 웹디자인 법칙을 읽어보세요. 원하는 것을 정확하게 알고 있을지라도 이 가이드라인에서 유용한 것을 발견할 수 있습니다. 기사를 끝까지 읽으며 파비콘(favicon)부터 폰트, 사이트 맵, 헥스 컬러까지 웹사이트 디자인하는 법에 대한 확실한 3가지 단계를 발견해보세요. 그리고 이커머스, 비즈니스/에이전시/기업, 포트폴리오, 블로그를 위한 전문가의 팁을 선택해보세요.
이 가이드라인과 팁에서 웹페이지 방문자를 더 오래 머무르게 하고 매끄럽게 A 지점에서 B지점으로 이동시킬 수 있는 도움을 얻을 수 있습니다.
멋진 웹사이트 레이아웃을 디자인하는 10가지 법칙
웹사이트 제작을 시작하기 전에(열정적인 사람은 아래로 스크롤하여 안전장치 구축 과정을 확인하세요), 다음의 10가지 법칙을 웹사이트 레이아웃을 더 스타일리시할 뿐만 아니라 효율적으로 만드는 유용한 가이드라인으로 생각하세요.
법칙 #1: 어수선함 피하기
레이아웃은 이미지, 버튼의 다양한 배열 그리고 불규칙해 보이는 레이아웃으로 어수선해 보일 수 있습니다. 또한 레이아웃이 어수선하면 방문객이 콘텐츠 페이지 방문이든 장바구니에 물건을 담는 것이든 다음 단계로 넘어가는 것을 방해합니다. 기억하세요, 여백이 여러분의 친구입니다.
Not Another Fold의 깔끔하고 단순한 웹사이트 디자인
법칙 #2: 폴드(fold) 상단의 디자인을 우선하기
“폴드”는 브라우저 아래의 경계 부분을 의미합니다. 폴드 아래에 있는 모든 콘텐츠는 스크롤로만 도달할 수 있습니다. 즉, 사용자는 처음부터 스크롤을 해야만 합니다! 항상 핵심 콘텐츠와 정보를 폴드 라인 위에 배치하세요.
모바일 사이트의 경우 폴드가 짧아 방문자가 계속 스크롤하도록 만들 수 있는 공간이 줄어듭니다. 이점을 고려하세요.
법칙 #3: 힉 하이먼 법칙을 명심하기
힉 하이먼의 법칙은 선택지가 늘어나면 개인이 결정하는 데도 시간이 늘어난다고 말합니다. 유저 경험의 각 단계에서 선택지를 제한하여 방문객의 주의가 웹에서 다른 곳에 쏠리지 않도록 하세요. 하나의 콜 투 액션 버튼이 긴 메뉴 옵션보다 훨씬 더 효과적입니다.
법칙 #4: 클릭보다 스크롤을 장려하기
스크롤은 매끄럽게 웹 레이아웃을 이어줍니다. 스크롤과 클릭을 비교했을 때, 클릭은 경험할 때까지 로딩시간이 깁니다. 스크롤은 또한 모바일에서 더 직관적입니다.
무엇보다, 스크롤은 클릭보다 더 여유로워 사용자가 사이트에 더 오래 머뭅니다. Crazy Egg의 최근 연구는 클릭에서 스크롤로 바꾸는 것으로 전환비율이 36% 증가했다고 밝혔습니다.
법칙 #5: 진정성 있고 자연스러운 사진 사용하기
웹사이트 방문객들이 인위적인 사진을 싫어한다는 사실을 아시나요? 과한 포즈를 취한 모델 사진은 기업 사이트에는 어울릴지 모르지만 여러분 또는 여러분 팀 구성원들의 좀 더 진정성 있는 이미지에 방문객들은 연결감을 느낍니다. 삶에 솔직한 자연스러운 스톡 이미지가 멋진 대안이 될 수 있습니다. 사실, 셔터스톡은 브랜드에 맞는 스타일을 쉽게 선택할 수 있도록 최고의 웹사이트용 스톡 이미지 카테고리를 선별했습니다.
이미지 컨트리뷰터 Djomas.
법칙 #6: 시각적인 단서 사용하기
버튼을 바라보는 사람 이미지나 메뉴 옵션을 가리키는 화살표처럼 사용자에게 직접적인 이미지 또는 그래픽을 사용하는 것은 방문객을 중요한 행동으로 이끌 수 있는 확실한 테크닉입니다. 노골적이라고요? 어쩌면요. 효과요? 확실합니다.
법칙 #7: 서체는 스타일리시함보다 가독성이 우선
가독성이 떨어지는 기울어진 세리프체를 읽느라 목을 기울여야 하는 엄청나게 힙한 웹사이트를 방문해본 적 있으세요? 아름다운 웹 폰트는 무수히 많이 있지만 그들 중 대부분은 웹사이트에 적합하지 않습니다.
가독성 있고 읽기 쉬운 텍스트는 집중을 방해하지 않으며 다양한 스크린 크기에서 핵심 정보를 읽기 쉽습니다. 세리프체나 이탤릭체보다 깔끔하고 기하학적인 산세리프체 또는 굵은 디스플레이 형태가 웹사이트에 가장 잘 어울립니다.
디지털 에이전시 ouiwill의 웹사이트 레이아웃을 정의하는 단순하고 가독성 있는 서체.
법칙 #8: 색채 심리
색상은 웹사이트 레이아웃에 특정 분위기와 개성을 부여할 수 있는 즉각적인 방법입니다. 게다가 색상을 제대로 선택하는 것은 사용자들이 사이트에 반응하는 방법에 영향을 미칠 수 있습니다. 오렌지 컬러가 고객들에게 좋은 가치를 전달할 수 있다는 사실을 알고 있나요? 아니면 블루 컬러는 지능과 상상력(창작 에이전시에 완벽하게 어울리는)과 연관되어 있다는 사실은요? 색채 심리에 대해 읽어보고, 방문객에게 제대로 된 인상을 줄 수 있는 색상을 선택해보세요.
법칙 #9: 모바일용 페이지를 먼저 디자인하기
처음에 대부분의 웹 디자이너들은 자신의 웹 사이트가 넉넉한 비율의 데스크톱에서 보여질 것이라 상상하지만 실제로 전 세계 모든 브라우징 세션의 절반 가량은 모바일 기기에서 이뤄집니다. 일부 분야에서 모바일 사용자의 비율은 훨씬 더 높습니다.
많은 전문 프로 웹 디자이너들은 모바일을 먼저 염두에 두고 웹사이트 레이아웃을 디자인하라고 조언하겠지만 다양한 기기에서 효과적이고 아름다운 사이트를 만들 수 있도록 적어도 동일한 관심을 기울일 필요가 있습니다.
Wolf&Whale의 포트폴리오 사이트를 위한 다양한 기기의 웹사이트 레이아웃
법칙 #10: 모두를 위한 디자인
세계보건기구(WHO)는 전 세계에서 적어도 22억 명이 시각 장애를 가지고 있거나 앞을 보지 못하는 사람이라고 밝혔습니다. 이는 전 세계 인구의 28.5%가 어떤 형태의 시각 장애를 가지고 있다는 것을 의미합니다. 검정 텍스트를 하얀 배경과 함께 사용하는 등 레이아웃에서 색상 대조를 높이고 큰 크기의 산세리프체를 적용하는 것은 웹사이트 디자인을 가능한 접근 가능하고 포괄적으로 만들 수 있는 간단한 두 가지 방법입니다.
웹사이트 디자인하는 법: 초보자를 위한 실용적인 가이드
아름다운 웹사이트 레이아웃을 만들 수 있는 다음의 10가지 간편한 팁을 명심한다면 웹사이트 디자인을 시작할 준비가 끝났습니다.
웹사이트 제작은 재미있을 수 있지만 어디서부터 시작해야 할지 모르겠다면 약간은 좌절스러울 수 있습니다. 여기서 실용적인 관점에서 웹사이트를 디자인하는 확실한 과정을 발견해보세요.
이 점을 명심하면서 모든 전문적인 웹사이트 디자인의 계획을 세워보세요. 이 페이지를 즐겨찾기하고 웹사이트를 빠르게 만들어보세요.
1단계: 사이트의 아이덴티티 구축하기
모든 사이트는 사이트 모든 페이지에 걸쳐서 일종의 브랜드 아이덴티티 역할을 하는 통일된 분위기와 스타일이 필요합니다. 이는 사이트가 정돈되고 전문적으로 보이게 할 뿐만 아니라 방문객이 사이트를 이동하면서 참여할 수 있게 합니다. 웹사이트 페이지들이 서로 눈에 띄게 다르다면 사용자 경험에 부정적인 효과를 주고 머무르는 시간도 단축시킵니다. 그러므로 사이트의 전체적인 정체성을 다듬는 데 시간을 투자해야 합니다.
효과적인 사이트의 아이덴티티는 다음을 포함합니다:
· 사이트 아이콘
· 로고
· 서체
· 색채 배합
이 글에서 계속해서 웹사이트 아이덴티티에 각각을 포함시키는 법을 배워보세요.
사이트 아이콘
아이콘은 WordPress.com의 위젯과 즐겨찾기 또는 모바일에서 브라우저를 저장할 때 시작화면 앱 아이콘에 사용되는 웹사이트를 식별하는 그래픽입니다. 아이콘의 작은 크기인 파비콘은 브라우저 탭에 있는 웹사이트 제목 옆에 나타납니다.
사이트 아이콘은 적어도 512 x 512 픽셀의 정사각형이며 일반적으로 PNG, GIF, ICO 파일로 저장됩니다. 파비콘은 작을 수 있지만 안드로이드 기기의 크롬에서 사용하는 고해상도 스펙을 위해 적어도 196 x 196 픽셀이어야 합니다.
매끄럽게 나타날 수 있도록 사이트 아이콘을 제대로 된 크기와 파일 포맷으로 업로드하는 것은 중요합니다. 일반적으로 작업하는 테마가 정보를 알려주겠지만 썸네일의 역할이라면 PNG로 업로드하는 게 가장 좋습니다. 이 일반적인 파일 포맷에 대한 기사에서 많은 웹 이미지 디스플레이에 대한 규칙을 알아보세요.
로고
로고는 보다 포괄적인 사이트 아이콘입니다. 예를 들면, 로고는 그래픽에 기업명 같은 약간의 텍스트를 포함할 수도 있는 반면 사이트 아이콘은 단순한 시각적인 그래픽을 사용합니다.
로고는 다양한 기기에서 효과적으로 작동하기 위해 적당한 크기로 만들어져야 합니다. 인지해야하는 가장 중요한 사실은 맥과 다른 애플 제품 같은 일부 기기에서는 레티나 디스플레이 기술을 사용한다는 것입니다. 이 기술은 다른 오래된 기기들보다 300 DPI 정도로 인치당 더 많은 점을 나타내어 더 깨끗하고 선명한 이미지를 보여줍니다.
로고가 레티나 디스플레이에서처럼 표준 디스플레이에서 멋지게 보이게 하는 가장 쉬운 방법은 레티나 로고의 크기를 두 배로 키우는 것입니다. 예를 들어, 웹사이트 CMS가 100 x 100 픽셀 크기의 로고를 업로드하게 한다면 200 x 200 픽셀 버전을 업로드해야 합니다.
새로운 브랜드 또는 비즈니스를 시작한다면, 응답형 웹 디자인에 로고를 최적화하기 위해 이 방법을 사용해보세요. 각각 다른 형태와 복잡도를 필요로 하는 웹(과 인쇄)의 모든 공간에서 로고가 나타나게 할 수 있습니다. 한 가지 옵션은 모든 미디어 형태를 위한 로고 변형을 위해 브랜드의 서체로 유연한 형태의 로고를 만드는 것입니다.
셔터스톡 튜토리얼에서의 유연한 형태의 로고 예시
로고를 디자인하는 방법과 상관없이 파일을 올바르게 저장하는 법을 아는 것은 중요합니다. 로고는 크기 조정이나 색상 변형 등 다시 수정이 가능하도록 항상 벡터로 저장해야 합니다. 웹사이트에 업로드할 준비가 되었다면 로고 파일이 화소 깨짐 없이 선명하게 나타날 수 있도록 PNG로 저장했는지 확인하세요.
웹 폰트 및 서체
프린트 디자인에서 웹사이트용 서체 역시 가이드 규칙의 많은 부분을 동일하게 따릅니다. 웹사이트에서 위계를 만드는 것이 중요하며 그 위계는 H-태그가 될 것입니다. “H”는 “헤더(Header)”의 약자이며 가장 중요하고 큰 텍스트 스타일을 의미하는 H1, 그다음으로 크고 가장 중요한 H2, 그리고 H6까지 계속해서 이어집니다.
어떤 H 크기로 설정하든 가독성이 있는 웹 폰트를 찾아야 합니다. 그 결과 대부분의 웹 디자이너들은 H1이나 H2 텍스트에만 세리프체, 디스플레이 스타일, 또는 이탤릭체를 시도하면서 작은 헤더로 아주 선명한 산세리프체를 선호합니다.
웹 폰트를 웹사이트에 설치할 수도 있습니다. 즉, 방문객들은 사이트를 방문할 때 글꼴을 다운로드하게 되며 사이트에서 서체의 스타일을 특정화할 수 있습니다. 구글 폰트는 다양한 무료 오픈소스 웹 폰트를 제공하고 있으며, 더 많은 무료 및 유료 웹 폰트를 폰트 스토어에서 발견할 수도 있습니다. 셔터스톡이 편집한 웹에서 발견한 101가지 최고의 무료 폰트 기사를 살펴보고 좋아하는 폰트를 발견해보세요.
텍스트가 좀 더 가독성 있도록 집중하는데 웹사이트보다 인쇄용 매체가 더 중요하다는 점은 논란이 될 수 있습니다. 이는 모바일 기기는 작고 화면에서 나오는 빛의 방출량으로 인해 시각 장애가 있는 독자에게는 가독성을 높이기 어렵기 때문입니다. 산세리프체처럼 읽기 쉬운 폰트를 사용하여 폰트 크기를 키우고 폰트 색상과 배경 사이의 색상 대조를 높여 가독성을 높일 수도 있습니다.
셔터스톡이 선별한 웹사이트용 최고의 폰트에서 사용한 샘플 폰트
셔터스톡의 웹사이트 디자인을 위한 최고의 글꼴과 글꼴 조합 모음에서 웹 디스플레이 폰트를 설명해두었으므로 아이덴티티를 넣을 수 있는 헤더와 본문 글꼴을 쉽게 선택할 수 있습니다.
색상
때때로 색상은 만드는 과정이 끝날때까지 등한시될 수 있습니다. 하지만 색상은 웹사이트 페이지를 통합할 뿐만 아니라 분위기와 사용자의 인식에 영향을 미칠 수 있는 강력한 도구입니다.
웹사이트에서 색상은 HEX 코드로 정의됩니다. HEX 코드는 #RRGGBB(#레드레드그린그린블루블루) 포맷을 가진 RGB 색상의 코드 버전입니다. (정말 궁금하다면, HEX 코드가 작동하는 법에 대해 알아보세요) CMYK 또는 RGB 견본을 HEX로 변환하는 법을 모르겠다고요? 온라인 컬러 피커와 색상 차트 도구를 사용하여 HTML 색상 코드에서 쉽게 찾아 색상 코드를 변경할 수 있습니다.
어쩌면 이미 브랜드 색상 팔레트를 보유하고 있을지도 모릅니다. 하지만 그게 아니라면, 색상을 결정할 때 도움을 받기 위해 색채 심리 이론을 사용할 수 있습니다. 색상 팔레트 선택은 사용자들을 페이지에 더 길게 머무르게 하는 잠재적인 중요한 방법으로 작용하며 다양한 색상은 보는 사람들에게 강력한 심리적 효과를 미칩니다.
이 사이트의 레이아웃은 사용자의 관심을 사로잡기 위해 흥미롭게 색상을 선택했습니다. 이미지 컨트리뷰터 popovartem.com.
다양한 색상이 방문자의 웹 사이트 인식 및 반응에 어떤 영향을 미치는지 알아보세요:
· 네온
· 오렌지
· 블루
· 그린
· 화이트
로고 컬러 같은 브랜드 컬러를 기억하세요. 웹사이트에 서 단 하나의 색일 필요는 없습니다. 사실, 로고가 밝은 오렌지 및 옐로우라면 이 색을 강조하는 색으로만 사용하고 싶을지 모릅니다. 밝은 옐로우 배경은 보는 사람의 눈을 피로하게 하고 모든 텍스트가 읽기 어려워집니다. 서체처럼 색상 선택도 사이트의 가독성에 영향을 끼치며 사용자 경험에 큰 영향을 미칩니다.
셔터스톡의 웹사이트를 위한 색상 배합 컬렉션에서 자연스러운 분위기의 팔레트
웹에 어울리는 몇 가지 색상 팔레트를 보려면 셔터스톡이 직접 선택한 웹사이트를 위한 색상 배합을 확인하세요. 여기서 UX 요소를 고려할 수 있을 뿐만 아니라 사이트를 돋보이게 하는 특별한 조합을 얻을 수 있습니다.
2단계: 사이트의 홈페이지 구축하기
어디에도 집 같은 곳은 없습니다. 이 말은 웹사이트뿐만 아니라 삶에서도 확실히 사실입니다.
홈페이지 또는 랜딩페이지는 웹사이트에서 중심이 됩니다. 홈페이지는 일반적으로 검색 엔진을 통해 도착한 방문객이 마주하는 첫 번째 장소이자, 사이트 맵의 중심이 되는 페이지이며 페이지 구경을 끝낸 방문객이 빈번하게 돌아오는 곳입니다. 홈페이지는 나머지 웹사이트의 스타일 톤을 설정해야 하며 버튼 같은 콜 투 액션, 화살표 같은 시각적인 단서, 메뉴 옵션을 사용하여 사용자를 다른 페이지로 이끌 수 있어야 합니다.
홈페이지에 대한 좋은 경험 법칙은 사용자에게 어떻게 진행할지에 대한 제한된 선택지를 보여주는 힉 하이먼 법칙(상단의 규칙 #3 참조)을 따를 수 있습니다.
예를 들어, 독자들이 스크롤을 내리게 하고 싶을 수 있습니다. 그렇게 하기 위해서 폴드 위의 화살표 또는 콜 투 액션이 프롬프터 역할을 할 수 있습니다. 다양한 페이지로 넘어가도록 클릭을 유도하고 싶나요? 중요한 버튼 또는 메뉴 옵션이 레이아웃의 중심이 되어야 합니다. 검색에 중심이 맞춰진 사이트에서는 검색창이 선명하고 눈에 잘 띄어야 하며 이상적으로 페이지의 중심에 위치해야 합니다.
사이트 디자인은 밝은 색상의 버튼과 화살표를 사용하여 사용자의 경험을 지시합니다. 이미지 컨트리뷰터 everst.
히어로 이미지는 랜딩 페이지를 압도하는 이미지를 말합니다. 하지만, 원한다면 이 이미지를 눈에 띄는 서체, 애니메이션, 영상으로 대체할 수도 있습니다. 이 이미지의 기능은 사용자가 사이트에 대해 즉각적인 인식을 갖게 하며 좀 더 포괄적인 사용자 경험을 장려합니다. 특정 색상 배합 또는 스타일을 사용하여 사이트의 시각적인 아이덴티티를 강화할 수도 있습니다.
히어로 이미지는 또한 영리하게 시각적인 단서로 사용될 수도 있습니다. 특정 부위의 색상 또는 패턴은 눈길을 버튼으로 향하게 할 수 있고 좀 더 명확하게 레이아웃의 특정 요소를 바라보거나 가리키는 인물사진은 사용자를 이끌 수 있습니다.
웹사이트 디자인은 시각적인 단서를 사용하여 사용자의 주목을 헤드라인과 버튼으로 향하게 합니다. 이미지 컨트리뷰터 wacomka.
· 온라인 홈페이지 제작을 위해 웹사이트에 사용할 수 있는 최고의 이미지를 발견해보세요.
3단계: 다른 페이지를 위한 서식 만들기
홈페이지용 레이아웃을 만들었고 홈페이지에서 사용자가 원하는 주요 지침도 이해했습니다. 이제 사이트맵을 제자리에 만들기 시작해야 합니다. 모든 웹사이트는 다르며 다양한 목적을 가지고 있습니다. 하지만 일반적으로 모든 사이트에 필요한 핵심 페이지들이 있습니다. 그 핵심 페이지들은 다음과 같습니다.
· 어바웃 페이지
· 컨택트 페이지
· 카테고리 페이지 (특정 카테고리에서 게시글이 채워지는 페이지, 예를 들어 온라인 의류 사이트에서 “남성복”)
· 서비스 페이지 (기업용 웹사이트)
· 프로젝트 페이지 (블로그 및 포트폴리오용)
· 제품 페이지 (전자상거래용)
· 뉴스 페이지 또는 블로그 포스트 페이지
웹사이트가 검색 기능을 가지고 있다면 검색 결과 페이지도 존재해야 합니다.
이 각 페이지들을 디자인하여 다양한 요소를 담아보세요. 카테고리 페이지는 다양한 게시글의 미리보기를 담고 있으므로 많은 열과 행을 가진 핀터레스트 스타일의 격자무늬 레이아웃을 기반으로 해야 합니다. 콘택트 페이지는 지도, 전화번호, 세부적인 주소를 포함해야 할지 모릅니다. 어바웃 페이지는 팀 구성원들의 프로필 사진, 소개글을 포함해야 할 수도 있습니다.
웹디자이너는 와이어프레임을 사용하여 사이트의 다양한 페이지에서 요소를 배열하는 법을 연구합니다. 와이어프레임은 웹 페이지의 뼈대가 되는 프레임워크를 보여주는 시각적인 가이드입니다. 어도비 XD나 Moqups 같은 와이어프레임 소프트웨어를 사용하여 모형을 만들 수 있습니다. 어도비 일러스트레이터 같은 벡터 소프트웨어를 사용하여 직접 간단하게 와이어프레임을 그려보세요. 어쨌든 와이어프레임을 만들면 와이어프레임은 웹사이트 레이아웃용 기본적인 청사진 역할을 할 것입니다. 사이트를 구축할 때 다시 참고할 수 있도록 드로잉의 이미지와 열처럼 요소의 면적을 언급하는 것도 도움이 될 수 있습니다.
와이어프레임을 구축하는 동안 1단계 구축 과정에서 구축하는 사이트의 아이덴티티와 2단계에서 홈페이지 레이아웃을 참고하는 것은 중요합니다. 이 두 과정 모두 어떻게 다른 페이지의 레이아웃과 스타일을 결정할지 도움이 됩니다. 페이지 전체에서 서체, 이미지 스타일, 색상 배합 같은 특색을 일관성 있게 유지하세요. 이렇게 하면 최종 웹사이트 디자인은 통일되고 일관된 스타일을 가질 수 있습니다.
· 웹사이트 와이어프레임 구축하는 6가지 팁
이미지 가이드에 관해서는 홈페이지용으로 선택한 히어로 이미지를 고려해보세요. 히어로 이미지가 흑백 색상 배합이나 초상화 스타일 같은 다른 이미지 전체에서 따라야 하는 특색을 가지고 있나요?
이미지를 선택하고 편집했다면 웹에서 사용할 수 있도록 크기를 조절해야 합니다. 어도비 포토샵에서 File > Export > Save for Web로 이동하여 이미지를 특정한 픽셀 크기의 JPEG, GIF, PNG 포맷으로 저장하세요. 사진 편집 소프트웨어를 사용할 수 없다면 온라인의 무료 벌크 리사이즈 포토(Bulk Resize Photos)는 대량의 이미지 리사이즈 및 압축을 위한 간편한 도구입니다.
웹사이트를 디자인할 준비가 거의 다 되었나요? 디자인을 시작하기 전에 아름다운 웹사이트 디자인을 위한 다음의 유용한 팁과 테크닉을 확인해보세요.
커버 이미지: nelelena, taniascamera, venimo 및 PippiLongstocking
2022년을 빛내는 베스트 웹사이트 30
웹사이트 디자인은 인터넷이 시작된 이래 많이 발전 해 왔습니다. 기술의 발전과 그에 따른 온라인 기회가 생기면서 웹 디자인이 달성할 수 있는 것의 완전히 새로운 표준을 제공하는 혁신적인 웹사이트의 물결이 찾아 온 것이죠.
우리는 항상 훌륭한 예시를 찾고 있고 이렇게 급성장하는 창의성의 정신을 기념하기 위해 2022년 최고의 웹사이트 30개 목록을 만들었습니다.
최고의 웹사이트 30곳
비즈니스 및 포트폴리오 웹사이트에서 개인 블로그 및 온라인 스토어에 이르기까지, 이러한 사이트는 창의성, 웹 디자인 기능의 능숙한 사용 및 효과적인 사용자 경험으로 유명합니다.
여기 선별된 창의적이고 사람들의 눈길을 사로잡는 최고의 웹사이트 목록을 살펴보면서 각 홈페이지 디자인에 대해 한가지 공통적인 성공 특성을 알아보고 자신만의 웹사이트를 디자인하는 방법을 터득할 때 영감을 얻으시길 바랍니다.
1. 정 디자인: 베스트 UX(사용자 경험)
지금 소개하는 모든 Wix 웹사이트는 A+ 사용자 경험을 제공하지만, Jung의 온라인 포트폴리오는 이 카테고리에서 단연 돋보이는 선두 경쟁자입니다.
먼저, 홈페이지에서 다양한 언어로 방문자를 맞이하는 친절한 방식이 마음에 듭니다. 사이트의 널찍한 레이아웃과 밝고 대조적인 색상 구성 덕분에 시각적으로 매력적이고 읽기 쉽습니다. 섬세한 애니메이션 효과를 사용하여 텍스트와 이미지의 논리적 계층 구조가 향상되어 사용자에게 매혹적이면서도 간결한 여정을 선사합니다.
2. Sharon Radisch: 베스트 비대칭 활용
디자인 원칙 중 하나는 구성 내에서 균형을 만드는 것입니다. 대부분의 뛰어난 웹사이트가 대칭적인 레이아웃을 사용하여 이러한 목표를 달성하는 반면, 샤론 라디흐는 비대칭적인 방식으로 균형에 접근합니다.
홈페이지의 여백을 활용해 주요 이미지의 불규칙한 격자 균형을 맞춘 샤론의 흥미로운 웹 디자인은 조화와 움직임의 공존 경험을 제공합니다.
3. In Gold We Trust: 베스트 온라인 스토어
우리는 최고의 온라인 스토어로 In Gold We Trust를 선택했습니다. 아름다운 웹사이트 디자인이 어떻게 사용자에게 이상적인 쇼핑 경험을 부여하고 구매를 촉진할 수 있는지를 증명하기 때문이지요.
응집력 있는 빈티지 디자인과 광범위한 이미지 갤러리 및 독특한 탐색 메뉴가 함께 제공되어 In Gold We Trust 온라인 매장을 찾는 방문자를 매료시키는 미적 경험을 제공합니다. 라이트박스를 사용하여 웹사이트 가입을 권장하고 10% 쿠폰을 제공하여 이메일 목록을 작성할 수 있도록 해줍니다.
4. OK Drugs: 베스트 홈페이지 디자인
짜릿한 비주얼은 물론, 다양한 타이포그래피와 독특한 색상 구성까지 모두 경험할 수 있는 곳이 있다구요? 네! OK Drugs는 특별한 홈페이지 디자인 덕분에 의심의 여지 없이 최고의 웹사이트에 선정될 수 있었습니다.
CBD edibles 샵은 인포그래픽을 통합하고 간결한 텍스트를 사용, 강력한 CTA를 추가하여 사용자를 안내하는 방식으로 방문자에게 많은 정보를 가볍고 재미있게, 소화 가능한 방식으로 제공합니다.
5. Yantra: 베스트 레스토랑 웹사이트
옌트라 레스토랑 웹사이트 방문자는 홈페이지에서 즉시 예약 및 배달 주문이 가능합니다. 하지만 그런 서비스가 최고의 웹사이트 디자인 중 하나로 간주되는 유일한 이유는 아닙니다.
옌트라의 사이트는 우아하고 미니멀해서 그들의 요리와 레스토랑 내부의 고품질 사진을 감상할 수 있습니다. 사이트를 둘러본 뒤, 방문자는 음식, 분위기 및 품질 측면에서 무엇을 기대해야 하는지 정확히 알게 됩니다.
6. Bhroovi: 베스트 About Us 페이지
우리가 가진 리스트에서 가장 좋은 소개 페이지를 찾을 때, 무엇보다도 개성이 있는 페이지를 찾고 싶었습니다. 기술과 모션 디자인에 대한 열정을 가진 젊은 그래픽 디자이너 브흐루비를 만나보세요.
화려하고 일관된 미학 외에도 브흐루비의 소개 페이지는 친근한 얼굴 사진 및 친숙한 환영 노트, 그리고 그녀의 전문적인 직업적 배경과 관심사를 설명하는 간결한 텍스트를 제공합니다.
7. Pei Jung: 베스트 웹사이트 메뉴
대부분의 훌륭한 웹사이트는 표준 탐색 메뉴에 의존하여 사용자가 A 지점에서 Z 지점으로 이동할 수 있도록 도와줍니다.
페이 정의 경우, 다른 형태의 네비게이션인 햄버거 메뉴를 선택합니다. 햄버거 아이콘에 대한 디자이너의 혀를 내두르는 해석은 그녀의 독창적인 천재성을 부각시키며, 그녀의 영리한 전문 슬로건인 “디자인에 대한 욕구”의 메시지를 증폭시킵니다.
8. HERoines: 베스트 비영리 웹사이트
HERoines를 비영리 카테고리 최고의 웹사이트로 선택한 이유는 여성을 위한 프로그램뿐만 아니라 사이트 디자인을 통해 달성한 유익하고 고무적인 캐릭터에 영감을 받았기 때문입니다.
Heroine 사이트 전체에서 볼 수 있는 여성스러운 색상 구성과 파워를 심어주는 이미지는 조직에 대한 응집력 있는 브랜드 이미지를 만듭니다. 그들의 스토리와 미션을 통해 지지를 이끌어내고 방문자가 참여하고 기부하도록 독려하는 명확한 CTA를 사용합니다. 그들의 대의를 높게 지지합니다.
9. Young Book Design Awards: 베스트 FAQ 페이지
Young Book Design Awards는 그들의 모범적인 FAQ 페이지로 최고의 웹사이트 중 하나로 선정되었습니다.
젊은 디자이너 대상 공모전은 카테고리별로 FAQ를 구성하여 방문자가 신청서 제출을 진행하기 전에 구체적인 정보를 파악할 수 있도록 돕습니다. 조직은 매년 대회를 개최하기 때문에 FAQ 페이지는 방문자에게 대회 참가 규칙과 기술 지침에 대한 업데이트를 제공합니다.
10. Ducknology: 베스트 파비콘
방문자를 매혹시키고 온라인에서 브랜드 아이덴티티를 봉인하는 덕놀로지의 파비콘은 최고의 웹사이트 리스트에 충분히 오를 수 있을 만큼 눈에 띕니다.
“즐겨찾기 아이콘”의 줄임말인 파비콘은 웹사이트 또는 웹 페이지를 나타내기 위해 브라우저 탭에서 사용되는 작은(16×16픽셀) 이미지입니다. 온라인 쥬얼리 스토어를 대표하는 작지만 강력한 오리 파비콘으로 방문자가 수 없이 많이 열려 있는 탭의 바다에서 덕놀로지 사이트를 잃어버릴리가 없겠죠?!
11. Roshini Kumar: 베스트 웹사이트 색 구성
웹 디자인 트렌드는 변화무쌍하며, 올해에는 미니멀리즘과 맥시멀리즘의 양 방향 모두에서 극단적으로 나타나고 있습니다. 로쉬니 쿠마르는 후자를 완벽하게 처리하여 이 복고풍 색채 디자인으로 최고의 웹사이트 중 한 자리를 차지했습니다.
모든 사람이 이런 대담한 디자인을 해낼 수 있는 것은 아니지만 쿠마르의 색상 사용은 그녀가 독창적인 크리에이티브로서의 위상을 증명하지요. 핫 핑크, 옐로우 및 블루 웹사이트 컬러 배색으로 방문자의 시선을 사로잡는 웹사이트는 이 밝은 팔레트와 블랙의 어두운 영역의 균형을 전문적으로 맞춰줍니다.
12. Daniel Aristizabal: 베스트 그래픽 디자인 웹사이트
이 매력적인 그래픽 디자인 웹사이트에 들어서는 순간 여러분은 대니얼의 놀라운 실력에 대해 그저 감탄하게 될 겁니다. 대니얼은 시차 스크롤, 비디오 상자 및 확대/축소와 같은 애니메이션 기능을 사용하여 방문자에게 고도의 대화형 경험을 제공합니다.
가장 중요한 것은 대니얼이 온라인 포트폴리오를 사용하여 최신 프로젝트를 선보이고 잠재 고객을 확보한다는 것입니다. 조직화된 전체 페이지 레이아웃을 통해 그의 작업 개요를 볼 수 있고, 네 모서리 각각에 배치된 버튼은 연락처 페이지와 Instagram 및 Behance 프로필에 대한 링크를 제공하여 방문자가 연결되도록 초대합니다.
13. Noni Ceramica: 베스트 모바일 웹사이트
모바일 기기가 전 세계 인터넷 트래픽의 52%를 차지함에 따라 스마트폰 사용자에게 최상의 경험을 제공하는 사이트 역시 최고의 웹사이트 목록에 빠지면 안되겠죠?
노니 세라미카의 모바일 웹사이트는 사용자가 필요로 하는 모든 것을 쉽게 탐색할 수 있도록 축약된 메뉴, 카트에 접근할 수 있는 눈에 띄는 쇼핑 버튼, 이동 중인 고객 서비스를 위한 채팅 기능 등 사용자의 편의를 고려한 세심한 노력들이 돋보입니다.
14. Dennis Krawec: 베스트 이미지 활용
비디오 박스에서 벡터 일러스트레이션 및 그 사이의 모든 이미지에 이르기까지 Dennis Krawec은 웹사이트 디자인을 완전히 향상시키는 고유한 시각적 언어를 가지고 있습니다.
Krawec의 이미지 사용은 전문 디자이너로서의 그의 메시지를 강화하여 그의 예술적 재능을 보여주고 예술과 디자인에 대한 그의 대담한 접근 방식을 규정합니다. 장난기 가득한 영상은 방문자의 관심을 사로잡아 계속 탐색하게 만듭니다.
15. Donnas Running Club: 베스트 피트니스 웹사이트
도나 가브리엘의 피트니스 웹사이트는 방문자에게 운동 동기를 부여할 뿐만 아니라 쉽게 시작할 수 있도록 합니다.
개인 트레이너는 방문자에게 영감을 불어 넣기 위해 밝은 색상과 운동 이미지를 사용하여 웹사이트 디자인에 긍정적인 분위기를 조성합니다. 가장 중요한 것은 명확한 상담 및 정보 제공 예약 페이지를 통해 첫 번째 피트니스 세션을 온라인으로 예약할 수 있다는 점입니다.
16. Tiffany Cruz: 베스트 타이포그래피 활용
최고의 웹사이트 목록에 있는 모델 디자인인 티파니 크루즈의 타이포그래피 사용은 우리가 이미 탁월한 사이트라고 간주하는 것 그 이상을 보여줍니다.
티파니 홈페이지 전체에서 일관되게 사용되는 독특한 세리프체는 현대적인 웹사이트 디자인과 흥미로운 조화를 만들어 내는데요. 이 글꼴은 더 큰 텍스트 영역을 볼 때마다 깨끗한 산세리프 글꼴과 짝을 이루어 만족스러운 시각적 균형을 제공하고 콘텐츠를 쉽게 읽을 수 있도록 합니다.
17. Bod Drinks: 베스트 제품 사진
최고의 전자상거래 웹사이트를 충족시키는 필수 조건 중 하나를 고른다면 고퀄리티 제품 사진은 꼭 포함 되어야 합니다.
보드 드링크의 후원자들은 캄부차 음료를 나타내는 고품질 이미지를 사용하고 매력적인 포장을 한껏 과시하여 제품 사진 부문에서 승리를 거머쥐었습니다. 자사 제품 사진에는 천연 성분의 이미지가 곁들여져 있어 보드드링크의 건강한 브랜드 이미지를 높여주는 심미적 결정을 드러냅니다.
18. The Tea Story: 베스트 리뷰 페이지
싱가포르에 본사를 둔 이 찻집 웹사이트는 방문하는 순간 즐거운 웹사이트 중 하나입니다.
티스토리는 홈페이지의 슬라이더에 후기를 통합했습니다. 장식적인 꽃무늬 디자인은 우리로 하여금 티타임을 갖고 싶게 만들고, 긍정적인 리뷰가 나올 때마다 방문객들은 티스토리의 장인 정신이 제공하는 생생한 경험에 더 흥미를 느끼게 될 것입니다.
19. Mikaela Reuben: 베스트 웹사이트 헤더
미카엘라 루벤의 미묘한 웹사이트 헤더는 전체적인 라이프스타일에 대한 그녀의 접근 방식을 반영합니다.
약간의 시차 스크롤이 가능한 군더더기 없는 헤더 디자인은 사이트의 시각적 콘텐츠를 조명하는 동시에 방문자에게 명확하고 간결한 탐색 메뉴를 제공합니다. 검색 표시줄은 사용자 경험을 더욱 향상시켜 미카엘라의 블로그, 레시피 및 비디오 콘텐츠에 포함된 풍부한 정보에 쉽게 액세스할 수 있도록 합니다.
20. Ivy Chen: 베스트 시차 스크롤링
아이비 첸의 독창적인 시차 스크롤 사용은 최고의 웹사이트 목록에 그녀의 디자인을 선택할 수 있었던 독보적인 이유였습니다.
단순함과 정교함 사이의 균형을 이루는 이 트렌디한 스크롤 기능을 통해 디자이너의 간단한 웹사이트 레이아웃이 연속적인 콘텐츠의 레이어를 풀 수 있습니다. 시차 스크롤의 입체감은 방문자가 스크롤할 때 마치 아이비로 작품을 창조하는 듯한 느낌을 주며, 처음부터 끝까지 매력적인 몰입감을 선사합니다.
21. Meria Ogawa: 베스트 연락처 페이지
“Better Together”라는 슬로건으로 협업을 활성화하는 것 보다 더 좋은 방법은 무엇일까요? 메리아 오가와의 매력적인 어조는 이 웹사이트를 최고의 웹사이트 목록에서 연락처 페이지로 선정한 이유 중 일부입니다.
오가와는 방문자에게 연락을 권장하는 메시지 외에도 자신의 사이트에서 직접 설계된 멋진 문의 양식을 제공합니다. 그녀는 일관된 구어체 사용과 친근한 말투로 글을 작성하여 추가 연락처 정보를 제공하고, 방문자가 그녀의 소셜 채널, 심지어 그녀가 가장 좋아하는 아이스크림 가게에서도 교류할 수 있도록 환영합니다.
22. Frankie Ratford: 베스트 원 페이지 웹사이트
프랭키 랫포드의 디자인은 그녀가 한 페이지에 담을 수 있는 엄청난 양의 개성 때문에 우리가 선정한 최고의 웹사이트 목록에 올랐습니다.
밝은 색상을 사용하여 원 페이지 웹사이트 레이아웃을 나누면 방문자는 아래로 스크롤하여 다재다능한 디자인 고문의 약력, 이력서 및 이미지를 볼 수 있습니다. 사이트 하단에 있는 갤러리는 프랭키의 전문 프로젝트로 연결되어 수준 높은 작업에 대한 그녀의 열정을 보여줍니다.
23. Cami Ferrol: 베스트 웹사이트 바닥글
바닥글이 웹사이트의 가장 마지막에 위치한다고 해서 그것이 최소한의 관심을 받을 가치가 있다는 의미는 아니지요.
Cami Ferrol은 훌륭한 웹사이트 바닥글이 얼마나 강한 인상을 줄 수 있는지를 증명합니다. 엽서 같은 디자인으로 마무리한 크리에이티브 전략가는 웹사이트 방문자에게 감사 인사를 전하며 연락처와 추천 음악 재생 목록을 남깁니다. 마지막으로 그녀는 얼굴 사진과 로고로 사이트 마지막에 스탬프를 찍어 개인 브랜딩에 대한 주요 포인트를 획득합니다.
24. Ellen Von Wiegand: 베스트 라이트박스
아무리 뛰어난 웹사이트라도 잘 디자인된 라이트박스가 필요합니다. 여기 있는 아티스트 엘렌의 사이트 처럼요.
그녀의 라이트박스 디자인은 스크린에서 팝업을 드러낼 때 방문자의 주의를 산만하게 하거나 좌절시키지 않습니다. 웹사이트의 나머지 디자인과 일관되도록 가입 양식의 배경은 그녀의 작품 이미지입니다. 또한 친근한 마케팅 언어를 사용하여 단순히 이메일 목록에 등록하도록 요청하는 것이 아니라 스튜디오 생활에 대한 독점적인 비하인드 스토리를 살펴보도록 우리를 초대합니다.
25. Nathalie Lete: 베스트 스플래시 페이지
소개 페이지로도 알려진 나탈리의 스플래시 페이지는 당당히 최고의 웹사이트 목록에 선정되었습니다.
별도의 웹사이트 공간을 사용하여 방문자를 맞이하고 그녀의 일러스트레이션을 선보이며, Let’s Splash Page에서는 그녀의 재능에 대한 흥미로운 미리보기를 제공합니다. 아티스트로서 그녀는 자신의 전문적 정체성을 강화하기 위해 배경에 스케치북 페이지를 포함시켜 사이트의 개인 브랜딩을 구축했습니다.
26. Hillary K: 베스트 웹사이트 레이아웃
이미지, 모양, 애니메이션 및 디자인을 통합한 힐러리는 이러한 각 요소가 어떻게 함께 작동하여 최고의 웹사이트 레이아웃 중 하나를 구성할 수 있는지를 증명합니다.
사진 작가 사이트의 각 페이지는 글꼴과 이미지의 배열에 있어 계층 구조에 세심한 주의를 기울이면서 균형을 보여줍니다. 그렇다고 힐러리가 규칙에 따라 행동한다는 뜻은 아닙니다. 그녀의 디자인에 조화롭게 접목된 다양한 스타일은 이 웹사이트를 가장 탐색하기 흥미로운 웹사이트 중 하나로 만들지요.
27. Scarf Aid: 베스트 블로그 디자인
올해의 최고 웹사이트 목록에서 Scarf Aid의 블로그 디자인을 선정하지 않았다면 후회했을지도 모릅니다.
코로나 바이러스 대유행의 스트레스를 창의적으로 해소하는 “Busy Bee Blogger”는 게시물마다 새로운 실크 스카프를 달아 단조로울 수 있는 일상에 시적인 맥락을 선사합니다. 간단한 블로그 레이아웃은 가장 최근에 게시된 것이 먼저 표시되고 탐색 메뉴에서 각 시리즈에 대한 링크를 제공합니다.
28. Sketch Haven: 베스트 애니메이션 활용
웹사이트에서 애니메이션을 사용하는 것은 까다로운 영역입니다. 다양한 모양과 형태로 적용할 수 있으며 종종 사용자의 경험을 만들거나 깨뜨릴 수도 있지요.
디자이너이자 일러스트레이터인 Tata Resko의 웹사이트에서 볼 수 있듯이, 적시 적소에애니메이션을 구현하면 방문자에게 정적이거나 지루함에서 올 수 있는 어떤 것이든 시각적 흐름으로 만들 수 있습니다. 각각의 이동 요소는 스크롤 배너 메시지에서 회전 버튼에 이르기까지 Resko의 콘텐츠와 사용자의 미세한 상호 작용을 안내하는 목적을 가지고 있는 것 같습니다.
29. Defne Kaynak: 베스트 웹사이트 배경
최고의 웹 사이트 배경은 사이트 디자인의 나머지 부분에 완벽한 톤을 설정합니다.
Defne Kaynak의 경우, 그 톤은 차분하고 세련되며 평범하지 않아 그녀의 온라인 포트폴리오의 창의적인 디자인에 이상적인 환경을 제공합니다. 그녀의 웹사이트 배경에 있는 다채로운 성운은 홈페이지 콘텐츠를 구성하는 큰 텍스트, 탄탄한 색조 및 날카로운 형태를 모두 어우릅니다
.
30. Fei Luo: 베스트 포토그래피 웹사이트
바라만 봐도 흐뭇할 정도로 사진이 좋을 때, 전체 화면 슬라이드 쇼 보다 사진을 더 확실히 보여줄 수 있는 방법이 있을까요?
상하이에 본사를 둔 사진작가 Fei Luo는 자신의 사진 웹사이트 홈페이지 중앙 전면에 최고의 작품을 전시하고 있습니다. 이는 잠재 고객이나 고용주의 관심을 그녀의 기술과 전문 분야에 즉각적으로 끌어들이는 데 도움이 됩니다.
이 외에도 웨딩 웹사이트, 학교 홈페이지 등 Wix를 이용한 다양한 사이트들을 둘러보고 영감을 얻으시길 바랍니다.
By 조윤정
SEO & 블로그 전문가
웹디자인하기 전에 참고해야 할 사이트 모음
블로그 웹디자인하기 전에 참고해야 할 사이트 모음
웹디자인을 하기 전에 꼭 참고해야할 사이트를 소개해드릴게요~! 저번에 올렸던 ‘디자이너라면 꼭 참고해야 할 사이트‘ 이후로 웹디자인에 좀 더 포커스를 맞췄습니다. 오늘도 디타민(디자인 비타민)을 눈으로 먹어보세요. 꾸준히 하면 실력이 건강해질 거에요.
Awwwards
어워즈에서는 실제로 개발된 사이트들 중에 고퀄리티의 사이트들을 볼 수 있습니다. 비핸스, 드리블, 핀터레스트에서 이미지로 보는 것과는 다르게 직접 구동이되는 사이트를 사용해보면서 사용성(UX), 인터렉션, 반응형 디자인 등을 확인해볼 수 있습니다.
https://www.awwwards.com/
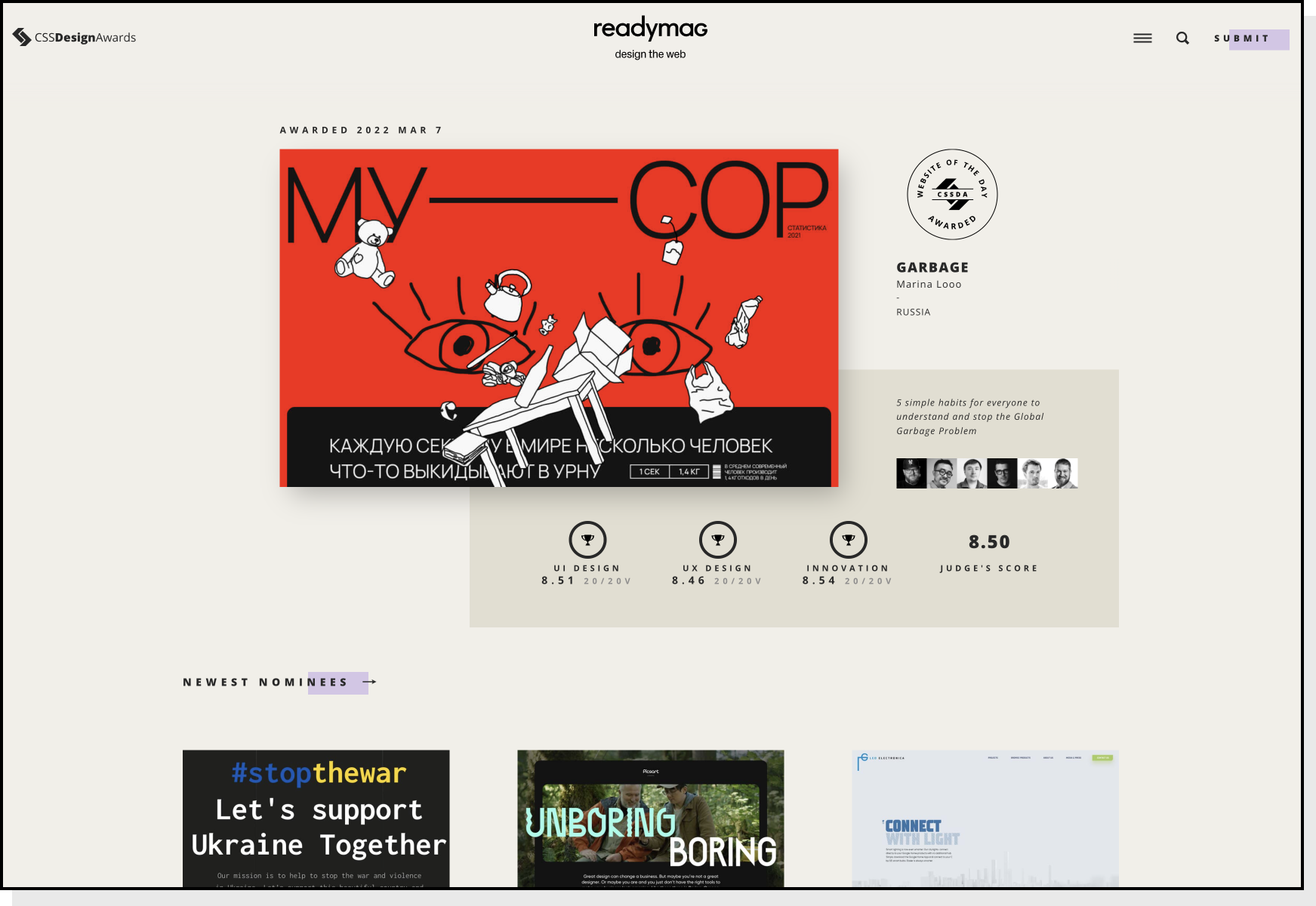
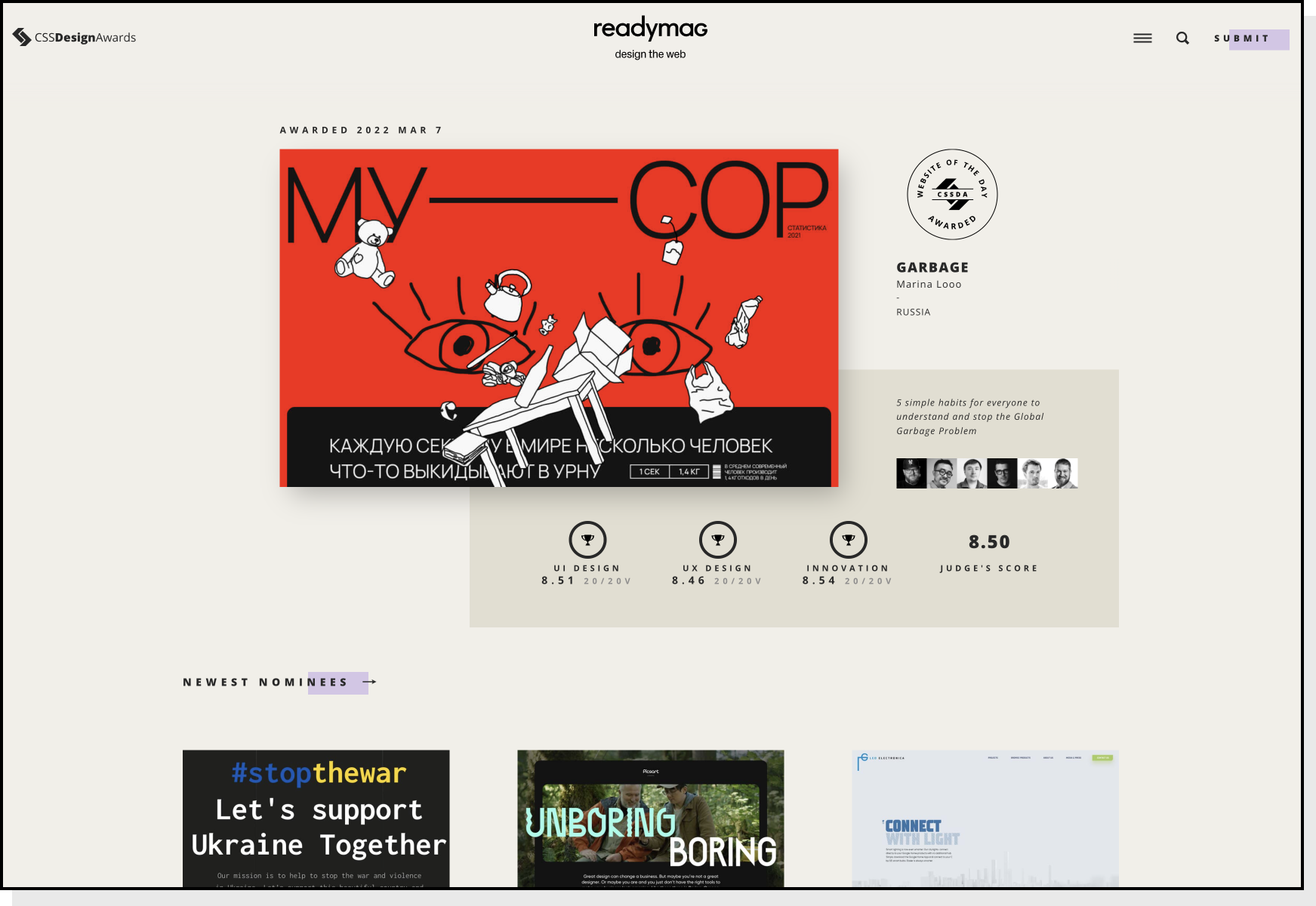
CSSDesign Awards
CSS 디자인 어워즈는 위에 어워즈(Awwwards)와 흡사한 사이트입니다. 저는 개인적으로 Awwwards를 주로 보고 더 이상 볼 사이트가 없으면 여기로 넘어와서 구경합니다.
https://www.cssdesignawards.com/
Siteinspire
https://www.siteinspire.com/
S5 Style
S5 스타일은 일본에서 운영하는 사이트입니다.
http://bm.s5-style.com/
Gdweb
Gdweb은 한국에서 운영하는 사이트로 실무에서 참고하기 좋은 사이트입니다. 우리나라 웹 디자인의 성향을 어느정도 파악할 수 있겠네요.
http://www.gdweb.co.kr/
Good Web Design
Good Web Design은 랜딩 페이지나 특정 섹션을 캡쳐해서 모아 놓은 사이트입니다.
http://www.gdweb.co.kr/
다음에는 앱 UI 디자인 참고하기 좋은 사이트 모음 글을 올릴 예정입니다.
So you have finished reading the 사이트 디자인 topic article, if you find this article useful, please share it. Thank you very much. See more: 쇼핑몰 사이트 디자인, 사이트 디자인 참고, 사이트 디자인 모음, 웹사이트 디자인 순위, 웹사이트 디자인 템플릿, 회사 사이트 디자인, 국내 웹사이트 디자인, 웹사이트 디자인 분석
