You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 사이트 아이콘 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 사이트 아이콘 웹사이트 아이콘 추출, 아이콘 무료 사이트, 웹사이트 아이콘 만들기, 플랫아이콘, 아이콘 만들어주는 사이트, 무료 아이콘 일러스트, 아이콘 다운로드, 무료 아이콘 모음
웹 페이지 아이콘 – 53,937종의 무료 아이콘
- Article author: www.flaticon.com
- Reviews from users: 47459
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 웹 페이지 아이콘 – 53,937종의 무료 아이콘 53882 웹 페이지종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. …
- Most searched keywords: Whether you are looking for 웹 페이지 아이콘 – 53,937종의 무료 아이콘 53882 웹 페이지종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. 53,937 웹 페이지종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘
- Table of Contents:

웹사이트 주소 아이콘 만들기 (파비콘)
- Article author: seyul.tistory.com
- Reviews from users: 35482
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 주소 아이콘 만들기 (파비콘) 파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지가 필요합니다. 1. 아이콘 이미지 (.ico 확장자 파일). 2. 웹사이트 헤더에 넣을 태그. 아래 … …
- Most searched keywords: Whether you are looking for 웹사이트 주소 아이콘 만들기 (파비콘) 파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지가 필요합니다. 1. 아이콘 이미지 (.ico 확장자 파일). 2. 웹사이트 헤더에 넣을 태그. 아래 … 웹사이트 주소 아이콘 만들기 (파비콘) 웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을 손쉽게 만드는 방법을 알려드리겠습니다. 파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지..
- Table of Contents:
태그
‘코딩’ Related Articles

[HTML] 파비콘(주소창 아이콘) 적용 방법
- Article author: angelplayer.tistory.com
- Reviews from users: 8673
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 파비콘(주소창 아이콘) 적용 방법 Updating …
- Most searched keywords: Whether you are looking for [HTML] 파비콘(주소창 아이콘) 적용 방법 Updating 웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다. (즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.) 오늘은 홈페이지 제작 시 파비콘을 적용하는 방법을 알아보도록 하..Info for IT / SC I, II / HOBBY / etc..
- Table of Contents:
1 파비콘용 파일 제작하기
2 HTML 파일 수정하기
티스토리툴바
![[HTML] 파비콘(주소창 아이콘) 적용 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcsM6Nc%2FbtqV2bfxBjQ%2FllCGwVe6pmWslRZWHjiF9K%2Fimg.jpg)
무료 아이콘 사이트 추천 TOP 10+ (2022년) – 웹퍼스
- Article author: webpus.com
- Reviews from users: 21214
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 무료 아이콘 사이트 추천 TOP 10+ (2022년) – 웹퍼스 Updating …
- Most searched keywords: Whether you are looking for 무료 아이콘 사이트 추천 TOP 10+ (2022년) – 웹퍼스 Updating 무료 아이콘 사이트 추천 정보를 찾고 있나요? 이 글에서 지금 무료로 아이콘 다운로드 가능한 인기있는 아이콘 사이트 TOP 10+ 를 확인하세요!
- Table of Contents:
무료 아이콘 사이트 저작권
1 플랫아이콘
2 아이콘파인더
3 아이콘몬스터
4 프리픽
5 PNG트리
6 Iconstore
7 Iconshock
8 MATERIAL ICONS
9 FreeIcons
10 GRAPHIC BURGER

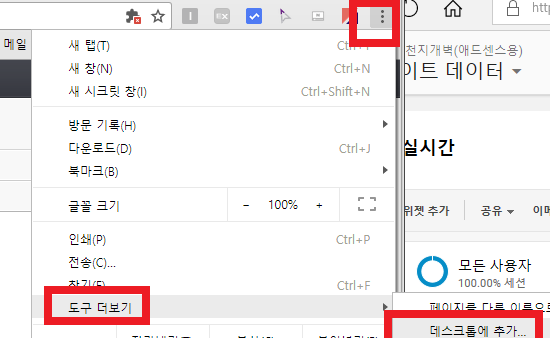
웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러
- Article author: neweducation2.tistory.com
- Reviews from users: 1337
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러 Updating …
- Most searched keywords: Whether you are looking for 웹브라우저별 특정 웹사이트를 바탕화면에 바로가기 링크/아이콘 만들기, 데스크톱에 바로가기 아이콘 추가하는 방법, 구글 크롬/엣지/익스플로러 Updating 인터넷 익스플로러 등 홈페이지로 설정된 사이트를 제외하곤 바탕화면에 바로가기 Lnk 파일을 만들지 않으면 사이트에 접속할 경우 즐겨찾기나 다음이나 네이버, 구글 등의 검색을 통해 접속해야 하는 번거로움이..
- Table of Contents:

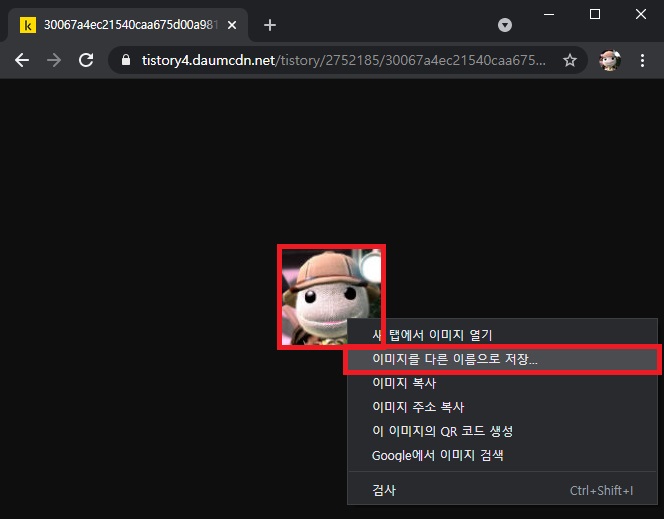
웹 사이트 아이콘(피비콘) 추출 다운로드하는 방법
- Article author: seogilang.tistory.com
- Reviews from users: 18953
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 웹 사이트 아이콘(피비콘) 추출 다운로드하는 방법 Updating …
- Most searched keywords: Whether you are looking for 웹 사이트 아이콘(피비콘) 추출 다운로드하는 방법 Updating 인터넷 사이트는 대부분 파비콘(favicon)이라고 하는 사이트를 대표하는 아이콘을 가지고 있다. 사이트를 대표하기 때문에 보통은 직접 만든 고유한 이미지를 사용하는 것이 좋지만 특정한 웹 사이트와 관련이..
- Table of Contents:

웹사이트 아이콘(파비콘) 적용하기
- Article author: seomile.tistory.com
- Reviews from users: 45194
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 아이콘(파비콘) 적용하기 파비콘이란? 파비콘(영어: favicon, ‘favorites + icon’) 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 … …
- Most searched keywords: Whether you are looking for 웹사이트 아이콘(파비콘) 적용하기 파비콘이란? 파비콘(영어: favicon, ‘favorites + icon’) 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 … 0. 파비콘이란? 파비콘(영어: favicon, ‘favorites + icon’) 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다. (출처 : 위키백과) 1. 이미지 파일 준비하기..
- Table of Contents:
0 파비콘이란
1 이미지 파일 준비하기
2 faviconico
3 [static 하위 폴더]에 넣고 싶은 경우
3 [static] 이외의 폴더에 두면 코드 작성해도 적용 안 된다
4 웹브라우저(크롬 엣지 인터넷 익스플로러) 적용 안 됨
태그
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

Favicon (파비콘;사이트 아이콘) 만들기, 넣는 법 > 기술자료 | 해피정닷컴
- Article author: happyjung.com
- Reviews from users: 17695
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about Favicon (파비콘;사이트 아이콘) 만들기, 넣는 법 > 기술자료 | 해피정닷컴 브라우저 주소창의 URL 왼쪽에 16×16 픽셀의 조그마한 아이콘을 넣는 방법입니다. 이런 아이콘을 파비콘(favicon, favorites icon, 사이트 아이콘)이라고 합니다. …
- Most searched keywords: Whether you are looking for Favicon (파비콘;사이트 아이콘) 만들기, 넣는 법 > 기술자료 | 해피정닷컴 브라우저 주소창의 URL 왼쪽에 16×16 픽셀의 조그마한 아이콘을 넣는 방법입니다. 이런 아이콘을 파비콘(favicon, favorites icon, 사이트 아이콘)이라고 합니다. 브라우저 주소창의 URL 왼쪽에 16×16 픽셀의 조그마한 아이콘을 넣는 방법입니다. 이런 아이콘을 파비콘(favicon, favorites i…해피정닷컴 – 홈페이지제작, 웹에이전시, 웹디자인, 웹사이트 개발 및 리뉴얼, 유지보수, 고급웹디자인, 웹기획, 웹개발,브라우저 주소창의 URL 왼쪽에 16×16 픽셀의 조그마한 아이콘을 넣는 방법입니다. 이런 아이콘을 파비콘(favicon, favorites i…
- Table of Contents:
메인메뉴
전체메뉴
기술자료
기술자료 카테고리
HTML
Favicon (파비콘;사이트 아이콘) 만들기 넣는 법
페이지 정보
본문
댓글목록
댓글쓰기
기술자료 카테고리
접속자집계
 Read More
Read More
See more articles in the same category here: Top 287 tips update new.
웹사이트 주소 아이콘 만들기 (파비콘)
웹사이트 주소 아이콘 만들기 (파비콘)
웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을
손쉽게 만드는 방법을 알려드리겠습니다.
파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지가 필요합니다.
1. 아이콘 이미지 (.ico 확장자 파일)
2. 웹사이트 헤더에 넣을 태그
아래 사이트를 이용하면 아이콘 이미지와 태그를
자동생성해주기 때문에 손쉽게 파비콘 아이콘을 적용할 수 있습니다.
http://www.favicon-generator.org/
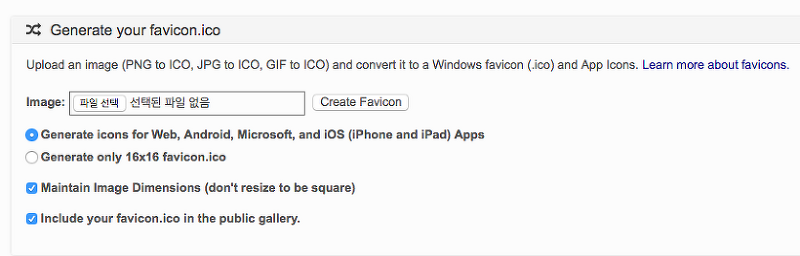
먼저 로고 이미지 파일을 준비 후 파일 업로드를 해줍니다.
(확장자는 PNG, JPG, GIF)
1) Generate icons for Web,, Android, Microsoft, and iOS (iPhone and iPad) Apps
2) Generate only 16×16 favicon.ico
[Create Favicon] 버튼을 누르기 전 두가지 옵션중어떤 용도로 생성할 것인지를 체크합니다.
1) Generate icons for Web,, Android, Microsoft, and iOS (iPhone and iPad) Apps
2) Generate only 16×16 favicon.ico
아이콘 옆의 [Download the generated favicon] 버튼을 눌러
생성된 ico 파일을 다운로드 후,
웹사이트의 최상단 경로 (/)에 넣어줍니다.
그리고 생성된 소스를 복사한 뒤 웹사이트
사이에넣어주면 바로 해당 파비콘이 적용됩니다.
[HTML] 파비콘(주소창 아이콘) 적용 방법
웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다.
(즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.)
오늘은 홈페이지 제작 시 파비콘을 적용하는 방법을 알아보도록 하겠습니다.
1. 파비콘용 파일 제작하기
먼저 파비콘으로 사용할 파일을 만들도록 하겠습니다.
우선 파비콘으로 만들 이미지 파일을 준비하고, 구글 등에 favicon이라고 검색하시면 이미지 파일을 파비콘으로 변경해주는 웹 페이지들이 많이 있습니다.
저는 글을 포스팅하는 시점에서 구글에 검색 시 가장 위에 나타나는 페이지를 기준으로 제작하도록 하겠습니다.
웬만한 페이지들이 사용 방법이 유사하기 때문에 다른 홈페이지를 쓰셔도 무방합니다.
(※ 일부 사이트는 이미지 크기가 맞지 않거나, 파일 크기가 어느정도 이상을 초과하는 경우 변경이 필요한데 아래 사이트는 별도의 변경 없이 진행되었습니다.)
(에디터 기준 2000*2000 2MB 이상의 파일도 제대로 작동하였습니다.)
www.favicon-generator.org/
페이지로 들어오시면 우선 설정을 ‘Generate only 16×16 favicon.ico’를 선택해주세요.
다음 파비콘으로 만들 이미지 파일을 선택한 후, ‘Create Favicon’버튼을 클릭하시면 됩니다.
화면이 바뀌면 ‘Download the generated favicon’을 눌러주시면 됩니다.
브라우저에 설정된 다운로드 폴더에 ico 파일이 생성되어 있습니다.
2. HTML 파일 수정하기
파일 수정은 비교적 간단합니다.
우선 html 파일이 있는 폴더로 방금 만든 ico 파일을 이동시켜주고, 아래 코드를 적용시키면 됩니다.
해당 코드는
사이에 입력해주시면 됩니다.코드를 입력하기 전에는 브라우저의 기본 로고가 나타납니다.
코드를 입력하고 파일을 열어보시면 마찬가지 그대로 나타납니다..
그래서 다른 브라우저(네이버 웨일)로 확인해보았습니다.
네이버 웨일에서는 자동으로 뜨는 것을 확인 할 수 있습니다.
확인을 해보니 브라우저에서 기존의 파비콘을 캐시 형태로 저장하고 있어서 변경이 된 것을 제대로 확인하지 못한다고하네요.
제대로 뜨는 것을 확인하기 위해서는 아래와 같이 자신의 사이트 주소를 입력하는 코드를 넣어주시면 된다고 합니다.
수정 후 제대로 나타나는 것을 확인할 수 있습니다.
※ 위 방법으로도 제대로 해결되지 않는 경우가 있어 다른 해결방법을 추가하였습니다.
angelplayer.tistory.com/126
– 참고 문헌 –
stackoverflow – How do I force a favicon refresh?
stackoverflow.com/questions/2208933/how-do-i-force-a-favicon-refresh
저작권 없는 무료 아이콘 사이트 추천 2022년 TOP 15
저작권 걱정 없는 2022년 최신 무료 아이콘 사이트를 찾고 계신가요? 이번 글에서 가장 인기 있는 무료 일러스트 아이콘 사이트 15곳을 선정하여 소개해드리겠습니다.
아이콘(“이미지”를 의미하는 그리스어 “eikōn”에서 유래)은 디지털 시대에 가장 많이 사용되는 그래픽 요소 중 하나이지만 가장 먼 고대로부터 유래했습니다. 아이콘의 중요한 기능은 정보를 요약화하여 시각적으로 보여주는 것입니다.
아이콘은 기능을 설명하며 양식을 작성하는데 도움이 되고, 탐색을 최적화 하는데 도움이 됩니다. 이런 중요한 기능을 바탕으로 아이콘을 만드는 것은 꽤 복잡한 과정일 것입니다. 많은 작업이 필요하기 때문이 아니라, 표현하고자 하는 메시지를 단순한 그림으로 정확히 표현하기가 매우 어렵기 때문입니다.
무료 아이콘 사이트 모음
디지털 시대에 아이콘은 웹페이지 또는 앱 애플리케이션 개발 등에서 필수적으로 사용되는 요소입니다. 전문가가 아니더라도 일상에서 유튜브 썸네일을 만들거나 블로그 포스팅 페이지를 편집할 때에도 아이콘은 자주 사용됩니다.
위에서도 언급했듯이 이런 아이콘을 필요할 때마다 직접 만들어 쓰는 것은 많은 노력과 시간이 필요한 작업입니다. 또한 적합한 아이콘을 찾는다 하더라도 저작권 문제로 사용이 망설여질 때가 있습니다.
그래서 이번 글에서는 저작권 걱정 없이 사용할 수 있는 ‘무료 아이콘 사이트 15가지’를 선정하여 소개해드리고자 합니다. 개인적 용도든, 상업적 용도든 원하는 디자인에 잘 맞는 아이콘을 찾아서 활용하시는데 도움이 되길 바랍니다.
주의: 무료 아이콘 사이트들이지만 CCL(크리에이티브 커먼스 라이센스) 등을 확인할 필요가 있습니다.
1. 플랫아이콘(Flaticon)
플랫아이콘은 사이트에 70,000개 이상의 아이콘 데이터베이스가 있는 가장 큰 무료 아이콘 사이트 중 하나입니다. 대표적인 아이콘 다운로드 형식은 원하는 크기의 SVG, EPS, PSD 및 PNG 형식으로 제공됩니다.
무료 아이콘 외에도 플랫아이콘에는 글꼴 생성기 및 포토샵, 일러스트레이터 또는 에프터이팩트용 플러그인과 같은 멋진 기능이 있어 데이터베이스에 있는 수많은 무료 아이콘에 직접 액세스할 수 있습니다.
대부분의 아이콘은 CC 라이선스에 따라 무료로 사용할 수 있습니다(즉, 저작자 표시가 필요함).
플랫아이콘 바로가기 >
2. 프리픽(Freepik)
프리픽은 아이콘 그 이상을 제공하는 온라인 무료 아이콘 자료집입니다. 프리픽은 아이콘 뿐만 아니라 벡터 이미지, 일러스트레이션, 사진 및 PSD 파일의 수많은 자료를 제공합니다.
이름처럼 자료들은 무료이지만 저작자 표시가 필요합니다. 개인적인 용도와 상업적인 용도 모두 이용이 가능합니다.
프리픽 바로가기 >
3. 파인드 아이콘(Find icons)
무료 일러스트 아이콘 사이트인 파인드아이콘은 약 50만개의 디자인을 보유한 곳으로 주제별, 묶음별 무료 아이콘 파일을 다운로드 받을 수 있습니다. 깔끔한 흑백 아이콘에서부터 화려한 칼라 아이콘까지 다양한 아이콘들을 검색하여 찾을 수 있습니다. 움직이는 GIF 아이콘을 비롯한 멋진 아이콘들을 발견할 수 있습니다.
파인드아이콘 바로가기
4. 아이콘 파인더(Icon finder)
아이콘파인더는 사이트에서 무료 아이콘 모음과 프리미엄 아이콘을 모두 제공하며, 픽셀 크기 또는 라이선스 유형별 검색과 같은 필터 옵션을 사용하여 약 50만 개 이상의 아이콘을 검색할 수 있습니다. 일부 아이콘은 저작자 표시 없이 완전히 무료로 사용할 수 있지만 일부 아이콘은 일회성 결제가 필요할 수 있습니다.
아이콘 파인더에선 각 아이콘 주제별 묶음으로 제공하기 때문에 소셜, 비즈니스, 운동, 음식 등 다양한 주제의 아이콘을 다운로드 할 수 있습니다.
아이콘을 다운로드하기 전에 무료인지 저작권을 확인하세요. 유용한 아이콘 세트를 위한 프리미엄 패키지는 월 만원 정도로 사용이 가능합니다.
아이콘파인더 바로가기
5. 폰텔로(Fontello)
폰텔로는 무료 아이콘으로 커스텀 웹폰트를 만들 수 있는 사이트입니다. 벡터 이미지를 웹폰트로 묶음으로써 사용자 정의 아이콘 글꼴을 만들 수 있는 온라인 도구입니다. 우선 멋지고 다양한 무료 아이콘 모음에서 폰트를 선택하고 원하는 아이콘을 고른 후 웹폰트 묶음을 다운로드 할 수 있습니다.
폰텔로 바로가기
6. 아이콘 아카이브(IconArchive)
70만개 이상의 아이콘과 2천개가 넘는 아이콘 묶음을 제공하는 아이콘아카이브는 전문 웹 개발자와 그래픽 디자이너가 작업을 더 쉽게 할 수 있도록 다양한 아이콘을 보유하고 있습니다.
전문적인 태그 기반 아이콘 검색 기능을 통해 윈도우, 리눅스, 맥 등과 같은 다양한 운영 체제를 지원합니다. 로그인하지 않고도 아이콘을 저장, 구성 및 공유할 수 있는 무료 아이콘 다운로드 사이트입니다.
아이콘아카이브 바로가기
저작권 없는 무료 일러스트 사이트도 참고해 보세요!
7. 1001프리다운로드(1001 Free Downloads)
1001프리다운로드는 수천 개의 무료 벡터, 그라디언트, PSD, 글꼴, 사진 등을 제공하여 디자인 요구 사항에 맞게 다양한 디자인을 제공하는 무료 아이콘 사이트입니다. 그래픽 모음을 모아 직관적인 검색 기능을 제공합니다.
많은 프리랜서와 디자이너가 이 사이트에 올릴 고품질 그래픽을 독점적으로 생산하여 새로운 항목이 컬렉션에 지속적으로 추가됩니다.
1001프리다운로드 바로가기
8. 아이콘몬스터(Iconmonstr)
아이콘은 SVG, AI, PSD 및 PNG 형식과 다양한 크기와 색상으로 제공됩니다. 검색 및 탐색이 원활하고 추가로 등록할 필요 없이 즐겨찾는 아이콘을 저장할 수 있습니다.
아이콘몬스터는 무료 고품질 아이콘을 지속적으로 수집하여 제공하고 있습니다. 이 엄청난 아이콘 모음은 개인적 및 상업적 무료 아이콘 사이트입니다. 저작자 표시 없이 무료로 사용할 수 있습니다.
아이콘몬스터 바로가기
9. PNG트리(PNG tree)
PNG트리는 수많은 다양한 주제의 무료 아이콘, 벡터, 사진, 월페이퍼를 다운로드 할 수 있습니다. 개성있는 각 디자이너들의 무료 아이콘 소스를 사용할 수 있습니다. 투명 배경의 PNG 이미지들을 활용하면 멋진 웹사이트 제작이 가능할 것입니다. 또한 디자인 템플릿을 제공하여 원하는 목적의 디자인을 쉽고 빠르게 제작할 수 있을 것입니다.
PNG트리 바로가기
10. 아이콘스토어(Icon store)
아이콘스토어는 깔끔하고 다양한 아이콘들을 무료로 다운로드 할 수 있습니다. 디테일한 테마별 묶음으로 아이콘들이 구성되어 있어 일관성 있는 디자인을 할 수 있으며, PNG, SVG 등의 다양한 파일을 제공하므로 어느 편집 환경에서나 편리한 작업이 가능합니다.
아이콘스토어 바로가기
11. 소프트아이콘(Softicons)
소프트아이콘은 웹 및 애플리케이션 개발자가 아이콘을 무료로 다운로드할 수 있는 안드로이드 무료 아이콘 사이트입니다. 다양한 카테고리에서 아이콘과 아이콘 세트를 검색하고 저작권에 따라 개인적 또는 상업적 목적으로 사용할 수 있습니다. 안도로이드를 포함한 다양한 환경에 맞도록 여러 종류의 파일을 제공합니다.
소프트아이콘 바로가기
12. 굿 스터프 노 넌센스(Good Stuff No Nonsense)
굿 스터프 노 넌센스는 이름이 재밌는 무료 아이콘 사이트입니다. 이곳에는 손으로 그린 느낌의 양질의 디자인 소스가 가득합니다. 무료 다운로드가 가능하며 개성있는 수작업 이미지의 아이콘이 필요하시다면 선택할 수 있는 사이트입니다.
굿스터프노넌센스 바로가기
13. 아이콘피디아(Iconspedia)
아이콘피디아는 정형화된 아이콘들을 많이 보유한 사이트입니다. PPT등의 자료를 만들 때 빠른 검색으로 쉽게 원하는 무료 아이콘을 찾을 수 있습니다. 시각적인 자료들은 글자보다 시인성이 훨씬 뛰어납니다. 적절한 아이콘으로 자료를 만드는 것은 훨씬 직관적이며 이해하기 쉬운 방법입니다.
아이콘피디아 바로가기
14. 미스터아이콘(Mr.Icons)
미스터 아이콘은 PNG 및 ICO 형식의 무료 아이콘을 제공하는 아이콘 검색 엔진입니다. 크롬, 윈도우, 리눅스 및 맥을 포함한 모든 인기 있는 운영 체제를 지원합니다. 따라서 웹 사이트를 아름답게 꾸미거나 바탕 화면을 바꿀 수 있는 무료 아이콘을 찾고 있다면 이곳을 추천합니다.
미스터아이콘 바로가기
15. 크리에이티브 너즈(Creative Nerds)
크리에이티브 너즈는 비즈니스, 패턴, 동물, 스포츠 등 다양한 분야의 아이콘들을 무료로 제공하고 있습니다. 여러 디자인 중 80가지 고유한 동물 캐릭터가 포함된 다양한 아름다운 아이콘으로 구성된 엄청난 아이콘 세트도 무료로 제공합니다. 아이콘 세트에는 각 아이콘의 SVG 벡터 파일 형식과 각 아이콘의 PNG도 모두 포함됩니다.
무료 동물 아이콘 세트 중 가장 뛰어난 디자인이라 생각합니다. 부담 없이 다운로드하셔서 용도에 맞게 멋진 프로젝트를 완성하시기 바랍니다.
크리에이티브너즈 바로가기
여기까지 2022년 최신 정보를 바탕으로 무료 아이콘 사이트 15개를 선정하여 알려드렸습니다. 각자의 프로젝트에 맞는 멋진 아이콘 파일을 다운로드 하셔서 계획하는 프로젝트에 잘 활용해 보시기 바랍니다.
So you have finished reading the 사이트 아이콘 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹사이트 아이콘 추출, 아이콘 무료 사이트, 웹사이트 아이콘 만들기, 플랫아이콘, 아이콘 만들어주는 사이트, 무료 아이콘 일러스트, 아이콘 다운로드, 무료 아이콘 모음
