You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 렌더링 이란 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 렌더링 이란 동영상 렌더링이란, 웹 렌더링이란, 3d 렌더링이란, gpu 렌더링이란, 렌더링 엔진 이란, 브라우저 렌더링이란, 데이터 렌더링이란, 3D 렌더링
렌더링 – 위키백과, 우리 모두의 백과사전
- Article author: ko.wikipedia.org
- Reviews from users: 21367
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 렌더링 – 위키백과, 우리 모두의 백과사전 렌더링 또는 이미지 합성(rendering 또는 image synthesis)은 컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일(scene file)로부터 영상을 … …
- Most searched keywords: Whether you are looking for 렌더링 – 위키백과, 우리 모두의 백과사전 렌더링 또는 이미지 합성(rendering 또는 image synthesis)은 컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일(scene file)로부터 영상을 …
- Table of Contents:
기본 요소[편집]
기법[편집]
종류[편집]
기능[편집]
같이 보기[편집]
서적 요약[편집]

HTML 기초 – 3 (렌더링이란?)
- Article author: velog.io
- Reviews from users: 38277
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about HTML 기초 – 3 (렌더링이란?) 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정이다. 브라우저는 서버로부터 HTML 문서를 다운 받는다. 렌더링 엔진은 HTML 문서를 … …
- Most searched keywords: Whether you are looking for HTML 기초 – 3 (렌더링이란?) 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정이다. 브라우저는 서버로부터 HTML 문서를 다운 받는다. 렌더링 엔진은 HTML 문서를 … 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정이다.브라우저는 서버로부터 HTML 문서를 다운을 받는다.렌더링 엔진은 HTML 문서를 파싱해서 DOM 트리를 만든다.그 다음, 외부 css 파일과 함께 포함된 스타일 요소를 파싱하여 CSSOM 트리를
- Table of Contents:

HTML 기초 – 3 (렌더링이란?)
- Article author: medium.com
- Reviews from users: 22511
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about HTML 기초 – 3 (렌더링이란?) 렌더링이란 HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말합니다. 브라우저 마다 다르지만, 브라우저는 렌더링을 … …
- Most searched keywords: Whether you are looking for HTML 기초 – 3 (렌더링이란?) 렌더링이란 HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 말합니다. 브라우저 마다 다르지만, 브라우저는 렌더링을 … 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정이다.브라우저는 서버로부터 HTML 문서를 다운을 받는다.렌더링 엔진은 HTML 문서를 파싱해서 DOM 트리를 만든다.그 다음, 외부 css 파일과 함께 포함된 스타일 요소를 파싱하여 CSSOM 트리를
- Table of Contents:

[HTML] 렌더링(Rendering)이란?
- Article author: chunggaeguri.tistory.com
- Reviews from users: 33163
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 렌더링(Rendering)이란? 렌더링(Rendering)이란? · 렌더링은 웹사이트 코드를 사용자가 웹 사이트를 방문할 때 보게 되는 대화형 페이지로 바꾸는 웹 개발에 사용되는 절차입니다. …
- Most searched keywords: Whether you are looking for [HTML] 렌더링(Rendering)이란? 렌더링(Rendering)이란? · 렌더링은 웹사이트 코드를 사용자가 웹 사이트를 방문할 때 보게 되는 대화형 페이지로 바꾸는 웹 개발에 사용되는 절차입니다. 렌더링(Rendering)이란? 렌더링은 웹사이트 코드를 사용자가 웹 사이트를 방문할 때 보게 되는 대화형 페이지로 바꾸는 웹 개발에 사용되는 절차입니다. 이 용어는 일반적으로 HTML, CSS, JavaScript 코드의 사용..
- Table of Contents:
취미와 밥줄사이
[HTML] 렌더링(Rendering)이란 본문렌더링(Rendering)이란
브라우저가 웹 페이지를 렌더링하는 방법
동적 렌더링
SEO를 위한 렌더링의 중요성
REFERENCE
티스토리툴바
![[HTML] 렌더링(Rendering)이란?](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
렌더링(Rendering) 이란? – QA Engineer Coding Blog
- Article author: parksh86.tistory.com
- Reviews from users: 40421
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 렌더링(Rendering) 이란? – QA Engineer Coding Blog 렌더링이란 3차원 공간에 객체(Object)를 2차원 화면인 하나의 장면(Scene)에 바꾸어 표현하는 것을 말한다. 즉 2차원에 표시된 물체를 3차원에 물체 … …
- Most searched keywords: Whether you are looking for 렌더링(Rendering) 이란? – QA Engineer Coding Blog 렌더링이란 3차원 공간에 객체(Object)를 2차원 화면인 하나의 장면(Scene)에 바꾸어 표현하는 것을 말한다. 즉 2차원에 표시된 물체를 3차원에 물체 … 렌더링(Rendering) 렌더링이란 3차원 공간에 객체(Object)를 2차원 화면인 하나의 장면(Scene)에 바꾸어 표현하는 것을 말한다. 즉 2차원에 표시된 물체를 3차원에 물체처럼 보이게 하는 것이라고 이해하면 쉽다…
- Table of Contents:

웹 브라우저의 렌더링이란? | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 990
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 웹 브라우저의 렌더링이란? | 요즘IT 웹 브라우저의 렌더링이란? · 모든 웹 브라우저는 렌더링 엔진과 자바스크립트 엔진을 갖고 있다. · 렌더링 엔진은 HTML, CSS 문서를 읽어내 실제 웹사이트 … …
- Most searched keywords: Whether you are looking for 웹 브라우저의 렌더링이란? | 요즘IT 웹 브라우저의 렌더링이란? · 모든 웹 브라우저는 렌더링 엔진과 자바스크립트 엔진을 갖고 있다. · 렌더링 엔진은 HTML, CSS 문서를 읽어내 실제 웹사이트 … 우리가 인식하지 못할 뿐, 웹페이지는 미리 만들어진 것을 가져오는 게 아니라 실시간으로 그려지는 것에 가깝습니다. 실시간으로 웹사이트가 그려지는 과정, 이 과정을 웹 브라우저의 렌더링 과정이라고 말합니다.
- Table of Contents:

[웹] 렌더링(Rendering)이란? — EVEYTHING
- Article author: defineall.tistory.com
- Reviews from users: 8760
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about [웹] 렌더링(Rendering)이란? — EVEYTHING 렌더링이란? 화면에 표시할 웹 … 3. DOM 객체, 스타일 규칙 합쳐, 화면(렌더트리) 생성. 4. 렌더트리를 기준으로 레이아웃 배치, 스타일 작업 … …
- Most searched keywords: Whether you are looking for [웹] 렌더링(Rendering)이란? — EVEYTHING 렌더링이란? 화면에 표시할 웹 … 3. DOM 객체, 스타일 규칙 합쳐, 화면(렌더트리) 생성. 4. 렌더트리를 기준으로 레이아웃 배치, 스타일 작업 … 👉 렌더링이란? 화면에 표시할 웹 페이지를 만드는 과정 렌더링과정 1. HTML을 구조별로 분류하여, DOM 객체를 생성. 2. CSS를 구조별로 분류하여, 스타일 규칙 생성. 3. DOM 객체, 스타일 규칙 합쳐, 화면(렌더트..
- Table of Contents:
블로그 메뉴
공지사항
인기 글
태그
최근 댓글
최근 글
티스토리
👉 렌더링이란
티스토리툴바
![[웹] 렌더링(Rendering)이란? — EVEYTHING](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
렌더링 이란?
- Article author: itworldyo.tistory.com
- Reviews from users: 38023
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 렌더링 이란? 렌더링 이란? 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 보여주는 과정입니다. 브라우저는 서버로부터 HTML 문서를 받습니다. 그리고 브라우저 … …
- Most searched keywords: Whether you are looking for 렌더링 이란? 렌더링 이란? 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 보여주는 과정입니다. 브라우저는 서버로부터 HTML 문서를 받습니다. 그리고 브라우저 … 렌더링 이란? 렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 보여주는 과정입니다. 브라우저는 서버로부터 HTML 문서를 받습니다. 그리고 브라우저의 렌더링 엔진은 HTML문서를 파싱 해서 DOM트리를 만들..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

3D 렌더링이란? — 3D 시각화 가이드 | Chaos
- Article author: www.chaos.com
- Reviews from users: 44131
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about
3D 렌더링이란? — 3D 시각화 가이드 | Chaos
서로 다른 특성을 가진 두 가지 소프트웨어가 이미지와 애니메이션을 컴퓨터로 생성하는 데 사용됩니다. 렌더링 엔진과 게임 엔진입니다. 렌더 엔진은 … … - Most searched keywords: Whether you are looking for
3D 렌더링이란? — 3D 시각화 가이드 | Chaos
서로 다른 특성을 가진 두 가지 소프트웨어가 이미지와 애니메이션을 컴퓨터로 생성하는 데 사용됩니다. 렌더링 엔진과 게임 엔진입니다. 렌더 엔진은 … 3D 이미지는 영화와 같은 비전에 생명을 불어넣고 내일의 도시 경관을 정확하게 계획하는 데 도움이 되는 힘이 있습니다. 여기에서 3D 전문가인 Ricardo Ortiz가 작동 방식을 설명합니다. - Table of Contents:

렌더링 이란? rendering : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 36732
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 렌더링 이란? rendering : 네이버 블로그 건축 설계에서 사용하는 투시도와도 같은 것으로 입면도나 전개도에 그림자를 붙여서 입체적으로 표현됩니다. 컴퓨터로 제작되는데 여러 가지 시각적 효과 … …
- Most searched keywords: Whether you are looking for 렌더링 이란? rendering : 네이버 블로그 건축 설계에서 사용하는 투시도와도 같은 것으로 입면도나 전개도에 그림자를 붙여서 입체적으로 표현됩니다. 컴퓨터로 제작되는데 여러 가지 시각적 효과 …
- Table of Contents:
카테고리 이동
맛있는 여행
이 블로그
디자인
카테고리 글
카테고리
이 블로그
디자인
카테고리 글

See more articles in the same category here: 180+ tips for you.
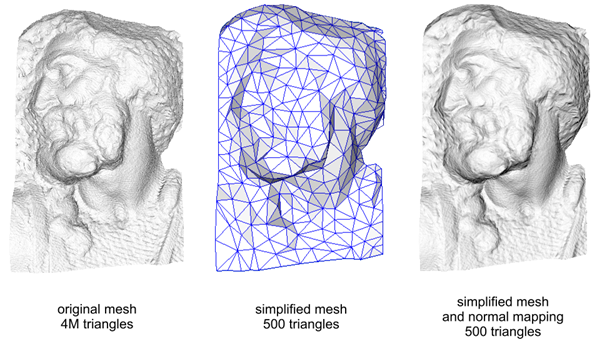
위키백과, 우리 모두의 백과사전
하나의 3차원 장면에 여러가지 렌더링 기법을 적용하고 있는 모습.
렌더링 또는 이미지 합성(rendering 또는 image synthesis)은 컴퓨터 프로그램을 사용하여 모델 또는 이들을 모아놓은 장면인 씬 파일(scene file)로부터 영상을 만들어내는 과정을 말한다. 하나의 씬 파일에는 정확히 정의된 언어나 자료 구조로 이루어진 개체들이 있으며, 여기에는 가상의 장면(씬)을 표현하는 도형의 배열, 시점, 텍스처 매핑, 조명, 셰이딩 정보가 포함될 수 있다. 씬 파일에 포함된 자료들은 렌더링 프로그램에서 처리되어 결과물로서 디지털 이미지, 래스터 그래픽스 이미지 파일을 만들어낸다. 렌더링 방식은 기술적으로 매우 다양하지만, 그래픽 처리 장치(GPU) 같은 렌더링 장치를 통한 그래픽스 파이프라인을 따라 씬 파일에 저장되어있는 3차원 연출로부터 2차원의 그림을 만들어낸다는 점은 동일하다. GPU는 중앙 처리 장치(CPU)가 복잡한 렌더링 계산을 수행할 때 도움을 주도록 만들어진 장치다. 하나의 씬이 가상의 조명 아래에서 비교적 사실적이고 예측 가능한 상태로 보인다면 다음으로 렌더링 소프트웨어는 렌더링 계산을 수행해야 한다. 렌더링 계산은 모든 조명 효과를 계산하지는 않으며, 컴퓨터에서 만들어진 ‘비유적 조명’을 계산한다. 또한 ‘렌더링’은 마지막 비디오 출력물을 만들어내기 위해 영상 편집 파일의 효과를 계산하는 과정을 지칭하는 데 쓰이기도 한다.
3차원 컴퓨터 그래픽스의 주된 부차적 논제들 가운데 하나이며 현실적으로 렌더링과 다른 논제들과도 연결된다. 그래픽스 파이프라인에서 렌더링은 모델과 애니메이션에 최종 모습을 제공하는 마지막 단계이다. 1970년대 이후로 컴퓨터 그래픽스가 점차 복잡하게 바뀌어감에 따라 렌더링은 더 다양해지는 주제다.
렌더링은 아키텍처, 비디오 게임, 시뮬레이터, 영화, 텔레비전 특수 효과, 디자인 시각화에서 사용되며 분야마다 서로 다른 기능과 기술을 이용한다. 또 렌더링을 위해 다양한 렌더링 프로그램을 이용할 수 있다. 어떠한 프로그램들은 대형 모델링, 애니메이션 패키지를 만드는 데 통합되며 어떠한 것들은 독립형 제품이고 또 어떠한 것들은 자유 소스 프로젝트에 속해 있다. 안을 더 들여다 보면 렌더링 프로그램은 광학, 비주얼 시스템, 수학, 소프트웨어 개발과 관련된 선택적 혼합에 기반을 둔 공학 프로그램이기도 하다.
3차원 그래픽스의 경우 렌더링은 “미리 렌더링”(pre-rendering)하거나 실시간으로 처리하기 때문에 완성에 이르기까지 처리 시간이 길 수 있다. 미리 렌더링하는 것은 많은 계산이 필요한 무거운 과정이며 일반적으로 영화 제작에 이용된다. 반면 실시간 렌더링은 3차원 하드웨어 가속기를 갖춘 그래픽 카드에 의지하여 3차원 비디오 게임에 활용한다.
기본 요소 [ 편집 ]
형태 표현 : 제품에 따른 형태와 비례가 투시도에 의해 정확히 표현할 수 있다.
: 제품에 따른 형태와 비례가 투시도에 의해 정확히 표현할 수 있다. 음영 및 색상표현 : 빛에 의한 음영 및 색상을 표현할 수 있다.
: 빛에 의한 음영 및 색상을 표현할 수 있다. 공간 표현 : 위치나 공간에 의해 표현할 수 있다.
: 위치나 공간에 의해 표현할 수 있다. 재질 표현 : 사용 재료, 패턴 등이 사실적으로 표현할 수 있다.
기법 [ 편집 ]
사실감을 표현하는 것이고, 제품의 특징을 잘 나타날 수 있는 여러 재료들을 혼합의 사용하여, 가장 많이 사용된 재료로는 매직 마커와 수재화 물감, 매직 마커는 색상이 풍부하고, 선명하며, 건조시간이 매우 빠를 수 있다. 목재, 금속, 도자기, 천, 가죽 등의 재질감을 표현할 때는 혼용기법을 사용하는 것이 효과적이다.
종류 [ 편집 ]
건식 기법 : 연필, 색연필, 파스텔, 크레용 등의 표현 도구를 사용.
: 연필, 색연필, 파스텔, 크레용 등의 표현 도구를 사용. 습식 기법 : 수채화물감, 매직마커, 포스트컬러, 잉크, 유화, 아크릴물감 등을 사용.
: 수채화물감, 매직마커, 포스트컬러, 잉크, 유화, 아크릴물감 등을 사용. 천부 기법 : 스크린톤, 컬러톤, 색지 등을 붙어 사용.
기능 [ 편집 ]
렌더링 처리된 영상은 수많은 시각 기능의 용어들로 이해할 수 있다. 렌더링의 연구와 개발은 이런 것들을 효율적으로 시뮬레이트하는 방법을 찾아내면서 자극을 받아왔다. 어떠한 것들은 특정한 알고리즘과 기술에만 직접 관련되어 있지만 그 밖의 것들은 모든 부분에 관련이 있다.
같이 보기 [ 편집 ]
HTML 기초 – 3 (렌더링이란?)
렌더링
렌더링이란 서버로부터 HTML 파일을 받아 브라우저에 뿌려주는 과정이다.
브라우저는 서버로부터 HTML 문서를 다운 받는다.
렌더링 엔진은 HTML 문서를 파싱해서 DOM 트리를 만든다.
그 다음, 외부 css 파일과 함께 포함된 스타일 요소를 파싱하여 CSSOM 트리를 만든다.
스타일은 브라우저의 자체 스타일, 사용자 정의 스타일, html 태그에 걸려있는 스타일 순서로 처리되며, 나중에 처리되는 스타일을 따르게 된다.
따라서, 인라인으로 들어가있는 스타일 속성이 우선순위를 가지는 것이다.
다음으로, DOM 트리와 CSSOM을 결합하여 렌더링 트리를 형성한다.
이때, 화면에 드러나지 않는 head 태그나 display 속성에 none 값이 할당된 요소는 렌더 트리에 포함되지 않는다.
다음은 기기의 뷰포트 내에서 노드들의 정확한 위치와 크기를 계산하는 과정이 진행된다. 이 단계가 레이아웃 단계이며, 리플로우 라고도 한다.
페이지에서 각 객체의 정확한 크기와 위치를 파악하기 위해 브라우저는 렌더링 트리의 루트부터 시작하여 렌더링 트리를 순회한다.
이 작업이 끝나면, 이제 렌더링 엔진은 각 요소가 어디에 어떤 크기로 표현될지 알게 된다. 렌더링 엔진은 페인트 이벤트를 발생시켜 렌더링 트리를 화면에 그리고, 이 과정을 페인팅 또는 래스터화 라고 한다.
모든 HTML 을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 진행한다.
웹페이지에 접속했을 때, 페이지가 한꺼번에 뜨지 않고 점점 화면에 그려지는것이 이 때문이다.
렌더링 정리
이 과정을 정리해보자.
HTML을 파싱하여 DOM 트리를 만든다.
CSS를 파싱하여 CSSOM 트리를 만든다.
DOM 과 CSSOM 을 결합하여 렌더링 트리를 만든다.
렌더링 트리에서 각 노드의 크기와 위치를 계산한다.
개별 노드를 화면에 그린다.
렌더링이 완료된 상태에서 사용자의 인터랙션에 의해 화면의 일부 영역이 변경된다면, 리플로우 또는 리페인트 가 발생한다.
정확히 말하자면,
레이아웃이 변경될 경우 리플로우 리페인트 를 거치고
레이아웃에는 영향을 주지 않지만 가시성에는 영향을 주는 엘리먼트가 변경될 때는 리페인트 만 거치게 된다. (ex : opacity , background-color 등)
여기서 레이아웃의 변경이란 아래와 같은 경우를 말한다.
DOM 엘리먼트 추가, 제거 또는 변경
CSS 스타일 추가, 제거 또는 변경
CSS 스타일을 직접 변경하거나, 클래스를 추가함으로써 레이아웃이 변경될 수 있다. 엘리먼트의 길이를 변경하면, DOM 트리에 있는 다른 노드에 영향을 줄 수 있다.
CSS3 애니메이션과 트랜지션. 애니메이션의 모든 프레임에서 리플로우가 발생한다.
offsetWidth 와 offsetHeight 의 사용. offsetWidth 와 offsetHeight 속성을 읽으면, 초기 리플로우가 트리거되어 수치가 계산된다.
유저 행동. 유저 인터랙션으로 발생하는 hover 효과, 필트에 텍스트 입력, 창 크기 조정, 글꼴 크기 변경, 스타일시트 또는 글꼴 전환등을 활성화하여 리플로우를 트리거할 수 있다.
따라서, 최적의 렌더링 성능을 얻기 위해서는 위 단계들을 최적화 해야 한다.
최적화 방법
리플로우 최소화 방법
1. 인라인 스타일 사용 X
인라인 스타일은 가독성을 해칠뿐 아니라, 수차례 리플로우를 발생 시킨다. 그에 반해 외부 스타일을 사용할 경우 한번만 리플로우를 발생시킨다.
2. 작업 그루핑
DOM 요소의 정보를 요청하고 변경하는 코드는 같은 형태의 작업끼리 묶어 실행시키는 것이 좋다.
function change() { let width = document.getElementById(“layer1”).style.width; document.getElementById(“layer2”).style.width = width; let height = document.getElementById(“layer3”).style.height; document.getElementById(“layer4”).style.height = height; } function change() { let width = document.getElementById(“layer1”).style.width; let height = document.getElementById(“layer3”).style.height; document.getElementById(“layer2”).style.width = width; document.getElementById(“layer4”).style.height = height; }
3. 노출 제어
위에서 언급했다싶이 display 속성의 값을 none 으로 하면, 렌더링 트리에서 노드가 빠지게 된다. 따라서 노드를 노출시킨채 스타일을 변경하는 것보다, 노드를 감추고 스타일을 변경한 후 노드를 노출 시키는 것이 리플로우와 리페인트 발생횟수를 줄이는 방법이다.
let element = document.getElementById(“box1”); for(let i=50; i<100; i++) { element.style.width = i + "px"; } for(let i=1; i<=50; i++) { element.style.borderWidth = i + "px"; } // 아래와 같이 렌더링 트리에서 빼준 다음, 스타일을 적용하고 다시 노출. // 이 경우 두번의 리플로우 리페인트만 발생 let element = document.getElementById("box1"); element.style.display = "none"; for(let i=50; i<100; i++) { element.style.width = i + "px"; } for(let i=1; i<=50; i++) { element.style.borderWidth = i + "px"; } element.style.display = "block"; 4. 노드 복제 변경하려는 요소의 노드를 복제한 후 복제된 노드에 작업을 하고, 교체를 해주게 되면 리플로우와 리페인트는 한번만 발생한다. 5. 캐싱 여기서 말하는 캐싱은 별도의 변수에 자주 사용하는 값을 저장하는 것이다. scrollWidth와 같은 값을 호출할 경우 리플로우를 유발하기 때문에, 반복 구문을 실행하기 전에 이를 변수에 담아 놓으면 리플로우 발생을 최소화 할 수 있다. 이 외에도 여러가지 최적화 방법이 있으니, 검색을 통해서 알아보기로 하자.
[HTML] 렌더링(Rendering)이란?
렌더링(Rendering)이란?
렌더링은 웹사이트 코드를 사용자가 웹 사이트를 방문할 때 보게 되는 대화형 페이지로 바꾸는 웹 개발에 사용되는 절차입니다.
이 용어는 일반적으로 HTML, CSS, JavaScript 코드의 사용을 나타냅니다.
이 절차는 렌더링 엔진에 의해서 완성됩니다.
렌더링 엔진은 웹 페이지를 렌더링하기 위해 웹 브라우저에서 사용하는 소프트웨어를 의미합니다.
웹 브라우저와의 관련성을 이유로 렌더링은 엔진은 자주 브라우저 엔진으로도 불립니다.
브라우저가 웹 페이지를 렌더링하는 방법
웹 브라우저는 다음 순서대로 웹 페이지를 렌더링합니다.
원시 코드에서 DOM 및 CSSOM 구성
웹 페이지를 로딩하는 동안, 웹 서버는 유저의 웹 브라우저에 JavaScript 코드와 CSS, HTML 파일을 포함한 폴더를 전송합니다.
브라우저 엔진은 data를 characters (the HTML code)로 변환합니다.
chracters를 토큰으로 구문 분석하고 노드로 추가 구문 분석합니다.
브라우저 엔진은 노드를 DOM (Document Object Model)이라고 하는 트리와 같은 구조로 연결합니다.
DOM은 HTML의 JavaScript 표현입니다.
동시에 브라우저는 유사한 프로세스를 통해 CSS 코드를 CSS 개체 모델 (CSSOM)로 변환합니다.
Render Tree를 사용하여 최종 사용자 웹 페이지 생성
브라우저 엔진은 DOM과 CSSOM을 결합하여 Render Tree라고 하는 나무와 같은 구조를 만듭니다.
렌더 트리에는 브라우저가 뷰어가 볼 수 있도록 웹 페이지를 채우고, 웹 페이지에서 볼 수 있는 각 요소의 레이아웃을 계산하고, 최종 사용자가 볼 수 있도록 화면에 그리는 데 필요한 스타일 및 콘텐츠 정보가 포함되어 있습니다.
레이아웃 작업은 다음 단계입니다. 렌더 트리를 사용하여 브라우저 엔진은 웹 페이지에서 보이는 각 요소의 위치를 계산합니다.
마지막으로 브라우저 엔진은 최종 사용자가 볼 수 있도록 화면에 요소를 추가하거나 그립니다. 이제 웹 페이지가 렌더링되었습니다.
동적 렌더링
자바스크립트는 직관적인 유저 경험을 만들 때 사용하기 때문에 웹 페이지를 렌더링하는데 인기있는 선택입니다.
그러나 많은 검색엔진 봇들은 자바스크립트를 처리하는데 어려움을 겪습니다.
JavaScript를 사용하여 대부분의 콘텐츠와 탐색을 수용하는 웹 사이트는 웹 크롤러에 보이지 않을 위험이 있습니다.
동적 렌더링은 검색 엔진 봇이 크롤링하고 인덱싱할 수 있도록 정적 HTML을 렌더링하는 동시에 인간 사용자 대해 위에서 설명한 대로 웹 페이지를 렌더링하여 이 문제를 해결합니다.
SEO를 위한 렌더링의 중요성
웹 페이지 렌더링은 봇이 페이지를 색인화하고 사용자가 경험하는 방식에 영향을 줍니다.
검색 엔진 순위 및 SEO 결과에 대한 렌더링의 영향을 이해하는 것은 모든 웹 개발 팀에서 주요 고려 사항이 되어야합니다.
REFERENCE
https://www.seobility.net/en/wiki/Rendering
So you have finished reading the 렌더링 이란 topic article, if you find this article useful, please share it. Thank you very much. See more: 동영상 렌더링이란, 웹 렌더링이란, 3d 렌더링이란, gpu 렌더링이란, 렌더링 엔진 이란, 브라우저 렌더링이란, 데이터 렌더링이란, 3D 렌더링
