You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 포토샵 자 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 포토샵 자 포토샵 자 없애기, 포토샵 퍼스자, 포토샵 대칭자, 포토샵 눈금자, 포토샵 룰러 단축키, 포토샵 직선, 포토샵 픽셀 격자, 포토샵 가이드라인 숨기기
포토샵 자 기능(ruler), 가이드라인 만들기, 단위 바꾸는 방법(픽셀, mm)
- Article author: liberspiritus.tistory.com
- Reviews from users: 8044
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 자 기능(ruler), 가이드라인 만들기, 단위 바꾸는 방법(픽셀, mm) 안녕하세요~ 덥지만 집에서 휴양하고있는 디자이너 JJ입니다ㅎㅎ 일러스트레이터에서 작업을 하다보면 보… blog.naver.com. 포토샵 자(Ruler) … …
- Most searched keywords: Whether you are looking for 포토샵 자 기능(ruler), 가이드라인 만들기, 단위 바꾸는 방법(픽셀, mm) 안녕하세요~ 덥지만 집에서 휴양하고있는 디자이너 JJ입니다ㅎㅎ 일러스트레이터에서 작업을 하다보면 보… blog.naver.com. 포토샵 자(Ruler) … 출처 : blog.naver.com/jj_creativelab/221349881940 포토샵 기초#07. 포토샵 자 기능(ruler), 가이드라인 만들기, 단위 바꾸는 방법(픽셀, mm) 안녕하세요~ 포토샵, 일러스트의 실용적인 정보만 쏙쏙 알려드리는..IT 취미 공간
- Table of Contents:

Photoshop에서 격자 및 안내선 사용
- Article author: helpx.adobe.com
- Reviews from users: 48107
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about Photoshop에서 격자 및 안내선 사용 Shift 키를 누른 상태에서 안내선을 드래그하여 눈금자 눈금으로 안내선을 정렬합니다. 격자를 볼 수 있는 경우 보기 > 스냅 대상 > 격자를 선택하면 … …
- Most searched keywords: Whether you are looking for Photoshop에서 격자 및 안내선 사용 Shift 키를 누른 상태에서 안내선을 드래그하여 눈금자 눈금으로 안내선을 정렬합니다. 격자를 볼 수 있는 경우 보기 > 스냅 대상 > 격자를 선택하면 … Adobe Photoshop에서 안내선 및 격자를 사용하여 이미지 또는 요소를 정확하게 배치하고 정렬하는 방법을 배워보십시오. 필요할 때 자동으로 나타나는 고급 안내선은 모양, 분할 영역 및 선택 영역을 정렬하는 데 도움이 됩니다. workspace and workflow,Reference,Priority,Adobe Photoshop,implementation
- Table of Contents:
격자 안내선 또는 고급 안내선 표시 또는 숨기기
가이드 보기
안내선 이동
안내선 가져오기
이미지에서 안내선 제거
안내선 및 격자의 환경 설정 지정
안내선 색상 적용
안내선 편집
안내선 삭제

[2020포토샵cc] 룰러(rulers)와 가이드(guide) 사용법을 알아보자
- Article author: hobby100.tistory.com
- Reviews from users: 37043
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about [2020포토샵cc] 룰러(rulers)와 가이드(guide) 사용법을 알아보자 포토샵에서 룰러의 가이드는 미세한 정렬, 위치를 정확하게 잡고싶을 때 사용한다. 하지만 좀더 가이드를 정확하게 사용하려면 설정한 이미지의 … …
- Most searched keywords: Whether you are looking for [2020포토샵cc] 룰러(rulers)와 가이드(guide) 사용법을 알아보자 포토샵에서 룰러의 가이드는 미세한 정렬, 위치를 정확하게 잡고싶을 때 사용한다. 하지만 좀더 가이드를 정확하게 사용하려면 설정한 이미지의 … 포토샵에서 룰러의 가이드는 미세한 정렬, 위치를 정확하게 잡고싶을 때 사용한다. 하지만 좀더 가이드를 정확하게 사용하려면 설정한 이미지의 사이즈를 정확하게 아는 것이 좋다. 특히 인쇄물을 제작할때는 더..
- Table of Contents:
have a univers
[2020포토샵cc] 룰러(rulers)와 가이드(guide) 사용법을 알아보자 본문티스토리툴바
![[2020포토샵cc] 룰러(rulers)와 가이드(guide) 사용법을 알아보자](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FC1QZi%2FbtqFZNlPZmg%2FGKSbejDfEzsSyO2kFbMVy0%2Fimg.png)
포토샵 룰러(Ruler)와 가이드(Guide) 사용 방법
- Article author: lifenourish.tistory.com
- Reviews from users: 3430
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 룰러(Ruler)와 가이드(Guide) 사용 방법 룰러(Ruler)는 영어로 줄 그을 때 쓰는 “자” 라는 뜻입니다. 포토샵에서 작업할 때 이미지나 캔버스의 수치를 알려주어 작업을 돕는 기능이죠. …
- Most searched keywords: Whether you are looking for 포토샵 룰러(Ruler)와 가이드(Guide) 사용 방법 룰러(Ruler)는 영어로 줄 그을 때 쓰는 “자” 라는 뜻입니다. 포토샵에서 작업할 때 이미지나 캔버스의 수치를 알려주어 작업을 돕는 기능이죠. 룰러(Ruler)는 영어로 줄 그을 때 쓰는 “자” 라는 뜻입니다. 포토샵에서 작업할 때 이미지나 캔버스의 수치를 알려주어 작업을 돕는 기능이죠. 안 쓰는 사람은 잘 안 쓰지만 상품페이지나 웹디자인 같은 경우에는..포토샵,포토샵강좌,포토샵배우기,디자인자료,웹디자인자료,컴퓨터활용팁,모바일활용팁,쇼핑몰활용팁,인터넷활용팁,IT정보,생활정보
- Table of Contents:
Header Menu
Main Menu
포토샵 룰러(Ruler)와 가이드(Guide) 사용 방법
Sidebar – Right
Copyright © 엉클샘의 웹 자료실 All Rights Reserved

맛있는 디자인 포토샵&인디자인 CC 2018: 편집 디자이너를 위한 그래픽 기초 입문 – 박효근, 윤이사라(포완카), 황지완 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 21423
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 맛있는 디자인 포토샵&인디자인 CC 2018: 편집 디자이너를 위한 그래픽 기초 입문 – 박효근, 윤이사라(포완카), 황지완 – Google Sách Updating …
- Most searched keywords: Whether you are looking for 맛있는 디자인 포토샵&인디자인 CC 2018: 편집 디자이너를 위한 그래픽 기초 입문 – 박효근, 윤이사라(포완카), 황지완 – Google Sách Updating 그래픽 디자인 기초부터 편집 디자인 활용까지, 편집 디자인 완전 정복하기이 책은 편집 디자인에 필요한 포토샵과 인디자인의 핵심 기능을 한 권에 녹여낸 그래픽 기초 입문서이다. 포토샵에서 소개하는 그래픽 디자인의 기초를 먼저 익힌 후 편집 디자인의 핵심 기능을 마스터한다면 어렵게만 느껴졌던 편집 디자인이 쉬워질 것이다. 포토샵편에서는 편집 디자인 시 필요한 요소를 직접 만들고 수정이나 보정할 수 있는 기본 기능을, 인디자인편에서는 브로셔나 전단지, 혹은 책과 같은 인쇄물을 만드는 실무 핵심 기능을 완전 정복할 수 있게 구성되어 있다. 특히 실습을 통해 바로 익히고 활용할 수 있는 다양한 실무 예제와 현장 밀착형 노하우가 가득하다. 따라서 포토샵과 인디자인을 처음 접하는 입문자부터 실무 편집 디자인 프로세스를 익히고자 하는 신입 디자이너에게 매우 유용할 것이다. 어떤 독자를 위한 책인가?• 포토샵과 인디자인을 한 번에 배우고 싶은 입문자• 인디자인을 몇 번 써봤지만 기본기가 약한 초급자• 실무에 막 입문한 신입 디자이너• 체계적인 학습 플랜이 필요한 편집 디자이너
- Table of Contents:
포토샵 눈금자 그리고 안내선,격자 설정하기 :: 포토샵디자인채널
- Article author: podechannel.tistory.com
- Reviews from users: 34929
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 눈금자 그리고 안내선,격자 설정하기 :: 포토샵디자인채널 눈금자를 만들었으니 이제 포토샵 안내선을 만들어보겠습니다. 눈금자의 빈여백을 마우스왼쪽을 클릭한상태에서 아래방향으로 드래그해 줍니다. 드래그를 … …
- Most searched keywords: Whether you are looking for 포토샵 눈금자 그리고 안내선,격자 설정하기 :: 포토샵디자인채널 눈금자를 만들었으니 이제 포토샵 안내선을 만들어보겠습니다. 눈금자의 빈여백을 마우스왼쪽을 클릭한상태에서 아래방향으로 드래그해 줍니다. 드래그를 … 안녕하세요. 포토샵강좌를 진행하는 포디채널입니다. 오늘은 포토샵 눈금자를 표시하고, 포토샵 안내선과 격자를 설정하는 방법에 대해서 배워보도록 하겠습니다. 포토샵으로 눈금자를 표시하고 안내선과 격자..포토샵에 대한 지식을 아주 기초적인 부분부터 상세하게 알려드립니다. 정확하고 세심한 포토샵 강좌 블로그 입니다.
포토샵관련 새로운 소식을 전해드립니다. - Table of Contents:
포토샵 눈금자 그리고 안내선격자 설정하기
티스토리툴바

See more articles in the same category here: 89+ tips for you.
포토샵 자 기능(ruler), 가이드라인 만들기, 단위 바꾸는 방법(픽셀, mm)
출처 : blog.naver.com/jj_creativelab/221349881940
안녕하세요~ 포토샵, 일러스트의 실용적인 정보만 쏙쏙 알려드리는
디자이너 JJ입니다!
포토샵에서 작업을 할 때 기본적이면서 정말 편리한 기능이 있습니다.
오늘은 자 기능 사용법과
대지의 단위를 바꾸는 방법을 알려드립니다
일러스트에도 똑같은 자 기능이 있지만 내용은 조금 다릅니다.
아래 포스팅에서 확인해주세요~ ⬇︎⬇︎⬇︎⬇︎
일러스트 기초#08. 일러스트레이터 자 기능(Ruler), 대지 단위 바꾸는 법(픽셀, cm, mm), 아트보드 가이드라인 만들기
안녕하세요~ 덥지만 집에서 휴양하고있는 디자이너 JJ입니다ㅎㅎ 일러스트레이터에서 작업을 하다보면 보…
blog.naver.com
포토샵 자(Ruler) 꺼내기
메뉴의 보기(View) -> 자(Rulers) -> 자 보이기 (Show Rulers)
단축키 : 컨트롤 + R
*컨트롤 R 한번 더 누르면 자 숨기기 입니다
Rulers를 눌러주시면,
뿅!
캔버스 테두리에 자가 생긴것을 보실 수 있습니다.
포토샵 가이드라인 만들기 : ‘자’에 대고 드래그
포토샵을 이용한 실무 디자인 작업할 때 필수적인 가이드라인 기능은
우리가 앞서 만든 ‘자’ 기능을 응용한 것입니다.
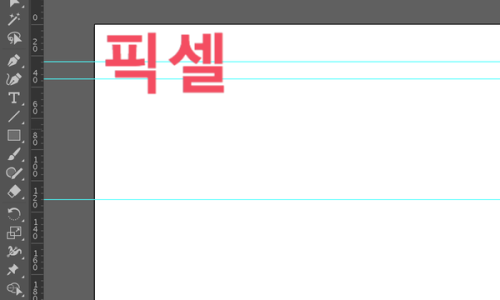
파란색 가이드라인 보이시죠?!
‘자’의 몸통에 대고 드래그 하면 파란 가이드 선이 줄~줄~ 딸려 나옵니다.
그 선을 원하는 위치에 놔주면(드래그 하던 마우스를 떼 주면) 가이드라인 완성입니다.
✅JJ’s 실전 팁!
도형, 이미지 등 모든 레이어의 정 가운데에 가이드라인을 놓을 수 있습니다.
레이어 패널에서 원하는 레이어를 선택해주시고,
가이드라인을 천천히 가지고 가다보면 가운데 쯤에 스냅이 탁! 걸리는 느낌을 받으실거에요.
같은 방식으로 사방 끝 모서리에도 딱 맞는 가이드라인을 설치할 수 있습니다.
※가이드라인 숨기기 : 컨트롤 + H
전체 디자인을 살펴볼 때 가이드라인이 눈에 거슬리면 컨트롤 h를 눌러서 숨겼다가
다시한 번 누르면 다시 나옵니다.
포토샵 ‘자’ 단위 바꾸기
‘자’가 있다면 당연히 그 단위도 있겠죠?
기본 단위는 여러분이 [새 파일 만들기]를 할 때 지정한 문서 단위로 되어있습니다.
(웹 형식이면 픽셀, 프린트용 파일이면 mm)
아까 가이드라인을 만들었던
‘자’의 몸통에 대고 더블클릭을 하면 설정창이 뜹니다.
*메뉴의 [편집](Edit) -> 설정(Preference) -> Units & Rules 로 들어가도
같은 설정창 페이지를 볼 수 있습니다.
여기서 Rulers 부분에 원하는 단위를 선택하실 수 있습니다. (픽셀, mm, 인치, cm, 포인트 등등)
포토샵에서 가이드라인 기능은 정말정말 요긴하게 쓰입니다.
제 경우에는 모든 실무작업에서는 ‘자’ 부터 꺼내고 시작하니까요ㅎㅎ
여러분도 편리하고 재밌게 작업하시길 바랍니다!
[2020포토샵cc] 룰러(rulers)와 가이드(guide) 사용법을 알아보자
포토샵에서 룰러의 가이드는
미세한 정렬, 위치를 정확하게
잡고싶을 때 사용한다.
하지만 좀더 가이드를 정확하게
사용하려면 설정한 이미지의
사이즈를 정확하게 아는 것이 좋다.
특히 인쇄물을 제작할때는
더 필요한 것이 정확한
이미지의 사이즈이다
오늘강의는
1.룰러사용법(단축키등등)
2. 원하는 단위의
가이드라인 설정법
으로 구성해보았다.
첫 화면 에서
사용할 이미지크기를 설정해준다.
인쇄물은 픽셀이 아니라
mm단위여야한다.
대중적으로 친숙한 사이즈인
a4사이즈로 설정해보았다
아무것도 없는 첫 화면에서
ctrl+R을 누르면
짠
하고 룰러가 보이게 된다.
말그대로 위치를 보여주는 자 기능이다.
마우스 커서를 룰러가 표시된
가로,세로 위치에서 클릭한 후
이미지로 드래그를 하면
이렇게 색깔있는 선이 생기게 된다.
가로로 가이드를 만들고 싶으면
위에서 아래로,
세로로 가이드를 만들고 싶으면
왼쪽룰러에서 오른쪽으로
드래그를 하면 만들어진다.
없애고 싶을 때는
생선된 가이드 라인을
클릭한 채로 룰러가 있는 위치로
다시 끌어당겨주면 삭제되고
가이드 라인이 필요하지만
잠시 방해가 되니 안보였으면
좋겠다 싶을때는
단축키 ctrl+;
을 누르면 사라졌다가
다시 ctrl+;을 누르면
보이게 된다.
주의할 점은 선택이동툴을
사용하는 상태로 해야된다는것.
선택이동툴 아이콘
그럼 좀 더 세분화 해서
끌어당겨서 원하는 위치에
놓으려고 하니
나는 0.1mm의 오차도
없이 정확하게
놓고 싶은데 잘 안되면 어쩌죠?
그럼 직접 설정에 들어가서 해주면 됨.
위치는 상단 메뉴바에 view-new guide
horizontal은 가로에 표시되는
가이드 라인이고
vertical은 세로로 표시되는
가이드 라인이다.
가로방향은
이미지 크기를 기준으로
위부터 아래로 설정이 된다는것이고
세로방향은 이미지크기를 기준으로
왼쪽에서 오른쪽 방향으로
설정이 된다.
무슨 말이냐면
a4사이즈(210*297)를
기준으로 가로세로 1센치씩
여백을 설정하고 싶다면
세로 가이드는 vertical 체크후
10mm를 입력하고 ok를 하면 왼쪽방향만
1센치의 여백이 생긴다.
그럼 오른쪽에도 가이드라인을 주려면
전체 가로 크기인 210빼기10을 한 값인
200을 입력값으로 줘야한다는 이야기.
가로 방향도 마찬가지다.
horizontal을 체크 한 후
10mm입력값을 설정한 후
세로 전체길이인 297빼기 10을 한
287을 입력값으로 주면 위아래
동일한 1센치의 가이드라인이 생긴다.
응용하면,
가로세로 210*297인
a4사이즈의 정중앙에
가이드라인을 세우고 싶다면
각각 나누기2해서 나온값인
horizontal 값은148.5
vertical 값은 105으로
설정을 주면 정중앙에
가이드 라인이 표시된다.
그럼 이렇게 완벽한 가이드라인이
생성되었습니다.
징리하자면
세로가이드는->이미지 가로크기기준
가로가이드는->이미지 세로크기기준
헷갈리지 않도록 조심하길 바람
끝.
포토샵 룰러(Ruler)와 가이드(Guide) 사용 방법
반응형
룰러(Ruler)는 영어로 줄 그을 때 쓰는 “자” 라는 뜻입니다. 포토샵에서 작업할 때 이미지나 캔버스의 수치를 알려주어 작업을 돕는 기능이죠. 안 쓰는 사람은 잘 안 쓰지만 상품페이지나 웹디자인 같은 경우에는 필수로 사용하는 기능입니다. 가이드(Guide)는 룰러와 더불어 사용되는 기능으로 이미지 상에 라인을 그어서 경계를 만들어 주는 역할을 합니다. 아래 이미지와 함께 포토샵 룰러와 가이드 사용 방법에 대해 자세히 알아보도록 하겠습니다.
포토샵 기본 화면
지금 화면은 룰러가 없는 상태입니다.
포토샵 룰러
룰러를 보이게 하기 위해서 View > Rulers를 클릭합니다. (화면에서 단축키 Ctrl+R을 눌르시면 편합니다.)
포토샵 룰러
그러면 위와 같이 룰러가 생긴 것이 보입니다. 그 상태로 쓰면 큰 의미가 없죠. 그래서 룰러는 가이드(Guide)와 같이 사용됩니다.
포토샵 룰러 단위
룰러의 단위를 바꾸시려면 룰러 위에 마우스 오른쪽 버튼 을 누르시면 됩니다. px이나 in, cm, mm 등 다양하게 원하는 단위로 바꾸실 수 있습니다.
포토샵 룰러 가이드 사용법
룰러에 마우스를 클릭하고 작업영역에 끌어다 놓으면 가이드(Guide)가 생기게 됩니다. 룰러를 보시고 정확한 수치를 확인하신 후 가이드를 놓으시면 정밀한 작업을 하시는데 많은 도움이 됩니다. (가이드는 jpg나 png 등으로 저장하면 이미지에 보이지 않습니다. 단순히 작업화면에서 가이드 역할만 하는 것입니다. 단, pdf파일로 저장한 경우, 다시 열었을 때 그대로 보이게 됩니다.)
포토샵 룰러 가이드
가이드를 지우는 방법은 가이드를 클릭하고 작업영역 밖으로 끌어내는 것입니다. 이미지 바깥 영역이 아니라 룰러 바깥 영역까지 끌어내야 사라집니다.
포토샵 가이드 지우기
가이드가 너무 많아서 일일히 지우기 힘드실 경우에는 View > Clear Guides 를 클릭하시면 전체 가이드가 지워집니다. 가이드가 필요없어진 경우에는 편리하게 Clear Guides를 사용하세요.
포토샵 가이드 스냅
가이드에 스냅(Snap) 기능을 같이 사용해 보세요. “Snap to” 라는 뜻은 “~에 정확히 맞추다”라는 뜻을 가지고 있습니다. 가이드에 이미지나 레이어, 혹은 선택영역 등을 정확하게 맞추고 싶다면 View > Snap을 확인하세요. Snap to > Guides에 체크가 되어있다면 만들어 놓은 가이드에 이미지나 선택영역들이 가까이 가기만 해도 달라 붙습니다. 반대로 이미지가 가이드에 자꾸 달라붙어서 힘들다면 Snap을 체크 해제해 주시면 됩니다.
반응형
So you have finished reading the 포토샵 자 topic article, if you find this article useful, please share it. Thank you very much. See more: 포토샵 자 없애기, 포토샵 퍼스자, 포토샵 대칭자, 포토샵 눈금자, 포토샵 룰러 단축키, 포토샵 직선, 포토샵 픽셀 격자, 포토샵 가이드라인 숨기기
