You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 픽셀 이란 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 픽셀 이란 픽셀, 해상도 차이, 픽셀 사이즈 계산, 픽셀 값 이란, 1픽셀, 픽셀 cm, 페이스북 픽셀이란, 화소 픽셀 차이, 픽셀아트
픽셀(pixel)[=화소]이란 무엇인가?
- Article author: bwessay.tistory.com
- Reviews from users: 35984
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 픽셀(pixel)[=화소]이란 무엇인가? 픽셀(pixel)은 픽처(picture)와 엘리먼트(element)의 합성 조어입니다. 우리말로는 “화소[畵素]”로 번역하며 컬러를 구성하는 최소 단위 입니다. 한변의 … …
- Most searched keywords: Whether you are looking for 픽셀(pixel)[=화소]이란 무엇인가? 픽셀(pixel)은 픽처(picture)와 엘리먼트(element)의 합성 조어입니다. 우리말로는 “화소[畵素]”로 번역하며 컬러를 구성하는 최소 단위 입니다. 한변의 … 위 사진을 확대해보면 모자이크 그림과 같은 사각형 픽셀(pixel)로 이루어져 있습니다. ※ 화소[畵素]를 영문으로 나타내면 픽셀(pixel)이라고 합니다. 카메라나, 모니터 등에 나타난 디지털 이미지의 경우 수많..
- Table of Contents:
카테고리
최근에 올라온 글
최근에 달린 댓글
티스토리툴바
![픽셀(pixel)[=화소]이란 무엇인가?](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F277D1337536C6C7C20)
[디지털사진 이론] – 픽셀(Pixel)과 해상도(Resolution) : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 36933
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about [디지털사진 이론] – 픽셀(Pixel)과 해상도(Resolution) : 네이버 블로그 픽셀이란 컴퓨터 이미지, 디스플레이를 구성하고 있는 최소 단위를 뜻하는 말로 ‘Picture Element’의 합성 조어입니다. …
- Most searched keywords: Whether you are looking for [디지털사진 이론] – 픽셀(Pixel)과 해상도(Resolution) : 네이버 블로그 픽셀이란 컴퓨터 이미지, 디스플레이를 구성하고 있는 최소 단위를 뜻하는 말로 ‘Picture Element’의 합성 조어입니다.
- Table of Contents:
카테고리 이동
PhominatorPhotoSpace
이 블로그
디지털이미지이론
카테고리 글
카테고리
이 블로그
디지털이미지이론
카테고리 글
![[디지털사진 이론] - 픽셀(Pixel)과 해상도(Resolution) : 네이버 블로그](https://blogthumb.pstatic.net/20121229_81/phominator_13567923989663LNtq_JPEG/rose_flower_screensaver-234027-1240456558.jpg?type=w2)
‘픽셀’ 제대로 알고가자
- Article author: brunch.co.kr
- Reviews from users: 27882
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about ‘픽셀’ 제대로 알고가자 픽셀은 ‘Picture Element’의 단축어로 우리말로는 ‘화소’라고 한다. 픽셀이라는 것은 화면의 이미지를 구성하는 최소의 단위를 말합니다. 사격형으로 … …
- Most searched keywords: Whether you are looking for ‘픽셀’ 제대로 알고가자 픽셀은 ‘Picture Element’의 단축어로 우리말로는 ‘화소’라고 한다. 픽셀이라는 것은 화면의 이미지를 구성하는 최소의 단위를 말합니다. 사격형으로 … 픽셀이 무엇인지 픽셀의 밀도는 무엇인지 정확히 알고 있자! | 디자이너라면 매일 지겹도록 ‘픽셀’이라는 단어를 듣게 될 것입니다. 처음 디자인할 때는 픽셀과 픽셀의 밀도가 왜 중요한지 모르고 그냥 ‘웹디자인은 1920×1080 사이즈에 72 ppi로 디자인하면 된다’라고만 알고 있을 뿐 왜 그래야 하는지 그 요소들은 무엇을 의미하는지 알지 못하였습니다. 기초가 튼튼하지 않은 건물은 쉽게 무너지듯 디자인을 하면 할수록
- Table of Contents:
1 PX (Pixel)
2 PPI (Pixel per inch)
3 DPI (Dots per inch)
4 DP (Device Independent Pixel)
5 PT (Point)

픽셀과 해상도, 두 가지 개념
- Article author: phominator.tistory.com
- Reviews from users: 44402
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 픽셀과 해상도, 두 가지 개념 엄밀히 말하면 이미지의 픽셀과 모니터의 픽셀은 서로 다른 것이기 때문에, 픽셀이란 용어를 사용할 때는 주의가 필요합니다. 예를 들어 누군가 “이거 … …
- Most searched keywords: Whether you are looking for 픽셀과 해상도, 두 가지 개념 엄밀히 말하면 이미지의 픽셀과 모니터의 픽셀은 서로 다른 것이기 때문에, 픽셀이란 용어를 사용할 때는 주의가 필요합니다. 예를 들어 누군가 “이거 … 픽셀과 해상도의 개념에 대해 그동안 쌓아온 지식을 제 나름대로 정리해 본 것입니다. 이미지를 다루고 이해하는데 필수적인 내용이라 할 수 있습니다. “픽셀 (Pixel, Picture Element)” Picture Element. 간략..
- Table of Contents:
픽셀과 해상도 두 가지 개념
태그
관련글
댓글0
최근글
인기글
최근댓글
전체 방문자
티스토리툴바

정보안내 – 픽셀이란 무엇일까?
- Article author: www.cctv365.kr
- Reviews from users: 2489
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 정보안내 – 픽셀이란 무엇일까? 여기서 말하는 화소 또는 픽셀은 디스플레이를 구성하는 가장 작은 단위로, 일반적으로는 빛의 3원색인 빨강, 초록, 파랑(RGB, Red•Green•Blue)으로 구성되어 있습니다. …
- Most searched keywords: Whether you are looking for 정보안내 – 픽셀이란 무엇일까? 여기서 말하는 화소 또는 픽셀은 디스플레이를 구성하는 가장 작은 단위로, 일반적으로는 빛의 3원색인 빨강, 초록, 파랑(RGB, Red•Green•Blue)으로 구성되어 있습니다. CCTV임대,CCTV렌탈,CCTV수리,CCTVAS,CCTV판매추천가정용삼성테크윈,한화테크윈,이지피스,다후아,하이크비젼,아이씨큐,웹게이트,덴디,LG CCTV
- Table of Contents:

화소 – 위키백과, 우리 모두의 백과사전
- Article author: ko.wikipedia.org
- Reviews from users: 4864
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 화소 – 위키백과, 우리 모두의 백과사전 화소(畵素) 또는 픽셀(pixel; pictures의 축약형 pics와 element의 축약형 el, 즉 pictures element에서 유래한 혼성어)은 화면을 구성하는 가장 기본이 되는 단위이다 … …
- Most searched keywords: Whether you are looking for 화소 – 위키백과, 우리 모두의 백과사전 화소(畵素) 또는 픽셀(pixel; pictures의 축약형 pics와 element의 축약형 el, 즉 pictures element에서 유래한 혼성어)은 화면을 구성하는 가장 기본이 되는 단위이다 …
- Table of Contents:
표준 디스플레이 해상도[편집]
메가픽셀[편집]
서브픽셀[편집]
앤티에일리어싱[편집]
각주[편집]
같이 보기[편집]
외부 링크[편집]

픽셀[Pixel], 화소수에 대한 개념 잡기
- Article author: travel-blog.tistory.com
- Reviews from users: 37932
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 픽셀[Pixel], 화소수에 대한 개념 잡기 엘리먼트 [Element, 요소]의 합성 조어입니다. 한국어로는 ‘화소’라고 부르며,. 컬러를 구성하는 최소 단위라는 의미가 있습니다. …
- Most searched keywords: Whether you are looking for 픽셀[Pixel], 화소수에 대한 개념 잡기 엘리먼트 [Element, 요소]의 합성 조어입니다. 한국어로는 ‘화소’라고 부르며,. 컬러를 구성하는 최소 단위라는 의미가 있습니다. 과거 스마트폰 카메라의 성능을 화소수로 잡던 적이 있었죠. 픽셀, 화소는 어떤 특징을 갖고 있을까요? #01 픽셀과 화소의 개념 픽셀 [Pixels]는 픽처 [Picture, 사진]과 엘리먼트 [Element, 요소]의 합성 조어입..
- Table of Contents:
과거 스마트폰 카메라의 성능을화소수로 잡던 적이 있었죠
픽셀 화소는 어떤 특징을 갖고 있을까요
#01픽셀과 화소의 개념
#02PPI란 무엇인가
#03카메라 화소수가 높으면 좋은건가
#04유효픽셀과 전체 픽셀은 무슨 뜻일까
참조문헌
관련글
댓글0
태그
티스토리툴바
![픽셀[Pixel], 화소수에 대한 개념 잡기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FnyQSq%2Fbtq2lBxF5cK%2FnXnim8WgwEC0m4oxJs3HyK%2Fimg.png)
기적특강 2주완성 엔트리 코딩 – 김슬기 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 44726
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 기적특강 2주완성 엔트리 코딩 – 김슬기 – Google Sách Updating …
- Most searched keywords: Whether you are looking for 기적특강 2주완성 엔트리 코딩 – 김슬기 – Google Sách Updating 초등학교 실과 교과서와 중학교 정보 과목에서는 엔트리를 활용해서 코딩을 배웁니다. 《2주 완성 엔트리 코딩》은 코딩을 처음 배우는 학생들도 쉽고 재밌게 따라 할 수 있도록 차근차근 안내합니다. 간단한 애니메이션 제작부터 인공지능 블록을 활용한 AI 프로그램 만들기, <브롤스타즈>를 모방한 ‘엔트리스타즈’ 게임 코딩까지 다양하고 재밌게 학습할 수 있습니다. 총 15차시 구성으로 초등 실과(코딩) 교과서 집필자이자 현직 초등 교사가 집필하여 초등교육과정과 연계성을 높였으며, 저자 유튜브 강의 영상도 무료로 제공합니다.* 종이책 2쇄 출간에 따라 오탈자 수정과 변경 사항을 반영했습니다.
- Table of Contents:
See more articles in the same category here: https://toplist.maxfit.vn/blog/.
[디지털사진 이론] – 픽셀(Pixel)과 해상도(Resolution)
[디지털사진 이론] – 픽셀(Pixel)과 해상도(Resolution)– 픽셀(Pixel)이란?
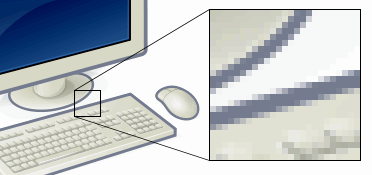
디지털 이미지를 이야기 할때 빠지지않고 등장하는 단어 중 하나가 바로 픽셀(Pixel)입니다.
픽셀이란 컴퓨터 이미지, 디스플레이를 구성하고 있는 최소 단위 를 뜻하는 말로 ‘Picture Element’의 합성 조어입니다.
우리가 모니터를 통해서 보는 모든 문자와 이미지는 실제로는 픽셀이라고 하는 매우 작은 사각형의 점들로 구성 되어 있지요.
디지털 이미지는 계속해서 확대하여 보면 위와 같이 정사각형 모양의 수많은 픽셀이 모자이크 타일 처럼 구성되어 있습니다.
하나하나의 픽셀은 해당 위치에서 그 픽셀이 가진 색상 정보를 표현하게 되고, 그 픽셀들이 수없이 많이 모여서 우리에게
실물과 비슷한 수준의 이미지를 보여주는 것입니다.
– 해상도(Resolution)의 두가지 개념
픽셀들의 조합으로 보여지는 이미지는 픽셀의 갯수와 밀도에 따라 이미지 자체의 크기와 품질에 직접적인 영향을 받습니다.
따라서 해상도는 디지털 이미지를 이해하는데 가장 중요한 개념이라 할 수 있겠지요.
일반적으로 해상도라는 말은 다양한 상황에서 두가지 개념이 상호 교환적으로 사용되기 때문에 혼동을 불러오기 쉽습니다.
왜냐하면 이미지에 사용된 전체 픽셀의 갯수를 표현하는 것과, 면적 내에 몇개의 픽셀이 분포하고 있는지 밀도를 표현하는 두가지 성질을 모두 갖고 있기 때문이지요.
디지털 카메라의 중요한 성능 지표 중 하나인 이미지 센서의 화소수는 흔히 메가픽셀(Megapixels), 즉 백만 픽셀 단위로 표현합니다.
만약 800만 화소의 카메라로 촬영된 이미지는 800만개의 픽셀로 이루어져 있다고 생각하면 되겠지요.
또한 우리가 사용하는 모니터의 경우(크기에 따라 다르긴 하지만) 1024×768 혹은 1900×1200 과 같은 각각의 최적화된 해상도를 설정하여 사용합니다. 이때 모니터에서 사용하는 해상도라는 용어도 가로x세로 픽셀수를 나타내는 픽셀의 갯수를 표현하는 용어이지요.
이처럼 해상도라는 말은 어떤 이미지나 디스플레이를 구성하는 최소 단위인 픽셀의 총량을 나타내는 말 이 됩니다.
반대로 픽셀의 밀도(집적도)를 나타내는 경우에도 해상도라는 용어를 사용합니다.
흔히 우리가 사용하는 모니터의 해상도는 72ppi라고 알려져 있는데,1 ppi란 Pixels per Inch의 약어로 1인치당 몇개의 픽셀이 들어가는지를 말합니다. 즉 1×1인치의 면적에 72 x 72개의 픽셀로 이루어져있다는 뜻이지요.
ppi와 비슷한 개념으로 사용되는 dpi(Dots per inch)라는 인쇄 용어가 있는데, 1×1인치의 면적에 몇개의 점을 찍어 인쇄할 것인가를 나타내는 용어입니다. 프린터의 경우 dpi가 성능의 중요한 지표가 되겠지요. 그러나 일반적으로는 ppi와 dpi는 용어를 혼용하여 사용해도 크게 무리가 없습니다. 이처럼 해상도란 ppi와 dpi와 같이 픽셀의 밀도를 나타내는 용어 로 사용되기도 합니다.
이렇게 일반적으로 이미지나 디스플레이의 픽셀수를 표현하는 해상도와 그 집적도를 표현하는 해상도를 따로 구별하여 쓰지 않는 이유는 결국 이미지와 디스플레이의 품질을 나타내는데 그 맥을 같이하고 있기 때문입니다.
해상도란 기본적으로 이미지가 포함하고 있는 정보와 같다고 볼 수 있습니다. 해상도가 높을 수록 더 많은 이미지 정보를 갖고 있다는 것이지요. 이 말은 이미지에 픽셀이 많으면 많을 수록 더 큰 이미지를 만들 수 있고, 또한 픽셀이 많으면 많을 수록 픽셀의 밀도를 높여 더 좋은 품질의 이미지를 만들수 있다는 것입니다. 결국 픽셀의 수는 많을 수록 좋은 것인데, 이 픽셀들을 얼마만큼의 밀도로 어떤 사이즈의 이미지를 표현할 것인가 하는 이슈가 바로 해상도인 것입니다.
웹용 이미지로 많이 사용되는 72ppi 이미지를 살펴보면 1인치 면적 안에 5184개의 픽셀로 이뤄져 있는것을 알 수 있습니다.
그럼 72ppi에 10×10 인치의 사이즈의 이미지는 518400개의 픽셀들로 이루어져 있겠지요.
만약 72ppi를 인쇄용도인 300ppi로 만들려면 10×10 인치의 사이즈를 유지한다는 가정하에 9백만개의 픽셀이 필요하다는 것을 알 수 있습니다. 반대로 300ppi로 만들면서 픽셀수를 그대로 유지하기 위해서는 이미지의 사이즈가 2.4×2.4인치로 줄어든다는 것을 확인할 수 있습니다.
결과적으로 해상도란 픽셀 수, 픽셀의 밀도, 이미지의 사이즈 3가지에 두루 얽혀있는 개념이라 볼 수 있겠습니다.
– 해상도에 따른 이미지의 용량 계산(※참고)
픽셀이 많으면 많을수록 이미지가 포함한 정보가 늘어나는 것이므로 용량 또한 픽셀이 늘어날 수록 커지게 마련입니다.
그렇다면 이미지의 픽셀수를 가지고 그 파일의 용량을 가늠해 볼 수 있을까요?
예를 들어 흔히 사용되는 RGB 8bit2 모드로 720 x 720 픽셀의 이미지가 있다고 가정해 보겠습니다.
한개의 픽셀은 24bit(8bit x 3채널)용량을 가집니다. 8bit = 1byte 용량을 나타내므로 결국 1픽셀 당 3byte의 용량을 차지하겠네요.
이미지가 720 x 720 = 518400픽셀로 이루어져 있으므로 이것을 byte용량으로 환산하면 1555200byte가 됩니다.
1kb가 1024bbyte이므로 이미지의 용량은 1518.75kb가 되며, 다시 1mb가 1024kb이므로 이미지의 용량은 1.48mb가 됩니다.
1. 모니터의 해상도에 관해 잘못된 상식중 하나는 모니터가 72ppi를 사용한다는 것입니다. 과거 애플컴퓨터가 13인치 모니터가 72ppi를 사용했지만, 오늘날 모든 모니터는 85 ~ 125ppi 범위에서 화면을 표시합니다.2. RGB : 색공간의 한 종류 Red,Green,Blue 3가지 채널로 이루어져 있음8bit : 비트심도를 표현한 것으로 2^8 = 256가지 스케일(흰색-검은색 사이의 단계)을 가짐.
‘픽셀’ 제대로 알고가자
디자이너라면 매일 지겹도록 ‘픽셀’이라는 단어를 듣게 될 것입니다. 처음 디자인할 때는 픽셀과 픽셀의 밀도가 왜 중요한지 모르고 그냥 ‘웹디자인은 1920×1080 사이즈에 72 ppi로 디자인하면 된다’라고만 알고 있을 뿐 왜 그래야 하는지 그 요소들은 무엇을 의미하는지 알지 못하였습니다.
기초가 튼튼하지 않은 건물은 쉽게 무너지듯 디자인을 하면 할수록 기본적인 요소들을 모르면 UI 디자인을 하면서 이해하지 못하는 것이 많아질 것입니다. 웬만한 디자이너분들은 다 알고 계시겠지만 제대로 알지 못하는 분들을 위해서 기본적인 픽셀과 픽셀의 밀도에 간해서 간략하게 설명해드리려 합니다.
1. PX (Pixel)
픽셀은 ‘Picture Element’의 단축어로 우리말로는 ‘화소’라고 한다. 픽셀이라는 것은 화면의 이미지를 구성하는 최소의 단위를 말합니다. 사격형으로 이루어져 있으며 해상도를 나타내고 있으며 픽셀의 수가 많아질수록 고해상도의 이미지라고 말합니다.
Pixel은 일반적인 물리적인 크기로 나타낼 수 없습니다. 간혹 가다 가로세로 100 pixel짜리의 아이콘을 만들었는데 그래서 그게 몇 cm, mm인데 라고 물어보는 사람이 있는데 픽셀은 논리적인 크기로 1 Pixel에 정확한 크기는 PPI를 어떻게 지정했는지에 따라 픽셀의 크기는 달라집니다.
픽셀 이미지 (사진출처 – Pexels.com)
2. PPI (Pixel per inch)
PPI는 ‘pixel per inch’의 약자로 1인치당 몇 개의 픽셀로 이루어져 있는지를 나타내는 디스플레이의 해상도 밀도 단위입니다. 10 ppi는 정사각형의 한 면 1inch(2.54cm)에 10개의 픽셀이 있고, 총 10×10 = 100개의 픽셀로 이루어진다는 뜻입니다.
포토샵에서 맨 처음 도큐먼트 설정을 하는 창이 나오게 됩니다. 이때 도큐먼트의 가로세로 사이즈를 지정한 후 Pixel/inch라는 설정값이 나옵니다. 이때 사용하는 것이 바로 PPI설정값입니다. 일반적으로 아트웍이나 사진 편집의 설정값은 300 ppi이며 웹&모바일은 72 ppi로 설정하여 사용합니다.
아트웍 및 프린트 디자인의 기본 PPI 설정값
웹&모바일 디자인의 기본 PPI 설정값
같은 이미지의 72 ppi와 300 ppi의 100% 화면
위의 예시 사진을 보여드리면 아까 제가 Pixel에 대해서 설명드릴 때 Pixel의 크기는 물리적 단위가 아닌 논리적 단위기 때문에 유동적이라고 말씀드렸는데 사진의 크기가 다른 게 보일 것입니다.
포토샵에서는 PPI가 조정되면 모니터 화면 속에서 Pixel의 Inch대비 개수 변화이므로 PPI설정을 다르게 할 때 출력 시에 크기 변화는 없지만 모니터 화면 속에서는 사진 크기의 변화가 있습니다.
쉽게 설명하자면 픽셀은 유동적이지만 모니터는 Pixel이 고정되어있으니 웹이나 포토샵에서 inch당 픽셀 개수에 맞게 줄어드는 것입니다.
또한 우리가 포토샵에서 이미지를 늘리거나 줄일 때 이미지의 주변에 안티앨리어싱이라고 하는 계단현상이 일어나게 되는데요. 이러한 이유는 비트맵 기반이기 때문에 일어나는 현상으로 픽셀과 픽셀의 밀도에 영향이 있습니다.
저해상도의 사진을 크게 늘리려면 채워야 할 픽셀의 개수가 부족하므로 주변부 픽셀과의 평균값으로 표현하기 때문에 계단현상이나 블러가 들어가기 때문입니다.
(벡터 기반인 일러스트는 점과 선으로 이루어져 있기 때문에 이러한 현상이 일어나지 않아 일반적으로 아이콘을 제작할 때 일러스트로 제작합니다)
3. DPI (Dots per inch)
DPI는 ‘dots per inch’의 약자로 가로 세로 각각 1인치의 정사각형 안에 들어가는 점(Dot)의 수를 말합니다. 흔히 프린터의 성능 등 출력물에 대한 해상도를 나타낼 때 사용하는 단위이며 10 DPI는 정사각형의 한 면 1inch(2.54cm)에 10개의 점이 있고, 총 10×10 = 100개의 점으로 이루어진다는 뜻입니다.
PPI와 비슷한 의미지만 dpi는 인쇄 시에 사용하는 단위로 ppi와 같다고 생각해서는 안됩니다. 우리가 디자인용으로는 RGB를 사용하고 인쇄용으로는 CMYK를 사용하는 것처럼 다른 개념이라고 생각하시면 더 이해하기 쉬울 것입니다.
4. DP (Device Independent Pixel)
안드로이드 사이즈 단위, PPI가 다른 디바이스에서 px로 표기하면 밀도가 클수록 작게 보입니다. 그렇기 때문에 화소의 밀도에 따라서 변하지 않는 DP를 사용합니다. 즉 픽셀과 상관없이 어떠한 디바이스에서도 같은 비율을 유지한다는 의미입니다.
이러한 DP를 사용하게 된 건 2010년 애플이 레티나 디스플레이의 아이폰을 선보이면서 시작되었습니다. 레티나 디스플레이는 인치당 픽셀을 두배로 늘려 출력하므로 선명한 화면을 보여줍니다.
하지만 픽셀을 ppi에 따라 유동적으로 변하므로 1 배율에서 48px의 사이즈의 버튼을 레티나 디스플레이에서 같은 사이즈로 보여주게 하기 위해선 96px 사이즈의 버튼으로 제작해야 했습니다. 이러한 상황에서 나온 것이 iOS에서는 ‘PT’ 안드로이드에서는 ‘DP’입니다.
DP를 사용한 각 디바이스 대응 예시
5. PT (Point)
iOS 사이즈의 단위입니다. 구글에서 지정한 DP와 근본적인 원리는 동일하지만 ‘DP’처럼 비율로 늘어나는 게 아닙니다. 그러한 이유는 가변 영역과 고정 영역이 존재하기 때문입니다.
가변, 고정 영역이란 디바이스 사이즈에 따라서 빈 공간이 나타나지 않게 고정 영역(변하지 않는 영역)과 가변 영역(비율에 따라 변하는 영역)을 지정하여 모든 디바이스에 대응하는 방식입니다.
1pt는 1px과 달리 물리적 크기입니다. 애플 기기에서는 인치와 pt사이의 상수 변환이 없습니다. 즉 1pt를 나타내는 픽셀 밀도는 없고 디바이스별로 다릅니다.(하지만 안드로이드에서는 1DP는 160 ppi를 기반으로 합니다.)
DP와 PT를 사용하여 기기별 해상도를 대응할 필요 없이 스케치나 피그마 같은 백터를 기반으로 한 UI 디자인 툴에서 각 배율에 맞게 Export 해서 1x, 1.5x, 2x, 3x, 4x 각 비율로 Export 하여 굳이 2 배율을 사용하지 않고 1 배율로 디자인할 수 있게 되었습니다.
스케치 화면에서 좌측 하단의 Export option 예시
이렇게 UI 디자인을 하기 위해선 다양한 용어들을 공부하고 그에 맞는 활용법을 알아야 합니다. 현재 많은 디자이너는 모바일 디자인에서 각배 율마다 정수로 떨어지게 하기 위해 1 배율로 8포인트 그리드 시스템을 사용하는데 이러한 이유는 다음 포스팅에서 ‘1 배율로 디자인해야 하는 이유’와 ‘8포인트 그리드 시스템을 사용해야 하는 이유’를 자세히 설명드리도록 하겠습니다.
픽셀과 해상도, 두 가지 개념
반응형
픽셀과 해상도의 개념에 대해 그동안 쌓아온 지식을 제 나름대로 정리해 본 것입니다. 이미지를 다루고 이해하는데 필수적인 내용이라 할 수 있습니다.
“픽셀 (Pixel, Picture Element)”
Picture Element. 간략히 Pixel이라 쓰며 px이라 쓰기도 합니다. 직역하면 그림을 구성하는 기본 요소쯤 되겠습니다. 다른 말로 화소(畵 그림 화 素 본디 소)라 부르기도 합니다. 디지털 이미지의 최소 단위를 가리킬 때, 혹은 디스플레이 기기의 발광 소자를 가리킬 때 픽셀이라 부릅니다.
엄밀히 말하면 이미지의 픽셀과 모니터의 픽셀은 서로 다른 것이기 때문에, 픽셀이란 용어를 사용할 때는 주의가 필요합니다. 예를 들어 누군가 “이거 픽셀이 깨지는데?”라고 말한다면 듣는 입장에서 전후 맥락의 이해 없이는 이때의 픽셀이 이미지 데이터를 가리키는 것인지, 디스플레이 패널의 물리적 단위를 뜻하는 것인지 헷갈릴 수 있습니다. 두 가지 개념이 상호 교환적으로 사용되기 때문에 이를 명확히 해야 할 상황에서는 “이미지 픽셀”, “모니터 픽셀”과 같이 표현하는 것이 좋겠다는 생각입니다.
이미지 픽셀과 모니터 픽셀
디지털 이미지를 크게 확대해보면 정사각형 타일이 빼곡히 배치된 모습을 볼 수 있습니다. 이 타일 하나가 이미지의 픽셀입니다. 같은 이미지를 모니터에서 볼 때와 휴대폰에서 볼 때 크기가 다르듯, 이미지 픽셀은 표현하는 매체와 방법에 따라 달라지기 때문에 물리적인 크기를 논하기는 어렵습니다. 반면 모니터의 픽셀은 패널이 제조될 때부터 크기가 정해진 상태입니다. 이때는 픽셀의 크기가 작고 촘촘히 배열될수록 뛰어난 품질의 이미지를 보여줄 수 있습니다. 이처럼 픽셀은 경우에 따라 의미하는 바가 조금 다르지만, 이미지를 표현하거나 표현하는데 필요한 최소한의 단위라는 데는 맥을 같이합니다.
“해상도 (Resolution)”
해상도라는 용어 역시 두 가지 개념이 상호 교환적으로 사용돼 혼동을 일으키기 쉽습니다. 하나는 픽셀의 총량을 가리키는 것이고, 다른 하나는 매체를 통해 표현된 픽셀 혹은 망점의 밀도를 가리킵니다. 총량을 가리키는 해상도는 이미지 파일이나 모니터가 갖는 픽셀의 개수를 의미합니다. 가령 5000만 화소의 디지털 카메라로 촬영된 이미지는 5000만 개의 픽셀로 이뤄진 이미지를 생산해낼 것입니다. 이때 이미지 파일의 해상도는 5000만 픽셀이라 표현할 수 있습니다. 또 4K 해상도의 모니터라고 한다면 가로로 약 4000개의 픽셀이 배열된 것을 의미합니다.
100개의 픽셀 이미지 vs. 400개의 픽셀 이미지
한편 밀도를 의미하는 해상도는 인쇄 시 자주 접할 수 있습니다. 인쇄 관련 용어 중 DPI(Dots per Inch)라는 것이 있는데, 프린터의 망점을 1 인치 길이에 얼마만큼 밀집시켜 인쇄할 것인지를 나타내는 지표입니다. 면적 내에 많은 망점을 찍어 인쇄할수록 더 좋은 품질의 출력물을 얻을 수 있지만 크기 자체는 줄어들게 됩니다. 비슷한 것으로 모니터의 픽셀 집적도를 나타내기 위한 PPI(Pixels per Inch) 단위도 있습니다. 이 경우 픽셀의 밀도는 패널 제조 시 결정되는 속성으로, 주로 모니터의 스펙을 나타내는 의미로 사용합니다.
예) 300 DPI = 1 x 1 인치 면적에 300 x 300 개의 망점을 찍어 인쇄
흔히 포토샵에서 PPI를 변경하면 모니터에서 이미지가 더 선명하게 표현될 것이라는 오해를 불러일으키기도 하는데 이 것은 인쇄에 영향을 주는 설정입니다. DPI라고 써야 오해의 소지가 없지 않을까 생각도 하지만, 그렇다고 이미지 픽셀과 망점이 서로 대응되는 개념도 아니기에 애매한 부분은 있습니다. 아무튼 포토샵에서 PPI는 인쇄물의 크기와 품질에 영향을 주는 설정이고, 몇 개의 픽셀을 1 x 1 인치 면적에 밀집해 인쇄할 것인지를 설정하는 항목이라 이해하면 되겠습니다.
반응형
So you have finished reading the 픽셀 이란 topic article, if you find this article useful, please share it. Thank you very much. See more: 픽셀, 해상도 차이, 픽셀 사이즈 계산, 픽셀 값 이란, 1픽셀, 픽셀 cm, 페이스북 픽셀이란, 화소 픽셀 차이, 픽셀아트
