You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 네이티브 앱 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 네이티브 앱 네이티브 앱이란, 네이티브 앱 종류, 네이티브 앱 만들기, 네이티브 앱 웹뷰, 네이티브 앱 프레임워크, 네이티브앱 서버, 네이티브 앱 디자인, 네이티브 웹앱
[모바일] 네이티브앱 vs 모바일웹앱 vs 하이브리드앱 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 16934
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about [모바일] 네이티브앱 vs 모바일웹앱 vs 하이브리드앱 : 네이버 블로그 네이티브 앱은 우리가 흔히 말하는 ‘ 어플리케이션 ‘ 을 의미 합니다. 모바일 기기에 최적화 된 언어로 개발 된 앱으로 안드로이드 SDK를 이용해 Java … …
- Most searched keywords: Whether you are looking for [모바일] 네이티브앱 vs 모바일웹앱 vs 하이브리드앱 : 네이버 블로그 네이티브 앱은 우리가 흔히 말하는 ‘ 어플리케이션 ‘ 을 의미 합니다. 모바일 기기에 최적화 된 언어로 개발 된 앱으로 안드로이드 SDK를 이용해 Java …
- Table of Contents:
카테고리 이동
에이콘아카데미 공식블로그
이 블로그
정보
카테고리 글
카테고리
이 블로그
정보
카테고리 글
![[모바일] 네이티브앱 vs 모바일웹앱 vs 하이브리드앱 : 네이버 블로그](https://blogthumb.pstatic.net/MjAxNzA1MjNfMTg1/MDAxNDk1NTI0NzM0OTU4.MZ2dswylZ9LP1N9DjncrqJnFkAOpFGG0efCVGQQDJMYg.YPs9Of7lhjHwSPIqKOfmfNGSzhXRtyXbotxZ6vQLfWUg.PNG.acornedu/01_%B9%E8%B3%CA.png?type=w2)
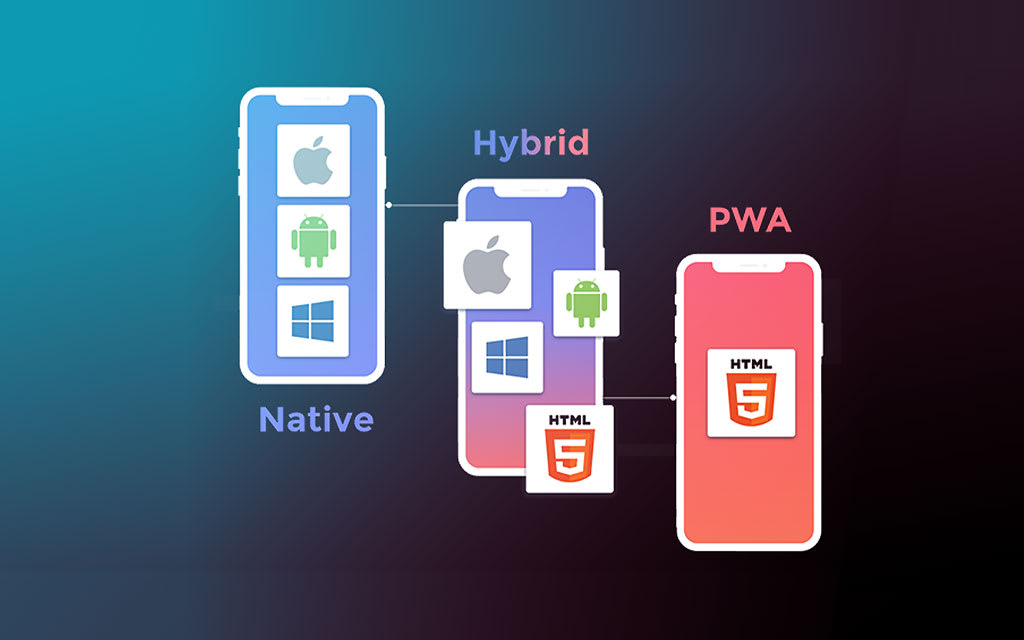
네이티브 앱(Native App) vs 하이브리드 앱(Hybrid App) vs 프로그레시브 웹 앱(PWA) – 정의와 장단점 | 하늘네트
- Article author: www.hanl.tech
- Reviews from users: 28472
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 네이티브 앱(Native App) vs 하이브리드 앱(Hybrid App) vs 프로그레시브 웹 앱(PWA) – 정의와 장단점 | 하늘네트 Andro 또는 iOS 같은 어떤 구체적인 플랫폼만을 위해 만들어진 응용 프로그램을 네이티브 앱(Native App)이라고 한다. Andro 모바일 앱 개발의 경우는 … …
- Most searched keywords: Whether you are looking for 네이티브 앱(Native App) vs 하이브리드 앱(Hybrid App) vs 프로그레시브 웹 앱(PWA) – 정의와 장단점 | 하늘네트 Andro 또는 iOS 같은 어떤 구체적인 플랫폼만을 위해 만들어진 응용 프로그램을 네이티브 앱(Native App)이라고 한다. Andro 모바일 앱 개발의 경우는 … 한국 오픈소스 개발 성장과 글로벌화, 기술교육 기회 평등화를 위한 자리 – 하늘네트 | Hanl.tech is an open network to amplify open source movement in South Korea by providing news, training, a place for developersHanl network, Korean, Open source, 오픈소스, 뉴스, 정보, 커뮤니티, 프로젝트 기반, 실용적 학습, Web dev, App dev, python, programmng, coding, PHP, 코딩, 개발, 교욱, development, training, global community, 워드프래스, 업그래이드
- Table of Contents:
첫 아이폰이 2007년 6월에 출시된 후 폭발적인 변화와 성장을 겪어온 모바일 앱 시장 오늘 현재에는 다양한 방법으로 모바일 앱을 개발할 수 있다 문제는 – 어느 방법을 선택할 것인가
Related Posts
Git 실전 연습 1편 + 2편 개봉!
현재 무시 못하는 트렌드 브라우저 파워와 프로그레시브 웹 앱(Progressive Web App 혹은 “PWA”)의 상승
장고(Django) 입문 101
왜 HTML부터 배워야 하는가 – I
더보기
태그
최신 글

알아두면 도움되는 앱종류 – 네이티브/하이브리드 : 다이티 데이터 마켓 – 콘텐츠
- Article author: market.dighty.com
- Reviews from users: 3212
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 알아두면 도움되는 앱종류 – 네이티브/하이브리드 : 다이티 데이터 마켓 – 콘텐츠 네이티브/하이브리드 앱종류를 알고 있으면 좋은 점 – 앱과 마케팅의 효율 분석 … 웹과 앱 / 네이티브 앱모바일웹은 주로 우리가 아는 주소가 있는 사이트인데, … …
- Most searched keywords: Whether you are looking for 알아두면 도움되는 앱종류 – 네이티브/하이브리드 : 다이티 데이터 마켓 – 콘텐츠 네이티브/하이브리드 앱종류를 알고 있으면 좋은 점 – 앱과 마케팅의 효율 분석 … 웹과 앱 / 네이티브 앱모바일웹은 주로 우리가 아는 주소가 있는 사이트인데, … 모바일 커머스시장이 커지면서, 앱을 중심으로 모바일 마케팅을 운영하시는 분들도 많으실 텐데요. 그래서 이번에는 앱 종류에 대해 가볍게 정리해보았습니다. 비 개발자의 눈에 앱은 다 똑같아서 다른 게 있을까도 싶지만 개발자가 아니라도 앱에 대해서 간단하게 알고 있으면 추후 업무에 작은 도움이 될 수 있습니다. 네이티브/하이브리드 앱종류를 알고 있으면 좋은 점 👌 - 앱과 마케팅의 효율 분석 및 운영 시 도움이 됩니다. - 클라이언트 또는 개발자와의 커뮤니케이션을 원활할 수 있는 플러스 지식이 됩니다. - 일상에서 모바일 이용 시에도 기능 차이에 대해 느낄 수 있습니다.웹과 앱 / 네이티브 앱모바일웹은 주로 우리가 아는 주소가 있는 사이트인데, 모바일에서 잘 보일 수 있게 모바일용으로 만든 사이트입니다. 크롬, 사파리 등 브라우저에서 주소를 치면 쉽게 접속할 수 있으며, 대표적인 사이트가 m.naver.com입니다.PC에서도 m.naver.com을 주소창에 치면 모바일 사이즈의 사이트가 보이며, 모바일에서는 naver.com을 치더라도 자동으로 m.naver.com에 접속됩니다.하지만, 모바일에서 계속 웹사이트 주소를 치거나 검색하여 서비스를 이용하기에는 너무 불편합니다. 특히 금융이나 게임 같은 경우 여러 보안이나 특수기능이 있어야 하는데 웹으로만은 구현이 한정적일 때가 있습니다. 대표적인 예가 카메라 실행 여부인데요. 크롬에서 m.naver.com을 접속할 때와 네이버 앱으로 접속할 때 메인화면이나 검색기능은 차이점이 없지만 "QR/스마트주문"을 터치하면, 카메라 기능을 실행할 수 없는 웹과는 달리(좌) 네이버 앱에서는 바로 카메라가 구동됩니다(우)이렇게 웹에서의 한계 때문에 기업에서는 네이티브 앱을 만들어 배포하게 되는데요. 아시는 것처럼 애플리케이션은 구글 플레이스토어나 애플 iOS 앱스토어에서 다운로드받아 사용할 수 있습니다. 내 핸드폰에 설치만 하면 쉽게 접근할 수 있고, 이용하기도 너무나 편리하지만 사실상 앱은 소프트웨어기 때문에 만드는데 어렵고 시간도 오래 걸립니다.위와 같이 안드로이드폰과 아이폰 유저가 모두 사용하려면 2개 운영체제에 맞는 앱을 각각 만들어야 하는데 두 개의 운영체제는 쓰는 개발언어도 다르고, 정책도 다릅니다. 그렇기 때문에 같은 앱을 다른 언어로, 각 정책에 맞춰 기능 및 UX를 다르게 만들게 됩니다. 예로 카카오톡의 경우 안드로이드에 있는 기능인 <문자 모아보기>가 iOS 버전에는 없습니다. 기능이 다르기 때문에 각각 개발하고, 화면도 다르게 디자인되었습니다.무엇보다 만든 앱은 구글과 iOS의 승인을 얻은 후, 스토어에 등록되어 배포할 수 있는데 이후 앱의 어떤 기능을 수정해야 한다면 다시 등록과 승인의 절차를 거쳐야 합니다. 수정한 앱이 잘 등록되었어도, 기존 설치자들이 업데이트를 해야 수정된 버전을 사용할 수 있게 됩니다.앱이 수정되어 업데이트 될 때마다, 버전이 달라집니다하이브리드 앱하이브리드는 혼합하여 가치를 높인 것이라는 뜻 그대로 웹과 네이티브 앱의 단점을 보완한 앱입니다. 스토어에 등록이 가능하며 사용자 휴대폰에 설치되는 앱이지만 앱에서 보여지는 화면의 내용은 웹페이지를 불러오는 것입니다.대표적인 하이브리드 앱이 다음과 같은 포털 앱입니다. 동시간에 다음 앱과 다음 웹 사이트의 쇼핑 탭에 노출되는 상품의 정보와 참여인원이 동일한데요. 앱에서 웹페이지 화면을 불러오기 때문에 같은 것입니다.앱이지만 내용을 변경할 때, 스토어에 등록한 앱을 다시 수정, 등록하지 않아도 불러오는 웹페이지를 수정하면 되기 때문에 운영이 수월한 장점이 있으며 안드로이드, iOS 둘 다 동일한 페이지를 불러오기 때문에 개발 공수도 덜 듭니다. 이벤트 페이지에 적용된 스크립트나 마케팅 분석을 위한 코드도 웹사이트의 html을 수정하면 되기 때문에 이 부분도 마케터와 운영자에게 편리합니다. (앱이기 때문에 카메라나 전화 걸기 등의 기능도 구현할 수 있고요) 다만, 웹 페이지를 불러오기 때문에 네트워크 상태에 따라 속도가 저하될 수 있으며 기획부터 개발, 배포까지 운영체제에 맞춰 제작되는 네이티브 앱에 비해 사용성이 부족할 수 있습니다.마지막으로 네이티브와 하이브리드 앱을 꼽아보다 가장 대표적인 네이티브 앱인 "카카오톡"도 <#>탭에서 웹페이지를 불러오고 있는 것을 확인했는데요. (하지만 메신저라는 주요 기능이 네이티브로 제작되었기 때문에 네이티브 앱이 맞습니다) 다른 탭보다 <#탭> 페이지에서 조금이나마 로딩 감이 느껴진다면 네이티브와 하이브리드를 잘 이해하신 거라고 생각됩니다. 📲 네이티브 앱 편의성, 기능이 중요한 앱 – 게임 앱 / 지도, 교통 앱 (카카오맵, 네이버지도, 지하철 종결자) / 카메라 기능 위주 앱 (인스타그램, 틱톡, 스노우) 편의성, 보안이 중요한 앱 – 은행, 카드 앱 잦은 업데이트가 필요하지 않은앱 – 멤버십 앱 (스타벅스, T멤버십) 📲 하이브리드 앱 신규 콘텐츠를 노출해야 하는 앱 – 포털 앱 (네이버, 구글, 다음) / 쇼핑몰 앱 (11번가, 쿠팡, 개인 쇼핑몰 등)nhn data, nhn, data, insight, trend, 데이터, 업종데이터, 인사이트, 트렌드, 앱분석, 로그분석, 엔에이치엔에이스, 데이터분석, 콘텐츠분석, 광고분석
- Table of Contents:

네이티브 앱 / 웹앱 / 하이브리드 앱
- Article author: velog.io
- Reviews from users: 11154
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 네이티브 앱 / 웹앱 / 하이브리드 앱 앱(App) 운영체제 혹은 플랫폼에서 제공하는 SDK(Software Development Kit)를 기반으로 개발된 애플리케이션. 일반적으로 네이티브 앱을 지칭한다. …
- Most searched keywords: Whether you are looking for 네이티브 앱 / 웹앱 / 하이브리드 앱 앱(App) 운영체제 혹은 플랫폼에서 제공하는 SDK(Software Development Kit)를 기반으로 개발된 애플리케이션. 일반적으로 네이티브 앱을 지칭한다. 앱(App)
운영체제 혹은 플랫폼에서 제공하는 SDK(Software Development Kit)를 기반으로 개발된 애플리케이션. 일반적으로 네이티브 앱을 지칭한다.네이티브 앱 (Native App)
정의
SDK기반으로 개발된 애플리케이션. 모바일 플랫폼 API를 - Table of Contents:
앱(App)
네이티브 앱 (Native App)
웹 앱(Web App)
하이브리드 앱(Hybrid App)

chaeyeon의 디자인 티스토리 블로그 입니다.
- Article author: chaeyeon-chaeyeon.tistory.com
- Reviews from users: 36746
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about chaeyeon의 디자인 티스토리 블로그 입니다. 네이티브앱은 속도가 빠르고 사용하기에 안정적입니다. 높은 사양의 그래픽을 사용해 다양하고 창의적인 디자인을 많이 입힐 수 있다는 장점도 있습니다. …
- Most searched keywords: Whether you are looking for chaeyeon의 디자인 티스토리 블로그 입니다. 네이티브앱은 속도가 빠르고 사용하기에 안정적입니다. 높은 사양의 그래픽을 사용해 다양하고 창의적인 디자인을 많이 입힐 수 있다는 장점도 있습니다. 안녕하세요 여러분! 오늘은 앱이 개발과 구현 방식에 따라 어떻게 다른지, 어떻게 구분할 수 있는지, 장점과 단점은 무엇인지 공부해보았습니다. 제가 공부하고 이해한 방식들을 네이티브앱..chaeyeon의 디자인 티스토리 블로그 입니다.
- Table of Contents:
태그
관련글
댓글8
태그
최근댓글
티스토리툴바

네이티브앱 – 해시넷
- Article author: wiki.hash.kr
- Reviews from users: 22079
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 네이티브앱 – 해시넷 네이티브앱(native app)은 모바일 기기에 최적화된 네이티브 언어(개발언어)로 개발된 앱을 말한다. …
- Most searched keywords: Whether you are looking for 네이티브앱 – 해시넷 네이티브앱(native app)은 모바일 기기에 최적화된 네이티브 언어(개발언어)로 개발된 앱을 말한다.
- Table of Contents:
위키
목차
개요[편집]
특징[편집]
활용[편집]
대안[편집]
평가[편집]
각주[편집]
참고자료[편집]
같이 보기[편집]

네이티브앱, 웹앱, 하이브리드앱은 뭐가 다른가? | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 36494
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 네이티브앱, 웹앱, 하이브리드앱은 뭐가 다른가? | 요즘IT 네이티브앱의 등장과 모바일 웹, 그리고 진보. 바로 여기서 ‘네이티브앱'(Native App)이 등장합니다. 토착앱, 현지앱 정도로 해석할 수 있지요. 바로 … …
- Most searched keywords: Whether you are looking for 네이티브앱, 웹앱, 하이브리드앱은 뭐가 다른가? | 요즘IT 네이티브앱의 등장과 모바일 웹, 그리고 진보. 바로 여기서 ‘네이티브앱'(Native App)이 등장합니다. 토착앱, 현지앱 정도로 해석할 수 있지요. 바로 … 아이폰이 나온 지 3년 만인 2010년 애플의 앱스토어에는 24만개의 앱이 올라왔습니다. 앱으로 게임도 할 수 있고, 은행 계좌를 확인할 수 있고, 뉴스도 읽을 수 있었습니다. 애플리케이션 설치를 통한 기능의 무한대 확장은 우리의 삶을 바꿔놓았습니다.
- Table of Contents:

See more articles in the same category here: 533+ tips for you.
[모바일] 네이티브앱 vs 모바일웹앱 vs 하이브리드앱
모바일 웹앱
WEB + APP
웹앱은 모바일웹 과 네이티브앱을 결합한 형태로 모바일웹의 특징을 가지면서 네이티브앱의 장점을 갖고 있습니다. 모바일웹 보다는 조금 더
모바일에 최적화 된 앱을 의미 합니다. 웹앱도 모바일웹 처럼 일반적인 웹기술로 개발되고 모바일 브라우저에서 실행되지만 풀 브라우저 방식이 아닌 단일 페이지 방식으로 화면을 진화해 속도가 빠르다는 장점이 있습니다.
여기서 잠깐
모바일 웹 web 이란
모바일 웹은 모바일에서 PC용 사이트의 글자폰트와 이미지 , 터치 아이콘 , 플래시 등 데스크탑 브라우저에서 실행되는 기능을 모바일에 맞추어 표현한 사이트를 의미합니다. 쉽개말해 , PC용 홈페이지를 모바일 스크린의 크기에 맞춰 줄여 놓은 것이라고 생각하시면 됩니다.
모바일 웹앱의 장점
■ 웹사이트를 보는 것이기 때문에 따로 설치할 필요가 없습니다.
■ 모든 기기와 브라우저에서 접근할 수 있습니다.
■ 별도 설치 및 승인과정이 필요치 않아 유지보수가 용이 합니다.
모바일 웹앱의 단점
■ 플랫폼 API (카메라 등) 을 사용할 수 없고 오로지 , 브라우저 API만을 사용할 수 있습니다.
■ 친화적인 터치 앱을 개발하기가 약간 번거로운 점이 있습니다. (까다로움)
■ 네이티브 , 하이브리드 앱보다 실행이 까다롭습니다. (브라우저를 열고 검색해 들어가야 합니다.)
[앱개발방식] 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 차이점 알아보기
안녕하세요 여러분! 오늘은 앱이 개발과 구현 방식에 따라 어떻게 다른지, 어떻게 구분할 수 있는지, 장점과 단점은 무엇인지 공부해보았습니다. 제가 공부하고 이해한 방식들을 네이티브앱, 하이브리드앱, 모바일웹, 웹앱 으로 나누어 쉽게 설명해 보았습니다. 재미있게 읽으시고 도움 많이 되셨으면 좋겠습니다~! 제 설명이 어려우시거나 잘못된 부분이 있다면 꼭 댓글 남겨주시면 감사하겠습니당ㅎㅎㅎ
비교해드릴 앱 개발방식은 다음과 같습니다.
01. 네이티브앱
02. 하이브리드앱
03. 모바일웹
04. 웹앱
01. 네이티브앱
모바일 기기의 안드로이드/iOS 스토어에서 다운로드하여 사용할 수 있는 우리가 흔히 말하는 ‘어플리케이션’ 을 말합니다. 아래 예시로 보이는 모바일 화면 캡쳐 속 어플리케이션들이 전부 네이티브앱인 셈이죠. (하이브리드앱이 있을 수도 있지만…..ㅎㅎ)
네이티브앱은 속도가 빠르고 사용하기에 안정적입니다. 높은 사양의 그래픽을 사용해 다양하고 창의적인 디자인을 많이 입힐 수 있다는 장점도 있습니다. 또한, 디바이스 전체에 엑세스 권한을 가질 수 있기 때문에 기기에 저장된 사진, 주소록, 캘린더 등의 정보들도 사용할 수 있어 편리합니다.
하지만 다른 방식들에 비해 높은 기술력이 필요하고 그로 인해 개발시간과 비용이 많이 소용됩니다. PC로는 접속이 불가능하며 수정사항이 발생할 시 스토어를 통해 지속적으로 업데이트를 해주어야 하는 단점이 있습니다. 또한, 각각의 모바일 운영체제별로 앱을 개발해주어야 하기 때문에 그에 따른 언어와 API를 다루는데 익숙해야 합니다.
네이티브앱 예시
02. 하이브리드앱
네이티브앱과 웹앱의 장점을 합친 앱 개발 방식으로 기본적인 기능은 HTML등의 PC로 작업이 가능한 웹문서로 구현하고 디자인과 같은 패키징은 모바일 운영체제별로 구현하는 방법입니다. 네이티브앱에 웹뷰를 보여주어 웹앱을 실행시키는 것이 그 방법이며 이렇게 사용하게 될 시에는 양쪽의 API를 모두 사용할 수 있습니다. 하지만 네이티브앱 개발의 장점을 가져왔기에 네이티브앱 개발 지식이 필요하고 웹뷰에서 앱을 실행하게 되기 때문에 브라우저의 성능에 따라서 앱의 성능이 결정되기 쉬우며 그로 인해 네트워크환경이나 웹사이트의 용량에 따라 앱의 속도가 느려질 수 있습니다.
하이브리드앱 예시
03. 모바일 웹
PC용 사이트를 모바일에서도 사용자가 이질감없이 같은 사이트를 사용하고 있다는 느낌을 받도록 하게 하기 위해 폰트나 이미지, 아이콘 등의 크기와 위치를 조정하여 모바일에 맞게 다시 구현하는 방식입니다. 이 방식은 크롬이나 사파리와 같은 브라우저로 URL을 이용하여 들어가게 됩니다. 개발을 할때에 다른 방식보다 훨씬 적은 시간과 비용이 들고 앱을 설치하는 방식이 아니기 때문에 수정사항에 따라 스토어에 업데이트를 하는 불편함도 없습니다. 또한, 반응형으로 제작한다면 PC와 태블릿, 모바일의 사이즈를 별다른 조정없이 맞출 수 있기 때문에 편리합니다. 하지만 스토어를 통한 설치앱이 아니기 때문에 사용자가 검색이나 URL을 통해 들어와야 한다는 불편함이 있고 디바이스에 대한 엑세스 권한이 없기 때문에 모바일 운영체제에서 제공하는 기능들을 활용할 수 없습니다.
애플의 웹 브라우저인 ‘사파리’를 통해 연 모바일웹 예시
[네이버 메인] 왼쪽 : 모바일 웹 / 오른쪽 : PC에서 본 모바일 웹 [네이버 마이페이지] 왼쪽 : 모바일 웹 / 오른쪽 : PC에서 본 모바일 웹✦ 보너스!! 모바일웹과 하이브리드앱 비교 ✦
조금 더 자세한 예시를 들어 모바일웹과 하이브리드웹을 비교하며 개념을 확실히 익혀봅시다! 구글크롬과 다음을 예시로 가지고 와봤는데요. 한눈에 보기에도 두 앱은 다른 방식으로 구현된 앱이지만 아주 유사해보입니다.
먼저 구글크롬 하이브리드앱을 보게 되면 모바일웹에서는 없는 북마크나 최근 탭, 방문기록과 같은 메뉴를 보실 수 있습니다. 이런 기능들은 모바일 운영체제에서 제공하는 기능을 사용해야 하기 때문에 모바일웹에서는 보이지 않습니다.
왼쪽 : 구글크롬 모바일웹 , 오른쪽 : 구글크롬 하이브리드앱 / 왼쪽 :하이브리드앱 메뉴 중 북마크 , 오른쪽 : 하이브리드앱 메뉴 중 읽기목록
또 한가지 예시로 다음 앱을 보자면 다음 하이브리드앱과 모바일웹은 구글크롬보다 더 확실히 차이가 나는 부분이 있습니다! 바로 검색바 영역인데요. 모바일웹 같은 경우에는 검색바에 음성검색모양의 아이콘이 드러나 있는 반면 하이브리드앱은 꽃검색 아이콘이 드러나 있는 것을 보실 수 있습니다. 다음 모바일웹의 음성검색 아이콘을 누르게 되면 드롭다운 메뉴가 떨어지게 되는데 그 영역에도 이 기능들은 다음앱에서 사용할 수 있다고 설명하고 있으며 메뉴를 누르면 다음 앱을 설치할 수 있는 페이지로 이동하게 됩니다. 만약 앱이 설치되어 있다면 앱으로 바로 이동하게 되는데 그렇게 되었을 시 운영체제의 기능인 카메라나 마이크 기능을 활용하여 다음 앱의 기능 사용할 수 있게 합니다.
왼쪽 : 다음 모바일웹 , 오른쪽 : 다음 하이브리드앱 / 왼쪽 : 모바일웹에서의 검색 메뉴 , 오른쪽 : 모바일웹에서 검색 메뉴를 누를 시 나오는 페이지
«٩(*´∀`*)۶» 이제 모바일 웹, 하이브리드앱은 정확히 구분하실 수 있겠죠!? «٩(*´∀`*)۶»
04. 웹앱
PC가 아닌 모바일을 기준으로 하여 모바일에 중점을 두고 개발하는 방식입니다. 당연하게도 PC에 맞추어져 있는 사이트를 모바일에 맞추어 구현한 모바일웹보다는 더욱 모바일에 최적화되어 있습니다. 또한, PC와 모바일 등의 기기에 관계없이 모든 디바이스에서 같은 콘텐츠를 볼 수 있도록 하는 앱이기도 합니다. 사실상 모바일웹과의 차이점은 많지 않지만 겉으로 보이는 모습이나 구동방식을 앱처럼 보이도록 만들어둔 것이기 때문에 모바일로 사이트를 이용하는 사용자는 조금 더 익숙하게 사용할 수 있게 된다는 장점이 있습니다. 모바일웹과 같이 앱을 설치할 필요가 없고 수정사항에 따라 스토어에 업데이트하지 않아도 된다는 장점도 가지고 있습니다.
하지만 겉모습만 앱일뿐 브라우저를 통해 들어가는 웹이기에 사용자가 검색과 URL등을 통해 들어와야 하고 모바일 운영체제에서 제공하는 기능들을 활용할 수 없다는 단점도 가지고 있습니다.
네이버의 네이티브앱과 다를바 없이 애니메이션효과나 실행 환경, 다양한 기능 지원까지 거의 유사하게 구현되어 있는 모습
끝까지 봐주셔서 감사합니다! 🙂
네이티브앱, 웹앱, 하이브리드앱은 뭐가 다른가?
최초의 스마트폰 ‘IBM 사이먼’
최초의 스마트폰이 무엇인지 아시나요? 많은 분들은 아이폰을 꼽을 겁니다. 그러나 사실은 IBM이 1993년에 만든 ‘IBM 사이먼’이 최초의 스마트폰으로 꼽힙니다. 당시 세로 20㎝ 가로 6.3㎝, 두께 3.8㎝에 무게 500g의 상당히 큰 크기였던 이 스마트폰은 세상을 놀라게 하기에 충분했습니다. 기존 휴대전화의 숫자 다이얼 버튼을 없애고, 터치스크린 기능을 도입했으며, 통화와 메시지 외 이메일과 오락 등 다양한 기능을 사용할 수 있었습니다. 그러나 배터리 용량이 사용시간 기준 1시간밖에 안 되는 등 실제로 사용하기엔 불편해 반년 동안 약 5만대 정도 팔리고 사라졌습니다.
14년 뒤 2007년 아이폰이 등장했습니다. 아이폰의 등장은 어쩌면 혁명 그 자체였습니다. 단지 애플의 감성을 극대화 한 정교한 터치스크린만을 얘기하는 게 아닙니다. 아이폰에서 구현할 수 있는 다양한 응용프로그램은 스마트폰의 시대를 열었습니다. 이전의 휴대전화는 제조회사에서 직접 만들어 내장한 응용프로그램에 한정돼 있었습니다. 그러나 아이폰은 ‘애플리케이션'(앱)을 통해 그 무한한 가능성의 지평을 연 것이지요. 실제로 아이폰이 나온 지 3년 만인 2010년 애플의 앱스토어에는 24만개의 앱이 올라왔습니다. 앱으로 게임도 할 수 있고, 은행 계좌를 확인할 수 있고, 뉴스도 읽을 수 있었습니다. 애플리케이션 설치를 통한 기능의 무한대 확장은 우리의 삶을 바꿔놓았습니다.
네이티브앱의 등장과 모바일 웹, 그리고 진보
바로 여기서 ‘네이티브앱'(Native App)이 등장합니다. 토착앱, 현지앱 정도로 해석할 수 있지요. 바로 스마트폰에 설치돼 이를 기반으로 구동되는 앱을 말합니다. 또다른 말로 ‘설치형 앱’이라고 합니다. 스마트폰에서 인터넷을 거치지 않고 바로 실행할 수 있는 앱입니다. 자신이 좋아하는 애플리케이션을 스마트폰에 설치하고 언제든 자유롭게 이용할 수 있고, 아이콘의 터치만으로 간단히 작동되는 게 장점입니다.
물론 네이티브앱을 만들려면 모바일 운영체제(OS)에서 제공하는 툴을 활용해야 합니다. 소스코드를 작성하고 이를 스마트폰이 인식할 수 있도록 컴파일(인간이 작성한 컴퓨터 언어를 스마트폰이 이해할 수 있도록 해석하는 것)해야 합니다. 네이티브앱은 스마트폰의 OS가 제공하는 툴과 언어들 기반으로 하기에 높은 사양의 그래픽과 성능을 보입니다. 그런 만큼 앱의 구동 속도도 빠릅니다. 아울러 스마트폰 전체에 접근할 수 있는 권한을 가질 수 있기에 주소록과 캘린더 등 고유의 정보도 사용할 수 있습니다. 그러나 구글이나 아이폰 등 OS별로 앱을 개발해야 하기에 앱을 만들 때 기간이나 비용이 많이 드는 편입니다.
이러한 단점을 극복하고자 ‘웹앱'(Web App)을 개발했습니다. 모바일 웹을 통해 특정 홈페이지에 들어가기만 해도 앱처럼 구현되는 일종의 유사 앱입니다. 실제로 웹앱은 굳이 스마트폰에 앱을 설치할 필요가 없습니다. 웹 메일과 온라인 전자상거래, 인터넷 게시판, 블로그나 MMORPG 게임 등을 웹앱으로 구현하는 경우가 많습니다. 웹앱은 웹 기술만을 이용해 풀 스크린 모드와 애니메이션 효과, 터치 상호작용, 비동기 통신, 로컬 저장소 등을 구현합니다. 사용자 입장에선 앱을 스마트폰에 설치하지 않아도 되고 주기적으로 업데이트할 필요도 없습니다. 개발자 입장에서도 장점이 있습니다. HTML5와 같은 표준 웹 언어로 만들기에 제작 비용도 저렴하고, 개발 기간도 비교적 짧습니다. 물론 단점도 있습니다. 기능상 제한이 많이 따른다는 점입니다. 웹앱은 처음부터 스마트폰에 최적화해 만들 수가 없어 느릴 수밖에 없습니다. 또 스마트폰에 저장된 정보나 카메라 등 스마트폰의 고유의 기능을 이용할 수 없는 게 한계로 꼽힙니다.
네이티브앱 VS 웹앱 VS 하이브리드앱
그래서 등장한 게 ‘하이브리드앱'(Hybrid App)입니다. 두 방식의 장점을 살렸습니다. 네이티브앱에 웹뷰(View)를 띄워 웹앱을 실행시키는 것이 일반적이며 양쪽의 API(Application Programming Interface·프로그래머가 사용할 함수 라이브러리에 접근하기 위한 규칙들을 정의한 것)를 모두 사용할 수 있는 게 큰 장점입니다. 이 때문에 다양한 프로그램 개발이 가능합니다. 웹 기술로도 모바일 기기의 고유 정보와 상호작용을 할 수 있도록 하고, 앱 스토어에 올려 판매할 수도 있게 됩니다. 기본 기능은 HTML5 등의 웹 문서로 구현되기 때문에 빠르고 편리하게 앱을 유지보수 할 수 있습니다. 물론 하이브리드앱도 단점이 있습니다. 네이티브앱보다 사용자 편리성과 디자인이 취약하며 성능은 떨어질 수밖에 없습니다. 또 앱에 웹 브라우저를 실행해 콘텐츠를 제공하기 때문에 인터넷 속도에 따라 앱의 속도 자체가 느려질 수도 있습니다.
이처럼 우리의 삶을 변화시킨 스마트폰 앱은 진화에 진화를 거쳐 왔습니다. 앞으로도 기술 환경이 진보를 거듭할수록 또다른 앱 구동방식은 등장할지도 모릅니다. 앱을 조금이라도 더 편리하고 효율적으로 개발하려는 프로그래머분들의 수고에 경의를 표합니다.
So you have finished reading the 네이티브 앱 topic article, if you find this article useful, please share it. Thank you very much. See more: 네이티브 앱이란, 네이티브 앱 종류, 네이티브 앱 만들기, 네이티브 앱 웹뷰, 네이티브 앱 프레임워크, 네이티브앱 서버, 네이티브 앱 디자인, 네이티브 웹앱
