You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 나만 의 웹 페이지 만들기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 나만 의 웹 페이지 만들기 자바스크립트 웹페이지 만들기, html5 웹페이지 만들기, 포트폴리오 웹사이트 만들기, 웹페이지 만들기 예제, 웹사이트 만들기 코딩, 웹사이트 만들기 순서, HTML 사이트 만들기, 무료 웹사이트 만들기
- 컴퓨터에서 새로운 Google Sites를 엽니다.
- 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다.
- 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다.
- 사이트에 콘텐츠를 추가합니다.
- 오른쪽 상단에서 게시를 클릭합니다.
사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터
- Article author: support.google.com
- Reviews from users: 28648
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터 Updating …
- Most searched keywords: Whether you are looking for 사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터 Updating Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. - Table of Contents:
Google 사이트 생성 및 이름 지정하기
사이트 이름 변경하기
제목 추가
사이트 전체의 사본 만들기
사이트에서 선택한 페이지 복사
URL 변경 또는 재사용하기
웹사이트 URL 변경하기
내가 소유한 기존 URL 재사용하기
기존 Google Sites
관련 리소스
Manage Site (Web Address)

10분만에 개인 웹사이트 만들기
- Article author: brunch.co.kr
- Reviews from users: 3393
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 10분만에 개인 웹사이트 만들기 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 … …
- Most searched keywords: Whether you are looking for 10분만에 개인 웹사이트 만들기 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 … 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다. 프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다. SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이
- Table of Contents:
0 우선 홈페이지를 만든다
1 깃허브에서 회원가입을 한다
2 새로운 리파지토리(repository)를 만든다
3 미리 만들어놓은 홈페이지를 업로드한다
4 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다
5 완성!

[웹페이지제작] 컴알못 나만의 웹페이지 만들기 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 31157
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [웹페이지제작] 컴알못 나만의 웹페이지 만들기 : 네이버 블로그 그래서 오늘은 IT 전공생인 제가 ‘컴알못도 나만의 www. 웹 페이지를 쉽게 만들 수 있다!’를 알려드릴게요. 여러분은 하루에 몇 번 인터넷 접속을 … …
- Most searched keywords: Whether you are looking for [웹페이지제작] 컴알못 나만의 웹페이지 만들기 : 네이버 블로그 그래서 오늘은 IT 전공생인 제가 ‘컴알못도 나만의 www. 웹 페이지를 쉽게 만들 수 있다!’를 알려드릴게요. 여러분은 하루에 몇 번 인터넷 접속을 …
- Table of Contents:
카테고리 이동
LS 영크리에이터 블로그
이 블로그
20’s STORY
카테고리 글
카테고리
이 블로그
20’s STORY
카테고리 글
![[웹페이지제작] 컴알못 나만의 웹페이지 만들기 : 네이버 블로그](https://blogthumb.pstatic.net/MjAxOTA4MDVfMjg1/MDAxNTY0OTYxOTM4OTMw.N-nHYI5Mvqal5XkOoxLG_NEHRsM8ZBWq2diXrgqXekMg.2Y02wDkh0eJtICSyyVjRZY6sxanBPz_aj99leTt8fH8g.PNG.ls_story/LS%B4%EB%C7%D0%BB%FD%B1%E2%C0%DA%B4%DC_%B4%EB%C7%A5%C0%CC%B9%CC%C1%F6.png?type=w2)
[HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기
- Article author: kimsfamily.kr
- Reviews from users: 44001
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기 블록체인교육/웹프로그래밍. [HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기. by Danny_Kim 2020. 10. 7. 1) HTML과 인터넷의 이해. 1. HTML에 대한 이해. …
- Most searched keywords: Whether you are looking for [HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기 블록체인교육/웹프로그래밍. [HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기. by Danny_Kim 2020. 10. 7. 1) HTML과 인터넷의 이해. 1. HTML에 대한 이해. 1) HTML과 인터넷의 이해 1. HTML에 대한 이해 2. HTML 코딩 실습환경 준비(ATOM에디터 다운 및 설치) 3. HTML 기본문법(태그) 이해하기 및 검색을 통한 태그공부 4. HTML 무슨 태그를 먼저 공부해야 할까? 5. 줄..
- Table of Contents:
태그
관련글
댓글0
전체 방문자
![[HTML] 9. 나만의 홈페이지(웹사이트) 만들어보기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FHmV7y%2FbtqKop89ko9%2FLY9N96CyCckjeJL78IWju1%2Fimg.png)
나만의 웹페이지 만들기♡
- Article author: velog.io
- Reviews from users: 42046
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 나만의 웹페이지 만들기♡ 뼈대: HTML, 꾸미기: CSS, 움직이기: Javascript 가 그것이다! 아래는 내가 만든 웹사이트의 코드를 공유해보겠다. 코드. < ... ...
- Most searched keywords: Whether you are looking for 나만의 웹페이지 만들기♡ 뼈대: HTML, 꾸미기: CSS, 움직이기: Javascript 가 그것이다! 아래는 내가 만든 웹사이트의 코드를 공유해보겠다. 코드. < ... HTML 파일에는 세 가지가 섞여 있는데, 바로뼈대: HTML, 꾸미기: CSS, 움직이기: Javascript 가 그것이다!
- Table of Contents:

웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서
- Article author: www.webhostingsecretrevealed.net
- Reviews from users: 30760
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 방법 #1: HTML 및 CSS로 처음부터 웹사이트 만들기 … HTML은 웹 페이지와 웹 응용 프로그램의 기본 구조로, 웹 브라우저에 … …
- Most searched keywords: Whether you are looking for 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 방법 #1: HTML 및 CSS로 처음부터 웹사이트 만들기 … HTML은 웹 페이지와 웹 응용 프로그램의 기본 구조로, 웹 브라우저에 … 웹사이트 가이드 만들기: 1-IDE로 만들기 / 2-CMS로 만들기(WordPress, Joomla 등) / 3-사이트 빌더로 만들기(Zyro, Weebly 등).
- Table of Contents:
1 도메인 등록
2 웹 호스트 구입
3 웹사이트 제작 및 디자인
4 웹 사이트 확인 및 테스트
5 사이트 미세 조정 및 성장

웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서
- Article author: medium.com
- Reviews from users: 8142
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 스타트업이 활발해지고, 모바일 어플리케이션 시장이 급격하게 성장하면서 웹의 중요성에 대한 인식도 빠르게 확산되고 있습니다. 웹페이지를 통해 … …
- Most searched keywords: Whether you are looking for 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 스타트업이 활발해지고, 모바일 어플리케이션 시장이 급격하게 성장하면서 웹의 중요성에 대한 인식도 빠르게 확산되고 있습니다. 웹페이지를 통해 … 웹사이트 가이드 만들기: 1-IDE로 만들기 / 2-CMS로 만들기(WordPress, Joomla 등) / 3-사이트 빌더로 만들기(Zyro, Weebly 등).
- Table of Contents:
1 도메인 등록
2 웹 호스트 구입
3 웹사이트 제작 및 디자인
4 웹 사이트 확인 및 테스트
5 사이트 미세 조정 및 성장

See more articles in the same category here: 533+ tips for you.
사이트 만들기, 이름 지정, 복사하기
Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. 기존 Google Sites 도움말 보기
Google 사이트 생성 및 이름 지정하기
컴퓨터에서 새로운 Google Sites를 엽니다. 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다. 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다. 사이트에 콘텐츠를 추가합니다. 오른쪽 상단에서 게시를 클릭합니다.
도움말: 템플릿으로 시작하여 사이트를 직접 만들거나 시간을 절약할 수 있습니다.
사이트 이름 변경하기 컴퓨터에서 새로운 Google Sites를 엽니다. 이름을 바꾸려는 사이트를 찾습니다. ‘더보기’ 이름 바꾸기를 클릭합니다. 새로운 이름을 입력하고 확인을 클릭합니다.
제목 추가 컴퓨터에서 새로운 Google Sites로 사이트를 엽니다. 왼쪽 상단에서 사이트 이름 입력을 클릭합니다. 사이트 이름을 입력합니다. Enter 또는 Return을 누릅니다.
사이트 전체의 사본 만들기
컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘전체 사이트’를 선택합니다. 선택사항: 사이트의 위치를 변경하려면 변경을 클릭합니다. 확인을 클릭합니다.
참고: 사이트 파일의 크기가 크면 사본을 생성하지 못할 수 있습니다.
사이트에서 선택한 페이지 복사 컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘선택한 페이지’를 선택합니다. 선택사항: 사본 위치를 변경하려면 변경을 클릭합니다. 다음을 클릭합니다. 복사할 페이지를 선택합니다. 확인을 클릭합니다.
URL 변경 또는 재사용하기
사이트의 URL을 변경하거나 소유 중인 기존 URL을 다시 사용합니다.
웹사이트 URL 변경하기 컴퓨터의 새 Google Sites에서 사이트를 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 원하는 URL을 입력합니다. 저장을 클릭합니다. 내가 소유한 기존 URL 재사용하기 현재 사용 중이거나 과거에 내가 소유한 사이트에 사용한 적이 있는 웹 주소를 사용하려면 기존 사이트의 URL을 변경한 후 다른 사이트에 할당하세요. 1단계: 기존 사이트의 주소 변경하기 컴퓨터에서 재사용하려는 URL에 연결된 사이트를 새로운 Google 사이트 도구로 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 다른 URL을 입력합니다. 저장을 클릭합니다. 2단계: 주소를 다른 사이트에 재사용하기 URL을 사용할 사이트를 엽니다. 오른쪽 상단에서 게시를 클릭합니다. ‘웹 주소’에 URL을 입력합니다. 게시를 클릭합니다. URL이 이제 새 사이트에 할당됩니다. 참고: 소유 중인 URL을 재사용하려면 기존 사이트를 완전히 삭제한 후 URL을 다른 사이트에 할당하는 방법도 있습니다. 사이트를 완전히 삭제하는 방법 알아보기
기존 Google Sites
도움말: 다음은 기존 Google Sites에 관한 섹션입니다. 새 Google Sites 도움말 보기
웹 주소 변경하기
웹 주소를 변경할 수는 없지만 사이트의 사본을 만들고 새 웹 주소로 옮길 수 있습니다.
참고: 내가 소유한 사이트만 복사할 수 있습니다.
컴퓨터에서 기존 Google Sites로 사이트를 엽니다. 오른쪽 상단에서 ‘추가 작업’ ‘사이트 관리’를 클릭합니다. ‘사이트 복사’를 클릭합니다. ‘사이트 이름’ 옆에 이름을 입력합니다. 상단에서 ‘복사’를 클릭합니다. 선택사항: 이제 이전 사이트를 삭제할 수 있습니다.
관련 리소스
10분만에 개인 웹사이트 만들기
컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란
너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다.
프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다.
SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이 있었다기보다는 프로그래밍으로 할 수 있는 일들이 무엇이 있는지 잘 모르기 때문이 아닐까 싶다.
그 가능한 일들의 예를 몇 개 들면, SNS에서 언급되는 빈도를 세어 투표 형태로 집계할 수 있고 센서를 연결해서 방문이 열렸는지 인터넷으로 모니터링(!) 할 수도 있다. 고객 문의를 자동으로 응대해준다거나 PC의 파일을 자동으로 정리하게 할 수도 있다.
그래서 오늘은 호랑이 담배 피우던 시절 얘기로 시작해볼까 한다.
때는 바야흐로 1999년. 아래 기사에 나온 ‘네띠앙’을 들어봤는가.
http://news.hankyung.com/article/1999070503341
※ 잘 모르는 말들이 많다면 위 기사에서 용어설명을 읽어볼 것을 추천한다.
인터넷이라는 정보의 바다 어딘가에 (무려) 5MB의 공간을, 그것도 공짜로 제공해주는 서비스였다.
이후로 용량도 더 많이 주고, 더 나은 서비스들이 연이어 나왔으나 국내 무료 웹호스팅으로는 거의 최초가 아니었나 싶다.
무료 메일은 한메일(hanmail.net), 홈페이지 하면 네띠앙(netian.com)이라는 말이 통했고, 필자 역시 네띠앙에 처음 홈페이지를 만들었더랬다. 한 1997~8년도쯤에.
이메일 서비스는 다음(daum)으로, 카카오(kakao)로 사명이 바뀌는 와중에도 서비스가 유지되어 요새도 한메일을 쓰는 사람이 아직 있지만 네띠앙은 어느샌가 역사 속으로 사라졌다.
그럼 이제 ‘모던’ 웹사이트를 만들기 위해 어떤 서비스를 이용하면 좋을까?
소스코드 관리/호스팅 기능이 지금 당장은 필요 없겠지만 앞으로의 활용도를 고려해 깃허브(GitHub)라는 사이트를 이용해볼 것이다.
0. 우선 홈페이지를 만든다.
1) 그냥 만든다.
2) 잘 만든다.
혹시나 홈페이지를 만드는 방법을 모르는 분들을 위해, 코드아카데미의 ‘나만의 홈페이지 만들기’ 강좌를 링크한다.
https://www.codecademy.com/learn/make-a-website
홈페이지 제작에 필요한 HTML을 모른다면, 다음의 ‘HTML 기초’ 강좌도 있다.
https://www.khanacademy.org/computing/computer-programming/html-css/intro-to-html/pt/html-basics
어떤 방법으로든 좋다.
첨부파일처럼 index.html 형태로 만들어서 PC에 저장한다.
이제부터 ’10분 만에’의 시작이다.
잘 따라가보자.
1. 깃허브에서 회원가입을 한다.
https://github.com
2. 새로운 리파지토리(repository)를 만든다.
☞ 로그인한 상태에서 https://github.com/new
– Repository name을 회원가입 때 만든 {username}.github.io 형태로 만든다.
– 필자의 깃허브 사용자명은 pnll이므로 pnll.github.io로 했다.
– 나머지는 일단 넘어가고 ‘Initialize this repository with a README’에 체크한 후 아래의 녹색버튼(Create repository)을 클릭한다.
3. 미리 만들어놓은 홈페이지를 업로드한다.
– [Upload files] 버튼 선택
– 다음 화면에서 드래그 혹은 파일 선택으로 index.html을 업로드한다.
– 녹색버튼(Commit changes) 클릭
4. 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다.
https://github.com/pnll/pnll.github.io/settings (ID부분은 여러분 상황에 맞게)
– [Change theme] 버튼 클릭
– 상단에서 마음에 드는 테마를 고른다. (옵션이 12개 정도 표시되나 사실 지금은 아무거나 상관없다.)
– 녹색버튼(Select theme) 클릭
– 그러면 README.md를 수정하는 Edit 화면이 나오는데, 원하는 대로 수정하거나 아무 작업도 하지 않아도 된다.
5. 완성!
https://pnll.github.io/로 접속해서 확인할 수 있다.
※ 다음 글을 작성하면서 코드가 변경됐다. 이전 버전 소스는 링크 스냅샷 참조.
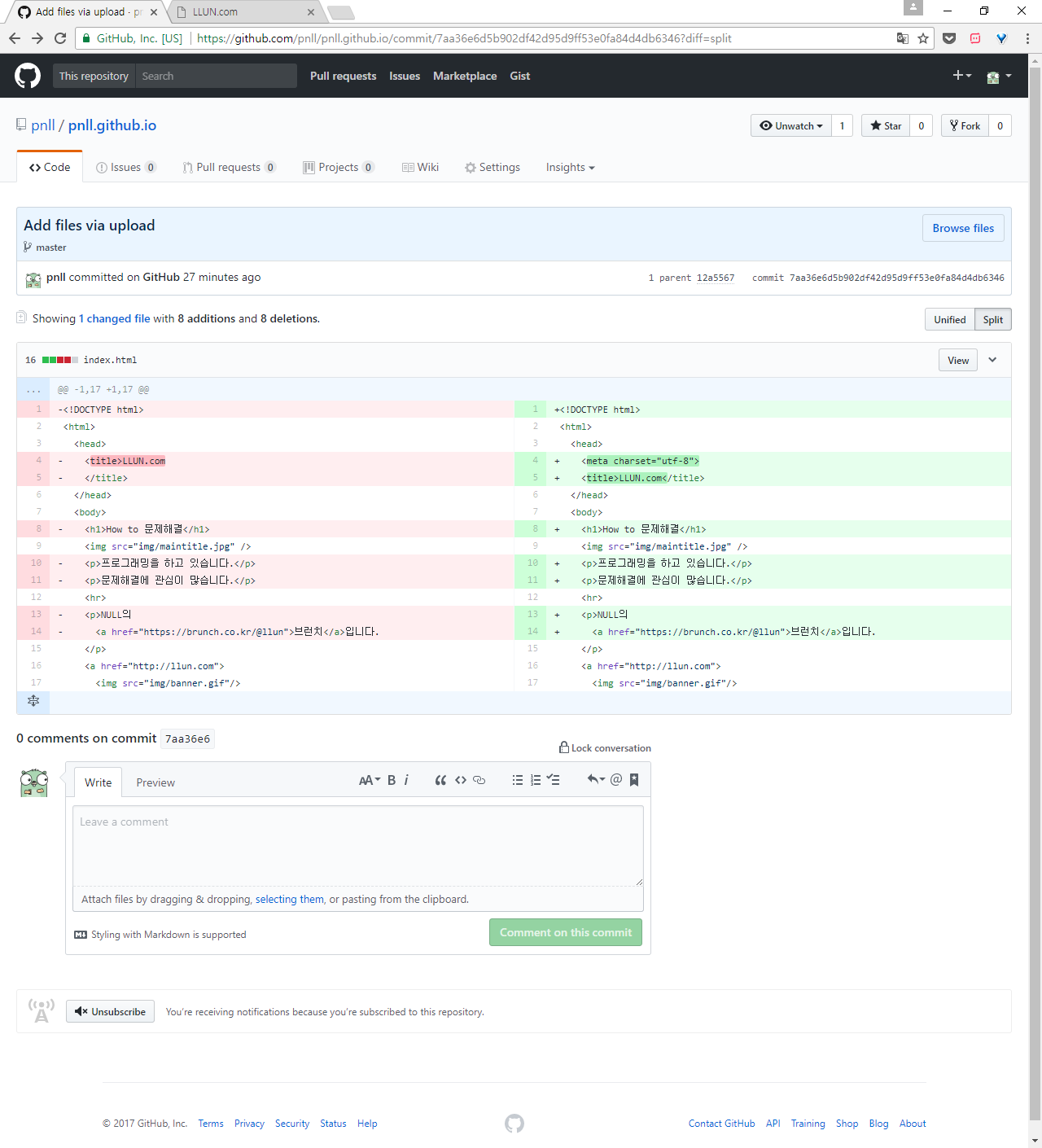
– 코드아카데미 기본 예제인 샌드위치 페이지가 마음에 안 들면 아래 코드처럼 필요한 부분을 수정해서 다시 업로드(3번 참고)하자.
– 시작은 미약했지만 잘만 활용하면 카카오 기술블로그 같은 사이트도 만들 수 있다.
– 혹시 한글이 깨진다면 에디터(메모장 등)에서 파일을 저장할 때 인코딩 옵션을 UTF-8로 바꿔주면 된다.
LLUN.com How to 문제해결
프로그래밍을 하고 있습니다.
문제해결에 관심이 많습니다.
NULL의 브런치입니다.
이제 인터넷의 한 공간에 어디서든 접속 가능한 홈페이지가 생겼다.
(내용은 비록 없지만)
아마 1. 회원가입에 가장 많은 시간이 걸렸을 것이고 나머지 작업 모두 다 해도 10분 안에 충분히 완료했으리라고 본다. 이 포스팅의 주제와 달라 빠르게 지나갔지만 0. 홈페이지 만들기에 관해서도 무수히 많은, 쉽고도 어려운 방법과 기법들이 있다. 사실 보통 사람들이 생각하는 홈페이지란 인터넷 공간에 탑재(deploy)하는 것보다는 HTML을 이용하여 뚝딱뚝딱 구축하는 것을 생각할 테고, 그 말도 맞다.
다음 글에서는 하나의 완성된 홈페이지, 예시로 개인 포트폴리오 사이트 구축에 관해 정리해보겠다.
https://brunch.co.kr/@llun/15
사실 깃허브는 단순한 무료 웹호스팅-공간 제공 서비스가 아니다. 깃허브 페이지는 대략 20년 후에도 건재하지 않을까 싶다. 가이드에 가보면 터미널을 이용하는 방법부터 별도 클라이언트 프로그램을 이용하는 방법까지 자세히 소개돼 있다. 단, 영어다.
가이드에 따르면 초기 네띠앙보다 200배쯤 많은 약 1GB의 소스 저장공간을 제공한다고 한다. 기타 제약사항도 일부 있으니 필요할 때 참고하면 된다.
-.NULL
[웹페이지제작] 컴알못 나만의 웹페이지 만들기
여러분은 하루에 몇 번 인터넷 접속을 하시나요?
휴대폰이나 노트북으로 하루에도 수백 번씩 인터넷과 웹 페이지를 접하게 되는 우리.
그렇다면 인터넷이 무엇인지 설명할 수 있을까요?
인터넷은, 세계 최대 컴퓨터 통신망으로서 전 세계 컴퓨터들을 하나로 연결한다는 의미로 “인더 – 네트워크(INTER-NETWORK)”라는 단어에서 유래됐습니다.
1969년에 ARPA라는 미 국방성 고등 연구 계획에서 여러 대학과 계약 업체 사이의 컴퓨터들을 연결하면서 PC 간의 통신이 시작되었어요. 선을 여러 개 연결하면서 생기는 모양이 꼭 그물(NET) 모양 같아 NETWORK라는 명칭을 가지게 되었고, 이러한 네트워크로 전 세계가 연결 되면서 인터넷이 탄생했죠. TCP/IP의 발달로 1980년대 초에 인터넷의 표준 프로토콜로 제정되어 여러 군데에 산재하여 있던 네트워크들을 하나의 통신망으로 연결할 수 있게 됐는데요. 이는 먼 지역으로까지 연결이 이루어지고 인터넷이 성장하게 되는 계기가 됐습니다.
그럼 “WWW”는 무엇일까?
“WWW”는 World Wide Wed, W3라고 불리는 친구입니다.
이는 하이퍼텍스트란 개념을 적용하고 있는데, 연관된 여러 데이터를 링크로 연결하여 사용자가 필요한 정보를 탐색할 수 있도록 도와주는 정보 탐색의 구조를 말합니다! 전 세계적으로 연결된 네트워크에서 웹 기술을 이용해 정보를 공유하는 것입니다.
So you have finished reading the 나만 의 웹 페이지 만들기 topic article, if you find this article useful, please share it. Thank you very much. See more: 자바스크립트 웹페이지 만들기, html5 웹페이지 만들기, 포트폴리오 웹사이트 만들기, 웹페이지 만들기 예제, 웹사이트 만들기 코딩, 웹사이트 만들기 순서, HTML 사이트 만들기, 무료 웹사이트 만들기


