You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 모바일 웹 이미지 업로드 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 모바일 웹 이미지 업로드 모바일 웹 갤러리 호출, Input type=file text, 안드로이드 웹뷰 이미지 업로드, 안드로이드 갤러리 이미지 업로드, Html 이미지 파일 업로드, Input file 이미지, 하이브리드 앱 파일 업로드, 모바일 input file 갤러리
[ios] 모바일 웹에서 파일업로드 하기
- Article author: ldne.tistory.com
- Reviews from users: 48172
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about [ios] 모바일 웹에서 파일업로드 하기 ax5ui-uploader로 파일업로드를 구현하는데 ios웹브라우저에서 발생했던 4가지 문제점. 1. 파일업로드 영역 클릭시 [사진보관함/사진촬영/탐색] 선택 … …
- Most searched keywords: Whether you are looking for [ios] 모바일 웹에서 파일업로드 하기 ax5ui-uploader로 파일업로드를 구현하는데 ios웹브라우저에서 발생했던 4가지 문제점. 1. 파일업로드 영역 클릭시 [사진보관함/사진촬영/탐색] 선택 … ax5ui-uploader로 파일업로드를 구현하는데 ios웹브라우저에서 발생했던 4가지 문제점 1. 파일업로드 영역 클릭시 [사진보관함/사진촬영/탐색] 선택 시트가 뜨지 않고 바로 파일브라우저로 넘어가버림 2. 파일..Daniel Lee
- Table of Contents:
![[ios] 모바일 웹에서 파일업로드 하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbJ6q6Q%2FbtrtIUi0Qr4%2FIzRFaWmbjcOOUEprifLqkK%2Fimg.gif)
모바일 홈페이지 파일업로드 갤러리 사용 – accept=”image/*” : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 8798
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 모바일 홈페이지 파일업로드 갤러리 사용 – accept=”image/*” : 네이버 블로그 모바일 홈페이지에서 파일 첨부를 했을 때 갤러리가 나와서 사진 선택을 편리하게 할 수 있도록 하는 것인데, 그 방법을 몰랐었습니다. …
- Most searched keywords: Whether you are looking for 모바일 홈페이지 파일업로드 갤러리 사용 – accept=”image/*” : 네이버 블로그 모바일 홈페이지에서 파일 첨부를 했을 때 갤러리가 나와서 사진 선택을 편리하게 할 수 있도록 하는 것인데, 그 방법을 몰랐었습니다.
- Table of Contents:
카테고리 이동
제이의 IT 스토리
이 블로그
일반
카테고리 글
카테고리
이 블로그
일반
카테고리 글

모바일의 브라우저별 input type=file 처리방법 – f-log
- Article author: kangyongseok.github.io
- Reviews from users: 44977
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 모바일의 브라우저별 input type=file 처리방법 – f-log accept=”image/*” 를 사용하면 어떤 파일을 업로드할지 지정할 수 있다. … 대부분의 작업이 웹이면 웹 모바일이면 모바일 이렇게 분리된 형태로 … …
- Most searched keywords: Whether you are looking for 모바일의 브라우저별 input type=file 처리방법 – f-log accept=”image/*” 를 사용하면 어떤 파일을 업로드할지 지정할 수 있다. … 대부분의 작업이 웹이면 웹 모바일이면 모바일 이렇게 분리된 형태로 … Mission 리뷰를 작성하는 화면을 개발하는걸 맡았다. 카카오 알림톡으로 링크가 전달되고 그 링크로 접근했을때 리뷰를 작성하는 카카오 인앱 브라우저가 띄워지면서 리뷰를 작성해 나가는 방식이다. 리뷰를 작성해나가며 각 스텝이 존재하고 첫번째 스텝에서는 사진첨부 기능이 추가되어야 한다. (이게 지옥의 시작) 일반적으로 파일 첨부 기능을 추가하기위해 input 을 사용한다. accept=”image/*” 를 사용하면 어떤 파일을 업로드할지 지정할 수 있다. 이번에 진행한 프로젝트는 이미지 첨부가 필요했고 전체 이미지 확장자를 다 허용하도록 accept 를 작성해 주었다. 문제점 일단 고려해야할 부분은 리뷰작성은 모바일에서 진행하게 되는데 브라우저는 카카오알림톡으로 가다보니 카카오인앱브라우저에서 작성을 진행하게된다. 단순히 리뷰 내용을 선택하고 작성만 하는거면 문제가 없었겠지만 사진첨부가 포함되다보니 모바일 OS 의 서로 다른 동작과 카카오 인앱브라우저이기때문에 일반 브라우저와 다르게 동작되는 부분에 대한 이해가 필요했다.
- Table of Contents:
Skip links
Mission
문제점
해결
…
React 동작 이해하기 – 2
React 동작 이해하기 – 1
카카오 인턴십 – 키패드 누르기
웹팩 알아보기 1부

OKKY – 모바일에서의 사진 업로드에 대해서 궁금합니다
- Article author: okky.kr
- Reviews from users: 46103
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about OKKY – 모바일에서의 사진 업로드에 대해서 궁금합니다 예를들면, 안드로이드에서 익스플로러나 크롬과같이 웹으로 네이버와 같은 포털사이트에 접속해서,. 메일이나 게시글작성을 할 때, 이미지 업로드를 … …
- Most searched keywords: Whether you are looking for OKKY – 모바일에서의 사진 업로드에 대해서 궁금합니다 예를들면, 안드로이드에서 익스플로러나 크롬과같이 웹으로 네이버와 같은 포털사이트에 접속해서,. 메일이나 게시글작성을 할 때, 이미지 업로드를 …
- Table of Contents:

[안드로이드]모바일 웹에서 이미지 업로드 가능(2.2부터) :: 올해는 머신러닝이다.
- Article author: javaexpert.tistory.com
- Reviews from users: 9834
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [안드로이드]모바일 웹에서 이미지 업로드 가능(2.2부터) :: 올해는 머신러닝이다. 특정 파일들에 한해서 안드로이드 2.2부터 모바일 브라우저를 통한 파일 업로드가 가능해졌습니다. 즉 을 지원하게 되었습니다. …
- Most searched keywords: Whether you are looking for [안드로이드]모바일 웹에서 이미지 업로드 가능(2.2부터) :: 올해는 머신러닝이다. 특정 파일들에 한해서 안드로이드 2.2부터 모바일 브라우저를 통한 파일 업로드가 가능해졌습니다. 즉 을 지원하게 되었습니다. 출처 : http://trend21c.tistory.com/1046 안드로이드 2.2(프로요, froyo) 부터 모바일 웹에서 파일첨부가 가능하다는것 알고 계셨나요? http://blog.flickr.net/en/2010/09/23/new-browser-based-uploads-on-andr..올해는 머신러닝에 집중합니다.
- Table of Contents:
![[안드로이드]모바일 웹에서 이미지 업로드 가능(2.2부터) :: 올해는 머신러닝이다.](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
안드로이드 2.2부터 모바일웹 파일 업로드 가능해졌다
- Article author: trend21c.tistory.com
- Reviews from users: 37988
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 2.2부터 모바일웹 파일 업로드 가능해졌다 즉 을 지원하게 되었습니다. 개발자분들은 모바일을 위한 별다른 코드를 써야할 필요없이 기존 웹에서 업로드 기능 구현하던 그대로 … …
- Most searched keywords: Whether you are looking for 안드로이드 2.2부터 모바일웹 파일 업로드 가능해졌다 즉 을 지원하게 되었습니다. 개발자분들은 모바일을 위한 별다른 코드를 써야할 필요없이 기존 웹에서 업로드 기능 구현하던 그대로 … 안드로이드 2.2(프로요, froyo) 부터 모바일 웹에서 파일첨부가 가능하다는것 알고 계셨나요? http://blog.flickr.net/en/2010/09/23/new-browser-based-uploads-on-android-2-2/ http://blog.daum.net/ahahblog..
- Table of Contents:

javascript로 이미지 업로드 및 미리보기 기능 구현하는 방법
- Article author: dahanweb.tistory.com
- Reviews from users: 43166
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about javascript로 이미지 업로드 및 미리보기 기능 구현하는 방법 약 2일 동안 이것만 한거 같다. 이미지 업로드. HTML
- Most searched keywords: Whether you are looking for javascript로 이미지 업로드 및 미리보기 기능 구현하는 방법 약 2일 동안 이것만 한거 같다. 이미지 업로드. HTML
- Table of Contents:
Main Menu
javascript로 이미지 업로드 및 미리보기 기능 구현하는 방법
Sidebar
Footer 1
Footer 2
Footer 3
Copyright © 다한의 웹 블로그 All Rights Reserved
Designed by JB FACTORY
티스토리툴바

Html – Form : 파일 업로드 | 모바일 웹 이미지 업로드 모든 답변 – Ko.taphoamini.com
- Article author: ko.taphoamini.com
- Reviews from users: 13704
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about Html – Form : 파일 업로드 | 모바일 웹 이미지 업로드 모든 답변 – Ko.taphoamini.com 모바일 웹 이미지 업로드 주제에 대한 자세한 내용은 여기를 참조하세요. [ios] 모바일 웹에서 파일업로드 하기 – Free will. ax5ui-uploader … …
- Most searched keywords: Whether you are looking for Html – Form : 파일 업로드 | 모바일 웹 이미지 업로드 모든 답변 – Ko.taphoamini.com 모바일 웹 이미지 업로드 주제에 대한 자세한 내용은 여기를 참조하세요. [ios] 모바일 웹에서 파일업로드 하기 – Free will. ax5ui-uploader …
- Table of Contents:
모바일 웹 이미지 업로드 주제에 대한 동영상 보기
d여기에서 HTML – form 파일 업로드 – 모바일 웹 이미지 업로드 주제에 대한 세부정보를 참조하세요
모바일 웹 이미지 업로드 주제에 대한 자세한 내용은 여기를 참조하세요
주제와 관련된 이미지 모바일 웹 이미지 업로드
주제에 대한 기사 평가 모바일 웹 이미지 업로드
[ios] 모바일 웹에서 파일업로드 하기모바일에서의 사진 업로드에 대해서 궁금합니다
모바일의 브라우저별 input type=file 처리방법
모바일 홈페이지 파일업로드 갤러리 사용 – accept=”image”
[안드로이드]모바일 웹에서 이미지 업로드 가능(22부터)javascript로 이미지 업로드 및 미리보기 기능 구현하는 방법
안드로이드 22부터 모바일웹 파일 업로드 가능해졌다
모바일 웹에서 파일 업로드 질문드립니다
컴퓨터 독서 학습 그리고 사람
키워드에 대한 정보 모바일 웹 이미지 업로드
사람들이 주제에 대해 자주 검색하는 키워드 HTML – form 파일 업로드
Leave a Reply Cancel reply

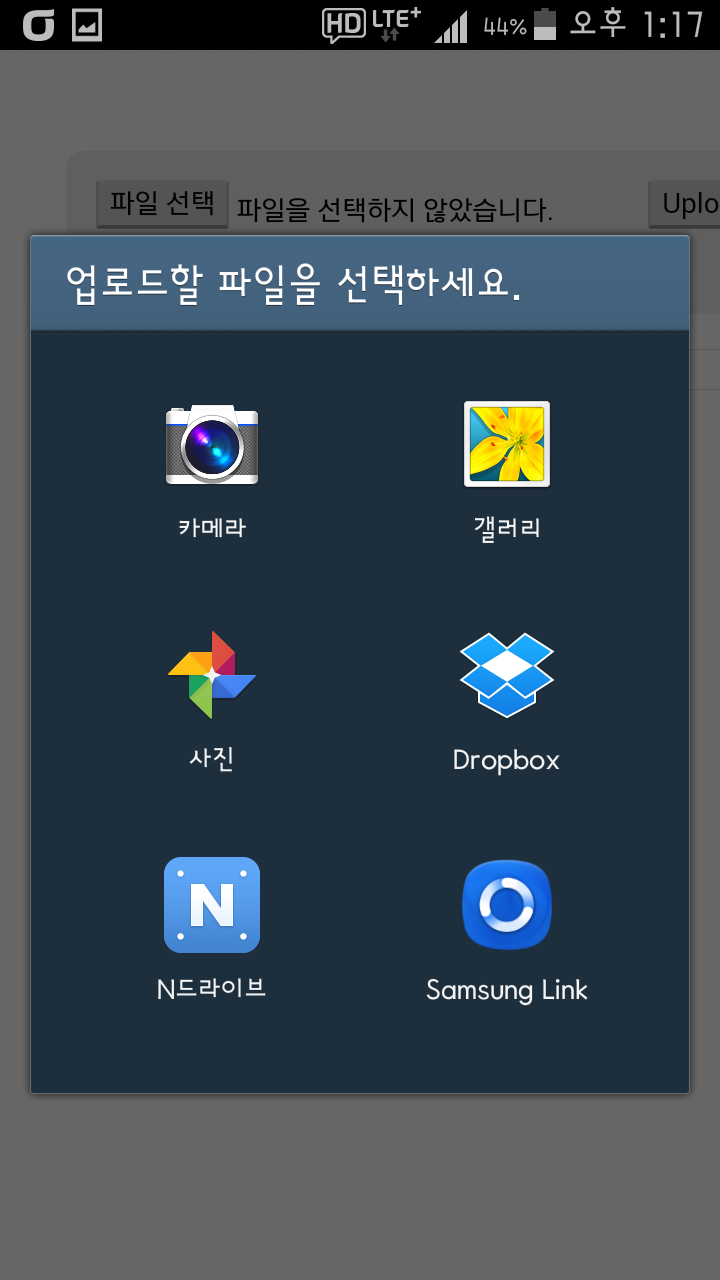
안드로이드 – 모바일 웹으로 파일 업로드 시 어플선택화면에 특정 어플을 추가 하고 싶어요 – 안드로이드 Q&A
- Article author: www.masterqna.com
- Reviews from users: 792
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 – 모바일 웹으로 파일 업로드 시 어플선택화면에 특정 어플을 추가 하고 싶어요 – 안드로이드 Q&A 모바일 웹으로 개발한 화면에서 파일 업로드 할때 저런 작업 선택하는 창이 뜨는데 기존에 있는것에서 특정 어플을 추가로 선택하게 하고 싶습니다. …
- Most searched keywords: Whether you are looking for 안드로이드 – 모바일 웹으로 파일 업로드 시 어플선택화면에 특정 어플을 추가 하고 싶어요 – 안드로이드 Q&A 모바일 웹으로 개발한 화면에서 파일 업로드 할때 저런 작업 선택하는 창이 뜨는데 기존에 있는것에서 특정 어플을 추가로 선택하게 하고 싶습니다. 모바일 웹으로 개발한 화면에서 파일 업로드 할때 저런 작업 선택하는 창이 뜨는데 기존에 있는것에서 특정 어플을 추가로 선택하게 하고 싶습니다. 어플은 … 하는데 저런 웹캠 연결 어플같은 경우는 무엇을 추가해야 나오게 되는지 궁금합니다.파일,업로드
- Table of Contents:
Please log in or register to add a comment
답변 달기
1개의 답변
Please log in or register to add a comment

See more articles in the same category here: toplist.maxfit.vn/blog.
[ios] 모바일 웹에서 파일업로드 하기
728×90
반응형
ax5ui-uploader로 파일업로드를 구현하는데
ios웹브라우저에서 발생했던 4가지 문제점 1. 파일업로드 영역 클릭시 [사진보관함/사진촬영/탐색] 선택 시트가 뜨지 않고 바로 파일브라우저로 넘어가버림 2. 파일브라우저에서 업로드를 하기위한 파일을 선택할수가 없음(파일 선택 비활성화 상태)
3. 파일브라우저에서 멀티업로드를 위해 여러개의 파일을 선택할수가 없음
4. 파일업로드 영역 클릭후 사진촬영 클릭시 종료되는 문제
기존 사이트가 파일업로드 기능이 ax5ui-uploader로 구현되어있는데
제이쿼리 업로드 라이브러리로 Dropzone.js와 비슷한거같다
AX5UI는 JS UI 프레임워크라고 한다
http://ax5ui.axisj.com/ax5ui-uploader/
ax5ui-uploader demo
✔ Solution
아래 보이는 Dropzone 영역은 ax5ui-uploader로 구현된 파일업로드 영역이다
ax5ui-uploader 구현된 파일업로드 영역
그건 그렇고 아이폰으로 웹브라우저에서 업로드를 해본적이 없어서 몰랐는데
파일업로드시 아래와 같은 액션시트가 떠야한다고 하는데
ios 웹브라우저에서 파일업로드 클릭시 뜨는 시트
사진/동영상/파일을 모두 업로드 가능하게 하기 위해서는 위의 액션시트를 띄워야하는데
파일업로드 영역을 클릭하니 아래와 같은 파일브라우저로 화면이 바로 넘어가버렸다(1번 문제 발생)
iPhone 파일브라우저
http://ax5ui.axisj.com/ax5ui-uploader/에서 Basic Usage의 구현예제를 보면
setConfig의 속성에 accept속성은 보이지 않는데
http://ax5ui.axisj.com/ax5ui-uploader/api/index.html에서 API문서를 보면
ax5ui-uploader API 문서중 accept 파라미터 확인
accept파라미터는 MIME Type을 지정하기 때문에
accept:”image/*를 추가했다
accept:”image/* 파라미터 추가
accept:”image/*를 추가후 다시 파일업로드 영역을 클릭해보니
아래와 같이 선택시트가 뜨게됐다(1번 문제 해결)
탐색을 누르면 아래와 같이 파일브라우저가 열리게 되는데
문제가 있다 파일이 회색으로 표시되어 비활성화 상태로 선택할수가 없어서
파일업로드를 할수가 없다…(2번 문제 발생)
iPhone 파일브라우저
파일을 선택할수 없는 문제때문에
처음에는 ios의 앱권한 때문인지 ios에서 WkWebview에서 지원하지 않는것인지 찾다보니
ios5까지는 웹브라우저에서 사진업로드만 가능하며 ios6부터는 파일업로드도 가능하다고 하는데
왜안되는지를 모르니까 한참 헤매다가 우연히 해결했다
ax5ui-uploader의 accept:의 값에 application/octet-stream를 추가해주면 된다
accept 파라미터에 application/octet-stream 추가
accept파라미터에 application/octet-stream추가후 다시 파일업로드 > 탐색을 해보면
파일선택이 활성화된 파일브라우저
파일을 선택할 수 있도록 활성화되어 잘보여진다(2번 문제 해결)
근데 또 문제가 있다
멀티업로드를 하고싶은데 여러개를 선택할 수가 없다
옵션에서 선택이 보이지 않는 문제
http://ax5ui.axisj.com/ax5ui-uploader/api/index.html에서 API문서를 다시보면
멀티파일업로드를 하게해주는 multiple 파라미터가 있고 기본값이 false이다
ax5ui-uploader API 문서중 multiple 파라미터 확인
multiple: true를 추가후
multiple:”true”파라미터 추가
다시 파일업로드 영역을 클릭해 파일브라우저를 열어서
우측상단에 동그라미에 …이 있는 옵션 아이콘을 눌러보면 선택 옵션이 보여지게 된다(3번 문제 해결)
옵션에서 선택이 추가됐다
옵션에서 선택을 누른뒤 업로드할 파일을 선택하고
열기를 누르면 업로드가 완료된다
각 파일을 선택후 열기를 누르면 업로드가 된다
추가적으로 파일업로드 > 사진찍기 클릭시 멈춤 or 종료된다면 권한을 추가해줘야한다
사진 찍기 클릭시 멈추거나 종료가 된다면 앱권한을 추가해줘야 한다
Info.plist의 Infomation Property List에
Privacy – Camera Usage Description
Privacy – Photo Library Usage Description
Privacy – Photo Library Addition Usage Description
Privacy – Microphone Usage Description
4가지 권한을 추가해주면 된다(4번 문제 해결)
Info.plist에 4가지 권한 추가
728×90
반응형
모바일 홈페이지 파일업로드 갤러리 사용 – accept=”image/*”
최근에 모바일 홈페이지를 작업하면서 해결되지 않은 문제가 하나 있었습니다.
모바일 홈페이지에서 파일 첨부를 했을 때 갤러리가 나와서 사진 선택을 편리하게 할 수 있도록 하는 것인데, 그 방법을 몰랐었습니다.
그런데, 오늘 구글에서 검색하는 중에 답을 찾아냈습니다. input 태그에 accept 라는 속성을 넣어주면 됩니다.
accept=”image/*” 관련 홈페이지 – http://www.w3schools.com/tags/att_input_accept.asp
[HTML 4.01]HTML accept Attribute
[HTML5]▲ accept=”image/*” 태그 적용 전후 화면
네이버에서는 accept=”image/*” 으로 검색해도 잘 안나오던데, 구글에서는 바로 답이 나오더군요.
역시 개발자는 구글을 이용하는게 좋을 것 같습니다.
아마 이때문에 머리아파하는 개발자가 있을것 같아서 바로 공유해드립니다.
조금이나마 도움이 되었기를 바랍니다. 도움이 되었다면 덧글과 공감 꾹 눌러주세요.
모바일의 브라우저별 input type=file 처리방법
On This Page Mission
문제점
해결
…
Mission
리뷰를 작성하는 화면을 개발하는걸 맡았다. 카카오 알림톡으로 링크가 전달되고 그 링크로 접근했을때 리뷰를 작성하는 카카오 인앱 브라우저가 띄워지면서 리뷰를 작성해 나가는 방식이다.
리뷰를 작성해나가며 각 스텝이 존재하고 첫번째 스텝에서는 사진첨부 기능이 추가되어야 한다. (이게 지옥의 시작)
일반적으로 파일 첨부 기능을 추가하기위해 input 을 사용한다.
accept=”image/*” 를 사용하면 어떤 파일을 업로드할지 지정할 수 있다. 이번에 진행한 프로젝트는 이미지 첨부가 필요했고 전체 이미지 확장자를 다 허용하도록 accept 를 작성해 주었다.
문제점
일단 고려해야할 부분은 리뷰작성은 모바일에서 진행하게 되는데 브라우저는 카카오알림톡으로 가다보니 카카오인앱브라우저에서 작성을 진행하게된다. 단순히 리뷰 내용을 선택하고 작성만 하는거면 문제가 없었겠지만 사진첨부가 포함되다보니 모바일 OS 의 서로 다른 동작과 카카오 인앱브라우저이기때문에 일반 브라우저와 다르게 동작되는 부분에 대한 이해가 필요했다.
IOS, Android 의 차이
일반브라우저가 아닌 카카오인앱브라우저에서 동작
일단 IOS 는 카카오인앱브라우저에서도 사진첨부가 카메라와 갤러리접근이 모두 가능해서 전혀 문제될게 없었다.
문제는 안드로이드, 원래대로라면 accept=”image/*” 이 부분만 있다면 하단에 카메라와 갤러리중 선택할 수 있도록 나와야한다. 그러나 안드로이드 9버전 이하에서는 카메라와 폴더만 나오는 이슈가 있다.
사용자들을 확인한결과 대부분 다행이 9이상의 버전을 사용중인걸로 확인이되었다. 문제는 카카오인앱브라우저에서 안드로이드의 버전에 상관없이 무조건 카메라와 폴더가 나온다는것이다. 즉 갤러리에 바로 접근이 불가능하다.
카카오인앱브라우저 가 아닌 브라우저라면 정상적으로 갤러리가 나오고 접근이 가능한데 여기만 안된다. 당장 다음주에 배포해야하는 상황인데 해결책이 필요했다. input 에 accept 와 capture 속성을 이용해서 다양하게 시도해봤는데 카카오인앱브라우저에서는 아무것도 안된다.
캡쳐속성 테스트
위 사이트에 들어가면 이미 작성된 예제로 파일첨부 테스트가 가능한데 바로 카메라가 나오도록하거나 오디오첨부 비디오 첨부가 가능하게 하는예제들도 나와있다.
해결
아무튼 해결책이 필요했는데 안드로이드일때 강제로 모바일에있는 크롬브라우저로 해당 페이지를 띄우는 방법이 있어 이걸 시도해보게되었다.
location . href = ‘ intent://
#Intent;scheme=http;package=com.android.chrome;end ‘ 위에서
부분만 크롬에서 새로 실행할 페이지 주소를 넣어주면된다. 자 이제 안드로이드에서 강제로 크롬을띄워서 카카오인앱브라우저의 단점에서 벗어났지만 해당 링크는 카카오인앱브라우저에서 안드로이드일때만 실행되어야하는 코드이고 만약 안드로이드이더라도 기타 다른 브라우저에서 리뷰작성페이지를 열었다면 기존과 동일하게 동작이 되어야만한다. 카카오인앱브라우저 + 안드로이드 => 크롬브라우저로 새창 띄우기
기타브라우저 + 안드로이드 => 현재 브라우저에서 진행
현재 브라우저가 카카오톡 브라우저인지 확인하기위해 ua-parser-js 를 사용하였다
var ua = new UAParser ();
새 객체를 생성해주고 ua.getUA() 를 찍어보니 카카오톡인앱브라우저에서는 제일 마지막 부분에 KAKAOTALK 가 찍혀져 나오는걸 확인했고 해당 문자열을 체크함으로 인앱브라우저일때만 크롬으로 새창띄우는것이 가능해졌다.
…
처음 관련 작업 미팅을 할때 체크하고 시작해야하는 부분이었는데 아직도 개발자로서 많이 부족하다고 느낀다. 당연히 모바일 환경이라면 IOS 와 안드로이드의 서로 다른 부분이 있을거라는걸 체크못한게 실수였고 또 카카오인앱브라우저로 실행되기때문에 발생할 문제에 대해서도 무지했었던것같다.
대부분의 작업이 웹이면 웹 모바일이면 모바일 이렇게 분리된 형태로 작업을 해왔었는데 모바일에서 브라우저로 동작되야하고 OS 별로 다른부분이 충분히 존재하는 사진첨부 및 갤러리 접근에 대한 고려가 부족했었던것같다
하다못해 중간에 크로스체크만 제대로 하면서 작업을 진행했어도 지금보다는 빨리 발견하고 미리 조치를 취하거나 다른 기획의도로 접근할 시간이 있었을지도 모르겠다. 테스트는 여러사람이 다같이 진행하긴했지만 어쨋든 이런 크로스체크나 사전에 이런 사항들을 모르고 개발을 진행했다는것이 좀 부끄러운상황이 아닐까 하는 생각이 든다.
그래도 이번에 이런 경험을 토대로 다음번에 비슷한 상황이 발생했을때 충분히 사전에 이러한 부분을 체크하고 논의하고 개발을 진행 할 수 있도록 기억하고 주의하기위해 이렇게 블로그도 작성하니 절대 까먹지말자
So you have finished reading the 모바일 웹 이미지 업로드 topic article, if you find this article useful, please share it. Thank you very much. See more: 모바일 웹 갤러리 호출, Input type=file text, 안드로이드 웹뷰 이미지 업로드, 안드로이드 갤러리 이미지 업로드, Html 이미지 파일 업로드, Input file 이미지, 하이브리드 앱 파일 업로드, 모바일 input file 갤러리
