You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 메일 링 디자인 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 메일 링 디자인 메일폼 디자인, 이메일 디자인, 이메일 규격, 이메일 이미지 사이즈, 네이버 메일 사진 크기, 스티비 이미지 사이즈, 이메일 HTML 코딩, 반응형 이메일 템플릿
메일 링 디자인
- Article author: blog.stibee.com
- Reviews from users: 11840
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 메일 링 디자인 Updating …
- Most searched keywords: Whether you are looking for 메일 링 디자인 Updating
- Table of Contents:

이메일 마케팅 디자인 최적화 가이드 | ㅍㅍㅅㅅ
- Article author: ppss.kr
- Reviews from users: 28996
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 이메일 마케팅 디자인 최적화 가이드 | ㅍㅍㅅㅅ Updating …
- Most searched keywords: Whether you are looking for 이메일 마케팅 디자인 최적화 가이드 | ㅍㅍㅅㅅ Updating
- Table of Contents:
Primary Sidebar
Footer

406 Not Acceptable
- Article author: www.shutterstock.com
- Reviews from users: 49635
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 406 Not Acceptable 이메일 마케팅과 뉴스레터는 모든 브랜드 마케팅 전략에 있어서 아주 중요 … 꼬리말을 포함하는 법 등 다양하고도, 유용한 뉴스레터 디자인 팁들을 … …
- Most searched keywords: Whether you are looking for 406 Not Acceptable 이메일 마케팅과 뉴스레터는 모든 브랜드 마케팅 전략에 있어서 아주 중요 … 꼬리말을 포함하는 법 등 다양하고도, 유용한 뉴스레터 디자인 팁들을 …
- Table of Contents:

[메일링디자인]
- Article author: nam9.tistory.com
- Reviews from users: 13466
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [메일링디자인] Updating …
- Most searched keywords: Whether you are looking for [메일링디자인] Updating 2014 아이퀘스트 구직 메일링 디자인 및 코딩(아웃룩적용)
- Table of Contents:
![[메일링디자인]](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F2416233954DDF69D10)
더 읽고 싶은 디자인 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 1692
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 더 읽고 싶은 디자인 | 요즘IT Updating …
- Most searched keywords: Whether you are looking for 더 읽고 싶은 디자인 | 요즘IT Updating 뉴스레터의 시대입니다. 콘텐츠 기업은 물론이고 1인 브랜딩 수단으로 뉴스레터가 인기를 얻으면서 매일 아침 메일함에 쌓이는 뉴스레터를 확인하는 것에 부담을 느끼는 사용자가 늘고 있습니다. 읽으면 좋긴 한데, 10개가 넘는 미개봉 메일을 매일 아침마다 마주치는 것이 불편함을 주기 때문인데요. 읽지 않고 삭제하는 메일의 비중은 점점 늘어나고 상황에서 이커머스 기업이 보내는 뉴스레터에 디자이너의 관점이 반영되어야 하는 시점이라고 생각하고 있습니다.뉴스레터,콘텐츠,메일,사용자경험
- Table of Contents:

ë§ì¼í ì´ë©ì¼ ë©ìì§ ë§ë¤ê¸° ë° ëìì¸(Dynamics 365 Marketing) | Microsoft Docs
- Article author: docs.microsoft.com
- Reviews from users: 35465
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about ë§ì¼í ì´ë©ì¼ ë©ìì§ ë§ë¤ê¸° ë° ëìì¸(Dynamics 365 Marketing) | Microsoft Docs Updating …
- Most searched keywords: Whether you are looking for ë§ì¼í ì´ë©ì¼ ë©ìì§ ë§ë¤ê¸° ë° ëìì¸(Dynamics 365 Marketing) | Microsoft Docs Updating Dynamics 365 Marketingìì ë§ì¼í ì´ë©ì¼ ë©ìì§ë¥¼ ë§ë¤ê³ ëìì¸íë ë°©ë² ìì보기.
- Table of Contents:
ì ì´ë©ì¼ ë§ì¼í ë©ìì§ ë§ë¤ê¸°
ì í©í í í릿ì ì ííì¬ ê¸°ë³¸ ë ì´ìì ì¤ì
기본 ë° íì ì¤ì ë§ë¤ê¸°
ì½í ì¸ ëìì¸
ë©ìì§ì íì¤ íì ë° í¹ì ë§í¬ ì¶ê°
ëì ì½í ì¸ ì¶ê°
í¼ëë°±

HTML 이메일 템플릿 처음부터 제작하기
- Article author: webdesign.tutsplus.com
- Reviews from users: 7029
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about HTML 이메일 템플릿 처음부터 제작하기 Updating …
- Most searched keywords: Whether you are looking for HTML 이메일 템플릿 처음부터 제작하기 Updating
모든 과정을 이해하는 최고의 방법은 처음부터 끝까지 직접 제작해보는 것입니다. 오늘은 HTML 이메일 템플릿을 처음부터 구축하면서 이메일 디자인에 그 방법을 실행해 보도록 하죠. 시작 시작하기에 앞서 제가 여기 사용한 소스의 출처를 알려드리겠습니다.
사랑스러운 2D 아이콘은 Dribbble에 있는 피에르 보로딘(Pierre Borodin)의… - Table of Contents:
시작
Body와 Main 테이블 작성
구조와 헤더(Header) 작성
콘텐츠 영역 제작
푸터(Footer)
검증
텍스트 꾸미기
마칠게요!

See more articles in the same category here: toplist.maxfit.vn/blog.
이메일 마케팅 디자인 최적화 가이드
세상 어떠한 이메일이라도, 첫인상이 무조건 모든 것을 결정하지는 않습니다. 하지만 항상 문제를 야기하는 것은 사실입니다. 그 이유는 메일이 오픈되는 사용자 행동은 오로지 단 한 번뿐이기 때문입니다.
그렇다면 과연 무엇이 ‘오픈율(Open Rate)’을 늘릴 수 있을까요?
완벽한 이메일을 디자인하는 것은 단지 여러분이 구독자들에게 전달하고자 하는 메시지와 적합한 이미지와 색상을 찾는 것만을 말하는 것은 아닙니다. 이 과정은 여러분의 메일이 스팸 메일처럼 보이지 않게 하기 위해 발신자의 이름을 정하는 것에서부터 제목을 정하는 것까지 이메일 작성에 대한 모든 것을 포함합니다.
완벽한 이메일 만들기
시각적으로 매력적인 이메일 디자인과 깔끔한 코드는 완벽한 이메일 경험을 만드는 뼈대가 됩니다. 이메일 디자인이 비록 이메일 마케팅 캠페인 프로세스 중 가장 과소평가 받고 있는 부분 중 하나라 할지라도, 임팩트 있는 이메일 디자인은 이메일 마케팅 성공에서 엄청난 영향을 끼칩니다.
아래 완벽한 이메일 디자인을 위해 참조할 수 있는 요소들을 소개합니다.
1. 브랜드 최적화
브랜드 최적화는 가장 중요한 이메일 디자인 요소 중 하나입니다. ‘보낸 사람’ 이름에는 브랜드명이 들어가 있어야 하고 ‘받는 사람’ 영역에는 단지 이메일 주소가 아닌 해당 고객의 이름이 들어가 있어야 합니다. 이메일의 모든 부분이 온-브랜드(On-Brand)이여야 합니다. 이것은 이메일 마케팅의 성공과 브랜드의 평판 유지에 필수적인 요소입니다.
이메일의 제목에 무엇을 써야 할지, 혹은 무엇을 쓰지 말아야 할지에 대한 이론은 전혀 부족함 없이 많은 것들이 있습니다. 다만 실질적으로 문제가 되는 것은 ‘도메인 평판’입니다. 만약 도메인 평판이 높다면, 따로 신경 쓸 필요가 없어지지요. 다만 만약 도메인 평판이 낮다면 스팸 필터에 걸리지 않게 하기 위해 제목 줄에 낚시성 문구를 집어 넣는 것은 자제해야 할 것입니다.
2. 프리 헤더와 헤더 이미지
일부 디지털 마케터들은 프리 헤더와 헤더 이미지의 중요성을 간과하는 경우가 있습니다. 이메일의 웹 버전을 볼 수 있는 링크와 함께, 일반적으로 지메일, 아웃룩, 그리고 iOS 이메일에서 미리보기로 일부 텍스트가 보이게 됩니다.(대개 100자 이하로 제한됩니다)
이메일 구독자는 받은 편지함에서 이메일을 열지 않고도 이메일의 내용을 미리 대략적으로 알 수 있습니다. 심지어 아이폰 6S 이상 혹은 IOS 9 버전에서는 전체 메일 내용을 볼 수 있는 기능이 지원됩니다. 이 기능은 구독자가 실제로 이메일을 오픈하지 않았다 하더라도 실제로 오픈 클릭한 것으로 카운팅 됩니다.
3. 이메일 레이아웃
많은 마케터들은 대개 이메일 레이아웃엔 큰 비중을 두지 않고 있습니다. 이메일 레이아웃은 사이즈나 문구, 폰트나 컬러 등을 어떻게 할지에 대한 것들이 포함됩니다.
최근 연구에서는 가장 이상적인 이메일 가로 폭으로 500에서 650 픽셀 크기가 꼽히고 있는데요, 세로 사이즈는 일반적으로 가로 사이즈보다 더 긴 것이 추천됩니다. 특히 제한된 공간에서 다뤄야 할 내용이 많은 경우에는 도표를 적절히 활용해야 할 것입니다.
또한 이메일 콘텐츠 안에 넣고자 하는 제품이 여러 가지일 경우에는 메일 구독자가 원하는 내용을 쉽게 찾아볼 수 있게 네비게이션 바를 추가하는 것이 큰 도움이 될 수 있습니다. 시각적인 면에서 보다 강조하고 싶다면 이메일 콘텐츠 내 세션 개수를 4~5개 내로 제한하고 명확하고 매력적인 콜투액션(Call to Action)을 넣는 것이 좋습니다.
4. 시각적 효과
백 마디 글보다 한 장의 이미지가 낫다.
이 말은 마케팅 세계에서는 더욱 강력하게 작용합니다. 특히 이메일 마케팅에서는 사용되는 이미지가 이메일 콘텐츠를 명확히 정의할 수 있어야 합니다.
이메일 마케팅에서 이미지를 사용할 때, 이미지에 대한 대체 색상과 대체 이미지를 제공하는 것이 무척 중요합니다. 아웃룩 같은 대부분의 이메일 클라이언트에서는 배경 이미지를 지원하지 않기 때문에 가급적 텍스트 위에 배경 이미지를 사용하는 것은 피해야 할 것입니다. 또한 이메일 내 이미지를 인위로 늘이거나 줄이지 마십시오. 그것은 본래의 적절한 이미지로 삽입되어야 할 것입니다. 만약 반응형 이메일을 위한 이미지를 만들었다면, 이미지가 599픽셀까지 확장할 수 있는지 확인하십시오.
또한 이메일 템플릿 내에 헤더 이미지나 제품 관련 내용들이 쉽게 클릭 가능하게 만들어야 할 것입니다. 이메일 마케팅에서 첫인상을 좋게 만들 수 있는 기회는 단 한 번 뿐입니다. 모든 요소들을 매혹적으로 만들어야 할 것입니다.
5. 문구나 콘텐츠
이메일 디자인에서 콘텐츠는 가장 필수적인 부분이죠. 이메일 캠페인에서 실질적으로 비즈니스 성과를 끌어올 수 있는 것이 바로 ‘문구’와 ‘문맥’입니다. 짧은 문장과 단락을 사용하는 것 이외에, 각 콘텐츠 섹션들을 구분 짓기 위해 공간을 두고 선으로 라인을 긋는 디자인 요소도 매우 필요합니다. 또한 가독성을 높이기 위해 이메일에 쓰이는 텍스트는 60자마다 줄 바꿈을 해야 할 것입니다.
또한 콘텐츠의 가독성을 높이기 위해 글 머리 기호를 사용하는 것도 좋습니다. 폰트는 Arial나 굴림체같이 일반적으로 웹 표준으로 쓰이는 폰트로 사용하며 이메일 바디 내 폰트 크기는 14픽셀, 제목 폰트 크기는 22픽셀로 설정하는 것이 가장 안전합니다.
6. 하단 글
스크롤 맨 아래에 있는 글일지라도 이메일 마케팅에서는 가장 중요한 부분 중 하나입니다. 이상적인 이메일 하단 글은 이메일을 보내는 기업의 정보를 담을 뿐만 아니라 서비스나 제품에 대한 홈페이지나 소셜미디어 주소가 링크되어 있어야 할 것입니다. 친구 추천을 위한 소셜 공유 버튼이 있어야 함은 물론입니다.
이 밖에도 중요한 부분은 구독자들에게 이 뉴스레터를 통해 얻고 싶은 정보를 하단 글을 통해 물어보는 것도 향후에 이메일 오픈율을 높이는 데 중요한 역할을 할 수 있습니다.
G메일 같은 이메일 클라이언트에 의한 수신 거부 기능의 도입은 수신자가 다시는 이메일 발신자로부터 메일을 받을 수 없게 만듭니다. 너무 많은 수신 거부는 발신자, 즉 기업 신뢰도에 큰 악영향을 끼칠 수 있습니다. 이메일 클라이언트가 아닌 이메일 바디 내 수신 거부 버튼으로 직접 수신 거부 신청을 받으십시오.
7. 소셜미디어 통합
이메일 마케팅과 소셜미디어 마케팅을 통합할 수 있는 가장 쉬운 방법은 이메일 내에 소셜 아이콘을 삽입하는 것입니다. 아래와 같은 방법으로 소셜 아이콘을 이메일 캠페인에 적극 활용해 보시기 바랍니다.
이메일 내에 공유 아이콘 삽입
수신 거부 페이지 내 소셜 아이콘 삽입
가입 완료 및 감사 페이지 내 소셜 아이콘 삽입
반복되는 이메일 뉴스레터 내에 공유 아이콘 삽입
자동 응답 및 공식 서명에 소셜 아이콘 삽입
최적화 모범 사례
1. 블릿푸르트 버튼(Bulletproof Buttons)
이메일 마케팅에서 이미지 차단은 가장 큰 어려움입니다. 검증된 방법 중 하나는 빈틈없는 배경과 버튼을 사용하는 것입니다. 이것은 아웃룩에서도 배경 이미지가 표시될 수 있도록 도와줍니다. 여러분의 이메일 마케팅 시스템(Email Service Providers, ESP)이 2차원 벡터 그래픽을 위한 VML 코딩과 XML 기반 포맷을 지원하는지 확인하십시오.
또한 alt 태그를 추가함으로써, 이메일 내에 아름다운 픽셀 이미지를 추가할 수 있습니다. 이는 자신의 이메일 스팸 설정이 기본적으로 이미지를 차단하게 되어있는 구독자에게 효과적으로 도달할 수 있는 아주 영리한 방법입니다. 그러나 이러한 픽셀 아트를 사용하는 동안 명심해야 할 것은 디바이스와 상관없이 이미지 크기가 최적화되어 있는지 확인해야 할 것입니다.
2. 레티나 이메일
이메일 내 흐린 로고, 이미지, 아이콘 이미지들은 모두 피해야 할 것입니다. 레티나 이메일을 위해 이제 여러분이 해야 할 일은 모든 이메일 이미지 픽셀을 기존보다 두 배 이상 늘려 1,100픽셀 정도로 맞추는 것입니다. 이는 파일 크기를 사이즈 다운사이징 없이도 파일 크기를 20% 줄여주고 품질에서도 5% 더 이득을 볼 수 있게 해줍니다.
모바일 혁명으로 더욱더 많은 사용자들이 이메일을 스마트폰(아이폰)을 통해 주로 확인하고 있습니다. 이메일 내 레티나 이미지를 사용하는 것은 기업에게 있어서 매우 중요한 전략이 될 수 있을 것입니다.
3. 웨어러블
전 세계 웨어러블 시장은 매년 평균 35% 가까이 성장하고 있습니다. 이 추세대로라면, 2019년에는 1억 4천 8백만 대를 돌파할 것으로 보입니다. 이는 이메일 마케팅에서 웨어러블 디바이스에 대한 최적화 작업이 더욱 중요해지고 있다는 것을 의미합니다.
애플 와치나 갤럭시 기어 같은 웨어러블 디바이스를 위해 이메일을 디자인할 때 어떤 점을 고려해야 할까요?
미니멀 디자인
웨어러블 디바이스에 브라우저가 없을 경우 링크가 있는 텍스트는 회색으로 표시
서버 내에 저장된 임베디드 이미지나 원격 이미지가 렌더링 되지 않을 수 있기 때문에 텍스트에 의존하는 것이 중요함
4. 픽과 팝
아이폰 OS 9 버전 및 아이폰 6S 이상에서 지원되는 ‘peek and pop’ 기능은 이메일 마케팅을 혁신적으로 변화시켰습니다. 이 기능은 아이폰 사용자들에게 실제 이메일을 오픈하지 않고서도 이메일 내용을 모두 확인할 수 있도록 합니다. 그렇지만 이메일 마케팅 통계에는 이메일 오픈이 된 것으로 잡히기 때문에 마케터들에게는 매우 큰 도전이 되고 있습니다.
모바일 중심, 반응형으로의 이동
이메일 마케팅의 세계는 스마트폰의 역사와 함께 성장했다고 해도 과언이 아닐 겁니다. 이메일 사용자의 50% 이상이 자신의 스마트폰을 통해 이메일을 확인하고 있고 일반적인 모바일 디바이스 모두 고려한다면 67%까지 수치가 증가합니다. 그렇기 때문에 이메일 디자인에 있어서 반응형 웹을 지원하는 것은 보다 많은 노출을 위해 무엇보다 중요한 요소입니다.
그렇다면 모바일 시대에 고려해야 할 요소는 어떤 것들이 있을까요?
서드 파티 앱 사용자 수를 고려하십시오. 예를 들어 아이패드의 기본 메일 앱 외에도 Gmail 등의 이메일을 지원하는 여러 앱들이 있을 수 있습니다.
구독자 대부분이 서드 파티 앱을 사용하여 이메일을 사용한다면 2개 이상의 열 보다는 하나의 열로 구성된 레이아웃으로 이메일을 디자인해야 할 것입니다. 아무래도 화면이 가득 차 있는 것보다 단일 열이 가독성이 높기 때문이죠.
이메일 디자인은 320과 480픽셀로 디자인되는 것이 가장 좋습니다.
CTA 버튼은 이메일 콘텐츠와는 멀리, 그리고 주변에 빈 공간을 많이 둔 채, 최소 44×44픽셀 사이즈로 디자인하는 것이 좋습니다. 이는 버튼 클릭을 용이하게 만들어 줍니다.
비즈니스를 변화시킬 차세대 이메일 디자인
모바일의 등장은 단지 라이프 스타일의 변화뿐만 아니라 비즈니스 방법에도 큰 영향을 끼치고 있습니다. 브랜드들은 치열한 경쟁을 통해 그 방법을 변화시키고 있고 소비자들 역시 계속 변화하고 있기 때문에 반응형 이메일을 작성하는 것은 단지 이메일 수준을 넘어서서 고객들을 타깃팅하고 참여시키는 방법을 진화시켰습니다.
1. 손쉬운 탐색을 위한 메뉴 바 만들기
반응형 디자인의 활용이 많아지면서 이메일 내 메뉴바는 점차 트렌드가 되어가고 있습니다. 특히 ‘햄버거 컬래프시블 메뉴(hamburger collapsible menus)’라고 불리우는 이것은 최근 반응형 모바일 웹사이트에서 자주 찾아볼 수 있는 형태입니다.
이 메뉴는 모바일 네이티브 앱의 지원이 필요한데요. 메뉴를 갖는 것은 사용자들이 별도로 웹사이트로 이동하지 않고도 자신의 받은 편지함 내에서 바로 다양한 제품과 서비스 카테고리를 검색할 수 있게 도와줍니다.
2. 스크롤 이동과 아코디언 위치
‘아코디언’에 의해 동작되는 이메일을 제작함으로써, 캠페인을 재발견하십시오. 이 인터렉티브 기능은 마케터에게 많은 이메일 콘텐츠를 넣으면서도 긴 스크롤 없이도 명료하고 읽기 쉬운 이메일을 보낼 수 있게 합니다. 현재 다양한 리테일 및 미디어, 기업 웹사이트에서 활용되고 있는 기능입니다.
아코디언의 최고의 특성 중 하나는 데스크톱 및 모바일 수신자 모두에게 각기 다른 이메일 레이아웃을 제공할 수 있다는 것입니다. 마케터는 어느 탭을 얼마나 많은 사람들이 클릭했는지 측정할 수 있고 가장 높은 반응을 보인 영역을 식별할 수 있습니다.
3. 하이브리드 이메일
만약 구독자들이 대부분 안드로이드나 IOS에서 제공되는 기본 네이티브 앱을 활용하여 이메일을 본다면 이것은 가장 좋은 이메일 디자인이 될 수 있습니다. 만약 G메일 같은 서드파티 이메일 앱을 사용하여 이메일을 보게 된다면 그것은 모바일에서도 데스크톱 버전으로 보이기 때문에 아래와 같이 ‘미디어 쿼리'(Media Queries)가 문제가 될 수 있습니다.
이 같은 경우에는 하이브리드 접근 방식은 반응형 이메일처럼 보일 수 있게 도와줍니다. 여기서 말하는 하이브리드 코딩 기술은 미디어 쿼리에 의존하지 않고 서드 파티 앱에서도 반응형 이메일처럼 보일 수 있게 렌더링하는 것을 도와줍니다.
4. 스크래치와 플립을 통한 고객 참여 증대
이메일에 스크래치와 플립 효과를 더하는 것은 강력한 고객 관계를 유지하는 가장 효과적인 방법 중 하나입니다. 스크래치 효과를 사용하면 고객에게 쿠폰, 이벤트나 기타 할인 코드를 보낼 수 있습니다. 이메일을 받은 고객들을 코드를 손쉽게 스크래치하여 쿠폰 등으로 교환할 수 있습니다.
그뿐만 아니라 새로운 제품이나 서비스 출시 소식이 있다면 스크래치 효과는 훌륭한 전달 방법이 될 수 있을 것입니다. 메뉴 바나 아코디언과 마찬가지로 플립 효과 역시 모바일 사용자들의 더 많은 참여를 이끌어 내는 데 도움을 줄 수 있습니다.
5. 그래프와 함께 비주얼 강조
그 어떤 프로모션에서도 비주얼 효과는 꽤나 강력한 인상을 주는 데 결정적인 역할을 합니다. 특히 이메일 마케팅에서는 인터랙티브 그래프의 활용은 더욱 강력하고 효과적으로 정보를 전달할 수 있게 도와줍니다. 비단 이메일을 보다 비주얼 적으로 만들어 주는 것뿐만 아니라 정보의 신뢰성까지 향상시켜 줍니다.
6. 회전 배너로 독자의 관심을 사로잡기
회전 배너는 CTA, 제품 및 서비스의 세부 사항, 할인 및 기타 다양한 프로모션에 대한 다수의 이미지를 배너로 채우고 싶을 때 쓸 수 있는 좋은 방법입니다. 여러 네이티브 이메일 앱에서도 호환 가능하며 특히 다양한 메시지가 담긴 이미지들을 보여줌으로써 고객들의 참여를 극대화한다는 점에서 큰 장점을 가지고 있는 방법입니다.
7. 사용자 참여 구축을 위한 이메일 내 GIF 활용
어느 한 조사에 따르면 이메일에 GIF를 사용하는 것은 전환율을 103%까지 높일 수 있다고 합니다. 현재 GIF는 최신 버전의 이메일 클라이언트에서 대부분 지원하는데요, 덕분에서 전 세계 많은 이메일 마케터들에 의해 활용되고 있습니다. 어떤 리테일 업체의 경우에는 이벤트나 설명 애니메이션 등을 표시하기 위해 이 기술을 사용하고 있습니다.
일부 기술 기업들은 그들의 앱에서 어떻게 인터랙션이 이루어지는지 보여주기 위해 GIF를 사용하기도 합니다. GIF는 최대 26%까지 클릭을 증대시키고 사용자 참여를 구축할 수 있는 매우 효과적인 툴로 인정받고 있습니다. GIF는 아웃룩을 제외한 모든 플랫폼에서 호환되며 오직 첫 프레임만 보이게 됩니다.
8. 슬라이더(Sliders) 활용
보다 매력적으로 보이기 위해 여러분의 이메일은 높은 관련성과 독특함을 가져야 합니다. 슬라이더는 여러분의 이메일 캠페인을 향상시킬 수 있는 매우 혁신적인 방법 중 하나입니다. 한 번에 다양한 제품을 보여줄 수 있고, 호기심을 자극하기 때문이죠. 역시 IOS 메일 앱 같은 다수의 이메일 클라이언트에서 지원합니다.
9. 카운트다운과 함께 판매 주기 건드려 보기
모든 이메일을 돋보이게 만드는 것이 이메일 마케팅 캠페인의 목적이겠지요. 제품 출시나 이벤트와 관련된 카운트다운이 담긴 이메일로 긴장감을 생성하는 것도 좋은 방법입니다. 카운트다운 기능 역시 아웃룩을 제외한(적절한 대체 지원이 제공되었을 때에만 이미지 렌더링) 모든 플랫폼에서 호환 가능합니다.
마무리하며
위에서 소개한 9가지 이메일 디자인은 새로운 시대의 모범 사례라 볼 수 있습니다. 오픈된 데이터를 활용하고 업계 전반에서 이메일 오픈율 최신 동향을 분석하여 전반적인 이메일 마케팅 디자인 전략을 수립해야 할 것입니다.
외부의 이메일 마케팅 데이터라 할지라도 여러분의 타깃 오디언스와 같은 세그먼트라면 이 데이터는 이메일 디자인을 결정하는 데 활용될 수 있을 것입니다. 사용자 행동을 트래킹하고 그들의 참여 패턴을 이해하는 것은 참여와 전환율, 그리고 ROI를 극대화할 수 있는 이메일 디자인을 결정하고 만드는 데 매우 큰 도움이 될 것입니다.
원문 : Digital Marketing Curation
이메일 뉴스레터 만드는 5가지 방법
앨리슨파트너스(Allison+Partners)는 혁신과 창의성을 바탕으로 고객의 성공을 이끌어 나가는 글로벌 마케팅 커뮤니케이션 기업이다.
잠재 고객 및 기존 고객에게 더 많이 접근할 수 있는 방법을 찾고 있다면 뉴스레터는 현재 뉴스, 팁, 제품, 서비스를 더 많은 고객과 공유할 수 있는 이상적인 방법입니다. 프린트된 뉴스레터 또는 이메일 뉴스레터로 수익 또는 판매량, 홈페이지 트래픽, 브랜드 인지도 등을 높임으로써 주된 비즈니스 목표를 달성할 수 있습니다.
이메일 마케팅 및 뉴스레터는 모든 브랜드의 마케팅 전략에 있어서 아주 중요하지만 작은 디자인 실수만으로도 오래가는 타격을 입을 수 있습니다.
뉴스레터를 만드는 일은 디자이너가 아닌 사람에게는 까다로운 일일수 있기 때문에, Shutterstock은 쉽고 직관적인 5단계 튜토리얼을 통해 Shutterstock Editor에서 사람들을 놀라게 할 만큼 멋진 뉴스레터를 만들 수 있는 방법을 알려드립니다.
1단계: 뉴스레터 크기 결정하기
뉴스레터 디자인에 뛰어들기 전에, 뉴스레터의 면적과 콘텐츠를 결정하는 게 아주 중요합니다. 뉴스레터로 독점 세일 또는 이벤트를 홍보할 예정인가요? 아니면 블로그로 방문을 유도하려 하나요?
이메일 뉴스레터를 작업할 때, 표준 규격은 가로 약 550에서 600 픽셀로, 길이는 콘텐츠 양에 가장 잘 맞게 설정합니다. 이상적인 뉴스레터는 세로 형태로 길이는 약 800픽셀 이상입니다. 뉴스레터는 프린트하고 직접 배포될 수도 있는데, 프린트용 뉴스레터는 일반적으로 한 페이지에 8.5 x 11 인치 또는 펼쳤을 때 11 x 17 인치가 됩니다. 이 크기가 일반적이긴 하지만 항상 이 크기를 고수할 필요는 없습니다.
무료 프로그램인 Shutterstock Editor에서 간편하게 크기를 원하는 대로 설정할 수 있고 나중에 사용하기 위해 사전 설정값을 저장할 수 있습니다. 프로그램 왼쪽의 Preset Sizes (P) 탭에서 선택하거나 우측의 Canvas Size 패널에서 원하는 값을 입력할 수 있습니다. Save as Preset 버튼을 클릭하여 나중에 사용할 수 있도록 쉽게 저장할 수 있습니다. 이 크기는 고정적인 것이 아니므로 필요에 따라 언제든 캔버스 크기를 수정할 수 있습니다.
2단계: 커스텀 뉴스레터에서 아이디어 얻기
다른 뉴스레터 아이디어를 찾아봄으로써 디자인을 확실하게 시작할 수 있습니다. 이런 방법으로 스타일과 레이아웃 테마를 좁혀갈 수 있습니다. 다양한 스타일로 뉴스레터를 만들 수 있지만 정말 중요한 것은 스타일과 브랜드 정체성 및 뉴스레터 콘텐츠가 어울리는 것입니다. 또한 스타일과 테마를 결정할 때 타깃이 되는 고객 역시 고려해야 합니다. 아마도 대규모 기업 중심 고객이라면 밝은 네온 컬러 테마의 뉴스레터를 좋아하지는 않을 겁니다.
아래에서 만날 수 있는 뉴스레터 템플릿 모두는 무료 Shutterstock Editor 프로그램의 무료 폰트, 모양, 효과, 도구와 Shutterstock의 방대한 컬렉션에서 선택한 눈을 사로잡는 이미지를 함께 사용하여 독점적으로 디자인했습니다.
전문 뉴스레터 예시
전문적인 테마는 비즈니스 독자 또는 잠재 고객에게 뉴스 세트 또는 서비스를 전달하기에 더 적합합니다. 고객에게 도움이 될 수 있는 서비스 또는 상품을 알리면서 동시에 비즈니스를 꼼꼼히 알릴 수 있는 기회로 삼아 보세요.
좌측: 이미지 제공 Bloomicon, Jacob Lund, Wildrabbit, PureSolution. 우측: 이미지 제공 Minerva Studio, ASDF_MEDIA, Pressmaster, Happy Art.
항상, 고객이 비즈니스에 연락할 수 있도록 연락처를 포함했는지 확인하세요. 연락처는 이메일, 전화번호, 홈페이지 등이 있습니다.
미니멀한 뉴스레터 예시
뉴스레터 디자인을 미니멀하게 하는 이유는 배경, 글꼴, 색상을 단순하게 유지하여 콘텐츠와 이미지가 주목받게 하기 위해서 입니다. 세 가지 이하의 색상을 사용하고 폰트는 두 가지 이하로 사용하여 뉴스레터 레이아웃이 복잡해지지 않게 하세요. 다양한 색상 및 서체를 사용하면 뉴스레터의 목적을 압도할 수 있습니다.
좌측: 이미지 제공 Ariadna Nevskaya 및 SunyawitPhoto. 우측: 아이콘 제공 Happy Art.
레이아웃을 더 미니멀하게 디자인할 때는 핵심인 콘텐츠와 이미지에 집중하세요. 뉴스레터에 사진을 사용하여 독자를 사로잡고 콘텐츠로 정보를 제공하여 사이트로 이동할 수 있게 합니다. 쉽게 읽힐 수 있도록 콘텐츠를 명료하고 간결하게 하세요.
창의적인 뉴스레터 예시
조금 더 창의적인 뉴스레터는 일관된 색상을 유지하면서 텍스트, 이미지 모양을 강렬하게 조합하여 만들 수 있습니다. 이미지는 그리드 방식으로 배치하거나 트렌디하게 보이도록 조금 더 간격을 두어 배치할 수도 있습니다.
좌측: 이미지 제공 Igisheva Maria, Indigo Photo Club, HighKey. 우측: 이미지 제공 Maria Rom, Netrun78, and Netrun78.
뉴스레터의 레이아웃은 단순하지만 창의적인 방식을 가미할 수 있습니다. 디자인에 단순하게 요소를 배치하는 대신 모든 것이 통합되면서 어울릴 수 있는 법을 생각해보세요. 그레인에 대치하여 팝컬러, 독특한 오버레이, 대조적인 폰트를 함께 사용하는 것을 시도해보세요.
3단계: 모아서 콘텐츠 작성하기
영감을 받을 수 있는 뉴스레터를 확인했으니 이제 디자인을 시작할 때입니다! Shutterstock Editor에는 뉴스레터를 업그레이드시킬 수 있는 다양한 도구, 효과, 폰트가 있습니다.
이미지 삽입
이 다재다능한 프로그램으로 곧장 컴퓨터에서 소장한 이미지를 업로드하거나 Shutterstock의 무한한 로열티 없는 스톡 이미지에서 검색할 수 있습니다. Search (S) 탭으로 이동하여 이미지를 검색하거나 My Content (M) 탭에서 내 컴퓨터에 있는 이미지를 불러오세요.
Shutterstock Editor의 오른쪽 가장자리에 위치한 필터(Filters) 및 효과(Effects)로 약간의 개성을 더해보세요. 필요하다면, Shape Crop 기능을 사용해 이미지를 자를 수도 있습니다.
모양 및 레이어 만들기
Elements (H) 탭을 탐색하여 콘텐츠와 텍스트 일부분에 약간의 모양을 넣어보세요. 파란색 원을 사용하여 모양의 크기를 수정하고 Fill Color 패널에서 색을 채워보세요. 사전에 설정된 색상에서 고르거나 헥스 코드 또는 아이드롭퍼 도구로 원하는 색을 선택할 수도 있습니다.
텍스트 추가하기
중요한 텍스트를 선정하지 않고서는 뉴스레터를 효과적으로 전달할 수 없습니다. Text (A) 도구를 클릭하여 디자인에 헤드라인과 보조 헤드라인을 추가해보세요. Font 탭의 슬라이더로 선의 높이 또는 글자 간격을 수정하거나 파란색 코너를 클릭 & 드래그하여 텍스트의 크기를 수정해보세요.
타이틀, 회사 이름, 다른 중요한 정보 등 뉴스레터에 중요한 내용을 입력해보세요. 뉴스레터의 목적은 관련 정보를 독자에게 편집하여 알리는 데 있으므로 콘텐츠를 명확하고 간결하게 유지하세요.
뉴스레터에서 서체를 선택하는 것은 쉽지 않습니다. 서체는 뉴스레터의 톤을 결정하는 핵심이며 서체 스타일이 디자인 테마와 어울리는 게 정말 중요합니다. 산세리프 스타일은 현대적이고 미니멀한 디자인에 가장 잘 어울리고, 세리프 스타일은 관습적인 비즈니스 디자인에 적합합니다. 스크립트 서체는 창의적이거나 패션 관련 뉴스레터에 잘 어울립니다. 두 가지 이상의 서체를 사용할 때는 완벽하게 대조를 주는 것을 목표로 하세요. 비슷한 스타일의 폰트는 종종 서로 충돌하거나 반대되는 스타일이 됩니다.
4단계: SNS 링크 포함하기
소셜 미디어가 계속해서 인터넷을 압도하면서, 주요 SNS 계정을 활성화시키는 게 더 중요해지고 있습니다. SNS 계정을 활성화하는 것은 비즈니스를 이끌고 참여시킬 뿐만 아니라 고객과 상호작용을 증가시키기도 합니다.
아이콘 제공 Hilarante.
비즈니스가 페이스북, 인스타그램, 트위터, 핀터레스트, 유튜브 중 어떤 것에 집중하든 인기 있는 SNS에 집중할 때 얻게 되는 보너스가 있습니다.
각 SNS를 최적화시킬 수 있는 방법과 성공적으로 SNS 도구를 만드는 법을 알아보세요.
5단계: 꼬리말 포함하기
뉴스레터의 아래쪽에서는 홈페이지 링크와 연락처를 추가해야 합니다. 여기에는 이메일, 전화번호, 구독 및 구독 해지하는 법, 홈페이지로 바로 연결되는 링크가 포함됩니다.
뉴스레터를 받는 사람은 어쩌면 서비스나 상품에 대해 궁금한 점이 있거나 뉴스레터 콘텐츠에 대해 더 알고 싶어 할 수도 있습니다. 다양하게 연락할 수 있는 방법을 제공하면 독자는 비즈니스에 접속하고 더 참여할 수 있습니다.
이미지 제공 Farknot Architect.
셔터스톡에서 디자인을 잘할 수 있는 더 많은 방법에 대해 알아보세요.
더 읽고 싶은 디자인
뉴스레터의 시대입니다. 콘텐츠 기업은 물론이고 1인 브랜딩 수단으로 뉴스레터가 인기를 얻으면서 매일 아침 메일함에 쌓이는 뉴스레터를 확인하는 것에 부담을 느끼는 사용자가 늘고 있습니다. 읽으면 좋긴 한데, 10개가 넘는 미개봉 메일을 매일 아침마다 마주치는 것이 불편함을 주기 때문인데요. 읽지 않고 삭제하는 메일의 비중은 점점 늘어나고 상황에서 이커머스 기업이 보내는 뉴스레터에 디자이너의 관점이 반영되어야 하는 시점이라고 생각하고 있습니다. 광고가 거의 없는 콘텐츠 뉴스레터도 삭제하는 마당에 커머스 기업이 자사 광고를 메일로 보내는 것에 대한 사용자가 느낄 거부감에 대해서는 긴 설명이 필요 없습니다.
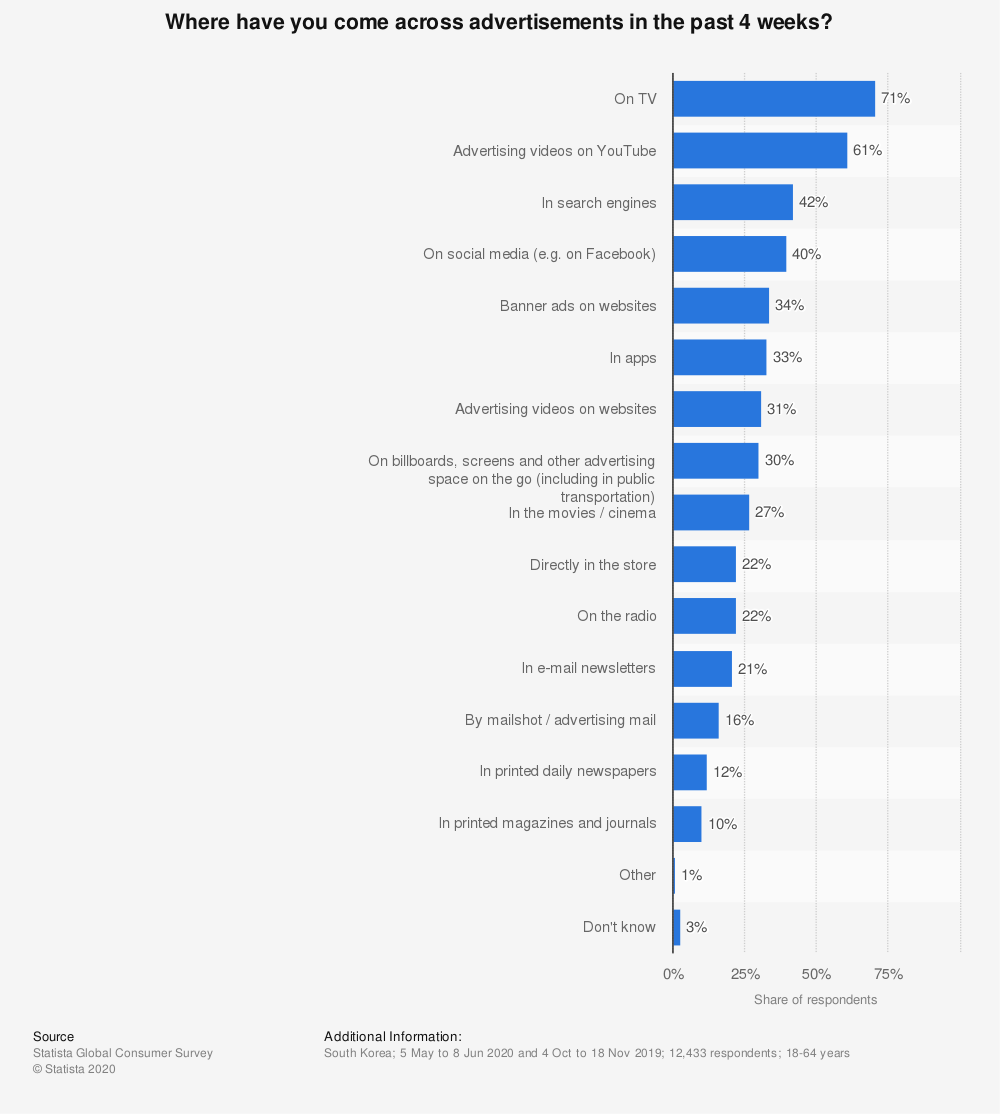
[유튜브, SNS를 통해 광고를 접하고 제품을 구매하는 소비자 비중이 크게 늘고 있습니다. 이메일을 통해 지난 4주 동안 제품을 구매한 경우는 37%로 유튜브와 SNS의 비중 101%의 절반에 미치지 못하는 상황입니다. 이런 경향은 점점 더 뚜렷해지고 있습니다. ©Statista]2021년 8월에 커머스 플랫폼은 사용자가 가장 민감하게 받아들이는 고객 여정 – 결제나 배송과 관련해 어떤 이메일을 보내는지 먼저 살펴보겠습니다.
[이베이코리아 Gmarket에서 물건을 구매한 후에 “배송이 시작되었다”라는 메시지를 포함한 이메일입니다. 사용하고 있는 폰트의 종류, 컬러 등을 보면 혼란스럽습니다. 내부에서 기획자와 디자이너가 사양을 정의할 때 사용하는 방식과 같은 표현방식도 개선이 필요하지만, 고객에게 배송을 안내하는 메일이 목적에 충실하지 않습니다. ‘배송추적’, ‘상품평 작성’을 안내하는 것이 꼭 필요할까요? ©WHTM]커머스 사이트가 메일을 보낼 때에는 지켜야 하는 원칙이 있습니다. 다음 3가지 체크리스트를 통해서 점검해 볼 필요가 있습니다.
[커머스 사이트 메일링 체크리스트]➊ 유용한 정보를 포함해서 명확하게 전달하고 있는가?
➋ 가장 중요한 위치에 사용자 우선순위를 반영하고 있는가?
➌ 사용자 행동에 대해 얼마나 신속하게 반응하고 있는가?
1. 유용한 정보를 포함해서 명확하게 전달하고 있는가?
[삼성화재에서는 보험료 자동결제 이후 고객에게 세부 내용을 확인할 수 있는 메일을 자동으로 발송하고 있습니다. 광고 콘텐츠 없이 충분한 여백을 활용하고 있기 때문에 가독성이 높아 사용자가 빠르게 원하는 작업을 결정할 수 있습니다. © WHTM]유용한 정보는 사용자 별로, 고객 여정 별로 차이가 있습니다. 예를 들어 주문, 결제, 배송과 관련해서는 즉시 상황에 대한 정보를 업데이트하는 것이 중요합니다. 핵심만 명확하게 전달하려면 제목에 핵심 정보를 담고 있어야 합니다. 제목은 메일을 개봉하기 전에 사용자에게 메일 성격을 전달할 수 있는 유일한 정보 요소이기 때문입니다. 메일을 열었을 때에는 여백이 충분해야 하고 제목에서 언급한 내용을 가장 크게, 눈에 잘 띄는 위치에 배치해야 합니다. 메일을 개봉하는 상황에서 사용자의 인터랙션은 스크롤 이동을 통해 위에서 아래로 일어나기 때문에 제목 아래에 가장 중요한 요소를 포함하고, 광고 등 부차적인 콘텐츠는 욕심을 내려놓고 과감히 제외하는 것이 좋습니다. 욕심을 내려놓지 못한다면 가장 하단에 배치해야 합니다. 고객이 가장 예민하게 받아들이는 상황을 업데이트하면서 광고를 하는 것은 사용자가 효율적으로 과업을 수행하는데 방해가 됩니다.
2. 가장 중요한 위치에 사용자 우선순위를 반영하고 있는가?
[베를린 기반의 스페셜티 커피 로스터리 THE BARN은 정기 배송이 시작되면 발송내역을 송장번호와 함께 안내합니다. 상단은 영어로, 하단은 독일어로 안내하면서 광고 없이 핵심 정보만 안내하는 것에서 사용자의 우선순위를 잘 고려하고 있습니다. ©WHTM]사용자가 가장 민감하게 받아들이는 정보를 강조하고 있는지 확인해야 합니다. 예를 들어 배송을 시작했다면 ‘배송 시작’ 정보는 제목을 통해서 전달하고, 배송과 가장 관련이 깊은 정보를 본문에서 제공해야 하는데요. ‘송장번호’는 대부분의 사용자가 가장 우선적으로 확인하는 정보입니다. 시간이 없거나 번거롭다고 생각해서 배송 추적을 하지 않는 사용자라고 하더라도 ‘송장번호’는 그 존재만으로 사용자에게 안도감을 제공하는 핵심 정보입니다. “배송이 잘 되고 있구나”, “곧 받을 수 있겠구나”라는 생각으로 이어지기 때문이죠. 사용성을 고려하는 플랫폼은 ‘예정 도착일’을 메일에 포함하고 ‘송장번호’를 클릭하면 로그인 없이 배송상태를 조회하는 페이지로 연결할 겁니다. 커머스 플랫폼은 사용자의 우선순위에 있는 정보, 기능을 충분히 충족하는 것부터 욕심을 내야 합니다.
3. 사용자 행동에 대해 얼마나 신속하게 반응하고 있는가?
결제를 하고 나서 얼마나 빠르게 결제내역, 영수증을 메일로 발송하느냐에 관한 문제입니다. 실제로 웹사이트가 얼마나 보안에 철저하고, 안전한지 대부분의 고객은 알기 어렵죠. 다만, 결제를 했을 때 빠르게 영수증을 받을 수 있다면 상대적으로 더 신뢰할 수 있는 사이트, 서비스라고 생각할 겁니다. 명확하게 전달해야 하는 정보에는 다음을 포함해야 합니다.
➊ 결제 시기
➋ 결제 수단
➌ 결제 금액
➍ 결제 항목 또는 서비스
➎ 이상이 있다고 느낄 때 문의할 채널
5번이 중요합니다. 결제 영수증에서 뭔가 확인하고 싶거나, 잘못되었다고 느낄 때에 사용자가 검색하지 않고 단 한 번의 클릭으로 문의할 수 있는 채널을 확인할 수 있도록 ‘문의 채널’을 반드시 포함해야 합니다. 사용자는 항상 시간이 부족하고, 번거로운 일을 하기에 지금 처리할 일이 많다는 생각을 해야 합니다.
[반려동물용 제품을 판매하는 Petbucket과 알리익스프레스에서 보낸 메일은 모두 신속하게 사용자에게 전달되지만 ‘문의 채널’을 연결해두었느냐 여부에 차이가 있습니다. Petbucket에서 제공하는 ‘홈페이지 가기’를 ‘고객 센터’ 또는 ‘문의하기’ 버튼으로 연결하는 것이 사용자 입장에서는 더 신뢰감을 주고 문의할 경우 시간을 절약할 수 있습니다. © WHTM] [토스페이먼츠는 자사 결제 시스템을 통해 결제가 이루어진 경우 결제 내역을 메일로 전달하면서 ‘상품의 취소 및 배송 등의 문의’를 어디에 해야 하는지 명시적으로 밝히고 있습니다. 발신 전용 메일에서는 반드시 사용자가 문의할 수 있는 채널을 명확하게 전달해야 합니다. ©WHTM]플랫폼에서 사용자에게 이메일로 결제 내역, 배송 현황을 안내할 때에는 담당자가 프로모션 또는 신상품을 안내하고 싶은 욕심이 들 수 있습니다. 메일을 보내는 기회가 제한적일 뿐만 아니라 광고 메일을 별도로 보내면 개봉률이 떨어질 테니까요. 이럴 때 사용자 입장에서 메일함을 열었을 때를 떠올려봐야 합니다. 꼭 필요한 정보만 간결하고 깔끔하게 전달하는 서비스와 광고인지, 정보인지 구분하기 어려운 메일 중 어느 쪽을 선택할 것인지, 독자의 가독성과 효율성을 고려해야 합니다.
So you have finished reading the 메일 링 디자인 topic article, if you find this article useful, please share it. Thank you very much. See more: 메일폼 디자인, 이메일 디자인, 이메일 규격, 이메일 이미지 사이즈, 네이버 메일 사진 크기, 스티비 이미지 사이즈, 이메일 HTML 코딩, 반응형 이메일 템플릿
