You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 맥 타입 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 맥 타입 맥타입 설치, MacType 사용법, 맥타입 크롬, MacType 삭제, MacType 레지스트리 모드, 맥북 가독성, 클리어타입, Mactype 클리앙
폰트 렌더링을 바꾸는 Mactype. 윈도우11&크롬&파이어폭스 적용법 : 클리앙
- Article author: www.clien.net
- Reviews from users: 9873
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 폰트 렌더링을 바꾸는 Mactype. 윈도우11&크롬&파이어폭스 적용법 : 클리앙 (과거에는 맥타입에서 강제로 대체지정하게 설정했습니다만, 호환성 문제가 발생 할 수 있어서..) – 원하는 폰트파일. 저의경우 나눔폰트와 ibm plex sans … …
- Most searched keywords: Whether you are looking for 폰트 렌더링을 바꾸는 Mactype. 윈도우11&크롬&파이어폭스 적용법 : 클리앙 (과거에는 맥타입에서 강제로 대체지정하게 설정했습니다만, 호환성 문제가 발생 할 수 있어서..) – 원하는 폰트파일. 저의경우 나눔폰트와 ibm plex sans … 과거 제가 작성했던 Mactype글이 벌써 2년전이네요. 이후 mactype이 업데이트도 되었고, 윈도우11에서 secureboot가 필수가 되었기에 새로이 설치법을 작성해봅니다. 본 방법은 과거 제 글과는 달리, mactype제작자의 추천에 따라 secureboot을 켠 상태로도 적용할 수 있는 방법입니다. 1. 준비물 – 최하 QHD이상의 디스플레이. 1080P의 출력화면에서는 오히려 맥렌더링 방식보다 윈도우의 렌더링방식이 더 낫습니다. 다만, AMD 그래픽카드에(내장/외장 모두 존재) 있는 가상초고해상도(VSR)기능/NVIDIA의 가상초고해상도(DSR기능)을 켜신다면 1080p의 디스플레이에서 적용하셔도 괜찮습니다.(AMD쪽이 설정이 조금 더 직관적입니다.-주관적인 의견) – 화면을 4k로 렌더링했다가 1080P로 다운스케일링 해주는 기술입니다. NVIDIA DSR 설정 : https://ysld.tistory.com/164 AMD VSR 설정 : https://x86.co.kr/gpu/2761825 – mactype최신버전 https://github.com/snowie2000/mactype/releases – 맑은고딕을 대체할 폰트 및 기본폰트 변경프로그램 https://1drv.ms/u/s!AmAm-x2g6JYfgYV606zX-_JZPUzzFw?e=ldyEQ4 (링크가 제대로 안걸릴경우 복사->붙여넣기 하세요) 과거에 스퀴니님이 맑은고딕을 힌팅이 지원되는 noto sans 폰트로 변경해놓은 파일과, 윈도우의 기본폰트를 맑은고딕에서 원하는 폰트로 바꿀 수 있는 파일을 공유합니다. 원하는 폰트로 설정하는데 왜 맑은고딕의 대체가 필요한가 하면, 기본적으로 맑은고딕/굴림이 강제지정되어 있고, 이걸 바꾸지 못하는 프로그램(예를들어 오피스 아웃룩)에서도 힌팅이 가능하도록 설정하기 위함입니다.(과거에는 맥타입에서 강제로 대체지정하게 설정했습니다만, 호환성 문제가 발생 할 수 있어서..) – 원하는 폰트파일 저의경우 나눔폰트와 ibm plex sans를 조합합니다만, noto sans도 나쁘지 않다 하시면 변경하지 않으셔도 됩니다. 2. 적용법 가. Mactype 최신버전을 받아서 설치합니다. 나. 스퀴니님의 폰트를 설치합니다.(굴림_FONT00, 돋움_FONT02, 돋움체_FONT03, Font 네개 파일입니다.)-> 설치, 모든사용자용으로 설치 두번 해줍니다. 그리고 맑은고딕 대신 쓸 폰트도 설치합니다.(저 같은 경우 IBM Plex Sans kr OTF버전을 이용합니다.) 다. 폰트 캐시를 리빌딩 합니다. – Rebuild_Font_Cache.bat 를 관리자 권한으로 실행합니다.(이 작업을 하면 재부팅 전까지 일부 프로그램에서 폰트가 깨져보일 수 있습니다.) 라. No!!meiryo UI압축파일을 풀고 실행하고, 모든 글꼴에서 원하는 폰트를 선택후 모두 설정->적용을 해줍니다.(크기는 건들지 마세요.) 마. mactype wizard를 실행하고 service모드를 선택합니다.(예전과 달리 레지스트리 모드는 선택이 불가한걸 볼 수 있습니다.) 바. 프리셋이 여러가지가 있는데, 제일 최신 프리셋은 clean dark와 clean light입니다. 둘중 원하는걸 선택 후 완료를 누르세요. 사.기본 프리셋이 마음에 들지 않으신다면, mactype tuner를 이용해 직접 렌더링을 설정할 수 있습니다. 아. 만일 맥타입 렌더링을 하지않고 켜기를 원하는 프로그램이 있다면 C:\Program Files\MacType\ini 경로에 들어가 선택한 프리셋에 해당하는 ini파일을 여시고, 제일 밑 unloadDLL아래쪽에 프로그램과 확장자를 입력해줍니다. 자. 이제 파이어폭스와, 최대 난관이었던 크롬계열 브라우저에서 맥타입이 돌아가게 설정해야 합니다. 파이어폭스의 경우 https://github.com/snowie2000/mactype/wiki/Mozilla-Firefox 이 메뉴얼에 따라, 주소창에 about:config를 치시고 gfx.font_rendering.cleartype_params.rendering_mode 이 값을 검색해 값을 -1에서 5로 바꾸어 줍니다. 크롬과 그 계열(엣지, 네이버 웨일)의 경우 https://github.com/snowie2000/mactype/wiki/Google-Chrome 이 링크에 따라 시작->실행->regedit를 입력해 실행하셔서 컴퓨터\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\ 이 경로로 들어가신뒤 HKLM\Software\Policies\Chromium, for Chromium HKLM\Software\Policies\Google\Chrome, for Chrome HKLM\Software\Policies\Microsoft\Edge, for new Edge HKLM\Software\Policies\Naver\Naver Whale – 네이버 웨일 이렇게 값을 만들어줍니다.(마우스 우측->새로만들기->키) 이후 해당 폴더(트리)에 들어가서 마우스 우측->새로만들기->dword를 선택하신 후 “RendererCodeIntegrityEnabled” 값을 만들어주시고, 더블클릭 한 뒤 “0”을 입력합니다. 이런식으로요. 이후 브라우저에 들어가서 엣지의 경우 edge://policy (크롬이라면 chrome:// , 웨일이라면 whale://)을 들어가시면 이렇게 적용되있는 것을 보실 수 있습니다. 차. 브라우저 폰트 변경법 이제 예전과 달리 정책에서 바꾼 것이기 때문에, 따로 폰트관련 확장을 설치하실 필요 없이, 브라우저 설정에서 원하는 폰트를 설정하시면 됩니다. 저의 엣지 설정 저의 파이어폭스 설정 화면.(클리앙처럼 미리 설정된 글꼴이 뜨는게 싫으시다 하면 페이지 글꼴 설정 표시 허용을 꺼주세요.) 번외. 자바기반 앱에서 설정법 https://github.com/snowie2000/mactype/wiki/Java-apps 번외2. UWP에서 적용법은 바로 밑의글을 참고하세요 https://www.clien.net/service/board/lecture/16627323CLIEN
- Table of Contents:

윈도우 폰트를 맥/리눅스처럼 바꿔보기 – 인터넷 / 소프트웨어 – 기글하드웨어
- Article author: gigglehd.com
- Reviews from users: 44258
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 윈도우 폰트를 맥/리눅스처럼 바꿔보기 – 인터넷 / 소프트웨어 – 기글하드웨어 맥타입이 언제부터 시작한 프로젝트인지는 모르겠습니다만 최소한 윈도 8/10/11 전부 가능합니다. 다만, 레지스트리 모드는 윈 10부터 말썽을 일으켜서 … …
- Most searched keywords: Whether you are looking for 윈도우 폰트를 맥/리눅스처럼 바꿔보기 – 인터넷 / 소프트웨어 – 기글하드웨어 맥타입이 언제부터 시작한 프로젝트인지는 모르겠습니다만 최소한 윈도 8/10/11 전부 가능합니다. 다만, 레지스트리 모드는 윈 10부터 말썽을 일으켜서 … 뉴스,기글,하드웨어,컴퓨터,스마트폰,태블릿,노트북,디카,디지털카메라,게임,소프트웨어 이전부터 윈도우에서 맥과 리눅스와 같은 FreeType 렌더링을 사용하는 폰트로 바꾸기 위한 노력들은 계속해서 이루어졌습니다. 그중에서 제일 유명한 것이라면 아무래도 MacType이겠지요. 다만, MacType은 폰트의 렌더링 엔진을 기존의 윈도우의 ClearType에서 FreeType으로 바꾸어 줄 뿐 폰트를 제대로 바꿔주진 않습니다. 폰트는 noMeiryoUI를 이용해 바꿔야 합니다. 그런데 이 내용들을 한꺼번에 정리해…
- Table of Contents:

맥 타입
- Article author: m.dcinside.com
- Reviews from users: 27893
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 맥 타입 노트북을 쓰다가 윈도우 10의 Gurin 글씨체 때문에 눈 다 버릴꺼 같애서 맥타입을 적용해봤는데 ㄹㅇ 괜찮더라특히 노트북은 화… …
- Most searched keywords: Whether you are looking for 맥 타입 노트북을 쓰다가 윈도우 10의 Gurin 글씨체 때문에 눈 다 버릴꺼 같애서 맥타입을 적용해봤는데 ㄹㅇ 괜찮더라특히 노트북은 화…
- Table of Contents:

MacType :: 클리어타입과 맑은 고딕으로부터 벗어나기 — PLOG
- Article author: hing9u.tistory.com
- Reviews from users: 13794
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about MacType :: 클리어타입과 맑은 고딕으로부터 벗어나기 — PLOG MS Window의 클리어타입 랜더링을 위해 개발되었다는 MacType. … MacType – 윈도우에서 맥처럼 부드러운 폰트 렌더링. …
- Most searched keywords: Whether you are looking for MacType :: 클리어타입과 맑은 고딕으로부터 벗어나기 — PLOG MS Window의 클리어타입 랜더링을 위해 개발되었다는 MacType. … MacType – 윈도우에서 맥처럼 부드러운 폰트 렌더링. Notion을 사용하면서 안티앨리어싱의 맛을 알아버렸다. 그렇지만 Notion의 안티앨리어싱은 영문 폰트 한정이었고, Notion에 글을 작성할 때 제목은 웬만하면 영어로 쓰게 되었다. Notion 한국어버전이 나온다는 소..
- Table of Contents:
블로그 메뉴
인기 글
태그
최근 댓글
티스토리
첫번째 시도 윈도우10 기본 시스템 폰트 변경하기
두번째 시도 MacType으로 KoPubWorld 폰트 적용하기
티스토리툴바

못생긴 윈도우 글씨체를 Mac처럼 바꿔보자, Mactype 설치 및 사용법!
- Article author: angry-tomato.tistory.com
- Reviews from users: 28954
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 못생긴 윈도우 글씨체를 Mac처럼 바꿔보자, Mactype 설치 및 사용법! 마이크로소프트의 윈도우는 글꼴 렌더링에 클리어타입이라는 기술을 사용합니다. 클리어 타입은 저해상도의 화면에서 글꼴을 또렷하게 표현하기 위해 … …
- Most searched keywords: Whether you are looking for 못생긴 윈도우 글씨체를 Mac처럼 바꿔보자, Mactype 설치 및 사용법! 마이크로소프트의 윈도우는 글꼴 렌더링에 클리어타입이라는 기술을 사용합니다. 클리어 타입은 저해상도의 화면에서 글꼴을 또렷하게 표현하기 위해 … 마이크로소프트의 윈도우는 글꼴 렌더링에 클리어타입이라는 기술을 사용합니다. 클리어 타입은 저해상도의 화면에서 글꼴을 또렷하게 표현하기 위해 글꼴의 형태를 변형시키고 왜곡시키기 때문에 고해상도에서 글..내 관심사, 정보를 공유하는 블로그입니다!
- Table of Contents:

윈도우 거지같은 폰트 랜더링 맥처럼 개선하는 초꿀팁 종합정리 – 미코
- Article author: meeco.kr
- Reviews from users: 13786
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 윈도우 거지같은 폰트 랜더링 맥처럼 개선하는 초꿀팁 종합정리 – 미코 이건 유명한 툴입니다. 바이오스 가서 시큐어 부트를 꺼주시고 맥타입을 설치하여 레지스트리 모드, 클린 라이트를 선택합니다. 3. 레지스트리 변경. 2번 … …
- Most searched keywords: Whether you are looking for 윈도우 거지같은 폰트 랜더링 맥처럼 개선하는 초꿀팁 종합정리 – 미코 이건 유명한 툴입니다. 바이오스 가서 시큐어 부트를 꺼주시고 맥타입을 설치하여 레지스트리 모드, 클린 라이트를 선택합니다. 3. 레지스트리 변경. 2번 … 미니기기, PC, IT정보다들 아시다시피 윈도우의 폰트 폰트랜더링은 고해상도에서 정말 개떡같은 비쥬얼을 보여줍니다. 이거를 아주 완벽하게 개선하는 종합 꿀팁을 11 배포 기념 정리합니다. 이 글의 폰트는 전부 산돌고딕네오1(애플SD고…
- Table of Contents:
회원 포인트 랭킹
미코 24
최신 댓글
1 게시판 기본 설정
2 글 목록
3 갤러리 설정
4 글 읽기 화면
5 댓글 설정
6 글 쓰기 화면 설정

[펌테크] [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 유무선통신관련 > 지그비 > Zigbee모듈 (주)엘레파츠 – 엘레파츠
- Article author: eleparts.co.kr
- Reviews from users: 10109
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [펌테크] [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 유무선통신관련 > 지그비 > Zigbee모듈 (주)엘레파츠 – 엘레파츠 유무선통신관련 > 지그비 > Zigbee모듈 [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 IEEE802.15.4 기반, Star, Tree, Peer to Peer 네트워크 지원, 6dBm, 칩안테나, 3.3V, … …
- Most searched keywords: Whether you are looking for [펌테크] [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 유무선통신관련 > 지그비 > Zigbee모듈 (주)엘레파츠 – 엘레파츠 유무선통신관련 > 지그비 > Zigbee모듈 [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 IEEE802.15.4 기반, Star, Tree, Peer to Peer 네트워크 지원, 6dBm, 칩안테나, 3.3V, … 유무선통신관련 > 지그비 > Zigbee모듈 [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 IEEE802.15.4 기반, Star, Tree, Peer to Peer 네트워크 지원, 6dBm, 칩안테나, 3.3V, 45Pin SMD Type[RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 RP-M100 (MAC),2019 창고大개방
- Table of Contents:
전자상거래 상품정보 제공 고시
반품교환안내
![[펌테크] [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 유무선통신관련 > 지그비 > Zigbee모듈 (주)엘레파츠 – 엘레파츠” style=”width:100%”><figcaption>[펌테크] [RP-M100 (MAC)] 6dB 지그비 맥타입 모듈 유무선통신관련 > 지그비 > Zigbee모듈 (주)엘레파츠 – 엘레파츠</figcaption></figure>
<p style=](https://www.eleparts.co.kr/data/EPX/3CC/YC/020012001000000050.jpg) Read More
Read More
TM 마그넷 맥트랜 FS형 고성능 타입, 에프이씨 (FEC) | MISUMI한국미스미
- Article author: kr.misumi-ec.com
- Reviews from users: 44794
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about TM 마그넷 맥트랜 FS형 고성능 타입, 에프이씨 (FEC) | MISUMI한국미스미 TM 마그넷 맥트랜 FS형 고성능 타입, 에프이씨 (FEC), FA, 금형, 배선, 공구, 소모성 MRO자재, 4천개 브랜드 취급, CAD 데이터 및 설계 사례 제공, 도면 특주 제작 … …
- Most searched keywords: Whether you are looking for TM 마그넷 맥트랜 FS형 고성능 타입, 에프이씨 (FEC) | MISUMI한국미스미 TM 마그넷 맥트랜 FS형 고성능 타입, 에프이씨 (FEC), FA, 금형, 배선, 공구, 소모성 MRO자재, 4천개 브랜드 취급, CAD 데이터 및 설계 사례 제공, 도면 특주 제작 … TM 마그넷 맥트랜 FS형 고성능 타입, 에프이씨 (FEC), FA, 금형, 배선, 공구, 소모성 MRO자재, 4천개 브랜드 취급, CAD 데이터 및 설계 사례 제공, 도면 특주 제작 서비스, 무료배송TM 마그넷 맥트랜 FS형 고성능 타입, 에프이씨 (FEC), 비접촉전달부품, 전동부품, FA용 메카니컬 표준부품, smc, 오토닉스, 마이크로미터, 베어링, 경첩, 바퀴, 서보모터, 모터, 기어, spg, 캐스터, 힌지, 커넥터, 체인, 컨베이어 벨트, 오링, 플랜지, 노브, 가스켓, 롤러, 전자석, 풀리, 감속기, 레일, 손잡이, 근접센서, 유니락, 유압실린더, 웜기어, 타이밍벨트, 커플러, 베벨기어, 압력계, 리미트 스위치, 스페이서, 볼스크류, 유니버셜 조인트, 포토센서, 볼베어링, 온도조절기, lm가이드, 방진패드, 로크너트, 스마토, 스러스트 베어링, 널링, 방진고무, 오일씰, o-ring, 매미고리, 접시머리볼트, 원터치 피팅, 스프링핀, 고무발, 슬라이드 레일, DU BUSH, O링, 가스스프링, 알루미늄 프레임, 조절좌, 랙기어, 인장스프링, 진공패드, 아이들러, 압축스프링, 스프링, 프로파일, 클램프, 샤프트, 핀, 커플링, 핸들, 우레탄, 피팅, 한국미스미, 미스미, MISUMI
- Table of Contents:
카테고리 브랜드
형번 옵션 선택
옵션
추가가공 지정
에러메시지
해당 상품의 종류
상품리뷰
현재 카테고리 추천상품
함께 주문한 상품
함께 본 상품
기술문의
회사 관련
사이트 관련
주문 관련
안내
기타
각종문의월~토 0800~1800 일요일 공휴일 연말연시 제외 주문접수는 0900~1800

See more articles in the same category here: toplist.maxfit.vn/blog.
폰트 렌더링을 바꾸는 Mactype. 윈도우11&크롬&파이어폭스 적용법 : 클리앙
과거 제가 작성했던 Mactype글이 벌써 2년전이네요. 이후 mactype이 업데이트도 되었고, 윈도우11에서 secureboot가 필수가 되었기에 새로이 설치법을 작성해봅니다.
본 방법은 과거 제 글과는 달리, mactype제작자의 추천에 따라 secureboot을 켠 상태로도 적용할 수 있는 방법입니다.
1. 준비물
– 최하 QHD이상의 디스플레이.
1080P의 출력화면에서는 오히려 맥렌더링 방식보다 윈도우의 렌더링방식이 더 낫습니다.
다만, AMD 그래픽카드에(내장/외장 모두 존재) 있는 가상초고해상도(VSR)기능/NVIDIA의 가상초고해상도(DSR기능)을 켜신다면 1080p의 디스플레이에서 적용하셔도 괜찮습니다.(AMD쪽이 설정이 조금 더 직관적입니다.-주관적인 의견) – 화면을 4k로 렌더링했다가 1080P로 다운스케일링 해주는 기술입니다.
NVIDIA DSR 설정 : https://ysld.tistory.com/164
AMD VSR 설정 : https://x86.co.kr/gpu/2761825
– mactype최신버전
https://github.com/snowie2000/mactype/releases
– 맑은고딕을 대체할 폰트 및 기본폰트 변경프로그램
https://1drv.ms/u/s!AmAm-x2g6JYfgYV606zX-_JZPUzzFw?e=ldyEQ4 (링크가 제대로 안걸릴경우 복사->붙여넣기 하세요)
과거에 스퀴니님이 맑은고딕을 힌팅이 지원되는 noto sans 폰트로 변경해놓은 파일과, 윈도우의 기본폰트를 맑은고딕에서 원하는 폰트로 바꿀 수 있는 파일을 공유합니다.
원하는 폰트로 설정하는데 왜 맑은고딕의 대체가 필요한가 하면, 기본적으로 맑은고딕/굴림이 강제지정되어 있고, 이걸 바꾸지 못하는 프로그램(예를들어 오피스 아웃룩)에서도 힌팅이 가능하도록 설정하기 위함입니다.(과거에는 맥타입에서 강제로 대체지정하게 설정했습니다만, 호환성 문제가 발생 할 수 있어서..)
– 원하는 폰트파일
저의경우 나눔폰트와 ibm plex sans를 조합합니다만, noto sans도 나쁘지 않다 하시면 변경하지 않으셔도 됩니다.
2. 적용법
가. Mactype 최신버전을 받아서 설치합니다.
나. 스퀴니님의 폰트를 설치합니다.(굴림_FONT00, 돋움_FONT02, 돋움체_FONT03, Font 네개 파일입니다.)-> 설치, 모든사용자용으로 설치 두번 해줍니다.
그리고 맑은고딕 대신 쓸 폰트도 설치합니다.(저 같은 경우 IBM Plex Sans kr OTF버전을 이용합니다.)
다. 폰트 캐시를 리빌딩 합니다. – Rebuild_Font_Cache.bat 를 관리자 권한으로 실행합니다.(이 작업을 하면 재부팅 전까지 일부 프로그램에서 폰트가 깨져보일 수 있습니다.)
라. No!!meiryo UI압축파일을 풀고 실행하고, 모든 글꼴에서 원하는 폰트를 선택후 모두 설정->적용을 해줍니다.(크기는 건들지 마세요.)
마. mactype wizard를 실행하고 service모드를 선택합니다.(예전과 달리 레지스트리 모드는 선택이 불가한걸 볼 수 있습니다.)
바. 프리셋이 여러가지가 있는데, 제일 최신 프리셋은 clean dark와 clean light입니다. 둘중 원하는걸 선택 후 완료를 누르세요.
사.기본 프리셋이 마음에 들지 않으신다면, mactype tuner를 이용해 직접 렌더링을 설정할 수 있습니다.
아. 만일 맥타입 렌더링을 하지않고 켜기를 원하는 프로그램이 있다면 C:\Program Files\MacType\ini 경로에 들어가 선택한 프리셋에 해당하는 ini파일을 여시고, 제일 밑 unloadDLL아래쪽에 프로그램과 확장자를 입력해줍니다.
자. 이제 파이어폭스와, 최대 난관이었던 크롬계열 브라우저에서 맥타입이 돌아가게 설정해야 합니다.
파이어폭스의 경우 https://github.com/snowie2000/mactype/wiki/Mozilla-Firefox 이 메뉴얼에 따라, 주소창에 about:config를 치시고 gfx.font_rendering.cleartype_params.rendering_mode 이 값을 검색해 값을 -1에서 5로 바꾸어 줍니다.
크롬과 그 계열(엣지, 네이버 웨일)의 경우 https://github.com/snowie2000/mactype/wiki/Google-Chrome 이 링크에 따라
시작->실행->regedit를 입력해 실행하셔서 컴퓨터\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\ 이 경로로 들어가신뒤
HKLM\Software\Policies\Chromium, for Chromium
HKLM\Software\Policies\Google\Chrome, for Chrome
HKLM\Software\Policies\Microsoft\Edge, for new Edge
HKLM\Software\Policies\Naver\Naver Whale – 네이버 웨일
이렇게 값을 만들어줍니다.(마우스 우측->새로만들기->키)
이후 해당 폴더(트리)에 들어가서 마우스 우측->새로만들기->dword를 선택하신 후 “RendererCodeIntegrityEnabled” 값을 만들어주시고, 더블클릭 한 뒤 “0”을 입력합니다.
이런식으로요. 이후 브라우저에 들어가서
엣지의 경우 edge://policy (크롬이라면 chrome:// , 웨일이라면 whale://)을 들어가시면
이렇게 적용되있는 것을 보실 수 있습니다.
차. 브라우저 폰트 변경법
이제 예전과 달리 정책에서 바꾼 것이기 때문에, 따로 폰트관련 확장을 설치하실 필요 없이, 브라우저 설정에서 원하는 폰트를 설정하시면 됩니다.
저의 엣지 설정
저의 파이어폭스 설정 화면.(클리앙처럼 미리 설정된 글꼴이 뜨는게 싫으시다 하면 페이지 글꼴 설정 표시 허용을 꺼주세요.)
번외. 자바기반 앱에서 설정법
https://github.com/snowie2000/mactype/wiki/Java-apps
번외2. UWP에서 적용법은 바로 밑의글을 참고하세요
https://www.clien.net/service/board/lecture/16627323CLIEN
윈도우 폰트를 맥/리눅스처럼 바꿔보기
이전부터 윈도우에서 맥과 리눅스와 같은 FreeType 렌더링을 사용하는 폰트로 바꾸기 위한 노력들은 계속해서 이루어졌습니다. 그중에서 제일 유명한 것이라면 아무래도 MacType이겠지요.
다만, MacType은 폰트의 렌더링 엔진을 기존의 윈도우의 ClearType에서 FreeType으로 바꾸어 줄 뿐 폰트를 제대로 바꿔주진 않습니다. 폰트는 noMeiryoUI를 이용해 바꿔야 합니다.
그런데 이 내용들을 한꺼번에 정리해놓은 글을 찾기가 생각보다 쉽지 않았습니다.
MacType 자체는 글이 많으나 오래된 글이 많고 noMeiryoUI를 조합한 글도 소수에 불과했습니다. 특히 여기에 애플 폰트를 최대한 따라해보려 본고딕을 개조한 Pretendard 폰트를 조합한 글은 사실상 기글에서 1N9님의 글밖에 찾지를 못 했습니다.
저 둘과 Pretendard 폰트를 사용하면 그야말로 맥과 리눅스에서 보던 그런 폰트와 흡사해집니다. 나중에 제가 잊어먹을 때를 대비하는 겸 저 말고도 도움 되실 분들이 있을까 하여 글로 작성해보고자 합니다.
이 뻘글은 전부 다 예전의 1N9님이 올리신 글을 보고 삘을 받아 시작해 제가 나중에 참고용으로 쓰려는 글에서 출발했습니다.
준비물은 아래와 같습니다:
Pretendard JP Pretendard 폰트 중 번체자 한자가 포함된 폰트로 이것을 사용해야 한자가 제대로 나옵니다.
MacType 폰트 렌더링 엔진을 FreeType로 바꿔줍니다.
noMeiryoUI 시스템 폰트를 바꿔주는 역할을 합니다.
각 준비물의 최신 버전을 받아 둡니다.
각자 설치화면에서 다음 다음 눌러주시면 됩니다. 총 3개의 파일을 받게 될 텐데 설치 순서는 딱히 상관없습니다. MacType은 슬슬 업데이트가 한 번 나올 때가 된 것 같긴 합니다만, 현재로선 저게 최신이라 그대로 사용합니다.
저 셋을 각각 압축을 풀어주거나 설치를 미리 해두시면 되겠습니다.
위의 폰트들은 다 한 세트이니 마우스를 우클릭하고 (윈11은 더 많은 옵션을 누르시고) 설치합니다. Variable이라는 하나로 합쳐진 가변 폰트 파일이 존재하긴 합니다만, 이게 윈도우에도 적용되는지를 몰라서 저는 그냥 고전적인 트루타입 폰트(.ttf) 파일을 사용하였습니다.
폰트 설치 후에는 NoMeiiyuo UI 3.0을 사용해 폰트들을 다 바꿔줍니다. 레귤러나 미디엄 굵기는 생각보다 너무 굵던 느낌이라 저는 Light를 사용했으며 모두 설정 버튼을 누르면 모든 글꼴에 전부 적용됩니다. 일단 이러면 폰트는 바뀌지만, 아직 렌더링까지 바꿔주진 못합니다.
이제 MacType에 사용하기 위한 ini 파일을 만들 겁니다. 메모장 등의 텍스트 에디터를 이용해서 이름.ini 같은 형식으로 저장해두시면 됩니다.
자세한 ini 파일의 내용은 https://gigglehd.com/gg/bbs/12043933 1N9님의 글을 참조하시면 되는데 1N9님의 글은 Pretendard 기본 폰트를 사용하였기에 그 부분만 Pretendard JP로 모두 바꿔주시면 되겠습니다.
이제 폰트 렌더링을 바꿔주기 위해 MacType을 사용합니다. MacType Wizard를 실행하면 위와 같은 화면이 나옵니다. 옛날에는 레지스트리 모드가 가능했습니다만, 윈도우 10부터는 불가능하므로 서비스 모드를 선택한 후 다음을 눌러주세요.
오른쪽 아래의 주황색 십자표를 눌러 미리 만들어뒀던 ini 파일을 찾아야합니다. 그걸 찾아 추가하고 선택한 후 완료하면 사실상 가장 중요한 작업이 완료됩니다.
만일 ini 파일 적용 후 특정 프로그램들이 제대로 작동하지 않는다면 ini 파일을 다시 열어 [UnloadDll] 항목에 작동하지 않는 프로그램의 파일 이름과 확장자를 다 써주시면 되겠습니다.
마지막으로 http://gigglehd.com/gg/bbs/12043933 글의 댓글에서 인용해 온 부분입니다.
1) 시작 메뉴에서 실행을 눌러 regedit를 실행합니다. 2) HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes에 들어갑니다. 3) 빈 곳에 마우스 우클릭을 하고 다음의 문자열 값을 추가하고 값을 전부 Pretendard JP로 만들어줍니다: Arial, Gulim, GulimChe, Segoe UI, Malgun Gothic 4) 오타가 발생하지 않았는지 제대로 확인 하신 후 재부팅을 합니다. 5) 이제 시스템 언어 대부분이 Pretendard JP로 바뀌어 있을 겁니다.
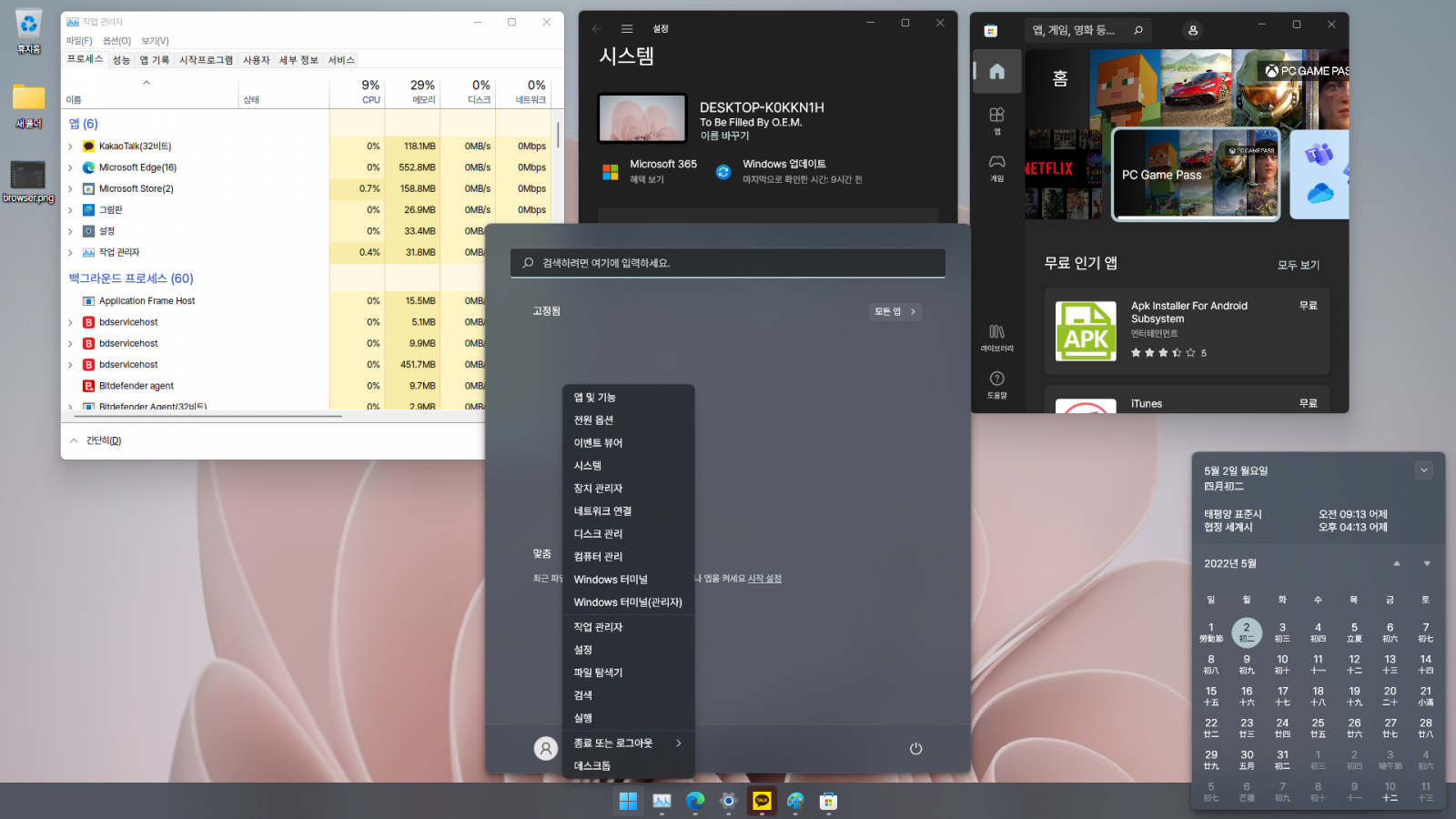
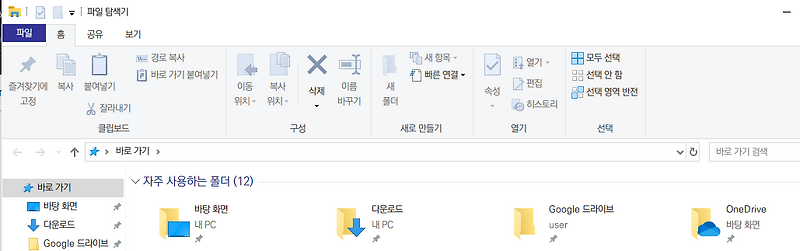
간혹 시작메뉴 부분이 폰트가 바뀌질 않고 기존 윈도우 폰트들로 돌아오는 경우가 있습니다. 아마도 MacType보다 explorer.exe가 먼저 실행되면서 생기는 문제가 아닐까 추정되는데 이런 경우 작업관리자에서 용량 큰 explorer.exe를 강제 종료합니다.
그런 다음 파일 -> 새 작업 실행에 들어가서 explorer.exe를 실행하면 제대로 바꾼 폰트가 적용되어서 나타나더군요. 참 아쉬운 부분이긴 하나 윈도우의 기본 파일인 explorer가 우선순위가 높은 만큼 이는 어쩔 수가 없는 것 같습니다.
당연히 인터넷 브라우저에서도 폰트를 바꿀 수 있습니다. 다만, Pretendard가 너무 작은 글씨에서는 번짐 현상이 생기던지라 저는 글자 크기를 기본 상태보다 조금 더 크게 키운 게 맘에 들더군요. 셰리프나 고정 폭 폰트는 아니다 보니 그 둘은 다른 폰트를 썼습니다.
1N9님 덕분에 이런 과정을 거쳐서 더욱 예뻐진 윈도우를 만족스럽게 사용하고 있습니다. 1N9님께 다시 한번 감사의 말씀을 드리며 다른 방법들을 찾다 못해 그냥 제가 직접 시행착오 거치면서 쓴 이 글이 여러분도 시스템 폰트를 탈바꿈하는 데 도움이 될 수 있기를 바랍니다.
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
※ 크로미움 계열의 브라우저에서 보안 문제로 서드파티 DLL를 막는 경우가 있습니다. 레지스트리 모드를 사용하던 시절의 문제점이긴 하나 혹여 이런 경우로 MacType가 브라우저에서만 작동하지 않는다면 RendererCodeIntegrity 기능을 꺼야 하는데 방법은 공식적으로 두 가지가 존재합니다.
1. 인터넷 브라우저의 바로가기 속성에서 바로가기 탭에 들어가 대상 끝 부분에 –disable-features=RendererCodeIntegrity라고 매개변수를 추가해줍니다. 하지만, 이렇게 할 경우 수정한 바로가기 파일에만 해당 사항이 적용됩니다.
2. 아예 브라우저 자체의 RendererCodeIntegrity를 끄고 싶다면 아래와 같이 레지스트리를 수정합니다.
1) 시작 메뉴에서 실행을 눌러 regedit를 실행합니다. 2) HKEY_LOCAL_MACHINE\SOFTWARE\Policies에 들어가 해당하는 브라우저에 맞게 아래와 같이 키를 만들어 줍니다. 크로미움은 \Chromium
구글 크롬은 \Google\Chrome
브레이브는 \BraveSoftware\Brave
마이크로소프트 엣지는 \Microsoft\Edge
네이버 웨일은 \Naver\Naver Whale 3) 빈 곳에 우클릭 하여 DWORD 값 만들기를 선택해 RendererCodeIntegrityEnabled라고 이름을 써주고 값을 0으로 설정해줍니다. 엣지를 예로 들자면 아래와 같은 모습이 됩니다. 4) 이제 브라우저를 실행해 policy 화면을 확인해 제대로 false라고 뜨는지 확인하면 끝입니다. policy 화면은 주소 창에 아래와 같이 입력해서 접속하면 됩니다. 크로미움, 구글 크롬은 chrome://policy 마이크로소프트 엣지는 edge://policy
네이버 웨일은 whale://policy
※ 파이어폭스에서는 일반적으로 DirectWrite 모드 덕분에 문제 없이 작동하지만, 간혹 DirectWrite의 렌더링이 MacType의 GDI와 맞지 않는 경우가 발생할 때가 있습니다. 이런 경우 버전에 따라 아래와 같은 방법을 써볼 수 있습니다.
1. 파이어폭스 69버전 이상인 경우
1) 파이어폭스 주소창에 about:config를 입력해 들어가세요.
2) cleartype을 검색하세요.
3) gfx.font_rendering.cleartype_params.rendering_mode의 값을 5로 바꾸고 저장해주세요.
2. 파이어폭스 68버전 이하인 경우
1) 파이어폭스 주소창에 about:config를 입력해 들어가세요. 2) azure를 검색하세요. 3) graphics.canvas.azure.backends의 값을 문자열 형식으로 direct2d1.1,cairo,skia로 바꿔주세요. 4) graphics.content.azure.backends의 값을 문자열 형식으로 direct2d1.1,cairo,skia로 바꿔주세요. 5) gfx.direct2d.disabled를 검색하세요. 6) 항목을 더블 클릭하거나 직접 수정해서 값을 true로 바꿔주세요.
이제 파이어폭스를 재시작해 MacType의 폰트가 제대로 렌더링되는지 확인하시면 됩니다.
※ Java 기반 앱들에서 제대로 작동하지 않는 경우 ini 파일에 clipboxfix=1을 추가해 이를 보완할 수 있습니다. 예를 들어 개발용 프로그램인 IntelliJ IDEA의 경우 ini 파일에 다음과 같이 문구를 추가하시면 됩니다.
[[email protected]]clipboxfix=1
※ 레지스트리 모드를 권장하던 시절의 문제점이라 서비스 모드를 기본으로 사용하는 지금은 해당 사항이 없어야 합니다만, Secure Boot가 켜져 있을 때 문제가 발생하는 경우가 있습니다. 혹시 문제가 생겼고 Secure Boot가 필요 없으신 분은 해제해보세요. 다만, Secure Boot를 해제하는 일은 일반적으로 권장하지 않습니다.
Mactype 설정으로 가독성을 더 좋게!
노트북을 쓰다가 윈도우 10의 Gurin 글씨체 때문에 눈 다 버릴꺼 같애서 맥타입을 적용해봤는데 ㄹㅇ 괜찮더라
특히 노트북은 화면이 작아서 데탑보다 가독성이 떨어지는데 놋붕이들도 쓰면 좋을 거 같아서 설정 방법을 알려주려고 글을 쌌어
일단 클리어타입에 대해서 알아보자
위가 적용 전, 아래가 적용 후
딱 보면 알겠지만 ClearType은 디스플레이의 RGB를 이용해서 가독성을 좋게 만들기 위한 목적으로 만든 마소의 기술이야
윈도우10 돋보기 클릭하고 ClearType이라고 치면 설정할 수 있어
근데 이게 문제가 뭐냐면 노트북의 작은 화면에서 보면 오히려 글씨가 심하게 왜곡되고 번져보인다는 거지
그래서 클리어타입의 단점을 보완하기 위해서 어떤 짱깨가 맥타입이라는 프로그램을 만든거야
왼쪽이 맥타입 적용 전, 오른쪽이 적용 후
딱 봐도 계단 현상이랑 가독성 측면에서 차이가 나지?
맥타입을 설치하기에 앞서 미리 다운해야 하는 게 몇 가지 있어
나눔바른고딕 : https://hangeul.naver.com/2017/nanum
윈에어로 트위커 : https://winaero.com/winaero-tweaker/
맥타입 : https://github.com/snowie2000/mactype/releases
내 입맛대로 만든 맥타입 설정 ini 파일 : https://www72.zippyshare.com/v/8BmGdQgV/file.html
위에 거 다 다운 받았으면 이제 맥타입의 설치 과정에 대해서 알아보자
지금부터 내가 알려주는 건 윈도우 배율 125퍼 배율 기준으로 알려주는 거야 100퍼는 글씨가 이상하게 보일 수도 있어
먼저 맥타입을 설치하고 Mactype Wizard에 들어가면 이런 창이 뜰거야. 일단 냅두고
파일탐색기에서 C:\Program Files\MacType\ini 경로로 들어가면 견본 맥타입 설정파일들이 있어
여따가 내가 만든 맥타입 설정 파일을 압축을 풀어서 넣어줘
그레이스케일 세팅은 클리어타입 적용 안된 거처럼 보이는 세팅이고 RGB세팅은 적용된 거처럼 보이는 세팅이야
그 담엔 아까 다운받은 Winaero Tweaker로 글씨체를 바꿔줄꺼야
Icons, Menus, Message Font, Statusbar Font, System Font, Window Title Bars를 눌러서 글꼴을 다 나눔바른고딕으로 바꿔줘
다 바꾼 다음, 윈도우 로그아웃 한번 해주고 다시 로그인하면 글씨체 싹 다 바뀌어 있을꺼야
이제 Mactype Wizard로 돌아와서 Service Mode를선택하고 Next를 눌러줘
그 다음에 맘에 드는 설정 파일을 선택하고 완료를 누르면 적용이 될꺼야
윈도우 배율 125퍼, 크롬 엣지 배율 90퍼로 설정하면 맥타입은 설정 끝이야
윈도우 배율 100퍼로 설정할꺼면 Default가 제일 보기 편하더라
근데 크롬이랑 엣지에서 글씨체가 적용이 안되거나 특정 사이트에서 적용이 안될 때가 있어
그럴 때는 Stylus라는 확장 프로그램을 설치하고
Stylus 확장 프로그램 우클릭 -> 스타일 관리자 열기 -> 새 스타일 작성을 클릭하고 이름은 아무거나 입력 후
@font-face {
font-family: “돋움”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Dotum”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “DotumChe”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “굴림”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Gulim”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “GulimChe”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “AppleGothic”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “맑은 고딕”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Malgun Gothic”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “맑은고딕”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “MalgunGothic”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “명조”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: Myeongjo;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “나눔명조”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: NanumMyeongjo;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “바탕”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Batang”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “바탕체”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “BatangChe”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “NanumBarunGothic”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “serif”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “sans-serif”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Helvetica”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Tahoma”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Geneva”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Arial”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Apple SD Gothic Neo”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “AppleSDGothicNeo-Regular”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Verdana”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Lato”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “FontAwesome”;
src: local(“NanumBarunGothic”);
}
@font-face {
font-family: “Helvetica Neue”;
src: local(“NanumBarunGothic”);
}
이걸 붙여넣기 해주고 저장을 눌러주면 크롬이랑 엣지에서도 적용될꺼야
가독성 ㄹㅇ 좋아지니까 꼭 해봐라
헤으응…
So you have finished reading the 맥 타입 topic article, if you find this article useful, please share it. Thank you very much. See more: 맥타입 설치, MacType 사용법, 맥타입 크롬, MacType 삭제, MacType 레지스트리 모드, 맥북 가독성, 클리어타입, Mactype 클리앙
