You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 맥 개발자 도구 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 맥 개발자 도구 아이폰 Safari 개발자 도구, Apple 개발자 도구, 크롬 검사 단축키, 아이패드 사파리 콘솔, 맥북 chrome ://inspect, 맥북 크롬 F11, 네이버 앱 개발자 도구, 아이폰 사파리 콘솔
맥북 크롬 Mac Chrome 개발자모드 개발자 도구 켜기
- Article author: soomans-redroom.tistory.com
- Reviews from users: 740
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 맥북 크롬 Mac Chrome 개발자모드 개발자 도구 켜기 광고 에이전시에서 근무할 때 매우 유용하게 썼던 개발자모드 (a.k.a 모바일버전 화면 보기) 맥북으로 개발자모드 (개발자 도구) 켜는 방법! command … …
- Most searched keywords: Whether you are looking for 맥북 크롬 Mac Chrome 개발자모드 개발자 도구 켜기 광고 에이전시에서 근무할 때 매우 유용하게 썼던 개발자모드 (a.k.a 모바일버전 화면 보기) 맥북으로 개발자모드 (개발자 도구) 켜는 방법! command … 광고 에이전시에서 근무할 때 매우 유용하게 썼던 개발자모드 (a.k.a 모바일버전 화면 보기) 맥북으로 개발자모드 (개발자 도구) 켜는 방법! command + option(al) + I(i) 를 함께 누르면 아래와 같이 개발자 모드..
- Table of Contents:
고정 헤더 영역
메뉴 레이어
검색 레이어
상세 컨텐츠
태그
추가 정보
페이징

구글 크롬 브라우저 (맥/윈도우) 개발자 도구 단축키 : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 36492
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 브라우저 (맥/윈도우) 개발자 도구 단축키 : 네이버 블로그 최근 맥에서 크롬 개발자 도구를 열 일이 잦아졌습니다. 일반적으로 메뉴를 열어 개발자 도구를 열려 하면 좀 귀찮아서 단축키를 검색하곤 했는데. …
- Most searched keywords: Whether you are looking for 구글 크롬 브라우저 (맥/윈도우) 개발자 도구 단축키 : 네이버 블로그 최근 맥에서 크롬 개발자 도구를 열 일이 잦아졌습니다. 일반적으로 메뉴를 열어 개발자 도구를 열려 하면 좀 귀찮아서 단축키를 검색하곤 했는데.
- Table of Contents:
블로그
악성코드가 포함되어 있는 파일입니다
작성자 이외의 방문자에게는 이용이 제한되었습니다
Mac용 Safari에서 개발자용 메뉴의 개발자용 도구 사용하기 – Apple 지원 (KR)
- Article author: support.apple.com
- Reviews from users: 28345
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about Mac용 Safari에서 개발자용 메뉴의 개발자용 도구 사용하기 – Apple 지원 (KR) Mac의 Safari에서, 개발자용 도구를 사용하여 사용자가 생성한 웹 사이트가 모든 표준 웹 브라우저에서 잘 동작하는지 확인할 수 있습니다. …
- Most searched keywords: Whether you are looking for Mac용 Safari에서 개발자용 메뉴의 개발자용 도구 사용하기 – Apple 지원 (KR) Mac의 Safari에서, 개발자용 도구를 사용하여 사용자가 생성한 웹 사이트가 모든 표준 웹 브라우저에서 잘 동작하는지 확인할 수 있습니다. Mac의 Safari에서, 개발자용 도구를 사용하여 사용자가 생성한 웹 사이트가 모든 표준 웹 브라우저에서 잘 동작하는지 확인할 수 있습니다.
- Table of Contents:
Safari 사용 설명서
Apple Footer

맥에서 쓰는 크롬 개발자모드 단축키
- Article author: seyul.tistory.com
- Reviews from users: 16485
Ratings
- Top rated: 4.5
- Lowest rated: 1
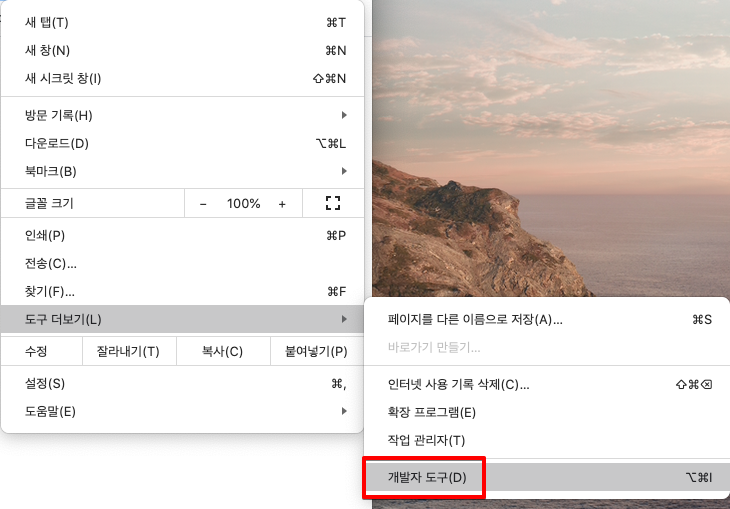
- Summary of article content: Articles about 맥에서 쓰는 크롬 개발자모드 단축키 맥에서 쓰는 크롬 개발자모드 단축키 · 버튼 눌러서 가려면 크롬의 오른쪽 상단의 메뉴 버튼 클릭 후 “도구 더보기” > “개발자 도구”를 누르면 됩니다. …
- Most searched keywords: Whether you are looking for 맥에서 쓰는 크롬 개발자모드 단축키 맥에서 쓰는 크롬 개발자모드 단축키 · 버튼 눌러서 가려면 크롬의 오른쪽 상단의 메뉴 버튼 클릭 후 “도구 더보기” > “개발자 도구”를 누르면 됩니다. 맥에서 쓰는 크롬 개발자모드 단축키 크롬 개발자 모드는 윈도우에서는 F12 단축키를 눌러서 열 수 있습니다만, 맥에서는 단축키가 다릅니다. 맥에서는 크롬 개발자모드를 열려면 단축키 alt + cmd + i 를 누르면..
- Table of Contents:
태그
‘코딩’ Related Articles

맥(Mac): 사파리 브라우저 → 개발자 도구(콘솔) 활성화/사용 방법
- Article author: curryyou.tistory.com
- Reviews from users: 37169
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 맥(Mac): 사파리 브라우저 → 개발자 도구(콘솔) 활성화/사용 방법 맥북 사파리 브라우저는 개발자 도구가 기본적으로 비활성화되어 있다. 아래 순서대로 하면 사파리에서도 개발자 도구를 쓸 수 있다. …
- Most searched keywords: Whether you are looking for 맥(Mac): 사파리 브라우저 → 개발자 도구(콘솔) 활성화/사용 방법 맥북 사파리 브라우저는 개발자 도구가 기본적으로 비활성화되어 있다. 아래 순서대로 하면 사파리에서도 개발자 도구를 쓸 수 있다. 맥북 사파리 브라우저는 개발자 도구가 기본적으로 비활성화되어 있다. 아래 순서대로 하면 사파리에서도 개발자 도구를 쓸 수 있다. # 사파리 개발자 도구(콘솔) 활성화 방법 1.” Safari > 환경설정” 에 들어간다..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
태그
티스토리툴바

it is power :: 맥 크롬에서 개발자 도구 열기
- Article author: itwiz.tistory.com
- Reviews from users: 32164
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about it is power :: 맥 크롬에서 개발자 도구 열기 맥 크롬에서 개발자 도구 열기 … 크롬 개발자 모드는 윈도우에서는 F12 단축키를 눌러서 열 수 있습니다만,. 맥에서는 단축키가 다릅니다. 맥에서는 크롬 … …
- Most searched keywords: Whether you are looking for it is power :: 맥 크롬에서 개발자 도구 열기 맥 크롬에서 개발자 도구 열기 … 크롬 개발자 모드는 윈도우에서는 F12 단축키를 눌러서 열 수 있습니다만,. 맥에서는 단축키가 다릅니다. 맥에서는 크롬 … 맥에서 쓰는 크롬 개발자모드 단축키 크롬 개발자 모드는 윈도우에서는 F12 단축키를 눌러서 열 수 있습니다만, 맥에서는 단축키가 다릅니다. 맥에서는 크롬 개발자모드를 열려면 단축키 alt + cmd + i 를 누르..
- Table of Contents:

맥에서 크롬 개발자모드 단축키
- Article author: linguist79.tistory.com
- Reviews from users: 26577
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 맥에서 크롬 개발자모드 단축키 설정에서 도구더보기 – 개발자도구 메뉴로 항상 사용을 하였습니다. 가만히 살펴보니 옆에 있는 이상한 기호가 바로 단축키 였습니다. …
- Most searched keywords: Whether you are looking for 맥에서 크롬 개발자모드 단축키 설정에서 도구더보기 – 개발자도구 메뉴로 항상 사용을 하였습니다. 가만히 살펴보니 옆에 있는 이상한 기호가 바로 단축키 였습니다. 예전에 크롬 개발자모드 관련 포스팅을 하였습니다. 그때 당시에는 맥환경이 아니었기에 잘 모르고 있었는데, 제가 실재로 맥 컴퓨터를 사용하다보니까 약간씩 어긋나는 부분들을 요즘 절실히 체감하고 있습니다…
- Table of Contents:
Main Menu
맥에서 크롬 개발자모드 단축키
단축키 안내
‘MAC활용팁’ 관련 글
Sidebar

(Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세)
- Article author: eunhee-programming.tistory.com
- Reviews from users: 18242
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about (Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세) 1. 웹속성 들어가기. (* option+cmd+i 단축키로 바로 켜기.) 개발자용 도구로 가서 “웹 속성 보기” 누르기 or · 2. 요소/콘솔/소스 알아보기. 요소: css , … …
- Most searched keywords: Whether you are looking for (Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세) 1. 웹속성 들어가기. (* option+cmd+i 단축키로 바로 켜기.) 개발자용 도구로 가서 “웹 속성 보기” 누르기 or · 2. 요소/콘솔/소스 알아보기. 요소: css , … 맥북 사파리 개발자 도구 포스팅 요약 1. 포스팅 목적 2. 사파리화면 위에 개발자 도구 설정하는 법 3. 개발자 도구 사용법 4.개발자 도구 전체화면으로 켜지는 경우 해결법 <포스팅 목적> 맥북 사파리 개발자 도..
- Table of Contents:
맥북 사파리 개발자 도구
태그
관련글
댓글2
공지사항
최근글
인기글
최근댓글
전체 방문자
티스토리툴바

맥에서 크롬 개발자 도구 열기
- Article author: velog.io
- Reviews from users: 20174
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 맥에서 크롬 개발자 도구 열기 단축키 : command + option + i마우스 : 크롬 웹페이지에서 마우스 오른쪽 버튼 클릭 + 검사 클릭. …
- Most searched keywords: Whether you are looking for 맥에서 크롬 개발자 도구 열기 단축키 : command + option + i마우스 : 크롬 웹페이지에서 마우스 오른쪽 버튼 클릭 + 검사 클릭. 단축키 : command + option + i마우스 : 크롬 웹페이지에서 마우스 오른쪽 버튼 클릭 + 검사 클릭
- Table of Contents:

맥OS 사파리 개발자 모드 보는 방법
- Article author: antennagom.com
- Reviews from users: 19663
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 맥OS 사파리 개발자 모드 보는 방법 3 사파리의 상단 메뉴바에 개발자용 이라는 메뉴가 나타납니다. 여기서 개발자 모드를 열수 있는데요. 옵션키 + 커맨드키 + I 를 입력하거나 메뉴 중 웹 … …
- Most searched keywords: Whether you are looking for 맥OS 사파리 개발자 모드 보는 방법 3 사파리의 상단 메뉴바에 개발자용 이라는 메뉴가 나타납니다. 여기서 개발자 모드를 열수 있는데요. 옵션키 + 커맨드키 + I 를 입력하거나 메뉴 중 웹 … 맥OS 사파리 개발자모드 보는 방법 – 이제는 윈도우에서도 크롬을 주로 사용하지만, 맥에서는 사파리가 기본 브라우저로 설정되어 있기 때문에 크롬 대신 사파리를 사용하시는 분들도 꽤 많으십니다. 저 같은 경..IT
- Table of Contents:

See more articles in the same category here: 180+ tips for you.
맥에서 크롬 개발자모드 단축키
예전에 크롬 개발자모드 관련 포스팅을 하였습니다. 그때 당시에는 맥환경이 아니었기에 잘 모르고 있었는데, 제가 실재로 맥 컴퓨터를 사용하다보니까 약간씩 어긋나는 부분들을 요즘 절실히 체감하고 있습니다.
크롬의 경우도 마찬가지인데요. 윈도우에서는 [F12]로 불러올 수 있었던 크롬 개발자모드의 경우 맥에서는 무용지물이었습니다.
일단 아쉬운데로 크롬설정에서 해결을 하고 있었는데요.
크롬 개발자도구 사용안내
설정에서 도구더보기 – 개발자도구 메뉴로 항상 사용을 하였습니다. 가만히 살펴보니 옆에 있는 이상한 기호가 바로 단축키 였습니다.
단축키 안내
맥에서의 단축키는 다음과 같습니다.
Alt + Command + i 입니다.
이것외에도 설정에 있는 기호들을 잘 살펴보시면 단축키를 확인하실 수 있습니다.
윈도우에서 개발자모드를 사용하는 방법에 대해서 궁금하시다면 아래 포스팅을 참고해주세요.
2015/07/19 – [IT정보센터/HTML & CSS] – 퍼블리싱을 위한 HTML5 시작하기
2017/03/16 – [IT정보센터/TIPS] – 크롬 방문기록 삭제 및 시크릿모드 사용방법
2017/09/19 – [IT정보센터/오류해결] – IE11 개발자 도구 오류 Exception in window.onload: Error: An error has ocurredJSPlugin.3005
2017/09/20 – [IT정보센터/환경설정] – 익스플로러 개발자도구 사용법 안내(F12 이용)
(Mac)맥북 사파리 개발자 도구 사용법/단축키/설정법 (상세)
반응형
맥북 사파리 개발자 도구
포스팅 요약
1. 포스팅 목적
2. 사파리화면 위에 개발자 도구 설정하는 법
3. 개발자 도구 사용법
4.개발자 도구 전체화면으로 켜지는 경우 해결법
<포스팅 목적>
맥북 사파리 개발자 도구 여는 단축키는 : option+cmd+i
아래 사진 빨간 네모박스를 보시면,
저는 이미 사파리 메뉴막대에 개발자용 메뉴를 볼 수 있게 해놓았습니다.
이제부터 할 포스팅은!!!
1. 메뉴바에 개발자용 메뉴가 없으신 분들을 위해 설정하는법 알려드리겠습니다.
2. “있는데 어떻게 사용하는지 모르겠다” 라는 분들을 위해서도 아래 사용법 적어 놓았습니다.
<사파리화면 위에 개발자 도구 설정하는 법>
1. 사파리 환경설정
2. 고급
3. 메뉴 막대에서 개발자용 메뉴 보기 체크
<개발자 도구 사용법>
1. 웹속성 들어가기
(* option+cmd+i 단축키로 바로 켜기.)
개발자용 도구로 가서 “웹 속성 보기” 누르기 or
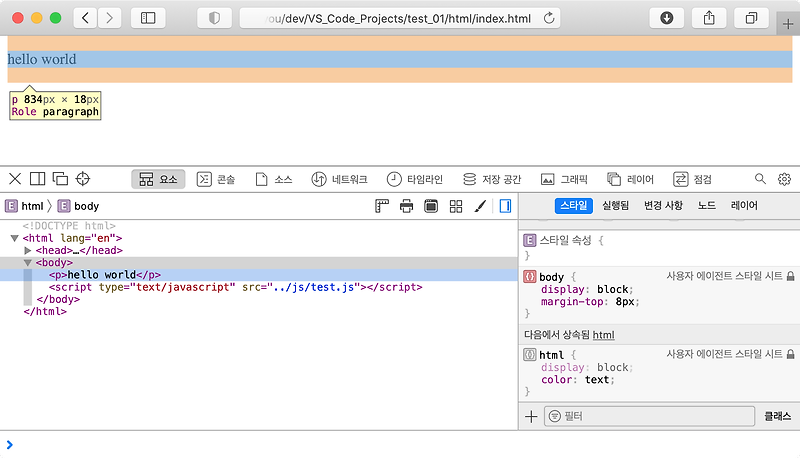
2. 요소/콘솔/소스 알아보기
요소: css ,페이지 전체 스타일 담당
콘솔: 페이지에서 바로 코드 실행 해볼 때/자바스크립트 console.log() 확인 창
소스: html, 페이지 뼈대 담당
3. 반응형 모드 스타일 보기
(*단축키 : control+cmd+r)
빨간 박스 안에 원하는 크기를 선택하면, 그 크기일때 스타일이 어떻게 변하는지 볼 수 있다.
프론트엔드의 경우, 오른쪽의 요소/콘솔/소스에서 html,css 보면서 작업하면 된다.
control+cmd+r을 한번 더 누르거나, 개발자용 도구 가서
응답형 디자인모드 종료를 다시 눌러주면 종료된다.
<개발자 도구 전체화면으로 켜지는 경우 해결법!>
1. 문제의 상황
아래 이미지와 같이 개발자 도구가 전체화면으로 켜질 경우,
빨간색화살표로 표시한 곳에 보이는 버튼 두개중 하나를 클릭해 주세요!
왼쪽 버튼은 개발자 도구 창을 오른쪽에 배치,
오른쪽은 개발자 도구를 화면 아래에 배치시켜 줍니다.
2. 시작화면에서 개발자 도구 단축키를 눌러 켰을 경우
아래 화면과 같은 인터넷 창을 열었을때 처음 나오는 시작페이지에서,
개발자 도구를 키면 손콜창에 보여질게 없으므로, 개발자도구가 전체화면으로 나옵니다.
특정 페이지에 들어가셔서 개발자 도구를 열어주세요~ 🙂
도움이 되셨다면 하트 꾹 눌러주세요~ 🙂
반응형
맥OS 사파리 개발자 모드 보는 방법
맥OS 사파리 개발자모드 보는 방법 – 이제는 윈도우에서도 크롬을 주로 사용하지만, 맥에서는 사파리가 기본 브라우저로 설정되어 있기 때문에 크롬 대신 사파리를 사용하시는 분들도 꽤 많으십니다. 저 같은 경우에도 맥을 다시 사용하면서 오랫동안 사용하던 크롬브라우저 대신 사파리를 사용하기 시작했는데요. 사파리의 안정성은 예전과는 달리 매우 안 좋아진 것 같습니다. 걸핏하면 꺼지더라구요. 🙀
때때로 사용하던 개발자 모드 역시 크롬과는 달리 숨겨져 있는데요. 이번 글에서는 맥OS 사파리 개발자모드 보는 방법에 대해서 알아보도록 하겠습니다.
맥OS 사파리 개발자모드
1 사파리의 개발자모드는 바로 볼 수가 없고 환경설정을 통해 개발자용 모드를 열여줘야 가능합니다. 사파리의 메뉴바에서 환경 설정을 클릭합니다.
2 환경설정 – 고급 설정 화면에서 하단에 있는 메뉴 막대에서 개발자용 메뉴보기 체크박스에 체크를 합니다.
3 사파리의 상단 메뉴바에 개발자용 이라는 메뉴가 나타납니다. 여기서 개발자 모드를 열수 있는데요. 옵션키 + 커맨드키 + I 를 입력하거나 메뉴 중 웹속성보기 메뉴를 클릭하면 개발자 모드를 열 수 있습니다.
4 화면 아래쪽으로 개발자 모드 화면이 보이게 됩니다. 화면 모드를 변경하면 아래 화면처럼 크롬에서 익숙한 화면 같이 오른쪽으로도 배치가 가능합니다.
이번 글에서는 맥OS 사파리에서 개발자 모드 보는 방법에 대해서 정리해봤습니다.
지금까지 안테나곰이었습니다.
So you have finished reading the 맥 개발자 도구 topic article, if you find this article useful, please share it. Thank you very much. See more: 아이폰 Safari 개발자 도구, Apple 개발자 도구, 크롬 검사 단축키, 아이패드 사파리 콘솔, 맥북 chrome ://inspect, 맥북 크롬 F11, 네이버 앱 개발자 도구, 아이폰 사파리 콘솔
