You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 크롬 소스 보기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 크롬 소스 보기 모바일 크롬 소스보기, view-source 사용법, 크롬 소스보기 단축키, 아이폰 모바일 크롬 소스보기, 모바일 소스보기, 홈페이지 HTML 소스, 웹 페이지 소스 보기, HTML 소스보기
▼ 간단하게 소스를 확인하는 방법은 다른 브라우저와 동일합니다. 웹 페이지에서 오른쪽 마우스를 누르면 나타나는 페이지 소스 보기 메뉴를 이용하는 것입니다. 바로 실행하는 단축키는 Ctrl + U 입니다. ▼ 페이지 소스보기 이후에는 HTML 소스가 있는 새로운 탭이 나타납니다.
크롬 브라우저 웹 페이지 소스 보기, HTML 디자인 확인하기
- Article author: mainia.tistory.com
- Reviews from users: 28717
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 크롬 브라우저 웹 페이지 소스 보기, HTML 디자인 확인하기 Updating …
- Most searched keywords: Whether you are looking for 크롬 브라우저 웹 페이지 소스 보기, HTML 디자인 확인하기 Updating 다른 사이트의 제작 기법을 보고 싶다면 HTML 과 Javascript, CSS 소스를 볼 수 있어야 합니다. 크롬은 웹페이지 소스를 분석하는데 도움을 주는 개발자 도구를 제공하고 있습니다. 개발자 도구는 단순히 소스만..IT 관련 정보수록컴퓨터,윈도우,엑셀,안드로이드,워드,자바,한글,ITcomputer,windows,Internet,excel,word
- Table of Contents:
크롬 브라우저 웹 페이지 소스 보기 HTML 디자인 확인하기
티스토리툴바

구글 크롬에서 소스코드 보는 방법
- Article author: orangeheeya.tistory.com
- Reviews from users: 37427
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬에서 소스코드 보는 방법 대부분의 인터넷 웹브라우저에서 소스코드 보는 방법은 마우스 오른쪽 버튼 누르고 페이지 소스보기 클릭 또는 단축키 Ctrl+u 또는 F12키(개발자 … …
- Most searched keywords: Whether you are looking for 구글 크롬에서 소스코드 보는 방법 대부분의 인터넷 웹브라우저에서 소스코드 보는 방법은 마우스 오른쪽 버튼 누르고 페이지 소스보기 클릭 또는 단축키 Ctrl+u 또는 F12키(개발자 … 대부분의 인터넷 웹브라우저에서 소스코드 보는 방법은 마우스 오른쪽 버튼 누르고 페이지 소스보기 클릭 또는 단축키 Ctrl+u 또는 F12키(개발자 도구)로 인터넷 소스코드를 확인할 수 있습니다. 아래에는 대표적..
- Table of Contents:
1 구글크롬에서 소스코드 보는 방법
관련글
댓글0
티스토리툴바

Chrome에서 소스 코드를 보는 방법? (2 가지 방법) – Minitool 뉴스 센터
- Article author: ko.gov-civil-setubal.pt
- Reviews from users: 15626
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about Chrome에서 소스 코드를 보는 방법? (2 가지 방법) – Minitool 뉴스 센터 3. 선택 페이지 소스보기 메뉴에서. 여기에서 페이지 소스보기에 대한 바로 가기가 있음을 알 수 있습니다. Ctrl + U . 즉, 대상 … …
- Most searched keywords: Whether you are looking for Chrome에서 소스 코드를 보는 방법? (2 가지 방법) – Minitool 뉴스 센터 3. 선택 페이지 소스보기 메뉴에서. 여기에서 페이지 소스보기에 대한 바로 가기가 있음을 알 수 있습니다. Ctrl + U . 즉, 대상 … 소스보기 Chrome, Chrome에서 소스 코드를 보는 방법, 페이지 소스를 보는 방법이 게시물은 페이지 소스보기를 클릭하고 개발자 도구를 사용하는 두 가지 방법을 사용하여 Chrome에서 페이지 소스를 보는 방법을 보여줍니다.
- Table of Contents:
Chrome에서 소스 코드를 보는 방법
고급 개발자 도구
Chrome에서 페이지 소스를 보는 것이 합법적입니까

안드로이드 크롬에서 웹페이지 소스 보기
- Article author: offbyone.tistory.com
- Reviews from users: 982
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 크롬에서 웹페이지 소스 보기 모바일 웹 개발중 모바일 기기에서 웹페이지의 소스를 보고 싶을 때가 있습니다. 안드로이드용 크롬(Chrome)에서는 소스보기 기능을 제공합니다. …
- Most searched keywords: Whether you are looking for 안드로이드 크롬에서 웹페이지 소스 보기 모바일 웹 개발중 모바일 기기에서 웹페이지의 소스를 보고 싶을 때가 있습니다. 안드로이드용 크롬(Chrome)에서는 소스보기 기능을 제공합니다. 모바일 웹 개발중 모바일 기기에서 웹페이지의 소스를 보고 싶을 때가 있습니다. 안드로이드용 크롬(Chrome)에서는 소스보기 기능을 제공합니다. 아이폰용 크롬에서는 소스보기가 되지 않았습니다. 아이폰용 사파..
- Table of Contents:
태그
댓글2
공지사항
최근글
인기글
최근댓글
태그
티스토리툴바

구글 크롬 웹페이지 소스보기 방법
- Article author: highmount.tistory.com
- Reviews from users: 30621
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 웹페이지 소스보기 방법 구글 크롬 웹페이지 소스보기 방법 · 1. 먼저 마우스 우클릭으로 소스보기를 하는 경우입니다. 이 경우는 마우스 우클릭이 허용되어 있는 경우에만 사용이 … …
- Most searched keywords: Whether you are looking for 구글 크롬 웹페이지 소스보기 방법 구글 크롬 웹페이지 소스보기 방법 · 1. 먼저 마우스 우클릭으로 소스보기를 하는 경우입니다. 이 경우는 마우스 우클릭이 허용되어 있는 경우에만 사용이 … 구글 크롬 웹페이지 소스보기 방법 크롬에서 웹페이지를 호출한후 페이지의 소스를 보고 싶은 경우가 있습니다. 가령 내부의 링크를 알고 싶다던가 혹은 플래시게임등의 주소등을 가져올때도 소스보기는 상당히 필..
- Table of Contents:
구글 크롬 웹페이지 소스보기 방법
태그
‘컴퓨터정보’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

[크롬] 웹페이지 소스코드 보기
- Article author: smorning.tistory.com
- Reviews from users: 33026
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [크롬] 웹페이지 소스코드 보기 Ctrl+U는 가장 간단하게 소스 코드를 보여 주는 단축키이다. 앞의 블로그 (남시언닷컴)의 경우도 크롬에서 이 사이트로 들어 간 다음에 “Ctrl+U”를 누르면 … …
- Most searched keywords: Whether you are looking for [크롬] 웹페이지 소스코드 보기 Ctrl+U는 가장 간단하게 소스 코드를 보여 주는 단축키이다. 앞의 블로그 (남시언닷컴)의 경우도 크롬에서 이 사이트로 들어 간 다음에 “Ctrl+U”를 누르면 … 인터넷 서핑을 하다가 우연히 디자인이 괜찮은 사이트를 발견했다고 하자. 예를 들어서 아래와 같은 사이트이다. 참 잘만들어지 사이트이다. 그리고 운영자가 오랜 기간 동안 사이트를 운영해 왔다는 점도 칭찬해..은소랜 연구소에서는 은퇴 소프트랜딩을 위한 정보, 노하우, 그리고 경험들을 공유합니다.
- Table of Contents:
1 Ctrl+U
2 F12 (개발자 도구)
티스토리툴바
![[크롬] 웹페이지 소스코드 보기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdI3EF0%2FbtqCbg7LCxb%2FSvsbuy3BDkLDNoiplH1Np1%2Fimg.jpg)
[Chrome] 크롬 페이지 소스 보기 F12 웹 페이지 소스 코드 보기 꿀팁
- Article author: codeomni.tistory.com
- Reviews from users: 16656
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about [Chrome] 크롬 페이지 소스 보기 F12 웹 페이지 소스 코드 보기 꿀팁 안녕하세요. 이번 포스팅은 크롬에서 웹 페이지의 소스 코드 보기입니다. 다른 브라우저도 소스 보기 기능을 지원하는 것처럼 크롬도 지원합니다. …
- Most searched keywords: Whether you are looking for [Chrome] 크롬 페이지 소스 보기 F12 웹 페이지 소스 코드 보기 꿀팁 안녕하세요. 이번 포스팅은 크롬에서 웹 페이지의 소스 코드 보기입니다. 다른 브라우저도 소스 보기 기능을 지원하는 것처럼 크롬도 지원합니다. 안녕하세요. 이번 포스팅은 크롬에서 웹 페이지의 소스 코드 보기입니다. 다른 브라우저도 소스 보기 기능을 지원하는 것처럼 크롬도 지원합니다. 웹 개발을 하거나 웹 디자인을 할 때 유용하게 사용할 수 있는..
- Table of Contents:
댓글2
공지사항
전체 방문자
티스토리툴바
![[Chrome] 크롬 페이지 소스 보기 F12 웹 페이지 소스 코드 보기 꿀팁](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fcguxnj%2FbtqFoB0MAux%2FziZe97YxlIkORise3KLm0k%2Fimg.jpg)
구글 크롬에서 웹페이지 HTML 소스 코드 보는법 – ZERO④YOU.com
- Article author: zero4you.com
- Reviews from users: 19011
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬에서 웹페이지 HTML 소스 코드 보는법 – ZERO④YOU.com 다음은 [ 마우스 오른쪽 ] 클릭이 안될 때 처리하는 방식입니다. 여기서 보시면 너무 단순할지 모르지만 [ CTRL + U ] 키를 활용하면 바로 HTML 소스 보기 창이 나옵니다. …
- Most searched keywords: Whether you are looking for 구글 크롬에서 웹페이지 HTML 소스 코드 보는법 – ZERO④YOU.com 다음은 [ 마우스 오른쪽 ] 클릭이 안될 때 처리하는 방식입니다. 여기서 보시면 너무 단순할지 모르지만 [ CTRL + U ] 키를 활용하면 바로 HTML 소스 보기 창이 나옵니다. 구글 크롬 웹페이지에서 html, css 등 소스는 보는 법에 대해 알아보겠습니다. 홈페이지를 제작하거나 자신이 직접 수정 보완하기 위해서는 html, css 확인할 줄 알아야 합니다. 그러면 자주 사용하는 크롬에서 소스를 볼 줄 알아야 합니다.
- Table of Contents:
크롬에서 웹페이지 HTML 소스 보는 방법들
글 내비게이션
카테고리
Featured Posts – Style 1
지구력 측정
Social Buttons
방문자 통계

구글 크롬으로 소스보기 방법 : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 2019
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬으로 소스보기 방법 : 네이버 블로그 마지막으로 구글 크롬 주소창에 [view-source:홈페이지주소]를 입력해보세요. . 예를 들어 네이버의 웹사이트 원본 소스를 보고 싶다면 view- … …
- Most searched keywords: Whether you are looking for 구글 크롬으로 소스보기 방법 : 네이버 블로그 마지막으로 구글 크롬 주소창에 [view-source:홈페이지주소]를 입력해보세요. . 예를 들어 네이버의 웹사이트 원본 소스를 보고 싶다면 view- …
- Table of Contents:
블로그
악성코드가 포함되어 있는 파일입니다
작성자 이외의 방문자에게는 이용이 제한되었습니다

See more articles in the same category here: https://toplist.maxfit.vn/blog/.
크롬 브라우저 웹 페이지 소스 보기, HTML 디자인 확인하기
반응형
다른 사이트의 제작 기법을 보고 싶다면 HTML 과 Javascript, CSS 소스를 볼 수 있어야 합니다. 크롬은 웹페이지 소스를 분석하는데 도움을 주는 개발자 도구를 제공하고 있습니다. 개발자 도구는 단순히 소스만 보여주는 것이 아니라 화면을 분석하는데 필요한 여러 기능들을 지원합니다. 다른 어떤 개발툴보다 뛰어나기 때문에 웹 페이지 분석할 때 항상 개발자 도구를 사용하고 있습니다.
◎ 웹 페이지 소스 보기
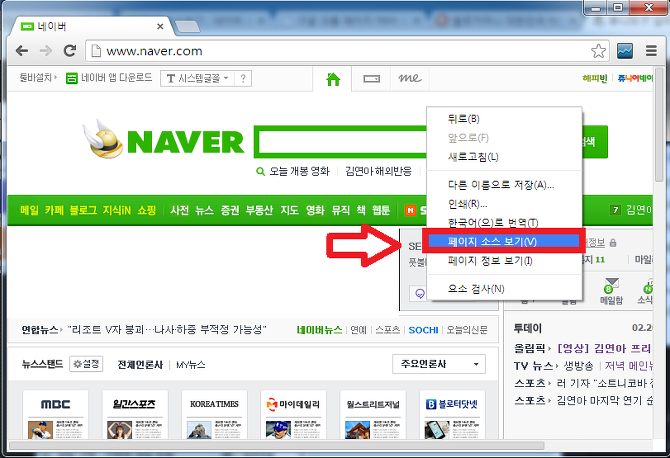
▼ 간단하게 소스를 확인하는 방법은 다른 브라우저와 동일합니다. 웹 페이지에서 오른쪽 마우스를 누르면 나타나는 페이지 소스 보기 메뉴를 이용하는 것입니다. 바로 실행하는 단축키는 Ctrl + U 입니다.
▼ 페이지 소스보기 이후에는 HTML 소스가 있는 새로운 탭이 나타납니다. 단, 오른쪽 마우스를 누르면 나타나는 빠른 실행 메뉴 보기가 차단된 사이트는 나타나지 않습니다. 이런 경우에는 브라우저에서 제공하는 개발자 도구를 이용해야 합니다.
◎ 개발자 도구로 소스 분석하기
▼ 두 번째는 개발자 도구를 통해서 확인하는 방법입니다. 주로 소스를 분석하기 위한 도구로 오른쪽 상단에 더보기 > 도구 더보기 > 개발자 도구 메뉴를 클릭해서 창을 띄울 수 있습니다. 단축키는 Ctrl + Shift + I 혹은 F12 입니다.
▼ F12 단축키를 눌러 개발자 도구를 띄우면 화면 하단이나 양 옆에 브라우저 내에 창이 나타납니다. 위치는 사용자가 정할 수 있으며, 새로운 창으로 띄울 수도 있습니다. 소스는 Elements 탭에서 볼 수 있습니다.
▼ Elements 탭에서 오른쪽 영역의 창에는 디자인 소스인 CSS 코드를 보여줍니다. 특정 태그에 적용된 디자인 코드로 상단 파일 링크를 클릭하면 실제 소스 파일로 이동할 수 있습니다.
▼ CSS 소스가 들어간 실제 파일의 내용을 보고 싶다면 Sources 탭으로 이동해야 합니다.
◎ 사용자가 원하는 특정 위치의 소스 보기
▼ 개발자 도구의 유용한 기능 중 하나는 사용자가 특정 웹 페이지 영역의 소스를 마우스 클릭 한번으로 찾아볼 수 있다는 것입니다. 개발자 도구 왼쪽 상단 끝에 화살표 아이콘을 클릭해서 파란색으로 전환합니다.
▼ 다음 웹 페이지의 특정 영역에서 소스를 보고 싶은 곳이 있다면 마우스로 클릭합니다. 개발자 도구에서는 화면에서 마우스로 선택한 영역의 소스로 이동한 후 사용자가 구분하기 쉽도록 회색으로 블록 처리합니다.
반응형
구글 크롬에서 소스코드 보는 방법
대부분의 인터넷 웹브라우저에서 소스코드 보는 방법은 마우스 오른쪽 버튼 누르고 페이지 소스보기 클릭 또는 단축키 Ctrl+u 또는 F12키(개발자 도구)로 인터넷 소스코드를 확인할 수 있습니다. 아래에는 대표적인 웹브라우저인 구글 크롬에서 소스코드 보기 방법입니다.
1. 구글크롬에서 소스코드 보는 방법
1. 마우스오른쪽 버튼 누르고 페이지 소스보기 클릭
2. 단축키 Ctrl+u 또는 F12
3. 상단 메뉴바에서 도구클릭 -소스보기 클릭
보통은 위 3가지 방법으로 소스코드 확인이 가능합니다. 일부 웹사이트 중에 오른쪽 마우스 키 잠금을 설정해서 소스보기가 불가능한 경우가 있습니다. 이런 경우에는 웹페이지에서 제공하는 개발자 도구(F12키)를 통하여 소스코드 보기가 가능합니다.
2. 개발자 도구 보기 통해 소스보기 방법
1. 오른쪽 상단 더보기 클릭
2. 도구 더보기 클릭
3. 개발자 도구 보기
4. 단축키 Crtl+shift+i 또는 F12키를 이용하여 sources탭에서 css소스보기를 할 수 있습니다.
3. 개발자 도구 통해서도 소스코드가 안 보일 때
개발자 도구에서 자바스크립트 제한 설정이 되어있어 소스가 안 보이는 경우에는 아래와 같이 Disable javaScript 체크를 해서 해결할 수 있다.( 일시적임)
1. 소스를 볼 해당 웹페이지에서 단축키 F12 누르고 크롬 개발자 도구를 열기
2. 우측 상단에 있는 점 세 개 모양 아이콘 클릭
3.SETTING클릭/Debugger메뉴에서 Disable javaScript 체크하기
4. 해당 페이지로 돌아가서 마우스 우측 클릭- 소스보기 클릭 -우클릭 해제됨
반응형
구글 크롬 웹페이지 소스보기 방법
구글 크롬 웹페이지 소스보기 방법
크롬에서 웹페이지를 호출한후 페이지의 소스를 보고 싶은 경우가 있습니다.
가령 내부의 링크를 알고 싶다던가 혹은 플래시게임등의 주소등을 가져올때도 소스보기는 상당히 필요하죠..
몇가지 방법이 있습니다만 그중에서 간단한 방법으로 소개를 합니다.
토탈 4가지 정도의 방법이 있습니다만 이중에서 3가지정도의 방법을 알아보죠.
1. 먼저 마우스 우클릭으로 소스보기를 하는 경우입니다.
이 경우는 마우스 우클릭이 허용되어 있는 경우에만 사용이 가능하겠지요..
새로 탭이 열리면서 페이지의 소스가 보입니다.
2. 두번째는 마우스 우클릭방지가 되어 있는 경우 단축키를 이용하여 페이시 소스보기를 합니다.
단축키는 Ctrl + U키입니다.
3. 세번째 방법은 개발자도구에서 보는 방법입니다.
크롬에서 메뉴늘 눌러 [도구 더보기]에서 [개발자도구]를 클릭합니다.
개발자도구를 누르면 나오는 오른쪽의 창에서 Elements에 바로 아래의 내용이 페이시 소스입니다.
이 부분은 페이지에서 차지하는 부분이 마우스를 움직이며 표시가 되기에 비교해가며 찾아보기 참 좋은 방법입니다.
아래부분에 필요없는 부분은 닫아버려도 됩니다.
메뉴를 눌러 [개발자도구]가 표시하는 곳을 바꿀수 있습니다.
이렇게 아래에다 배치를 할수도 있는 것이죠..
보기 편한곳에 배치하여 소스를 보시면서 찾으시면 됩니다.
크롬에서 웹페이지 소스보기의 방법을 알아봤습니다.
마지막 남은 방법은 [개발자도구]에서 마우스 우클릭해제를 시킨우 마우스 우클릭을 사용하는 방법입니다.
편리하게 사용해보세요..
2019/12/26 – 크롬에서 팝업차단및 사이트 설정방법
2019/12/19 – 크롬 시작페이지 설정방법
2018/03/23 – 크롬 마우스 우클릭 해제방법
So you have finished reading the 크롬 소스 보기 topic article, if you find this article useful, please share it. Thank you very much. See more: 모바일 크롬 소스보기, view-source 사용법, 크롬 소스보기 단축키, 아이폰 모바일 크롬 소스보기, 모바일 소스보기, 홈페이지 HTML 소스, 웹 페이지 소스 보기, HTML 소스보기
