You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 크롬 콘솔 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 크롬 콘솔 크롬 콘솔 열기, 모바일 크롬 콘솔, 크롬 콘솔창, 크롬 콘솔 사용법, 크롬 콘솔 단축키, 크롬 콘솔차단 해제, 크롬 콘솔 로그, 크롬 콘솔 중지
알아두면 쓸만한 Chrome Console 기능
- Article author: dev-momo.tistory.com
- Reviews from users: 17449
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 알아두면 쓸만한 Chrome Console 기능 나는 개발할 때 Chrome 개발자도구의 console을 굉장히 자주 사용하는데(대부분의 개발자들이 그럴 것이라 생각한다), 오늘은 크롬 개발자도구의 … …
- Most searched keywords: Whether you are looking for 알아두면 쓸만한 Chrome Console 기능 나는 개발할 때 Chrome 개발자도구의 console을 굉장히 자주 사용하는데(대부분의 개발자들이 그럴 것이라 생각한다), 오늘은 크롬 개발자도구의 … 나는 개발할 때 Chrome 개발자도구의 console을 굉장히 자주 사용하는데(대부분의 개발자들이 그럴 것이라 생각한다), 오늘은 크롬 개발자도구의 편리한 기능과 잘 쓰진 않지만 알아두면 좋은 기능들을 한 번..개발하면서 겪었던 기록의 나날들
- Table of Contents:

브라우저 개발자도구 콘솔창 활용 팁 – 개발자스럽다
- Article author: blog.gaerae.com
- Reviews from users: 31993
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 브라우저 개발자도구 콘솔창 활용 팁 – 개발자스럽다 개발자 도구에 많은 기능이 있지만 콘솔 API만 조금 살펴보자. … 크롬(Chrome), Ctrl + Shift + J, Ctrl + Shift + J, Cmd + Option + J. …
- Most searched keywords: Whether you are looking for 브라우저 개발자도구 콘솔창 활용 팁 – 개발자스럽다 개발자 도구에 많은 기능이 있지만 콘솔 API만 조금 살펴보자. … 크롬(Chrome), Ctrl + Shift + J, Ctrl + Shift + J, Cmd + Option + J. 개발자스럽다, 브라우저 개발자도구 콘솔창 활용 팁, jasa desain grafis,desain grafis,desain grafis murah,jasa desain logo,desain murah,desain logo murah,desain logo,jasa desain,desain murah indonesia,bikin logo murah,jasa desain murah,logo murah
- Table of Contents:
개발자스럽다
개발자 도구 콘솔창 단축키
명령어 정리
콘솔 메시지를 아름답게
브라우저 별 사용법 및 상세 설명
콘솔창 이스트 에그(Easter Egg)
함께보기
마무리하며

크롬창에서 JavaScript 코딩하는법 (콘솔) : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 25959
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 크롬창에서 JavaScript 코딩하는법 (콘솔) : 네이버 블로그 html 소스의 아래쪽은 Console(콘솔)이라고 하는 부분인데요. 여기서 코딩을 해볼 수 있습니다. . …
- Most searched keywords: Whether you are looking for 크롬창에서 JavaScript 코딩하는법 (콘솔) : 네이버 블로그 html 소스의 아래쪽은 Console(콘솔)이라고 하는 부분인데요. 여기서 코딩을 해볼 수 있습니다. .
- Table of Contents:
카테고리 이동
코딩으로 이것 저것
이 블로그
코딩의 기록
카테고리 글
카테고리
이 블로그
코딩의 기록
카테고리 글

[JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 – 토끼는 개발자
- Article author: lol-y.com
- Reviews from users: 18673
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about [JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 – 토끼는 개발자 F12를 누르면 개발자 도구가 열리는데 이 콘솔 창에서 간단한 자바스크립트 함수를 사용해 어떤 결과가 나타나는지 확인해보려고 한다. 1. 크롬 브라우저 … …
- Most searched keywords: Whether you are looking for [JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 – 토끼는 개발자 F12를 누르면 개발자 도구가 열리는데 이 콘솔 창에서 간단한 자바스크립트 함수를 사용해 어떤 결과가 나타나는지 확인해보려고 한다. 1. 크롬 브라우저 … 크롬 브라우저에서도 간단한 자바스크립트를 작성할 수 있는데 방법은 브라우저를 열어준 뒤 F12를 누르기만 하면 된다. F12를 누르면 개발자 도구가 열리는데 이 콘솔 창에서 간단한 자바스크립트 함수를 사용해..
- Table of Contents:
태그
관련글
댓글0
티스토리툴바
![[JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 - 토끼는 개발자](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdydyY0%2Fbtrci96Uce4%2F28lFYbhqVaMdGTPu5OfoM0%2Fimg.png)
[Chrome 개발자 도구] 콘솔 패널 DevTools – console panel
- Article author: kangdanne.tistory.com
- Reviews from users: 17442
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [Chrome 개발자 도구] 콘솔 패널 DevTools – console panel 구글 크롬 개발자도구 Chrome DevTools console panel ::개발자 도구 보는 법 1. 마우스오른쪽 클릭 > 메뉴 > ‘검사’선택 2. …
- Most searched keywords: Whether you are looking for [Chrome 개발자 도구] 콘솔 패널 DevTools – console panel 구글 크롬 개발자도구 Chrome DevTools console panel ::개발자 도구 보는 법 1. 마우스오른쪽 클릭 > 메뉴 > ‘검사’선택 2. 구글 크롬 개발자도구 Chrome DevTools console panel ::개발자 도구 보는 법 1. 마우스오른쪽 클릭 > 메뉴 > ‘검사’선택 2. 단축키 Mac : [Cmd + Opt + i] Window : [Cmd + Opt + i] 또는 [F12] :: Consol..
- Table of Contents:
구글 크롬 개발자도구 Chrome DevTools
console panel
태그
관련글
댓글0
전체 방문자
티스토리툴바
![[Chrome 개발자 도구] 콘솔 패널 DevTools - console panel](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb5K83M%2Fbtrd0zDcdBE%2FMxKpbS8uYByyyA0Z1kDWQ0%2Fimg.gif)
Chrome으로 디버깅하기
- Article author: ko.javascript.info
- Reviews from users: 21613
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about Chrome으로 디버깅하기 Esc 를 누르면 개발자 도구 하단부에 콘솔 창이 열립니다. 여기에 명령어를 입력하고 Enter 를 누르면 입력한 명령어가 실행됩니다. 콘솔 창에 구문( … …
- Most searched keywords: Whether you are looking for Chrome으로 디버깅하기 Esc 를 누르면 개발자 도구 하단부에 콘솔 창이 열립니다. 여기에 명령어를 입력하고 Enter 를 누르면 입력한 명령어가 실행됩니다. 콘솔 창에 구문( …
- Table of Contents:
‘Sources’ 패널
콘솔
중단점
debugger 명령어
멈추면 보이는 것들
실행 추적하기
consolelog
요약
댓글

人Co BLOG :: 크롬 개발자도구의 숨은 팁 알아보기
- Article author: www.insilicogen.com
- Reviews from users: 47504
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 人Co BLOG :: 크롬 개발자도구의 숨은 팁 알아보기 Elements 탭에서 CSS를 확인하거나 Console 탭에서 출력된 결과물을 확인하기도 합니다. 저도 웹 개발을 하면서 스크립트 디버깅을 하는 경우가 … …
- Most searched keywords: Whether you are looking for 人Co BLOG :: 크롬 개발자도구의 숨은 팁 알아보기 Elements 탭에서 CSS를 확인하거나 Console 탭에서 출력된 결과물을 확인하기도 합니다. 저도 웹 개발을 하면서 스크립트 디버깅을 하는 경우가 …
- Table of Contents:

관리 콘솔에 로그인하기 – Chrome Enterprise and Education 고객센터
- Article author: support.google.com
- Reviews from users: 4567
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 관리 콘솔에 로그인하기 – Chrome Enterprise and Education 고객센터 관리자 계정에 액세스 권한이 있으면 Google 관리 콘솔에 로그인할 수 … Chrome 비밀번호 관리자로 Google 계정 사용자 이름 및 비밀번호를 저장할 수 있나요? …
- Most searched keywords: Whether you are looking for 관리 콘솔에 로그인하기 – Chrome Enterprise and Education 고객센터 관리자 계정에 액세스 권한이 있으면 Google 관리 콘솔에 로그인할 수 … Chrome 비밀번호 관리자로 Google 계정 사용자 이름 및 비밀번호를 저장할 수 있나요? 이 도움말은 회사, 학교 또는 그룹에서 Google 서비스나 기기를 관리하는 사용자에게 적용됩니다. 개인 계정(@gmail.com)을 사용하는 경우 Google 계정 고
- Table of Contents:
지금 로그인하기(관리자 계정 필요)
로그인 관련 도움말
질문

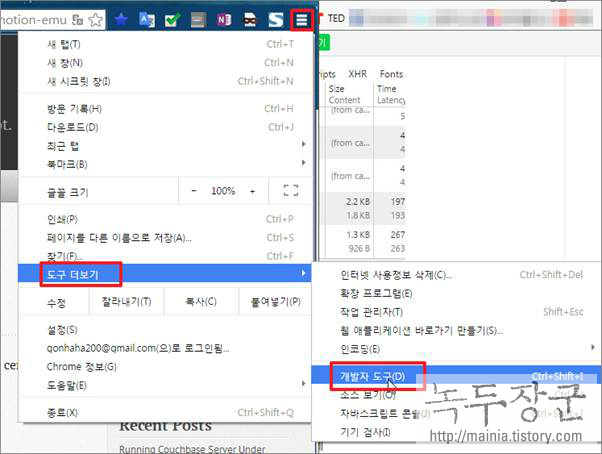
구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법
- Article author: mainia.tistory.com
- Reviews from users: 19121
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법 ▽ Console 은 자바스크립트와 사칙연산 실행도 가능합니다. 그림처럼 alert() 함수를 실행하니까 웹 브라우저에 바로 반영이 되어서 화면에 나타났습니다 … …
- Most searched keywords: Whether you are looking for 구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법 ▽ Console 은 자바스크립트와 사칙연산 실행도 가능합니다. 그림처럼 alert() 함수를 실행하니까 웹 브라우저에 바로 반영이 되어서 화면에 나타났습니다 … 사이트의 디자인을 분석하기 위한 툴로 크롬의 개발자 도구가 적당합니다. 별도의 툴이 아닌 크롬에 내장되어 있는 프로그램으로 자바스크립트, CSS 등 아주 디테일한 분석이 가능합니다. 그리고 브라우저에 들어..IT 관련 정보수록컴퓨터,윈도우,엑셀,안드로이드,워드,자바,한글,ITcomputer,windows,Internet,excel,word
- Table of Contents:
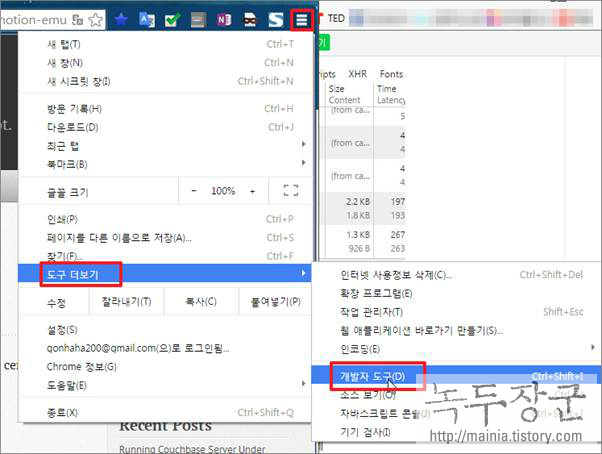
구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법
티스토리툴바

구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법
- Article author: medium.com
- Reviews from users: 31641
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법 개발할 때 Chrome 개발자도구의 console을 굉장히 자주 사용하는데(대부분의 개발자들이 그럴 것이라 생각한다), 오늘은 크롬 개발자도구의 편리한 기능과 잘 쓰진 … …
- Most searched keywords: Whether you are looking for 구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법 개발할 때 Chrome 개발자도구의 console을 굉장히 자주 사용하는데(대부분의 개발자들이 그럴 것이라 생각한다), 오늘은 크롬 개발자도구의 편리한 기능과 잘 쓰진 … 사이트의 디자인을 분석하기 위한 툴로 크롬의 개발자 도구가 적당합니다. 별도의 툴이 아닌 크롬에 내장되어 있는 프로그램으로 자바스크립트, CSS 등 아주 디테일한 분석이 가능합니다. 그리고 브라우저에 들어..IT 관련 정보수록컴퓨터,윈도우,엑셀,안드로이드,워드,자바,한글,ITcomputer,windows,Internet,excel,word
- Table of Contents:
구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법
티스토리툴바

See more articles in the same category here: 89+ tips for you.
알아두면 쓸만한 Chrome Console 기능
나는 개발할 때 Chrome 개발자도구의 console을 굉장히 자주 사용하는데(대부분의 개발자들이 그럴 것이라 생각한다), 오늘은 크롬 개발자도구의 편리한 기능과 잘 쓰진 않지만 알아두면 좋은 기능들을 한 번 정리해 보고자 한다.
console 오른쪽 상단위 톱니바퀴를 누르면 옵션을 볼 수 있다. 주로 사용하는 기능은 다음과 같다.
console.group(), console.groupEnd() 명령어를 사용하면 메세지들을 그룹화 하여 보여줄 수 있다. 또한 이 그룹들은 중첩도 가능하다. 또 그룹이 축소된 상태로 보이게 하고 싶다면 console.group()대신 console.Collapsed()를 사용할 수도 있다.
특정 상황에서만 console message 출력하기
console.assert()를 사용하면 첫번째 매개변수가 false일때만 두번째 매개변수를 출력한다.
CSS로 출력 스타일 변경하기
%c와 css style을 이용하면 출력되는 색이나 글자 크기를 바꿀 수 있다.
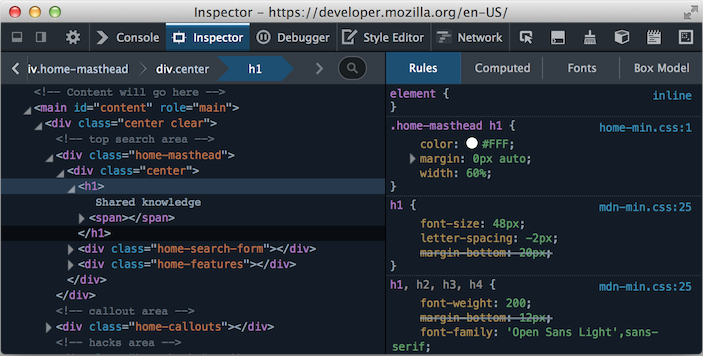
DOM Element를 Javascript 객체로 나타내기
console로 DOM Element를 출력해보면 보통 다음과 같이 HTML 형식으로 표현되는 것을 볼 수 있다.
그러나 개발하다보면 해당 element의 속성을 보고싶은 경우가 있는데 이때 console.dir()를 사용하면 해당 element를 javascript객체로 표현해준다.
객체 정보를 표로 보기
object나 배열을 console.table()을 사용하면 표로 볼 수 있다.
실행 시간 측정 하기
console.time()과 console.timeEnd()를 사용하면 실행하는데 걸린 시간을 표시해준다. 따로 new Date() 함수등을 사용할 필요가 없어 편리하다.
$_
$_를 사용하면 가장 마지막으로 사용했던 selector나 평가식을 반환하다.
Shortcut Selector
console에서 DOM Element를 선택할때 단축 선택자를 사용할 수 있다. 단축 선택자는 세 종류가 있다.
$(): 일치하는 첫 번째 요소를 반환, document.querySelector()와 같다.
$$(): 일치하는 모든 요소의 배열을 반환, document.querySelectorAll()과 같다.
$x(): Xpath와 일치하는 요소의 배열을 반환한다.
$0-4: console에서는 마지막으로 불러왔던 요소 5개를 저장해둔다. 가장 최신은 $0, 가장 오래된 항목은 $4이다.
이벤트가 발생 했을 때 콘솔을 출력하고 싶을 때
monitorEvents(element, eventType)을 사용하면 특정 이벤트가 발생 했을 때 coonsole에 보여줄 수 있다. unmonitorEvents(element)를 사용하면 이벤트 수신을 해제한다. 또 특정 객체에 연결되어있는 eventListener들을 보고싶다면 getEventListeners(element)를 사용하면 된다.
객체를 클립보드에 복사하기
copy(object)를 사용하면 지정된 객체의 문자열 표현을 클립보드에 복사할 수 있다.
특정 함수가 호출 되었을 때 디버그 실행하기
debug(function)을 사용하면 해당 함수가 실행되었을때 sources 패널 내부에서 단계적으로 디버그를 할 수 있도록 해준다.
함수에 전달된 인수를 보고 싶을 때
monitor(function) 함수를 실행하면 지정된 함수가 실행 되었을 때 함수 이름과 인수를 출력해준다.
ES6 Template literals 응용하기
chrome은 대부분의 ES6 문법을 지원하기 때문에 template literals를 그대로 사용할 수 있는데, console.log와 조합하면 꽤나 편리하게 사용이 가능하다. 특히 문자열과 변수를 함께 사용해야하는 경우 편리하다. 예를 들어보자. 보통 문자열 중간에 변수 값을 표현하려면 다음과 같이 많이 사용한다.
template literals은 “(backtick)과 ${object}를 사용하여 표현할 수 있다. 따라서 다음과 같이 console.log()에 다음과 같이 표현할 수 있다.
브라우저 개발자도구 콘솔창 활용 팁
console.log()
개발자 도구 콘솔창 단축키
브라우저 Windows Linux Mac 크롬(Chrome) Ctrl + Shift + J Ctrl + Shift + J Cmd + Option + J 파이어폭스(FireFox) Ctrl + Shift + K Ctrl + Shift + K Cmd + Option + K 사파리(Safari) Ctrl + Alt + C – Cmd + Option + C 인터넷 익스플로러(Internet Explorer11) F12 – –
명령어 정리
명령어/예제 설명 console.log(document); 메시지를 표시한다. console.debug(document); console.log 와 동일하다. console.warn(document); “경고” 아이콘과 같이 메시지를 표시한다. console.error(document); “오류” 아이콘과 같이 메시지를 표시한다. console.info(document); “정보” 아이콘과 같이 메시지를 표시한다. console.dir(document); 개체의 속성이 표시된다. console.trace(1, 2, 3); 호출 스택을 표시한다. console.assert(‘test’.length < 2, "length >= 2″); 데이터 확인도 가능하다. console.count(‘count_test’); “count_test”가 호출된 수만큼 증가된 숫자가 표시된다. console.time(‘time_test’); console.time 호출 시점부터 console.timeEnd 호출 시점까지 경과 시간을 표시한다. console.timeEnd(‘time_test’); console.time 과 같이 한쌍이며 time_test 인자는 동일해야 한다. console.profile(‘profile_test’); console.profile 호출 시점부터 console.profileEnd 호출 시점까지 프로파일링 리포트를 표시한다. console.profileEnd(‘profile_test’); console.profile 과 같이 한쌍이며 profile_test 인자는 동일해야 한다. console.group(‘group_test’); console.group 호출 시점부터 console.groupEnd 호출 시점까지 그룹핑한다. console.groupCollapsed(‘group_test2’); console.groupCollapsed 호출 시점부터 console.groupEnd 호출 시점까지 그룹핑한다.단 닫혀진 상태로 표시된다. console.groupEnd(); console.group 혹은 console.groupCollapsed 과 같이 한쌍이며 인자는 없다. var names={0:{first:”John”,last:”Smith”}}; console.table(names); 테이블 형태로 표시한다.(주의: 크롬, 파이어폭스만 지원됨.)
콘솔 메시지를 아름답게
// 간단한 샘플 코드 // 샘플 코드 1 console.log(‘%cBlue! %cRed!’, ‘color: blue;’, ‘color: red;’); // 샘플 코드 2 console.log(“%o, %O”, document.body, document.body); // 샘플 코드 3 console.log(“%c%s에 %d번째 방문자입니다.”, “background: #D26187; color: white; font-size: 20px;”, ‘Blog’, 90000);
형식 설명 %s 문자 %d , %i 정수 %f 소수점 %o DOM 엘리먼트 %O 자바스크립트 오브젝트 %c CSS 스타일
브라우저 별 사용법 및 상세 설명
콘솔창 이스트 에그(Easter Egg)
파이어폭스 개발자 도구 공식 사이트에서 Ctrl + Shift + K 누르면 특정 메시지가 표시된다.
+ + 누르면 특정 메시지가 표시된다. 파이어폭스에서 console.mihai(); 입력하면 특정 URL주소가 표시된다.
입력하면 특정 URL주소가 표시된다. 페이스북(Facebook) 접속 후 콘솔창을 활성화하면 경고 문구가 출력된다.
사운드클라우드(SoundClud) 접속 후 콘솔창을 활성화하면 채용 사이트 주소를 보여준다.
함께보기
마무리하며
브라우저별 개발자 도구가 계속 발전하고 있어서 웹 개발과 디버깅 시간이 많이 단축되었다. 개발자 도구가 없을땐 어떻게 개발했는지 생각도 안날 만큼 친숙해져있다.개발자 도구에 많은 기능이 있지만만 조금 살펴보자.JavaScript 테스트할때많이 사용할텐데 이번 기회에 알록달록 색상도 넣어보자.각 API에 대한 브라우저별 지원 여부는 MDN 사이트 잘 정리되어 있으니 참고하자.크롬, 파이어폭스, 사파리의 코드 에디터는 CodeMirror 라이브러리를 사용하고 있다. 인터넷익스플로러는 모르겠다.개발자 도구의 영감을 준 파이어버그(Firebug)는 파이어폭스 에드온으로 많은 사랑을 받았고 아직 프로젝트는 멈추지 않고 진행중이지만 브라우저 별 개발자 도구가 생기고 기능또한 많이 비슷해져서 파이어버그를 찾는 사람이 조금씩 줄어들고 있다.콘솔 API 일부만 소개했는데 시간될 때 각 브라우저별 공식 사이트를 참고하면 웹 개발이 더욱 즐거워질수 있다.덧, 콘솔 API는 브라우저별 그리고 버전에 따라 지원 여부 및 방식이 다를 수 있으니 꼭 확인하고 사용하자.
[JS] 크롬 브라우저에서 개발자 도구 콘솔에 자바스크립트 사용하기 – 토끼는 개발자
크롬 브라우저에서도 간단한 자바스크립트를 작성할 수 있는데 방법은 브라우저를 열어준 뒤 F12를 누르기만 하면 된다.
F12를 누르면 개발자 도구가 열리는데 이 콘솔 창에서 간단한 자바스크립트 함수를 사용해 어떤 결과가 나타나는지 확인해보려고 한다.
1. 크롬 브라우저 열기
2. 키보드 F12 누르기
3. 자바스크립트 함수 써보기
1) prompt() : 사용자가 값을 입력할 수 있는 창을 띄우는 함수
prompt(“값을 입력할 수 있는 창 띄우기”);
prompt(“값을 입력할 수 있는 창 띄우기”, “미리 값 입력해놓을 때 사용”);
2) alert() : 알림 표시할 때 사용하는 함수
alert(“알림 표시하는 창 띄울 때 사용하는 함수”);
3) document.write() : 괄호 안 내용을 화면에 표시하는 역할, 결과값을 브라우저에 출력할 때 많이 사용
var text = prompt(“이름 입력하는 창 띄우기”); document.write(text);
*참고
이름 입력하는 창을 띄우고 입력한 텍스트는 확인 버튼을 누르면 브라우저에 나타나는 것 확인 가능
So you have finished reading the 크롬 콘솔 topic article, if you find this article useful, please share it. Thank you very much. See more: 크롬 콘솔 열기, 모바일 크롬 콘솔, 크롬 콘솔창, 크롬 콘솔 사용법, 크롬 콘솔 단축키, 크롬 콘솔차단 해제, 크롬 콘솔 로그, 크롬 콘솔 중지
