You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 크롬 익스텐션 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 크롬 익스텐션 크롬 익스텐션 만들기, 크롬 익스텐션 설치, 크롬 익스텐션 추천, 크롬 확장프로그램 모바일, 크롬 익스텐션 예제, 크롬 웹스토어, 크롬 홈, 구글 크롬
Chrome 웹 스토어
- Article author: chrome.google.com
- Reviews from users: 24181
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about Chrome 웹 스토어 Chrome 웹 스토어. 확장 프로그램, 테마, 앱으로 데스크톱 컴퓨터에서 Chrome을 맞춤설정합니다. Chrome에 새로운 기능 추가. Chrome에 확장 프로그램을 설치하여 새 … …
- Most searched keywords: Whether you are looking for Chrome 웹 스토어 Chrome 웹 스토어. 확장 프로그램, 테마, 앱으로 데스크톱 컴퓨터에서 Chrome을 맞춤설정합니다. Chrome에 새로운 기능 추가. Chrome에 확장 프로그램을 설치하여 새 … Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
- Table of Contents:

구글크롬 확장프로그램(Extensions:익스텐션) 설치와 삭제하는 방법
- Article author: ojji.wayful.com
- Reviews from users: 5358
Ratings
- Top rated: 3.8
- Lowest rated: 1
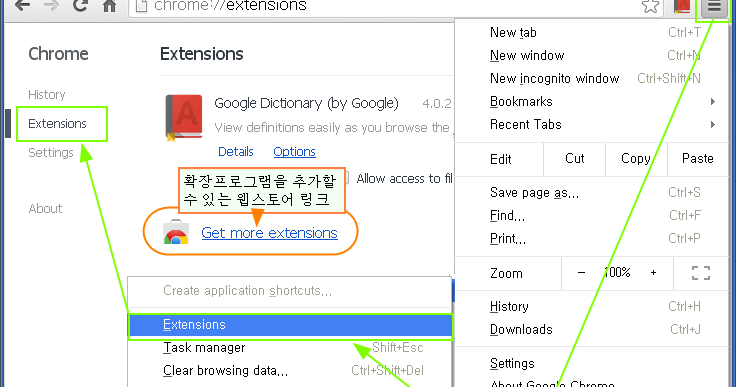
- Summary of article content: Articles about 구글크롬 확장프로그램(Extensions:익스텐션) 설치와 삭제하는 방법 위에서 확장프로그램을 설치할 때와 마찬가지로, 브라우저 오른쪽 맨위의 설정버튼 > 도구(More Tools) > 확장프로그램(Extensions)을 누르면, 확장프로그램 관리페이지가 … …
- Most searched keywords: Whether you are looking for 구글크롬 확장프로그램(Extensions:익스텐션) 설치와 삭제하는 방법 위에서 확장프로그램을 설치할 때와 마찬가지로, 브라우저 오른쪽 맨위의 설정버튼 > 도구(More Tools) > 확장프로그램(Extensions)을 누르면, 확장프로그램 관리페이지가 … 구글크롬 사용법: 브라우저의 오른쪽 맨 위에 있는 설정아이콘 > 도구(Tool) > 확장프로그램(Extensions)사용법,HTML,HTML5,자바스크립트,HTML태그,HTML소스,웹디자인,JavaScript,CSS,메타트레이더,MT4,MT5
- Table of Contents:

아직도 안 쓰고 계신가요? 유용한 크롬 확장프로그램 추천 BEST 7! – 컴퓨터앤가이드
- Article author: comandguide.com
- Reviews from users: 3878
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 아직도 안 쓰고 계신가요? 유용한 크롬 확장프로그램 추천 BEST 7! – 컴퓨터앤가이드 지금 바로 생산성을 올려줄 크롬 익스텐션 추천 프로그램을 확인해 보세요. 이 포스팅에서 공유할 내용은 아래와 같습니다. 크롬에서 확장프로그램 설치하는 3가지 방법 … …
- Most searched keywords: Whether you are looking for 아직도 안 쓰고 계신가요? 유용한 크롬 확장프로그램 추천 BEST 7! – 컴퓨터앤가이드 지금 바로 생산성을 올려줄 크롬 익스텐션 추천 프로그램을 확인해 보세요. 이 포스팅에서 공유할 내용은 아래와 같습니다. 크롬에서 확장프로그램 설치하는 3가지 방법 … 유용한 크롬 확장프로그램 추천 목록을 찾고 계셨다면 이 포스팅을 봐주세요. 이 포스팅은 누구에게나 유용한 크롬 확장프로그램 추천에 대한 내용을 담고 있습니다. 지금 바로 생산성을 올려줄 크롬 익스텐션 추천 프로그램을 확인해 보세요.
- Table of Contents:
크롬 확장프로그램 다운로드 방법 3가지
크롬 확장프로그램 추천 모음
Connect

크롬 익스텐션에서 데이터를 어떻게 다룰 것인가? (피트스탑과제 – 크롬 익스텐션 개발기) | 우아한형제들 기술블로그
- Article author: techblog.woowahan.com
- Reviews from users: 2868
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 크롬 익스텐션에서 데이터를 어떻게 다룰 것인가? (피트스탑과제 – 크롬 익스텐션 개발기) | 우아한형제들 기술블로그 최초에 활용했던 저장소는 크롬에서 익스텐션 개발용으로 제공해 주는 API인 chrome.storage중 sync입니다. sync는 브라우저에 저장하는 것이 아닌 크롬에 … …
- Most searched keywords: Whether you are looking for 크롬 익스텐션에서 데이터를 어떻게 다룰 것인가? (피트스탑과제 – 크롬 익스텐션 개발기) | 우아한형제들 기술블로그 최초에 활용했던 저장소는 크롬에서 익스텐션 개발용으로 제공해 주는 API인 chrome.storage중 sync입니다. sync는 브라우저에 저장하는 것이 아닌 크롬에 …
- Table of Contents:

크롬 확장프로그램 간편하게 설치 및 삭제 (구글 크롬)
- Article author: shovely-life.tistory.com
- Reviews from users: 26835
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 크롬 확장프로그램 간편하게 설치 및 삭제 (구글 크롬) 크롬 확장프로그램 간단하게 실행하기! 구글 크롬은 정말 편리해서 많은 분이 사용하고 있습니다. 그런데 구글 확장프로그램을 사용해서 활용도를 … …
- Most searched keywords: Whether you are looking for 크롬 확장프로그램 간편하게 설치 및 삭제 (구글 크롬) 크롬 확장프로그램 간단하게 실행하기! 구글 크롬은 정말 편리해서 많은 분이 사용하고 있습니다. 그런데 구글 확장프로그램을 사용해서 활용도를 … 크롬 확장프로그램 간단하게 실행하기! 구글 크롬은 정말 편리해서 많은 분이 사용하고 있습니다. 그런데 구글 확장프로그램을 사용해서 활용도를 높일 수 있다는 사실 알고 계시는가요? 조금의 투자로 10배 더 활..
- Table of Contents:
쇼블리의 건강한 생활 정보 이야기
크롬 확장프로그램 설치 방법
크롬 확장프로그램 관리
태그
관련글
댓글4
공지사항
최근글
인기글
최근댓글
티스토리툴바

(2) Hello, Chrome! – 익스텐션 – Layer on top of web
- Article author: wikidocs.net
- Reviews from users: 22972
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about (2) Hello, Chrome! – 익스텐션 – Layer on top of web (2) Hello, Chrome! 확장 프로그램을 만드는 방법은 간단합니다. 원하는 곳에 폴더를 하나 만들거나 터미널에 아래 명령어로 폴더를 만들고 Visual … …
- Most searched keywords: Whether you are looking for (2) Hello, Chrome! – 익스텐션 – Layer on top of web (2) Hello, Chrome! 확장 프로그램을 만드는 방법은 간단합니다. 원하는 곳에 폴더를 하나 만들거나 터미널에 아래 명령어로 폴더를 만들고 Visual … 온라인 책을 제작 공유하는 플랫폼 서비스
- Table of Contents:

내가 추천하는 크롬 익스텐션 10선
- Article author: jojoldu.tistory.com
- Reviews from users: 12938
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 내가 추천하는 크롬 익스텐션 10선 내가 추천하는 크롬 익스텐션 10선 · 1. Black Menu · 2. Edit this Cookie · 3. Authenticator · 4. JSON Viewer · 5. LiveReload · 6. Tooltip Dictionary · 7. …
- Most searched keywords: Whether you are looking for 내가 추천하는 크롬 익스텐션 10선 내가 추천하는 크롬 익스텐션 10선 · 1. Black Menu · 2. Edit this Cookie · 3. Authenticator · 4. JSON Viewer · 5. LiveReload · 6. Tooltip Dictionary · 7. 주변에서 자주 듣는 질문중 하나가 크롬 익스텐션 추천입니다. 개인적으로 주변 개발자분들께 추천하는 플러그인들을 정리해보았습니다. 1. Black Menu 첫번째로 추철할 메뉴는 Black Menu입니다. 기획/마케팅 직..
- Table of Contents:
1 Black Menu
2 Edit this Cookie
3 Authenticator
4 JSON Viewer
5 LiveReload
6 Tooltip Dictionary
7 Sourcegraph
8 Octotree
9 JetBrains IDE Support
10 Momentum
마무리
태그
관련글
댓글0
전체 방문자
최근글
인기글
티스토리툴바

크롬 익스텐션으로 Sendy Transfer를 더욱 간편하게!
- Article author: home.sendycloud.com
- Reviews from users: 17027
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 크롬 익스텐션으로 Sendy Transfer를 더욱 간편하게! Sendy의 크롬 익스텐션을 사용하면 지메일에서 대용량 파일 첨부가 가능해집니다. 크롬 브라우저를 통해 쉽게 Sendy에 연동하는 방법을 알아보세요. …
- Most searched keywords: Whether you are looking for 크롬 익스텐션으로 Sendy Transfer를 더욱 간편하게! Sendy의 크롬 익스텐션을 사용하면 지메일에서 대용량 파일 첨부가 가능해집니다. 크롬 브라우저를 통해 쉽게 Sendy에 연동하는 방법을 알아보세요. Sendy의 크롬 익스텐션을 사용하면 지메일에서 대용량 파일 첨부가 가능해집니다. 크롬 브라우저를 통해 쉽게 Sendy에 연동하는 방법을 알아보세요.
- Table of Contents:
ATEEZ 컴백 기념! Sendy 등록하고 친필 폴라로이드 받자
기업용 클라우드 Business vs Advanced 무엇이 다를까
가정의 달 소중한 사람들과의 추억! 하나도 빠짐없이 내 스마트 기기에 보관하기

See more articles in the same category here: https://toplist.maxfit.vn/blog/.
아직도 안 쓰고 계신가요? 유용한 크롬 확장프로그램 추천 BEST 7!
Home – 구글 툴즈 – 아직도 안 쓰고 계신가요? 유용한 크롬 확장프로그램 추천 BEST 7!
유용한 크롬 확장프로그램 추천 목록을 찾고 계셨다면 이 포스팅을 봐주세요. 이 포스팅은 누구에게나 유용한 크롬 확장프로그램 추천에 대한 내용을 담고 있습니다. 지금 바로 생산성을 올려줄 크롬 익스텐션 추천 프로그램을 확인해 보세요.
이 포스팅에서 공유할 내용은 아래와 같습니다.
크롬에서 확장프로그램 설치하는 3가지 방법 상세 설명
직접 사용중인 생산성을 높여줄 확장프로그램 추천 7가지
참고로 이 포스팅은 무분별하게 여러가지 프로그램을 소개하는 것이 아니라 직접 설치해서 사용해 본 크롬 확장프로그램 중 유용하고 편리하다고 판단되어 직접 사용중인 크롬 확장프로그램을 소개드린다는 점을 알려 드립니다.
목차
크롬 확장프로그램 다운로드 방법 3가지
먼저 크롬 확장프로그램 다운로드 방법에 대해서 작성합니다.
크롬 확장프로그램을 위해 크롬 웹스토어에 접속하는 3가지 방법이 있습니다.
이 중 어떤 방법으로 크롬 확장프로그램을 설치해도 무방하고 필요에 따라 선택하면 됩니다.
방법1 – 구글 검색에서 접속 후 다운로드
1)구글 방문 -> 크롬 웹스토어 한글로 검색 -> 제일 상단 검색결과인 Chrome 웹스토어 링크 클릭
구글에 크롬 웹스토어 검색
2)왼쪽 상단 검색 메뉴를 이용해 검색 후 설치
크롬 웹스토어에서 검색 후 다운로드
방법2 – 크롬 브라우저 통해서 접속 후 다운로드
1)크롬 브라우저 -> 우측 상단 점3개 클릭 -> 설정 -> 왼쪽 메뉴에서 고급 -> 접근성 -> 접근성 기능 추가 Chrome 웹스토어 열기 버튼 클릭
크롬 브라우저 설정
크롬 브라우저 설정 – 고급 – 접근성 – 접근성 기능 추가 Chrome 웹스토어 열기
2)왼쪽 상단 검색 메뉴를 이용해 검색 후 설치
크롬 웹스토어에서 검색 후 다운로드
방법3 – 구글에 확장프로그램 직접 검색 후 다운로드
1)구글 방문해서 원하는 확장프로그램 이름 정확히 검색 (확장프로그램 이름+for chrome) (예시 grammarly for chrome, 링크이름에 https://chrome.google.com이 포함되어있는지 확인)
구글에 확장프로그램 직접 검색
2)검색결과 중 찾고 있는 링크를 클릭 후 설치
확장프로그램 확인 후 설치
여기까지 구글 크롬 확장프로그램 설치하는 3가지 방법에 대해서 알아 보았습니다.
앞서 말씀드렸지만 이 중 어떤 방법으로 설치해도 무방하고 공식적으로 정확히 크롬 웹스토어에 연결이 되었다는 확신이 들 때 설치하여 활용하시기 바랍니다.
크롬 확장프로그램 추천 모음
이번 장은 본격적으로 유용하게 사용할 수 있는 크롬 확장프로그램 추천 모음을 작성합니다.
참고로 여기에 소개드리는 크롬 확장프로그램 추천 모음은 직접 사용하고 있는 유용한 크롬 확장 프로그램들을 소개드리는 것이며 사용자에 따라 유용한 정도는 달라질 수 있습니다.
참고로 크롬 브라우저에서 상대방의 컴퓨터를 바로 제어할 수 있는 방법이 있다는 것을 알고 계신가요?
만약 이와 관련된 크롬 원격 데스크톱 연결 제어에 관심이 있다면 아래 포스팅의 내용도 참고해 보세요!
참고하면 도움되는 관련 포스팅
너무나 간편한 크롬 원격 데스크톱 연결 제어 3 STEP!
설치과정도 보여드리기 위해 처음부터 설치하는 과정을 순서대로 보여드린다는 점 참고 부탁드립니다.
대부분 여러가지 상황에서 유용한 크롬 익스텐션 추천 프로그램들이며 이 포스팅 상단의 목차를 이용하면 더 빠르게 해당 메뉴로 이동하실 수 있습니다.
그리고 모든 크롬 익스텐션 추천 확장프로그램들은 설치 후 크롬 브라우저 우측 상단의 퍼즐 모양 아이콘(확장프로그램 아이콘)을 클릭 후 핀 모양의 아이콘을 클릭해서 주소창 옆에 고정시킬 수 있습니다.
예를 들어 이미지 다운로드 확장프로그램인 Image Downloader를 설치 후 고정 시키려면 아래와 같이 설정해 줍니다.
1)주소창 옆의 퍼즐 모양 아이콘(확장프로그램 아이콘)을 클릭 후 고정시킬 확장프로그램 옆의 핀 모양 아이콘 클릭
크롬 확장프로그램 주소창 옆에 고정시키기 설정 (출처 : 구글)
2)주소창 옆에 확장프로그램 아이콘이 고정됨
크롬 확장프로그램 주소창 옆에 고정시키기 완료 (출처 : 구글)
Image Downloader (Imageye) – 편리한 이미지 다운로드
이 확장 프로그램은 웹서핑을 하다가 필요한 이미지를 다운로드 받고 싶을 때 아주 유용하게 사용할 수 있는 확장 프로그램입니다.
[특징]클릭하면 보고 있는 웹페이지의 모든 이미지를 보여줌
원하는 이미지를 바로 다운로드 가능
이미지 사이즈 및 파일 확장자를 지정하여 나열 가능
[설치 방법]1)크롬 웹스토어를 접속 후 왼쪽 상단 검색창에 image downloader 검색
크롬 웹스토어 – Image downloader 검색 (출처 : 구글)
2)검색결과 중 Image Downloader – Imageye를 클릭
크롬 웹스토어 – Image downloader 선택 (출처 : 구글)
3)우측 상단의 Chome에 추가 버튼을 클릭
크롬 웹스토어 – Image downloader 추가 (출처 : 구글)
4)확장프로그램 추가 클릭해서 크롬에 설치
크롬 웹스토어 – Image downloader 설치 (출처 : 구글)
[이용 방법]1)우측 상단 톱니바퀴 클릭한 후 Display images in two columns 옵션을 클릭하여 편리하게 볼 수 있도록 이미지를 2줄로 정렬 (필요에 따라 설정하기)
Image downloader 실행 – 이미지 2줄로 보이게 설정 (출처 : 쿠팡)
2)원하는 대로 전체 다운로드(Select all, 1번) 또는 이미지 위에 마우스 올려 놓으면 생기는 다운로드 버튼(2번)으로 개별 다운로드
Image downloader 실행 – 이미지 다운로드 방법 선택(전체 다운로드 또는 개별 다운로드) (출처 : 쿠팡)
1번 : 모든 이미지 선택 후 다운로드 가능
2번 : 개별 이미지 다운로드 가능
3번 : 크기와 종류를 지정해 다운로드 가능
이 확장 프로그램 사용시 주의해야 할 사항은 이미지 자체의 다운로드는 간편하게 할 수 있지만 다운로드 받은 이미지를 사용시 해당 이미지 사용에 대한 저작권에 대해서는 사용자에게 책임이 있다는 점입니다.
저작권은 중요한 사안으로 반드시 확인해 보시기 바라며 만약 특정 이미지에 수정이 가해져 있는 경우는 해당 업체의 저작권이 거의 100% 있다고 보시면 됩니다.
Google 번역 – 번역을 손쉽게
이 확장프로그램은 웹서핑 도중 번역이 필요한 경우 아주 유용하게 사용할 수 있습니다.
[특징]보고 있는 웹페이지 전체 번역 기능
특정 문장 입력해서 번역하는 기능
네덜란드어, 독일어, 스페인어, 아랍어, 이탈리아어, 중국어, 일본어 등 수많은 언어 지원
[설치 방법]1)크롬 웹스토어를 접속 후 왼쪽 상단 검색창에 google 번역 검색
크롬 웹스토어 – Google 번역 검색 (출처 : 구글)
2)검색결과 중 Google 번역 클릭
크롬 웹스토어 – Google 번역 선택 (출처 : 구글)
3)우측 상단의 Chome에 추가 버튼을 클릭
크롬 웹스토어 – Google 번역 추가 (출처 : 구글)
4)확장프로그램 추가 클릭해서 크롬에 설치
크롬 웹스토어 – Google 번역 설치 (출처 : 구글)
[이용 방법]1)외국어 사이트 방문(여기서는 예시로 영어로 된 사이트) 후 Google 번역 아이콘 클릭
Google 번역 실행 (출처 : Juicedsystems)
1번 : 빈칸에 영어 문장을 입력 후 우측의 번역 버튼을 누르면 해당 문장이 번역됨
2번 : 이 페이지 번역하기를 누르면 보고 있는 전체 페이지가 번역됨
3번 : 확장 프로그램 옵션을 클릭하면 새탭이 열리고 기본언어 변경 가능 (크롬 재실행 필요)
물론 어떠한 번역기라도 모든 문장을 아주 부드럽게 번역해주지는 못하고 Google 번역도 마찬가지이지만 정말 다양한 언어가 지원되고 이용 방법이 편리한 크롬 확장프로그램입니다.
메뉴가 직관적으로 되어 있으므로 편리하게 이용할 수 있습니다.
No History – 자동완성이 문제가 될 때
No History는 크롬 브라우저에서 자동완성 기능을 활성화하거나 비활성화 할 수 있게 해주는 크롬 확장프로그램입니다.
이 확장프로그램은 크롬 브라우저의 문제 중 하나인 주소창 자동완성 기능(자동완성 문자가 남아있는 현상)에 문제가 생겼을 때 완전히 해결해주지는 못하지만 자동완성 기능을 차단해 불편함을 덜어줄 수 있습니다.
저는 필요에 따라 On/Off를 변경해가며 유용하게 사용중입니다.
[특징]주소창 자동완성 중지시켜줌
크롬 브라우저 자체 설정이 먹히지 않을 때 유용함
On/Off 버튼으로 쉽게 자동완성 활성화, 비활성화 할 수 있음
[설치 방법]1)크롬 웹스토어를 접속 후 왼쪽 상단 검색창에 no history 검색
크롬 웹스토어 – No History 검색 (출처 : 구글)
2)검색결과 중 No History 클릭
크롬 웹스토어 – No History 선택 (출처 : 구글)
3)우측 상단의 Chome에 추가 버튼을 클릭
크롬 웹스토어 – No History 추가 (출처 : 구글)
4)확장프로그램 추가 클릭해서 크롬에 설치
크롬 웹스토어 – No History 설치 (출처 : 구글)
[이용 방법]1)설치 후 No History 버튼 클릭
No History 실행 (출처 : 구글)
2)On/Off 토글키를 이용해 켜거나 끄기
On : 자동완성 기능 중지시키기
Off : 자동완성 기능 활성화시키기
On/Off의 기능만 헷갈리지 않는다면 사용법이 간단하기 때문에 자동완성 기능을 끌 때 유용합니다.
참고로 정확히 얘기하면 Off 시키면 자동완성 기능을 활성화시키는 것이 아니라 크롬 브라우저의 설정을 따르는 것인데요.
크롬 브라우저의 설정이 제대로 작동하지 않는 경우가 있기 때문에 Off시 활성화시키기라고 표현했습니다.
Color by Fardos – 마음에 드는 색상 추출
Color by Fardos는 웹서핑 도중 마음에 드는 색상을 추출해내고 싶을 때 유용하게 사용할 수 있는 크롬 확장프로그램입니다.
[특징]웹페이지의 원하는 색상 마우스로 손쉽게 추출
원하는 색상의 명도, 색조 손쉽게 조정 및 추출
Gradients 추천 기능
[설치 방법]1)크롬 웹스토어를 접속 후 왼쪽 상단 검색창에 color by fardos 검색
크롬 웹스토어 – Color by Fardos 검색 (출처 : 구글)
2)검색결과 중 Color by Fardos – Color Picker 클릭
크롬 웹스토어 – Color by Fardos 선택 (출처 : 구글)
3)우측 상단의 Chome에 추가 버튼을 클릭
크롬 웹스토어 – Color by Fardos 추가 (출처 : 구글)
4)확장프로그램 추가 클릭해서 크롬에 설치
크롬 웹스토어 – Color by Fardos 설치 (출처 : 구글)
[이용 방법]1)주소창 옆의 Color by Fardos 클릭
2)원하는 색상의 명도, 색조 등 추출 기능 Color Search(물방울 모양 아이콘) – 기본적으로 선택되어 있음
중앙에 Type a color 부분에 색상의 16진수 값을 입력
해당 색상이 보여지면서 해당 색상에 따른 다양한 명도, 색조 등을 선택할 수 있음
Color by Fardos 기능 1 – Color Search (출처 : 쿠팡)
Color by Fardos 기능 1 – Color Search 옵션 (출처 : 쿠팡)
3)색상 추출 Eye Dropper(표적 모양 아이콘) – 하단의 Eye Dropper 아이콘 클릭 후 원하는 색상이 있는 곳에 마우스 커서 옮긴 후 클릭 -> 결과값을 클릭하면 복사됨
Color by Fardos 기능 2 – Eye Dropper (출처 : 쿠팡)
Color by Fardos 기능 2 – Eye Dropper 추출 (출처 : 쿠팡)
Color by Fardos 기능 2 – Eye Dropper 추출 결과 (출처 : 쿠팡)
4)Grandients 추천 기능 Gradients(알파벳g 아이콘) – 하단의 Grandients 버튼 클릭 후 원하는 색상에 마우스 올려 놓은 후 i 클릭 -> 원하는 그라데이션 색상 추출 가능
Color by Fardos 기능 3 – Gradients (출처 : 쿠팡)
Color by Fardos 기능 3 – Gradients info (출처 : 쿠팡)
Color by Fardos 기능 3 – Gradients 편집 (출처 : 쿠팡)
1번 : Gradient 시작 지점 색상
2번 : Gradient 끝나는 지점 색상
3번 : Gradient 시작, 끝나는 지점 색상 변경
참고로 이렇게 Color by Fardos를 사용하는 도중 마주치게 되는 색상의 16진수 값은 대부분 클릭해서 바로바로 복사할 수 있어 무척 편리합니다.
색상을 많이 다루게 된다면 무척 유용한 크롬 확장프로그램입니다.
Grammarly – 영어 문법이 맞는지 궁금하다면
Grammarly는 웹서핑 도중에 또는 Gmail을 영문으로 작성하는 경우 문법이 맞는지 확인하고 싶을 때 유용하게 쓸 수 있는 크롬 확장프로그램입니다.
[특징]영어문장 문법 검사 및 정확한 표현으로 쉽게 고치기
문법 검사한 내역 저장 기능 및 미국, 영국, 캐나다, 호주 영어 지원
Gmail 문법 검사 기능
[설치 방법]1)구글 방문 후 grammarly for chomre 검색 후 스크롤을 내려 Grammarly for Chrome – Chrome 웹스토어 클릭
구글 – Grammarly for Chrome 검색 (출처 : 구글)
2)우측 상단의 Chome에 추가 버튼을 클릭
크롬 웹스토어 – Grammarly for Chrome 추가 (출처 : 구글)
3)확장프로그램 추가 클릭해서 크롬에 설치
크롬 웹스토어 – Grammarly for Chrome 설치 (출처 : 구글)
[이용 방법]1)Grammarly for Chrome 클릭 후 하단의 Sign up 클릭 (계정생성 과정에서 결제 없음)
Grammarly – 가입 (출처 : Grammarly)
2)새 탭의 계정 생성 과정 진행 (이메일, 비밀번호, 이름 작성)
Grammarly – 가입 과정 (출처 : Grammarly)
3)가입 완료 화면 나오면 탭을 닫기
Grammarly – 가입 완료 (출처 : Grammarly)
4)Grammarly 아이콘 클릭 후 아래와 같이 옵션 설정 (필요에 따라 바꿀 수 있음)
Grammarly – 메뉴 (출처 : Grammarly)
1번 : 사진대로 설정 (BETA 기능은 제외)
2번 : 미국, 영국, 캐나다, 호주 영어 선택 가능
3번 : 새 탭에서 영어문장 검사 및 수정
4번 : 영어문장 검사 및 수정한 내역
참고로 여기서 1번의 옵션들은 아래와 같습니다.
Check text with browser extension : 크롬 브라우저에서 확장프로그램 사용
Check for writing suggestions on juicedsystems.com : 영어 표현 추천해주는 기능
Show definitions and synonyms via double clicks (all sites) : 브라우저에서 더블클릭하면 해당 단어 정의 및 동의어 팝업 표시 기능
Correct spelling automatically : 틀린 스펠링은 자동으로 수정 ex) extention -> extension 자동 수정됨
Show phrasal prediction : 표현 예측 기능 (BETA 기능이므로 비활성화)
5)하단의 New Document 클릭 후 새탭에서 원하는 영어 문장 작성하거나 복사 붙여넣기 후 검사 -> 붙여넣기 하면 바로 검사하면서 우측에 정확성, 명료성, 적절성 등 전체적인 상황을 보여주고 수정해야 하는 부분 알려줌
Grammarly – 검사 및 수정 (출처 : Grammarly)
6)위와 같이 검사한 내역은 4번 항목 사진의 My Grammarly 옵션을 클릭하면 히스토리 내역 확인 가능하며 클릭해서 바로 검사 및 수정 가능
Grammarly – 검사 및 수정 히스토리 (출처 : Grammarly)
7)Grammarly가 활성화된 크롬 브라우저에서 Gmail 접속 후 바로 Grammarly 기능 사용 가능 -> 틀린 부분 빨간 밑줄로 알려주며 해당 부분으로 커서를 가져가면 바로 수정가능
Grammarly – Gmail 개별 수정 (출처 : Grammarly)
8)우측 하단에 총 수정해야할 갯수를 클릭해서 연속적으로 확인하면서 수정 가능
Grammarly – Gmail 연속 수정 (출처 : Grammarly)
Grammarly는 위에서 알아본 것과 같이 상당히 편리한 기능을 많이 제공하는 크롬 확장프로그램입니다.
특히 영어와 관련된 일을 많이할 때 실수로 잘못 작성했을 때 수정하거나 또는 더 좋은 표현을 추천받는 등 유용하게 사용할 수 있습니다.
참고로 Gmail을 사용하다 보면 네이버 메일과 같은 외부 메일을 가져오고 싶을 때가 있습니다.
이럴 때 Gmail 메일 가져오기 방법을 담고 있는 아래 포스팅도 같이 참고해 보세요!
참고하면 도움되는 관련 포스팅
차근차근 따라하면 되는 Gmail 메일 가져오기 5 STEP!
Todoist – 편리한 일정 관리
Todoist는 손쉽게 일정을 추가하고 관리할 수 있는 크롬 확장프로그램입니다.
[특징]손쉬운 일정 추가 및 알림 기능(알림은 프로 버전에서 가능)
일정 우선순위 설정 및 라벨 기능
현재 보고 있는 웹페이지 자체를 일정으로 추가가능
[설치 방법]1)크롬 웹스토어를 접속 후 왼쪽 상단 검색창에 todoist 검색
크롬 웹스토어 – Todoist 검색 (출처 : 구글)
2)검색결과 중 크롬을 위한 Todoist 클릭
크롬 웹스토어 – Todoist 선택 (출처 : 구글)
3)우측 상단의 Chome에 추가 버튼을 클릭
크롬 웹스토어 – Todoist 추가 (출처 : 구글)
4)확장프로그램 추가 클릭해서 크롬에 설치
크롬 웹스토어 – Todoist 설치 (출처 : 구글)
[이용 방법]1)Todoist 클릭 후 가입하기 위해 스크롤 내려 가입 클릭 (구글, 페이스북, 애플 계정 사용 가능)
Todoist – 가입 (출처 : Todoist)
2)이메일 주소 입력 후 이메일로 가입 클릭 -> 비밀번호 작성 후 지금가입 클릭
Todoist – 가입 – 이메일 (출처 : Todoist)
Todoist – 가입 – 비밀번호 (출처 : Todoist)
3)하단의 작업 추가를 클릭
Todoist – 작업 추가 (출처 : Todoist)
4)일정 제목과 일정 내용을 작성하고 라벨, 우선순위, 미리 알림 기능 중 필요한 부분을 설정 후 하단의 작업 추가 버튼을 클릭합니다.
Todoist – 작업 추가 완료 (출처 : Todoist)
1번 : 라벨 기능
2번 : 우선순위 기능
3번 : 미리 알림 기능 (프로버전에서 가능)
5)작업 추가 완료(예시로 라벨에 포스팅, 파란색 우선순위 지정) – 이어서 바로 아래에 일정 추가 가능
Todoist – 작업 추가 결과 (출처 : Todoist)
6)상단의 홈 버튼 누르면 전체 리스트 확인 가능하며 일정에 마우스 올려 놓으면 편집 가능 – 일정 왼쪽의 동그라미 클릭하면 일정 완료되며 일정이 리스트에서 사라짐 (실수로 누른 경우 하단에 실행취소 버튼 나타남)
Todoist – 작업 추가 – 홈 (출처 : Todoist)
7)왼쪽 상단의 메뉴버튼 클릭 후 다음 클릭하면 날짜별 일정 관리 가능
Todoist – 날짜별 일정 관리 메뉴(출처 : Todoist)
Todoist – 날짜별 일정 관리 (출처 : Todoist)
8)홈에서 하단의 웹사이트를 작업으로 추가 클릭
Todoist – 웹사이트 작업 추가 (출처 : Todoist)
9)설명 작성 후 라벨, 우선순위, 미리 알림 필요에 따라 지정(예시로 라벨에 웹페이지, 우선순위 주황색 지정) -> 작업 추가 클릭
Todoist – 웹사이트 작업 추가 완료 (출처 : Todoist)
10)웹사이트 작업 추가 완료 – 글씨를 클릭하면 해당 웹페이지로 바로 이동하며 글씨 왼쪽의 주황색 동그라미 클릭하면 마찬가지로 일정완료되고 리스트에서 사라짐 (실수로 누른 경우 하단에 실행취소 버튼 나타남)
Todoist – 웹사이트 작업 추가 결과 (출처 : Todoist)
위에서 보는 것과 같이 우선순위의 지정에 따라 우선순위가 먼저인 일정이 먼저 나타납니다.
빨강 : 우선순위 1
주황 : 우선순위 2
파랑 : 우선수위 3
흰색 : 우선순위 4
이 크롬 확장프로그램은 위에서 보다시피 웹서핑 도중 일정을 바로바로 적어놓고 활용할 때 무척 편리합니다.
Google Keep 크롬 확장 프로그램 – 편리한 메모장을 찾고 있다면
Google Keep은 간편하게 메모를 하고 쉽게 공유할 수 있는 크롬 확장프로그램입니다.
앞서 소개드린 일정관리 확장프로그램과는 다르게 메모 본연의 기능에 충실한 프로그램입니다.
[특징]웹서핑 도중 간편하게 아무때나 메모
라벨 및 간편한 공유 기능
전체 메모 손쉽게 관리
[설치 방법]1)크롬 웹스토어를 접속 후 왼쪽 상단 검색창에 google keep 검색
크롬 웹스토어 – Google Keep 검색 (출처 : 구글)
2)검색결과 중 크롬을 위한 Google Keep 클릭
크롬 웹스토어 – Google Keep 선택 (출처 : 구글)
3)우측 상단의 Chome에 추가 버튼을 클릭
크롬 웹스토어 – Google Keep 추가 (출처 : 구글)
4)확장프로그램 추가 클릭해서 크롬에 설치
크롬 웹스토어 – Google Keep 설치 (출처 : 구글)
[이용 방법]1)Google Keep을 클릭 후 메모를 작성하고 하단의 라벨 필요하다면 추가함 – 자동저장됨
Google Keep – 메모 작성 (출처 : 구글)
1번 : 메모에 현재 보고 있는 링크가 자동으로 추가되는데 1번 버튼을 누르면 링크 제거됨
2번 : 새탭에서 Google Keep 실행됨
2)Google Keep에서 메모 관리 가능 – 우측상단의 핀 누르고 닫기 누르면 메모가 상단에 고정됨
Google Keep – 메모 확인 (출처 : 구글)
3)Google Keep 메모 목록 볼 수 있음 – 마우스를 올리면 메모 하단에 다양한 옵션 보임
Google Keep – 메모 리스트 (출처 : 구글)
4)메모에 마우스 올리면 추가 옵션들이 보임 – 제일 우측 점3개 클릭하면 메모 삭제, 라벨 변경, 사본 만들기 기능
Google Keep – 메모 옵션 (출처 : 구글)
1번 : 나에게 알림 기능 (오늘, 내일, 다음주 또는 날짜 선택 가능)
2번 : 공유 기능 (이메일)
3번 : 메모 배경 변경 기능
4번 : 이미지 추가 기능
5번 : 보관처리 기능
5)예시 – 2개의 메모를 만들어 각각 배경을 적용하고 알림과 라벨 설정
Google Keep – 메모 옵션 예시 (출처 : 구글)
6)Google Keep은 크롬 브라우저 우측 상단 점9개 클릭 후 바로 실행 가능
Google Keep – 크롬에서 바로 실행 (출처 : 구글)
이 포스팅에 포함된 같이 참고하면 좋은 관련 포스팅
너무나 간편한 크롬 원격 데스크톱 연결 제어 3 STEP!
차근차근 따라하면 되는 Gmail 메일 가져오기 5 STEP!
여기까지 크롬 확장프로그램 추천 BEST7에 대한 내용을 마칩니다.
크롬 브라우저는 전세계적으로도 국내에서도 많이 쓰는 브라우저로 개인적으로도 메인 브라우저로 많이 활용하고 있습니다.
따라서 여기서 소개드리는 크롬 익스텐션 추천 확장프로그램이 많은 경우 유용할 것이라 생각합니다.
물론 확장프로그램을 너무 과도하게 많이 사용하는 것은 오히려 혼란을 초래할 수도 있기에 적절한 수의 확장프로그램을 유지한다면 도움이 될 것입니다.
아무쪼록 이 글이 생산성을 높여줄 크롬 확장프로그램 추천글을 찾고 있는 분들에게 도움이 될 포스팅이 되길 바랍니다.
감사합니다!
크롬 익스텐션에서 데이터를 어떻게 다룰 것인가? (피트스탑과제 – 크롬 익스텐션 개발기)
안녕하세요, 우아한형제들에서 웹프론트엔드 개발을 담당하고 있는 배민셀프서비스팀의 남현우입니다.
피트스탑 기간에 정환님, 미라님, 민희님과 함께 팀 생산성을 높이기 위해 만든 크롬 익스텐션 개발에 대한 이야기를 공유하려고 합니다.
목표
배민셀프서비스팀에서는 피트스탑 과제로 다양한 형태의 폼을 자동으로 채울 수 있게 하는 크롬 익스텐션을 개발하기로 했습니다. (피트스탑은 F1 레이싱 중 차량을 정비하는 것과 같이, 사내에서 프로덕트 개발보다 안정성과 생산성 향상을 위해 2주간 재정비하는 시간을 의미합니다). 이러한 의사결정의 배경에는 운영하고 있는 영업 어드민 프로덕트(이하 프로덕트)에서 다양한 형태의 폼을 입력하는 경우가 많았기 때문인데요 개발을 하는 과정에서도 작은 기능 개발을 위해 수많은 폼을 입력해야 테스트가 가능했고, 기획 및 QA 단계에서도 단순 반복 작업의 수고로움을 경험해야 했습니다.
따라서 각자의 역할에 집중할 수 있는 환경을 만들어, 모두의 생산성 향상을 가져올 수 있도록 하는 ‘여러 폼의 입력을 자동화해주는 툴을 만드는 것’을 이번 피트스탑의 목표로 세웠습니다.
슈퍼 프로덕트의 일부 지면, 전체 폼을 입력해야지만 다음 작업을 진행할 수 있음…
기획의도
기획의 방향은 입력했던 데이터 셋을 저장하고, 저장된 데이터 셋을 그대로 폼에 입력되게 하는 것으로 설정했습니다. “테스트용 더미 데이터를 코드에 넣어두고 사용하면 되지 않을까?”라고 생각할 수 있지만 몇 가지 취약점이 존재했습니다.
우선 새로운 feature의 개발에 따라 더미 데이터의 지속적인 업데이트가 필요하다는 점입니다. 실제로 특정 더미 데이터셋을 넣는 기능이 프로덕트 내부에 몇 군데 존재했는데, 배민1이라는 메이저 업데이트에도 불구하고 데이터셋은 이를 follow-up 하고 있지 못했습니다.
또한 데이터가 고정되어 있어, 특정 feature를 테스트하기 위해서 값을 채운 뒤에도 여전히 추가로 입력 값을 수정해야 했습니다. 따라서 더미 데이터를 관리하는 수고도 덜고, 각 사용자마다 커스텀한 데이터셋으로 테스트할 수 있도록 컬렉션과 히스토리, 두 가지를 메인 기능을 개발하기로 결정했습니다.
컬렉션 : 현재 입력된 필드의 데이터를 그대로 저장하는 것, 추후에 수정 및 삭제가 가능함.
히스토리 : 현재 입력된 데이터를 제출(등록) 했을 때, 실제 API에 전송한 데이터를 저장함.
완성된 제품의 UI 모습으로 좌측이 컬렉션, 우측이 히스토리입니다
이러한 기획 의도를 바탕으로 실제 개발은 프로덕트 외부에, 즉 크롬 익스텐션으로 개발하기로 하였습니다. 이미 같은 팀의 한영재님이 개발하신 셀프서비스용 크롬 익스텐션이 존재했기 때문에 사용자 입장에서 러닝 커브도 낮을 것으로 생각했고, 2주 밖에 되지 않는 짧은 시간 동안 순수하게 필요한 feature 개발에 집중할 수 있었기 때문입니다. 그 외에도 관심사 분리 차원에서 프로덕트와 생산성 향상을 위한 툴을 분리해서 관리하는 편이 유지보수에 더욱 적합할 것으로 생각했습니다.
Part. 1 데이터 주고받기
이 프로젝트에 가장 주요한 기능은 크롬 익스텐션과 프로덕트 사이에 데이터를 주고받는 것인데요 프로덕트 내부에 입력된 데이터를 익스텐션으로 전달하여 저장하고, 익스텐션에 저장된 데이터를 프로덕트의 입력폼에 주입해야 합니다. 크롬 익스텐션에서는 message passing 기술을 기반으로 브라우저에 띄워진 프로덕트와 익스텐션 간 혹은 익스텐션 내부에서도 통신하도록 구현되었는데, 우선 크롬 익스텐션 개발 환경에 대한 사전 설명을 드릴게요.
크롬 익스텐션은 background, content, popup 세 부분으로 나누어 개발해야 하는데, 각각은 고유한 컨텍스트와 역할을 가지고 있으며, 메시지를 통해 유기적으로 연결 되어 작동하고 있습니다. 자세한 설명은 공식 문서를 참조해 주세요.
popup 은 익스텐션 아이콘을 눌렀을 때 뜨는 화면입니다. 현재 띄워져 있는 브라우저와는 별개의 context를 갖고 있으며, 이 프로젝트에서는 react를 이용해서 화면을 구성했습니다.
은 익스텐션 아이콘을 눌렀을 때 뜨는 화면입니다. 현재 띄워져 있는 브라우저와는 별개의 context를 갖고 있으며, 이 프로젝트에서는 react를 이용해서 화면을 구성했습니다. content 는 브라우저내의 웹페이지를 제어하는 영역입니다. 즉, 현재 띄워진 페이지와 context를 공유하고 있어서 프로덕트의 dom에 대한 제어까지 할 수 있는 곳입니다.
는 브라우저내의 웹페이지를 제어하는 영역입니다. 즉, 현재 띄워진 페이지와 context를 공유하고 있어서 프로덕트의 dom에 대한 제어까지 할 수 있는 곳입니다. background는 크롬 익스텐션이 실제로 동작하는데 필요한 스크립트인데, 다양한 이벤트 핸들러를 다룰 수 있습니다.
슈퍼파트에서는 message passing 기술을 기반으로 데이터를 주고받는 기능 구현을 위해 각 컨텍스트에 맞는 API를 사용했습니다. content와 popup에서는 크롬에서 제공해 주는 chrome.runtime의 sendMessage와 onMessage.addListener를 사용해서 통신했고, 프로덕트와 content에서는 web document API가 제공해 주는 document의 dispatchEvent와 addEventListener를 이용했습니다. content는 앞에서 설명한 것처럼 브라우저 내의 웹페이지에 대한 제어를 할 수 있기 때문에, 크롬 API뿐 아니라 프로덕트 컨텍스트의 web document API까지 모두 이용할 수 있습니다.
아래의 그림은 크롬 익스텐션에서 프로덕트에 데이터를 ‘요청’ 하는 경우의 flow를 보여주고 있습니다. 단순히 message를 주고받는 과정이지만, 여러 과정을 거치기 때문에 다소 복잡해 보입니다. 물론, 실제 제품을 개발하는 과정에서는 이를 추상화해서 복잡한 과정을 반복해서 거치는 수고를 덜었습니다. 덕분에 추상화된 코드로 인해 추가적인 지면에 기능 확장에 대해서도 유연하게 대처할 수 있도록 작업했습니다.
Part2. 데이터 저장하기
입력했던 데이터 셋을 저장하고, 저장된 데이터 셋을 그대로 폼에 입력되게 하는 기획의도에 따라 데이터를 주고받는 로직 이외에 또 한 가지 필수적으로 필요한 구현사항은 데이터를 ‘저장’하는 로직입니다. 그리고 여기서부터 슈퍼파트의 고난의 행군이 시작되었는데, 문제의 근원은 데이터를 ‘어디에’ 저장할지에 대한 고민이었습니다. 우리가 겪은 고난의 행군을 시간 순서에 맞게, 어떠한 문제를 겪었고 어떻게 이를 해결했는지 과정들을 나열해 보려고 합니다.
최초에 활용했던 저장소는 크롬에서 익스텐션 개발용으로 제공해 주는 API인 chrome.storage중 sync입니다. sync는 브라우저에 저장하는 것이 아닌 크롬에 로그인 된 유저의 cloud 저장소에 데이터를 저장합니다. 클라우드에 저장되기 때문에 데이터가 지워지는(영속성에 대한) 걱정을 하지 않아도 되었습니다. 하지만 구글이 이런 API를 아무 조건 없이 제공해 줄리는 없었고, 저장 용량과 throttling 제한이 걸려 있었습니다. 기본적으로 각 데이터는 약 100kb를 넘을 수 없었는데, 이 제한조건 때문에 저장하려고 했던 데이터 전체가 저장되지 않아 특정 필드의 데이터들이 누락되는 현상이 발견되었습니다. 이 외에도 최대 512개의 아이템만 저장이 가능했고, 분당 120회(시간당 1,800 회)만 데이터를 쓸 수 있었기에, 이러한 이유들로 다른 대안을 찾게 되었습니다.
다음으로 고려된 후보 역시 크롬에서 제공해 주는 API 중 하나인 local입니다. sync에서 local로 단어만 변경해 주면 사용하는 API의 인터페이스가 동일했기 때문에 코드 변경사항을 최소로 할 수 있었습니다. 사용자의 브라우저에 데이터를 저장하기 때문에 최대 용량은 5mb 정도까지 여유로웠고, 이마저도 manifest에서 unlimitedStorage 옵션을 통해 제한 없이 이용할 수 있었습니다. 로컬 저장소를 이용하기 때문에 익스텐션을 지우는 등의 상황에서는 데이터가 날아갈 수도 있겠다는 걱정을 했지만, 엣지 케이스로 분류하고 계속해서 개발을 했습니다. 그런데 탭간 전환을 하거나, 브라우저를 재시작 하는 등의 몇 가지 케이스에 저장된 데이터들이 사라지는 현상을 확인했습니다. 공식문서를 살펴보아도 데이터의 초기화 조건이나 시점등에 대한 내용은 찾아볼 수 없었고, dev 모드가 아닌 실제 빌드된 결과물을 올려 테스트해도 동일한 현상들이 발생해서 다른 방법을 찾아보게 되었습니다.
저도요…
결국 DB가 필요한걸까?
믿었던 구글에게 배신당하고 나니 지워질 가능성이 높은, 심지어 컨트롤 할 수도 없는 경우를 겪고 나니 공수가 크더라도 API 서버를 통해 데이터를 관리하는 방향을 생각하게 되었습니다. 복잡한 작업은 아닐듯했으나, 문제는 남은 피트스탑 기간이 넉넉지 않았습니다. 그리하여 또 다른 방법으로 논의되었던 것은 구글 스프레드시트를 이용하는 것이었는데, 결론부터 얘기하자면 구글에서 제공해 주는 스프레드시트용 API는 database를 대체하는 용도였습니다. 따라서 브라우저가 아닌 node 환경에서 사용할 수 있었고, 결국 이것 또한 자체 서버용 API를 만들어야 사용이 가능한 형태였습니다. 분명 영속적인 데이터 저장소가 있으면 좋을 것 같았지만, 사용자들(기획&QA분들)의 피드백을 받고 결정해도 늦지 않을 것이라고 생각했고, 또한 기존의 논의된 개발 범위가 아닌 부분에 더 많은 리소스를 부어야 했기 때문에 즉각 사용할 수 있는 방법들을 고민하게 되었습니다.
클라이언트(브라우저) 저장소
닭 잡는데 소 잡는 칼을 쓸 수는 없으니, 시간과 리소스를 고려해서 선택한 후보군은 Web Storage(localStorage)와 indexedDB였습니다. 두 가지 모두 도메인 종속적인 웹 브라우저 저장소로 우리가 이용하려는 데이터를 저장하기에는 충분한 저장공간을 제공해 주었습니다(localStorage – 최대 5mb, indexedDB – 최대 50mb). 물론 두 저장소에 차이점도 존재했습니다. Web storage에 대한 설명부터 해보자면, key – value 형태로 데이터가 저장되었으며, value의 데이터타입은 string 형태만 지원했습니다. 따라서 get, set과 같은 기본적인 API만을 제공해 주고 있었습니다. 반면 indexedDB는 각각의 값이 index를 가지며 string 외의 데이터형도 저장 가능하여, 실제 database와 비슷한 형태로 저장되었습니다. 뿐만 아니라 제공해 주는 API가 비동기로 작동했기 때문에 지연으로 인한 성능 저하 등의 문제를 피할 수 있었고, 기본적인 get, set 이외에도 쿼리를 받아서 데이터를 찾거나, delete, getAll 등의 API 또한 지원해 주었습니다.
결론적으로 indexedDB를 선택하기로 했는데, 첫째 이유는 저장 및 조회를 하는 경우에 데이터를 다루기 더 쉽다는 점이었습니다. localStorage에서는 string 형태의 값만 저장할 수 있었기 때문에 변환해서 저장해야 했습니다. 실제 value 이외에 구분자로 이용되는 다른 필드들을 key값으로 조합해서 이용해야 했습니다. 예를 들어 어떤 페이지인지, 어떤 데이터 타입인지를 key값에 history:add-shop 와 같은 형태로의 변환이 필요했습니다.
반면 indexedDB는 타입을 지정해서 각각의 필드별로 데이터 저장이 가능했으며, 데이터 형을 변환하는 등의 과정을 생략할 수 있었습니다. 또한 indexedDB에서 기본적인 CRUD를 위해서 제공해 주는 API가 있는 것이 큰 장점으로 다가왔습니다. 기존에 작업해둔 크롬 스토리지의 API(sync, local) 또한 localStorage와 같이 get, set 메소드만 제공해 주고 있었기 때문에 자체적으로 데이터를 핸들링하고, 변경되는 데이터를 통째로 저장하는 로직이 프런트에 존재했습니다. 작업량이 더 늘어날 수는 있었지만, 추후에 API 서버를 개발한다는 것을 전제로 한다면 미리 작업을 해두는 편이 더 좋을 것으로 생각했습니다. 결론적으로는 더 단순하고 이해하기 쉬운 코드로 변경되었습니다.
Part3. 데이터는 어디에 저장되는걸까?
데이터를 주고받고, 데이터를 저장하는 것까지 완료되었으니 기획적인 구현사항은 마무리되는 듯했습니다. 하지만 너무 식상한 클리셰… 언뜻 보기엔 사소해 보이는 버그 하나가 발견되었는데, 히스토리(현재 입력된 데이터를 제출(등록) 했을 때, 입력된 데이터를 저장함)가 특정 상황에서 작동하지 않았습니다. 문제 상황에 대한 이해를 돕기 위해 Part 1에서 사용된 그림을 이용해 flow를 정리해 보자면, 슈퍼 프로덕트에서 발행한 이벤트를 content에서 chrome.runtime API를 이용해서 최종적으로 popup에 전달하면 popup에서 데이터를 저장하게 됩니다. 그리고 반복되는 테스트 결과로 히스토리 기능이 작동하지 않는 특정 상황은 Popup이 켜있지 않을 때였습니다.
혹시 문제의 원인이 어떤 것인지 느낌이 오고 있으신가요? 아니라면 아래의 힌트!
힌트 1. 데이터를 저장하기 위해 사용한 indexedDB는 브라우저 저장소이며, 이에 접근하기 위해서는 window.indexedDB.open(‘….’)으로 접근해야 한다.
데이터를 저장하기 위해 사용한 indexedDB는 브라우저 저장소이며, 이에 접근하기 위해서는 window.indexedDB.open(‘….’)으로 접근해야 한다. 힌트 2. Popup은 익스텐션 아이콘을 눌렀을 때 뜨는 화면이다.
Popup은 익스텐션 아이콘을 눌렀을 때 뜨는 화면이다. 힌트 3. indexedDB에 접근해서 데이터를 저장하는 로직은 Popup(.ts 파일)에 존재한다. 따라서 크롬 익스텐션 popup 브라우저의 indexedDB에 값이 저장되고 있다.
문제의 원인을 위의 힌트들을 기반으로 추론해 보자면, 익스텐션 아이콘을 눌러서 popup창을 띄워두지 않으면 popup 내부의 코드가 실행되지 않습니다. 설령 실행된다고 하더라도, (popup)브라우저가 띄워져 있지 않기 때문에 접근하려고 하는 window 객체는 존재하지 않습니다. 이것이 히스토리 저장 기능이 정상적으로 작동하지 않는 원인이었습니다.
가장 먼저 생각한 해결책은 “혹시 저장소의 위치를 익스텐션의 popup 브라우저 저장소가 아닌, super와 컨텍스트를 공유하는 content로 변경하면 어떻게 될까?” 였는데요 즉 위의 그림에서 3,4 번의 단계는 생략하고, 2번에서 받은 데이터를 바로 저장하는 방법이었습니다. 이 해결방법은 위의 문제는 해결할 수 있었지만, 기존 코드베이스를 전체적으로 변경해야 했습니다. 일례로 popup에는 기존에 저장한 컬렉션, 히스토리 리스트를 window.indexedDB에 접근해서 저장된 데이터를 불러와서 보여주고 있습니다. 하지만 데이터를 저장하는 곳을 content(super2, 동일한 저장소)로 옮기게 되면, 데이터를 불러오는 단계에서부터 message passing이 필요하게 됩니다(ex. popup: “content야 데이터 줘!”).
이 외에도 수정하는 등의 로직은 더 많은 수정을 필요로 했고, 시간적인 제약으로 차라리 히스토리 기능을 추후 공개하는 것이 어떤가(API 서버를 개발한 후에)하는 논의까지 하게 되었습니다.
Background
이때 문득 “Part1에서 말한 크롬 익스텐션 개발에 필요한 3개의 파벌 중에, 나머지 background는 도대체 어떤 context를 갖고 있는 거지?”라는 의문이 들기 시작했습니다. 간단하게 슈퍼에서 발행한 이벤트를 popup이 아닌 background로 전달해 보았는데, 코드가 정상적으로 작동하기 시작했습니다. 개발자 도구를 통해 확인해 보니, popup과 background가 동일한 indexedDB를 공유하고 있었습니다. “🤔왜?”라는 의문이 앞섰지만, 일단 제품이 정상 작동하도록 하기 위해 작업을 먼저 진행했습니다.
인생지사 새옹지마
indexedDB에 저장하는 로직을 Background로 옮기고 나니, 기존의 message passing보다 더 괜찮은 방법을 발견하게 되었는데요. background에서는 크롬 익스텐션에서 제공해 주는 다양한 이벤트 핸들러에 접근할 수 있다고 설명했는데, 이 중 실제 API request를 후킹 할 수 있는 webRequest.onBeforeRequest API를 제공해 주고 있었습니다. 그리하여 슈퍼의 submit 버튼 들에서 익스텐션으로 이벤트를 발행하던 로직들을 제거하고, background에서 API request를 후킹 해서 실제 API request에 넘겨주는 값들을 저장하는 로직으로 변경했습니다. 결론적으로는 프로덕트에서 외부 서비스(우리가 만든 크롬 익스텐션)를 위한 코드를 덜어낼 수 있었을 뿐 아니라, 제품 완성의 마지막 단추를 꿸 수 있었습니다.
그럼에도 마지막까지 남은 의문이 있었습니다. “popup과 background는 어떻게 동일한 indexedDB를 공유하고 있었을까”? 크롬 익스텐션의 공식 문서뿐 아니라 인터넷에 다양한 정보들을 찾아봤지만, 이에 대한 명확한 답변을 찾아보기는 어려웠습니다. 그래서 찾아본 내용들을 토대로 가능성 있어 보이는 추론을 해보려고 합니다.
기본적으로 indexedDB는 여타 다른 클라이언트(브라우저) 저장소와 같이 동일 출처 정책(Same Origin Policy)를 따르고 있다.
크롬 브라우저에서 popup과 background의 개발자도구를 활성화시키면 아래와 같은 URL을 확인할 수 있습니다. SOP 정책에 따라 프로토콜, 포트, 호스트가 동일한 경우에 동일한 출처로 본다는 것에 따라 확인해 보면 두 개의 URL은 chrome-extension 프로토콜과 pnegbjgobmphcnhmbfpcmljolfnhnccc 라는 호스트를 공유하고 있었기에 indexedDB를 공유하고 있는 것이 아닐까 추측해 보았습니다. 혹시 정확히 알고 계시는 분이 있으시다면 공유해 주시면 감사하겠습니다!😭
후기
완성된 제품을 보니, 안정성과 생산성 향상을 위해 2주간 재정비하라는 피트스탑의 의의에 맞는 시간을 보낸 것 같아 뿌듯했습니다. 길지 않은 시간이었지만 과제 선정부터 기술 스택, 사용자 시나리오까지 파트 내에서 자유롭게 논의하며 진행되었는데, 이를 하나씩 구체화해 나가는 과정들이 의미 있고 흥미로웠습니다. 크롬 익스텐션 개발이라는 새로운 도메인을 접하고, 동료들과 실시간으로 피드백을 주고받으면서 빠르게 진행할 수 있었습니다. 다만 처음부터 좀 더 구체적인 계획을 세웠다면 덜 고생하지 않았을까 하는 생각이 들어 약간은 아쉽기도 했지만, 그것을 해결하는 과정에서 다양한 내용들을 공부하며 오히려 더욱 생산적인 시간을 보낼 수 있어 재미있으면서도 유익한 시간으로 채울 수 있었습니다.
물론 그 결과물 또한 큰 도움이 될 수 있겠구나 체감할 수 있었는데요. 저희가 만든 제품을 사용하지 않았을 때와 사용했을 때를 비교해서 얼마큼 생산성을 올릴 수 있었는지에 대한 효율성을 측정해 보았는데, 최대 92%까지 더 높은 효율을 낼 수 있었습니다! 아직 1.0 버전에서 이 정도의 효율이라면, 더 행복한 미래를 기대할 수 있지 않을까요? “만드는 사람이 수고로우면 쓰는 사람이 편하고, 만드는 사람이 편하면 쓰는 사람이 수고롭다.”라고 회사 곳곳에 문구가 적혀있는데요. 우아한형제들의 제품을 사용하는 고객들뿐 아니라 옆에 일하는 동료들의 일하는 환경까지 더 편하게 만들어줄 수 있게 앞으로도 열심히 수고롭도록 하겠습니다!
이 글을 읽고 저희와 함께 일하고 싶어지셨다면, [사장님서비스실] 배민셀프서비스팀 에 많은 지원 부탁드립니다. 🙇♂️ 🙇♀️
긴 글 읽어주셔서 감사드립니다. 이상 끗!
크롬 확장프로그램 간편하게 설치 및 삭제 (구글 크롬)
크롬 확장프로그램
간단하게 실행하기!
구글 크롬은 정말 편리해서 많은 분이 사용하고 있습니다. 그런데 구글 확장프로그램을 사용해서 활용도를 높일 수 있다는 사실 알고 계시는가요? 조금의 투자로 10배 더 활용할 수 있는 방법을 알려드릴게요^^
크롬 확장프로그램
구글 크롬을 열면 깔끔한 배경이 장점이라고 할 수 있어요. 심지어 필요한 기능이 어디 있는지도 모르겠다는 게 함정… 그래서! 쉽게 알려드리겠습니다:)
크롬 확장프로그램 설치 방법 정말 쉬워요! 3가지 입니다.
크롬 웹 스토어 접속 마음에 드는 프로그램을 검색해서 추가 구글 확장프로그램 관리에서 비활성화/ 삭제 가능
먼저, Chrome 웹 스토어에 접속합니다
크롬 확장프로그램 설치 방법
접속하시면 아래와 같은 화면을 볼 수 있습니다.
카테고리를 확인하세요
검색을 통해 원하는 프로그램을 찾거나, 카테고리에서 찾아볼 수 있습니다. 카테고리는 아래와 같아요.
[카테고리]당신을 위한 추천 항목
개발자 도구
검색 도구
뉴스 및 날씨
블로그
사진
생산성
소셜 및 커뮤니케이션
쇼핑
스포츠
오락
접근성
개발자를 위한 프로그램을 Google 추천으로 나와 있습니다. 내가 필요한 좋은 소프트웨어를 제공해주니 참 좋네요^^
개발자 도구를 참고하세요
zoom, Gmail, Pinterest, Line 멀티 메신저, 이모지도 확장할 수 있네요. 편리한 기능이 많이 포함되어 있습니다.
소셜 및 커뮤니케이션
저는 크롬 배경 화면을 선택했어요. 시간이 크게 나오고 아름다운 자연을 볼 수 있는 소프트웨어입니다. 마치 네이버 웨일과 같은 기능을 합니다. 한 번 설치해보겠습니다. 간단하게 오른쪽에 있는 Chrome에 추가만 눌러주시면 됩니다,
날씨 소프트웨어를 추가합니다
크롬 확장프로그램 관리
설치가 완료되었습니다. 제 이름과 주소를 묻길래 단번에 거절했어요. ㅋㅋ
오른쪽 위에 퍼즐 조각을 클릭하면 내가 설치한 것들이 나옵니다. 제일 밑에 프로그램 관리를 눌러볼게요.
오른쪽 위 퍼즐 모양(확장프로그램 관리)
이 화면에서 활성화 또는 비활성화를 할 수 있습니다. 세부 정보도 보고 삭제도 할 수 있습니다.
비활성화/삭제를 할 수 있습니다
이것만 기억하세요^^
이런 글도 있어요~♬
공감과 댓글은 사랑입니다♥
바로 달려갈게요:)
So you have finished reading the 크롬 익스텐션 topic article, if you find this article useful, please share it. Thank you very much. See more: 크롬 익스텐션 만들기, 크롬 익스텐션 설치, 크롬 익스텐션 추천, 크롬 확장프로그램 모바일, 크롬 익스텐션 예제, 크롬 웹스토어, 크롬 홈, 구글 크롬
