You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 크롬 기본 글꼴 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 크롬 기본 글꼴 크롬 기본 글꼴 초기화, 모바일 크롬 글꼴, 크롬 글꼴 강제 변경, 크롬 폰트 바뀜, 크롬 폰트 깨짐, 모바일 크롬 글꼴 변경, 크롬 글꼴 추가, 크롬 한글폰트
크롬을 처음 설치하게되면 기본 폰트는 윈도우즈10의 경우 운영체제 기본 폰트인 맑은고딕으로 설정됩니다.
완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법 | 꿈꾸는섬
- Article author: happist.com
- Reviews from users: 16037
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법 | 꿈꾸는섬 Updating …
- Most searched keywords: Whether you are looking for 완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법 | 꿈꾸는섬 Updating 마케팅 사례 연구 및 트렌드 탐구
- Table of Contents:
기본 크롬 폰트 변경 방법
웹사이트에서 웹 스타일 지정 시 크롬 글꼴 설정은 무용지물
크롬에서 웹 스타일을 무시하는 방법 – 크롬 확장 프로그램 ‘stylus’ 사용
윈도우즈 및 맥용 폰트 적용 코드
다른 대안 Force Custom Fonts 적용

[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼
- Article author: triki.net
- Reviews from users: 11858
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about [Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼 크롬 기본 폰트 변경 하기 · 크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) · 하위 메뉴 중 설정 · 설정 페이지에서 모양 > 글꼴 맞춤 설정. …
- Most searched keywords: Whether you are looking for [Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼 크롬 기본 폰트 변경 하기 · 크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) · 하위 메뉴 중 설정 · 설정 페이지에서 모양 > 글꼴 맞춤 설정.
- Table of Contents:
크롬 기본 폰트 변경 하기
각 폰트에 대하여
주의할 점
![[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼](https://i0.wp.com/wpsites.net/wp-content/uploads/2014/06/icon-after-more-link.png)
크롬 폰트 변경으로 가독성과 심미성을 높여보자 | 꿈꾸는섬
- Article author: happist.com
- Reviews from users: 49466
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 크롬 폰트 변경으로 가독성과 심미성을 높여보자 | 꿈꾸는섬 크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다. 가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 … …
- Most searched keywords: Whether you are looking for 크롬 폰트 변경으로 가독성과 심미성을 높여보자 | 꿈꾸는섬 크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다. 가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 … 마케팅 사례 연구 및 트렌드 탐구
- Table of Contents:
브라우저에서 제일 원하는 것 – 웹 폰트 지정
크롬 폰트 변경 방법
웹사이트의 웹 스타일을 무시하는 방법
마치며

크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기)
- Article author: blankspace-dev.tistory.com
- Reviews from users: 3696
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기) 기본으로 폰트를 변경하는 방법 이외에 확장 프로그램으로도 제공하고 있더군요. 이번 포스팅에서는 크롬에서 제공하는 기본 글꼴 설정 및 고급 설정도 … …
- Most searched keywords: Whether you are looking for 크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기) 기본으로 폰트를 변경하는 방법 이외에 확장 프로그램으로도 제공하고 있더군요. 이번 포스팅에서는 크롬에서 제공하는 기본 글꼴 설정 및 고급 설정도 … 어느 프로그램이든 글꼴 기능은 대부분 지원합니다. 이런 생각을 하다 보니, 크롬 브라우저도 글꼴 또는 폰트를 바꿀 수 있지 않을까라는 생각을 하게 되었습니다. 역시나 크롬 브라우저의 폰트를 바꾸는 방법은..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
최근댓글
태그
티스토리툴바

구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법
- Article author: howtodic.com
- Reviews from users: 41525
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법 표준 글꼴은 크롬 브라우저의 기본 글꼴입니다. 폰트 설정이 안된 웹페이지 방문 시 표준 글꼴에서 설정한 폰트로 보여집니다. Serif와 Sans-serif는 웹 … …
- Most searched keywords: Whether you are looking for 구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법 표준 글꼴은 크롬 브라우저의 기본 글꼴입니다. 폰트 설정이 안된 웹페이지 방문 시 표준 글꼴에서 설정한 폰트로 보여집니다. Serif와 Sans-serif는 웹 … 크롬 폰트 변경 및 글꼴 크기 변경 방법을 설명하겠습니다. 구글 크롬 브라우저는 사용자가 원하는 폰트로 설정하고 사용할 수 있습니다. 폰트가 마음에 들지 않거나, 가독성이 떨어지는 웹페이지 등의 폰트를 원..윈도우, 스마트폰, 컴퓨터, 웹서비스, 소프트웨어, 어플, 앱, 사용 방법
- Table of Contents:

구글 크롬(Chrome) 글꼴-폰트 변경하기
- Article author: wizradkk.tistory.com
- Reviews from users: 5098
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬(Chrome) 글꼴-폰트 변경하기 크롬 브라우져로 들어가서 우측 점세개를 클립합니다. · 아래와 같은 화면이 나타납니다. · 다시 화면을 아래로 내리면 ‘고급’이라는 단어가 보입니다. · 이 … …
- Most searched keywords: Whether you are looking for 구글 크롬(Chrome) 글꼴-폰트 변경하기 크롬 브라우져로 들어가서 우측 점세개를 클립합니다. · 아래와 같은 화면이 나타납니다. · 다시 화면을 아래로 내리면 ‘고급’이라는 단어가 보입니다. · 이 … 구글 크롬 많이들 쓰실 텐데요. 글꼴(폰트)의 변화를 주고 싶으신 분들도 계실겁니다. 이번 포스팅에서 구글 크롬 폰트를 변경하는 방법에 대해 알아보겠습니다. 크롬 브라우져로 들어가서 우측 점세개를 클립합..
- Table of Contents:
Header Menu
Main Menu
구글 크롬(Chrome) 글꼴-폰트 변경하기
Sidebar – Footer 1
Sidebar – Footer 2
Sidebar – Footer 3
Copyright © wizradkk All Rights Reserved
Designed by JB FACTORY
티스토리툴바

크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법
- Article author: ksmb.tistory.com
- Reviews from users: 49507
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법 구글에서 제작한 오픈 폰트 라이선스인 노토 산스 폰트는 가독성에서 아마도 최고 같습니다. 폰트를 다운로드하여 크롬 브라우저의 기본 글씨체로 … …
- Most searched keywords: Whether you are looking for 크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법 구글에서 제작한 오픈 폰트 라이선스인 노토 산스 폰트는 가독성에서 아마도 최고 같습니다. 폰트를 다운로드하여 크롬 브라우저의 기본 글씨체로 … 구글에서 제작한 오픈 폰트 라이선스인 노토 산스 폰트는 가독성에서 아마도 최고 같습니다. 폰트를 다운로드하여 크롬 브라우저의 기본 글씨체로 변경하여 적용하는 방법과 세리프체와 산스-세리프체에 차이점도..
- Table of Contents:
가독성 좋은 글꼴 추가
태그
관련글
댓글0
티스토리툴바

크롬 글꼴 변경 간단히 하자
- Article author: kno32.tistory.com
- Reviews from users: 32350
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 크롬 글꼴 변경 간단히 하자 오늘은 크롬 글꼴 변경 방법에 대해서 알아보려고 하는데요. 메인으로 사용하는 브라우저인 만큼 자신이 보기 편하게 설정하는 것이 좋겠죠. 기본 … …
- Most searched keywords: Whether you are looking for 크롬 글꼴 변경 간단히 하자 오늘은 크롬 글꼴 변경 방법에 대해서 알아보려고 하는데요. 메인으로 사용하는 브라우저인 만큼 자신이 보기 편하게 설정하는 것이 좋겠죠. 기본 … 요즘이야 웹 브라우저 들이 상향 평준화 되어서 속도에는 별 차이가 없습니다. 하지만 크롬이 처음 나왔을때는 속도가 워낙 빨라서 급속도로 사람들 사이로 퍼져 나갔었죠. 특히나 구글 아이디로 로그인 하면 즐겨..
- Table of Contents:

크롬 글꼴 초기화하는 방법 아세요? – 디지털 (컴퓨터/폰/IT) – 에펨코리아
- Article author: www.fmkorea.com
- Reviews from users: 15447
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 크롬 글꼴 초기화하는 방법 아세요? – 디지털 (컴퓨터/폰/IT) – 에펨코리아 옵션-고급설정-글꼴 맞춤설정을 가서 제가 글꼴을 이것 저것 만져보고 나서 이도저도 마음에 들지않아 원래대로 돌리려했는데 어떻게 해도 안되네요. …
- Most searched keywords: Whether you are looking for 크롬 글꼴 초기화하는 방법 아세요? – 디지털 (컴퓨터/폰/IT) – 에펨코리아 옵션-고급설정-글꼴 맞춤설정을 가서 제가 글꼴을 이것 저것 만져보고 나서 이도저도 마음에 들지않아 원래대로 돌리려했는데 어떻게 해도 안되네요. 옵션-고급설정-글꼴 맞춤설정을 가서 제가 글꼴을 이것 저것 만져보고 나서 이도저도 마음에 들지않아 원래대로 돌리려했는데 어떻게 해도 안되네요.글꼴 초기화 방법이 없다면 크롬 초기화 방법도 괜찮습니다.
- Table of Contents:

See more articles in the same category here: https://toplist.maxfit.vn/blog/.
완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법
어느덧 수많은 브라우저 중에서 크롬의 점유율이 절대적으로 높아지는 시대가 되었습니다. 크롬을 제대로 사용하기 위해 크롬 확장 프로그램 stylus을 활용해 크롬 폰트 변경하는 방법을 살펴 보도록 하겠습니다.
데스크탑 기준 글로벌 브라우저 점유율 추이, Data from statcounter, Graph by Happist
크롬을 처음 설치하게되면 기본 폰트는 윈도우즈10의 경우 운영체제 기본 폰트인 맑은고딕으로 설정됩니다.
맑은고딕은 마이크로소프트가 심혈을 기울여 만든 한글 폰트이므로 나름 만족도가 높은 폰트이지만 요즘에는 개성이 강한 다양한 글꼴들이 많이 등장했기 때문에 취향에 따라 마음에 드는 글꼴을 선택해 적용하는 경우도 많이 있습니다.
저의 경우는 모바일 시대에 맞추어 모바일에서도 최적으로 보인다는 나눔바른고딕을 적용하기로 했습니다. .
기본 크롬 폰트 변경 방법
크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다.
가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 설정해 주는 방법 입니다.
그래서 글꼴 맞춤 설정에서 표준 글꼴, Serif, Sans-serif 그리고 고정폭 글꼴의 4가지를 변경할 수 있도록 되었 있는데요. 저는 이러한 글골을 전부 나눔바른고딕(NanumBarunGothic)으로 변경하였습니다.
표준 글꼴 : 웹페이지가 특정한 글꼴을 지정하지 않았을 경우 보여 줄 글꼴
Serif : 웹페이지 글꼴을 Serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Serif 글꼴은 획에 삐침이 있는 글꼴로 바탕이나 명조체와 같은 글꼴이 여기에 해당
Sans-serif : 웹페이지 글꼴을 Sans-serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Sans-serif 글꼴은 Serif와 달리 글자에 각 획에 삐침이 없는 글꼴로 고딕체가 이에 해당
그러면 아래와 같이 구글 크롬에서도 나눔바른고딕(NanumBarunGothic)로 웹 브라우징을 할 수 있습니다.
위에서 보여준 굴림에 비해서 상당히 가독성도 뛰어나고 보기에도 좋습니다. 한마디로 인터넷 서핑할 만하죠.
크롬 폰트를 나눔바른고딕으로 변경 시 구글 검색 화면
웹사이트에서 웹 스타일 지정 시 크롬 글꼴 설정은 무용지물
그러나 크롬에서 위와 같이 글꼴을 설정해도 그 사이트에서 특정 글꼴을 사용하도록 웹 스타일을 설정했다면 대부분의 브라우저는 사이트의 웹 스타일을 존중해 줍니다.
이는 크롬도 마찬가지입니다. 그렇기에 웹 사이트에서 웹 스타일을 정의해 놓았다면 크롬은 이를 존중해 크롬 변경 폰트가 아닌 사이트에서 설정한 폰트로 보여줍니다.
위에서 설명했듯이 요즘에는 개성이 강한 글꼴들이 많이 등장했기 때문에 이러한 개성 강한 글꼴을 이용해 웹 스타일을 정의한 경우도 많은데요. 이런 경우는 나름 웹 디자인에 신경을 썼기 때문에 오히려 심미성에서 더 좋을 수 있습니다.
문제는 오래전에 설정한 사이트들인데요. 예전에 사용했던 굴림체나 명조체와 같은 옛날 폰트를 기반으로 웹 스타일을 정의해 놓은 곳이 있습니가. 이런 사이트들은 방문해 글일 읽기에 부담스럽기까지 합니다.
이런 사이트 도는 웹 페이지가 생각보다 상당히 많죠. 예를들어 조금 오래된 티스토리 블러그 등에서 이런 페이지를 종종 만날 수 있습니다.
이런 경우를 대비해서 모든 웹 페이지를 브라우저에서 설정한 폰트로 보여주도록 강제하는 방법이 있습니다.
예를들어 인터넷 익스플러러에서는 브라우저 자체에서 웹 스타일을 무시하라는 옵션이 있죠. 이 옵션을 사용하면 모든 웹 페이지는 특정 폰트로만 보여집니다.
크롬에서 웹 스타일을 무시하는 방법 – 크롬 확장 프로그램 ‘stylus’ 사용
크롬은 자체적으로 웹 스타일을 무시하는 옵션을 제공하지 않습니다. 그렇기 때문에 웹 스타일을 무시하고 브라우저 설정 폰트로만 보고싶다면 크롬 확장 프로그램을 사용해야합니다.
이런 크롬 확장 프로그램으로 ‘stylus’가 있는데요. 여기서는 이 크롬 확장 프로그램 소개 및 사용방법을 설명하겠습니다.
크롬 확장 프로그램 stylus 추가
우선 chrome 웹 스토어로 이동해서 ‘stylus’를 검색해 stylus가 나오면 Chrome에 추가 버튼을 눌러 확장 프로그램에 추가합니다.
크롬 확장 프로그램 stylus 스타일 추가
‘stylus 확장 프로그램을 추가하면 크롬 맨 오른쪽 위에 S모양의 아이콘이 생기고 이곳에서 stylus 확장 프로그램의 스타일을 설정할 수 있습니다.
S모양의 아이콘을 누르면 Manage와 Option 등을 설정할 수 있는 버튼이 보이는 데요. 여기서 Manage를 누릅니다.
이제 여기서 새로운 스타일을 추가합니다. 여기서 whrite new style 버튼을 누릅니다.
크롬 확장 프로그램 ‘stylus’ 설정, 새로운 스타일 추가
그러면 Add style 화면이 나오는데요. 원하는 스타일명을 입력합니다. 예를들어 NanumBarunGothic과 같은 이름을 입력합니다.
그리고 오른쪽 코드 입력 화면에 아래에 제시한 코드를 복사해 붙입니다. (만약 나눔바른고득체가 아닌 다름 폰트를 사용하고 싶다면 아래 코드에서 NanumBarunGothic 대신 원하는 폰트 이름으로 대체하면 됩니다.)그리고 저장합니다.
크롬 확장 프로그램 ‘stylus’ 설정, 코드 입력
윈도우즈 및 맥용 폰트 적용 코드
먼저 윈도우즈에 설치된 구글 크롬에서 사용 가능한 코드입니다. 기본적으로 이 코드는 웹 페이지에서 설정된 폰트를 윈도우즈에 설치되어 있는 로컬 폰트를 사용토록 강제하는 것입니다.
아래 코드는 나눔바른고딕체를 적용토록 local의 NanumBarunGothic를 불러오도록 설정하고 있습니다. 만약 나눔고딕체를 적용한다면 Nanum Gothic으로 대체하면 됩니다.
윈도우즈용 코드
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “NanumBarunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
맥용 코드는 아래를 사용합니다.
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
이렇게 크롬 확장 프로그램 stylus를 적용하면 어지간한 웹 페이지 폰트는 전부 크롬에서 설정한 폰트로 보여 집니다.
다른 대안, Force Custom Fonts 적용
위에서 크롬 확장 프로그램 stylus를 통해서 어느 정도 완벽하게 원하는 폰트로 사용 가능하다고 말씀드렸는데 댓글을 문의를 주신 분들이 많은 것을 보니 한계가 있나 봅니다.
syzor님이 알려 주신대로 stylus로도 해결이 안된다면 Force Custom Fonts를 사용하면 문제가 해결 된다고 합니다. 아래 링크를 통해서 Force Custom Fonts 확장 프로그램을 설치해 보세요.
Force Custom Fonts
이 확장 프로그램에서도 css를 잘 다룰 수 있다면 stylus를 사용하라고 권고하고 있기는 합니다. 아무래도 우리나라 웹사이트들 중에서 HTML 표준을 지키지 않고 독자적인 코드를 사용하는 곳들이 있다 보니 stylus css 명령이 제대로 먹히지 않나 생각해 봤습니다.
저는 Force Custom Fonts 추가 후 아래와 같이 기본 세팅만 했는데요.
Default/Chinese, Latin/English, Non_CJK_En 세군데만 폰트 세팅해주면 기본적으로 작동하는 것 같습니다. 외국 프로그램이라 한글 폰트도 전부 영문으로만 나옵니다.
위 그림처럼 세팅 후 저장(Save)하니 나눔바른고딕체로 변경이 되었습니다. 네이버 등 안된다고 몇 분이 말씀해 주신 사이트들이 이 확장 프로그램으로 해결이 되는 것을 확인했습니다.
[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼
[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자크롬에서 웹페이지를 보다보면 기본 폰트 때문에 가독성이 떨어질때가 있습니다.
특히 해외 서비스를 사용하다보면 #serif 폰트가 구식의 바탕 글꼴로 설정 되어 있어 가독성이 상당히 떨어질 때가 있는데, 이 serif 기본 폰트를 변경하면 조금 더 쾌적하게 웹 페이지를 탐색 할 수 있습니다.
(크롬 67 버전 기준입니다.)
크롬 기본 폰트 변경 하기
크롬 기본 폰트는 설정 페이지에서 변경 할 수 있습니다. 아래 순서대로 따라가보세요.
크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) 하위 메뉴 중 설정 설정 페이지에서 모양 > 글꼴 맞춤 설정
그럼 아래와 같은 화면이 보입니다. 여기서 폰트를 변경하면 됩니다.
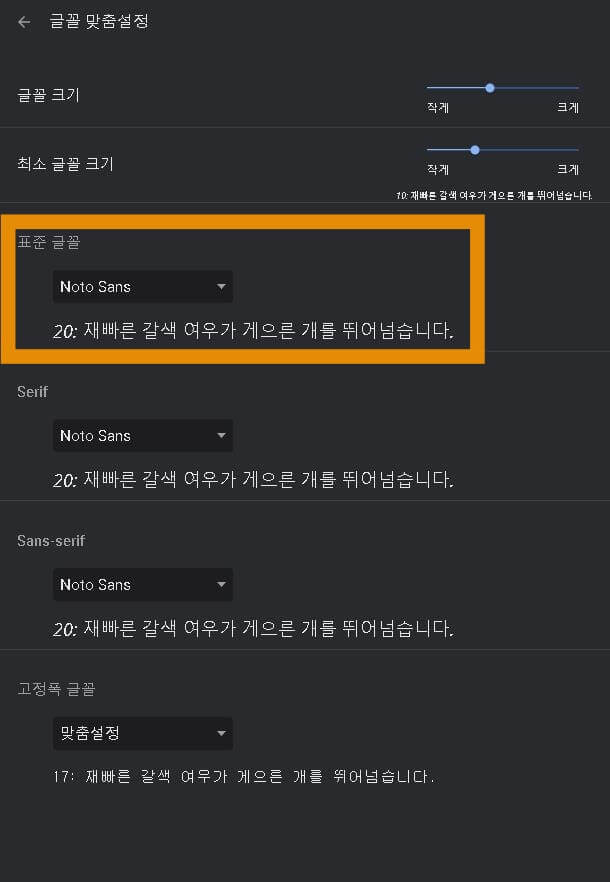
크롬 메뉴 – 설정 – 모양 – 글꼴 맞춤 설정 화면
여기서 가장 표준 글꼴, Serif, Sans-serif 폰트를 알맞게 변경 하면 됩니다.
각 폰트에 대하여
변경 할 수 있는 폰트는 표준 글꼴, #Serif, #Sans-serif 등 3개가 있습니다. 여기서 각 글꼴은 아래와 같은 의미를 가집니다.
표준 글꼴
해당 웹페이지가 아무런 글꼴도 지정하지 않았을때 기본적으로 보여줄 글꼴을 지정합니다.
Serif
해당 웹페이지가 Serif 로 지정한 글에 대해 어떤 폰트를 적용할지 설정합니다. Serif 는 획에 삐침이 있는 글꼴로, 바탕체나 명조체라고 생각하면 됩니다.
Sans-serif
해당 웹페이지가 Sans-serif 로 지정한 글에 대해 어떤 폰트를 적용할지 설정합니다. Sans-serif 는 글자의 각 획에 삐침이 없는 글꼴로, 고딕체라고 생각하면 됩니다.
주의할 점
본인이 사용하는 PC에 설치된 폰트로 설정 하는 것이기 때문에 각 PC 마다 보이는 글꼴이 조금씩 다를 수 있습니다. 사용하고 싶은 폰트가 있으면 설치하고 다시 설정 하기 바랍니다.
크롬 폰트 변경으로 가독성과 심미성을 높여보자
오랬동안 익스플로러를 사용하다가 크롬에 새로운 기능들이 많아서 크롬을 사용하기로 했습니다. 크롬을 잘 사용하기 위해서 크롬 폰트 변경으로 인터넷 사용시 미려한 폰트로 가독성과심미성을 높이는 방법을 알아봅니다.
크롬이 좋다고는 하지만 은행 등 이용 문제 그리고 회사 시스템은 마이크로소프트 인터넷 익스플러러만 지원하기 때문에 크롬은 대체적으로 보조적으로 사용하고 있습니다.
브라우저에서 제일 원하는 것 – 웹 폰트 지정
위도우즈 운영체제가 windows10으로 업데이크 되면서 마이크로소프트에서 적극적으로 사용 권장하는 에지(Edge)를 사용해보려고했는데 제가 필요한 기능들은 대부분 사용할 수 없어서 한계가 많더군요.
브라우저에서 가장 원하는 것 중의 하나가 모니터에 보여지는 웹 폰트를 제가 원하는 폰트로 설정해 사용하고 싶은데 마이크로소프트 엣지(Edge)에서는 아직 이런 기능을 지원하지 않아 불편하더군요.
크롬을 사용하면서도 이 폰트를 변하고 하고 싶었습니다. 기본 굴림폰트는 너무 흔하고 아름답지 못하다고 생각이 듭니다. 계속 쳐다보고 있어야한다면 이왕이면 좋은 폰트를 사용하는게 좋겠죠
아래는 굴림폰트로 구글 검색 결과를 보여주는 화면인데요. 아무래도 굴폰트는 갈수 적응하기 힘들어지네요. 더우기 글자를 키울수록 이쁘지 않죠.
크롬 폰트를 굴림체로 변경 시 구글 검색 화면
[변경 사항 추가] 초기 크롬에서는 이 포스팅에서 언급한 것처럼 굴림이 기본 폰트로 설정되었습니다.그러나 윈도우즈 자체가 윈도우즈8, 윈도우즈10 등으로 업그레이드되면서 윈도우즈 기본 폰트 자체가 맑은고딕으로 변경되었고 그러면서 어느 순간 크롬도 기본적으로 맑은고딕을 기본 폰트로 설정됩니다.
그렇기때문에 맑은고딕에 만족하는 경우 그냥 초기 설정 그대로 사용하셔도 됩니다. 요즘에는 개성이 강한 다양한 글꼴들이 많이 등장했기 때문에 취향에 따라 마음에 드는 글꼴을 선택하면 될 듯 합니다.
크롬 폰트 변경 방법
크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다.
가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 설정해 주는 방법 입니다.
저는 나눔바른고딕이 모바일에 최적화된 폰트라는 주장에 당분간은 나눔바른고딕을 적용하기로 했습니다. .
그래서 글꼴 맞춤 설정에서 표준 글꼴, Serif, Sans-serif 그리고 고정폭 글꼴의 4가지를 변경할 수 있도록 되었 있는데요. 저는 이러한 글골을 전부 나눔바른고딕(NanumBarunGothic)으로 변경하였습니다.
표준 글꼴 : 웹페이지가 특정한 글꼴을 지정하지 않았을 경우 보여 줄 글꼴
Serif : 웹페이지 글꼴을 Serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Serif 글꼴은 획에 삐침이 있는 글꼴로 바탕이나 명조체와 같은 글꼴이 여기에 해당
Sans-serif : 웹페이지 글꼴을 Sans-serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Sans-serif 글꼴은 Serif와 달리 글자에 각 획에 삐침이 없는 글꼴로 고딕체가 이에 해당
크롬 폰트 변경, 크롬 설정-모양- 글꼴 맞춤 설정
그러면 아래와 같이 구글 크롬에서도 나눔바른고딕(NanumBarunGothic)로 웹 브라우징을 할 수 있습니다.
위에서 보여준 굴림에 비해서 상당히 가독성도 뛰어나고 보기에도 좋습니다. 한마디로 인터넷 서핑할 만하죠.
크롬 폰트를 나눔바른고딕으로 변경 시 구글 검색 화면
웹사이트의 웹 스타일을 무시하는 방법
크롬에서 위와 같이 글꼴을 설정해도 그 사이트에서 특정 글꼴을 사용하도록 설정되어 있다면 대부분의 브라우저는 사이트의 웹 스타일을 존중해 줍니다.
이는 크롬도 마찬가지입니다. 그렇기에 웹 사이트에서 웹 스타일을 정의해 놓았다면 크롬은 이를 존중해 크롬 변경 폰트가 아닌 사이트에서 설정한 폰트로 보여줍니다.
이게 싫고 모든 웹 페이지를 브라우저에서 설정한 폰트로 보여주는 방법이 있습니다. 인터넷 익스플러러에서는 브라우저 자체에서 웹 스타일을 무시하라는 옵션이 있죠. 이 옵션을 사용하면 모든 웹 페이지는 특정 폰트로만 보여집니다.
웹 스타일을 무시하는 방법 – 크롬 확장 프로그램 ‘stylus’ 사용
크롬은 자체적으로 웹 스타일을 무시하는 옵션을 제공하지 않습니다. 그렇기 때문에 웹 스타일을 무시하고 브라우저 설정 폰트로만 보고싶다면 크롬 확장 프로그램을 사용해야합니다.
이런 크롬 확장 프로그램으로 ‘stylus’가 있는데요.
크롬 확장 프로그램 stylus 추가
우선 chrome 웹 스토어로 이동해서 ‘stylus’를 검색해 stylus가 나오면 Chrome에 추가 버튼을 눌러 확장 프로그램에 추가합니다.
크롬 확장 프로그램 stylus 스타일 추가
‘stylus 확장 프로그램을 추가하면 크롬 맨 오른쪽 위에 S모양의 아이콘이 생기고 이곳에서 stylus 확장 프로그램의 스타일을 설정할 수 있습니다.
S모양의 아이콘을 누르면 Manage와 Option 등을 설정할 수 있는 버튼이 보이는 데요. 여기서 Manage를 누릅니다.
이제 여기서 새로운 스타일을 추가합니다. 여기서 whrite new style 버튼을 누릅니다.
크롬 확장 프로그램 ‘stylus’ 설정, 새로운 스타일 추가
그러면 Add style 화면이 나오는데요. 원하는 스타일명을 입력합니다. 예를들어 NanumBarunGothic과 같은 이름을 입력합니다.
그리고 오른쪽 코드 입력 화면에 아래에 제시한 코드를 복사해 붙입니다. (만약 나눔바른고득체가 아닌 다름 폰트를 사용하고 싶다면 아래 코드에서 NanumBarunGothic 대신 원하는 폰트 이름으로 대체하면 됩니다.)그리고 저장합니다.
크롬 확장 프로그램 ‘stylus’ 설정, 코드 입력
아래 코드는 윈도우즈용 코드입니다.
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “NanumBarunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
맥용 코드는 아래를 사용합니다.
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
이렇게 크롬 확장 프로그램 stylus를 적용하면 어지간한 웹 페이지 폰트는 전부 설정한 폰트로 보여지는 것 같습니다.
마치며
크롬은 기본에서는 빠르지만 익스텐션 프로그램을 설치할 수록 느려집니다.
글꼴 변경은 기본설정인 ‘글꼴맞춤설정’까지만 건드리고 그 이하부터는 마음을 비우는게 좋을 것 같습니다.
이상하게 나오는 경우는 아주 드물게 있으니 그냥 지나치고 좀 더 가볍게 사용하는 것으로 마음을 정해 롬 고급 폰트설정 확장프로그램을 지우고 말았습니다.
얼음위를 시속330킬로달리는 벤트리처럼 인터넷을 머뭇거림없이 쾌적하게 사용하자구요
So you have finished reading the 크롬 기본 글꼴 topic article, if you find this article useful, please share it. Thank you very much. See more: 크롬 기본 글꼴 초기화, 모바일 크롬 글꼴, 크롬 글꼴 강제 변경, 크롬 폰트 바뀜, 크롬 폰트 깨짐, 모바일 크롬 글꼴 변경, 크롬 글꼴 추가, 크롬 한글폰트
