You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 크롬 글꼴 변경 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 크롬 글꼴 변경 모바일 크롬 글꼴 변경, 크롬 글꼴 초기화, 크롬 글꼴 깨짐, 크롬 폰트 강제 변경, 크롬 글꼴 추가, Stylus 폰트 변경, 크롬 글꼴 추천, 크롬 글꼴 기본값
크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다. 가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 설정해 주는 방법 입니다.
완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법 | 꿈꾸는섬
- Article author: happist.com
- Reviews from users: 20942
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법 | 꿈꾸는섬 Updating …
- Most searched keywords: Whether you are looking for 완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법 | 꿈꾸는섬 Updating 마케팅 사례 연구 및 트렌드 탐구
- Table of Contents:
기본 크롬 폰트 변경 방법
웹사이트에서 웹 스타일 지정 시 크롬 글꼴 설정은 무용지물
크롬에서 웹 스타일을 무시하는 방법 – 크롬 확장 프로그램 ‘stylus’ 사용
윈도우즈 및 맥용 폰트 적용 코드
다른 대안 Force Custom Fonts 적용

[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼
- Article author: triki.net
- Reviews from users: 27991
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼 크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) · 하위 메뉴 중 설정 · 설정 페이지에서 모양 > 글꼴 맞춤 설정. …
- Most searched keywords: Whether you are looking for [Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼 크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) · 하위 메뉴 중 설정 · 설정 페이지에서 모양 > 글꼴 맞춤 설정.
- Table of Contents:
크롬 기본 폰트 변경 하기
각 폰트에 대하여
주의할 점
![[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼](https://i0.wp.com/wpsites.net/wp-content/uploads/2014/06/icon-after-more-link.png)
크롬 글꼴 변경 간단히 하자
- Article author: kno32.tistory.com
- Reviews from users: 10264
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 크롬 글꼴 변경 간단히 하자 크롬 글꼴 변경 방법 … 크롬 우측의 메뉴 아이콘을 클릭 > 설정을 클릭합니다. … 스크롤을 맨 밑으로 내리면 고급 설정 표시 메뉴가 있습니다. 클릭! …
- Most searched keywords: Whether you are looking for 크롬 글꼴 변경 간단히 하자 크롬 글꼴 변경 방법 … 크롬 우측의 메뉴 아이콘을 클릭 > 설정을 클릭합니다. … 스크롤을 맨 밑으로 내리면 고급 설정 표시 메뉴가 있습니다. 클릭! 요즘이야 웹 브라우저 들이 상향 평준화 되어서 속도에는 별 차이가 없습니다. 하지만 크롬이 처음 나왔을때는 속도가 워낙 빨라서 급속도로 사람들 사이로 퍼져 나갔었죠. 특히나 구글 아이디로 로그인 하면 즐겨..
- Table of Contents:

크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기)
- Article author: blankspace-dev.tistory.com
- Reviews from users: 14091
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기) 기본으로 폰트를 변경하는 방법 이외에 확장 프로그램으로도 제공하고 있더군요. 이번 포스팅에서는 크롬에서 제공하는 기본 글꼴 설정 및 고급 설정도 … …
- Most searched keywords: Whether you are looking for 크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기) 기본으로 폰트를 변경하는 방법 이외에 확장 프로그램으로도 제공하고 있더군요. 이번 포스팅에서는 크롬에서 제공하는 기본 글꼴 설정 및 고급 설정도 … 어느 프로그램이든 글꼴 기능은 대부분 지원합니다. 이런 생각을 하다 보니, 크롬 브라우저도 글꼴 또는 폰트를 바꿀 수 있지 않을까라는 생각을 하게 되었습니다. 역시나 크롬 브라우저의 폰트를 바꾸는 방법은..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
최근댓글
태그
티스토리툴바

구글 크롬(Chrome) 글꼴-폰트 변경하기
- Article author: wizradkk.tistory.com
- Reviews from users: 46325
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬(Chrome) 글꼴-폰트 변경하기 구글 크롬(Chrome) 글꼴-폰트 변경하기 · 크롬 브라우져로 들어가서 우측 점세개를 클립합니다. · 아래와 같은 화면이 나타납니다. · 다시 화면을 아래로 … …
- Most searched keywords: Whether you are looking for 구글 크롬(Chrome) 글꼴-폰트 변경하기 구글 크롬(Chrome) 글꼴-폰트 변경하기 · 크롬 브라우져로 들어가서 우측 점세개를 클립합니다. · 아래와 같은 화면이 나타납니다. · 다시 화면을 아래로 … 구글 크롬 많이들 쓰실 텐데요. 글꼴(폰트)의 변화를 주고 싶으신 분들도 계실겁니다. 이번 포스팅에서 구글 크롬 폰트를 변경하는 방법에 대해 알아보겠습니다. 크롬 브라우져로 들어가서 우측 점세개를 클립합..
- Table of Contents:
Header Menu
Main Menu
구글 크롬(Chrome) 글꼴-폰트 변경하기
Sidebar – Footer 1
Sidebar – Footer 2
Sidebar – Footer 3
Copyright © wizradkk All Rights Reserved
Designed by JB FACTORY
티스토리툴바

크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법
- Article author: ksmb.tistory.com
- Reviews from users: 4792
Ratings
- Top rated: 3.8
- Lowest rated: 1
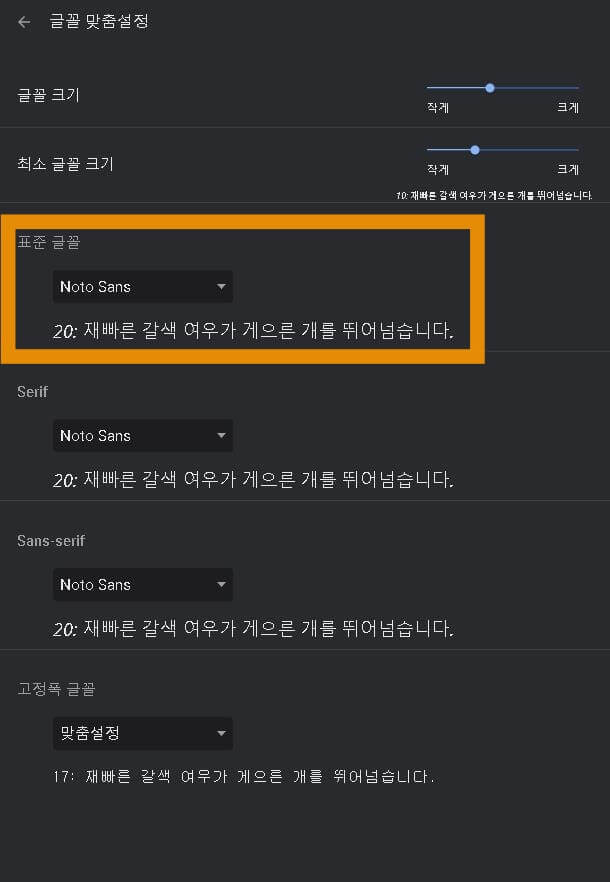
- Summary of article content: Articles about 크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법 구글 노토 산스 폰트(Noto Sans) · 1. 크롬 브라우저 상단 오른쪽 [ a. 점 세 개 ] 클릭 >> 아래 [ 설정 ] 클릭. …
- Most searched keywords: Whether you are looking for 크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법 구글 노토 산스 폰트(Noto Sans) · 1. 크롬 브라우저 상단 오른쪽 [ a. 점 세 개 ] 클릭 >> 아래 [ 설정 ] 클릭. 구글에서 제작한 오픈 폰트 라이선스인 노토 산스 폰트는 가독성에서 아마도 최고 같습니다. 폰트를 다운로드하여 크롬 브라우저의 기본 글씨체로 변경하여 적용하는 방법과 세리프체와 산스-세리프체에 차이점도..
- Table of Contents:
가독성 좋은 글꼴 추가
태그
관련글
댓글0
티스토리툴바

크롬 폰트 강제 변경, stylish 사용법
- Article author: popcorn16.tistory.com
- Reviews from users: 11421
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 크롬 폰트 강제 변경, stylish 사용법 크롬 브라우저의 글만이라도 가독성 좋은 폰트로 변경하고 싶어서, 크롬의 설정>글꼴 맞춤설정에서 변경을 해봤으나, 기본 설정값을 변경해도 네이버 … …
- Most searched keywords: Whether you are looking for 크롬 폰트 강제 변경, stylish 사용법 크롬 브라우저의 글만이라도 가독성 좋은 폰트로 변경하고 싶어서, 크롬의 설정>글꼴 맞춤설정에서 변경을 해봤으나, 기본 설정값을 변경해도 네이버 … 맥OS에서 부트캠프로 윈도우10을 깔면 폰트의 가독성이 떨어지는게 체감이 됩니다. 너무 불편해서 윈도우10 기본 설정 변경은 안되나 찾아봤는데, 폰트 변경은 지원되지 않았습니다. 서드파티 프로그램을 깔아서..
- Table of Contents:
태그
‘settings’ 관련글
티스토리툴바

구글 크롬 글꼴(폰트) 변경 및 문제 해결 하기 :: 굿럭디지북
- Article author: juncheol.tistory.com
- Reviews from users: 40838
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 글꼴(폰트) 변경 및 문제 해결 하기 :: 굿럭디지북 3.고급 설정 표시 를 클릭하고 나면 다시 세부적인 메뉴들이 보여지게 되는데 스크롤을 내리다 보면 <웹 콘텐츠> 항목이 보이지며 이곳 <글꼴 맞춤설정> … …
- Most searched keywords: Whether you are looking for 구글 크롬 글꼴(폰트) 변경 및 문제 해결 하기 :: 굿럭디지북 3.고급 설정 표시 를 클릭하고 나면 다시 세부적인 메뉴들이 보여지게 되는데 스크롤을 내리다 보면 <웹 콘텐츠> 항목이 보이지며 이곳 <글꼴 맞춤설정> … 빠른 웹 페이지 로딩 속도 와 다양한 확장프로그램 을 통해 여러가지 유용한 기능들을 사용할수가 있어서 구글의 크롬 브라우저 를 많이 사용을 하고 있는데, 크롬 웹브라우저 로 많은 시간을 할애하여 인터넷..IT + Life 실용주의 를 꿈꾸다
- Table of Contents:

구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법
- Article author: howtodic.com
- Reviews from users: 7487
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법 크롬 폰트 변경 및 글꼴 크기 변경 … 크롬 브라우저를 실행 시킵니다. … 크롬 브라우저 상단 오른편의 삼 점 모양 ‘크롬 맞춤 설정 및 제어’를 누릅니다. …
- Most searched keywords: Whether you are looking for 구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법 크롬 폰트 변경 및 글꼴 크기 변경 … 크롬 브라우저를 실행 시킵니다. … 크롬 브라우저 상단 오른편의 삼 점 모양 ‘크롬 맞춤 설정 및 제어’를 누릅니다. 크롬 폰트 변경 및 글꼴 크기 변경 방법을 설명하겠습니다. 구글 크롬 브라우저는 사용자가 원하는 폰트로 설정하고 사용할 수 있습니다. 폰트가 마음에 들지 않거나, 가독성이 떨어지는 웹페이지 등의 폰트를 원..윈도우, 스마트폰, 컴퓨터, 웹서비스, 소프트웨어, 어플, 앱, 사용 방법
- Table of Contents:

See more articles in the same category here: https://toplist.maxfit.vn/blog/.
완벽 크롬 폰트 변경을 위한 크롬 확장 프로그램 stylus 사용법
어느덧 수많은 브라우저 중에서 크롬의 점유율이 절대적으로 높아지는 시대가 되었습니다. 크롬을 제대로 사용하기 위해 크롬 확장 프로그램 stylus을 활용해 크롬 폰트 변경하는 방법을 살펴 보도록 하겠습니다.
데스크탑 기준 글로벌 브라우저 점유율 추이, Data from statcounter, Graph by Happist
크롬을 처음 설치하게되면 기본 폰트는 윈도우즈10의 경우 운영체제 기본 폰트인 맑은고딕으로 설정됩니다.
맑은고딕은 마이크로소프트가 심혈을 기울여 만든 한글 폰트이므로 나름 만족도가 높은 폰트이지만 요즘에는 개성이 강한 다양한 글꼴들이 많이 등장했기 때문에 취향에 따라 마음에 드는 글꼴을 선택해 적용하는 경우도 많이 있습니다.
저의 경우는 모바일 시대에 맞추어 모바일에서도 최적으로 보인다는 나눔바른고딕을 적용하기로 했습니다. .
기본 크롬 폰트 변경 방법
크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다.
가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 설정해 주는 방법 입니다.
그래서 글꼴 맞춤 설정에서 표준 글꼴, Serif, Sans-serif 그리고 고정폭 글꼴의 4가지를 변경할 수 있도록 되었 있는데요. 저는 이러한 글골을 전부 나눔바른고딕(NanumBarunGothic)으로 변경하였습니다.
표준 글꼴 : 웹페이지가 특정한 글꼴을 지정하지 않았을 경우 보여 줄 글꼴
Serif : 웹페이지 글꼴을 Serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Serif 글꼴은 획에 삐침이 있는 글꼴로 바탕이나 명조체와 같은 글꼴이 여기에 해당
Sans-serif : 웹페이지 글꼴을 Sans-serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Sans-serif 글꼴은 Serif와 달리 글자에 각 획에 삐침이 없는 글꼴로 고딕체가 이에 해당
그러면 아래와 같이 구글 크롬에서도 나눔바른고딕(NanumBarunGothic)로 웹 브라우징을 할 수 있습니다.
위에서 보여준 굴림에 비해서 상당히 가독성도 뛰어나고 보기에도 좋습니다. 한마디로 인터넷 서핑할 만하죠.
크롬 폰트를 나눔바른고딕으로 변경 시 구글 검색 화면
웹사이트에서 웹 스타일 지정 시 크롬 글꼴 설정은 무용지물
그러나 크롬에서 위와 같이 글꼴을 설정해도 그 사이트에서 특정 글꼴을 사용하도록 웹 스타일을 설정했다면 대부분의 브라우저는 사이트의 웹 스타일을 존중해 줍니다.
이는 크롬도 마찬가지입니다. 그렇기에 웹 사이트에서 웹 스타일을 정의해 놓았다면 크롬은 이를 존중해 크롬 변경 폰트가 아닌 사이트에서 설정한 폰트로 보여줍니다.
위에서 설명했듯이 요즘에는 개성이 강한 글꼴들이 많이 등장했기 때문에 이러한 개성 강한 글꼴을 이용해 웹 스타일을 정의한 경우도 많은데요. 이런 경우는 나름 웹 디자인에 신경을 썼기 때문에 오히려 심미성에서 더 좋을 수 있습니다.
문제는 오래전에 설정한 사이트들인데요. 예전에 사용했던 굴림체나 명조체와 같은 옛날 폰트를 기반으로 웹 스타일을 정의해 놓은 곳이 있습니가. 이런 사이트들은 방문해 글일 읽기에 부담스럽기까지 합니다.
이런 사이트 도는 웹 페이지가 생각보다 상당히 많죠. 예를들어 조금 오래된 티스토리 블러그 등에서 이런 페이지를 종종 만날 수 있습니다.
이런 경우를 대비해서 모든 웹 페이지를 브라우저에서 설정한 폰트로 보여주도록 강제하는 방법이 있습니다.
예를들어 인터넷 익스플러러에서는 브라우저 자체에서 웹 스타일을 무시하라는 옵션이 있죠. 이 옵션을 사용하면 모든 웹 페이지는 특정 폰트로만 보여집니다.
크롬에서 웹 스타일을 무시하는 방법 – 크롬 확장 프로그램 ‘stylus’ 사용
크롬은 자체적으로 웹 스타일을 무시하는 옵션을 제공하지 않습니다. 그렇기 때문에 웹 스타일을 무시하고 브라우저 설정 폰트로만 보고싶다면 크롬 확장 프로그램을 사용해야합니다.
이런 크롬 확장 프로그램으로 ‘stylus’가 있는데요. 여기서는 이 크롬 확장 프로그램 소개 및 사용방법을 설명하겠습니다.
크롬 확장 프로그램 stylus 추가
우선 chrome 웹 스토어로 이동해서 ‘stylus’를 검색해 stylus가 나오면 Chrome에 추가 버튼을 눌러 확장 프로그램에 추가합니다.
크롬 확장 프로그램 stylus 스타일 추가
‘stylus 확장 프로그램을 추가하면 크롬 맨 오른쪽 위에 S모양의 아이콘이 생기고 이곳에서 stylus 확장 프로그램의 스타일을 설정할 수 있습니다.
S모양의 아이콘을 누르면 Manage와 Option 등을 설정할 수 있는 버튼이 보이는 데요. 여기서 Manage를 누릅니다.
이제 여기서 새로운 스타일을 추가합니다. 여기서 whrite new style 버튼을 누릅니다.
크롬 확장 프로그램 ‘stylus’ 설정, 새로운 스타일 추가
그러면 Add style 화면이 나오는데요. 원하는 스타일명을 입력합니다. 예를들어 NanumBarunGothic과 같은 이름을 입력합니다.
그리고 오른쪽 코드 입력 화면에 아래에 제시한 코드를 복사해 붙입니다. (만약 나눔바른고득체가 아닌 다름 폰트를 사용하고 싶다면 아래 코드에서 NanumBarunGothic 대신 원하는 폰트 이름으로 대체하면 됩니다.)그리고 저장합니다.
크롬 확장 프로그램 ‘stylus’ 설정, 코드 입력
윈도우즈 및 맥용 폰트 적용 코드
먼저 윈도우즈에 설치된 구글 크롬에서 사용 가능한 코드입니다. 기본적으로 이 코드는 웹 페이지에서 설정된 폰트를 윈도우즈에 설치되어 있는 로컬 폰트를 사용토록 강제하는 것입니다.
아래 코드는 나눔바른고딕체를 적용토록 local의 NanumBarunGothic를 불러오도록 설정하고 있습니다. 만약 나눔고딕체를 적용한다면 Nanum Gothic으로 대체하면 됩니다.
윈도우즈용 코드
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “NanumBarunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
맥용 코드는 아래를 사용합니다.
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
이렇게 크롬 확장 프로그램 stylus를 적용하면 어지간한 웹 페이지 폰트는 전부 크롬에서 설정한 폰트로 보여 집니다.
다른 대안, Force Custom Fonts 적용
위에서 크롬 확장 프로그램 stylus를 통해서 어느 정도 완벽하게 원하는 폰트로 사용 가능하다고 말씀드렸는데 댓글을 문의를 주신 분들이 많은 것을 보니 한계가 있나 봅니다.
syzor님이 알려 주신대로 stylus로도 해결이 안된다면 Force Custom Fonts를 사용하면 문제가 해결 된다고 합니다. 아래 링크를 통해서 Force Custom Fonts 확장 프로그램을 설치해 보세요.
Force Custom Fonts
이 확장 프로그램에서도 css를 잘 다룰 수 있다면 stylus를 사용하라고 권고하고 있기는 합니다. 아무래도 우리나라 웹사이트들 중에서 HTML 표준을 지키지 않고 독자적인 코드를 사용하는 곳들이 있다 보니 stylus css 명령이 제대로 먹히지 않나 생각해 봤습니다.
저는 Force Custom Fonts 추가 후 아래와 같이 기본 세팅만 했는데요.
Default/Chinese, Latin/English, Non_CJK_En 세군데만 폰트 세팅해주면 기본적으로 작동하는 것 같습니다. 외국 프로그램이라 한글 폰트도 전부 영문으로만 나옵니다.
위 그림처럼 세팅 후 저장(Save)하니 나눔바른고딕체로 변경이 되었습니다. 네이버 등 안된다고 몇 분이 말씀해 주신 사이트들이 이 확장 프로그램으로 해결이 되는 것을 확인했습니다.
[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼
[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자크롬에서 웹페이지를 보다보면 기본 폰트 때문에 가독성이 떨어질때가 있습니다.
특히 해외 서비스를 사용하다보면 #serif 폰트가 구식의 바탕 글꼴로 설정 되어 있어 가독성이 상당히 떨어질 때가 있는데, 이 serif 기본 폰트를 변경하면 조금 더 쾌적하게 웹 페이지를 탐색 할 수 있습니다.
(크롬 67 버전 기준입니다.)
크롬 기본 폰트 변경 하기
크롬 기본 폰트는 설정 페이지에서 변경 할 수 있습니다. 아래 순서대로 따라가보세요.
크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) 하위 메뉴 중 설정 설정 페이지에서 모양 > 글꼴 맞춤 설정
그럼 아래와 같은 화면이 보입니다. 여기서 폰트를 변경하면 됩니다.
크롬 메뉴 – 설정 – 모양 – 글꼴 맞춤 설정 화면
여기서 가장 표준 글꼴, Serif, Sans-serif 폰트를 알맞게 변경 하면 됩니다.
각 폰트에 대하여
변경 할 수 있는 폰트는 표준 글꼴, #Serif, #Sans-serif 등 3개가 있습니다. 여기서 각 글꼴은 아래와 같은 의미를 가집니다.
표준 글꼴
해당 웹페이지가 아무런 글꼴도 지정하지 않았을때 기본적으로 보여줄 글꼴을 지정합니다.
Serif
해당 웹페이지가 Serif 로 지정한 글에 대해 어떤 폰트를 적용할지 설정합니다. Serif 는 획에 삐침이 있는 글꼴로, 바탕체나 명조체라고 생각하면 됩니다.
Sans-serif
해당 웹페이지가 Sans-serif 로 지정한 글에 대해 어떤 폰트를 적용할지 설정합니다. Sans-serif 는 글자의 각 획에 삐침이 없는 글꼴로, 고딕체라고 생각하면 됩니다.
주의할 점
본인이 사용하는 PC에 설치된 폰트로 설정 하는 것이기 때문에 각 PC 마다 보이는 글꼴이 조금씩 다를 수 있습니다. 사용하고 싶은 폰트가 있으면 설치하고 다시 설정 하기 바랍니다.
크롬 글꼴 변경 간단히 하자
반응형
요즘이야 웹 브라우저 들이 상향 평준화 되어서 속도에는 별 차이가 없습니다. 하지만 크롬이 처음 나왔을때는 속도가 워낙 빨라서 급속도로 사람들 사이로 퍼져 나갔었죠.
특히나 구글 아이디로 로그인 하면 즐겨찾기 설정부터 구글에서 제공하는 문서 도구나 Keep 등 편리한 서비스들을 한 브라우저에서 모두 연동이 가능하기 때문에, 다른 브라우저보다 크롬을 많이 사용합니다.
오늘은 크롬 글꼴 변경 방법에 대해서 알아보려고 하는데요. 메인으로 사용하는 브라우저인 만큼 자신이 보기 편하게 설정하는 것이 좋겠죠. 기본 설정도 괜찮기는 하지만 자신이 평소 좋아하는 글꼴로 설정해 두면 보기에도 좋고 작업할때도 기분좋게 작업 할 수 있지 않을까 생각 됩니다.
크롬 글꼴 변경 방법
크롬 우측의 메뉴 아이콘을 클릭 > 설정을 클릭합니다.
스크롤을 맨 밑으로 내리면 고급 설정 표시 메뉴가 있습니다. 클릭!
이동한 화면에서 스크롤을 내리면 웹 콘텐츠 메뉴를 볼 수 있습니다. 위 사진에 표시된 글꼴 맞춤설정을 클릭합니다.
크롬 글꼴 맞춤설정 화면 입니다. 여기서 맑은 고딕 버튼을 클릭하면 다른 폰트로 변경이 가능한데요. 폰트 뿐만 아니라 크기도 지정할 수 있습니다. 그 외에 세세한 설정 또한 지원하고 있으니 원하시는데로 설정해주시면 되구요. 크롬에서 제공하는 기능보다 더 자세한 설정을 하고 싶으시다면 고급 글꼴 설정을 클릭합니다.
고급 글꼴 설정을 클릭하면 위와같이 확장 프로그램을 설치 할 수 있습니다. 크롬에 추가 버튼을 클릭하면 더욱 자세하게 크롬 글꼴 변경이 가능 합니다.
크롬에 추가 버튼을 클릭해서 확장 프로그램을 설치하면 위와같이 폰트 메뉴가 생기는데요. 해당 메뉴를 클릭하면 자세한 설정을 할 수 있는 탭이 생깁니다.
확장 프로그램에서 제공하는 설정 페이지 입니다. 사이즈부터 폰트까지 자세하게 설정이 가능하며, 스크롤을 내려 보시면 더 많은 메뉴가 있으니 자신만의 브라우저를 만드시고 싶은 분들은 이 확장 프로그램을 설치하시는 것도 좋을거 같네요.
지금까지 크롬 글꼴 변경 방법에 대해서 알아봤는데요. 크롬에서 기본으로 제공하는 옵션들도 많은 설정을 할 수 있지만 더 많은 것을 원하시면 확장 프로그램을 설치해보시기 바랍니다. 그럼 오늘 하루도 좋은 하루 보내시구요. 다음에 더 유용한 정보로 찾아 뵙겠습니다.
반응형
So you have finished reading the 크롬 글꼴 변경 topic article, if you find this article useful, please share it. Thank you very much. See more: 모바일 크롬 글꼴 변경, 크롬 글꼴 초기화, 크롬 글꼴 깨짐, 크롬 폰트 강제 변경, 크롬 글꼴 추가, Stylus 폰트 변경, 크롬 글꼴 추천, 크롬 글꼴 기본값
