You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 클리핑 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 클리핑 클리핑 뜻, 뉴스클리핑, 클리핑 레이어, 클리핑 자동차, 오디오 클리핑, 강아지 클리핑, 헤드폰 클리핑, MP3 클리핑
클리핑 뜻: 영상 처리 따위의 분야에서, 영상이나 화면의 일부만 지정하여 표시하거나 그 부분만 오려 내
- Article author: wordrow.kr
- Reviews from users: 11415
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 클리핑 뜻: 영상 처리 따위의 분야에서, 영상이나 화면의 일부만 지정하여 표시하거나 그 부분만 오려 내 클리핑: 영상 처리 따위의 분야에서, 영상이나 화면의 일부만 지정하여 표시하거나 그 부분만 오려 내어 남기고 다른 부분을 없애는 조작. 예를 들면, 클립 마스크나 … …
- Most searched keywords: Whether you are looking for 클리핑 뜻: 영상 처리 따위의 분야에서, 영상이나 화면의 일부만 지정하여 표시하거나 그 부분만 오려 내 클리핑: 영상 처리 따위의 분야에서, 영상이나 화면의 일부만 지정하여 표시하거나 그 부분만 오려 내어 남기고 다른 부분을 없애는 조작. 예를 들면, 클립 마스크나 … 클리핑: 영상 처리 따위의 분야에서, 영상이나 화면의 일부만 지정하여 표시하거나 그 부분만 오려 내어 남기고 다른 부분을 없애는 조작. 예를 들면, 클립 마스크나 윈도의 바깥쪽에 표시되는 영상을 제거하는 처리가 있다. (어휘 명사 외래어 영상 )
- Table of Contents:
🐳
클리핑 clipping
영상 처리 따위의 분야에서 영상이나 화면의 일부만 지정하여 표시하거나 그 부분만 오려 내어 남기고 다른 부분을 없애는 조작 예를 들면 클립 마스크나 윈도의 바깥쪽에 표시되는 영상을 제거하는 처리가 있다
▹초성이 같은 단어들
▹실전 끝말 잇기
▹시작 또는 끝이 같은 단어들
▹
🦉 이런 동물 속담도 있었네
wordrowkr

클리핑
- Article author: www.ktword.co.kr
- Reviews from users: 5391
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 클리핑 클리핑 (Clipping) 이란? ㅇ 통상, 선택된 영역 이외의 부분을 잘려나가도록 하는 것을 말함 ㅇ [전자회로] – 장비가 허용하는 한계 입력 또는 한계 … …
- Most searched keywords: Whether you are looking for 클리핑 클리핑 (Clipping) 이란? ㅇ 통상, 선택된 영역 이외의 부분을 잘려나가도록 하는 것을 말함 ㅇ [전자회로] – 장비가 허용하는 한계 입력 또는 한계 …
- Table of Contents:

오디오 클리핑의 원인과 원인
- Article author: ko.eyewated.com
- Reviews from users: 16598
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 오디오 클리핑의 원인과 원인 오디오 클리핑 최소화에 도움이되는 표준화 도구 및 설정. 오버로드라고도하는 스피커의 기능을 넘어 스피커를 밀면 오디오가 오려내 어 왜곡됩니다. …
- Most searched keywords: Whether you are looking for 오디오 클리핑의 원인과 원인 오디오 클리핑 최소화에 도움이되는 표준화 도구 및 설정. 오버로드라고도하는 스피커의 기능을 넘어 스피커를 밀면 오디오가 오려내 어 왜곡됩니다.
- Table of Contents:
Alike posts
See Newest
Sapid posts

클리핑(Clipping) 기법의 이해와 응용
- Article author: blog.daum.net
- Reviews from users: 36110
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 클리핑(Clipping) 기법의 이해와 응용 클리핑(Clipping) 기법은 어떤 배열을 대상으로 하여 배열 내 모든 값들 중 특정한 범위 내에 속하는 것들은 그대로 살리고 범위 바깥에 속하는 … …
- Most searched keywords: Whether you are looking for 클리핑(Clipping) 기법의 이해와 응용 클리핑(Clipping) 기법은 어떤 배열을 대상으로 하여 배열 내 모든 값들 중 특정한 범위 내에 속하는 것들은 그대로 살리고 범위 바깥에 속하는 … 클리핑(Clipping) 기법은 어떤 배열을 대상으로 하여 배열 내 모든 값들 중 특정한 범위 내에 속하는 것들은 그대로 살리고 범위 바깥에 속하는 것들은 범위 경계값으로 대체하는 기법입니다. 주로 2차원 이미지..
- Table of Contents:

작업 효율 상승! 범위를 벗어나지 않게 색칠하는 요령 | 그림 꿀팁사전
- Article author: www.clipstudio.net
- Reviews from users: 27253
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 작업 효율 상승! 범위를 벗어나지 않게 색칠하는 요령 | 그림 꿀팁사전 클리핑 마스크란 아래 레이어의 투명 부분을 보호하여 그 부분의 그리기를 표시하지 않는 기능입니다. 먼저 밑바탕 색 레이어 위에 덧칠용 레이어를 신규 작성합니다. …
- Most searched keywords: Whether you are looking for 작업 효율 상승! 범위를 벗어나지 않게 색칠하는 요령 | 그림 꿀팁사전 클리핑 마스크란 아래 레이어의 투명 부분을 보호하여 그 부분의 그리기를 표시하지 않는 기능입니다. 먼저 밑바탕 색 레이어 위에 덧칠용 레이어를 신규 작성합니다. 캐릭터에 그림자를 넣을 때 등 색칠 범위를 벗어난 적이 있지 않나요? 이번에는 그런 고민을 간단히 해결하는 기법을 소개합니다.
- Table of Contents:
이 강좌와 관련된 페이지
추천 강좌

[포토샵 기초 강좌] 클리핑마스크 기초 원리 제대로 알아보기! : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 15938
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about [포토샵 기초 강좌] 클리핑마스크 기초 원리 제대로 알아보기! : 네이버 블로그 클리핑마스크는 상위 레이어가 하위 레이어 영역 안으로 들어가 특정한 이미지를 원하는 부분만 잘라서 사용하기 용이한 기능입니다. …
- Most searched keywords: Whether you are looking for [포토샵 기초 강좌] 클리핑마스크 기초 원리 제대로 알아보기! : 네이버 블로그 클리핑마스크는 상위 레이어가 하위 레이어 영역 안으로 들어가 특정한 이미지를 원하는 부분만 잘라서 사용하기 용이한 기능입니다.
- Table of Contents:
카테고리 이동
이음디자인아카데미
이 블로그
포토샵
카테고리 글
카테고리
이 블로그
포토샵
카테고리 글
![[포토샵 기초 강좌] 클리핑마스크 기초 원리 제대로 알아보기! : 네이버 블로그](https://blogthumb.pstatic.net/MjAyMDA4MDZfMTEx/MDAxNTk2NzA2NzA1NjAw.uSLz2GkCHSkR3SQaXUZTI2l3o9PlDcp68n9lQ21uPxMg.kr0vP5yFF1z36H-dPA-8uMpJVqkGZiEN5i-8y8pMsJAg.JPEG.kosoodream/%C6%F7%C5%E4%BC%A5%B0%AD%C1%C2_%C5%AC%B8%AE%C7%CE%B8%B6%BD%BA%C5%A9.jpg?type=w2)
클리핑온
- Article author: www.clippingon.co.kr
- Reviews from users: 31651
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 클리핑온 Updating …
- Most searched keywords: Whether you are looking for 클리핑온 Updating
- Table of Contents:

See more articles in the same category here: 89+ tips for you.
클리핑(Clipping) 기법의 이해와 응용
클리핑(Clipping) 기법은 어떤 배열을 대상으로 하여 배열 내 모든 값들 중 특정한 범위 내에 속하는 것들은 그대로 살리고 범위 바깥에 속하는 것들은 범위 경계값으로 대체하는 기법입니다. 주로 2차원 이미지 배열에 대하여 적용하는 경우가 많기는 하지만, 어차피 기법 자체는 배열의 차원을 가리지 않기 때문에 어떤 형태의 배열이든 적용 대상이 될 수 있습니다. 사실 마스킹(Masking) 기법의 경우도 그랬지만 이 클리핑(Clipping) 기법에 대해서도 제가 이 블로그에서 올렸던 다른 게시물들, 특히 이미지 처리와 관련된 내용들에서 여러번 언급을 한 적은 있습니다. 하지만 오늘은 클리핑 기법 자체에만 촛점을 맞추어서 그 개념 및 관련 예제들을 함께 소개해보고자 합니다.
우선 클리핑 기법의 원리에 대한 이해를 돕기 위하여 간단하게 1차원 배열에 대하여 적용을 해보겠습니다. 먼저 5개의 정수값들로 구성된 배열 img를 정의합니다. 그리고 img에 대하여 클리핑 기법을 적용하여 그 결과를 clipped라는 배열로 얻게 되는데, 그 과정은 다음과 같습니다.
img = [80, 60, 75, 95, 50]
clipped = img > 70
PRINT, clipped
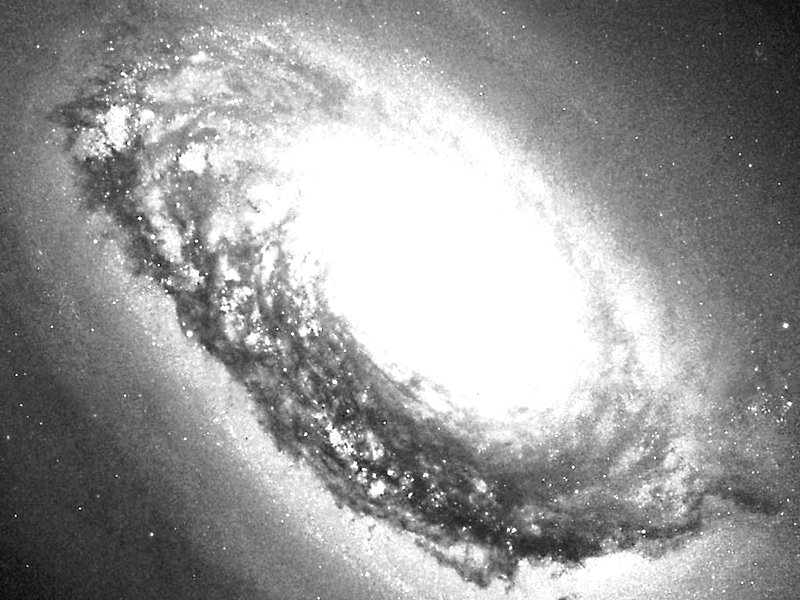
위의 내용에서 “img > 70″이라고 적은 부분이 바로 클리핑 기법을 적용한 내용인데요. IDL에서 클리핑 기법을 적용하기 위해서는 이와 같이 대상 배열에 대하여 부등호 기호(> 또는 <)를 사용해야 합니다. 그래서 위의 두번째 줄의 내용의 의미는 간단하게만 보면 배열 img에 대하여 클리핑 기법을 적용하여 그 결과를 clipped라는 배열에 담으라는 것인데요. 그 과정을 자세히 보면 다음과 같습니다. 1) 배열 img의 모든 값들에 대하여 70보다 큰가 여부를 일일이 확인 2) 70보다 큰 경우에는 원래 값을 그대로 가져옴 3) 70보다 작은 경우에는 그냥 70으로 간주함 이러한 판단의 결과를 clipped라는 배열로 담으라는 것입니다. 결국 clipped라는 배열에서는 70보다 작은 값은 존재할 수 없게 됩니다. 실제로 PRINT 명령에 의하여 출력된 내용은 다음과 같습니다. 80 70 75 95 70 이러한 결과가 얻어진 이유는 배열 img의 값들을 보면 쉽게 알 수 있습니다. 즉 70보다 큰 값들은 그대로 살아남았고, 70보다 작은 값들이었던 60, 50은 클리핑 과정에 의하여 70이라는 결과값이 되었습니다. 다음 그림은 여기까지의 과정을 도식적으로 나타낸 것입니다. 이 예제는 결국 하한값을 고정시키는 클리핑이라고 볼 수 있습니다. 만약 상한값을 고정시키는 클리핑을 하려면 < 기호를 사용하면 됩니다. 앞서 정의한 배열 img에 대하여 이러한 클리핑을 적용한 예를 들면 다음과 같습니다. clipped = img < 90 PRINT, clipped 이 경우의 결과는 다음과 같습니다. 80 60 75 90 50 이와 같이 90보다 컸던 값인 95는 클리핑에 의하여 90으로 처리되었습니다. 따라서 이러한 클리핑이 적용된 결과에서는 90보다 큰 값은 존재할 수 없게 됩니다. 그리고 > 및 < 기호를 둘 다 사용하여 상한 및 하한을 모두 고정시키는 것도 가능합니다. 그 예제는 다음과 같습니다. clipped = img > 70 < 90 PRINT, clipped 이렇게 하면 결과는 다음과 같습니다. 80 70 75 90 70 이와 같이 90보다 컸던 값들은 90으로 그리고 70보다 작았던 값들은 70으로 고정시켜버렸기 때문에, clipped의 값 범위가 70~90으로 재조정된 셈입니다. 일단 이 정도면 클리핑 기법의 원리에 대해서는 충분히 설명이 되었을 것 같습니다. 이번에는 2차원 배열을 대상으로 하는 경우에 대해서도 예제와 함께 살펴보겠습니다. 어차피 차원만 다를 뿐 기본적인 원리는 동일합니다. 예제로 사용할 2차원 데이터는 JPG 파일로부터 읽어오겠습니다. 이 파일은 아래 첨부합니다. bw0406.jpg 0.12MB 그리고 파일을 읽어서 img라는 2차원 배열로 얻는 과정은 다음과 같습니다. file = 'bw0406.jpg' READ_JPEG, file, img HELP, img PRINT, MIN(img), MAX(img) 여기서 HELP 및 PRINT에 의하여 출력된 내용을 보면, img는 1024x768의 구조를 갖는 바이트(Byte)형 배열이고 배열 내 값들의 범위는 0~255입니다. 먼저 원본 데이터인 img를 표출해본다면 그 과정은 다음과 같습니다. sz = SIZE(img, /DIM) win0 = WINDOW(DIMENSIONS=sz, /NO_TOOLBAR) i0 = IMAGE(img, MARGIN=0, /CURRENT) 여기서는 SIZE 함수를 사용하여 배열 img의 가로 및 세로 방향 크기를 얻고 이를 그래픽 창의 크기로 반영하였습니다. 그리고 IMAGE 함수를 사용하여 표출할 때 MARGIN의 값을 0으로 설정함으로써 그래픽 창 내에서 이미지 표출시 여백이 생기지 않도록 하였습니다. 표출된 모습은 다음과 같습니다. 이제 배열 img에 대하여 클리핑 기법을 적용해봅시다. 그 과정은 다음과 같습니다. clipped = img < 80 HELP, clipped PRINT, MIN(clipped), MAX(clipped) 여기서 "img < 80"이라는 부분이 클리핑 기법에 해당되며 그 결과를 clipped라는 배열로 얻은 것입니다. HELP 및 PRINT에 의하여 출력된 내용을 보면 다음과 같습니다. CLIPPED INT = Array[1024, 768] 0 80 이와 같이 클리핑 처리의 결과 배열을 보면 차원과 크기 모두 원본 데이터와 동일하지만 내부적으로는 범위가 고정된 값들만 존재하는 배열이 됩니다. 즉 원본 데이터는 0~255의 범위를 가졌지만, 위와 같은 클리핑 처리가 된 배열은 0~80의 범위를 갖게 됩니다. 그리고 결과 배열의 자료형을 보면 정수형임을 알 수 있는데요. 클리핑 처리의 결과는 무조건 정수형 또는 실수형으로 얻어집니다. 지금과 같이 원본 데이터가 바이트형인 경우에도 클리핑의 결과는 정수형으로 산출됩니다. 그러면 결과의 모습이 어떤가를 보기 위하여 다음과 같은 과정에 의하여 별도의 그래픽창을 띄우고 clipped를 표출해봅시다. win1 = WINDOW(DIMENSIONS=sz, /NO_TOOLBAR) i1 = IMAGE(clipped, MIN_VALUE=0, MAX_VALUE=255, MARGIN=0, /CURRENT) 표출된 모습은 다음과 같습니다. 여기서 IMAGE 함수가 사용된 방식을 잠시 주목할 필요가 있습니다. 앞서 확인했듯이 clipped 배열의 값 범위는 0~80이긴 하지만, IMAGE 함수로 표출하는데 있어서는 MIN_VALUE, MAX_VALUE 속성을 굳이 사용하여 0~255의 범위로 표출하도록 하였습니다. 이렇게 하면 0이라는 값은 색상값 0으로 대응되고 80이라는 값은 색상값 80으로 대응되는 방식으로 표출됩니다. 물론 80보다 큰 값은 존재하지 않기 때문에 이 값에 해당되는 색상들은 전혀 사용되지 않게 됩니다. 그럼으로써 클리핑의 효과를 제대로 가늠해보고자 하는 의도라고 보면 됩니다. 어쨌든 이와 같이 표출된 모습을 보면 원본 이미지에서 화소값이 80보다 큰 비교적 밝은 형체들의 디테일이 완전히 제거되고 어두운 형체들만 살아남아있음을 알 수 있습니다. 그리고 이번에는 또 다른 그래픽 창을 띄워서 다음과 같이 IMAGE 함수를 사용하되 MIN_VALUE, MAX_VALUE 속성들을 전혀 사용하지 않는 방식으로 표출해봅시다. win2 = WINDOW(DIMENSIONS=sz, /NO_TOOLBAR) i2 = IMAGE(clipped, MARGIN=0, /CURRENT) 이렇게 하여 표출된 모습은 다음과 같습니다. 이 모습(i2)과 앞선 표출 그림(i1)을 비교해보면 차이가 분명히 보일 것입니다. 여기서는 정수형 배열인 clipped의 값 범위인 0~80을 표현하는데 있어서 바이트스케일링(Byte-Scaling)이 적용되었습니다. 즉 0이라는 값은 색상값 0으로 대응되고 80이라는 값은 색상값 255로 대응됩니다. 그 사이의 값들은 바이트스케일링에 의하여 색상으로 반영됩니다. 따라서 이와 같이 원래 이미지 내에서 화소값이 낮은 어두운 형체들의 명암대비(Contrast)가 더 높아진 모습을 볼 수 있게 됩니다. 그러면 이번에는 화소값이 높은 밝은 형체들의 명암대비를 더 높인 결과를 얻어보기 위하여 클리핑을 다음과 같이 처리해봅시다. clipped = img > 200
그리고 이 결과를 표출하는 과정은 앞서 i1, i2를 표출했던 방식과 동일하게 처리하면 됩니다. 먼저 MIN_VALUE=0, MAX_VALUE=255 속성들을 사용하는 경우입니다.
win1 = WINDOW(DIMENSIONS=sz, /NO_TOOLBAR)
i1 = IMAGE(clipped, MIN_VALUE=0, MAX_VALUE=255, MARGIN=0, /CURRENT)
표출된 모습은 다음과 같습니다.
여기서 얻어진 clipped의 경우 내부적으로는 200~255의 범위의 값들만 존재합니다. 왜냐하면 클리핑 처리에 의하여 200보다 작았던 값들은 모두 200으로 통일되었기 때문입니다. 그렇기 때문에 위와 같이 MIN_VALUE, MAX_VALUE 속성의 값을 0, 255로 설정할 경우에는 전반적으로 밝은 색상들 위주로 표출됩니다. 그리고 이번에는 MIN_VALUE, MAX_VALUE 속성을 사용하지 않고 바이트 스케일링이 적용되도록 하는 경우입니다.
win2 = WINDOW(DIMENSIONS=sz, /NO_TOOLBAR)
i2 = IMAGE(clipped, MARGIN=0, /CURRENT)
표출된 모습은 다음과 같습니다.
이와 같이 이미지 내에서 중심부에 밝게 보이는 형체 내에서의 명암대비가 원본에 비하여 더욱 강화된 모습으로 표출됨을 알 수 있습니다. 이와 같이 클리핑 기법은 원래 이미지 내에서 관심있는 화소값 범위에만 촛점을 맞춰서 처리하고자 할 때 특히 더 유용합니다. 예를 들면 사진을 찍었는데 피사체가 광원을 등지고 있어서 역광 현상이 발생했을 때, 역광에 의한 밝은 화소값들을 무시하고 나머지 범위 내 화소값들만 강조하여 역광을 어느 정도 제거한 결과를 얻고자 할 경우에 이러한 클리핑 처리가 매우 효과적입니다. 이외에도 다양한 응용이 가능한 기법이기 때문에 잘 알아두시면 여러모로 도움이 될 것이라 생각합니다.
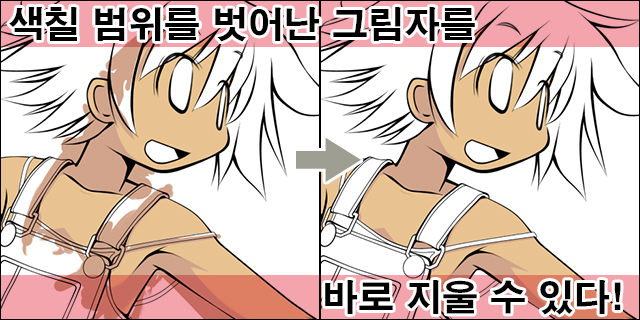
작업 효율 상승! 범위를 벗어나지 않게 색칠하는 요령
캐릭터에 그림자를 넣을 때 등 색칠 범위를 벗어난 적이 있지 않나요? 이번에는 그런 고민을 간단히 해결하는 기법을 소개합니다.
색칠 범위를 벗어나지 않도록 색칠하려면?
같은 레이어에서 덧칠하는 방법과 다른 레이어를 겹쳐 칠하는 방법이 있습니다.
먼저 각 특징을 소개합니다. 그리려는 그림에 따라 채색법을 구분해서 사용하면 편리합니다.
같은 레이어에 덧칠하는 방법
같은 레이어에 덧칠하면 먼저 칠한 색과 덧칠한 색을 섞거나 흐리게 할 수 있습니다. 수채풍 덧칠 등에 적합합니다.
다른 레이어에 덧칠하는 방법
다른 레이어를 겹쳐 색칠하면 밑바탕 색을 남긴 채 덧칠한 색을 수정할 수 있습니다.
같은 레이어에 덧칠하려면?
같은 레이어에서 칠한 부분을 벗어나지 않도록 색칠하려면 투명 부분에 그릴 수 없도록 잠그는 방법을 사용하면 편리합니다. 투명 부분이란 레이어에 아무 것도 그리지 않은 부분을 말합니다.
많이 사용하는 그래픽 소프트웨어에서 투명 부분을 잠그는 방법은 다음과 같습니다.
Photoshop:
칠하려는 레이어를 선택하고 [레이어 패널]의 [투명도 유지]를 켬
CLIP STUDIO PAINT(클튜):
칠하려는 레이어를 선택하고 [레이어] 팔레트의 [투명 픽셀 잠금]을 켬
SAI:
칠하려는 레이어를 선택하고 [Layer] 관련 패널의 [Preserve Opacity]를 켬
투명 부분이 잠기면 칠한 부분을 벗어나지 않게 칠할 수 있습니다.
다른 레이어를 겹쳐 칠하려면?
다른 레이어 위에서 칠한 부분을 벗어나지 않게 칠하려면 클리핑 마스크를 사용하면 편리합니다. 클리핑 마스크란 아래 레이어의 투명 부분을 보호하여 그 부분의 그리기를 표시하지 않는 기능입니다. 먼저 밑바탕 색 레이어 위에 덧칠용 레이어를 신규 작성합니다. 작성한 레이어에 대해 벗어나는 것을 걱정하지 말고 색칠합니다.
색칠한 레이어를 선택하고 클리핑 마스크를 설정합니다.
많이 사용하는 그래픽 소프트웨어에서 클리핑 마스크를 설정하는 방법은 다음과 같습니다.
Photoshop:
칠하려는 레이어를 선택하고 [레이어 패널]의 패널 옵션 메뉴에서 [클리핑 마스크 만들기]를 선택
CLIP STUDIO PAINT(클튜):
칠하려는 레이어를 선택하고 [레이어] 팔레트의 [아래 레이어에서 클리핑]을 켬
SAI:
칠하려는 레이어를 선택하고 [Layer] 관련 패널의 [Clipping Group]를 켬
클리핑 마스크가 설정되면 아래 레이어에서 색칠된 부분만 색이 표시됩니다.
여기에서는 클리핑 마스크의 구조를 보기 위해 먼저 색칠했습니다. 처음부터 벗어난 부분을 표시하지 않으려면 색칠하기 전에 클리핑 마스크를 설정하세요.
참고
여기에서는 그림자 채색법을 예로 소개했습니다만 선화에 대해서도 같은 요령을 사용하면 선화의 색을 바꿀 수 있습니다. 선화의 색을 바꾸면 일러스트의 느낌이 달라집니다. 선화로도 꼭 시도해 보세요!
So you have finished reading the 클리핑 topic article, if you find this article useful, please share it. Thank you very much. See more: 클리핑 뜻, 뉴스클리핑, 클리핑 레이어, 클리핑 자동차, 오디오 클리핑, 강아지 클리핑, 헤드폰 클리핑, MP3 클리핑
