You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 이미지 맵 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 이미지 맵 이미지맵 프로그램, 이미지맵 만들기, 이미지맵 css, 이미지맵 좌표 생성 사이트, 이미지맵이란, 모바일 이미지맵, 이미지맵 사이트, 이미지맵 좌표 생성
[HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트
- Article author: eunyoe.tistory.com
- Reviews from users: 45060
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트 이미지맵 태그, 즉 html에서의 map태그는 이미지맵을 만드는 태그입니다. 간단하게 이미지파일(jpg, png)에 링크를 걸어주는 태그라고 생각하시면 … …
- Most searched keywords: Whether you are looking for [HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트 이미지맵 태그, 즉 html에서의 map태그는 이미지맵을 만드는 태그입니다. 간단하게 이미지파일(jpg, png)에 링크를 걸어주는 태그라고 생각하시면 … 이미지맵 태그(map,area) 이미지맵 태그, 즉 html에서의 map태그는 이미지맵을 만드는 태그입니다. 간단하게 이미지파일(jpg, png)에 링크를 걸어주는 태그라고 생각하시면 됩니다 🙂 사실, 요즘에는 잘 사용안하..HTML, CSS, JQUERY, REACT와 IT 정보공유 블로그입니다.
- Table of Contents:
이미지맵 태그(maparea)
이미지맵 태그 쉽게 만들어 주는 사이트
티스토리툴바
![[HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbUIKC0%2Fbtq2GSTpPhc%2FJ9n5pgltHS53Jjy6EfkIs0%2Fimg.png)
이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기)
- Article author: amango.tistory.com
- Reviews from users: 27864
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기) Updating …
- Most searched keywords: Whether you are looking for 이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기) Updating 이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기) 이미지 맵은 하나의 이미지에 여러 개의 링크를 걸수 있어요. 여기에서 usemap의 맵이름과 map 태그안의 name의 맵이름은 동일해야 합니다. area shape 맵 모양 re..
- Table of Contents:
이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기)
태그
‘HTML&CSS’ Related Articles
티스토리툴바

이미지맵 초간단 만들기:) : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 34339
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 이미지맵 초간단 만들기:) : 네이버 블로그 Updating …
- Most searched keywords: Whether you are looking for 이미지맵 초간단 만들기:) : 네이버 블로그 Updating
- Table of Contents:
카테고리 이동
소녀감성라인 )
이 블로그
htmlcss
카테고리 글
카테고리
이 블로그
htmlcss
카테고리 글

HTML 이미지맵 (image map) 좌표 링크 설정 방법
- Article author: crone.tistory.com
- Reviews from users: 40353
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about HTML 이미지맵 (image map) 좌표 링크 설정 방법 하나의 이미지내에서 좌표를 설정하여 링크를 설정하기 위해서는 이미지맵(image map) 을 사용하게 되는데, 프로그램을 사용하여도 되지만 소스자체가 … …
- Most searched keywords: Whether you are looking for HTML 이미지맵 (image map) 좌표 링크 설정 방법 하나의 이미지내에서 좌표를 설정하여 링크를 설정하기 위해서는 이미지맵(image map) 을 사용하게 되는데, 프로그램을 사용하여도 되지만 소스자체가 … 하나의 이미지내에서 좌표를 설정하여 링크를 설정하기 위해서는 이미지맵(image map) 을 사용하게 되는데, 프로그램을 사용하여도 되지만 소스자체가 워낙 간단하다보니 소스를 이해하여 직접 원하는 좌표를 선..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

[HTML5] 22강 이미지맵(Image Map) – 오쌤의 니가스터디
- Article author: ossam5.tistory.com
- Reviews from users: 49814
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [HTML5] 22강 이미지맵(Image Map) – 오쌤의 니가스터디 1. Image Maps. – HTML에서 이미지맵을 사용하면 이미지의 일부분만 링크를 걸 수 있습니다. – 과거에는 많이 사용되었지만, 최근 … …
- Most searched keywords: Whether you are looking for [HTML5] 22강 이미지맵(Image Map) – 오쌤의 니가스터디 1. Image Maps. – HTML에서 이미지맵을 사용하면 이미지의 일부분만 링크를 걸 수 있습니다. – 과거에는 많이 사용되었지만, 최근 … ** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요. https://www.youtube.com/watch?v=nZNDgwDAYYI&t=780s 1. Image Maps – HTML에서 이미지맵을 사용하면 이미지의 일부분만 링크를 걸 수 있습니다. – 과거..
- Table of Contents:
1 Image Maps
2 rect(사각형) 유형의 이미지맵
3 circle(원형) 유형의 이미지맵
4 poly(다각형) 유형의 이미지맵
5 여러개 이미지맵 처리
6 이미지맵을 쉽게 처리해주는 사이트
태그
‘웹언어HTML5’ Related Articles
티스토리툴바
![[HTML5] 22강 이미지맵(Image Map) - 오쌤의 니가스터디](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmaY0J%2Fbtrc1UVNnV5%2FYnVH7oFKawmvoS3TJK8N4K%2Fimg.png)
À̹ÌÁö¸Ê(image map) – HTML °í±Þ °ÁÂ
- Article author: www.homejjang.com
- Reviews from users: 49328
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about À̹ÌÁö¸Ê(image map) – HTML °í±Þ °Á Updating …
- Most searched keywords: Whether you are looking for À̹ÌÁö¸Ê(image map) – HTML °í±Þ °Á Updating
- Table of Contents:

HTML 사진에 링크를 거는 이미지맵 (area, map 태그) 설정 방법
- Article author: rgy0409.tistory.com
- Reviews from users: 48092
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about HTML 사진에 링크를 거는 이미지맵 (area, map 태그) 설정 방법 이번 시간은 참으로 사용하기 용이한 이미지맵에 대해서 알아보겠습니다. 이 방법은 네이버 블로그에서 많이 사용합니다. 네이버 블로그를 사용하시는 … …
- Most searched keywords: Whether you are looking for HTML 사진에 링크를 거는 이미지맵 (area, map 태그) 설정 방법 이번 시간은 참으로 사용하기 용이한 이미지맵에 대해서 알아보겠습니다. 이 방법은 네이버 블로그에서 많이 사용합니다. 네이버 블로그를 사용하시는 … 이번 시간은 참으로 사용하기 용이한 이미지맵에 대해서 알아보겠습니다. 이 방법은 네이버 블로그에서 많이 사용합니다. 네이버 블로그를 사용하시는 분들 중에서는 위젯 곳곳에 링크를 걸어두신 분들이 제법 많..IT와 그림, 각종 프로그램 사용하는것을 좋아합니다.
- Table of Contents:

반응형 이미지맵 – HTML | UsingU
- Article author: usingu.co.kr
- Reviews from users: 23715
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 반응형 이미지맵 – HTML | UsingU 이미지맵이란 하나의 이미지 안에 여러 개의 링크를 지정할 수 있게 하는 HTML 기술입니다. img 태그와 map 태그를 연결 한 후 area 태그에 좌표를 … …
- Most searched keywords: Whether you are looking for 반응형 이미지맵 – HTML | UsingU 이미지맵이란 하나의 이미지 안에 여러 개의 링크를 지정할 수 있게 하는 HTML 기술입니다. img 태그와 map 태그를 연결 한 후 area 태그에 좌표를 … 이미지맵이란 하나의 이미지 안에 여러 개의 링크를 지정할 수 있게 하는 HTML 기술입니다. 이미지맵 코드를 사이트를 통해 자동으로 생성하는 방법과 반응형 이미지맵을 위한 플러그인을 알아보도록 하겠습니다.
- Table of Contents:
메인 메뉴
이미지맵 자동 생성 사이트
반응형 이미지맵
이미지맵 관련 글
글 내비게이션
블로그 로컬 메뉴
하단 메뉴

이미지맵 태그(map, area 태그)
- Article author: aboooks.tistory.com
- Reviews from users: 44457
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 이미지맵 태그(map, area 태그) 이미지맵 태그(map, area 태그) · 1. 사이트 접속 후, 이미지를 올립니다. · 2. 사각형(rectangle), 원형(circle), 다각형(polygon) 중 탭을 선택합니다. · 3 … …
- Most searched keywords: Whether you are looking for 이미지맵 태그(map, area 태그) 이미지맵 태그(map, area 태그) · 1. 사이트 접속 후, 이미지를 올립니다. · 2. 사각형(rectangle), 원형(circle), 다각형(polygon) 중 탭을 선택합니다. · 3 … 이미지맵 태그(map, area 태그) map 태그는 이미지맵을 만드는 태그입니다. 이미지맵이란 클릭할 수 있는 영역을 지닌 이미지를 말합니다. map 요소는 몇 가지의 area 요소를 포함합니다. area 요소는 이미지맵에..
- Table of Contents:
태그
관련글
댓글2
공지사항
최근글
인기글
최근댓글
전체 방문자

See more articles in the same category here: 180+ tips for you.
[HTML] 이미지맵 태그(map, area ) 사용 방법, 쉽게 만들어주는 사이트
반응형
이미지맵 태그(map,area)
이미지맵 태그, 즉 html에서의 map태그는 이미지맵을 만드는 태그입니다.
간단하게 이미지파일(jpg, png)에 링크를 걸어주는 태그라고 생각하시면 됩니다 🙂
사실, 요즘에는 잘 사용안하는 태그이기도 하고 사용성이 많지는 않지만,
지도같은 복잡한 이미지에는 여전히 잘 사용하고 있기 때문에 알아두면 좋겠습니다.
이미지맵 태그 사용법
이미지맵의 태그의 기본 구조는 아래와 같습니다.

1. 이미지의 usemap=”이름”과 map name=”이름”을 통일하게 지정해줍니다.
2. shape=”속성값”은 영역의 모양을 의미합니다.
– react : 직사각형
– circle : 원형 모양
– poly : 형 영역
– default : 전체 영역
3. coords=”정의”는 영역의 좌표를 의미합니다.
4. 링크가 없을땐 nohref 로 정의해줍니다.
이미지맵 태그 쉽게 만들어 주는 사이트
이미지맵태그의 좌표를 찾는 방법을 여러가지가 있지만 링크요소가 많으면 상당히 노가다이기 때문에,
간단하게 좌표값을 알려주는 사이트를 소개시켜드리겠습니다.
www.image-map.net/
바로 image-map 사이트입니다.
상단의 링크로 이동한 뒤
PC에 있는 이미지를 가져올 것 인지, 웹사이트에서 이미지를 가져올건지에 따라 버튼을 눌러줍니다.
저는 PC에 있는 이미지를 가져올 것이기 때문에 ‘Select Image from my PC’ 를 선택해주었습니다.
지도 이미지 : 서울정책아카이브
저는 강서구의 이미지 좌표를 가져 올 예정입니다.
shape는 Poly로 선택해주시고, 해당 링크 타이틀, target값을 설정해줍니다.
그리고 불러온 이미지에 맞게 클릭해주시면 위와 같이 모양이 그려집니다 🙂
참 간단하죠!
더 추가해서 작업하실 때는 왼쪽 하단에 있는 Add New Area 버튼으로 추가해주시면 됩니다.
모든 맵 작업이 끝나면 하단에 있는 ‘Show Me The Code!’버튼을 눌러줍니다.
그럼 위와 같은 팝업창이 뜨며, 바로 사용할 수 있는 html코드가 나옵니다 🙂
이렇게 쉽고 간단한 사이트가 무료임에 놀랍네요!
다들 이미지맵태그 작업하실 때 사용해보세요 🙂
반응형
이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기)
반응형
이미지 맵 만들기(이미지 맵 좌표값 쉽게 찾기)
이미지 맵은 하나의 이미지에 여러 개의 링크를 걸수 있어요.
여기에서 usemap의 맵이름과 map 태그안의 name의 맵이름은 동일해야 합니다.

area shape 맵 모양
rect 사각형
circle 원
poly 다각형
사각형 맵
원모양 맵
다각형 맵
좌표값은 한 방향으로 입력해야 합니다.
헛갈리지 않게 시계방향으로 좌표값을 입력하세요.
이 좌표값들을 알기 위해서는 포토샵에서 이미지를 불러와서 꼭짓점에 커서를 두면 좌표값이 나타납니다.
그러나 이 방법은 시간이 걸리므로 쉽게 좌표값을 알 수 있는 사이트를 이용하면 편합니다.
이미지 맵 좌표값 쉽게 알기
제가 처음 사용해본 사이트에요.
사이트가 좀 답답해보이지만 단순해서 쓰기 편해요.
http://maschek.hu/imagemap/imgmap/
좌표값을 얻을 이미지를 [파일선택]해 [upload] 해줍니다.
[accept]를 클릭해야 저 빨강색 네모난 영역에 나타납니다.이렇게 나타납니다.
총 4개의 아이콘 영역에 이미지맵을 적용하는데요,첫번째 이미지맵 코드를 넣을 수 있는 칸이 보입니다.
파랑색으로 라디오버튼이 선택되어 있는데요.
여기에서 마우스로 네모난 모양의 이미지맵을 그려주면 생성됩니다.
꼭지점을 찍어서 마지막 꼭지점을 다시한번 콕 찍어주면 사각형맵이 그려집니다.
그 다음 아이콘으로 건너가서 또 사각형 맵을 만들어 줍니다.
그러면 Coords 에 좌표값이 나타납니다.
Href 칸에는 링크할 url을 입력해주고
Alt 대체 텍스트
Target 타겟넣어주세요.
소스를 복사하려면 Satus 밑에 있는 Code를 클릭하면 됩니다.
(Paypal 클릭하지 마시구요….)
Code 를 복사해서 적용하면 됩니다.
여기에서 id와 name의 이름만 바꿔서 넣어주시면 됩니다.
이미지맵 적용할 태그 넣어주세요.
앞에 추가하기 =>

이 포스팅은 쿠팡 파트너스 활동의 일환으로,이에 따른 일정액의 수수료를 제공받습니다.
반응형
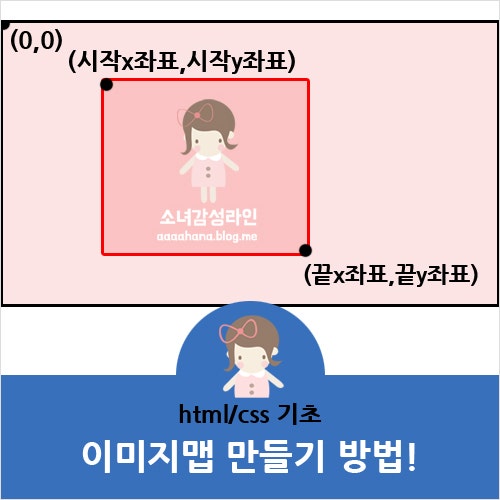
이미지맵 초간단 만들기:)
이미지맵 image map 이란 ?
이미지맵이란 한이미지를 여러개의 구역으로 나누어 링크를 거는것을 말합니다.
이미지맵 태그에는 기본적으로
태그와
So you have finished reading the 이미지 맵 topic article, if you find this article useful, please share it. Thank you very much. See more: 이미지맵 프로그램, 이미지맵 만들기, 이미지맵 css, 이미지맵 좌표 생성 사이트, 이미지맵이란, 모바일 이미지맵, 이미지맵 사이트, 이미지맵 좌표 생성
