You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 이미지 맵 반응 형 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 이미지 맵 반응 형 Image map 사이트, 이미지맵 좌표 생성 사이트, 이미지맵 리사이즈, Responsive image map, 모바일 이미지맵 좌표, 이미지맵 퍼센트, /Javascript 이미지맵, 이미지맵 플러그인
HTML 이미지맵 반응형 적용 방법
- Article author: crone.tistory.com
- Reviews from users: 26960
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about HTML 이미지맵 반응형 적용 방법 … 이미지맵(image map) 을 사용하게 되는데, 이 이미지 맵을 일반적인 소스로 작성시 모바일같이 화면의 영역에 맞춰 사이즈가 조정되는 반응형에는 … …
- Most searched keywords: Whether you are looking for HTML 이미지맵 반응형 적용 방법 … 이미지맵(image map) 을 사용하게 되는데, 이 이미지 맵을 일반적인 소스로 작성시 모바일같이 화면의 영역에 맞춰 사이즈가 조정되는 반응형에는 … 이미지의 영역별로 링크를 넣을 땐 이미지맵(image map) 을 사용하게 되는데, 이 이미지 맵을 일반적인 소스로 작성시 모바일같이 화면의 영역에 맞춰 사이즈가 조정되는 반응형에는 정상적으로 링크가 적용되지..
- Table of Contents:
태그
관련글
댓글3
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

반응형 이미지맵 – HTML | UsingU
- Article author: usingu.co.kr
- Reviews from users: 37900
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 반응형 이미지맵 – HTML | UsingU 이미지맵은 이미지 내 좌표를 이용해 링크할 영역을 지정하는 기술입니다. 그런데 반응형은 브라우저의 크기에 따라 자동으로 이미지의 크기가 조절되는 … …
- Most searched keywords: Whether you are looking for 반응형 이미지맵 – HTML | UsingU 이미지맵은 이미지 내 좌표를 이용해 링크할 영역을 지정하는 기술입니다. 그런데 반응형은 브라우저의 크기에 따라 자동으로 이미지의 크기가 조절되는 … 이미지맵이란 하나의 이미지 안에 여러 개의 링크를 지정할 수 있게 하는 HTML 기술입니다. 이미지맵 코드를 사이트를 통해 자동으로 생성하는 방법과 반응형 이미지맵을 위한 플러그인을 알아보도록 하겠습니다.
- Table of Contents:
메인 메뉴
이미지맵 자동 생성 사이트
반응형 이미지맵
이미지맵 관련 글
글 내비게이션
블로그 로컬 메뉴
하단 메뉴

반응형 이미지맵 적용 방법
- Article author: velog.io
- Reviews from users: 6311
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 반응형 이미지맵 적용 방법 이미지맵이란 이미지에 원하는 영역을 설정한 후 링크를 걸어주는 작업으로, 따로 이미지맵을 따주는 사이트를 이용하거나 드림위버를 이용하여 간단 … …
- Most searched keywords: Whether you are looking for 반응형 이미지맵 적용 방법 이미지맵이란 이미지에 원하는 영역을 설정한 후 링크를 걸어주는 작업으로, 따로 이미지맵을 따주는 사이트를 이용하거나 드림위버를 이용하여 간단 … 이미지맵이란 이미지에 원하는 영역을 설정한 후 링크를 걸어주는 작업으로, 따로 이미지맵을 따주는 사이트를 이용하거나 드림위버를 이용하여 간단하게 이미지맵을 생성할 수 있다.위와 같이 이미지맵을 사용하면 이미지 크기에 따른 이미지맵이 적용되지 않고 틀어져버린다. 이는 스
- Table of Contents:
CSS
이미지맵이란
반응형 이미지맵

[HTML] 이미지맵 (+반응형)
- Article author: mill-study.tistory.com
- Reviews from users: 23789
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 이미지맵 (+반응형) 즉, image-map에서 설정한 크기는 외에는 사용할 수 없다. Q. 반응형에서 사용할 수 있나요? HTML; CSS; JS. Result; Skip Results … …
- Most searched keywords: Whether you are looking for [HTML] 이미지맵 (+반응형) 즉, image-map에서 설정한 크기는 외에는 사용할 수 없다. Q. 반응형에서 사용할 수 있나요? HTML; CSS; JS. Result; Skip Results … https://www.image-map.net/ Free Online Image Map Generator Easy free online html image map generator. Select an image, click to create your areas and generate html your output! www.image-map.net 1…
- Table of Contents:
![[HTML] 이미지맵 (+반응형)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FYyiz3%2Fbtri1cQxXNe%2Fqs9nYPQn469xx8orXkCoe1%2Fimg.png)
[JavaScript] 반응형 이미지 좌표값 구하기(jQuery RWD Image Maps)
- Article author: lpla.tistory.com
- Reviews from users: 10231
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [JavaScript] 반응형 이미지 좌표값 구하기(jQuery RWD Image Maps) 이미지맵으로 하나의 이미지에 위치마다 여러 개의 링크를 걸거나 여러 개의 함수를 실행할 수 있다. 하지만 반응형의 경우 좌표가 매번 달라지기 … …
- Most searched keywords: Whether you are looking for [JavaScript] 반응형 이미지 좌표값 구하기(jQuery RWD Image Maps) 이미지맵으로 하나의 이미지에 위치마다 여러 개의 링크를 걸거나 여러 개의 함수를 실행할 수 있다. 하지만 반응형의 경우 좌표가 매번 달라지기 … 이미지맵으로 하나의 이미지에 위치마다 여러 개의 링크를 걸거나 여러 개의 함수를 실행할 수 있다. 하지만 반응형의 경우 좌표가 매번 달라지기 때문에 일반적인 방법으로는 사용이 어렵고 rwdImageMaps 자바스..
- Table of Contents:
JavaScript실전 카테고리와 연관된 콘텐츠
0개의 댓글
티스토리툴바
![[JavaScript] 반응형 이미지 좌표값 구하기(jQuery RWD Image Maps)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbbgVDK%2FbtqSSct9xyZ%2F5oaorAiedD4YFevb3zJY91%2Fimg.jpg)
이미지맵 사용 방법(예제) + 반응형 이미지맵
- Article author: yoonsidae.tistory.com
- Reviews from users: 35394
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 이미지맵 사용 방법(예제) + 반응형 이미지맵 (반응형 홈페이지 제작 시 홈페이지 화면에 맞춰 사용하는 방법도 있습니다.) 이미지맵은 html에 작성한 이미지에 링크를 걸 때 사용합니다. 사용 방법에 … …
- Most searched keywords: Whether you are looking for 이미지맵 사용 방법(예제) + 반응형 이미지맵 (반응형 홈페이지 제작 시 홈페이지 화면에 맞춰 사용하는 방법도 있습니다.) 이미지맵은 html에 작성한 이미지에 링크를 걸 때 사용합니다. 사용 방법에 … 안녕하세요, 오늘은 실무에서 자주 쓰고 있는 이미지맵의 사용 방법에 대해 알아보겠습니다. (반응형 홈페이지 제작 시 홈페이지 화면에 맞춰 사용하는 방법도 있습니다.) 이미지맵은 html에 작성한 이미지에 링크..
- Table of Contents:
티스토리 뷰
티스토리툴바

간편하게 이미지맵 생성한 후 반응형 적용하기
- Article author: webinstory.tistory.com
- Reviews from users: 25137
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 간편하게 이미지맵 생성한 후 반응형 적용하기 이미지 맵은 x 및 y 좌표 (왼쪽 상단 모서리 기준)로 각 핫 영역을 정의하여 만들어집니.. … 간편하게 이미지맵 생성한 후 반응형 적용하기. …
- Most searched keywords: Whether you are looking for 간편하게 이미지맵 생성한 후 반응형 적용하기 이미지 맵은 x 및 y 좌표 (왼쪽 상단 모서리 기준)로 각 핫 영역을 정의하여 만들어집니.. … 간편하게 이미지맵 생성한 후 반응형 적용하기. 이미지 맵이란? 이미지 맵은 사용자가 이미지의 다른 부분을 클릭하여 다른 목적지로 이동할 수있는 그래픽 이미지입니다. 이미지 맵은 x 및 y 좌표 (왼쪽 상단 모서리 기준)로 각 핫 영역을 정의하여 만들어집니..PHP, MOBILE, WINDOWS, HYML, CSS, JAVASCRIPT, SERVER, MYSQL, APP, PROGRAM, IT 정보
- Table of Contents:
간편하게 이미지맵 생성한 후 반응형 적용하기
이미지 맵이란

반응형 이미지에 map 적용하기 | 개발자 상현에 하루하루
- Article author: hyeon.pro
- Reviews from users: 35121
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 반응형 이미지에 map 적용하기 | 개발자 상현에 하루하루 CSS에서 wth: 100%가 적용된 이미지는 map으로 연결된 기능이 작동하지 않는다는 것을 알았습니다. 크기가 고정되어있지 않은 이미지는 map이 적용 … …
- Most searched keywords: Whether you are looking for 반응형 이미지에 map 적용하기 | 개발자 상현에 하루하루 CSS에서 wth: 100%가 적용된 이미지는 map으로 연결된 기능이 작동하지 않는다는 것을 알았습니다. 크기가 고정되어있지 않은 이미지는 map이 적용 … CSS에서 width: 100%가 적용된 이미지는 map으로 연결된 기능이 작동하지 않는다는 것을 알았습니다. 크기가 고정되어있지 않은 이미지는 map이 적용되지 않는게 의문이었고 어떻게 해결해야할까? 생각했습니다. 유명한 문제였다, 해결방법 jQuery를 사용하고싶지는 않지만 예전부터 유명했던 문제였는지 jQuery를 이용한 플러그인으로 해당 문제가 해결 가능합니다.
위의 자바스크립트를 삽입하게 되면 이미지의 사이즈가 100%로 기준점이 정상적으로 잡히게 된다.
이미지맵(좌표링크) 사용방법
crone.tistory.com/309
반응형
반응형 이미지맵 - HTML
이미지맵이란 하나의 이미지 안에 여러 개의 링크를 지정할 수 있게 하는 HTML 기술입니다. img 태그와 map 태그를 연결 한 후 area 태그에 좌표를 지정하여 링크할 영역을 만들어 줍니다. 이미지의 좌표는 포토샵 또는 이미지맵 자동생성 사이트를 이용하여 구할 수 있습니다.
이미지의 좌표를 이용하여 링크를 지정하는 방법이라서 이미지의 크기가 브라우저의 크기에 맞게 변경되는 반응형에서는 이미지맵을 이용하면 이미지의 엉뚱한 곳에 링크가 걸리는 현상이 생깁니다. 그래서 이미지맵을 사용하기 위해서는 반응형에서도 이미지맵 좌표를 제대로 인식할 수 있게 해결해 주어야 합니다.
이 포스트에서 이미지맵자동생성 사이트 , 반응형 이미지맵 두 가지를 알아보도록 하겠습니다.
반응형 이미지맵 이미지맵은 이미지 내 좌표를 이용해 링크할 영역을 지정하는 기술입니다. 그런데 반응형은 브라우저의 크기에 따라 자동으로 이미지의 크기가 조절되는 기술이라서 이미지맵을 정상적으로 작동할 수 가 없습니다. 이미지의 크기가 원래의 크기일 경우에는 정상적인 작동이 가능하지만 원래 이미지크기와 다른 크기가 되었을 때는 좌표가 달라지게 때문에 생기는 현상입니다. 반응형 이미지맵을 위한 플러그인 반응형 이미지맵의 문제를 해결하기 위해서 jquery 기반의 플러그인을 사용하면 됩니다. 플러그인 스크립트 파일 추가 mattstow 사이트의 이미지맵 jquery 플러그인을 아래 github에서 다운 받습니다. GitHub – stowball/jQuery-rwdImageMaps: Responsive Image Maps jQuery Plugin Responsive Image Maps jQuery Plugin. Contribute to stowball/jQuery-rwdImageMaps development by creating an account on GitHub. 아래 페이지에 방문하시면 반응형 이미지맵의 데모를 보실 수 있습니다. Responsive Image Maps jQuery Plugin Allows image maps to be used in a responsive design by recalculating the area coordinates to match the actual image size on load and window.resize. 본인의 사이트에 다운로드 받아 스크립트 파일을 추가 하시거나 CDN을 이용해 추가 하셔도 됩니다. 아래는 CDN을 이용한 스크립트 추가 예문입니다. 스크립트 코드 추가 usemap 속성이 있는 img 태그를 찾아서 반응형 이미지맵을 적용하는 스크립트를 추가해 줍니다. 반응형 이미지맵 전체 코드 코드 결과화면
이미지맵 관련 글
[HTML] 이미지맵 (+반응형)
https://www.image-map.net/
출처: EBSi
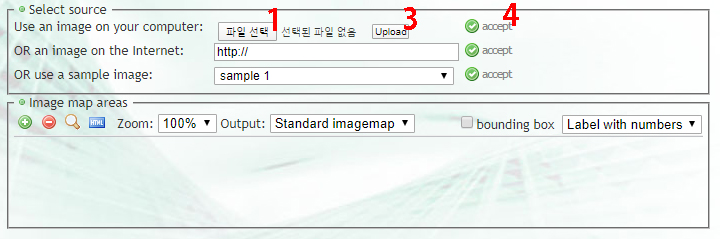
1. 원하는 방법을 선택
2. 원하는 형태를 선택
3. 창 오픈 형태 선택
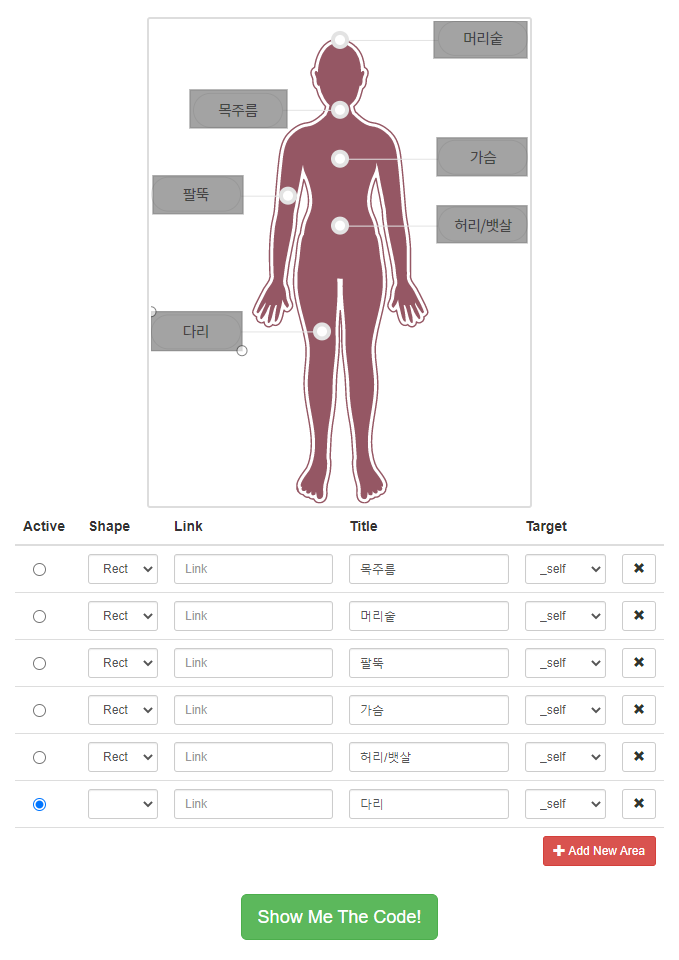
4. 업로드한 이미지에 아무곳이나 "클릭"하면 동그라미가 생긴다. (참고로 필자는 Shape를 Circle로 선택함)
5. 다시 한번 아무곳이나 "클릭"하면 검정색 영역을 가진 원이 생긴다.
6. 클릭과 드레그를 하며 크기와 위치를 설정 해준다.
7. 형태를 추가하려면 "+add New Area"를 클릭한다.
8. Active를 추가한 대상으로 변경한다.
9. 모든 작업이 마무리 되면 "show me the code"를 클릭한다.
10. 팝업 레이어에 코드가 표시된다.
11. 코드 위에 마우스를 올리면 아래와 같이 마우스가 금지표시로 바뀌는데 "무시"하고 드레그해서 복사한다.
12. HTML에 붙여넣기 사용하면 된다. 끝!
[주의]
image-map에서 설정된 크기와 실제로 사용된 크기가 달라지게 되면 사이트에서 설정한 coords 좌표가 달라지게 됨으로 제대로 동작하지 않게 된다.
즉, image-map에서 설정한 크기는 외에는 사용할 수 없다.
Q. 반응형에서 사용할 수 있나요?
See the Pen [HTML] 이미지맵 (+반응형) by mill (@millfeel) on CodePen.
[사용 방법]1. jQuery와 rwdImageMaps를 연결한다.
2. js에 아래의 코드를 넣는다. 끝!
$(document).ready(function(e) { $('img[usemap]').rwdImageMaps(); });
*자세한 정보는 개발자 깃을 참고하세요.
https://github.com/stowball/jQuery-rwdImageMaps
*개발자 샘플
http://mattstow.com/experiment/responsive-image-maps/rwd-image-maps.html
[같이 알아두면 좋은]Title 속성 사용을 지양해야 하는 이유
So you have finished reading the 이미지 맵 반응 형 topic article, if you find this article useful, please share it. Thank you very much. See more: Image map 사이트, 이미지맵 좌표 생성 사이트, 이미지맵 리사이즈, Responsive image map, 모바일 이미지맵 좌표, 이미지맵 퍼센트, /Javascript 이미지맵, 이미지맵 플러그인
