You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 익스플로러 디버깅 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 익스플로러 디버깅 F12 디버거 사용법, 익스플로러 디버그 단축키, 익스플로러 F12 안됨, 익스플로러 소스 수정, 익스플로러 F12 소스 수정, 자바 스크립트 디버깅, Jquery debug, 크롬 디버깅 소스 수정
Javascript 디버거 사용하기 (IE, Firefox) :: Outsider’s Dev Story
- Article author: blog.outsider.ne.kr
- Reviews from users: 20406
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about Javascript 디버거 사용하기 (IE, Firefox) :: Outsider’s Dev Story Internet Explorer. IE에서 자바스크립트를 디버깅 하는건 꽤나 불편한 일이다. 차라리 그냥 파폭띄어서 하는게 낫다는 생각이 들 정도였는데 이것저것 … …
- Most searched keywords: Whether you are looking for Javascript 디버거 사용하기 (IE, Firefox) :: Outsider’s Dev Story Internet Explorer. IE에서 자바스크립트를 디버깅 하는건 꽤나 불편한 일이다. 차라리 그냥 파폭띄어서 하는게 낫다는 생각이 들 정도였는데 이것저것 … Companion.JS,Firebug,Javascript Debugger,Windows Script Debugger,스크립트 디버거,자바스크립트 디버거,자바스크립트 디버깅
- Table of Contents:
Comments List
Leave a Reply
Comments

OKKY – IE 디버깅툴을 이용한 Javascript 디버깅 방법
- Article author: okky.kr
- Reviews from users: 40607
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about OKKY – IE 디버깅툴을 이용한 Javascript 디버깅 방법 IE 디버깅툴을 이용한 Javascript 디버깅 방법 · 댓글 5 · sizers. 2011-08-18 11:37:43. 크롬이나 FF에서도 스크립트 디버깅이 가능하다고 알고 있는데.. …
- Most searched keywords: Whether you are looking for OKKY – IE 디버깅툴을 이용한 Javascript 디버깅 방법 IE 디버깅툴을 이용한 Javascript 디버깅 방법 · 댓글 5 · sizers. 2011-08-18 11:37:43. 크롬이나 FF에서도 스크립트 디버깅이 가능하다고 알고 있는데..
- Table of Contents:

코딩맛집 :: ie 익스플로러 브라우저 디버거 조사식만 남고 파일 안나올 때
- Article author: coding-restaurant.tistory.com
- Reviews from users: 30536
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 코딩맛집 :: ie 익스플로러 브라우저 디버거 조사식만 남고 파일 안나올 때 개발 중인 프로젝트가 익스플로러로 개발이 필요하여 ie 브라우저로 작업중이었습니다. 그런데 가상머신 내에서 익스플로러로 디버깅을 하다가 언젠가 … …
- Most searched keywords: Whether you are looking for 코딩맛집 :: ie 익스플로러 브라우저 디버거 조사식만 남고 파일 안나올 때 개발 중인 프로젝트가 익스플로러로 개발이 필요하여 ie 브라우저로 작업중이었습니다. 그런데 가상머신 내에서 익스플로러로 디버깅을 하다가 언젠가 … 개발 중인 프로젝트가 익스플로러로 개발이 필요하여 ie 브라우저로 작업중이었습니다. 그런데 가상머신 내에서 익스플로러로 디버깅을 하다가 언젠가부터 디버거 모드에 코드가 사라졌음. 급한대로 다른 브라우저..
- Table of Contents:
ie 익스플로러 브라우저 디버거 조사식만 남고 파일 안나올 때
티스토리툴바

ê²½ê³ : ì¤í¬ë¦½í¸ ëë²ê¹ ì¬ì© ì í¨ – Visual Studio (Windows) | Microsoft Docs
- Article author: docs.microsoft.com
- Reviews from users: 25971
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about ê²½ê³ : ì¤í¬ë¦½í¸ ëë²ê¹ ì¬ì© ì í¨ – Visual Studio (Windows) | Microsoft Docs 스크립트 디버깅 사용 안 함” 경고는 Internet Explorer에서 스크립트 디버깅을 사용할 수 없는 상태에서 스크립트를 디버그할 때 발생합니다. …
- Most searched keywords: Whether you are looking for ê²½ê³ : ì¤í¬ë¦½í¸ ëë²ê¹ ì¬ì© ì í¨ – Visual Studio (Windows) | Microsoft Docs 스크립트 디버깅 사용 안 함” 경고는 Internet Explorer에서 스크립트 디버깅을 사용할 수 없는 상태에서 스크립트를 디버그할 때 발생합니다. âì¤í¬ë¦½í¸ ëë²ê¹ ì¬ì© ì í¨â ê²½ê³ ë Internet Explorerìì ì¤í¬ë¦½í¸ ëë²ê¹ ì ì¬ì©í ì ìë ìíìì ì¤í¬ë¦½í¸ë¥¼ ëë²ê·¸í ë ë°ìí©ëë¤. í´ë¹ 기ë¥ì ì¬ì©íëë¡ ì¤ì íë ë¨ê³ë¥¼ íì¸í©ëë¤.
- Table of Contents:

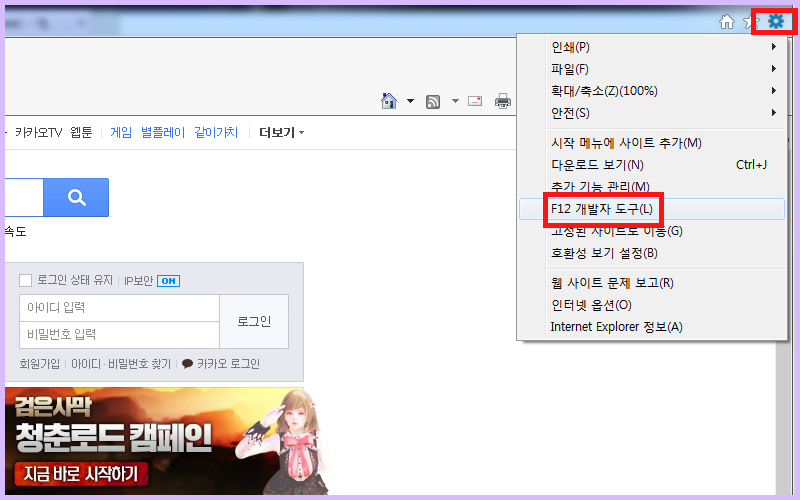
익스플로러 개발자도구 사용법 안내(F12 이용)
- Article author: linguist79.tistory.com
- Reviews from users: 42613
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 익스플로러 개발자도구 사용법 안내(F12 이용) 익스플로러에도 IE11 버전정도면 정말 괜찮은 개발자도구를 지원하고 … 디버거 영역은 javascript가 오류가 났을경우 오류를 디버깅을 할수가 있는 … …
- Most searched keywords: Whether you are looking for 익스플로러 개발자도구 사용법 안내(F12 이용) 익스플로러에도 IE11 버전정도면 정말 괜찮은 개발자도구를 지원하고 … 디버거 영역은 javascript가 오류가 났을경우 오류를 디버깅을 할수가 있는 … HTML이나 CSS를 처음 접하시는분들이라면 개발자도구를 이용해서 DOM구조를 파악하는 방법을 알아두면 정말 편하실겁니다. DOM이란 홈페이지가 어떻게 구성이 되어 있는지, 그 요소를 나타내는 것을 말하는데요…
- Table of Contents:
Main Menu
익스플로러 개발자도구 사용법 안내(F12 이용)
‘IT정보센터환경설정’ 관련 글
Sidebar

IE11을 이용한 JavaScript 디버깅 02, console 개체
- Article author: javaengine.tistory.com
- Reviews from users: 38823
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about IE11을 이용한 JavaScript 디버깅 02, console 개체 특정 브라우저의 console 개체에 대한 자세한 정보는 다음 링크들을 참고하시기 바랍니다. console object (Internet Explorer) | Microsoft Docs … …
- Most searched keywords: Whether you are looking for IE11을 이용한 JavaScript 디버깅 02, console 개체 특정 브라우저의 console 개체에 대한 자세한 정보는 다음 링크들을 참고하시기 바랍니다. console object (Internet Explorer) | Microsoft Docs … IE11을 이용한 JavaScript 디버깅 02, console 개체 브라우저를 기반으로 한 웹 응용 프로그램 개발 생태계에서 클라이언트 측 개발의 난이도와 복잡성은 이미 서버 측에 못지 않습니다. 이런 어려움에 대한 대표..
- Table of Contents:
nalaolla
IE11을 이용한 JavaScript 디버깅 02 console 개체 본문
들어가기 전에
console 개체
티스토리툴바

Edge IE 모드에서 디버깅 방법
- Article author: bonita-sy.tistory.com
- Reviews from users: 18655
Ratings
- Top rated: 4.3
- Lowest rated: 1
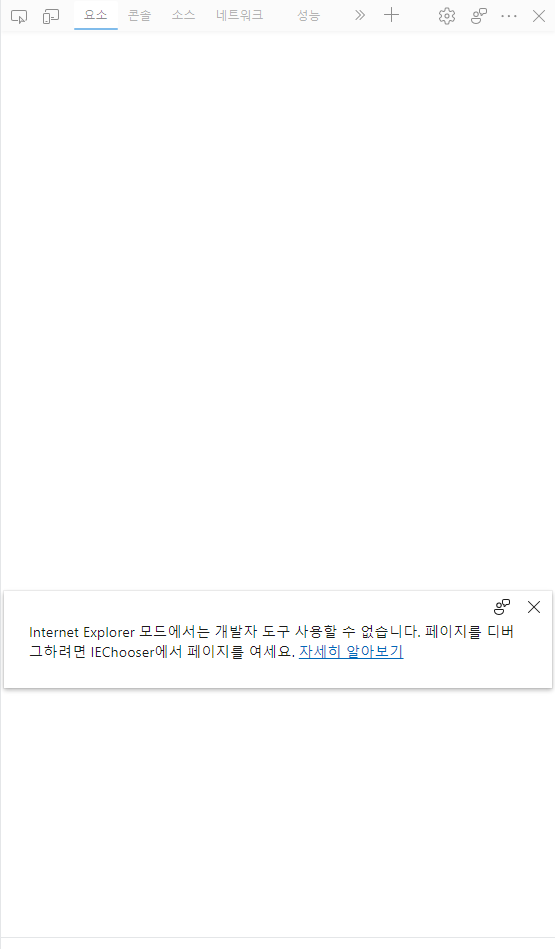
- Summary of article content: Articles about Edge IE 모드에서 디버깅 방법 Edge IE 모드에서 ctrl + shift + i 를 눌렀을 경우, 다음 사진과 같이 디버깅 모드가 제대로 활성화 되지 않음 … …
- Most searched keywords: Whether you are looking for Edge IE 모드에서 디버깅 방법 Edge IE 모드에서 ctrl + shift + i 를 눌렀을 경우, 다음 사진과 같이 디버깅 모드가 제대로 활성화 되지 않음 … Edge IE 모드에서 ctrl + shift + i 를 눌렀을 경우, 다음 사진과 같이 디버깅 모드가 제대로 활성화 되지 않음 해결 방법 1. window + r 누름 2. %systemroot%\system32\f12\IEChooser.exe 입력 3. 확인 버튼..더 나은 개발자가 되기 위해…
※ 잘못된 정보가 있거나 추가적인 정보가 필요하다면 피드백 부탁드립니다~ - Table of Contents:
Edge IE 모드에서 디버깅 방법
해결 방법
결과
출처

익스플로러 개발자도구 사용법
- Article author: amusinglife.tistory.com
- Reviews from users: 2440
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 익스플로러 개발자도구 사용법 개발자 도구에서 특정 부분에 사용된 HTML 소스를 확인할 수 있으며 내용을 수정하여 그 즉시 확인 할 수 있습니다. 또한 CSS 내용, 자바스크립트 디버깅 … …
- Most searched keywords: Whether you are looking for 익스플로러 개발자도구 사용법 개발자 도구에서 특정 부분에 사용된 HTML 소스를 확인할 수 있으며 내용을 수정하여 그 즉시 확인 할 수 있습니다. 또한 CSS 내용, 자바스크립트 디버깅 … HTML 편집기로 사용하여 코드를 작성하여 확인할 수 있지만, 매번 수정사항을 따로 저장하고 확인해야 하는 불편함을 없애기 위해서 우리는 각 브라우저의 개발자 도구를 사용하여 HTML 코드를 만들고 수정하여 그..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자

See more articles in the same category here: 180+ tips for you.
Javascript 디버거 사용하기 (IE, Firefox) :: Outsider’s Dev Story
난 자바스크립트를 상당히 좋아하는 편인데 웹개발자들을 만나다 보면 아직도 자바스크립트를 무시하는 경향을 많이 보게된다. 예전엔 확실히 그런 분위기였고 자바스크립트의 입지가 그랬지만 이젠 달라졌다. 이제 자바스크립트로 왠만한건 다 할 수 있다. 아직도 자바스크립트를 웹개발자면 아무나 할 수 있는 거라고 생각하면 생각을 좀 바꿨으면 좋겠다. 자바스크립트는 그렇게 만만치 않다.
다른 사람들 컴퓨터에서 작업하다가 보면 개발환경 셋팅이 안되어 있어서 아주 간단한 것도 해결하는데 쉽지 않을 때가 많다. 머 환경이야 자기 취향에 따라 선택할 수 있는 거지만 최소한 자바스크립트로 개발하려면 자바스크립트 디버거 정도는 깔려 있어야 하지 않겠나… 그래서 버그도 빨리 빨리 찾고 해결할 것 아닌가.. ㅋ 여기선 Firefox와 IE에서 자바스크립트 디버거를 사용하는 걸 보자.
Firefox
웹개발하면 Firefox를 메인 브라우저로 쓰라는 얘기를 많이 듣는다. 이건 IE보다는 Firefox가 더 웹표준을 잘 지키고 있기 때문이긴 한데 다른 환경들도 아무래도 더 잘 갖추어져 있다. Firefox에서는 Firebug가 제일 유명하다. 영문사이트를 김경민님이 한글로 번역해준 사이트도 있다.
파이어폭스 플러그인이기 때문에 설치는 아주 쉽다. 그냥 파이어폭스에서 인스톨버튼만 눌러주면 된다.
Internet Explorer
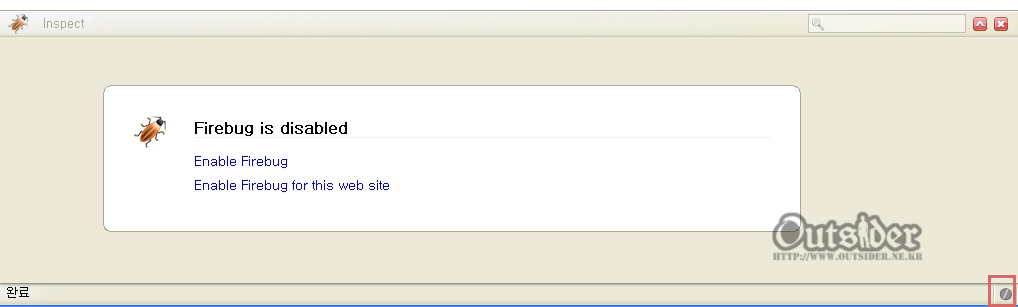
오른쪽 아래에 나온 아이콘을(빨간색으로 네모친) 클릭하면 파이어버그를 열 수 있다. 처음에는 disabled 상태로 되어 있다. 사용하려면 Enable상태로 해 놓아야 한다. 웹서핑하는데 방해되는 게 아니기 때문에 개발하는 PC라면 Enabled상태로 두는게 좋다고 생각한다.웹페이지의 Javascript 에러가 발생하면 오른쪽 아래에 에러의 객수가 나타나고 이곳을 클릭하면 파이어버그가 열린다.에러가 난 이유와 에어가 난 위치를 표시해 주어서 쉽게 찾아낼 수 있다. (stsr이 정의되지 않았다네… ㅋ) 위에 보이는 메뉴대로 파이어버그에는 수많은 기능이 있다. DOM트리 추적도 할 수 있고 인클루드 된 CSS나 JS파일의 내용도 볼 수 있고 기능이 엄청나게 많은데(나도 그냥 디버깅 기능 왜에는 거의 쓰지 못하고 있다. ㅡ..ㅡ) 여기선 기능설명이 목적이 아니었기에 그냥 이렇게 쓴다는 것 정도까지만… ㅋㅋㅋIE에서 자바스크립트를 디버깅 하는건 꽤나 불편한 일이다. 차라리 그냥 파폭띄어서 하는게 낫다는 생각이 들 정도였는데 이것저것 찾다보니 괜찮은게 있었다.자바스크립트 디버깅을 하려면 먼저 IE의 설정을 해주어야 한다. [도구] – [인터넷 옵션]에 들어가서 고급탭에서 사진에서 표시한 부분을 수정해 주어야 한다.”모든 스크립트 오류에 관련된 알림 표시”를 체크해준다. 웹브라우저라는게 개발 목적이 아니고 자바스크립트 오류하나로 웹서핑에 방해가 된다는 것은 그 목적하는 바가 아니기 때문에 IE는 기본적으로 스크립트 오류를 적극적으로 알려주지 않고 왼쪽 아래에 노란색으로만 표시해 준다. 하지만 이건 사용자의 입장이고 개발자로서는 당연히 스크립트 오류가 나면 즉시 알아채야 하기 때문에 이걸 체크해 준다. 체크하면 스크립트 오류가 발생하면 alert창이 나타난다.그리고 “스크립트 디버깅 사용 안함”을 둘다 체크 해제해 준다. 당연히 우리는 스크립트 디버깅을 할 목적이기 때문에….이런 설정 아래에서 만약 Visual Studio가 깔려있다면 VS의 스크립트 디버거로 연결이 된다. 스크립트 오류가 발생하면 VS를 이용해서 디버깅을 할 건지를 물어보고 디버깅을 하려고 하면 VS가 실행되면서 자바스크립트 디버깅을 할 수 있다.근데 이게 무척이나 불편하다. 일단 무거운 편에 속하는 Visual Studio가 실행되어야 하고 VS의 디버거가 IE를 붙잡고 있기 때문에 다시 IE로 먼가를 보려면 VS의 디버거를 종료해 주어야 한다. 종료할때 저장할건지 또 물어보고 스크립트 수정하고 다시 이짓을 반복하려면 짜증나서 디버깅 못한다.IE에서도 Firefox처럼 쉽게 디버깅을 할 수 있는 Companion.JS라는 툴 이 있다. MS에서 제공하는 Windows Script Debugger라는 디버깅 환경 을 이용해서 IE상에서 편리하게 디버깅할 수 있게 해주는 프로그램이다. MS의 다움로드 센터에서 Windows Script Debugger를 검색해도 되고(MS는 다움로드 링크를 자주 바꾸기 때문에) 그냥 아래 파일을 다운 받아도 된다.Companion.JS를 사용하기 전에 이걸 무조건 깔아야 한다. 그리고 Companion.JS를 설치 한다.설치가 완료되면 웹페이지의 자바스크립트 오류가 생기면 왼쪽 상단에 오류표시가 나타난다. 이게 좋은 점은 개발도 하지만 웹서핑도 하는데 오류메시지가 얼럿으로 떠버리면 엄청 귀찮은데(생각보다 웹페이지에는 스크립트 오루가 많다.) 저렇게 뜨기 때문에 그냥 웹서핑할때는 무시하고 웹서핑을 계속하면 된다. 개발할때는 error표시를 클릭하면 아래쪽에 Companion.JS 가 뜬다.오른쪽에 에러난 간 부분이 표시된다. 여기서는 2개의 error가 났기 때문에 2개가 나타난다. 에러가 난 파일과 라인번호가 나타나기 때문에 쉽게 에러가 난 곳을 찾을 수 있다.에러를 클릭하면 왼쪽 창에 바로 에러가 난 코드를 보여주기 때문에 쉽게 디버깅을 할 수 있다. 솔직히 어디서 난건지만 찾는것 만으로도.. ㅎㅎㅎ 여기서는 안타났지만 호출부가 있는 부분에서는 어디서 호출되고 어디서 에러가 났는지까지 나타난다.물론 스크립트 디버그라는게 항상 100%정확하지는 않다. 자바스크립트 자체가 좀 러프하기 때문인지도 모르겠다. 하지만 이렇게 도움을 주는 툴은 충분히 사용해 주는게 좋다고 생각하고 나로서는 실제로도 많은 도움이 된다. 일단 무료고…. ㅎㅎㅎㅎ스크립트도 브라우저의 특성을 많이 타기 때문에 Firefox에서는 나지 않는 에러가 IE에서는 나는 경우도 많기 때문에 2개의 브라우저에 다 디버깅환경을 구축해 놓는 것이 좋다고 생각한다. 기본적인 로직의 부분은 한개만으로도 해결할 수 있지만 브라우저의 특성에 대한 부분은 각 브라우저에서 확인을 해보아야 하기 때문에….
코딩맛집 :: ie 익스플로러 브라우저 디버거 조사식만 남고 파일 안나올 때
728×90
개발 중인 프로젝트가 익스플로러로 개발이 필요하여 ie 브라우저로 작업중이었습니다. 그런데 가상머신 내에서 익스플로러로 디버깅을 하다가 언젠가부터 디버거 모드에 코드가 사라졌음. 급한대로 다른 브라우저로 디버깅을 하며 개발 중이었는데 다음 날 해답을 얻었습니다…
ie 익스플로러 브라우저 디버거 조사식만 남고 파일 안나올 때 내가 한 것
방법 조정내용 결과 1. 브라우저 인터넷 옵션 – 고급 탭 – 속성 조정 스크립트 디버깅 사용 안함 2개 속성 체크 해제 실패 2. 브라우저 인터넷 옵션 – 고급 탭 – 원래대로 클릭 익스플로러의 설정을 기본 상태로 재설정
* 재부팅 필요 실패 3. 디버거 조사식 왼쪽 리사이징 바 마우스로 조절 조사식 왼쪽 부분 바를 잡고 우측으로 드래그 성공
실수로 가상머신 안에서 인터넷 익스플로러 (ie) 브라우저의 디버거 내 조사식 바가 드래그 되었는지 숨겨져 있었습니다. 얼핏 봐서는 당겨진 것 같지 않아 생각도 못했는데 한 번 확인해보세요…. 무슨 말인지는 아래 이미지 참조 ㅋㅋ
이렇게 생기니 없는 줄 알았지… 버전은 ie11
“마우스로 조사식 탭의 좌측 모서리를 당긴다”
잘 나옴
728×90
경고: 스크립트 디버깅 사용 안 함 – Visual Studio (Windows)
목차
경고: 스크립트 디버깅 사용 안 함
아티클
08/08/2022
읽는 데 2분 걸림
기여자 7명
이 문서의 내용
적용 대상: Visual Studio Mac용 Visual Studio Visual Studio Code
Internet Explorer에서는 현재 스크립트 디버깅을 사용하지 않습니다.
이 경고는 Internet Explorer에서 스크립트 디버깅을 사용할 수 없는 상태에서 스크립트를 디버깅할 때 발생합니다. 보안상의 이유로 Internet Explorer에서는 스크립트 디버깅을 기본적으로 사용하지 않습니다.
Internet Explorer에서 스크립트 디버깅을 사용하려면
Internet Explorer의 도구 메뉴에서 인터넷 옵션을 선택합니다. 인터넷 옵션 대화 상자에서 고급 탭을 클릭합니다. 고급 탭의 설정 상자에서 탐색 범주를 찾습니다. 스크립트 디버깅 사용 안 함(Internet Explorer) 의 선택을 취소합니다. 확인을 클릭합니다. Internet Explorer를 종료하고 다시 시작합니다. 그러면 새 설정이 적용됩니다.
참조
So you have finished reading the 익스플로러 디버깅 topic article, if you find this article useful, please share it. Thank you very much. See more: F12 디버거 사용법, 익스플로러 디버그 단축키, 익스플로러 F12 안됨, 익스플로러 소스 수정, 익스플로러 F12 소스 수정, 자바 스크립트 디버깅, Jquery debug, 크롬 디버깅 소스 수정
