You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 홈페이지 아이콘 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 홈페이지 아이콘 홈페이지 아이콘 만들기, 웹사이트 아이콘 추출, 파비콘 적용, 파비콘 만들기, 홈페이지 바로가기 만들기, 무료 아이콘, Favicon, 파비콘 다운로드
웹에서 사용하는 웹 아이콘 사이트 소개
- Article author: ugpapa.tistory.com
- Reviews from users: 46306
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 웹에서 사용하는 웹 아이콘 사이트 소개 특히 부트스트랩의 사용과 더불어 웹폰트 형식의 아이콘이 보편화 되면서 다양하고, 저작권 문제도 없는 웹용 아이콘을 제공하는 사이트들이 있어서 … …
- Most searched keywords: Whether you are looking for 웹에서 사용하는 웹 아이콘 사이트 소개 특히 부트스트랩의 사용과 더불어 웹폰트 형식의 아이콘이 보편화 되면서 다양하고, 저작권 문제도 없는 웹용 아이콘을 제공하는 사이트들이 있어서 … 오래전에 웹에서 사용하는 아이콘들은 전부 비트맵으로 만들어서 사용하고 했습니다. 그때의 개고생이란. ㅠㅠ 하지만 현대 웹에서는 더 이상 그런 비 효율적인 작업을 하지 않죠. 웹 표준 시대와 더불어 아이콘이..제주에서 IT관련 프리랜서로 활동하는 유지아빠입니다.
책도 출간했고 지금도 쓰고 있습니다. - Table of Contents:
웹에서 사용하는 웹 아이콘 사이트 소개
1 부트스트랩 아이콘
2Octicons
3 fontawesome
4 Feather
5 icofont

웹사이트 주소 아이콘 만들기 (파비콘)
- Article author: seyul.tistory.com
- Reviews from users: 616
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 주소 아이콘 만들기 (파비콘) 파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지가 필요합니다. 1. 아이콘 이미지 (.ico 확장자 파일). 2. 웹사이트 헤더에 넣을 태그. 아래 … …
- Most searched keywords: Whether you are looking for 웹사이트 주소 아이콘 만들기 (파비콘) 파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지가 필요합니다. 1. 아이콘 이미지 (.ico 확장자 파일). 2. 웹사이트 헤더에 넣을 태그. 아래 … 웹사이트 주소 아이콘 만들기 (파비콘) 웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을 손쉽게 만드는 방법을 알려드리겠습니다. 파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지..
- Table of Contents:
태그
‘코딩’ Related Articles

홈페이지 아이콘 PNG AI 무료 다운로드 (2022년) – 리틀딥
- Article author: littledeep.com
- Reviews from users: 20748
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 홈페이지 아이콘 PNG AI 무료 다운로드 (2022년) – 리틀딥 무료 홈페이지 아이콘 PNG 파일을 찾고 있나요? 이 포스팅에서 저작권없이 상업적인 용도로 사용가능한 홈페이지 PNG 와 홈페이지 AI 파일을 무료로 다운받으세요! …
- Most searched keywords: Whether you are looking for 홈페이지 아이콘 PNG AI 무료 다운로드 (2022년) – 리틀딥 무료 홈페이지 아이콘 PNG 파일을 찾고 있나요? 이 포스팅에서 저작권없이 상업적인 용도로 사용가능한 홈페이지 PNG 와 홈페이지 AI 파일을 무료로 다운받으세요! 무료 홈페이지 아이콘 PNG 파일을 찾고 있나요? 이 포스팅에서 저작권없이 상업적인 용도로 사용가능한 홈페이지 PNG 와 홈페이지 AI 파일을 무료로 다운받으세요!
- Table of Contents:

[HTML] 파비콘(주소창 아이콘) 적용 방법
- Article author: angelplayer.tistory.com
- Reviews from users: 14851
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 파비콘(주소창 아이콘) 적용 방법 웬만한 페이지들이 사용 방법이 유사하기 때문에 다른 홈페이지를 쓰셔도 무방합니다. (※ 일부 사이트는 이미지 크기가 맞지 않거나, 파일 크기가 … …
- Most searched keywords: Whether you are looking for [HTML] 파비콘(주소창 아이콘) 적용 방법 웬만한 페이지들이 사용 방법이 유사하기 때문에 다른 홈페이지를 쓰셔도 무방합니다. (※ 일부 사이트는 이미지 크기가 맞지 않거나, 파일 크기가 … 웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다. (즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.) 오늘은 홈페이지 제작 시 파비콘을 적용하는 방법을 알아보도록 하..Info for IT / SC I, II / HOBBY / etc..
- Table of Contents:
1 파비콘용 파일 제작하기
2 HTML 파일 수정하기
티스토리툴바
![[HTML] 파비콘(주소창 아이콘) 적용 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcsM6Nc%2FbtqV2bfxBjQ%2FllCGwVe6pmWslRZWHjiF9K%2Fimg.jpg)
[홈페이지/블로그 꾸미기] 파비콘 생성 및 적용하기
- Article author: spring-in-wonderland.tistory.com
- Reviews from users: 12908
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about [홈페이지/블로그 꾸미기] 파비콘 생성 및 적용하기 Favicon=Favorites+Icon 구글, 네이버 등 웹서핑을 하다 보면 탭 타이틀, 웹 브라우저 창에 조그만 아이콘이 보이죠? 홈페이지를 꾸미는데 필수로 … …
- Most searched keywords: Whether you are looking for [홈페이지/블로그 꾸미기] 파비콘 생성 및 적용하기 Favicon=Favorites+Icon 구글, 네이버 등 웹서핑을 하다 보면 탭 타이틀, 웹 브라우저 창에 조그만 아이콘이 보이죠? 홈페이지를 꾸미는데 필수로 … Favicon=Favorites+Icon 구글, 네이버 등 웹서핑을 하다 보면 탭 타이틀, 웹 브라우저 창에 조그만 아이콘이 보이죠? 홈페이지를 꾸미는데 필수로 하다시피 한 파비콘(favicon) 은 favorites과 icon의 합성어..
- Table of Contents:
파비콘 만들기
홈페이지 적용
티스토리 블로그 적용
파비콘 적용 확인하기
태그
‘탐구 DISCOVERWeb development’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자
![[홈페이지/블로그 꾸미기] 파비콘 생성 및 적용하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F9911064F5A88425538)
See more articles in the same category here: https://toplist.maxfit.vn/blog/.
웹에서 사용하는 웹 아이콘 사이트 소개
오래전에 웹에서 사용하는 아이콘들은 전부 비트맵으로 만들어서 사용하고 했습니다. 그때의 개고생이란. ㅠㅠ
하지만 현대 웹에서는 더 이상 그런 비 효율적인 작업을 하지 않죠.
웹 표준 시대와 더불어 아이콘이 웹 폰트 형식으로 세상에 출현한 이후에는 더이상 비트맵 방식의 아이콘은 사용하지 않게 되었습니다. (뭐 지금도 사용하는 경우는 종종 보곤 합니다만.)
특히 부트스트랩의 사용과 더불어 웹폰트 형식의 아이콘이 보편화 되면서 다양하고, 저작권 문제도 없는 웹용 아이콘을 제공하는 사이트들이 있어서 소개합니다.
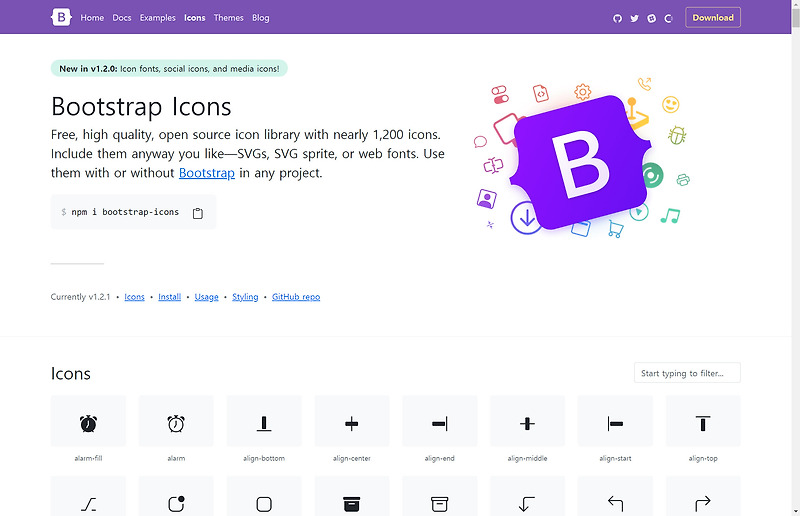
1. 부트스트랩 아이콘
icons.getbootstrap.com/
가장 많이 사용하는 아이콘의 모음이고, 이제 별도의 독립된 사이트로 분리되어 이젠 SVG 형식도 제공됩니다.
2.Octicons
개발자 여러분들은 깃허브 사이트 모르시는 분 없죠?? 깃허브 디자인 팀이 만든 아이콘 사이트입니다.
primer.style/octicons/
3. fontawesome
여기 아이콘은 정말 다양한 종류를 자랑합니다. 이 사이트가 이젠 프로 버전을 출시하면서 무료 아이콘과 유료 아이콘으로 나뉘어 졌지만 지금도 무료 버전이 위 2개의 사이트 보단 훨씬 다양한 아이콘들을 제공합니다.
fontawesome.com/
4. Feather
여긴 SVG 아이콘만 제공하는데 특이하게 24 X 24 크기의 아이콘만 제공합니다. SVG 파일이기 때문에 24 X 24 크기여도 축소하거나 확대해도 전혀 문제는 없습니다.
여기는 특이하게 자바스크립트 기반으로 호출하게 되어 있습니다.
feathericons.com/
github.com/feathericons/feather
5. icofont
제목에서도 보다시피 icon을 폰트 베이스로 제공하는 사이트입니다. 필자가 요즘 가장 많이 애용하는 사이트입니다. 요즘 추세가 웹 폰트 형식하고 SVG 둘다 제공하기 때문에 사용법은 상당히 간단합니다.
그리고 여기가 아이콘 퀄러티가 상당히 좋고 다양합니다. 또한 검색이 용이하고 매우 직관적인 아이콘들이 많습니다.
icofont.com/icons
이상으로 웹에서 사용되는 다양한 아이콘들을 저작권 걱정없이 사용할 수 있는 사이트들을 소개해 드렸습니다.
웹사이트 주소 아이콘 만들기 (파비콘)
웹사이트 주소 아이콘 만들기 (파비콘)
웹사이트를 즐겨찾기 할때 이름 앞에 나오는 주소 아이콘(=파비콘)을
손쉽게 만드는 방법을 알려드리겠습니다.
파비콘 아이콘을 내 웹사이트에 적용하려면 다음의 두 가지가 필요합니다.
1. 아이콘 이미지 (.ico 확장자 파일)
2. 웹사이트 헤더에 넣을 태그
아래 사이트를 이용하면 아이콘 이미지와 태그를
자동생성해주기 때문에 손쉽게 파비콘 아이콘을 적용할 수 있습니다.
http://www.favicon-generator.org/
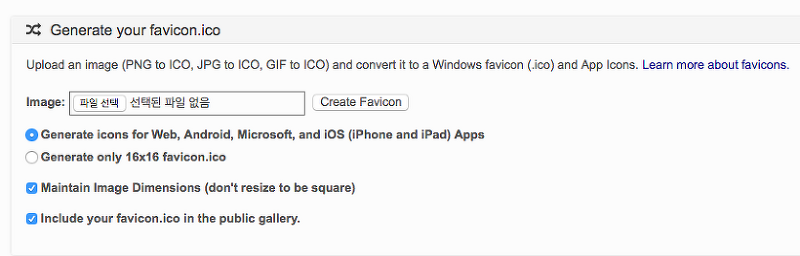
먼저 로고 이미지 파일을 준비 후 파일 업로드를 해줍니다.
(확장자는 PNG, JPG, GIF)
1) Generate icons for Web,, Android, Microsoft, and iOS (iPhone and iPad) Apps
2) Generate only 16×16 favicon.ico
[Create Favicon] 버튼을 누르기 전 두가지 옵션중어떤 용도로 생성할 것인지를 체크합니다.
1) Generate icons for Web,, Android, Microsoft, and iOS (iPhone and iPad) Apps
2) Generate only 16×16 favicon.ico
아이콘 옆의 [Download the generated favicon] 버튼을 눌러
생성된 ico 파일을 다운로드 후,
웹사이트의 최상단 경로 (/)에 넣어줍니다.
그리고 생성된 소스를 복사한 뒤 웹사이트
사이에넣어주면 바로 해당 파비콘이 적용됩니다.
[HTML] 파비콘(주소창 아이콘) 적용 방법
웹 페이지에서 주소창 위에 나타나는 아이콘을 파비콘(Favicon)이라고 부릅니다.
(즐겨찾기 등에서도 파비콘으로 지정한 아이콘이 나타납니다.)
오늘은 홈페이지 제작 시 파비콘을 적용하는 방법을 알아보도록 하겠습니다.
1. 파비콘용 파일 제작하기
먼저 파비콘으로 사용할 파일을 만들도록 하겠습니다.
우선 파비콘으로 만들 이미지 파일을 준비하고, 구글 등에 favicon이라고 검색하시면 이미지 파일을 파비콘으로 변경해주는 웹 페이지들이 많이 있습니다.
저는 글을 포스팅하는 시점에서 구글에 검색 시 가장 위에 나타나는 페이지를 기준으로 제작하도록 하겠습니다.
웬만한 페이지들이 사용 방법이 유사하기 때문에 다른 홈페이지를 쓰셔도 무방합니다.
(※ 일부 사이트는 이미지 크기가 맞지 않거나, 파일 크기가 어느정도 이상을 초과하는 경우 변경이 필요한데 아래 사이트는 별도의 변경 없이 진행되었습니다.)
(에디터 기준 2000*2000 2MB 이상의 파일도 제대로 작동하였습니다.)
www.favicon-generator.org/
페이지로 들어오시면 우선 설정을 ‘Generate only 16×16 favicon.ico’를 선택해주세요.
다음 파비콘으로 만들 이미지 파일을 선택한 후, ‘Create Favicon’버튼을 클릭하시면 됩니다.
화면이 바뀌면 ‘Download the generated favicon’을 눌러주시면 됩니다.
브라우저에 설정된 다운로드 폴더에 ico 파일이 생성되어 있습니다.
2. HTML 파일 수정하기
파일 수정은 비교적 간단합니다.
우선 html 파일이 있는 폴더로 방금 만든 ico 파일을 이동시켜주고, 아래 코드를 적용시키면 됩니다.
해당 코드는
사이에 입력해주시면 됩니다.코드를 입력하기 전에는 브라우저의 기본 로고가 나타납니다.
코드를 입력하고 파일을 열어보시면 마찬가지 그대로 나타납니다..
그래서 다른 브라우저(네이버 웨일)로 확인해보았습니다.
네이버 웨일에서는 자동으로 뜨는 것을 확인 할 수 있습니다.
확인을 해보니 브라우저에서 기존의 파비콘을 캐시 형태로 저장하고 있어서 변경이 된 것을 제대로 확인하지 못한다고하네요.
제대로 뜨는 것을 확인하기 위해서는 아래와 같이 자신의 사이트 주소를 입력하는 코드를 넣어주시면 된다고 합니다.
수정 후 제대로 나타나는 것을 확인할 수 있습니다.
※ 위 방법으로도 제대로 해결되지 않는 경우가 있어 다른 해결방법을 추가하였습니다.
angelplayer.tistory.com/126
– 참고 문헌 –
stackoverflow – How do I force a favicon refresh?
stackoverflow.com/questions/2208933/how-do-i-force-a-favicon-refresh
So you have finished reading the 홈페이지 아이콘 topic article, if you find this article useful, please share it. Thank you very much. See more: 홈페이지 아이콘 만들기, 웹사이트 아이콘 추출, 파비콘 적용, 파비콘 만들기, 홈페이지 바로가기 만들기, 무료 아이콘, Favicon, 파비콘 다운로드
