You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 해상도 사이즈 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 해상도 사이즈 해상도 뜻, 해상도 표, 4K 해상도, 16:9 해상도, 해상도 변경, 1920×1080 비율, 4:3 화면비율, 해상도 종류
| 이름 | 해상도 | 비율 |
|---|---|---|
| HD | 1280×720 | 16:9 |
| HD+ | 1600×900 | 16:9 |
| FHD | 1920×1080 | 16:9 |
| QHD(WQHD) | 2560×1440 | 16:9 |
모니터 화면 비율 및 해상도 규격 총정리 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 46100
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 모니터 화면 비율 및 해상도 규격 총정리 : 네이버 블로그 모니터를 사용하면서 다양한 해상도나 규격들을 접하게 되는데요. 이 규격은 비단 모니터에만 사용되는 규격이 아닙니다. …
- Most searched keywords: Whether you are looking for 모니터 화면 비율 및 해상도 규격 총정리 : 네이버 블로그 모니터를 사용하면서 다양한 해상도나 규격들을 접하게 되는데요. 이 규격은 비단 모니터에만 사용되는 규격이 아닙니다.
- Table of Contents:
카테고리 이동
크로스오버 No1 모니터 브랜드
이 블로그
테크 앤 팁
카테고리 글
카테고리
이 블로그
테크 앤 팁
카테고리 글

해상도 사이즈
- Article author: emmakwon.kr
- Reviews from users: 5397
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 해상도 사이즈 보통 웹 화면 기획을 할 때엔 많은 사람들이 사용하는 해상도를 기준으로 만듭니다. 전세계 데스크탑 해상도의 비율을 보면 1920 x 1080 의 비율이 … …
- Most searched keywords: Whether you are looking for 해상도 사이즈 보통 웹 화면 기획을 할 때엔 많은 사람들이 사용하는 해상도를 기준으로 만듭니다. 전세계 데스크탑 해상도의 비율을 보면 1920 x 1080 의 비율이 …
- Table of Contents:

동영상 화면 비율 및 해상도 규격 총정리 > 마케팅 > 아이보스 : 온라인마케팅, 인터넷마케팅 커뮤니티
- Article author: www.i-boss.co.kr
- Reviews from users: 37110
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 동영상 화면 비율 및 해상도 규격 총정리 > 마케팅 > 아이보스 : 온라인마케팅, 인터넷마케팅 커뮤니티 동영상 해상도 규격 및 화면 비율 등을 정리하였습니다.동영상 해상도FULL HD 급1920 X 1080 크기의 동영상, 1080p 로 세로크기만 표기되거나, … …
- Most searched keywords: Whether you are looking for 동영상 화면 비율 및 해상도 규격 총정리 > 마케팅 > 아이보스 : 온라인마케팅, 인터넷마케팅 커뮤니티 동영상 해상도 규격 및 화면 비율 등을 정리하였습니다.동영상 해상도FULL HD 급1920 X 1080 크기의 동영상, 1080p 로 세로크기만 표기되거나, … 동영상 해상도 규격 및 화면 비율 등을 정리하였습니다.동영상 해상도FULL HD 급1920 X 1080 크기의 동영상, 1080p 로 세로크기만 표기되거나, 지칭되 불리기도 함HD 급1280 X 720 크기의 동영상이며, 72 정리하였습니다.동영상 해상도FULL HD 급1920 X 1080 크기의 동영상, 1080p 로 세로크기만 표기되거나, 지칭되 불리기도 함HD 급1280 X 720 크기의 동영상이며, 720p로 표기되거나, 지칭되 불리기도 함3.
- Table of Contents:
 Read More
Read More
비디오 해상도 사이즈 HD / FHD / QHD / 4K / 8K
- Article author: diygearplus.tistory.com
- Reviews from users: 26116
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 비디오 해상도 사이즈 HD / FHD / QHD / 4K / 8K 비디오 해상도 사이즈 HD / FHD / QHD / 4K / 8K. by DGP 2020. 9. 17. … by DGP 2020. 9. 17. … 컬러 그래픽 기술은 IBM에서 처음 개발했습니다. 영상 기술이 … …
- Most searched keywords: Whether you are looking for 비디오 해상도 사이즈 HD / FHD / QHD / 4K / 8K 비디오 해상도 사이즈 HD / FHD / QHD / 4K / 8K. by DGP 2020. 9. 17. … by DGP 2020. 9. 17. … 컬러 그래픽 기술은 IBM에서 처음 개발했습니다. 영상 기술이 … 컬러 그래픽 기술은 IBM에서 처음 개발했습니다. 영상 기술이 발전하면서 CGA ->EGA -> VGA -> DVI 컬러 그래픽으로 진화해 왔죠. 또한 고화질 비디오의 발전으로 영화에서 쓰이던 16:9 의 종횡비의 인기가 높아..
- Table of Contents:
태그
관련글
댓글0
공지사항
티스토리툴바

[TIP] 동영상 해상도 규격 정리
- Article author: holjjack.tistory.com
- Reviews from users: 17527
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about [TIP] 동영상 해상도 규격 정리 영상의 해상도였던거 같다. 서로 말이 안맞아서 애 먹었던 기억이 있었는데, 자료를 정리하다 보니 정리해놨던 문서가 있어 블로깅 해본다. …
- Most searched keywords: Whether you are looking for [TIP] 동영상 해상도 규격 정리 영상의 해상도였던거 같다. 서로 말이 안맞아서 애 먹었던 기억이 있었는데, 자료를 정리하다 보니 정리해놨던 문서가 있어 블로깅 해본다. 요즘은 컨텐츠가 대세! 라고 말해도 과언이 아닌듯 하다. N 스크린 화 되어 가고 있는 요즘, 컨텐츠 회사라면, 모바일 기기를 이용해서, 컨텐츠 영상의 전송에 대해 많은 관심을 귀기울이고 있다. 한때 몸담았던..정리하며 배우자
- Table of Contents:
티스토리툴바
![[TIP] 동영상 해상도 규격 정리](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
UX/UI 디자이너를 위한 실무 피그마: 디자인 시스템에서 개발 전달까지 – 클레어 정 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 3666
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about UX/UI 디자이너를 위한 실무 피그마: 디자인 시스템에서 개발 전달까지 – 클레어 정 – Google Sách Updating …
- Most searched keywords: Whether you are looking for UX/UI 디자이너를 위한 실무 피그마: 디자인 시스템에서 개발 전달까지 – 클레어 정 – Google Sách Updating 디자인 시스템에서 개발 전달까지, 한 권으로 배우는 피그마 실무! UX/UI 디자인 실무는 학교에서 배우기 어려워 온라인 클래스의 도움을 받는 실정이다. 이런 점을 감안하여 다른 튜토리얼 책에서는 볼 수 없는 현업에서의 디자인 시스템, 개발 전달 과정을 자세히 기술하여 실무를 전달하려 노력했다. 이 책은 두 부분으로 나누어 1부에서는 피그마 기능, 2부에서는 실습 프로젝트를 다룬다. 각 장의 레슨을 따라 하면 자연스레 피그마 사용 방법을 익힐 수 있다. 디자인 커뮤니티에서 받은 도움을 이 책에 녹였으니 새로운 디자인 자산을 축적하는 기회로 삼을 수 있을 것이다.협업에 특화된 UX/UI 디자인 도구 – 피그마기능은 예제로 익히고, 실무 감각은 프로젝트로 스킬업 스케치에서 피그마로, 글로벌 UI 디자인 도구는 피그마가 많은 선택을 받고 있습니다. 이 책은 피그마를 처음 시작하는 디자이너, 개발자를 위해 기본부터 응용까지 모두 담았습니다. 피그마 도구 설명과 디자인 개념을 안내하고 과정마다 예제로 실습합니다. 피그마를 제대로 사용하기 위해 필요한 기능을 익힌 뒤 프로젝트로 실무 역량을 다집니다. 해상도, 아이콘 디자인 규칙, 다크 모드 같은 좋은 디자인을 위해 고려해야 할 팁도 유용합니다. 풍부한 예제로 피그마를 익히고 실무 프로젝트로 디자인 역량을 높이세요.피그마 설치 / 환경 설정벡터 / 스마트 셀렉션 / 오토레이아웃콘스트레인트 / 레이아웃그리드컴포넌트 / 라이브러리개발 전달 / 코드 확인 / 버전 히스토리iOS 뉴스 앱 / 안드로이드 스포츠 클래스 앱 / 반응형 패션 라이브 커머스디자인 시스템과 B2B 솔루션 추천사 피그마를 처음 시작하는 분이나 저처럼 피그마를 배우고 있는 학생에게 유익한 책입니다. 여러 가지 툴을 자세히 알 수 있고 내용이 어렵지 않아 좋았습니다._임수민 학생 최근에는 개발자에게 디자인이 넘어올 때 디자인 파일 째로 넘어오기 때문에 개발자도 피그마 기능을 익혀두는 것이 좋습니다. 처음 피그마를 접한 사람을 위해 피그마의 모든 기능에 대한 상세한 설명이 좋았습니다._조현석 11번가 개발자 이 책은 개발자에게도 유익합니다. 이전까지는 디자인보다 프론트, 백이 더 중요하다고 생각했는데 피그마로 디자인을 처리하는 흐름을 보니 프론트를 피그마에서 구현하는 듯합니다. 혼자 코딩을 한다면 이 책으로 디자인 측면과 프로젝트에 도움 받을 수 있습니다. 저자의 노하우 공유는 고마울 정도입니다._윤수혁 학생 스케치보다 피그마가 익숙해질 세대를 위한 매뉴얼입니다. 피그마 기초를 이루는 핵심 용어와 이론이 잘 설명되어 있습니다. 기능적으로 다양한 선택지 아래 실제 응용 가능한 디자인 방법을 제공합니다._정소연 쏘카 디자이너 피그마를 처음 시작하는 디자이너뿐만 아니라 개발자와 마케터에게도 유용합니다. 마케터로 일하며 피그마를 통한 협업이 필수적이었는데 이 책으로 평소 갖고 있던 궁금증을 해결했습니다. 더불어 세부적인 기능을 이해하는 데 많은 도움을 받았습니다. 피그마, 디자인이 궁금했지만 배울 엄두가 나지 않았던 마케터에게 한걸음을 내딛게 해준 책입니다. 추천합니다!_김승현 DND 마케터 빠르게 익혀서 현업에서 바로 사용해야 한다면 실습이 많은 이 책을 선택하겠습니다. 필요한 기능은 그때마다 하나씩 도움말을 찾아보면 되니까 기본 기능만 먼저 익혀보세요. 피그마가 와이어프레임부터 간단한 프로토타입까지 모두 지원되기에 자주 사용하는 기능은 직군별로 조금씩 다를 수 있습니다. 이 책의 실습을 따라 하는 것만으로도 피그마를 잘 쓸 수 있습니다._류난희 프로덕트 오너
- Table of Contents:
3D 프린팅 실무 무작정 따라하기: 3D 프린터 출력을 위한 3D 스캔, 3D 모델링부터 … – 홍찬우 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 38633
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 3D 프린팅 실무 무작정 따라하기: 3D 프린터 출력을 위한 3D 스캔, 3D 모델링부터 … – 홍찬우 – Google Sách Updating …
- Most searched keywords: Whether you are looking for 3D 프린팅 실무 무작정 따라하기: 3D 프린터 출력을 위한 3D 스캔, 3D 모델링부터 … – 홍찬우 – Google Sách Updating 1. 3D 프린팅 기초부터 실전까지 이 한 권에 모든 것을 담았습니다!3D 프린팅 기초부터 실제 프린팅을 하기 위한 3D 모델링 방법과 3D 스캔 방법을 자세히 수록하였습니다. 실무에서 실제 활용 가능한 다양한 예제를 통해 전문가가 활용하는 3D 프린팅 기술과 노하우, 팁을 한 권에 소개합니다.2. 3D 모델링부터 3D 프린팅, 3D 스캔까지 한 권에!3D 프린팅을 하기 위한 3D 스캔, 3D 모델링 과정과 방법을 모두 담았습니다. 실무에서 충분히 활용할 수 있도록 최대한 다양한 소프트웨어를 사용하는 방법을 소개하며, 돌발 상황에 따른 대처방안과 함께 저자만의 3D 프린팅 노하우를 모두 담아 취업이나 창업에 활용할 수 있도록 하였습니다.3. 3D 프린터 분야 최고 전문가가 자세히 알려주는 3D 프린터3D 프린터의 원리 및 종류별 장단점을 이해하기 쉽게 설명합니다. 또한 3D 프린터 분야 최고 전문가인 저자의 다양한 실무 경험을 바탕으로 3D 프린팅의 모델링 과정과 노하우를 아낌없이 공유합니다.4. 실무에 활용 가능한 다양한 3D 프린팅 예제3D 프린팅의 원리, 종류까지 모두 알아본 후, 다양한 3D 프린팅 예제를 통해 직접 최적의 모델링 과정을 따라해 볼 수 있도록 하였습니다. Meshmixer, 라이노, 3D Blender, 그래스호퍼, NX 9 등 실무에서 주로 사용되는 다양한 프로그램을 사용하여 어렵지 않게 모델링을 할 수 있도록 따라하기 과정을 그림과 함께 설명합니다.5. 여러 환경에서의 효율적인 활용을 위해 다양한 소프트웨어에서 3D 프린팅 모델링 방법 소개3D 프린팅 모델링 과정에서 사용할 수 있는 소프트웨어는 다양합니다. 업무 환경에 따라 사용하는 소프트웨어가 다른 만큼 다양한 소프트웨어를 활용할 수 있다는 점은 실무적인 부분에서 플러스 요인이 됩니다. 이 책에서는 어떤 상황에서 어떤 프로그램을 사용하면 좀 더 효율적으로 3D 모델링을 할 수 있는지에 대해 소개하여 실무에 적극 활용할 수 있도록 안내합니다.
- Table of Contents:
See more articles in the same category here: https://toplist.maxfit.vn/blog/.
동영상 화면 비율 및 해상도 규격 총정리
동영상 제작부터 업로드까지 직접 해보니 생소한 것이 많았는데요.
이러한 과정에서 궁금했던 동영상 해상도 규격 및 화면 비율 등을 정리하여 공유합니다.
동영상 화면 비율
1.19:1 1200×628
16:9 1600×900 / 1440×810 /1366×768 /1280×720 / 1200×900 /1024×576 / 1600×900 / 1440×810 /1366×768 /1280×720 / 1200×900 /1024×576 / 960×540/ 900×506/ 760×480 /720×405/640×360/480×270/320×180
1:1 1200×1200 / 900×900 / 600×600 1200×1200 / 900×900 / 600×600
2:3 320×480
4:3 1280×960 / 1152×864 / 1024×768 / 800×600 / 640×480 / 400×300
4:5 600×750
9 :16
900×1200 / 900x 1600 / 810×1440 /768×1366 /720×1280 / 576×1024 /
540×960 / 506×900 / 480×760 /405×720 / 360×640 / 270×480 / 180×320
동영상 해상도
해상도는 가로픽셀 x 세로픽셀 / Pixel = Picture + Element
해상도 유형
가로
세로
SD (standard definition)*
720 486 HD (High Definition)*
1280
1920
720
1080
QHD (Quad HD)*
x
x
UHD (Ultra HD)
3840
7680
2160
4320
2K (디지털시네마표준)
2048
1080
4K (디지털시네마표준)
4096
2160
8K (디지털시네마표준)
8192
4320
*SD: DV와 DVD에서 컴퓨터에 친근한 숫자로 사용한것이 720×480
*HD: 둘의 구분은 세로 해상도를 기준으로 표기, 보통 스캔 방식을 같이 표기해 720p, 1080i 하는 식으로 표기함. Full HD는 마케팅 용어이며 기술용어가 아님
*QHD: PC/전화기에서 사용하는 디스플레이 해상도
기본 모니터 관련 색수와 해상도 규격
그래픽 카드명 해상도 규격 기본 모니터 관련 색수
CGA (Color Graphics Adapter)
320×200 4색
EGA (Enhanced Graphics Adapter)
640×350
16색
VGA (Video Graphics Array)
640×480
320×200
16색
256색 XGA (Extended Graphics Array)
1024×768 16색 XGA-2
800×600
1024×768
1600만색 (트루컬러)
65536색
SVGA (Super VGA)
1600만색
해상도 규격
해상도명 규격 QQVGA
160×120
QCIF
176×144
QCIF+
176×200
CIF
352 X 288
QVGA
320 X 240
VGA
640×480
SXGA
1280 X 1024
UXGA
1600 X 1200
UWXGA (Ultra Wide XGA)
1920 X 1200
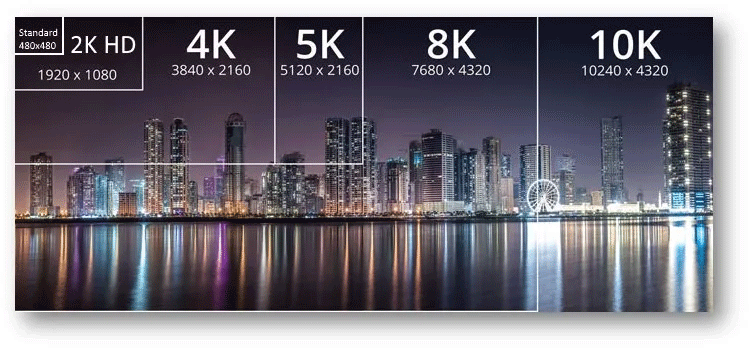
비디오 해상도 사이즈 HD / FHD / QHD / 4K / 8K
반응형
컬러 그래픽 기술은 IBM에서 처음 개발했습니다.
영상 기술이 발전하면서 CGA ->EGA -> VGA -> DVI 컬러 그래픽으로 진화해 왔죠.
또한 고화질 비디오의 발전으로 영화에서 쓰이던 16:9 의 종횡비의 인기가 높아지면서 티비화면의 비율이 바뀌었습니다. 화면의 해상도 또한 많은 발전을 거듭해왔습니다.
컴퓨터 모니터의 해상도는 픽셀수를 나타냅니다. 이것은 PPI(Pixels Per Inch)로 표시하기도 합니다.
윈도우를 설치하고 비디오 드라이버를 인스톨 하기전 640X480의 저해상도 화면은 윈도우의 기본값입니다.
오래전 화면 해상도는 프로그래시브 (P), 인터레이스 (i) 방식으로 나뉘기도 했습니다.
TV 브라운관 모니터와 초기 컴퓨터용 CRT 모니터는 인터레이스 방식으로 홀수라인과 짝수 2개의 주사선이 서로 교차하면서 주사되어 표현되는 방식입니다. 모니터 가까이에 다가가면 비교적 쉽게 모니터의 픽셀을 볼수 있었습니다. 하지만 요즘 화면의 픽셀은 너무 작아서 가까이 다가가도 확인하기가 어렵습니다. 인터레이스방식은 구형 CRT모니터가 퇴화하면서 사라지게 되었고, LED 모니터가 그 자리를 대신하게 되면서, 재생률에서 프래임률로 변경되었습니다.
프래임 속도는 모니터가 각각의 데이터 프래임을 표시하는 속도입니다. PC 운영체제인 윈도우는 프래임속도를 60Hz 초당 60 사이클로 표현되어 LED화면의 깜빡임을 인지할수 없습니다. 이렇게 디지털 디스플레이가 발전하여 훨씬 빨라졌기 때문에 인터레이스 스캔에서 프로그래시브 스캔으로 바뀌었습니다.
프로그래시브 스캔은 홀수 짝수 라인이 교차해서 표현되는 인터레이스와는 달리 화면 순서되로 화면이 표현됩니다.
720p / 1280 x 720 : HD 또는 “HD Ready”해상도
1080p / 1920 x 1080 : FHD 또는 “Full HD”해상도
1440p / 2560 x 1440 : QHD 또는 Quad HD 해상도
[게임 모니터 및 고급 스마트 폰에서 사용, 1440p는 720p HD 또는 “HD 지원”해상도의 4 배*프리미엄 스마트 폰 해상도 : 2960×1440 Quad HD + 해상도
4K 2160p / 3840 x 2160 : 4K, UHD 또는 Ultra HD 해상도
프리미엄 TV 및 컴퓨터 모니터에서 사용, 너비가 4000 픽셀에 가깝기 때문에 2160p를 4K라고합니다. 즉, 1080p FHD 또는 “Full HD”의 4 배 픽셀을 제공합니다.
8K 4320p / 7680 x 4320
일반 1080p FHD 또는 “Full HD”해상도보다 16 배 더 많은 픽셀
삼성과 LG의 값 비싼 TV에서만 8K를 출시
반응형
[TIP] 동영상 해상도 규격 정리
반응형
요즘은 컨텐츠가 대세! 라고 말해도 과언이 아닌듯 하다.
N 스크린 화 되어 가고 있는 요즘, 컨텐츠 회사라면, 모바일 기기를 이용해서, 컨텐츠 영상의 전송에 대해
많은 관심을 귀기울이고 있다.
한때 몸담았던 영어회사에서도, 각종 모바일 기기 및 웹기반 서비스를 이용해 영상을 제공하려고 애썼던 적이 있었다.
지금은 잘 되고 있으려나 모르지만~
그 당시 선택을 해야 했던 것이 바로 영상의 퀄리티! 영상의 해상도였던거 같다.
서로 말이 안맞아서 애 먹었던 기억이 있었는데, 자료를 정리하다 보니 정리해놨던 문서가 있어 블로깅 해본다.
동영상 해상도 SD : 320 x 240 크기의 동영상이며, 4:3 비율입니다. VGA : 640 x 480 크기의 동영상이며, 4:# 비율의 전형입니다. DVD(D1) : 720 x 480 크기의 동영상이며, SD급 또는480p 로 표기되거나 지칭되어 불리기도 합니다. HD : 1280 x 720 크기의 동영상이며, 720p 로 표기되거나, 지칭되어 불리기도 합니다. FULL HD : 1920 x 1080 크기의 동영상이며, 1080p 로 세로크기만 표기되거나, 지칭되어 불리기도 합니다. UHD : 3840 x 2160 크기의 동영상입니다. 2K : 2048 x 1080 4K : 4096 x 2160 8K : 8192 x 4320 기본 모니터 관련 색수와 해상도 규격 CGA (Color Graphics Adapter) = 320×200 4색 EGA (Enhanced Graphics Adapter) = 640×350 16색 VGA (Video Graphics Array) = 640×480 16색 320×200 256색 XGA (Extended Graphics Array) XGA-2 = 800×600 트루컬러(1600만 색)1024×768 65536색 SVGA (Super VGA) = 1600만 색 지원 해상도 규격 QQVGA : 160×120 QCIF : 176×144 QCIF+ : 176×200 CIF : 352 X 288 QVGA : 320 X 240 VGA : 640×480 SXGA : 1280 X 1024 UXGA : 1600 X 1200 UWXGA (Ultra Wide XGA) : 1920 X 1200 화면비율 4:3 = 1280×960 / 1152×864 / 1024×768 / 800×600 / 640×480 / 400×300 16:9 = 760×480, 1200×900
반응형
So you have finished reading the 해상도 사이즈 topic article, if you find this article useful, please share it. Thank you very much. See more: 해상도 뜻, 해상도 표, 4K 해상도, 16:9 해상도, 해상도 변경, 1920×1080 비율, 4:3 화면비율, 해상도 종류
