You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 해상도 dpi on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 해상도 dpi 해상도 DPI 계산기, 해상도 dpi 뜻, 해상도 dpi 차이, 해상도 DPI 설정, 300 dpi 변환, 이미지 해상도(DPI), dpi 보는법, 픽셀 dpi 차이
픽셀, DPI, 해상도의 개념 – 한크마
- Article author: hancma.tistory.com
- Reviews from users: 22404
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 픽셀, DPI, 해상도의 개념 – 한크마 그럼 이렇게 하나의 픽셀이 1인치 안에 모인 수치를 DPI 즉 ‘dot per inch’라고 합니다. 예를 들어 가로 *세로 1인치 안에 72 픽셀이 들어 있다면 72dpi … …
- Most searched keywords: Whether you are looking for 픽셀, DPI, 해상도의 개념 – 한크마 그럼 이렇게 하나의 픽셀이 1인치 안에 모인 수치를 DPI 즉 ‘dot per inch’라고 합니다. 예를 들어 가로 *세로 1인치 안에 72 픽셀이 들어 있다면 72dpi … 픽셀, DPI, 해상도의 개념 : 사진을 스톡 사이트에 올리다 보면 해상도에 관련된 용어들을 보게 됩니다. 해상도의 사이즈가 어떻게 다른지 Dpi는 무슨 뜻을 의미하는지 알아보려고 합니다. 해상도라는 말은 카메라..
- Table of Contents:
픽셀의 개념
스톡사진더 보기
스톡 사진 판매 사이트 픽스타( PIXTA )판매자로 등록하기
저작권 걱정없이 사용가능한 무료 이미지 다운 로드 사이트
셔터스톡 사이트에 사진 업로드 하는 방법
어도비 스톡 작가로 등록 하기
이런 검색어는 어떠세요

사진 픽셀과 해상도(Dpi)에 대한 이해 <포토샵과 일러스트 기초>
- Article author: mizagongbang.tistory.com
- Reviews from users: 9994
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 사진 픽셀과 해상도(Dpi)에 대한 이해 <포토샵과 일러스트 기초> 해상도 [Resolution] : Dpi [Dot per inch] /Ppi 모니터 등의 디스플레이나, 프린터의 해상도 단위이다. 화면 1인치당 몇 개의 픽셀(점)이 들어가는 … …
- Most searched keywords: Whether you are looking for 사진 픽셀과 해상도(Dpi)에 대한 이해 <포토샵과 일러스트 기초> 해상도 [Resolution] : Dpi [Dot per inch] /Ppi 모니터 등의 디스플레이나, 프린터의 해상도 단위이다. 화면 1인치당 몇 개의 픽셀(점)이 들어가는 … 이번에는 이미지 작업을 할 때 가장 중요하면서 기본이 되는 해상도에 대해서 포스팅하려고 한다. 포토샵과 일러스트에서 작업을 할 때 해상도는 잘 알고 있어야 같은 작업물이어도 이 해상도에 따라 퀄리티가..
- Table of Contents:
태그
‘슬기로운 취미생활디자인’ Related Articles
티스토리툴바
 Read More
Read More
DPI? PPI? 헷갈리는 이미지 해상도 개념 정리!
- Article author: minamond.tistory.com
- Reviews from users: 37690
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about DPI? PPI? 헷갈리는 이미지 해상도 개념 정리! DPI와 PPI는 이미지의 해상도를 표현할 때 사용되는 단위에요. DPI는 Dots Per Inch의 약자로. 가로, 세로가 1인치인 이미지가 총 몇 개의 점 … …
- Most searched keywords: Whether you are looking for DPI? PPI? 헷갈리는 이미지 해상도 개념 정리! DPI와 PPI는 이미지의 해상도를 표현할 때 사용되는 단위에요. DPI는 Dots Per Inch의 약자로. 가로, 세로가 1인치인 이미지가 총 몇 개의 점 … 안녕하세요 여러분! 아몬드입니다😀 오늘은 엣시에서 프린터블(printable) 상품을 판매하는 분들이라면 한 번쯤 들어보셨을! DPI 와 PPI 라는 개념에 대해 설명해드리려고 합니다 🙂 사실 이건 엣시 셀러분들 말..
- Table of Contents:
태그
관련글
댓글5
공지사항
최근글
인기글
최근댓글
태그
티스토리툴바

이미지 해상도(DPI) 확인 · 변경하는 방법(온라인)
- Article author: lodobee.tistory.com
- Reviews from users: 11621
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 이미지 해상도(DPI) 확인 · 변경하는 방법(온라인) 어느 쪽도 프로그램의 다운로드 필요 없이 쉽게 확인, 변경 가능하니 편하게 이용하실 수 있을 것 같습니다. □ 사진·이미지 해상도(DPI), 크기 확인 방법. …
- Most searched keywords: Whether you are looking for 이미지 해상도(DPI) 확인 · 변경하는 방법(온라인) 어느 쪽도 프로그램의 다운로드 필요 없이 쉽게 확인, 변경 가능하니 편하게 이용하실 수 있을 것 같습니다. □ 사진·이미지 해상도(DPI), 크기 확인 방법. 이미지 해상도를 확인하는 방법과 변경하는 방법을 설명하는 포스팅입니다. 어느 쪽도 프로그램의 다운로드 필요 없이 쉽게 확인, 변경 가능하니 편하게 이용하실 수 있을 것 같습니다. ■ 사진·이미지 해상도(..
- Table of Contents:

♧ 덕송김영해 ♧
- Article author: blog.daum.net
- Reviews from users: 38813
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about ♧ 덕송김영해 ♧ 1. 사진이미지 크기와 해상도(dpi)는 반비례한다. 이미지 크기는 인화물의 크기며, 해상도는 이미지를 구성하는 점(pixel)의 집합체 입니다. 예를 들자면 … …
- Most searched keywords: Whether you are looking for ♧ 덕송김영해 ♧ 1. 사진이미지 크기와 해상도(dpi)는 반비례한다. 이미지 크기는 인화물의 크기며, 해상도는 이미지를 구성하는 점(pixel)의 집합체 입니다. 예를 들자면 … 사진이미지 크기와 해상도(dpi)의 이해 사진에 관하여 ..스위시 실습작올리기사진 숙제 올리기♧ 덕송김영해 ♧
- Table of Contents:

52. 해상도 (dpi) 사양 캔버스 만들기 – 사용 하는 방법ibisPaint
- Article author: ibispaint.com
- Reviews from users: 41100
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 52. 해상도 (dpi) 사양 캔버스 만들기 – 사용 하는 방법ibisPaint 해상도 설정 하는 함수를 사용 하면 설정 dpi 인쇄에 필요한. 그림 해상도 최소 300 dpi로 설정 당신은 좋은 인쇄 결과 줄 것 이다. dpi를 말합니다 “점 당 인치”, 즉, … …
- Most searched keywords: Whether you are looking for 52. 해상도 (dpi) 사양 캔버스 만들기 – 사용 하는 방법ibisPaint 해상도 설정 하는 함수를 사용 하면 설정 dpi 인쇄에 필요한. 그림 해상도 최소 300 dpi로 설정 당신은 좋은 인쇄 결과 줄 것 이다. dpi를 말합니다 “점 당 인치”, 즉, …
- Table of Contents:

406 Not Acceptable
- Article author: www.shutterstock.com
- Reviews from users: 27844
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 406 Not Acceptable 이 기사를 모든 DPI의 집중 과정으로 생각해보세요. 필수 단어를 학습하고 이미지 해상도를 빠르게 결정하는 법 및 어도비 포토샵과 Shutterstock 에디터 … …
- Most searched keywords: Whether you are looking for 406 Not Acceptable 이 기사를 모든 DPI의 집중 과정으로 생각해보세요. 필수 단어를 학습하고 이미지 해상도를 빠르게 결정하는 법 및 어도비 포토샵과 Shutterstock 에디터 …
- Table of Contents:

See more articles in the same category here: https://toplist.maxfit.vn/blog/.
픽셀, DPI, 해상도의 개념
픽셀, DPI, 해상도의 개념 : 사진을 스톡 사이트에 올리다 보면 해상도에 관련된 용어들을 보게 됩니다. 해상도의 사이즈가 어떻게 다른지 Dpi는 무슨 뜻을 의미하는지 알아보려고 합니다. 해상도라는 말은 카메라를 사거나 티브이를 살 때도 나오는 말이며 일상에서 자주 듣게 되는 용어입니다. 하지만 사용하는 역할에 따라 규격이나 이름이 조금씩 달라집니다.
픽셀의 개념
픽셀(pixel) – 픽셀 혹은 화소는 디지털 이미지에서 가장 작은 단위입니다. 한마디로 비트맵에서 보시면 제일 작은 사이즈의 네모 모양 점이라고 생각하시면 됩니다.
아래 확대이미지는 사진을 확대한 이미지입니다.
픽셀 확대 이미지
위에서 보듯이 맨 오른쪽에 사진은 모자이크처럼 네모 모양의 작은 박스가 보이는 데 이 가장 작은 단위 정사각형 하나가 픽셀 하나가 됩니다.
DPI
그럼 이렇게 하나의 픽셀이 1인치 안에 모인 수치를 DPI 즉 ‘dot per inch’라고 합니다. 예를 들어 가로 *세로 1인치 안에 72 픽셀이 들어 있다면 72dpi 이미지라고 하고 1인치 안에 300개의 픽셀이 들어 있다면 300 dpi라고 합니다. 당연히 300 dpi가 더 고화질이 되지요.
스톡 사이트에 올리는 대부분의 사진은 300 dpi를 요구합니다. 300 DPI가 표준이며 72 dpi는 웹용 표준입니다. 여기에 해상도(Resolution)라는 말을 쓰게 되는 데 고해상도라고 하면 300 dpi파일을 보통 지칭합니다.
72 dpi와 300 dpi는 모니터 화면으로 보면 아마 차이가 많이 날 수도 있고 많이 나지 않을 수도 있습니다. 하지만 출력을 해보시면 300 dpi 이미지나 사진이 훨씬 선명함을 아실 수 있습니다. 주로 출판물, 인쇄용 파일은 무조건 300 dpi 이상이어야 하는 이유입니다.
tip: 가끔 화면에서는 보기에 괜찮아 출력을 하면 뿌옇게 보이는 이유가 여기에 있습니다. 집에 있는 사진을 프린터에 출력을 하시려면 출력 시 프린터 옵션을 300 dpi로 바꾸어 주어야 합니다. 물론 200 dpi 이미지도 괞찮은 경우도 있습니다.
해상도
해상도란 결국 넓은 의미로는 화면이나 종이에 표현될때 선명함이나 섬세한 정도를 나타내는 것이며 보통은 dpi 즉 픽셀의 개수로 구분을 합니다.
예를 들어 스톡 사진에 사진을 올릴 경우에는, 해상도가 좋은 300 dpi, 또는 4k의 고화질의 사진을 올리기를 권장합니다. 제일 좋은 사이즈의 이미지를 올리면 그보다 작은 사이즈로도 수정이 가능하지만, 너무 작은 사이즈의 사진을 오르면, 나중에 확대하면 픽셀이 깨지며 해상도가 저하되기 때문입니다.
그럼 스톡 사이트에서 말하는 해상도에는 무엇이 있을까요.
셔터스톡에서는 대형, 중형, 소형으로 사이즈를 구분하고, 어도비스톡에서는 최소 이미지 해상도는 4MP(메가픽셀) 최대 이미지 해상도는 100MP(메가픽셀)이라고 지정이 되어있습니다. 예를 들어 4K의 경우 4096*2160이면 8,847360 BITE입니다. 참고로 MP는 백만 단위를 뜻합니다. 그래서 해상도는 4K 또는 8.8MP 메가 픽셀이 되는 거죠.
해상도가 중요한 이유는 물론 해상도가 높으면 높을수록 사진 또는 이미지의 퀄리티가 좋아집니다.
그래서 사람들은 좋은 해상도의 모니터나 tv를 사고 싶어 하지요. 요즘 4k, 5k 모니터 또는 UHD, 6K, 8K 등등 매년 새로운 해상도의 tv가 나오고 있습니다. 그렇다 보니 적어도 4k 이상의 파일을 스톡 사이트에서 요구하고 있습니다. 흐름을 따라가다 보면 더 높은 화질의 이미지도 물론 있으나 일반적으로 스마트폰으로 사진을 찍다 보면 4k가 한계입니다.
해상도 비교
일반적인 해상도 가로 * 세로 디지탈 시네마 표준구격 (2:1) HD (720P) 1280 * 720 FHD (1080P) 1920 * 1080 2K : 2046 * 1080 UHD 3840 * 2160 4K : 4096 * 2160 8K UHD 7680 * 4329 8K : 8,192 * 4320
1K = 1024, 2K = 2048, 4K = 4096 키로 바이트이죠. 해상도를 조사하다 보니 이게 어디에 적용 하느냐에 따라 이름도 다르고 모니터인지 시네마용 동영상인지 등에 따라도 규격이 조금씩 다릅니다. 그래서 좀 헷갈릴 수 있어서 이 정도로 정리해 보았습니다.
tip: 블로그에 사진을 집어넣으실 때는 가로 720픽셀도 좋습니다. 하지만 사진을 스톡 사진에 올리실 때는 4K 또는 UHD가 좋습니다. 물론 사진이 3:4를 비율인지 16:9의 비율인지에 따라 픽셀 사이즈도 달라지겠죠.
사진 픽셀과 해상도(Dpi)에 대한 이해 <포토샵과 일러스트 기초>
반응형
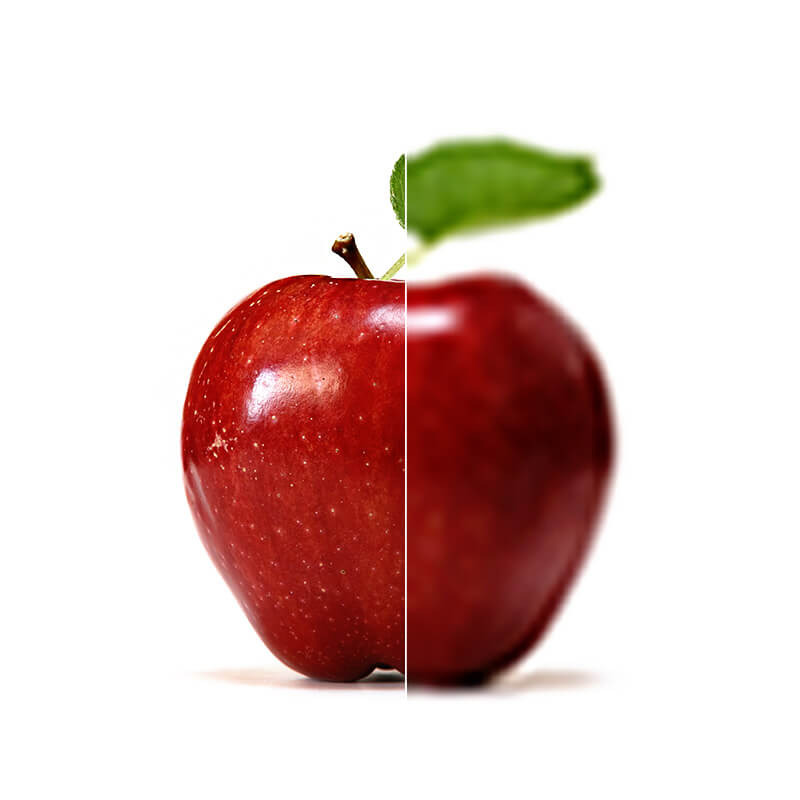
해상도에 따라 이미지의 퀄리티가 달라진다
이번에는 이미지 작업을 할 때 가장 중요하면서
기본이 되는 해상도에 대해서 포스팅하려고 한다.
포토샵과 일러스트에서 작업을 할 때
해상도는 잘 알고 있어야 같은 작업물이어도
이 해상도에 따라 퀄리티가 달라질 수 있다.
(굳이 디자인을 공부하지 않아도 해상도에
대해서는 기본적인 부분은 알고 있는 것이
이미지와 관련된 일을 할 때 도움이 많이 될 수 있다.)
포토샵과 일러스트에서 캔버스, 아트보드를 만들때 해상도를 먼저 확인!
픽셀과 해상도:
앞서 얘기했던 비트맵 이미지는
“비트맵은 점(픽셀)을 찍어이미지를 만든다.”
라고 했었다. 조금 더 풀어서 정리를 해보자면,
픽셀 탐구하기
픽셀 [Pixel, Dot] : 화소
비트맵 이미지들은 더 이상 쪼개지지 않는
네모 모양의 작은 점들이 모여서 전체 이미지를 만든다.
이때 이미지를 이루는 가장 작은 단위인
네모 모양의 작은 점들을 ‘픽셀(Pixel)’이라고 한다.
해상도 [Resolution] : Dpi [Dot per inch] /Ppi
모니터 등의 디스플레이나, 프린터의 해상도 단위 이다.
화면 1인치당 몇 개의 픽셀(점)이 들어가는지를
말하는데, 1인치에 10개의 픽셀이 들어가면 10 dpi/
20개면 20 dpi /30개면 30 dpi가 된다.
당연히 픽셀의 개수가 늘어날수록 이미지를 만들고
있는 외곽라인들이 더더 자연스러워질 것이다.
그래서 해상도가 높다는 건 그만큼 작은 픽셀들이
많이 들어있다는 뜻이다.
일반적으로 웹상에선 72 dpi정도를 많이 사용하고
인쇄를 할 때는 150~200 dpi 이상을 많이 사용하는데
그냥 300 dpi라고 외워버리는 게 좋다.
웹에서 사용할 것이라면
굳이 고해상도를 넣을 필요가 없다.
왜냐면 해상도가 높을수록 용량은 커지기 때문이다.
웹은 스피드가 생명인데 하나의 이미지를 열기 위해
많은 시간이 걸리면 누가 그 페이지에 남아있을까?
그러므로 정리하자면!
★ ★ ★ ★ ★ 별표 다섯 개 밑줄 쫙!
웹용 이미지: 72 dpi
인쇄용 이미지: 300 dpi
주의!
고해상도에서 저해상도로 가는 것은
크게 문제 되지 않지만
저해상도에서 고해상도로 가는 것은
문제가 된다.
이미지를 처음에 72 dpi로 설정하고 만든 후.
인쇄를 한다고 다 만든 이미지를 아무리
300 dpi로 바꾼다고 해도
그 이미지가 고해상도가 되진 않는다.
실무에 한번 적용해보자!
만약 음식점에서 할인 이벤트를 한다고 생각해보자.
할인 이벤트 이미지(포스터)를 만들어야 하는데
인스타나 페이스북 같은 웹상에서도 홍보를
할 예정이고 이 포스터를 인쇄해서 가게에도
걸어두고 싶다. 그럼 처음 포스터를 작업할 때
해상도를 어떻게 해야 할까?
바로 인쇄용 이미지(300 dpi)로 작업을 해야 한다.
고해상도 작업물을 먼저 만든 후
해상도를 줄여서 웹용으로 만드는 순서로 해야
이미지가 깨지지 않고 예쁘게 사용할 수 있다.
가끔 길가다가 전단지나 포스터를 보면
해상도가 정말 미친 듯이 깨져있는 이미지들을
자주 본다. 이건 뭐 상황에 따라 다를 수도 있겠지만
감히 예상해 보건대 그냥 웹상에 돌아다니는
저해상도 이미지를 그냥 출력 혹은 인쇄했을 때
생기는 문제들이다.(혹은 해상도의 차이를 몰라서)
디자인 일을 하다 보면
가끔씩 아무렇지 않게 웹에서 다운로드한
저해상도 이미지를(어쩔 땐 그냥 캡처하셔서…)
건네주시며 포스터나 전단지를 만들고 싶다고
하시는…분들이 계신다.
100kb도 안 되는 이미지를 주시며
왜 안되냐고 물어보시는데
이걸 다 설명해줄 수도 없고 참 난감하다.
그리고 참고로 웹에서 돌아다니는 이미지를
함부로 썼다가는 저작권 문제로
돈이 몇 배로 깨질 수도 있다.(절대 안 됩니다)
직업이 직업인지라
길거리를 다니면서 혹은 웹상에서
해상도가 깨져있는 이미지를 보면
나도 모르게 순간 멈칫한다.(직업병)
이제 해상도도 어느 정도 알게 되었으니
다음엔 컬러 모드에 대해서 알아보자!
RGB, CMYK 너넨 누구냐.
슬기로운 취미생활/디자인] – 포토샵 일러스트 컬러모드 이해하기(RGB, CMYK) 디자인 색 기초
[슬기로운 취미생활/디자인] – 어도비 포토샵과 일러스트의 차이 : 비트맵&벡터 디자인 기초 배우기 [슬기로운 취미생활/디자인] – 언제 사용할까? 디자인기초 포토샵과 일러스트의 장점(feat. 로고만들기 프로그램)반응형
DPI? PPI? 헷갈리는 이미지 해상도 개념 정리!
안녕하세요 여러분!
아몬드입니다😀
오늘은 엣시에서 프린터블(printable) 상품을 판매하는 분들이라면 한 번쯤 들어보셨을!
DPI 와 PPI 라는 개념에 대해 설명해드리려고 합니다 🙂
사실 이건 엣시 셀러분들 말고도 그래픽 디자인을 하시는 분들이라면 아실만한,
그리고 알아두셔야 하는 개념이기도 한데요.
#DPI / PPI 가 뭐죠?
DPI와 PPI는 이미지의 해상도를 표현할 때 사용되는 단위에요.
DPI는 Dots Per Inch의 약자로
가로, 세로가 1인치인 이미지가 총 몇 개의 점(dot)으로 이루어져 있는지를 나타냅니다.
보통 출력용 이미지에 적합한 해상도로 300 DPI를 얘기하는데요,
이는 총 300개의 점으로 이루어져 있다는 의미예요.
DPI의 개념은 아래 그림을 보면 이해하기가 더 쉬울 거예요!
출처: https://techgearoid.com/articles/300-dpi-vs-600-dpi-printing/
5 DPI와 300 DPI의 차이가 확연히 보이죠?
1인치당 점의 개수가 많을수록, 즉 DPI 앞에 붙는 숫자가 클수록
이미지가 더 촘촘하게 구성되므로 해상도가 좋아집니다.
그렇다면 PPI는 무슨 뜻일까요?
아마 눈치가 빠르신 분들이라면 이미 감을 잡으셨을 것 같은데요😎
PPI는 바로 Pixel Per Inch의 약자로,
가로, 세로 1인치 크기의 이미지가 얼마나 많은 픽셀로 구성되어있는지를 나타냅니다.
DPI와의 차이점이라면 이미지를 구성하는 단위가 점이 아니라 픽셀이라는 것이에요.
출처: https://www.templatemonster.com/blog/what-is-ppi/
#DPI와 PPI의 차이점?
여기까지 읽어보면 DPI와 PPI는 별다른 차이점이 없는 것 같은데,
왜 이 두 가지를 구분해놓은 걸까요?🤔
그건 바로 실제 출력되는 이미지, 그리고 디지털 이미지를 표현하는 방식에 차이가 있기 때문입니다!
(유레카😆)
디지털 이미지, 즉 컴퓨터 화면이나 휴대폰 액정으로 보는 이미지는 아주 작은 픽셀들로 이루어져 있어요.
다시 말하면 이미지를 구성하는 요소가 ‘픽셀’이라는 것이지요.
NOTE: 픽셀(Pixel)은 Pixel Elements의 약자로, 디지털 이미지를 구성하는 단위를 의미합니다.
이에 반해 프린터로 출력되는 이미지는 아주 작은 ‘점’들로 이루어져 있어요.
따라서 디지털 이미지의 해상도를 나타낼 때는 PPI를,
프린터로 출력되는 이미지를 나타낼 때는 DPI를 사용합니다.
출처: https://pixelcalculator.com/en/wiki/dpi
#적절한 DPI와 PPI는?
여기까지 읽으셨다면 아시겠지만, DPI와 PPI는 높을수록 이미지의 해상도가 좋아집니다.
그러나 해상도가 높아질수록 이미지의 용량이 커지게 되겠지요.
따라서 너무 낮지도, 높지도 않은 적절한 값으로 맞춰주는 것이 필요합니다.
👉일반적으로 출력물을 만들 때에는 300 DPI 또는 그 이상으로 작업합니다.
NOTE: 만약 엣시에서 printable 상품을 판매하신다면 해당 상품은 꼭 300 DPI 이상으로 만들어주세요 🙂
👉웹 디자인과 같은 디지털 이미지를 작업할 때에는 보통 72 PPI로 작업합니다.
디지털 이미지와 같은 경우에는 어차피 디스플레이가 가진 해상도 이상으로는 표현할 수 없기 때문에,
특별한 경우가 아니라면 불필요하게 PPI를 높일 필요는 없습니다.
아래 표는 대표적인 전자기기들의 디스플레이 해상도입니다 🙂
출처: https://www.templatemonster.com/blog/what-is-ppi/
#해상도 설정 방법
어도비 포토샵 또는 일러스트레이터를 사용하신다면 새로운 작업 파일을 여는 과정에서
원하는 해상도를 설정할 수 있습니다.
포토샵에서 새 작업 파일을 열 때 [Resolution]을 원하는 수치로 설정
포토샵에서는 작업 도중 혹은 이미 작업한 이미지를 불러와서 원하는 해상도로 변경하는 것이 가능합니다.
그러나 이때에는 해상도를 조정하면 이미지의 크기(가로, 세로 길이)도 함께 변경됩니다.
포토샵에서 해상도 변경하기
일러스트레이터에서는 작업 후 이미지를 저장할 때 원하는 해상도를 선택할 수 있습니다.
일러스트레이터에서 저장하면서 해상도 설정하기
캔바를 사용한다면,
캔바에는 해상도를 별도로 설정할 수 있는 기능이 없기 때문에 작업물을 저장 후 리샘플링해주어야 합니다.
이때에는 포토샵 또는 일러스트레이터에서 이미지를 불러와 해상도를 변경하는 것도 가능하지만,
이들 프로그램을 구독하지 않는 분들이라면 온라인 컨버터를 이용하는 것도 좋은 방법입니다.
구글에 ‘dpi converter’라고 검색 시 다양한 온라인 컨버터 사이트가 나오는데,
이 중에서 저는 아래 사이트를 추천합니다.
convert.town/image-dpi
변환하기를 원하는 해상도 값을 선택한 후,
이미지 파일을 업로드하면 간편하게 이미지의 해상도를 바꿀 수 있습니다.
#WRAP-UP COMMENT
헷갈리는 DPI와 PPI의 개념! 조금 정리가 되셨나요?
다시 한번 요약하자면,
DPI는 인쇄물의 해상도를 나타내는 단위이며
PPI는 디지털 이미지(디스플레이)의 해상도를 나타내는 단위입니다.
인쇄물을 만들 때에는 최소 300 DPI 이상은 되어야 고화질의 결과물을 얻을 수 있으며,
DPI 값이 높을수록 작업 파일의 용량은 커지지만 결과물의 퀄리티는 좋아질 수 있습니다.
디지털 이미지를 작업할 때에는 보통 72 PPI로 작업하며,
이 이상으로 값을 높여도 디스플레이 기기의 사양에 따라 표현되는 해상도의 한계가 있기 때문에 무의미해질 수 있습니다.
포토샵/일러스트레이터를 사용한다면
프로그램 상에서 처음 작업 파일을 만들 때, 작업 도중, 저장할 때
원하는 해상도로 변경할 수 있습니다.
캔바를 사용한다면
작업한 이미지 파일을 포토샵/일러스트레이터
또는 온라인 컨버터를 이용해 원하는 해상도로 변경할 수 있습니다.
⭐️엣시에서 Printable 상품을 판매하신다면, 판매하는 이미지 파일을 300 dpi 이상으로 설정해주세요!
오늘 포스팅이 도움이 되셨길 바라며,
저는 다음 포스팅에서 다시 찾아뵙겠습니다❤️
함께 읽으면 좋은 포스팅
[아몬드의 야매 디자인스쿨] – 디자인이 확 달라지는 ‘폰트’ 사용법 (+무료 폰트 다운로드 사이트 추천) [아몬드의 야매 디자인스쿨] – 디자인의 8할은 색상! 디자인 초보를 위한 예쁜 색 조합 만드는 노하우 대공개 [아몬드의 야매 디자인스쿨] – 디자인 초보도 금손으로 만들어주는 Canva(캔바) 사용법 (디자인 입문 툴로 추천!)무료 디자인 툴로 디지털 상품 만들어서, 차곡차곡 수동 수입 쌓는 방법
아래 CLASS101 강의에서 확인하실 수 있습니다❤️
728×90
반응형
So you have finished reading the 해상도 dpi topic article, if you find this article useful, please share it. Thank you very much. See more: 해상도 DPI 계산기, 해상도 dpi 뜻, 해상도 dpi 차이, 해상도 DPI 설정, 300 dpi 변환, 이미지 해상도(DPI), dpi 보는법, 픽셀 dpi 차이
