You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 공백 제거 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 공백 제거 공백제거 사이트, 문자열 공백 제거, 공백제거 엑셀, 파이썬 공백제거, 자바 공백제거, Html 공백 제거, Textarea 공백 제거, Input 공백 제거
[Javascript] 문자열 공백 제거하기 – 어제 오늘 내일
- Article author: hianna.tistory.com
- Reviews from users: 26954
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about [Javascript] 문자열 공백 제거하기 – 어제 오늘 내일 문자열의 앞뒤에 있는 공백을 없애기 위해서는 trim() 함수를 사용합니다. 문자열의 앞뒤 공백 제거하기(2) – replace() 함수와 정규식. …
- Most searched keywords: Whether you are looking for [Javascript] 문자열 공백 제거하기 – 어제 오늘 내일 문자열의 앞뒤에 있는 공백을 없애기 위해서는 trim() 함수를 사용합니다. 문자열의 앞뒤 공백 제거하기(2) – replace() 함수와 정규식. Javascript의 문자열에서 공백을 제거하는 방법을 알아보도록 하겠습니다. 문자열의 앞뒤 공백 제거하기(1) – trim() 함수 See the Pen 공백제거 by anna (@hianna) on CodePen. 문자열의 앞뒤에 있는 공백을 없애..
- Table of Contents:
어제 오늘 내일
[Javascript] 문자열 공백 제거하기 본문![[Javascript] 문자열 공백 제거하기 - 어제 오늘 내일](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
JavaScript – 문ìì´ ê³µë°± ì ê±°, 3ê°ì§ ë°©ë²
- Article author: codechacha.com
- Reviews from users: 45481
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about JavaScript – 문ìì´ ê³µë°± ì ê±°, 3ê°ì§ ë°©ë² 문자열의 왼쪽 또는 오른쪽 공백을 제거하려면 trimStart() 또는 trimEnd() 를 사용해야합니다. trimStart() 는 문자열의 왼쪽 공백을 제거하며, trimEnd() 는 오른쪽 공백 … …
- Most searched keywords: Whether you are looking for JavaScript – 문ìì´ ê³µë°± ì ê±°, 3ê°ì§ ë°©ë² 문자열의 왼쪽 또는 오른쪽 공백을 제거하려면 trimStart() 또는 trimEnd() 를 사용해야합니다. trimStart() 는 문자열의 왼쪽 공백을 제거하며, trimEnd() 는 오른쪽 공백 … trim()ì 문ìì´ì ì¼ìª½, ì¤ë¥¸ìª½ 공백ì 모ë ì ê±°í©ëë¤. trimStart()ë 문ìì´ì ì¼ìª½ 공백ì ì ê±°íë©°, trimEnd()ë ì¤ë¥¸ìª½ 공백ì ì ê±°í©ëë¤. replaceì ì ê·ííì í¨í´ì¼ë¡ ì¼ìª½ ëë ì¤ë¥¸ìª½ 공백ì ì ê±°í ìë ììµëë¤. split(‘ ‘)ì¼ë¡ 공백ì 기ì¤ì¼ë¡ 문ìì´ì ë¶ë¦¬íê³ , join(”)ì¼ë¡ ë¶ë¦¬ë 문ìì´ì 공백 ìì´ í©ì¹©ëë¤. ì´ ê³¼ì ìì 문ìì´ì 공백ì 모ë ì ê±°ë©ëë¤.javascript
- Table of Contents:
1 trim()ì¼ë¡ 공백 ì ê±°
2 replace()ë¡ ê³µë°± ì ê±°
3 split()ê³¼ join()ì¼ë¡ 모ë 공백 ì ê±°

[JavaScript]문자열 공백 제거 방법
- Article author: developer-talk.tistory.com
- Reviews from users: 34087
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [JavaScript]문자열 공백 제거 방법 trim 함수를 사용하여 문자열 앞뒤 공백을 제거합니다. 문자열 내부의 공백은 제거 불가능합니다. … 변수 str 은 문자열 앞에 공백 2개, 뒤에 공백 1개가 … …
- Most searched keywords: Whether you are looking for [JavaScript]문자열 공백 제거 방법 trim 함수를 사용하여 문자열 앞뒤 공백을 제거합니다. 문자열 내부의 공백은 제거 불가능합니다. … 변수 str 은 문자열 앞에 공백 2개, 뒤에 공백 1개가 … JavaScript에서 문자열의 공백을 제거하는 방법은 다양합니다. 이번 포스팅에서는 replace, trim, split, join 함수를 활용하여 문자열의 공백을 제거하는 다양한 방법을 정리합니다. 목차 trim 함수를 사용하여..
- Table of Contents:
공지사항
카테고리
인기 글
최근 글
태그
댓글0
티스토리툴바
![[JavaScript]문자열 공백 제거 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcFN1Rp%2FbtrcEwMw8Iw%2FVQyOkKrp2W9SNdiOi2Ytw1%2Fimg.png)
엑셀 Excel 앞 뒤 공백 제거하는 방법, 바꾸기와 TRIM() 함수 이용
- Article author: mainia.tistory.com
- Reviews from users: 5604
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 엑셀 Excel 앞 뒤 공백 제거하는 방법, 바꾸기와 TRIM() 함수 이용 이렇게 되면 함수를 적용했을 때 문제가 될 수 있기 때문에 공백을 제거해 줘야 합니다. 제거 방법은 바꾸기 팝업창을 이용하거나 엑셀에서 제공하는 TRIM() 함수를 … …
- Most searched keywords: Whether you are looking for 엑셀 Excel 앞 뒤 공백 제거하는 방법, 바꾸기와 TRIM() 함수 이용 이렇게 되면 함수를 적용했을 때 문제가 될 수 있기 때문에 공백을 제거해 줘야 합니다. 제거 방법은 바꾸기 팝업창을 이용하거나 엑셀에서 제공하는 TRIM() 함수를 … 다른 곳에서 데이터를 한 번에 복사해서 붙여넣기 하게 되면 아래 그림과 같이 공백이 제거되지 않고 그대로 들어가는 경우가 있습니다. 이렇게 되면 함수를 적용했을 때 문제가 될 수 있기 때문에 공백을 제거해..IT 관련 정보수록컴퓨터,윈도우,엑셀,안드로이드,워드,자바,한글,ITcomputer,windows,Internet,excel,word
- Table of Contents:
엑셀 Excel 앞 뒤 공백 제거하는 방법 바꾸기와 TRIM() 함수 이용
티스토리툴바

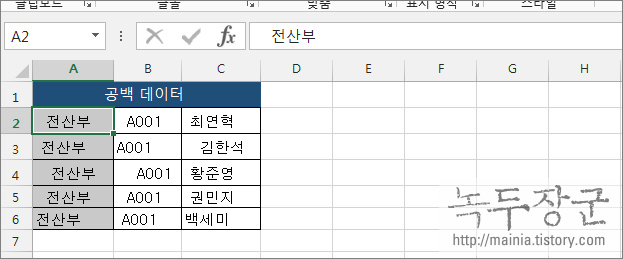
엑셀 띄어쓰기 없애기, 공백제거 – SUBSTITUTE 함수편
- Article author: all.portalnum.com
- Reviews from users: 18634
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 엑셀 띄어쓰기 없애기, 공백제거 – SUBSTITUTE 함수편 엑셀 띄어쓰기 없애기, 공백제거 – SUBSTITUTE 함수편 INTRO 이번 시간은 엑셀 띄어쓰기 없애기 방법 중에서 가장 옵션이 많은 방법 중에 하나인 … …
- Most searched keywords: Whether you are looking for 엑셀 띄어쓰기 없애기, 공백제거 – SUBSTITUTE 함수편 엑셀 띄어쓰기 없애기, 공백제거 – SUBSTITUTE 함수편 INTRO 이번 시간은 엑셀 띄어쓰기 없애기 방법 중에서 가장 옵션이 많은 방법 중에 하나인 … 엑셀 띄어쓰기 없애기, 공백제거 – SUBSTITUTE 함수편 INTRO 이번 시간은 엑셀 띄어쓰기 없애기 방법 중에서 가장 옵션이 많은 방법 중에 하나인 SUBSTITUTE 함수를 통해 문장에 존재하는 공백제거 방법을 함께..
- Table of Contents:
엑셀 띄어쓰기 없애기 공백제거 – SUBSTITUTE 함수편
태그
관련글
댓글0
공지사항
태그
최근댓글
티스토리툴바

[Excel]엑셀 공백제거하는 초간단 방법
- Article author: nameesse.tistory.com
- Reviews from users: 2718
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [Excel]엑셀 공백제거하는 초간단 방법 안녕하세요. 오늘도 휴잉의 블로그를 찾아주셔서 감사해요. 오늘 제가 포스팅 할 내용은 “엑셀 공백제거하는 초간단 방법”에 대해 포스팅 해보려고 … …
- Most searched keywords: Whether you are looking for [Excel]엑셀 공백제거하는 초간단 방법 안녕하세요. 오늘도 휴잉의 블로그를 찾아주셔서 감사해요. 오늘 제가 포스팅 할 내용은 “엑셀 공백제거하는 초간단 방법”에 대해 포스팅 해보려고 … 안녕하세요. 오늘도 휴잉의 블로그를 찾아주셔서 감사해요. 오늘 제가 포스팅 할 내용은 “엑셀 공백제거하는 초간단 방법”에 대해 포스팅 해보려고해요. 엑셀로 다양한 데이터입력하여 작성하다보면 불필요한 공..
- Table of Contents:
Main Menu
[Excel]엑셀 공백제거하는 초간단 방법‘문서 작성 꿀팁엑셀(Excel)’ 관련 글
Sidebar
티스토리툴바
![[Excel]엑셀 공백제거하는 초간단 방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F9904AB405F27C03F2A)
문자열 끝 공백 제거하기 | Javascript Cookbook
- Article author: mylko72.gitbooks.io
- Reviews from users: 32316
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 문자열 끝 공백 제거하기 | Javascript Cookbook 문자열 끝 공백 제거하기. 문제. 폼 요소에서 문자열을 가져올 때 양끝의 공백을 제거하고 싶다. 해결. String 객체의 trim 메서드를 사용하면 된다. …
- Most searched keywords: Whether you are looking for 문자열 끝 공백 제거하기 | Javascript Cookbook 문자열 끝 공백 제거하기. 문제. 폼 요소에서 문자열을 가져올 때 양끝의 공백을 제거하고 싶다. 해결. String 객체의 trim 메서드를 사용하면 된다.
- Table of Contents:
문제
해결
설명

엑셀 공백제거 2가지 방법
- Article author: strongstrong.tistory.com
- Reviews from users: 39722
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 엑셀 공백제거 2가지 방법 엑셀 공백제거 기능은 다른 문서에서 텍스트를 불러올때 생각하지 못했던 공백이 포함되는 경우에 그 공백을 제거할 때 사용하는 기능입니다. (물론 본인이 만든 엑셀 … …
- Most searched keywords: Whether you are looking for 엑셀 공백제거 2가지 방법 엑셀 공백제거 기능은 다른 문서에서 텍스트를 불러올때 생각하지 못했던 공백이 포함되는 경우에 그 공백을 제거할 때 사용하는 기능입니다. (물론 본인이 만든 엑셀 … 엑셀 공백제거 기능은 다른 문서에서 텍스트를 불러올때 생각하지 못했던 공백이 포함되는 경우에 그 공백을 제거할 때 사용하는 기능입니다. (물론 본인이 만든 엑셀 문서에서 공백을 지워야 하는 경우도 있겠..
- Table of Contents:

JavaScript의 문자열에서 공백 제거 | Delft Stack
- Article author: www.delftstack.com
- Reviews from users: 10713
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about JavaScript의 문자열에서 공백 제거 | Delft Stack 정규식에는 공백 문자 ( ” ” )와 전역 속성이 포함됩니다. 두 번째 매개 변수에 지정된대로 문자열의 모든 공백을 검색하고 빈 문자열로 대체합니다. 예. …
- Most searched keywords: Whether you are looking for JavaScript의 문자열에서 공백 제거 | Delft Stack 정규식에는 공백 문자 ( ” ” )와 전역 속성이 포함됩니다. 두 번째 매개 변수에 지정된대로 문자열의 모든 공백을 검색하고 빈 문자열로 대체합니다. 예. JavaScript의 문자열에서 공백을 제거하는 여러 방법을 보여줍니다.문자열 JavaScript에서 공백 제거, JavaScript 문자열
- Table of Contents:
공백 만 바꾸기 위해replace()사용
replace()를 사용하여 모든 공백 만 바꾸기
split()및join()메서드를 사용하여 JavaScript의 문자열에서 공백 제거
관련 문장 – JavaScript String

Javascript 문자열 모든 공백 제거하는 방법 – Fall in IT.
- Article author: ithub.tistory.com
- Reviews from users: 27155
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about Javascript 문자열 모든 공백 제거하는 방법 – Fall in IT. 오늘은 자바스크립트(Javascript) 문자열에서 모든 공백을 제거하는 방법에 대해서 알아보겠습니다. 테스트도구. Chrome browser의 Console을 사용 … …
- Most searched keywords: Whether you are looking for Javascript 문자열 모든 공백 제거하는 방법 – Fall in IT. 오늘은 자바스크립트(Javascript) 문자열에서 모든 공백을 제거하는 방법에 대해서 알아보겠습니다. 테스트도구. Chrome browser의 Console을 사용 … 안녕하세요. 오늘은 자바스크립트(Javascript) 문자열에서 모든 공백을 제거하는 방법에 대해서 알아보겠습니다. 테스트도구 Chrome browser의 Console을 사용하였습니다. 1. 문자열 모든 공백 제거 방법 2. 문..
- Table of Contents:
Fall in IT
Javascript 문자열 모든 공백 제거하는 방법 본문
티스토리툴바

See more articles in the same category here: Top 287 tips update new.
[Javascript] 문자열 공백 제거하기
Javascript의 문자열에서 공백을 제거하는 방법을 알아보도록 하겠습니다.
문자열의 앞뒤 공백 제거하기(1) – trim() 함수
See the Pen 공백제거 by anna (@hianna) on CodePen.
문자열의 앞뒤에 있는 공백을 없애기 위해서는 trim() 함수를 사용합니다.
문자열의 앞뒤 공백 제거하기(2) – replace() 함수와 정규식
브라우저에 따라서 trim() 함수가 동작하지 않는 경우가 있습니다.
이런 경우에는 replace() 함수와 정규식을 사용하여 앞뒤의 공백을 제거할 수 있습니다.
See the Pen 공백제거 by anna (@hianna) on CodePen.
문자열의 모든 공백 제거하기
See the Pen 공백제거 by anna (@hianna) on CodePen.
문자열의 모든 공백을 제거하기 위해서는 replace() 함수를 사용합니다.
string.replace(searchvalue, newvalue)
replace() 함수는 searchvalue와 newvalue 두개의 파라미터를 받습니다.
searchvalue의 값으로는 문자열 또는 정규식을 넣을 수 있습니다.
문자열의 앞 공백 제거하기
See the Pen 공백제거 by anna (@hianna) on CodePen.
문자열의 앞 공백을 제거하기 위해서
역시 replace() 함수와 정규식을 사용하였습니다.
문자열의 뒤 공백 제거하기
See the Pen 공백제거 by anna (@hianna) on CodePen.
문자열의 뒤 공백을 제거하기 위해서
replace() 함수와 정규식을 사용하였습니다.
** 예제의 코드의 문자열은 브라우저에 표시될때 앞뒤 공백이 자동으로 제거 되었습니다.
테스트 시, alert으로 결과를 띄워보시면 정확한 결과를 볼 수 있습니다.
JavaScript – 문자열 공백 제거, 3가지 방법
자바스크립트에서 문자열의 공백을 제거하는 방법을 소개합니다. 문자열에서 모든 공백을 제거하거나, 문자열의 시작 또는 끝에 있는 공백을 제거할 수 있습니다.
1. trim()으로 공백 제거
String.trim() 은 문자열의 공백을 제거합니다.
1.1 trim() : 문자열 왼쪽, 오른쪽 공백 모두 제거
trim() 은 아래와 같이 문자열의 왼쪽, 오른쪽 공백을 모두 제거합니다.
let str = ” Hello, World, JavaScript ” ; console . log ( “[” + str + “]” ) ; let result = str . trim ( ) ; console . log ( “[” + result + “]” ) ;
Output:
[Hello,World,JavaScript]1.2 trimStart(), trimEnd() : 문자열 왼쪽 또는 오른쪽 공백 제거
문자열의 왼쪽 또는 오른쪽 공백을 제거하려면 trimStart() 또는 trimEnd() 를 사용해야합니다. trimStart() 는 문자열의 왼쪽 공백을 제거하며, trimEnd() 는 오른쪽 공백을 제거합니다.
let str = ” Hello, World, JavaScript ” ; let result = str . trimStart ( ) ; console . log ( “[” + result + “]” ) ; result = str . trimEnd ( ) ; console . log ( “[” + result + “]” ) ;
Output:
[Hello, World, JavaScript ] [ Hello, World, JavaScript]2. replace()로 공백 제거
replace는 replace(regex, str) 으로 정규표현식을 사용할 수 있으며 정규표현식에 해당하는 패턴을 인자로 전달한 str로 교체합니다. replace() 와 정규표현식을 이용하여 문자열의 공백을 제거할 수 있습니다.
2.1 문자열 왼쪽, 오른쪽 공백 모두 제거
아래 예제에서 정규표현식 / /g 는 문자열에서 모든 공백을 찾습니다. 찾은 공백은 ” 으로 변환하여 제거됩니다.
let str = ” Hello, World, JavaScript ” ; let result = str . replace ( / / g , ” ) ; console . log ( “[” + result + “]” ) ;
Output:
[Hello,World,JavaScript]2.2 문자열 왼쪽 또는 오른쪽 공백 제거
replace와 정규표현식 패턴으로 왼쪽 또는 오른쪽 공백을 제거할 수도 있습니다. 아래 예제에서 사용된 정규 표현식의 의미는 다음과 같습니다.
/^ +/ : ^ 는 문자열의 시작을 의미하고, + 는 1개 이상의 공백을 의미합니다. 즉, 문자열 왼쪽에 있는 공백만 찾는 정규표현식입니다.
: 는 문자열의 시작을 의미하고, 는 1개 이상의 공백을 의미합니다. 즉, 문자열 왼쪽에 있는 공백만 찾는 정규표현식입니다. / +$/ : $ 는 문자열의 끝을 의미하고, + 는 1개 이상의 공백을 의미합니다. 즉, 문자열 오른쪽에 있는 공백만 찾는 정규표현식입니다.
let str = ” Hello, World, JavaScript ” ; let result = str . replace ( / ^ + / , ” ) ; console . log ( “[” + result + “]” ) ; result = str . replace ( / +$ / , ” ) ; console . log ( “[” + result + “]” ) ;
Output:
[Hello, World, JavaScript ] [ Hello, World, JavaScript]3. split()과 join()으로 모든 공백 제거
split()과 join() 으로 문자열의 모든 공백을 제거할 수도 있습니다.
아래 예제에서는 split(‘ ‘) 으로 공백을 기준으로 문자열을 분리하고, join(”) 으로 분리된 문자열을 공백 없이 합칩니다. 이 과정에서 문자열의 공백은 모두 제거됩니다.
let str = ” Hello, World, JavaScript ” ; let result = str . split ( ‘ ‘ ) . join ( ” ) ; console . log ( “[” + result + “]” ) ;
Output:
[JavaScript]문자열 공백 제거 방법
JavaScript에서 문자열의 공백을 제거하는 방법은 다양합니다.
이번 포스팅에서는 replace, trim, split, join 함수를 활용하여 문자열의 공백을 제거하는 다양한 방법을 정리합니다.
trim 함수를 사용하여 문자열 앞뒤 공백을 제거
trim 함수를 사용하여 문자열 앞뒤 공백을 제거합니다.
문자열 내부의 공백은 제거 불가능합니다.
var str = ‘ a b c ‘; var strTrim = str.trim(); console.log(str.length); // 8 console.log(strTrim); // a b c console.log(strTrim.length); // 5
변수 str 은 문자열 앞에 공백 2개, 뒤에 공백 1개가 존재합니다.
공백 3개가 제거되었음을 length 프로퍼티로 확인할 수 있습니다.
var str = ` a b c `; var strTrim = str.trim(); console.log(str.length); // 10 console.log(strTrim); // a b c console.log(strTrim.length); // 5
키보드 탭 위와 1 왼쪽의 백틱( ` )을 사용하여 문자열을 선언할 때, 개행 문자도 넣을 수 있습니다.
trim 함수는 문자열 앞, 뒤에 존재하는 개행 문자도 제거합니다.
정규식과 replace 함수를 사용
정규식과 replace 함수를 사용하면, 문자열 내부의 공백도 빈 값(”)으로 교체할 수 있습니다.
개행 문자를 포함한 모든 공백을 제거하는 방법입니다.
var str = ` a b c `; var strReplace = str.replace(/(\s*)/g,”); console.log(strReplace); // abc console.log(strReplace.length); // 3
split 함수와 join 함수를 사용
split 함수에 띄어쓰기(‘ ‘)를 전달하여 띄어쓰기(‘ ‘) 기준으로 문자열을 분리합니다.
split 함수는 분리된 문자열을 배열로 반환합니다.
var str = ‘ a b c ‘; console.log(str.split(‘ ‘)); // [“”, “”, “a”, “b”, “c”, “”]
반환된 배열은 join 함수를 사용하여 배열의 요소들을 결합합니다.
join 함수에 빈 값(”)을 전달하여 배열 요소는 구분자 없이 결합됩니다.
var str = ‘ a b c ‘; var strSplit = str.split(‘ ‘); console.log(strSplit.join(”)); // abc console.log(strSplit.join(”).length); // 3
반응형
So you have finished reading the 공백 제거 topic article, if you find this article useful, please share it. Thank you very much. See more: 공백제거 사이트, 문자열 공백 제거, 공백제거 엑셀, 파이썬 공백제거, 자바 공백제거, Html 공백 제거, Textarea 공백 제거, Input 공백 제거
