You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 개인 웹 사이트 만들기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 개인 웹 사이트 만들기 개인 포트폴리오 사이트 만들기, HTML 개인 홈페이지 만들기, 무료 홈페이지 만들기, 웹사이트 만들기 순서, 자바스크립트 웹페이지 만들기, 포트폴리오 웹사이트 만들기, html5 웹페이지 만들기, 개인 홈페이지 추천
- 컴퓨터에서 새로운 Google Sites를 엽니다.
- 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다.
- 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다.
- 사이트에 콘텐츠를 추가합니다.
- 오른쪽 상단에서 게시를 클릭합니다.
사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터
- Article author: support.google.com
- Reviews from users: 32022
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터 Updating …
- Most searched keywords: Whether you are looking for 사이트 만들기, 이름 지정, 복사하기 – 사이트 도구 고객센터 Updating Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. - Table of Contents:
Google 사이트 생성 및 이름 지정하기
사이트 이름 변경하기
제목 추가
사이트 전체의 사본 만들기
사이트에서 선택한 페이지 복사
URL 변경 또는 재사용하기
웹사이트 URL 변경하기
내가 소유한 기존 URL 재사용하기
기존 Google Sites
관련 리소스
Manage Site (Web Address)

10분만에 개인 웹사이트 만들기
- Article author: brunch.co.kr
- Reviews from users: 35394
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 10분만에 개인 웹사이트 만들기 10분만에 개인 웹사이트 만들기 · 0. 우선 홈페이지를 만든다. · 1. 깃허브에서 회원가입을 한다. · 2. 새로운 리파지토리(repository)를 만든다. · 3. 미리 … …
- Most searched keywords: Whether you are looking for 10분만에 개인 웹사이트 만들기 10분만에 개인 웹사이트 만들기 · 0. 우선 홈페이지를 만든다. · 1. 깃허브에서 회원가입을 한다. · 2. 새로운 리파지토리(repository)를 만든다. · 3. 미리 … 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다. 프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다. SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이
- Table of Contents:
0 우선 홈페이지를 만든다
1 깃허브에서 회원가입을 한다
2 새로운 리파지토리(repository)를 만든다
3 미리 만들어놓은 홈페이지를 업로드한다
4 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다
5 완성!

1시간안에 개인 홈페이지 만들기 (2022년) – 웹퍼스
- Article author: webpus.com
- Reviews from users: 9058
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 1시간안에 개인 홈페이지 만들기 (2022년) – 웹퍼스 지금 개인 홈페이지 만들기 방법을 찾고 있나요? 혼자서 홈페이지 제작을 하고 싶어도 제대로된 무료 홈페이지 강좌 가이드가 없어서 홈페이지 제작을 못하고 있었다면 … …
- Most searched keywords: Whether you are looking for 1시간안에 개인 홈페이지 만들기 (2022년) – 웹퍼스 지금 개인 홈페이지 만들기 방법을 찾고 있나요? 혼자서 홈페이지 제작을 하고 싶어도 제대로된 무료 홈페이지 강좌 가이드가 없어서 홈페이지 제작을 못하고 있었다면 … 홈페이지 만들기 방법을 찾고 있나요? 이 포스팅에서 1시간안에 따라하며 쉽고 빠르게 웹사이트 만들기 위한 방법을 바로 확인해보세요!
- Table of Contents:
1 개인 홈페이지 만들기 개념 이해하기
2 웹 호스팅 & 도메인 등록하기
3 워드프레스 홈페이지 만들기 위한 기본 셋팅하기
4 워드프레스 홈페이지 테마 설치 및 수정하기
5 워드프레스 홈페이지 플러그인 설치 및 셋팅하기

2022 베스트 개인 웹사이트 제작자 5 (그중 4개는 무료)
- Article author: www.websiteplanet.com
- Reviews from users: 9467
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 2022 베스트 개인 웹사이트 제작자 5 (그중 4개는 무료) 빠른 솔루션이 필요하다면? 소개한 모든 웹 빌더가 훌륭하지만 개인적으로 Squarespace를 가장 추천한다. 뛰어난 디자인의 템플릿과 홈페이지 제작에 필요한 모든 도구 … …
- Most searched keywords: Whether you are looking for 2022 베스트 개인 웹사이트 제작자 5 (그중 4개는 무료) 빠른 솔루션이 필요하다면? 소개한 모든 웹 빌더가 훌륭하지만 개인적으로 Squarespace를 가장 추천한다. 뛰어난 디자인의 템플릿과 홈페이지 제작에 필요한 모든 도구 … 베스트 개인 웹사이트 제작자를 찾기 위해 주요 웹사이트 제작자를 직접 테스트하였다. 전문가 리뷰를 읽고 나에게 맞는 제작자를 찾아보자.
- Table of Contents:
베스트 개인 웹사이트 제작자 선택 시 고려한 사항
1 Wix – 처음 개인 사이트 제작시 완벽한 선택지
2 Squarespace – 이상적인 포트폴리오 사이트
3 SITE123 – 빠른 온라인 게시 가능
4 WordPresscom – 폭넓은 맞춤화 & 훌륭한 블로그
5 Webnode – 국제적인 포커스를 둔 개인 사이트
결국 개인 취향이 제일 중요하다
FAQ

무료 홈페이지 | 홈페이지 제작 | Wix.com
- Article author: ko.wix.com
- Reviews from users: 16305
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 무료 홈페이지 | 홈페이지 제작 | Wix.com Wix.com으로 무료 홈페이지를 제작하세요. 멋진 템플릿을 선택하고 Wix 홈페이지 빌더로 원하는대로 맞춤 설정하세요. 코딩 기술이 필요하지 않습니다. …
- Most searched keywords: Whether you are looking for 무료 홈페이지 | 홈페이지 제작 | Wix.com Wix.com으로 무료 홈페이지를 제작하세요. 멋진 템플릿을 선택하고 Wix 홈페이지 빌더로 원하는대로 맞춤 설정하세요. 코딩 기술이 필요하지 않습니다. Wix.com으로 무료 홈페이지를 제작하세요.
멋진 템플릿을 선택하고 Wix 홈페이지 빌더로 원하는대로 맞춤 설정하세요.
코딩 기술이 필요하지 않습니다. 지금 바로 홈페이지를 만드세요! - Table of Contents:
무엇이든 제작
가능한 자유로움
나만의 고유한 온라인 존재감 구축하기
전문적으로 설계된 홈페이지 템플릿
Wix 에디터
완벽한 디자인의 자유
Wix ADI
보다 더 빠른 온라인 환경
Velo by Wix
제약 없는 개발 플랫폼
홈페이지를 위한 전문 기능
온라인 비즈니스의 성장 및 관리
무료 홈페이지를 만드는 방법
Wix 웹사이트 빌더는 나를 위한 최상의 선택
창의력 압도적으로 빛내기
자주 하는 질문

웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서
- Article author: www.webhostingsecretrevealed.net
- Reviews from users: 22985
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 웹사이트 제작 및 디자인. 도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인하고 만들려면 웹 개발자를 … …
- Most searched keywords: Whether you are looking for 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 웹사이트 제작 및 디자인. 도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인하고 만들려면 웹 개발자를 … 웹사이트 가이드 만들기: 1-IDE로 만들기 / 2-CMS로 만들기(WordPress, Joomla 등) / 3-사이트 빌더로 만들기(Zyro, Weebly 등).
- Table of Contents:
1 도메인 등록
2 웹 호스트 구입
3 웹사이트 제작 및 디자인
4 웹 사이트 확인 및 테스트
5 사이트 미세 조정 및 성장

대학원생을 위한 개인 홈페이지 제작 기본 지식 – Gahwan’s Research Log
- Article author: gahwan.com
- Reviews from users: 35957
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 대학원생을 위한 개인 홈페이지 제작 기본 지식 – Gahwan’s Research Log 이것이 템플릿. 어디서 제작할까? 아래 두 가지는 대학원생들이 많이 사용하는 홈페이지형 블로그 제작 툴. 각각 유저가 많아서 템플릿이 … …
- Most searched keywords: Whether you are looking for 대학원생을 위한 개인 홈페이지 제작 기본 지식 – Gahwan’s Research Log 이것이 템플릿. 어디서 제작할까? 아래 두 가지는 대학원생들이 많이 사용하는 홈페이지형 블로그 제작 툴. 각각 유저가 많아서 템플릿이 … 아는 분이 홈페이지 제작 어떻게 하는지 물어보셔서 적어본 것인데 이런 질문을 종종 받았기에 홈페이지에도 올려둔다😊 기본 지식 : 홈페이지를 집으로 비유한다면? 호스팅 : “땅”. 컨텐츠를 넣어둘 인터넷상의 저장소. 즉 서버.도메인 : “주소”. 우리 집이 어딘지 사람들한테 알려줄 때 쓰는 것. fancy하지 않아도 상관 없다면 보통 호스팅 서비스에서 기본으로 주는 도메인이 있음. 하지만 예쁜 주소를 사용하고…
- Table of Contents:

See more articles in the same category here: Top 287 tips update new.
사이트 만들기, 이름 지정, 복사하기
Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. 기존 Google Sites 도움말 보기
Google 사이트 생성 및 이름 지정하기
컴퓨터에서 새로운 Google Sites를 엽니다. 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다. 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다. 사이트에 콘텐츠를 추가합니다. 오른쪽 상단에서 게시를 클릭합니다.
도움말: 템플릿으로 시작하여 사이트를 직접 만들거나 시간을 절약할 수 있습니다.
사이트 이름 변경하기 컴퓨터에서 새로운 Google Sites를 엽니다. 이름을 바꾸려는 사이트를 찾습니다. ‘더보기’ 이름 바꾸기를 클릭합니다. 새로운 이름을 입력하고 확인을 클릭합니다.
제목 추가 컴퓨터에서 새로운 Google Sites로 사이트를 엽니다. 왼쪽 상단에서 사이트 이름 입력을 클릭합니다. 사이트 이름을 입력합니다. Enter 또는 Return을 누릅니다.
사이트 전체의 사본 만들기
컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘전체 사이트’를 선택합니다. 선택사항: 사이트의 위치를 변경하려면 변경을 클릭합니다. 확인을 클릭합니다.
참고: 사이트 파일의 크기가 크면 사본을 생성하지 못할 수 있습니다.
사이트에서 선택한 페이지 복사 컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘선택한 페이지’를 선택합니다. 선택사항: 사본 위치를 변경하려면 변경을 클릭합니다. 다음을 클릭합니다. 복사할 페이지를 선택합니다. 확인을 클릭합니다.
URL 변경 또는 재사용하기
사이트의 URL을 변경하거나 소유 중인 기존 URL을 다시 사용합니다.
웹사이트 URL 변경하기 컴퓨터의 새 Google Sites에서 사이트를 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 원하는 URL을 입력합니다. 저장을 클릭합니다. 내가 소유한 기존 URL 재사용하기 현재 사용 중이거나 과거에 내가 소유한 사이트에 사용한 적이 있는 웹 주소를 사용하려면 기존 사이트의 URL을 변경한 후 다른 사이트에 할당하세요. 1단계: 기존 사이트의 주소 변경하기 컴퓨터에서 재사용하려는 URL에 연결된 사이트를 새로운 Google 사이트 도구로 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 다른 URL을 입력합니다. 저장을 클릭합니다. 2단계: 주소를 다른 사이트에 재사용하기 URL을 사용할 사이트를 엽니다. 오른쪽 상단에서 게시를 클릭합니다. ‘웹 주소’에 URL을 입력합니다. 게시를 클릭합니다. URL이 이제 새 사이트에 할당됩니다. 참고: 소유 중인 URL을 재사용하려면 기존 사이트를 완전히 삭제한 후 URL을 다른 사이트에 할당하는 방법도 있습니다. 사이트를 완전히 삭제하는 방법 알아보기
기존 Google Sites
도움말: 다음은 기존 Google Sites에 관한 섹션입니다. 새 Google Sites 도움말 보기
웹 주소 변경하기
웹 주소를 변경할 수는 없지만 사이트의 사본을 만들고 새 웹 주소로 옮길 수 있습니다.
참고: 내가 소유한 사이트만 복사할 수 있습니다.
컴퓨터에서 기존 Google Sites로 사이트를 엽니다. 오른쪽 상단에서 ‘추가 작업’ ‘사이트 관리’를 클릭합니다. ‘사이트 복사’를 클릭합니다. ‘사이트 이름’ 옆에 이름을 입력합니다. 상단에서 ‘복사’를 클릭합니다. 선택사항: 이제 이전 사이트를 삭제할 수 있습니다.
관련 리소스
10분만에 개인 웹사이트 만들기
컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란
너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다.
프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다.
SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이 있었다기보다는 프로그래밍으로 할 수 있는 일들이 무엇이 있는지 잘 모르기 때문이 아닐까 싶다.
그 가능한 일들의 예를 몇 개 들면, SNS에서 언급되는 빈도를 세어 투표 형태로 집계할 수 있고 센서를 연결해서 방문이 열렸는지 인터넷으로 모니터링(!) 할 수도 있다. 고객 문의를 자동으로 응대해준다거나 PC의 파일을 자동으로 정리하게 할 수도 있다.
그래서 오늘은 호랑이 담배 피우던 시절 얘기로 시작해볼까 한다.
때는 바야흐로 1999년. 아래 기사에 나온 ‘네띠앙’을 들어봤는가.
http://news.hankyung.com/article/1999070503341
※ 잘 모르는 말들이 많다면 위 기사에서 용어설명을 읽어볼 것을 추천한다.
인터넷이라는 정보의 바다 어딘가에 (무려) 5MB의 공간을, 그것도 공짜로 제공해주는 서비스였다.
이후로 용량도 더 많이 주고, 더 나은 서비스들이 연이어 나왔으나 국내 무료 웹호스팅으로는 거의 최초가 아니었나 싶다.
무료 메일은 한메일(hanmail.net), 홈페이지 하면 네띠앙(netian.com)이라는 말이 통했고, 필자 역시 네띠앙에 처음 홈페이지를 만들었더랬다. 한 1997~8년도쯤에.
이메일 서비스는 다음(daum)으로, 카카오(kakao)로 사명이 바뀌는 와중에도 서비스가 유지되어 요새도 한메일을 쓰는 사람이 아직 있지만 네띠앙은 어느샌가 역사 속으로 사라졌다.
그럼 이제 ‘모던’ 웹사이트를 만들기 위해 어떤 서비스를 이용하면 좋을까?
소스코드 관리/호스팅 기능이 지금 당장은 필요 없겠지만 앞으로의 활용도를 고려해 깃허브(GitHub)라는 사이트를 이용해볼 것이다.
0. 우선 홈페이지를 만든다.
1) 그냥 만든다.
2) 잘 만든다.
혹시나 홈페이지를 만드는 방법을 모르는 분들을 위해, 코드아카데미의 ‘나만의 홈페이지 만들기’ 강좌를 링크한다.
https://www.codecademy.com/learn/make-a-website
홈페이지 제작에 필요한 HTML을 모른다면, 다음의 ‘HTML 기초’ 강좌도 있다.
https://www.khanacademy.org/computing/computer-programming/html-css/intro-to-html/pt/html-basics
어떤 방법으로든 좋다.
첨부파일처럼 index.html 형태로 만들어서 PC에 저장한다.
이제부터 ’10분 만에’의 시작이다.
잘 따라가보자.
1. 깃허브에서 회원가입을 한다.
https://github.com
2. 새로운 리파지토리(repository)를 만든다.
☞ 로그인한 상태에서 https://github.com/new
– Repository name을 회원가입 때 만든 {username}.github.io 형태로 만든다.
– 필자의 깃허브 사용자명은 pnll이므로 pnll.github.io로 했다.
– 나머지는 일단 넘어가고 ‘Initialize this repository with a README’에 체크한 후 아래의 녹색버튼(Create repository)을 클릭한다.
3. 미리 만들어놓은 홈페이지를 업로드한다.
– [Upload files] 버튼 선택
– 다음 화면에서 드래그 혹은 파일 선택으로 index.html을 업로드한다.
– 녹색버튼(Commit changes) 클릭
4. 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다.
https://github.com/pnll/pnll.github.io/settings (ID부분은 여러분 상황에 맞게)
– [Change theme] 버튼 클릭
– 상단에서 마음에 드는 테마를 고른다. (옵션이 12개 정도 표시되나 사실 지금은 아무거나 상관없다.)
– 녹색버튼(Select theme) 클릭
– 그러면 README.md를 수정하는 Edit 화면이 나오는데, 원하는 대로 수정하거나 아무 작업도 하지 않아도 된다.
5. 완성!
https://pnll.github.io/로 접속해서 확인할 수 있다.
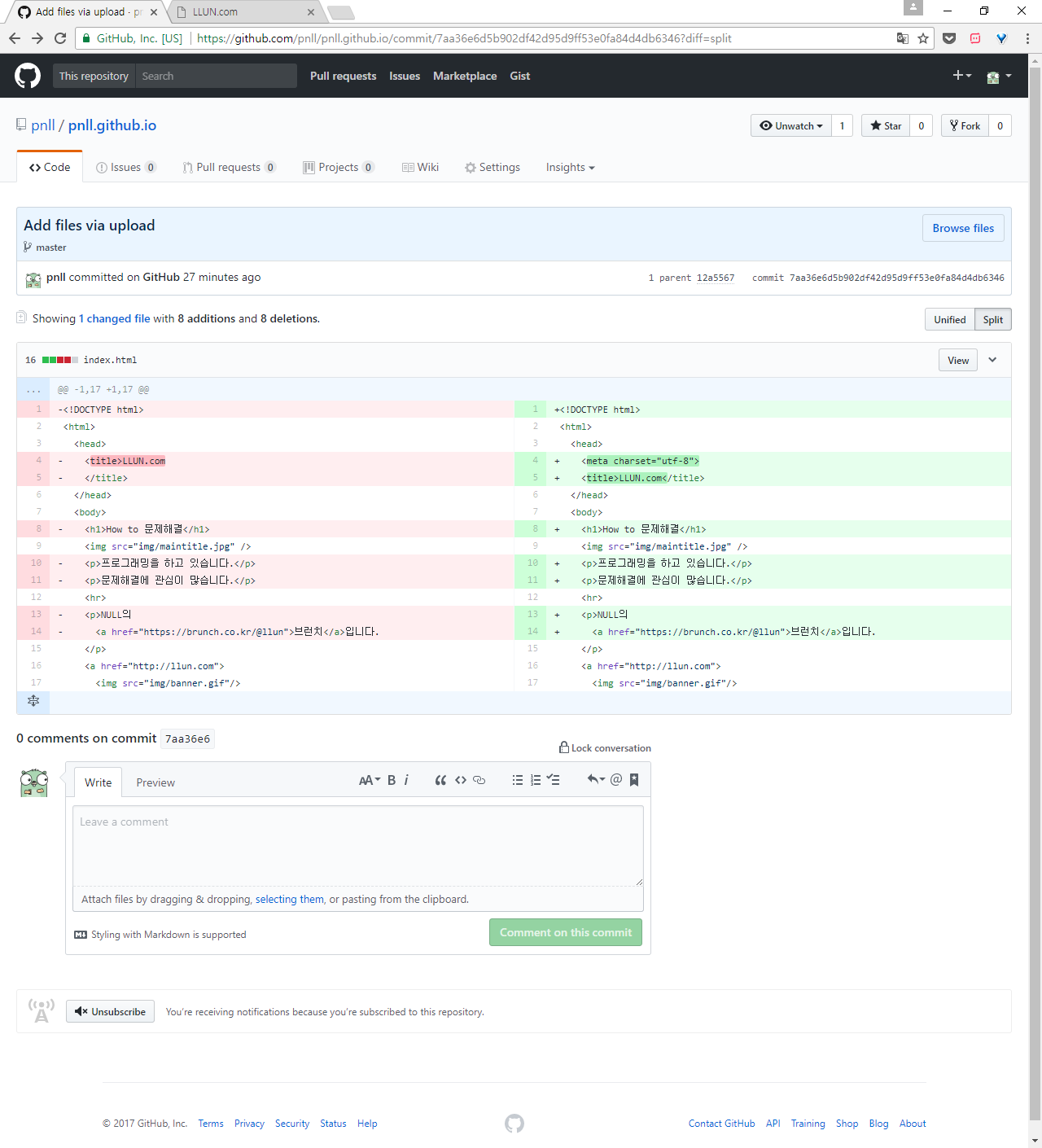
※ 다음 글을 작성하면서 코드가 변경됐다. 이전 버전 소스는 링크 스냅샷 참조.
– 코드아카데미 기본 예제인 샌드위치 페이지가 마음에 안 들면 아래 코드처럼 필요한 부분을 수정해서 다시 업로드(3번 참고)하자.
– 시작은 미약했지만 잘만 활용하면 카카오 기술블로그 같은 사이트도 만들 수 있다.
– 혹시 한글이 깨진다면 에디터(메모장 등)에서 파일을 저장할 때 인코딩 옵션을 UTF-8로 바꿔주면 된다.
LLUN.com How to 문제해결
프로그래밍을 하고 있습니다.
문제해결에 관심이 많습니다.
NULL의 브런치입니다.
이제 인터넷의 한 공간에 어디서든 접속 가능한 홈페이지가 생겼다.
(내용은 비록 없지만)
아마 1. 회원가입에 가장 많은 시간이 걸렸을 것이고 나머지 작업 모두 다 해도 10분 안에 충분히 완료했으리라고 본다. 이 포스팅의 주제와 달라 빠르게 지나갔지만 0. 홈페이지 만들기에 관해서도 무수히 많은, 쉽고도 어려운 방법과 기법들이 있다. 사실 보통 사람들이 생각하는 홈페이지란 인터넷 공간에 탑재(deploy)하는 것보다는 HTML을 이용하여 뚝딱뚝딱 구축하는 것을 생각할 테고, 그 말도 맞다.
다음 글에서는 하나의 완성된 홈페이지, 예시로 개인 포트폴리오 사이트 구축에 관해 정리해보겠다.
https://brunch.co.kr/@llun/15
사실 깃허브는 단순한 무료 웹호스팅-공간 제공 서비스가 아니다. 깃허브 페이지는 대략 20년 후에도 건재하지 않을까 싶다. 가이드에 가보면 터미널을 이용하는 방법부터 별도 클라이언트 프로그램을 이용하는 방법까지 자세히 소개돼 있다. 단, 영어다.
가이드에 따르면 초기 네띠앙보다 200배쯤 많은 약 1GB의 소스 저장공간을 제공한다고 한다. 기타 제약사항도 일부 있으니 필요할 때 참고하면 된다.
-.NULL
1시간안에 개인 홈페이지 만들기 (2022년)
지금 개인 홈페이지 만들기 방법을 찾고 있나요?
혼자서 홈페이지 제작을 하고 싶어도 제대로된 무료 홈페이지 강좌 가이드가 없어서 홈페이지 제작을 못하고 있었다면 잘 찾아오셨습니다!
웹문어에서 홈페이지 만들기와 관련된 모든 가이드를 무료로 공개하고 있습니다.
목차
1. 개인 홈페이지 만들기 개념 이해하기
홈페이지 만들기 기본 개념을 이해하고 넘어가면 진행하는데 큰 도움이 됩니다.
요즘 더욱 많은 사람들이 오프라인에서 온라인 시장으로 넘어가고 있습니다.
많은 사람들이 다양한 문제와 이유로 인해서 오프라인이 결코 안전하지 않다는 사실을 느끼고 있습니다.
그래서 하루라도 빨리 온라인 시장에 대해 배우고 자신만의 영역을 넓혀나가기 위해 배우려는 사람들도 주위에서 많이 찾아볼 수 있는 시대가 왔습니다.
여기서 온라인 시장과 관련해서 가장 익숙하면서도 먼저 떠오르는 것이 바로 “홈페이지 만들기” 입니다.
홈페이지는 온라인 시장에서 자신만의 공간을 가지고, 자신이 원하는 정보들을 방문자들에게 24시간/7일내내 제공하면서 다양한 가치를 창출할 수 있게 만들어줄 수 있습니다.
이렇게 웹사이트 만들기가 중요하다는 사실을 알았다면, 대체 어떻게 아무것도 모르는 초보자들도 홈페이지 제작을 혼자서도 할 수 있을까요?
1. 홈페이지 제작을 쉽게 도와줄 수 있는 플랫폼인 워드프레스를 이용합니다.
2. 워드프레스 플랫폼 안에서 제공하는 테마 중에서 미리 전문적으로 디자인된 데모 사이트를 그대로 다운받고 적용합니다.
3. 워드프레스 플랫폼 안에서 제공하는 플러그인 중 엘리멘토를 이용해서 드래그앤드롭으로 적용한 데모 사이트를 쉽게 수정합니다.
이렇게 위에서 설명한 방식으로 홈페이지 만들기 가이드를 설명할 예정입니다.
홈페이지 만들기 제작 가이드로 넘어가기 전에 알고 넘고가면 좋을 개념들을 다시 한번 설명하겠습니다.
워드프레스
홈페이지, 블로그, 쇼핑몰등을 제작하도록 도와주는 인기있는 홈페이지 제작 툴 중 하나이다.
CMS는 Content Management System 으로 말 그대로 콘텐츠를 관리하는 시스템이다.
그리고 워드프레스 초보자 가이드에서 확인할 수 있듯이 코딩과 디자인에 관한 전문지식 및 스킬이 없더라도 혼자서 제작할 수 있도록 다양한 도구들을 제공하고 있다.
참고로 전 세계 모든 웹사이트들 중 36% 가까이 워드프레스로 운영되고 있다.
워드프레스 테마
워드프레스 테마는 워드프레스에서 제작하는 홈페이지, 블로그, 쇼핑몰등의 디자인 역할을 하는 부분이다.
비즈니스, 개인, 포트폴리오등 다양한 목적을 기반으로 제작된 전문적인 홈페이지 디자인을 그대로 다운받을 수 있도록 제공하기도 한다.
그래서 초보자들이 디자인에 관한 지식이 없더라도 단순히 인기있는 워드프레스 무료 테마 추천 정보를 참고해서자신이 원하는 디자인에 가까운 테마를 선택해서 전문적인 사이트를 만들 수 있도록 도와준다.
워드프레스 플러그인
워드프레스 플러그인은 연락 폼, 홈페이지 최적화, 드래그앤드롭 편집 도구등 홈페이지와 관련된 기능 역할을 하는 부분이다.
일반적으로 홈페이지를 코딩으로 제작하면 모든 부분들을 직접 코딩을 해야하거나, 힘들게 연동해야 한다.
하지만 이런 전문 지식 하나없이 단순히 인기있는 무료 플러그인 추천 정보를 기반으로 다운받고 단순히 클릭 몇번으로 셋팅만하면 자신의 홈페이지에 새로운 기능들을 추가할 수 있다.
도메인 주소 & 웹 호스팅
도메인 주소와 웹 호스팅은 홈페이지를 운영하기 위해 기본적으로 필요한 것들이다.
도메인 주소는 현재 이 사이트 주소인 webpus.com 과 같이 홈페이지 제작을 할 때 도메인 구매가 필요하다.
그리고 사이트를 24시간 7일내내 언제 어디서든지 방문할 수 있게 만들어야 한다.
이를 위해서 항상 작동되는 웹 서버에 홈페이지를 구성하는 파일들이 저장되어 있어야 된다.
이 필요한 웹 서버를 호스팅 업체에서 대여하는 것이 웹 호스팅이라고 한다.
홈페이지 방문자 수 올리기
홈페이지와 관련한 기본 개념은 아니지만 많은 사람들이 홈페이지를 만들고 가장 궁금해하는 부분이다.
이와 관련해서는 자신의 홈페이지를 홍보할 수 있는 마케팅 전략에 대해서 이해하고 적용할 필요가 있다.
마케팅 전략에는 블로그를 통해 홍보 전략부터 페이스북, 유튜브, 이메일등 다양한 방식과 관련된 전략을 소개하고 있으니 참고하면 도움이 될 것이다.
2. 웹 호스팅 & 도메인 등록하기
홈페이지 만들기 위해 첫 번째로 필요한 웹 호스팅과 도메인 주소를 어떻게 등록할 수 있는지 살펴보도록 하겠습니다.
워드프레스를 위한 가성비 좋다고 유명한 호스팅인 Fastcomet 을 사용할 예정입니다.
저렴한 플랜을 통해 무제한으로 사이트 개설이 가능하다.
https를 무료로 쉽게 적용할 수 있다.
관대한 SSD 용량 및 트래픽 허용량으로 가성비 좋은 호스팅으로 유명하다.
한국과 가까운 서버인 일본 및 싱가폴을 선택할 수 있다.
24/7 라이브채팅 서비스로 문제가 생기면 즉각적으로 해결할 수 있다.
만약 첫단계로 호스팅 등록과 관련해서 어려움을 겪는다면, [email protected] 으로 도움을 청하시길 바랍니다.
도메인 주소 & 호스팅 등록하기
1 아래 호스팅 사이트에 방문한 뒤 아래와 같이 원하는 플랜에 GET STARTED 버튼을 클릭하세요.
1개의 규모가 작은 사이트를 만들 예정이라면, “ FastCloud “를 선택하세요.
“를 선택하세요. 2개 이상의 규모있는 사이트를 만들 예정이라면, “FastCloud Plus” / “FastCloud Extra“를 선택하세요.
2 (1)등록하길 원하는 도메인 주소를 입력하고 (2)USE THIS DOMAIN 버튼을 클릭하세요.
3 아래 설명을 참고해서 영문으로 입력하세요.
(A): 이름을 입력하세요. First Name – ex) Yeona Last Name – ex) Gim
(B): 이메일 주소를 입력하세요. Email – ex) [email protected]
(C): 원하는 호스팅 비밀번호를 입력하세요. Master Password
(D): 주소를 입력하세요. Country – ex) Korea Zip Code – ex) 000000 City – ex) Seoul Address – ex) 507, Nonhyeon-ro, Gangnam-gu
(E): 모바일 번호를 입력하세요. Phone – ex) 01012345678
4 아래 설명을 참고하세요.
(A): 선택한 플랜 을 변경할 수 있습니다.
을 변경할 수 있습니다. (B): 데이터센터 이고, 한국 방문자를 대상으로 운영하는 경우 일본 혹은 싱가폴 을 선택하세요.
이고, 한국 방문자를 대상으로 운영하는 경우 을 선택하세요. (C): 플랜 기간 을 변경할 수 있습니다.
을 변경할 수 있습니다. (D): 부가 옵션으로 도메인 주소 및 도메인 프라이버시 옵션만 유지해도 되겠습니다.
5 결제 및 가입완료를 위해 (1)신용카드 정보를 입력하고, (2)동의함에 체크 후 (3)COMPLETE ORDER 버튼을 클릭하세요.
6 아래와 같이 도메인 주소 & 호스팅 등록이 완료되었습니다.
이메일 컨펌하기 (홈페이지 만들기 필수)
도메인 주소 & 호스팅 등록 후 이메일 컨펌을 해줘야 합니다.
만약 컨펌을 하지 않으면 2주정도 뒤에 사이트가 비활성화가 되기 때문에 꼭 해주시길 바랍니다.
만약 이메일을 확인할 수 없는등 도움이 필요하시면 [email protected] 으로 도움을 청하시길 바랍니다.
7 이제 이메일 컨펌을 하기 위해, 등록했던 이메일 사이트로 방문 후, 아래와 같은 메일을 확인해주세요.
8 아래 인증하기 위한 링크를 클릭해서 이메일 컨펌을 해주세요.
9 아래와 같이 이메일 컨펌이 완료된 것을 확인할 수 있습니다.
도메인 주소에 Let’s Encrypt SSL 적용하기 (https)
도메인 주소 앞에 https를 사용할 수 있도록 Let’s Encrypt SSL를 설치하고 등록한 도메인에 적용하겠습니다.
10 호스팅 페이지로 돌아와서 왼쪽 메뉴에 홈 아이콘을 클릭하세요.
11 호스팅 메인 페이지로 넘어왔고 스크롤을 아래로 내려주세요.
12 현재 등록된 플랜 중 Quick Actions 아래 SSL 아이콘을 클릭하세요.
13 접속하기 위해 호스팅 등록할 때 입력했던 비밀번호를 입력하세요.
14 자신의 도메인 주소 옆에 issue 링크를 클릭하세요.
15 아래 issue 버튼을 클릭하세요.
16 해당 도메인 주소에 SSL이 성공적으로 설치되었다는 알림을 확인할 수 있습니다.
17 자신의 도메인 주소로 방문해보면 아래와 같이 https가 성공적으로 적용되는 것을 확인할 수 있습니다.
PHP 버전 변경하기
PHP는 워드프레스 플랫폼을 구성하고 있는 프로그래밍 언어로, 버전을 최신으로 변경하는 이유는 사이트를 더욱 최적화하고 보안을 향상시키기 위해서 입니다.
최신 버전으로 설정되어 있을 수도 있지만, 안되어 있는 경우 혹은 나중에 업그레이드되는 경우등을 위해 버전 변경하는 방법을 참고하시길 바랍니다.
18 호스팅 페이지에 플랜 옆에 나와있는 Access Cpanel 아이콘을 클릭하세요.
19 호스팅 비밀번호를 입력하세요.
20 Cpanel에 접속해서 검색창에 php 를 검색하세요.
21 결과로 나온 Select PHP Version을 클릭하세요.
22 현재 설정된 PHP 버전을 클릭하세요.
23 원하는 PHP 버전을 선택하세요.
24 Set as current를 클릭해서 변경된 PHP 버전을 저장하세요.
워드프레스 사이트 설치하기
25 호스팅 페이지로 돌아와서 플랜 옆에 Quick Action 아래 Install Application 아이콘을 클릭하세요.
26 호스팅 비밀번호를 입력하세요.
27 플랫폼 중에서 워드프레스에 마우스를 가져다 놓으세요.
28 Install 버튼을 클릭하세요.
29 아래 설명을 참고해서 진행하세요.
(A): 옵션 중에서 https 를 선택하세요.
를 선택하세요. (B): 워드프레스 사이트를 개설할 도메인 주소 를 선택하세요.
를 선택하세요. (C): 설치 경로 설정 부분으로 빈 칸으로 비워주세요.
부분으로 빈 칸으로 비워주세요. (D): 사이트에 대한 이름 및 설명을 원하면 입력하세요.
30 아래 설명을 참고해서 진행하세요.
(1): 원하는 워드프레스 관리자 유저네임 을 입력하세요.
을 입력하세요. (2): 원하는 워드프레스 관리자 비밀번호 를 입력하세요.
를 입력하세요. (3): 워드프레스 관리자 언어를 선택하세요.
31 워드프레스 사이트 개설하기 위한 모든 설정을 마치고 아래로 내려가서 Install 버튼을 클릭하세요.
32 워드프레스 사이트 개설이 완료되고 (A)사이트 주소와 (B)워드프레스 관리자 페이지 주소를 확인할 수 있습니다.
33 이전 단계에서 (A)를 클릭했을 때 나오는 워드프레스 기본 사이트 화면입니다.
34 이전 단계에서 (B)를 클릭했을 때 나오는 워드프레스 관리자 페이지 화면입니다.
웹 호스팅과 도메인 주소를 어떻게 운영 & 관리하는지도 확인해보세요.
3. 워드프레스 홈페이지 만들기 위한 기본 셋팅하기
이전 단계를 통해서 도메인 주소 & 웹 호스팅 등록을 하고, 이메일 컨펌 및 PHP 변경까지 완료했다면 이제 기본 셋팅을 할 차례입니다.
기본 셋팅으로 어떤 일들을 할지 살펴보면 아래와 같습니다
워드프레스 홈페이지 고유주소 변경하기
1 “설정” > “고유주소” 를 클릭하세요.
2 (1)”글 이름”을 선택하고, (2)”변경 사항 저장” 버튼을 클릭하세요.
4. 워드프레스 홈페이지 테마 설치 및 수정하기
이제 워드프레스 기본 사이트 & 기본 셋팅까지 마쳤습니다.
이번엔 전문적인 디자인을 지닌 사이트로 만들기 위해서 어떻게 워드프레스 테마를 설치하고 수정할 수 있는지 알아보겠습니다.
진행하게될 순서는 아래와 같습니다.
웹문어가 추천하는 다양한 테마 디자인들도 살펴보고 싶나요?
그렇다면 여기 워드프레스 테마 추천 TOP 10+ 확인해보세요!
4-1 워드프레스 테마 설치하기
1 관리자 페이지에서 “테마 디자인” > “테마” 를 클릭하세요.
2 “Add New” 버튼을 클릭하세요.
3 검색창에 (1)”astra” 를 검색하고, (2)아스트라 테마에 “설치” 버튼을 클릭하세요.
4 설치가 완료되면, “활성화” 버튼을 클릭하세요,
5 설치가 완료되면, “활성화” 버튼을 클릭하세요,
4-2 워드프레스 테마 템플릿 설치 및 적용하기
1 “테마 디자인” > “아스트라 옵션“을 클릭하세요.
2 “가져오기 플러그인 설치” 을 클릭하세요.
3 페이지 빌더로 “Elementor” 를 클릭하세요.
4 상단에 있는 검색칸 왼편에 있는 “All” 을 클릭하세요.
5 필터 검색 옵션으로 “Free” 를 클릭하세요.
6 원하는 무료 데모 템플릿을 선택하세요. (저는 Digital Agency로 선택하겠습니다.)
7 전체 페이지를 살펴보고, 아래 “Import Complete Site” 버튼을 클릭하세요.
8 “Import“를 클릭하세요.
9 “View Site“를 클릭하세요.
10 아래와 같이 템플릿 사이트를 성공적으로 적용했습니다.
4-3 로고 수정하기
1 관리자 페이지에서 “테마 디자인” > “사용자 정의하기“를 클릭하세요.
2 “헤더“를 클릭하세요.
3 “사이트 아이덴티티“를 클릭하세요.
4 아래 설명을 참고하시고, 다음 단계를 위해선 (A)”로고 변경“을 클릭하세요.
A: 일반 로고 변경을 하기 위한 버튼입니다.
일반 로고 변경을 하기 위한 버튼입니다. B: 해상도 높은 로고를 지원하기 원하면 A보다 더 해상도가 높은 로고로 변경하세요. (일반 로고만 지원하고 싶다면, “ 레티나 기기에 다른 로고 ?” 부분에 체크를 해제해주세요.)
해상도 높은 로고를 지원하기 원하면 A보다 더 해상도가 높은 로고로 변경하세요. (일반 로고만 지원하고 싶다면, “ ?” 부분에 체크를 해제해주세요.) C: 로고가 너무 크게 나온다면, 로고 폭을 제한해서 맞춰줄 수 있습니다.
5 “파일 선택” 버튼을 클릭하세요.
6 “파일 선택” 버튼을 클릭한 뒤, 원하는 홈페이지 로고를 업로드해서 변경할 수 있습니다.
4-4 메뉴 버튼 수정하기
아래 표시되어 있는 메뉴 버튼을 수정하기 위한 가이드입니다.
1 관리자 페이지에서 “테마 디자인” > “사용자 정의하기”를 클릭하세요.
2 “헤더“를 클릭하세요.
3 “주 메뉴“를 클릭하세요.
4 아래 설명을 참고하세요.
A : 클릭하면 “아니오/검색/버튼/텍스트/위젯” 옵션이 나오고, 여기서 버튼을 없애고 싶다면 “아니오” 를 클릭하고 유지하고 싶다면 그대로 두면 됩니다.
: 클릭하면 옵션이 나오고, 여기서 버튼을 없애고 싶다면 를 클릭하고 유지하고 싶다면 그대로 두면 됩니다. B : 버튼 안에 텍스트 를 변경할 수 있습니다.
: 버튼 안에 를 변경할 수 있습니다. C : 버튼 클릭시 이동되는 페이지 링크 를 입력할 수 있습니다.
: 버튼 클릭시 를 입력할 수 있습니다. D: 버튼 클릭시 이동되는 페이지가 새 창으로 생성되길 원한다면 체크하시면 됩니다.
4-5 텍스트 수정하기
아래 나와있는 텍스트를 어떻게 수정할 수 있는지 알아보겠습니다.
1 “페이지” > “모든 페이지” 를 클릭하세요.
2 Home 에 마우스를 가져다대면 나오는 아래 옵션들 중 “편집하기“를 클릭하세요.
3 수정하기 위한 텍스트가 나온 부분을 클릭하세요.
4 아래 어떻게 텍스트를 수정할 수 있는지 확인하세요.
A: 텍스트를 바로 변경할 수 있습니다.
B: 링크를 텍스트에 삽입할 수 있습니다.
C: 원하는 정렬로 변경할 수 있습니다.
4-6 일반 버튼 수정하기
1 아래 버튼이 나온 부분을 클릭하세요.
2 (A)버튼 텍스트를 변경할 수 있고, (B)에서 버튼 링크를 입력할 수 있습니다.
3 삭제하고 싶은 요소가 있다면 아래 버튼을 예제로, 마우스를 가져다대면 나오는 편집 아이콘에 오른쪽 마우스 버튼을 클릭하세요.
4 나온 옵션 중 “삭제”를 클릭해서 요소를 삭제할 수 있습니다.
4-7 배경 수정하기
1 수정하길 원하는 배경 이미지를 클릭하세요.
2 왼쪽 편집창에 있는 탭 중에서 “스타일” 탭을 클릭하세요.
3 배경 이미지가 나온 부분에 클릭하세요.
4 “파일 선택” 버튼을 클릭하세요.
5 상단에 있는 탭 중에서 “Free Images from Pixabay” 를 클릭하세요.
6 검색창에 (1)”business” 를 검색해보면 나오는 (2)이미지를 선택하겠습니다.
7 “Save & Insert” 버튼을 클릭하세요.
8 편집창 아래 “업데이트” 버튼을 클릭하세요.
4-8 새 섹션 추가하기 (수동)
새로운 섹션을 추가하는 방법으로는 수동으로 직접 드래그앤드롭으로 처음부터 만드는 방법이 있습니다.
그리고 다른 방법으로는 존재하는 템플릿을 단순히 가져와서 수정만 해주는 방법이 있습니다. 여기서 우선 수동으로 하는 방법을 알아보겠습니다.
1 편집창 아래 “업데이트” 버튼을 클릭하세요.
2 “+” 아이콘을 클릭하세요.
3 원하는 새 레이아웃을 클릭하세요.
4 추가된 새 섹션 위에 가운데 있는 점점점 아이콘을 클릭하세요.
5 (1)고급 탭을 클릭하고, (2)바깥쪽 여백에 원하는만큼 입력하고, (3)여백이 변경된 것을 확인하세요.
6 뒤로 가기 위해서 왼쪽 상단에 메뉴 버튼을 클릭하세요.
7 뒤로 가기 아이콘을 클릭하세요.
8 아래와 같이 원하는 요소들을 자유롭게 드래그앤드롭으로 옮겨보세요.
9 아래와 같이 새로 추가된 요소들을 확인할 수 있습니다.
4-9 새 섹션 추가하기 (템플릿)
1 수동과 다르게 플러스 아이콘이 아닌 가운데 “폴더” 아이콘을 클릭하세요.
2 상단에 “블럭“을 클릭하세요.
3 블럭에서 추가하길 원하는 섹션을 선택해서 클릭하세요.
4 “삽입” 버튼을 클릭하세요.
5 엘리멘토 라이브러리를 사용하기 위해 무료 계정을 만드려면 “시작하기” 버튼을 클릭하세요.
6 “Create an Account“를 클릭하세요.
6 (1)이메일 주소, (2)비밀번호를 입력 후, (3)”CREATE ACCOUNT” 버튼을 클릭하세요.
7 “CONNECT” 버튼을 클릭하세요.
8 아래 보시는 것과 같이 선택했던 템플릿 블록이 추가된 것을 확인할 수 있습니다.
4-10 모바일 화면 수정하기
요즘엔 PC보다 모바일 접속이 더 많아지는 추세로, 모바일 화면에서도 사이트가 잘 나올 수 있도록 변경해줄 필요가 있습니다.
아래 모바일 화면에서 어떻게 수정할 수 있는지 방법을 공유했으니 잘 참고하시길 바랍니다.
1 편집창에서 하단에 있는 모니터 아이콘을 클릭하세요.
2 나온 옵션 중에서 “모바일“을 클릭하세요.
3 모바일 화면에서 수정하고자 하는 부분을 클릭하세요.
4 편집창에 모바일 아이콘 표시가 되어있는 옵션만 모바일 화면에서 따로 적용할 수 있습니다.
모바일 아이콘 표시가 있을 때 옵션을 수정하면 모바일 화면에서만 적용됩니다.
4- 11 푸터 수정하기
푸터는 웹사이트 하단에 위치한 부분이고, 이 부분은 수정하는 곳이 다른 곳에 있기 때문에 잘 주의해서 따라하시길 바랍니다!
1 “테마 디자인” > “Header Footer & Blocks” 를 클릭하세요.
2 “Footer“에 마우스를 가져다 놓으면 나오는 “편집하기” 옵션을 클릭하세요.
3 이렇게 홈페이지를 수정하듯이 편집창이 나왔고, 자유롭게 수정하시고 업데이트하시면 되겠습니다.
현재까지 완성한 홈페이지를 우선 구글 검색 엔진에 등록 후 다음 단계를 진행하셔도 됩니다.
5. 워드프레스 홈페이지 플러그인 설치 및 셋팅하기
워드프레스 플러그인은 홈페이지의 기능을 담당하는 부분입니다.
이전에는 어떤 기능을 추가하고자 할 땐 개발자의 도움이 필요했고, 비용이 들었습니다.
하지만 이제는 플러그인 개념을 통해 단순히 클릭만으로 설치와 셋팅이 가능하여 어떤 기능이든 직접 추가해볼 수 있습니다.
여기서는 홈페이지 최적화, 백업등과 관련된 플러그인을 중심으로 설치 셋팅을 해보겠습니다.
이 외에도 다른 유용한 워드프레스 플러그인들이 궁금한가요?
그럼 웹문어가 추천하는 워드프레스 플러그인 추천 TOP 10+ 확인해보세요!
5-1 홈페이지 만들기 기본: SEO 플러그인
홈페이지 SEO (검색 엔진 최적화) 를 위한 플러그인입니다.
검색 엔진 최적화는 홈페이지가 구글 검색에서 검색했을 때 노출될 수 있도록 도움을 주는 플러그인입니다.
1 관리자 페이지에서 “플러그인” > “설치된 플러그인“을 클릭하세요.
2 “새로 추가” 버튼을 클릭하세요.
3 검색창에 (1)”Yoast SEO”를 검색하고, (2)”지금 설치” 버튼을 클릭해서 설치해주세요.
4 설치가 완료되면 “활성화” 버튼을 클릭해서 활성화해주세요..
5 “글” > “새로 추가” 버튼을 클릭하세요.
Yoast SEO 플러그인이 새 글/새 페이지를 작성할 때 어떻게 활용할 수 있는지 보여드리려고 합니다.
6 글 하단에 추가된 “Yoast SEO”를 클릭하세요.
7 아래 설명을 참고하세요.
(A): 타겟키워드를 넣는 곳 //타겟키워드란, 해당 키워드로 검색했을 때 자신의 사이트가 첫 페이지에 뜨길 희망하는 키워드.
(B): 구글 검색 결과에 어떻게 나올지 미리 확인하고, 아래 조각 편집을 클릭해서 설명을 수정할 수 있다.
(C): (A) 타겟 키워드를 입력했을 때 자동으로 분석해서, 검색 엔진 최적화를 위해 어떤 부분을 수정하면 좋을지 알려준다.
8 아래 예제로 입력한 것으로 참고하세요.
5-2 홈페이지 캐시 플러그인
대표적으로 인기있는 캐시 플러그인 중 하나로, 사이트 최적화를 위해서 자주 사용하는 플러그인 중 하나입니다.
1 플러그인 추가에서 (1)”WP Super Cache“를 검색하고, (2)”지금 설치” 버튼을 클릭하세요.
2 “Dismiss“를 클릭하세요.
아래 표시한 문구를 살펴보면, 처음으로 설치했으면 단순히 무시해도 된다고 나와있습니다.
4 “설정” > “WP Super Cache”를 클릭하세요.
5 (1)”Caching On”에 체크하고, (2)”Update Status” 버튼을 클릭하세요.
6 상단에 나온 탭 중에서 “Advanced“를 클릭하세요.
7 아래 체크한대로 (A), (B), (C)에 체크하고, (D)”Update Status” 버튼을 클릭하세요.
5-3 홈페이지 최적화 플러그인
홈페이지를 구성하는 파일들을 모두 압축해서 사이트를 최적화하여 속도를 높이는 플러그인입니다.
1 플러그인 추가를 위한 검색창에서 (1)”Autoptimize“를 검색하고, (2)”지금 설치” 를 클릭하세요.
2 설치가 완료되면 아래와 같이 “활성화” 버튼을 클릭하세요.
3 “설정” > “Autoptimize” 를 클릭하세요.
4 아래와 같이 (A), (B), (C)에 체크한 뒤, (D)”Save Changes and Empty Cache” 버튼을 클릭하세요.
5-4 홈페이지 백업 플러그인
홈페이지 백업을 위한 플러그인으로, 가벼운 사이트를 쉽고 빠르게 백업/복원하기 편리한 플러그인입니다.
1 플러그인 추가를 위한 검색창에서 (1)”UpdraftPlus“를 검색하고, (2)”지금 설치” 버튼을 클릭하세요.
2 설치가 완료되면 “활성화” 버튼을 클릭하세요.
3 “설정” > “UpdraftPlus Backups” 를 클릭하세요.
4 “Backup Now” 버튼을 클릭하세요.
5 “Backup Now” 버튼을 클릭하세요.
6 아래 백업 파일이 생성된 것을 확인할 수 있습니다
복원하는 방법
7 복원을 하시려면 아래와 같이 “Restore” 버튼을 클릭하세요.
8 (1)복원하려는 요소들을 선택하고, (2)”Next” 버튼을 클릭하세요.
9 “Restore” 버튼을 클릭하세요.
10 “Return to UpdraftPlus configuration” 버튼을 클릭하세요.
11 “Delete Old Directories” 버튼을 클릭하세요.
복원을 하면서 이전에 존재하던 파일들이 그대로 남아있기 때문에 제거하는 작업입니다.
12 아래와 같이 불필요한 파일들이 모두 제거된 것을 확인할 수 있습니다.
5-5 홈페이지 코드 삽입 플러그인
구글에 사이트 등록을 하기 위해 사이트 증명을 하거나 구글 애드센스 광고를 위한 사이트 증명을 해야될 때가 있습니다.
이 때 사이트 증명을 보통 Header 부분에 코드를 삽입을 하게되고 이 플러그인을 이용하면 편리하게 코드를 삽입할 수 있습니다.
1 플러그인 추가를 위한 검색창에 (1)”Insert headers and footers“를 검색하고, (2)”지금 설치” 버튼을 클릭하세요.
2 설치가 완료되면, “활성화” 버튼을 클릭하세요.
3 “플러그인” > “Insert Headers and Footers“를 클릭하세요.
4 아래 보시는 것과 같이 나중에 코드를 삽입해서 사이트 증명을 해야 될 때, 아래 빈 칸에 넣고 저장하시면 됩니다.
지금까지 그대로 따라오신다고 수고 많으셨습니다!
이제 여러분은 개인 워드프레스 홈페이지를 만들기 위해서 아래 사항들을 모두 배웠습니다.
시작할 때 웹 호스팅 & 도메인 주소를 어떻게 등록하는지
워드프레스 홈페이지 기본 셋팅을 어떻게 하는지
전문적인 디자인을 지닌 사이트를 위해 테마를 어떻게 설치 및 수정하는지
그리고 기능을 추가하기 위해 플러그인을 어떻게 설치하고 셋팅하는지
그렇다고 홈페이지와 완전하게 모든 것을 배운 것은 아니지만, 여기까지만 잘 따라서 응용하시면 기본 사이트는 혼자서도 충분히 만드실 수 있을 것입니다.
이제 더 나아가 완성된 홈페이지를 기반으로 어떻게 자신의 홈페이지를 구글에 등록하고, 홈페이지 홍보를 할 수 있는지도 확인해보시길 바랍니다!
So you have finished reading the 개인 웹 사이트 만들기 topic article, if you find this article useful, please share it. Thank you very much. See more: 개인 포트폴리오 사이트 만들기, HTML 개인 홈페이지 만들기, 무료 홈페이지 만들기, 웹사이트 만들기 순서, 자바스크립트 웹페이지 만들기, 포트폴리오 웹사이트 만들기, html5 웹페이지 만들기, 개인 홈페이지 추천


