You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 에펙 위글 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 에펙 위글 에펙 위글 한글, 에펙 위글 없음, 에펙 위글 플러그인, 에펙 익스프레션, 에펙 wiggle position 한글, 에펙 Wiggle 없음, 에펙 익스프레션 모음, 에펙 익스프레션 time
애프터 이펙트(after effects) 강좌 중급 7 : Wiggle 컨트롤 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 47426
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 애프터 이펙트(after effects) 강좌 중급 7 : Wiggle 컨트롤 : 네이버 블로그 Wiggle을 만드는 방법은 2가지가 있습니다. (1) Wiggler를 이용하여 키프레임에 Wiggle 생성. (2) 익스프레션 포지션에 Wiggle 명령어 입력. …
- Most searched keywords: Whether you are looking for 애프터 이펙트(after effects) 강좌 중급 7 : Wiggle 컨트롤 : 네이버 블로그 Wiggle을 만드는 방법은 2가지가 있습니다. (1) Wiggler를 이용하여 키프레임에 Wiggle 생성. (2) 익스프레션 포지션에 Wiggle 명령어 입력.
- Table of Contents:
카테고리 이동
World of AE
이 블로그
AE 강좌 중급
카테고리 글
카테고리
이 블로그
AE 강좌 중급
카테고리 글

[에프터이펙트] wiggle 익스프레션 마스터하기!
- Article author: johnnyjung.tistory.com
- Reviews from users: 35477
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [에프터이펙트] wiggle 익스프레션 마스터하기! Sler에 2초정도에 100으로 키를 잡고, 3초 정도가서 0으로 키를 잡아주시면 2초까지는 100만큼 움직이다가 3초에 멈추는 애니메이션이 완성 됩니다. …
- Most searched keywords: Whether you are looking for [에프터이펙트] wiggle 익스프레션 마스터하기! Sler에 2초정도에 100으로 키를 잡고, 3초 정도가서 0으로 키를 잡아주시면 2초까지는 100만큼 움직이다가 3초에 멈추는 애니메이션이 완성 됩니다. 모션그래픽에서 정말 많이 쓰이는 Wiggle 익스프레션에 대해서 알아볼게요. wiggle이란 단어를 사전으로 찾아보면 [흔들리다, 옴질옴질 움직거리다] 라고 하네요ㅎㅎ 모션그래픽에서 하나하나 키작업으로 하기 힘..
- Table of Contents:
태그
‘After Effect’ Related Articles
![[에프터이펙트] wiggle 익스프레션 마스터하기!](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fdw7cxL%2Fbtq6fPTMx6t%2Frsr50jrTidTthX0LVwgkn1%2Fimg.gif)
에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과
- Article author: loopang.kr
- Reviews from users: 6519
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과 에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과 · 오늘 알아볼 효과는 글자가 연기처럼 사라지는 효과 · 쾅 도장 찍히면서 화면이 … …
- Most searched keywords: Whether you are looking for 에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과 에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과 · 오늘 알아볼 효과는 글자가 연기처럼 사라지는 효과 · 쾅 도장 찍히면서 화면이 … 오늘 알아볼 효과는 글자가 연기처럼 사라지는 효과 쾅 도장 찍히면서 화면이 흔들리는 효과 글자가 돌리면서 떨리는 효과 화성을 가겠다는 강한 의지가 보인다 오늘 알아볼 효과는 글자가 연기처럼 사라지는..
- Table of Contents:
오늘 알아볼 효과는 글자가 연기처럼 사라지는 효과
쾅 도장 찍히면서 화면이 흔들리는 효과
글자가 돌리면서 떨리는 효과
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글

애프터이펙트 화면 흔들림 효과, Wiggler로 흔들리는 영상. 쉐이키 캠(Shaky Cam)을 만들어보자
- Article author: adstorepost.com
- Reviews from users: 21625
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 애프터이펙트 화면 흔들림 효과, Wiggler로 흔들리는 영상. 쉐이키 캠(Shaky Cam)을 만들어보자 ADStore AfterEffect Tutorial Wiggler를 이용하여 흔들리는 영상 만들기 준비물 ○ 정지된 / 부드러운 영상 ○ 애프터이펙트 완성본 미리보기 (좌 : 보정 전 / 우 … …
- Most searched keywords: Whether you are looking for 애프터이펙트 화면 흔들림 효과, Wiggler로 흔들리는 영상. 쉐이키 캠(Shaky Cam)을 만들어보자 ADStore AfterEffect Tutorial Wiggler를 이용하여 흔들리는 영상 만들기 준비물 ○ 정지된 / 부드러운 영상 ○ 애프터이펙트 완성본 미리보기 (좌 : 보정 전 / 우 … ADStore AfterEffect Tutorial Wiggler를 이용하여 흔들리는 영상 만들기 준비물 ● 정지된 / 부드러운 영상 ● 애프터이펙트 완성본 미리보기 (좌 : 보정 전 / 우 : 보정 후 ) 로켓이 이륙하면서 발생하는 진..
- Table of Contents:

[에프터이펙트] 택스트 text 흔들리는 효과(#wiggle #motion tile)
- Article author: topjung.tistory.com
- Reviews from users: 21410
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [에프터이펙트] 택스트 text 흔들리는 효과(#wiggle #motion tile) 오늘은 택스트 text 흔들리는 효과(#wiggle #motion tile)를 적용해 보려고 한다. 1. 훅 뒤로 가는 효과 (1) text입력/ 스케일 조정 택스트 입력 … …
- Most searched keywords: Whether you are looking for [에프터이펙트] 택스트 text 흔들리는 효과(#wiggle #motion tile) 오늘은 택스트 text 흔들리는 효과(#wiggle #motion tile)를 적용해 보려고 한다. 1. 훅 뒤로 가는 효과 (1) text입력/ 스케일 조정 택스트 입력 … 오늘은 택스트 text 흔들리는 효과(#wiggle #motion tile)를 적용해 보려고 한다. 1. 훅 뒤로 가는 효과 (1) text입력/ 스케일 조정 택스트 입력 /컬러 화이트/ 인디케이트 시작점에 당기기 스케일 크게 키우기/..
- Table of Contents:
1 훅 뒤로 가는 효과
2 천천히 빠져나가는 효과
3 흔들리는 효과-wiggle
4 빈 공간 매움 -motion tile
태그
‘일과공부’ Related Articles
![[에프터이펙트] 택스트 text 흔들리는 효과(#wiggle #motion tile)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbpr0yb%2FbtrhSLFEoq5%2FtxkRwVJJCqlzsRriWci3H0%2Fimg.png)
흔들기 패스 애니메이션 효과 만들기
- Article author: helpx.adobe.com
- Reviews from users: 3990
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about
흔들기 패스 애니메이션 효과 만들기
Adobe After Effects에서 흔들기 패스와 같은 모양 레이어 효과를 적용하는 방법을 살펴보세요. … - Most searched keywords: Whether you are looking for
흔들기 패스 애니메이션 효과 만들기
Adobe After Effects에서 흔들기 패스와 같은 모양 레이어 효과를 적용하는 방법을 살펴보세요. Adobe After Effects에서 흔들기 패스와 같은 모양 레이어 효과를 적용하는 방법을 살펴보세요. - Table of Contents:

에프터이펙트 #33 익스프레션
- Article author: pepepien.tistory.com
- Reviews from users: 22582
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 에프터이펙트 #33 익스프레션 [Alt]를 누른상태에서 해당속성의 키프레임 생성을 클릭하면 익스프레션이 생성됩니다. 또는 해당 속성을 선택한 상태에서 상단의 [Animation] → [Add … …
- Most searched keywords: Whether you are looking for 에프터이펙트 #33 익스프레션 [Alt]를 누른상태에서 해당속성의 키프레임 생성을 클릭하면 익스프레션이 생성됩니다. 또는 해당 속성을 선택한 상태에서 상단의 [Animation] → [Add … 에프터이펙트에서 수십개 이상의 키프레임 생성시 수동으로 만들려면 상당한 시간이 소요됩니다. 하지만 이럴때 Expression(표현식)을 사용하면 손쉽게 여러가지 동작들을 만들어 낼수있습니다. JavaScript(자바..배우고 공유합니다 😀
시간적 여유가 될때마다 포스팅할게요ㅎ
모두다 잘 되셨으면 좋겠고, 오늘도 방문해주셔서 감사합니다 !! - Table of Contents:

에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2
- Article author: rosweet.tistory.com
- Reviews from users: 16070
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 11. Wiggle position – 포지션의 값을 흔들어준다. -간편하게는 wiggler를 쓰지만, 흔들림의 정도를 디테일하게 잡고 싶으면 Adjustment + wiggle … …
- Most searched keywords: Whether you are looking for 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 11. Wiggle position – 포지션의 값을 흔들어준다. -간편하게는 wiggler를 쓰지만, 흔들림의 정도를 디테일하게 잡고 싶으면 Adjustment + wiggle … 에프터이펙트에서 가장 자주쓰는 효과(effects) 설명 #2 11. Wiggle position – 포지션의 값을 흔들어준다. -간편하게는 wiggler를 쓰지만, 흔들림의 정도를 디테일하게 잡고 싶으면 Adjustmen..
- Table of Contents:
태그
‘달콤친절한 에프터이펙트’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자
티스토리툴바

See more articles in the same category here: toplist.maxfit.vn/blog.
애프터 이펙트(after effects) 강좌 중급 7 : Wiggle 컨트롤
안녕하세요~ 오늘 학습할 내용은 Wiggle 컨트롤입니다.
Wiggle의 사전적 정의는 ‘상하, 좌우로 씰룩씰룩 움직이다’ 입니다.
Wiggle을 만드는 방법은 2가지가 있습니다.
(1) Wiggler를 이용하여 키프레임에 Wiggle 생성
(2) 익스프레션 포지션에 Wiggle 명령어 입력
여기서는 (2) 익스프레션 포지션에 Wiggle 명령어를 입력하는 방법에 대해 공부하겠습니다.
wiggle을 사용한 튜토리얼 http://blog.naver.com/shmarion/10121016721
Wiggle을 사용할 때의 명령어는 다음과 같습니다.
Wiggle(10,10) 10은 초당 움직이는 횟수, 10은 움직이는 폭 입니다.
익스프레션 포지션에
Wiggle(10,10)을 입력하면
2D 레이어의 경우 -> X, Y 포지션 모두 1초에 10번 0~10의 간격으로 랜덤하게 움직입니다.
3D 레이어의 경우 -> X, Y, Z 포지션 모두 1초에 10번 0~10의 간격으로 랜덤하게 움직입니다.
특정방향으로만 이동시키고 싶을 때는 다음과 같은 명령어를 사용합니다.
X 포지션만 이동시키고 싶을 때 -> [wiggle(10,10)[0], transform.position[1], transform.position[2]]
Y 포지션만 이동시키고 싶을 때 -> [transform.position[0], wiggle(10,10)[1], transform.position[2]]
Z 포지션만 이동시키고 싶을 때 -> [transform.position[0], transform.position[1], wiggle(10,10)[2]] [0]이 X 포지션, [1]이 Y 포지션, [2]는 Z 포지션을 나타냅니다.
※ 2D 레이어는 [2] 포지션을 입력할 필요가 없습니다.
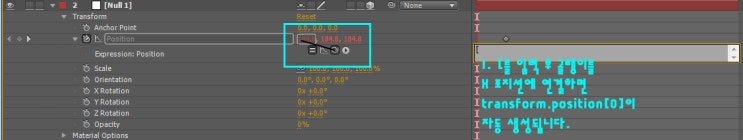
명령어를 쉽게 입력시키는 방법
Y, Z 포지션도 위 방법과 마찬가지로 만들어주시면 됩니다.
wiggle을 적용할 포지션에는 골뱅이를 연결시키지 말고 wiggle(숫자, 숫자)[포지션번호]를 입력해주시면 됩니다.
특정 구간에 wiggle이 실행되도록 하기
Adjustment layer를 생성한 후
slider control 효과를 적용합니다.(아래 그림 참고)
X, Y, Z 포지션 상관없이 2초에 wiggle(20, 100)의 움직임을 만들어 주려면
wiggle(10, <-- 이것만 만들어 준 후 골뱅이를 슬라이더에 연결합니다. 그러면 다음 화면과 같은 명령어가 입력됩니다. 주의 할 점은 끝에 꼭 ) 를 하나 더 추가해줘야 합니다. 파란원은 슬라이더의 값이 0이고 보라색 원은 슬라이더의 값이 100입니다. 즉 2초에 Wiggle(20,100)의 움직임이 발생하게 됩니다. wiggle의 움직임을 멈추게 하기 위해서는 슬라이더에 키 프레임을 만들어 준 후 값을 0으로 설정하면 됩니다. 활용 예) 2초 구간에 Y 포지션으로만 wiggle(20, 100)의 움직임이 발생하게 하는 방법은? 이렇게 입력하시면 됩니다. 명령어는 [transform.position[0], wiggle(10,thisComp.layer("slider control").effect("Slider Control")("Slider"))[1], transform.position[2]] 입니다. 주의 할 점 : ()와 []는 하나라도 빠지면 에러 메시지가 뜨니 꼼꼼히 봐주어야 합니다. Wiggle 컨트롤 강좌는 여기서 마치겠습니다. 궁금한 것은 언제든 질문하시면 되겠습니다.
[에프터이펙트] wiggle 익스프레션 마스터하기!
모션그래픽에서 정말 많이 쓰이는 Wiggle 익스프레션에 대해서 알아볼게요.
wiggle이란 단어를 사전으로 찾아보면 [흔들리다, 옴질옴질 움직거리다] 라고 하네요ㅎㅎ
모션그래픽에서 하나하나 키작업으로 하기 힘든 움직임을 줄때 wiggle 익스프레션을 사용하는데요.
wiggle(A,B)
A : 횟수 (빈도)
B : 범위 (진폭)
wiggle(5,100)
예를들어 스케일에 wiggle(5,100) 라고 입력했다면
1초에 5번, 100만큼 움직이는 애니메이션이 만들어집니다.
이움직임은 레이어길이가 끝날때까지 계~~속 움직이게 되죠
#1. 중간에 내가 원하는 타이밍에서 움직임을 멈추게 하고 싶을때
레이어창 빈공간에 오른쪽 마우스 클릭 – New – Adjustment Layer
Adjustment Layer하나 만들어서 Slider Control 이펙트 적용 시켜줍니다.
사진속 이펙트창은 FxConsol이라는 플러그인입니다.
Ctrl + 스페이스바 단축키 하나로 이펙트 적용 시킬수있는 엄청 유용한 플러그인이에요!
1. 일단 Slider값이 보이게 화살표를 열어두시구요
2. wiggle(5,100) – 여기 위글값에서 wiggle(5,100) 여기만 선택해주고
3. parent할때 쓰는 동글뱅이아이콘을 잡아서 Slider에 연결시켜 주세요.
Tip.
wiggle(5,thisComp.layer(“Adjustment Layer 2”).effect(“Slider Control”)(“Slider”))
맨뒤에 ))두개 있는지확인해주세요
그럼 사진처럼 익스프레션 값이 변경이 되는데, 도형에 움직임이 없어졌어요.
그 이유는 wiggle(5,100) 여기서 뒤에 100값이 Slider값으로 대체가 된거에요.
Slider에 2초정도에 100으로 키를 잡고, 3초 정도가서 0으로 키를 잡아주시면 2초까지는 100만큼 움직이다가 3초에 멈추는 애니메이션이 완성 됩니다.
타이밍 같은경우도 Slider값으로 편하게 조절해주시면 되요!
#2. wiggle값 설정에서 x축이나 y축 한방향으로 움직이고 싶을때
wiggle값을 x축이나 y축 한방향으로만 움직이고 싶을때는
[value[0],value[1]]value값을 입력합니다.
왼쪽이 x축, 오른쪽이 y축 이에요.
x축으로만 위글효과
[wiggle(3,60)[0],value[1]]y축으로만 위글효과
[value[0],wiggle(3,60)[1]]value텍스트만 지워서 wiggle값을 입력해줍니다.
아까전에 했던 움직이다가 멈추는 익스프레이션에 적용하고 싶을때는
[wiggle(5,thisComp.layer(“Adjustment Layer 2”).effect(“Slider Control”)(“Slider”)) [0],value[1]]X축에만 wiggle값 적용
이런식으로 X축으로만 wiggle효과가 들어갑니다.
유튜브에도 여러가지 에펙강좌와 프리미어 템플릿을 업로드 하고있어요 🙂 놀러오세용♥
https://www.youtube.com/channel/UCfgnmRu5yCiwpwhq48oDAkQ
에프터 이펙트 위글, 글자 효과, 화면 흔드는 효과, 색깔 바뀌는 효과
반응형
오늘 알아볼 효과는 글자가 연기처럼 사라지는 효과
쾅 도장 찍히면서 화면이 흔들리는 효과
글자가 돌리면서 떨리는 효과
연기처럼 사라지는 텍스트 효과.aep 0.15MB
글자 쾅 효과(먼지 폴폴).aep 0.41MB
위글효과 (글자가 떨림).aep 0.38MB
화성을 가겠다는 강한 의지가 보인다
위글색깔 변화 (글자가 떨림).aep 0.40MB
연기소스.mp4 0.80MB 효과음_쿵-01.mp3 3.22MB
오늘 알아볼 효과는 글자가 연기처럼 사라지는 효과
쾅 도장 찍히면서 화면이 흔들리는 효과
글자가 돌리면서 떨리는 효과
제일 먼저 알아볼 효과는 글자가 연기처럼 사라지는 효과입니다
fade up characters 를 눌러서 올려준다
shaper 를 ramp up으로 바꿔준다
offset
0초에 -100
offset
3초에 100%으로 변경
랜더마이즈 오더를 ON으로 하면 랜덤하게 글씨가 나옴
애니메이터 1에서 add 눌러준 뒤 블러 추가
그리고 블러 100% 변경
그러면 글자가 뿌옇게 랜덤하게 나타난다
(가장 위 영상 참)
화면이 엄청나게 흔들림
(wiggle 효과)
어드저스트먼트 레이어에 모션 타일도 추가
모션타일을 제일 위로 올려야한다
미러엣지를 눌러주면 화면이 자연스럽게 만들어진다
검은색은 빠지고 밝은색만 나옴
time stretch를 해주면 소스 영상 파일이 압축되서 나온다 (더 빨리 나옴)
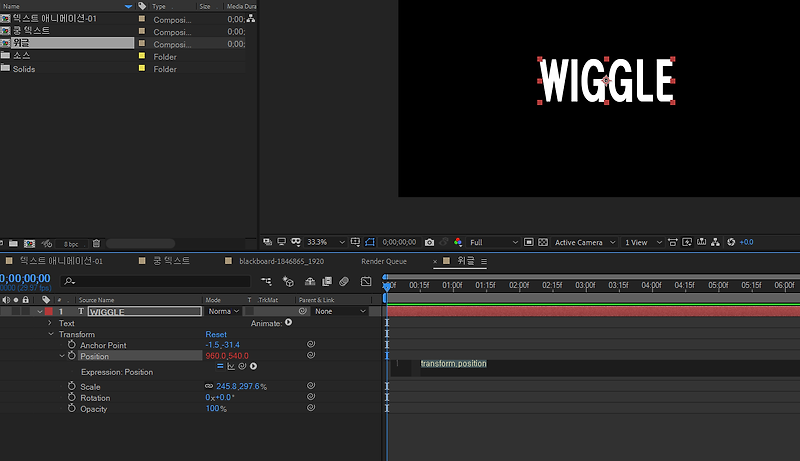
알트 누르고 포지션 눌러주면 이렇게 뜸
wiggle(10,5)
써준 뒤 숫자에 있는 키보드 엔터 눌러줘야함
(가운데 엔터는 눌러주면 안된다 – 그냥 줄 바꿈으로 바뀜)
위에 글자 상관없이 wiggle명령어로 넣어주면 바들바들 떤다
(화성갈끄니까!)
wiggle(X,Y)
여기서
X는 횟수
Y는 범위
상당히 자주 쓸 수 있는 기능이라고 볼 수 있겠다
이미지 파일들도 이렇게 떨림 효과 적용이 가능하다.
글자도 색깔 변하게 만들기
반응형
So you have finished reading the 에펙 위글 topic article, if you find this article useful, please share it. Thank you very much. See more: 에펙 위글 한글, 에펙 위글 없음, 에펙 위글 플러그인, 에펙 익스프레션, 에펙 wiggle position 한글, 에펙 Wiggle 없음, 에펙 익스프레션 모음, 에펙 익스프레션 time
