You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 뒤로 가기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 뒤로 가기 뒤로가기 이벤트 감지, 뒤로가기 단축키, 뒤로가기 데이터 유지, 뒤로가기 막기, 뒤로가기 아이콘, javascript 뒤로가기 데이터 유지, 뒤로가기 버튼 만들기, 서블릿 뒤로 가기
[javascript] 뒤로가기(이전 페이지), 앞으로가기(다음 페이지) 구현 – window.history.back(), forward(), go()
- Article author: codingbroker.tistory.com
- Reviews from users: 29739
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about [javascript] 뒤로가기(이전 페이지), 앞으로가기(다음 페이지) 구현 – window.history.back(), forward(), go() 아래와 같은 브라우저의 뒤로가기, 앞으로가기 기능을 자바스크립트를 사용해서 구현할 수 있습니다. window 내장객체 안에 있는 history object를 … …
- Most searched keywords: Whether you are looking for [javascript] 뒤로가기(이전 페이지), 앞으로가기(다음 페이지) 구현 – window.history.back(), forward(), go() 아래와 같은 브라우저의 뒤로가기, 앞으로가기 기능을 자바스크립트를 사용해서 구현할 수 있습니다. window 내장객체 안에 있는 history object를 … 아래와 같은 브라우저의 뒤로가기, 앞으로가기 기능을 자바스크립트를 사용해서 구현할 수 있습니다. window 내장객체 안에 있는 history object를 사용합니다. 뒤로가기(이전 페이지) window.history.back() (wi..웹 개발, html, css, 자바스크립트(javascript), 리액트(react)
- Table of Contents:
![[javascript] 뒤로가기(이전 페이지), 앞으로가기(다음 페이지) 구현 - window.history.back(), forward(), go()](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbwdqvP%2FbtqxPeyYR3X%2FRVVKWxbpvoaCQK9j25QkA0%2Fimg.png)
이전페이지(뒤로가기) 버튼 만들기 : 유용한 팁
- Article author: postdesign.co.kr
- Reviews from users: 11794
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 이전페이지(뒤로가기) 버튼 만들기 : 유용한 팁 뒤로가기 버튼 만들기Back같은 코드를 활용하거나,버튼 위젯에서는 링크 타입을 “코드”로 지정하신 … …
- Most searched keywords: Whether you are looking for 이전페이지(뒤로가기) 버튼 만들기 : 유용한 팁 뒤로가기 버튼 만들기Back같은 코드를 활용하거나,버튼 위젯에서는 링크 타입을 “코드”로 지정하신 … 뒤로가기 버튼 만들기<a href="javascript:history.back()" class="btn btn-primary">Back</a>같은 코드를 활용하거나,버튼 위젯에서는 링크 타입을 "코드"로 지정하신 후 아래와 같이 입력하면 됩니다.javascript:history.back()하지만 해당 페이지를 바로 접근한 경우 버튼이 동작 안합니다. 이유는 브라우저의 "뒤로가기"와 같은 기능을 수행하기 때문입니다.(뒤로 갈 URL이 없으면 동작이 안됩니다.)반응형홈페이지제작,펜션홈페이지제작,쇼핑몰제작,웹사이트제작,반응형웹
- Table of Contents:

크롬 뒤로가기 단축키 및 백스페이스로 설정하는 방법
- Article author: chocoball3.tistory.com
- Reviews from users: 9059
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 크롬 뒤로가기 단축키 및 백스페이스로 설정하는 방법 인터넷 익스플로러를 사용하시던 사용자분들이 크롬을 처음 접하시면 제일 불편해 하시는 부분이 뒤로가기가 되지 않는다는 점입니다. …
- Most searched keywords: Whether you are looking for 크롬 뒤로가기 단축키 및 백스페이스로 설정하는 방법 인터넷 익스플로러를 사용하시던 사용자분들이 크롬을 처음 접하시면 제일 불편해 하시는 부분이 뒤로가기가 되지 않는다는 점입니다. 인터넷 익스플로러를 사용하시던 사용자분들이 크롬을 처음 접하시면 제일 불편해 하시는 부분이 뒤로가기가 되지 않는다는 점입니다. 익스플로러에서는 ←(BackSpace) 키를 입력하면 이전 페이지로 이동이 되지만..
- Table of Contents:
크롬 뒤로가기 단축키 및 백스페이스로 설정하는 방법
티스토리툴바

항상 볼 수 있는 홈 버튼 (뒤로가기, 최근 앱) – Google Play 앱
- Article author: play.google.com
- Reviews from users: 22959
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 항상 볼 수 있는 홈 버튼 (뒤로가기, 최근 앱) – Google Play 앱 홈 버튼, 뒤로 버튼, 최근 앱 버튼을 원하는 위치로 이동할 수 있습니다. 버튼을 길게 누르면 볼륨 조절 등 다양한 기능을 사용할 수 있습니다. …
- Most searched keywords: Whether you are looking for 항상 볼 수 있는 홈 버튼 (뒤로가기, 최근 앱) – Google Play 앱 홈 버튼, 뒤로 버튼, 최근 앱 버튼을 원하는 위치로 이동할 수 있습니다. 버튼을 길게 누르면 볼륨 조절 등 다양한 기능을 사용할 수 있습니다. 뒤로가기 버튼과 최근 앱 버튼도 볼 수 있습니다.
- Table of Contents:
앱 정보
데이터 보안
평가 및 리뷰
새로운 기능
개발자 연락처
유사한 앱
OK soft의 앱 더보기
[JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1)
- Article author: seeminglyjs.tistory.com
- Reviews from users: 39879
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about [JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1) – 소스코드. // 히스토리의 back을 사용한 뒤로가기 링크 구현
- Table of Contents:
태그
관련글
댓글0
티스토리툴바
![[JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb0N6ro%2Fbtranh6wOws%2FGHV1UBrdgqZn62M3Rs7kCK%2Fimg.jpg)
[JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1)
- Article author: www.contdict.com
- Reviews from users: 27795
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about [JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1) Examples of translating «뒤로가기» in context: 뒤에서요? Does he have a history of … …
- Most searched keywords: Whether you are looking for [JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1) Examples of translating «뒤로가기» in context: 뒤에서요? Does he have a history of … 2021-07-24 뒤로 가기 버튼을 구현하기 위해서는 크게 준비할 거 없이 a 태그 하나만 사용하면 손쉽게 구현할 수 있다. 오늘은 이와 같은 방법을 빠르게 알아보도록 하자. – 소스코드 // 히스토리의 back을 사용..
- Table of Contents:
태그
관련글
댓글0
티스토리툴바
![[JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb0N6ro%2Fbtranh6wOws%2FGHV1UBrdgqZn62M3Rs7kCK%2Fimg.jpg)
Redirecting
- Article author: answers.microsoft.com
- Reviews from users: 12644
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about Redirecting 크롬 사용중 자동으로 뒤로가기가 되어서 엣지로 바꿔봤는데 동일한 문제가 발생합니다ㅠㅠ 자판과 마우스 연결을 바꿔봐도 재현되네요. 같은 질문이 이전에도 올라 … …
- Most searched keywords: Whether you are looking for Redirecting 크롬 사용중 자동으로 뒤로가기가 되어서 엣지로 바꿔봤는데 동일한 문제가 발생합니다ㅠㅠ 자판과 마우스 연결을 바꿔봐도 재현되네요. 같은 질문이 이전에도 올라 …
- Table of Contents:

뒤로 가기는 어디로 가야하는가
- Article author: brunch.co.kr
- Reviews from users: 13271
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 뒤로 가기는 어디로 가야하는가 History Back & Hierarchy Back 이란? History Back은 사용자가 접근한 화면 순서의 역순으로 이동 하는 것을 말한다. 예를 들면 크롬 브라우저의 ‘뒤로 … …
- Most searched keywords: Whether you are looking for 뒤로 가기는 어디로 가야하는가 History Back & Hierarchy Back 이란? History Back은 사용자가 접근한 화면 순서의 역순으로 이동 하는 것을 말한다. 예를 들면 크롬 브라우저의 ‘뒤로 … History Back & Hierarchy Back | UX 글을 시작에 앞서… UX를 업으로 하는 사람으로서 UX를 주제로 무슨 글이든 글을 쓰고 싶다는 생각이 많았다. ‘읽는 사람들에게 의미 있는 주제가 무엇일까’를 고민하다보니
- Table of Contents:
UX 글을 시작에 앞서
왜 이 주제를 들고 왔는가
쿠팡의 내비게이션은
History Back & Hierarchy Back 이란
사용자는 어떤 back을 원할까
History Back & Hierarchy Back은 어떻게 구현 할까
구현에서 무엇이 문제인가
이를 해결하기 위한 Back은
마치며

[Chrome] 구글 크롬 뒤로가기를 백스페이스로 변경, 뒤로가기 단축키
- Article author: fervors.tistory.com
- Reviews from users: 41048
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about [Chrome] 구글 크롬 뒤로가기를 백스페이스로 변경, 뒤로가기 단축키 쉬운쌤입니다. 인터넷할때 백스페이스를 눌러 뒤로가기는 크롬, 엣지, 웨일에서 모두 지금은 안됩니다. 편하고, 많이 이용되던 기능이라 아쉽습니다. …
- Most searched keywords: Whether you are looking for [Chrome] 구글 크롬 뒤로가기를 백스페이스로 변경, 뒤로가기 단축키 쉬운쌤입니다. 인터넷할때 백스페이스를 눌러 뒤로가기는 크롬, 엣지, 웨일에서 모두 지금은 안됩니다. 편하고, 많이 이용되던 기능이라 아쉽습니다. 쉬운쌤입니다. 인터넷할때 백스페이스를 눌러 뒤로가기는 크롬, 엣지, 웨일에서 모두 지금은 안됩니다. 편하고, 많이 이용되던 기능이라 아쉽습니다. 크롬 업데이트 방법이 궁금한 분은 아래를 클릭해주세요. 구..누구나 쉽게 이해할수 있는 쉬운 설명의 컴퓨터와 스마트폰 사용 강좌입니다.
- Table of Contents:
티스토리툴바
![[Chrome] 구글 크롬 뒤로가기를 백스페이스로 변경, 뒤로가기 단축키](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdOmx8G%2FbtrsyttTiHG%2FScQVYs87w7qvBBYDjns93K%2Fimg.png)
엣지 뒤로가기 단축키, 백스페이스 활성화
- Article author: gbworld.tistory.com
- Reviews from users: 12010
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 엣지 뒤로가기 단축키, 백스페이스 활성화 엣지 브라우저의 뒤로가기 단축키는 무엇인지, 우리에게 익숙한 백스페이스를 뒤로가기 버튼으로 이용하는 방법은 무엇인지 정리해봤습니다. …
- Most searched keywords: Whether you are looking for 엣지 뒤로가기 단축키, 백스페이스 활성화 엣지 브라우저의 뒤로가기 단축키는 무엇인지, 우리에게 익숙한 백스페이스를 뒤로가기 버튼으로 이용하는 방법은 무엇인지 정리해봤습니다. 엣지 브라우저의 뒤로가기 단축키는 무엇인지, 우리에게 익숙한 백스페이스를 뒤로가기 버튼으로 이용하는 방법은 무엇인지 정리해봤습니다. 엣지 뒤로가기 단축키 일단 엣지 기본 뒤로가기 앞으로가기 단축키에..
- Table of Contents:
태그
댓글1

See more articles in the same category here: toplist.maxfit.vn/blog.
[javascript] 뒤로가기(이전 페이지), 앞으로가기(다음 페이지) 구현
아래와 같은 브라우저의 뒤로가기, 앞으로가기 기능을 자바스크립트를 사용해서 구현할 수 있습니다.
뒤로가기, 앞으로가기
window 내장객체 안에 있는 history object를 사용합니다.
뒤로가기(이전 페이지)
window.history.back() (window 생략 가능)
이전 페이지로 돌아갑니다.
예시로 만든 5개의 페이지입니다.
one, two, three, four, five
one.html
One
go one go two go three go four go five
one.html
각 페이지에
누르면 이전 페이지로 돌아가는
one.html
One
go one go two go three go four go five
버튼을 클릭하면 history object의 back() 메소드를 실행하도록 구현했습니다.
history.back()
브라우저의 뒤로가기와 동일한 효과입니다.
앞으로가기(다음 페이지)
window.history.forward()
이전 페이지로 돌아온 경우 다시 다음 페이지로 되돌아갑니다.
각 페이지에
누르면 다음 페이지로 되돌아가는
one.html
One
go one go two go three go four go five
history.forward()
브라우저의 앞으로가기와 동일한 효과입니다.
여러 페이지를 이동할 때
window.history.go()
인자로 전달하는 수만큼 페이지를 이동합니다.
인자로 -1과 1을주면 각각 history.back()과 history.forward()와 동일하게 동작합니다.
history.go(-1) // history.back() history.go(1) // history.forward()
제일 마지막 페이지인 five.html에서 누르면 one.html로 한번에 돌아오는
five.html
Five
go one go two go three go four go five
history.go(-4)
history.go(-4)는 이전 페이지를 4번 누른 것과 같이 동작합니다. 한번에 one.html으로 돌아왔습니다.
반응형
[JavaScript] a 태그 뒤로 가기 링크 부여하기 history.back() / go(-1)
2021-07-24
Photo by Toa Heftiba on Unsplash
뒤로 가기 버튼을 구현하기 위해서는 크게 준비할 거 없이 a 태그 하나만 사용하면 손쉽게 구현할 수 있다. 오늘은 이와 같은 방법을 빠르게 알아보도록 하자.
– 소스코드
// 히스토리의 back을 사용한 뒤로가기 링크 구현 뒤로가기 // 히스토리의 go를 사용한 뒤로가기 링크 구현 뒤로가기
위의 두 코드는 뒤로가기 버튼 구현 시 상당히 많이 사용하는 코드로 자신의 기호와 상황에 맞게 사용해주면 된다.
(작성자는 가독성 면에서 back() 메서드가 조금 더 눈에 들어오기 때문에 자주 사용하곤 한다.)
(버튼 형식으로 구현하고 싶으면 a 태그안에 button 태그를 넣어서 구현하면 된다.)
메인 이미지 출처: Photo by Toa Heftiba on Unsplash
뒤로 가기는 어디로 가야하는가
UX 글을 시작에 앞서…
UX를 업으로 하는 사람으로서 UX를 주제로 무슨 글이든 글을 쓰고 싶다는 생각이 많았다. ‘읽는 사람들에게 의미 있는 주제가 무엇일까’를 고민하다보니, 기획한 것을 실제로 개발할 때 발생하는 이슈들이 무엇이 있고, 그 문제들이 발생하지 않기 위해, 기획 시 어떤 점을 고려하면 좋은지를 이야기를 하면 읽는 사람들에게 신선하지 않을까 생각이 든다. 순수 UX 기반이 아닌 컴퓨터를 전공하고 UX업무를 하는 사람으로서, 다른 UX 디자이너 분들과는 다른 관점으로 UX 기획을 말 할 수 있지 않을까 싶다. 마지막으로 이 글에 작성한 해결방법이나, 구현 방법은 어디까지나 업무의 경험을 바탕으로 가진 주관적인 생각이다. 반드시 이것이 맞다라는 입장보다는 이런식으로도 할수 있다는 입장으로 보면 감사드리겠다.
왜 이 주제를 들고 왔는가?
먼저 고백 아닌 고백을 한다면, 회사의 UX부서에서 전략 수립, 리서치, UI 기획 등 업무를 했지만, 주로 리서치 쪽 업무를 하고 있다. 여러 소프트웨어를 보다보면 내비게이션의 문제, 특히 History Back(안드로이드 : back navigation), Hierarchy Back,(안드로이드 : up navigation) 을 잘 정의하지 않아, 소프트웨어를 사용하는 사용자가 생각한 내비게이션과 앱의 내비게이션이 달라 많은 혼선을 야기하는 상황이 제법 발생하여 이슈화 되는 경우를 많이 겪었다. 따라서 다양한 종류의 Back을 고려해보면 UX업무를 하는 사람들에게 많은 도움이 될것이라고 생각이 들어 이 주제를 선택하였다.
쿠팡의 내비게이션은?
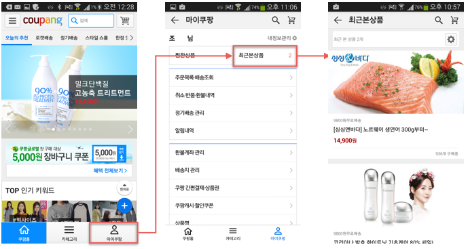
온라인 쇼핑 어느 서비스에서나 볼수 있는 최근 조회 상품으로 내비게이션의 예를 들겠다. 쿠팡에서 최근 본상품을 확인한다고 가정하자. 로그인을 하고, 메인 화면에서 ‘마이쿠팡’ 메뉴를 누른다. 주문 목록, 취소 목록이 모여있는 ‘마이쿠팡’ 메뉴에 접근하여, 우측 상단에 있는 ‘최근본상품’ 메뉴를 눌러 한번 더 이동한다. 2번의 터치로 최근 조회한 상품 목록을 확인 할 수 있다.
여기서 내비게이션 흐름은 다음과 같다. 쿠팡 홈화면 -> 마이 쿠팡 -> 최근본상품 순서이다. 최근본상품 화면에 있다고 가정하면 ‘<-' 요런 모양의 아이콘을 누르면 어디로 이동할까? 너무 당연한 이야기이지만 '마이쿠팡' 화면으로 이동 할 것이다. 한번 더 누른다면 메인 화면으로 이동 할 것이다. 쿠팡 화면 흐름 <저작권은 쿠팡에게 있습니다.>
History Back & Hierarchy Back 이란?
History Back은 사용자가 접근한 화면 순서의 역순으로 이동 하는 것을 말한다. 예를 들면 크롬 브라우저의 ‘뒤로 가기’ 아이콘(‘<-’)을 눌러, 이전 화면으로 이동하는 것이다.(iOS (X), Android(O)). 구글 디자인에서는 System Back 버튼으로 정의하며, "사용자가 최근에 방문한 화면의 사용 순서를 역순으로 이동할때 사용한다(The system Back button is used to navigate, in reverse chronological order, through the history of screens the user has recently worked with)" 쿠팡의 최근본상품에서 History Back 구조 <저작권은 쿠팡에게 있습니다.>
여기서는 1번째, 2번째, 3번째 화면순으로 이동한 후 back 버튼을 누르면 그 이동 순서의 역순으로 화면이 이동한다.
Hierarchy Back은 메뉴 계층을 갖는 소프트웨어에서 메뉴 구조의 역순으로 이동하는 것을 말한다. 예를 들면 온라인 쇼핑의 개인정보 수정 화면(하위 개념)에서 My page(상위 개념) 화면으로 이동 하는 것이다.( iOS (O), Android(O)). 구글 디자인에서는 계층간의 이동을 위한 버튼을 Up 버튼이라고 정의하며, “화면 사이의 계층 관계를 이동할때 사용 한다(The Up button is used to navigate within an app based on the hierarchical relationships between screens.)”고 말하고 있다.
쿠팡의 최근본상품에서 Hierarchy Back 구조 <저작권은 쿠팡에게 있습니다.>
대 메뉴에서 중메뉴 하나(마이쿠팡)을 선택하여 이동하고, 소 메뉴 중 하나(최근본상품)을 선택하여 이동한 경우, 메뉴 구조에서 상위 메뉴로 이동하는 것 즉 Hierarchy Back 은 빨간 선의 이동 방향과 일치한다.
쿠팡에서는 ‘<-' 버튼에 의해 이동한 화면은 사용자가 서비스를 사용하는 시간동안 이동한 순서의 역순과 일치한다. 또한 이것은 서비스의 메뉴 구조 순서대로 이동한 (대 메뉴 -> 중 메뉴 -> 소 메뉴) 순서의 역순과도 일치한다. History Back & Hierarchy Back의 화면 이동 결과는 같다. ‘마이쿠팡’과 ‘최근본상품’ 우측 상단에 보면 카트모양의 ‘장바구니’ 메뉴가 존재한다. ‘<-' 버튼의 역할을 확인해보면, History Back으로 구현되어 있으며, 하드웨어 back키를 눌러도 역시 같은 navigation을 수행한다. 앞서 쿠팡의 예시에서 ('<-') 버튼을 누르면 나오는 화면은 History Back & Hierarchy Back이든 같은 화면인데, 굳이 어려운 back 종류를 설명 하고 이를 구분하며 이야기를 했을까? 쿠팡의 상품 검색 플로우 <저작권은 쿠팡에게 있습니다>
위 이미지는 커피를 조회하다가 폼클렌징을 다시 검색하는 상황을 플로우로 표현한 것이다. 폼클렌징 검색 목록에서 back키(빨간 사각형)를 누르면 어떻게 될까? history back으로 구현이 되어있다면 바로 직전 페이지(2번 동그라미)로, Hierarchy Back으로 구현되어있다면 검색의 상위 개념인 홈(1번 동그라미)로 이동할 것이다. 화면 내에서 다른 화면으로 이동하는 수단(위 예시에서는 상품정보에서의 “검색” 버튼)이 있을때, 화면간에 명확한 back 개념을 잘 정리하지 않으면 사용자는 혼란을 겪는다. 쿠팡은 “<-" 버튼을 History Back으로 기획해, 언제나 이전 화면으로 이동한다. 사용자는 어떤 back을 원할까? 먼저 사용자가 연인과 사는 곳 주변의 치킨 맛집을 가기 위해, 검색 포털에서 치킨 맛집을 검색한다고 가정하자. 검색창에 "XX동 치킨 맛집"을 입력하고, 검색 결과를 확인한다. 검색 결과에 치킨 맛집을 분석한 블로그 글도 존재하고, 치킨 커뮤니티의 맛집 정모 글도 존재할 것이다. 블로그 글 하나를 읽었는데, 사용자가 원하는 정보(맛있는 치킨집의 위치 정보)를 못찾았다. 그렇다면 이글을 읽는 당신이라면 보통 어떻게 하는가? 당연히 브라우저 "<" 또는 기기에 있는 "<-"을 누르고 검색 결과 페이지로 다시 이동할것이고, 다른 글을 찾아 누를 것이다. 사용자가 Back 버튼(소프트웨어든, 하드웨어든)을 누를 때 기대하는 화면은 이전에 봤던 검색 결과 화면이다, 즉 History Back을 원한다. 여느 앱의 홈 화면에서 사용자가 하드웨어 back을 눌렀다고 하면 사용자는 무엇을 원하는 것 일까? (설마 홈 화면 좌측 상단에 '<-' 이런 아이콘을 넣는 기획자는 없겠지만) 이전 화면이 나와야하나? iOS는 하드웨어 키가 홈키만 존재하기 때문에 이런 걱정은 없지만, 안드로이드는 하드웨어 back키를 제공하기때문에 이에 대한 고민도 필요하다. 일반적인 앱에서는 "종료하시겠습니까?"와 같은 앱 종료 안내 메시지가 출력 된다. 이는 이전 화면으로의 이동(History Back)이 아닌, 홈의 상위 개념인 종료로 이동(Hierarchy Back)이다. 사용자가 당연하다고 생각하는 Back 버튼의 역할은 사용자가 처한 상황마다 다르다, 기획 측면으로 바라보면 History Back & Hierarchy Back이 섞여 있다. 그러므로 기획자는 사용자의 기대하는 back 흐름을 확인하고 기획안에 반영 해야한다. History Back & Hierarchy Back은 어떻게 구현 할까? History Back은 시간 순서의 역순으로 이동하는 것을 의미하며 이전 화면들을 불러와야한다. History Back을 구현하기 위해 입구가 하나인 주차장을 예로 들어보자. 주차장 입구가 하나인 주택에 살고 있다. 이때 내가 먼저 주차를 한 상황에서 1번 사람이 주차를 했고, 몇 시간 뒤에 2번 사람이 주차를 했다. 주차를 한 순서를 생각하면 내 차, 1번 차, 2번 차 순서이다. 이때 주차장을 차 들이 나간다면 어떤 순서로 나가야할까? 당연히 2번 차, 1번 차, 내 차 순서로 나갈수 있다. 즉 가장 마지막에 들어온 차가 가장 먼저 나간다. 시간대별 주차장 상황 주차장을 컴퓨터의 데이터 저장 공간라고 생각하고, 차를 화면이라고 생각해보자. 비슷한 상황 아닌가? History back을 누르면 마지막에 확인한 화면을 먼저 본다. 주차장 입차, 출자가 하나의 입구에서 진행 되는 것처럼, history back은 입력과 출력이 같은 곳에서 관리하는 방법을 사용하면 구현 할 수 있다. 이러한 정보 관리 방식을 stack이라고 부른다. 화면 이동 중에, stack에 쌓이는 화면 정보 <저작권은 쿠팡에게 있습니다.>
Hierarchy Back은 계층간의 이동이므로, 개발자는 Tree라는 방식을 사용하여 표현할 수 있다.
tree 구조 <출처 : stackoverflow.com>
Tree는 나무가 하나의 뿌리(root)에서 줄기(trunk)가 나와 가지(branch)로 나누어지는 것처럼, 어떤 하나의 집합(레코드나 디렉토리 등)으로부터 하위 레벨(lower level)로 가지가 나오는 집합 관계를 갖는 계층 구조(hierarchic structure)로 정의한다. <출처 : [네이버 지식백과] 트리 [tree] (컴퓨터인터넷IT용어대사전, 2011. 1. 20., 일진사)> 즉 Tree는 상위 개념 화면(부모)와 하위 개념 화면(자식)의 관계를 저장 할 수있다. 여담으로 Tree 자료구조에서는 정말로 상위, 하위를 부모(parents) 자식(child, children) 이라고 한다.
쿠팡 메뉴 트리 구조 <저작권은 쿠팡에게 있습니다.>
Tree든, Stack이든 정보를 관리하는 방식은 자료구조라 일컫는다. 자료구조는 자료간의 연관관계를 정의하고 자료를 컴퓨터에 어떻게 저장할 것을 표현한 것이다. 참고로 네이버에서는 자료구조를 다음과 같이 정의한다. 자료를 효율적으로 사용하기 위해서 자료의 특성에 따라서 분류하여 구성하고 저장 및 처리하는 모든 작업을 의미한다. <정의 출처 : 네이버 지식백과 학문명 백과 : 공학, 자료구조>
이런 자료구조를 활용하여, back 키를 눌렀을 때 기획 방향과 맞는 화면을 호출하도록 구현한다. History Back이면 stack에서 꺼내오는, Hierarchy Back이면 tree의 계층화된 정보에서 해당 화면을 찾는 방식으로 구현한다.
구현에서 무엇이 문제인가?
컴퓨터(모바일)에는 저장을 위해 크게 2가지 종류의 기억공간으로 구성되어있다. 하나는 동적 메모리(RAM), 다른 하나는 보조 기억장치(storage)이다. 예로 들어 갤럭시 S7 메모리 형태를 보면 4GB(RAM) + 32GB(storage) 이렇게 되어있다.
Samsung Galaxy7 스팩 <출처 : http://www.phonearena.com/>
갤럭시 S7에서 카카오톡 앱을 실행하면 안드로이드는 RAM이라는 공간에 카카오톡을 배정한다. 그리고 RAM이라는 공간은 무한정 있는 것이 아니다. 앞서 말했듯이 최대 4GB이고, 안드로이드는 다른 프로그램을 돌려야하기때문에 더 작은 양을 카카오톡에게 준다.
우리가 프로그램을 사용할때 하는 행동들은 배정받은 메모리안에서 모두 처리 한다 .처리라는 말에는 기억하는 행동도 포함한다. back을 history back으로 구현했다면, 화면 이동마다 되돌아 가기 위해 화면을 stack에 저장해야한다. 앱을 사용할때 화면 이동이 정형화된 사람이 없고, 사람들 모두가 같은 방법으로 사용하지도 않는다. 따라서 Stack에 들어오는 화면 정보는 매번 변한다. 따라서 Stack은 “동적(dynamic 항상 변한다)이다”라고 개발자들은 표현한다. 이런 동적인 화면은 RAM에 저장한다. 앱이 할당 받은 공간은 제한적이기 때문에 동적으로 생성되는 화면은 무한데로 저장할수 없다.
검색 결과 상세 화면에서 검색화면으로 이동하는 플로우 <순환호출>
하지만 위의 경우 처럼, 검색화면 -> 검색 결과 목록 화면 -> 검색결과 상세화면 -> 검색 화면 식으로 순환 고리 형태로 호출이 가능하게 되면 사용자가 무심결에 순환하는 방식으로 사용하면 stack에 화면이 가득 차게 된다. 이렇기에 stack에 쌓이다보면 안드로이드로부터 할당받은 stack을 모두 소진하고 에러를 발생한다. 이 에러를 stack overflow라고 한다.
반면에 Hierarchy Back은 동적이 아닌 정적인 데이터를 바탕으로 한다. 기획 시 메뉴 계층 구조를 정하면, 해당 메뉴구조를 사용하고 언제 호출할지만 명확하다면(기획 측면에서) 큰 문제는 없다.
이를 해결하기 위한 Back은?
화면에서 메뉴 이동 버튼 또는 같은 메뉴를 순환해서 호출하는 버튼을 제공할때는 다양한 정책을 고려해야한다. 예를 들면 다음과 같다.
1. 다른 메뉴로 이동은 Hierarchy Back으로 이동한다. 이후 History Back은 존재하지 않음 개발적으로 봤을 때, 다른 메뉴로 이동하면 stack을 비우도록 한다.
2. 순환 호출(위 이미지)은 없다. Stack에 화면을 쌓는 것을 방지한다.
3. 혹시나 만들어야한다면, 사용자에게 곧 뻗을것이다는 것을 알려줘라, 그만좀 가라고
4. 다른 메뉴에서 이동해서 홈에 왔다고 할지라도, 홈의 back은 종료이다.
5. History Back을 한번에 해야하는 양이 많더라도 의미 있는 기획안이면 stack이 넘치지지 않도록 메모리 확보 방안을 고민하자고 개발자와 이야기하자
아무리 이런 예시를 제공한다고 해도 결국에는 앱을 사용하는 사용자의 패턴이 가장 중요하다. B2C사용자는 순환 구조로 화면을 호출하도록 해도 사용 횟수가 10회 미만일 것이다. 적은 횟수라면 stack에 여유가 있기때문에 에러에 크게 문제가 되지 않는다. B2B 사용자는 앱으로 업무를 해야한다. 즉 하루에 8시간은 사용한다는 것이다. 물론 8시간 전체를 사용하지 않겠지만 앱이 B2C 사용자보다는 훨씬 더 심각한 상황에 빠질 수 있기 때문에, 기획 검증이 반드시 필요하다.
마치며
기획 측면으로 보면 back은 History Back과 Hierarchy Back이 있다. 이를 잘 구분해 기획 해야 사용자는 혼란을 갖지 않으며 개발자는 back 이벤트를 어떻게 처리할지 명확하게 안다. 구현 측면으로는 back은 무한대로 제공할 수 없다. 한정적인 하드웨어 자원 때문에 발생하는 이슈를 이해하고 기획 타협점을 잘 찾기를 바란다.
So you have finished reading the 뒤로 가기 topic article, if you find this article useful, please share it. Thank you very much. See more: 뒤로가기 이벤트 감지, 뒤로가기 단축키, 뒤로가기 데이터 유지, 뒤로가기 막기, 뒤로가기 아이콘, javascript 뒤로가기 데이터 유지, 뒤로가기 버튼 만들기, 서블릿 뒤로 가기
