You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 디자인 아이콘 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 디자인 아이콘 웹디자인 아이콘, 아이콘 디자인 사이트, 아이콘 디자인 가이드, 아이콘 디자인 하는법, 아이콘 스타일, 디자인시스템 아이콘, 아이콘 디자인 툴, UI 아이콘 디자인
디자인 아이콘 – 211,270종의 무료 아이콘
- Article author: www.flaticon.com
- Reviews from users: 45637
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 디자인 아이콘 – 211,270종의 무료 아이콘 196804 디자인종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. …
- Most searched keywords: Whether you are looking for 디자인 아이콘 – 211,270종의 무료 아이콘 196804 디자인종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. 211,270 디자인종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘
- Table of Contents:

디자인 아이콘 – 211,270종의 무료 아이콘
- Article author: blog.rightbrain.co.kr
- Reviews from users: 12778
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 디자인 아이콘 – 211,270종의 무료 아이콘 수많은 아이콘의 형식 중 어떤 것을 선택할지는 그 아이콘을 필요로 하는 프로젝트와 페이지의 전반적인 디자인 또는 고객사의 브랜드 아이덴티이 등에 … …
- Most searched keywords: Whether you are looking for 디자인 아이콘 – 211,270종의 무료 아이콘 수많은 아이콘의 형식 중 어떤 것을 선택할지는 그 아이콘을 필요로 하는 프로젝트와 페이지의 전반적인 디자인 또는 고객사의 브랜드 아이덴티이 등에 … 211,270 디자인종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘
- Table of Contents:

[Design Article] 아이콘 디자인의 7가지 기본 법칙
- Article author: kimmy-log.tistory.com
- Reviews from users: 25122
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [Design Article] 아이콘 디자인의 7가지 기본 법칙 Updating …
- Most searched keywords: Whether you are looking for [Design Article] 아이콘 디자인의 7가지 기본 법칙 Updating MarketSplash에 작성된 아티클을 해석해 보았습니다 👇노션에서 보기 7가지 기초 아이콘 디자인 MarketSplash에 작성된 아티클을 해석해 보았습니다 www.notion.so 아이콘 디자인의 7가지 기본 법칙 디지털 마케..
- Table of Contents:
아이콘 디자인의 7가지 기본 법칙
태그
‘Design ArticlesDesign Article’ Related Articles
![[Design Article] 아이콘 디자인의 7가지 기본 법칙](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fcr6Wsr%2Fbtq4CNPyA6B%2FlFRLeVvtusK9vbxAKET3I0%2Fimg.jpg)
모바일 UI 디자인 기본 요소 – 아이콘 1
- Article author: brunch.co.kr
- Reviews from users: 47947
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 모바일 UI 디자인 기본 요소 – 아이콘 1 Updating …
- Most searched keywords: Whether you are looking for 모바일 UI 디자인 기본 요소 – 아이콘 1 Updating UI에서 그림 문자 | 아이콘은 모바일 사용자 인터페이스(GUI)의 핵심 개념 중 하나이다. 아이콘은 명령(Action), 상태(State), 특정 기능과 정보를 상징적으로 단순하게 시각화하여 디자인된 그래픽 요소이다. 사용자는 아이콘을 보고 사전에 알지 못한 기능이나 명령을 직관적으로 이해하고 상호작용할 수 있다. 잘 디자인된 아이콘은 핵심적인 내용과 기능, 명령 Action
- Table of Contents:
명령 action의 실행
내비게이션
상태 콘텍스트
프로세스 진행
상징과 지시

아이콘 디자인, 3가지 해야 할 일과 하지 말아야 할 일 : 디자인로그(DESIGN LOG)
- Article author: designlog.org
- Reviews from users: 14683
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 아이콘 디자인, 3가지 해야 할 일과 하지 말아야 할 일 : 디자인로그(DESIGN LOG) Updating …
- Most searched keywords: Whether you are looking for 아이콘 디자인, 3가지 해야 할 일과 하지 말아야 할 일 : 디자인로그(DESIGN LOG) Updating Iconography 마스터링 : 아이콘 디자인의 3가지 해야 할 일과 하지 말아야 할 일 이 글에서 Iconaday 창립자인 사무엘 리 밀러(Samuel Lee Miller)의 “효과적인 아이콘 디자인의 3가지 해야 할 일과 하지 말아야..디자인 뉴스, 디자인 트렌드, 디자인 소스, 디자인 폰트, 디자인 블로그, 포토샵, 일러스트 강좌, 브랜드마케팅, 인포그래픽스, 인테리어, 익스테리어, 사인 디자인, 캐릭터, 웹디자인, 편집디자인, 디자인 칼럼, 디자인 용어, UI, UX, CI, BI, 디지털 트렌드, 제품 리뷰, 블로그 운영법, 디자이너 포트폴리오, 디자인 컨설턴트, 디자이너, 김현욱, IT칼럼니스트, 검색엔진최적화, 아이콘 디자인, 3가지 해야 할 일과 하지 말아야 할 일, design news, design trend, Brand marketing, sign design, public design, infographics, interior design, exterior design, design column, design exhibition, cf, media ads, design resource, design font, designer portfolio, design terminology, designer interview, photoshop, illustrator, 3d graphics, graphic design, charactor design,web design, it trend, gadget, apps, tips, google, adobe, microsoft, Review, column, blog spot, blog source, SEO, designlog, 아이콘 디자인, 3가지 해야 할 일과 하지 말아야 할 일, 디자인.디지털 컨버전스 웹진, All Things Design, 디자인 뉴스, 그래픽 강좌, IT 컬럼, 디지털 트렌드, SEO 정보 제공
- Table of Contents:
아이콘 디자인 3가지 해야 할 일과 하지 말아야 할 일
Iconography 마스터링 아이콘 디자인의 3가지 해야 할 일과 하지 말아야 할 일
사전조사 없이 아이콘을 디자인하지 마십시오
일반적으로 이해되는 아이콘을 변경하지 마십시오
불필요한 세부 사항을 추가하지 마십시오
아이콘을 일관되게 유지하십시오
아이콘의 맥락과 목적을 기억하세요
문서화된 사용 사례를 사용하여 디자인 시스템에 아이콘 라이브러리를 구축하십시오
티스토리툴바

디자인 아이콘
- Article author: uidesignguides.com
- Reviews from users: 15703
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 디자인 아이콘 Updating …
- Most searched keywords: Whether you are looking for 디자인 아이콘 Updating
- Table of Contents:

신입디자이너가 알아두면 좋은 아이콘 디자인 프로세스&팁 02 – DIGITAL iNSIGHT 디지털 인사이트
- Article author: ditoday.com
- Reviews from users: 38290
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 신입디자이너가 알아두면 좋은 아이콘 디자인 프로세스&팁 02 – DIGITAL iNSIGHT 디지털 인사이트 Updating …
- Most searched keywords: Whether you are looking for 신입디자이너가 알아두면 좋은 아이콘 디자인 프로세스&팁 02 – DIGITAL iNSIGHT 디지털 인사이트 Updating 아이콘 디자인 프로세스와 팁을 정리해 봤다.
- Table of Contents:

효과적인 아이콘 디자인을 위해 3가지 해야 할 것 VS. 하지 말아야 할 것 | ㅍㅍㅅㅅ
- Article author: ppss.kr
- Reviews from users: 10670
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 효과적인 아이콘 디자인을 위해 3가지 해야 할 것 VS. 하지 말아야 할 것 | ㅍㅍㅅㅅ Updating …
- Most searched keywords: Whether you are looking for 효과적인 아이콘 디자인을 위해 3가지 해야 할 것 VS. 하지 말아야 할 것 | ㅍㅍㅅㅅ Updating
- Table of Contents:
Primary Sidebar
Footer

UI 디자인 가이드: 아이콘 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 1654
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about UI 디자인 가이드: 아이콘 | 요즘IT UI 디자인에서 아이콘은 크게 앱 아이콘과 시스템 아이콘으로 사용합니다. 브랜드를 표현하기 위한 앱 아이콘과 사용자가 빠르게 정보를 이해하고 … …
- Most searched keywords: Whether you are looking for UI 디자인 가이드: 아이콘 | 요즘IT UI 디자인에서 아이콘은 크게 앱 아이콘과 시스템 아이콘으로 사용합니다. 브랜드를 표현하기 위한 앱 아이콘과 사용자가 빠르게 정보를 이해하고 … 아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 이 글에서는 아이콘의 속성과 UI 디자인에서 권장하는 아이콘 디자인 가이드를 요약했습니다.
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
[Design Article] 아이콘 디자인의 7가지 기본 법칙
728×90
반응형
MarketSplash에 작성된 아티클을 해석해 보았습니다
👇노션에서 보기
아이콘 디자인의 7가지 기본 법칙
디지털 마케팅에는 인포그래픽, 웹 사이트 브랜딩 및 기타 다양한 시각적 콘텐츠 같은 많은 시각적 요소가 필요합니다.
그래서 우리는 친근하고 자기만의 방법으로 비즈니스를 브랜딩하는 매력적인 마케팅을 구현해야 합니다.
이 마케팅 접근 방식에는 다양한 응용 프로그램에서 사용될 전문적이면서도 개별적인 아이콘 세트가 필요합니다.
디자인하는 아이콘은 매력적이고 트렌디하며 현대적인 모양이어야 합니다.
당신은 아이콘 모양을 스케치하고 메모하는 것으로 시작하거나 소프트웨어 파트로 바로 이동합니다.
전문적인 아이콘 세트를 만들기 위한 암호를 어떻게 풀 수 있습니까?
여기 당신이 바로 구현할 수 있는 7가지 핵심 원칙이 있습니다.
1. 일관된 시각적 무게 💁🏻♂️
일관된 크기가 아닌 아이콘 세트 때문에 불편함을 몇 번이나 느꼈습니까?
아마도 당신은 완벽주의자처럼 느껴졌지만 수백만 명의 사람들이 당신과 같은 느낌을 받고 있습니다.
이러한 문제로 당신의 고객이 불편함을 느끼지 않도록 하려면, 디자인하는 모든 아이콘의 시각적 무게가 일관되게 유지되도록 하세요.
즉, 이것은 전체 아이콘 세트에서 높이와 너비가 비슷한 크기를 가진다는 것을 의미합니다.
만약 한 아이콘이 다른 아이콘보다 눈에 띄게 크다면, 이것은 해당 브랜드의 전문적인 이미지에 영향을 미칩니다.
아이콘 크기를 일관되게 조정하지 않는 브랜드를 어떻게 믿을 수 있습니까?
아이콘을 만들 때, 당신은 완벽주의자로 변해야 합니다.
왜냐하면 일관성없는 시각적 무게는 소비자들을 짜증나게 할 수 있으며 소셜 미디어와 웹 사이트에서 비즈니스를 이탈시킬 수 있기 때문입니다.
만약 당신이 시각적 무게가 일치하지 않는 아이콘으로 앱, 웹 사이트 또는 기타 시각적 콘텐츠를 만든다면, 프로젝트는 ‘산만하게’ 보일 것입니다.
이것은 모양이 비슷하지 않은 아이콘에도 적용됩니다.
모든 원은 정사각형 및 기타 모양과 동일한 시각적 무게를 가져야 합니다.
이를 올바르게 하려면, 격자 선을 이용하세요.
처음 아이콘을 만든 후, 그리드를 사용하여 전문성을 높이는 깔끔한 아이콘 세트를 완벽하게 유지하세요.
해당 아이콘 세트를 사용하기 전에 모든 아이콘의 시각적 무게가 유사한지 확인하세요.
약간의 불일치가 있다면, 해당 아이콘 세트를 사용하기 전에 신속하게 수정하여 전문적인 브랜드 이미지를 잃지 않도록 하세요.
2. 단순성과 미니멀리즘✅
이것은 다양한 어플리케이션에서 사용될 아이콘 세트를 만들 때 특히 중요합니다.
전문적인 아이콘 세트를 디자인한다면 너무 많은 디테일은 피해야 합니다.
기본 디자인 요소를 지키고 아이콘 세트를 명확하게 이해하는 데 필요한 요소를 지나치게 사용하지 마세요.
많은 요소로 인해서 아이콘이 무겁고 산만하게 보일 수 있습니다.
잘 만들어진 아이콘에 꼭 필요하지 않은 것은 삭제하세요.
목표는 소비자가 아이콘을 볼 때 즉시 이해해야 한다는 것입니다.
아이콘이 무엇인지 이해하는 데 시간이 걸린다면, 당신의 프로젝트는 엄청난 실패로 향할 수 있습니다.
특히 애니메이션 아이콘을 만든다면 더 최소화하세요.
전문적인 애니메이션 아이콘 세트를 디자인한다면 디테일에 크게 집중하지 마세요.
대신, 더 적은 디자인 요소로 해당 아이콘의 내용을 전달하는 집중하세요.
각 아이콘을 디자인 한 후, 몇 분 정도 시간을 내서 그것을 살펴보세요. 만약 불필요한 요소들을 제거하지 않는다면, 모든 요소들이 필수적인지 스스로에게 물어보세요.
3. 일관된 브랜드 보이스로 아이콘 만들기👏🏼
각 브랜드에는 그들이 유지해야 하는 고유한 식별 음성 또는 개성이 있습니다.
인바운드 마케팅 가이드는 구매주기의 모든 단계에서 강력한 콘텐츠를 만들어야 한다고 설명합니다.
즉, 시각 콘텐츠에 사용되는 모든 아이콘은 모든 유형의 미디어에서 일관되어야 합니다.
일관성이 핵심이며 소비자가 구매주기의 모든 단계에서 다른 유형의 아이콘을 보는 것은 당신의 프로젝트에 해가 될 수 있습니다.
소비자는 무의식적으로 자신이 변화무쌍한 회사와 거래하고 있다고 생각할 수 있습니다.
이는 사기 또는 비전문적인 비즈니스의 특징입니다.
그러므로, 마케팅 목적을 위한 하나의 아이콘 세트를 반드시 사용하세요.
아이콘 세트 내에서도 일관성이 있는지 확인해야 합니다.
만약 당신이 그림자, 반사 또는 특정 조명 효과를 사용한다면, 이러한 요소가 모든 아이콘에 표시되는지 확인하세요.
전체 세트를 경쟁사 또는 다른 기존 비즈니스와 다르게 독특하게 만드세요.
이 디자인 단계에서 브랜드 목소리를 주입하는 것은 매우 중요합니다.
당신이 사용하는 모든 아이콘은 자신과 당신의 브랜드를 닮아야 합니다.
또한 이러한 아이콘의 용도와 대상 고객을 고려하세요.
전문적인 아이콘 세트를 디자인 할 때, 당신은 브랜드 목소리가 현대적이고 트렌디한 방식으로 표현되도록 해야 합니다.
728×90
4. 여백이 충분한 아이콘 디자인💻
어수선한 아이콘은 전문성과 유용성과 비슷하지 않습니다.
앱이나 웹 사이트가 사용하기 쉬운 경우에도, 복잡한 아이콘 세트를 사용하는 것은 소비자를 실망시킬 수 있습니다.
전문적인 목적을 위한 디자인에 충분한 여백을 갖는 것은 매우 중요합니다.
이 여백은 소비자를 초대하고 사용성을 증진하는 멋진 경험에 기여할 것입니다.
충분한 여백이 있는 아이콘을 디자인하려면 모든 것을 적절하게 계획하고 크기를 조정해야 합니다.
이 단계는 위에서 언급한 단순성과 미니멀리즘의 영향을 받습니다.
만약 아이콘을 많은 디자인 요소에 맞추려고 한다면, 충분한 여백을 확보하기 어려울 수 있습니다.
결과적으로, 아이콘 세트에 충분한 호흡 공간이 없어 불쾌한 사용자 환경으로 이어집니다.
불필요한 요소가 많으면 어수선하고 매우 불편해 보일 수 있으며 여백이 크게 줄어들 수 있습니다.
이 시점에서 또 다른 중요한 요소는 양쪽에 균형 잡힌 여백이 있는 아이콘을 만드는 것입니다.
이 경우 디자인 도구에 그리드 선을 사용하는 것이 매우 중요합니다.
만약 디자인에 텍스트가 포함되어 있다면, 읽기 쉬운 아이콘을 위해서 여백이 더 중요합니다.
모든 것을 하나의 작은 캔버스에 담으려고 하지 말고, 즉흥적으로 작업하세요.
5. Pixel-Perfect 디자인😍
흐릿한 아이콘은 불쾌한 소비자 경험과 전문적이지 않은 브랜드 이미지로 이어질 수 있습니다.
반면에 선명하고 고화질의 디자인은 매우 전문적인 관점을 만들 수 있습니다.
그렇기 때문에 아이콘을 디자인 할 때 픽셀 완벽에 도달하는 방법을 알아야 합니다.
아이콘이 사용되는 위치, 화면 크기, 아이콘 크기 등 작업을 할 때 고려해야 할 다양한 사항이 있습니다.
예를 들어 스마트폰 전용으로 디자인 된 아이콘을 큰 포스터나 광고판에 사용하면 픽셀 완벽성이 크게 떨어집니다.
디자인 소프트웨어의 최신 트렌드는 픽셀 완벽성을 향상시켰습니다.
예를 들어 Adobe Illustrator를 사용하면 디자이너는 선명한 고화질 아이콘을 만들 수 있습니다.
아이콘 세트를 사용하기 전에 각 아이콘을 확대하여 픽셀이 깨지는 부분을 확인하고 아이콘이 출시되기 전에 손상을 관리하세요.
또 다른 방법은 스마트폰, 태블릿, 데스크톱 컴퓨터 등 다양한 기기에서 디자인을 보는 것입니다.
만약 아이콘의 흐릿함을 인식했다면, 이것을 확인할 몇 가지 기술이 있습니다.
몇 가지 기술 중 일부에는 pixel hinting, fitting, nudging, smashing rotation 등이 포함됩니다.
이러한 기술을 사용하면 특히 확대할 때 엉망이 된 디자인 아이콘을 수정할 수 있습니다.
6. 대비 및 색상 팔레트🎨
전문적인 아이콘 세트의 색상 구성표를 선택하는 것은 중요합니다.
브랜드 색상 구성표와 적용을 고려해야 합니다.
예를 들어 모바일 운영 체제 디자이너는 어느 색상이든 완벽하게 어울리는 색상을 사용합니다.
최신 스마트폰 메뉴 색상을 고려해보세요.
대부분의 OS 개발자는 다른 앱 썸네일 색상에 맞추기 위해 회색, 검은 색 또는 흰색을 사용합니다.
만약 다른 색상을 더하고 싶다면 현재 브랜딩과 일치하는 아이콘을 사용하세요.
충돌하는 색상을 사용하지 마세요.
왜냐하면 일관된 경험을 제공하지 못하기 때문입니다.
신중하게 고려해야 할 또 다른 점은 대비입니다.
아이콘 색상 대비가 너무 어두우면, 아이콘이 무엇인지 식별하기 어려울 수 있습니다.
반면에 너무 밝은 아이콘은 테두리를 흐리게 하고 전문성을 떨어뜨릴 수 있습니다.
너무 밝은 색상은 밝은 색상의 웹 사이트 테마 또는 배경과 어울리지 않을 수도 있습니다.
당신은 완벽한 색상 구성표를 찾기 위해서 다양한 응용 프로그램에서 서로 다른 아이콘을 분할 테스트 할 수 있습니다.
이 아이콘은 당신이 오랫동안 사용할 수 있기 때문에 밝게 작업해서는 안됩니다.
전문적이고 훌륭한 사용자 환경을 제공하기 위해서 색상과 대비를 선택할 때 이 점을 유의하세요.
동시에, 아이콘을 만들 때 색상과 대비는 사용자를 지루하게 만들 수 있으므로 단조롭게 하지 마세요.
그렇기 때문에 아이콘 세트의 색상 구성표는 그것이 어떻게, 어디서, 무엇에 사용될 것인지 신중하게 고려하여 선택되어야 한다고 말하는 것이 안전합니다.
7. 기하학적 모양이 더 많은 영향을 미칩니다👏🏼
당신은 아이콘이 더 영향력 있으며 사용자에게 더 강력한 권한을 갖기를 원하십니까?
자유로운 형태의 디자인은 전문적이거나 믿음직스럽게 보이지 않을 수 있기 때문에 사용을 최소화하세요.
대신 매번 아이콘을 만들 때 기하학적 도형에 집중하세요.
손으로만 그린 디자인은 조잡하고 목표를 달성하지 못할 수 있습니다.
비록 기하학적 모양 몇 개만으로는 전체 디자인을 완성할 수 없지만, 단단한 모양을 중앙에 배치하세요.
당신이 사용하기로 선택한 모양은 원, 삼각형, 정사각형, 직사각형 등 무엇이든 될 수 있습니다.
중앙에 배치되거나 기하학적 모양의 아이콘이 훨씬 더 안정적으로 보입니다.
이러한 요소는 전문적이고 영향력 있는 디자인에 기여합니다.
조잡한 아이콘은 소비자를 불확실하게 만들고 웹 사이트, 앱 또는 시각적 콘텐츠에 대한 신뢰를 떨어 뜨릴 수 있습니다.
또한 기하학적 모양을 고수하면 심플한 디자인을 개발할 수 있습니다.
모든 작업에서 당신은 각 아이콘이 이해하기 쉽고 명확하며 소비자의 관심을 끌도록 해야 합니다.
추상적인 디자인을 만드는 대신 기하학적 모양을 사용하여 맥락이 있는 아이콘을 만드세요.
기하학적 모양을 사용할 때, 아이콘 요소를 정렬하는 것이 더 쉬울 수 있으며 균형 잡힌 충분한 여백이 있는 디자인을 작업할 수 있습니다.
디지털 캔버스에서 작업 할 때 그리드 선을 따라 그리는 것이 더 간단하고 디자인 프로세스를 더 신속히 처리할 수 있습니다.
결론👈🏽
아이콘을 디자인 할 때는 일관성이 매우 중요합니다.
전문적인 회사 이미지를 만들기 때문입니다.
또한, 색 구성표, 크기를 선택할 때 디자인의 사용자 경험 측면을 고려하고 그것이 완벽한 픽셀인지 확인하세요.
728×90
반응형
모바일 UI 디자인 기본 요소 – 아이콘 1
아이콘은 모바일 사용자 인터페이스(GUI)의 핵심 개념 중 하나이다.
아이콘은 명령(Action), 상태(State), 특정 기능과 정보를 상징적으로 단순하게 시각화하여 디자인된 그래픽 요소이다. 사용자는 아이콘을 보고 사전에 알지 못한 기능이나 명령을 직관적으로 이해하고 상호작용할 수 있다.
잘 디자인된 아이콘은 핵심적인 내용과 기능, 명령 Action의 의도를 사용자에게 직관적으로 전달(커뮤니케이션) 한다. 아이콘은 사용자가 의미를 생각하는데 시간이 걸리지 않도록 적절한 메타포를 사용하여 명확하고 직관적으로 디자인해야 한다. 또한 사용자의 인지 부하를 줄이기 위해 제품의 UI 전체에서 세심하게 사용해야 한다.
아이콘은 사용성 측면뿐만 아니라 시각적으로 모바일 웹/앱의 가장 일차적이고 우선되는 브랜드 아이덴티티 요소 중 하나이다. 아이콘은 기능적인 부분뿐만 아니라 시각적인 부분에서는 브랜드 아이덴티티를 표현하는 그래픽 요소 이기도하다. 아이콘은 브랜드를 반영하고 심미적인 만족감을 제공한다.
아이콘 사용의 역사
사용자 인터페이스에서 아이콘의 사용은 이전의 컴퓨터 OS 보다 쉽고 직관적인 조작 방식의 GUI의 핵심 개념의 하나로 적용됐다.
UI는 크게 두 가지로 나뉜다. 사용자가 명령을 키보드로 직접 입력하는 CLI(Command-line Interface) 또는 CUI(Character User Interface)와 입출력 등의 기능을 알기 쉽게 아이콘과 그래픽으로 디자인한 GUI(graphical user interface)가 있다. UNIX 콘솔이나 MS Dos 시리즈가 CLI의 대표적인 예이다. CLI는 사용자가 명령을 직접 키보드로 입력해야 하고 명령어도 사용자가 기억하고 있어야 한다. 따라서 학습하고 사용하기 어려웠다.
이에 비해 GUI는 추상적인 명령들을 메타포를 통해 그래픽으로 표현하고 명령어 입력 없이 마우스나 키보드로 직접 조작할 수 있다.
최초의 GUI는 제록스에서 개발했다. 1981년에 제록스 팰로앨토 연구소( Palo Alto Research Cente – PARC)에서 개발한 GUI 형태의 OS를 탑재한 최초의 컴퓨터인 제록스 스타(Xerox Star)가 등장하게 된다. 스타 워크스테이션으로 선보인 GUI 개념은 다음과 같다.
Copy & Paste
Drag & Drop
Icon
Undo
Window
WYSIWYG
마우스
여기서 마우스와 조작 Control 개념을 빼면 Icon은 GUI에서 그래픽 부분을 담당하는 가장 중요한 개념이다.
데이터를 삭제하는 명령을 종이문서를 휴지통에 버리는 실 세계의 행동 개념(메타포)을 가져와서 가상의 컴퓨터 환경에 아이콘으로 표현함으로써 사용자는 추상적인 명령을 이해할 수 있다.
최초의 아이콘은 제록스 스타(Xerox Star) 8010 개발 당시 데이비드 스미스 (David Smith)가 개념 정립과 기초적인 디자인을 하고 노엄 콕스 (Norm Cox)가 완성했다. 이 아이콘은 현재 Icon Design의 모든 토대를 유지하고 있다.
노엄 콕스 (Norm Cox)가 디자인한 제록스 스타(Xerox Star) 8010 아이콘(1981)
GUI는 이전의 CLI에 비해 학습이 용이하고 사용하기 쉽다. 컴퓨터를 처음 사용하는 사용자도 실생활에서 경험한 파일이나 윈도 개념을 통해 GUI를 CLI에 비하면 훨씬 쉽게 사용할 수 있었다.
수잔 케어(Susan Kare)가 1983년에 디자인한 애플의 맥 OS의 아이콘 디자인
수전 케어 포트폴리오 사이트
이후 애플 컴퓨터에서 GUI 기반의 맥 OS를 연구하였다. 1984년 매킨토시의 등장으로 애플은 GUI의 확립에 성공했다. 1995년 마이크로소프트사가 윈도 95를 출시하여 성공을 거둠으로써 본격적인 그래픽 사용자 인터페이스의 대중화를 이루었다. GUI가 대중화됨으로써 아이콘은 대부분의 디지털 기기에 사용되었다. 컴퓨터뿐만 아니라 스마트폰과 같은 많은 기기가 GUI를 도입했다. – 현재 사용자 인터페이스 UI는 곧 GUI이다. iOS, 안드로이드 등 모바일 OS도 모두 GUI이다.
아이콘의 장점 – 아이콘을 사용하는 이유
컴퓨터에서 일반적으로 키보드 명령어를 기억하는 것보다 아이콘을 인지하는 것이 훨씬 쉽다. 아이콘은 인터페이스에 있는 아이템에 직접 접근할 수 있도록 한다. 사람들은 폴더를 보고 연 다음, 그 내용물을 확인할 수 있다. 또는 많은 파일 이름들을 기억하고 파일을 찾기 위한 목록을 사용하기보다 아이콘들을 그룹화하여 간단히 조직화할 수 있다. 따라서 아이콘의 사용은 인터페이스의 명확함과 미학적 완전함에 크기 기여한다.
닐슨 노먼 그룹의 “[Icon Usability]” 글에 따르면 아이콘을 모바일 UI에 사용하면 다음과 같은 이점이 있다.
아이콘은 좋은 터치 타깃이 된다.
아이콘의 형태는 일단 텍스트에 비해 영역을 많이 차지하지 않아 적절한 크기로 디자인된다면 터치스크린에서 사용자가 쉽게 터치 가능한 영역을 제공할 수 있다.
화면의 공간 절약
아이콘은 동일한 개념을 묘사하는 텍스트보다 공간을 덜 차지한다. 모바일 화면은 다른 디바이스에 비해 화면의 크기 제약이 심하다. 아이콘은 내비게이션 바, 툴바 같은 작은 영역에 많은 명령 Action을 표시할 수 있다.
빠른 인식
아이콘은 잘 디자인될 경우 빠르게 인식할 수 있다. 검색 아이콘처럼 사람들이 이전에 보고 사용했던 표준 아이콘의 경우 특히 그렇다.
심미적인 만족
아이콘은 시각적으로 만족스러울 수 있으며 디자인의 미적 매력을 향상한다.
브랜드 반영
동일한 스타일의 아이콘이 일관되게 앱(Product) 전체에 사용되는 경우 브랜드 아이덴티티를 반영할 수 있다.
국제적인 언어
아이콘은 언어가 다르더라도 인식된다. 올림픽의 경기 픽토그램과 같이 텍스트로 그 종목의 이름을 명시하지 않아도 종목을 여러 나라 사람들이 이해할 수 있듯이 편지봉투 모양의 이메일 아이콘은 국제적으로 통용되는 아이콘이다.
정리하자면 아이콘은 공간을 효율적으로 사용할 수 있고 – 화면이 작은 모바일일 경우 더욱 그렇다. – 사용자가 빠르게 인지할 수 있으며 브랜드 아이덴티티를 반영한다. 아이콘의 적절하고 세심한 사용은 사용자 경험을 향상한다.
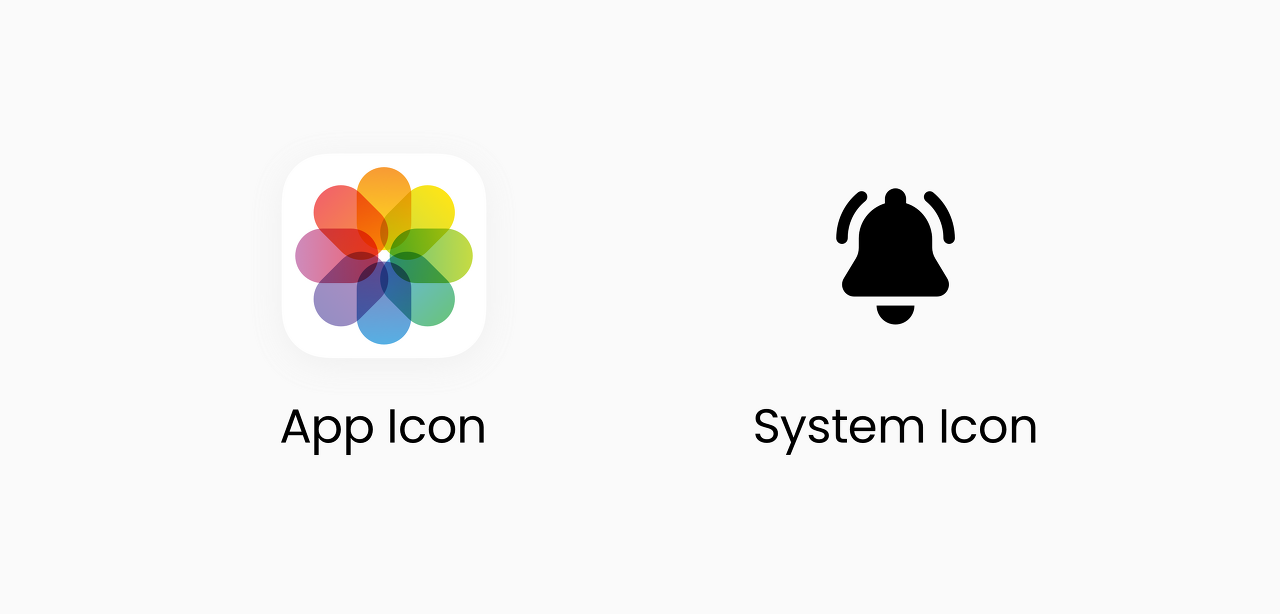
아이콘의 기능과 종류
UI에서 아이콘은 시스템에서 다양한 용도로 사용된다. 아이콘은 크게 앱을 나타내는 앱 아이콘, 대상을 표현하는 일러스트 아이콘, UI 요소로서의 시스템 아이콘으로 분류될 수 있다. 앞서 두 아이콘은 UI 보다는 그래픽과 브랜딩 부분이 더 중요하다. 이 글은 비주얼 디자인이나 그래픽 또는 브랜딩보다는 UI에 집중하므로 안드로이드와 iOS에서 시스템 아이콘 이러고 부르는 UI와 관련된 아이콘 만을 다룬다.
명령 action의 실행
사용자가 할 수 있는 가장 중요한 작업들을 표시하는 그래픽 컨트롤에 사용하는 아이콘이다. 각 아이콘은 사용자가 한눈에 알아볼 수 있는 기능의 의미를 담고 있으며 일반적으로 웹에서는 검색, 쓰기, 추가, 삭제 등에 사용되며 레이블과 같이 사용하는 경우가 많다. 동영상 플레이어의 play버튼, stop버튼 둥이 대표적이다. 카메라 앱 등 에서 툴바에 사용된다.
Tool Bar의 아이콘은 버튼과 같이 즉각적인 명령 Action의 실행에 사용된다.
내비게이션
우리는 공항이나 지하철역에서 화살표 픽토그램을 보고 가고자 하는 장소를 향해 이동한다. 모바일에서도 페이지 이동과 관련된 내비게이션에 화살표와 같은 아이콘을 사용한다. 홈 아이콘이나 내비게이션 바 왼쪽에 이전 버튼(Back Button)같이 페이지 이동을 위한 내비게이션 기능을 표시하는 아이콘이다. iOS의 텝바(안드로이드의 bottom bar)에서 레이블과 함께 사용된다.
사용자는 화살표 형태의 아이콘을 보자마자 뒤로 가기를 떠올린다.
Tab Bar와 Bottom Navigation의 아이콘은 내비게이션 기능을 한다.
상태, 콘텍스트
특정 항목의 또는 사용자의 작업 결과의 상태를 나타내기 위해 사용하는 아이콘이다. 애러 표시나 완료를 나타낼 때도 사용한다. 애러 메시지같이 사용자가 알아야 할 정보를 제공하는 목적으로 사용하는 아이콘이다. 이런 아이콘을 보고 사용자가 작업을 성공했는지 실패했는지 알 수 있다. 보통 상태 컬러와 함께 사용된다. 즉 오류 메시지의 경우 오류를 나타내는 붉은색과 함께 사용된다.
프로세스 진행
이 아이콘은 회원 가입, 결재, 배송 상태 같이 프로세스 진행 단계를 사용자에게 인지시킬 목적으로 사용되는 아이콘이다. 주로 32픽셀보다 크게 사용하며 링크나 액션 실행은 되지 않는다.
상징과 지시
특정 서비스나 혜택 등을 지시하거나 상품의 카테고리, 고객센터나 개인정보 같은 정보의 묶음을 표현하는 데 사용하는 아이콘이다. 클릭이 가능할 때도 있고 분류를 표현하기 위해 사용할 경우 분류 정보 레이블과 같이 사용된다.
아이콘에 관한 글을 쓰다가 분량이 너무 많아져서 나눠서 작성할 예정입니다 다양한 예제와 가이드를 준비해 2편으로 찾아뵙겠습니다
참고 자료
http://iconutopia.com/files/Icon-Design-Guide-by-IconUtopia.pdf
책
정보디자인 교과서. p204
아이콘 디자인, 3가지 해야 할 일과 하지 말아야 할 일
반응형
Iconography 마스터링 : 아이콘 디자인의 3가지 해야 할 일과 하지 말아야 할 일
이 글에서 Iconaday 창립자인 사무엘 리 밀러(Samuel Lee Miller)의 “효과적인 아이콘 디자인의 3가지 해야 할 일과 하지 말아야 할 일”을 공유하겠습니다.
아이콘은 쉽게 간과될 수 있지만 디자인에서 사용자를 안내하고, 아이디어와 정보를 전달하고, 콘텐츠에 계층 구조를 가져오는 등 디자인에서 중요한 역할을 합니다.
그러나 간단하고 새로운 방식으로 아이콘을 만드는 것은 여전히 어려운 일입니다. 고려해야 할 변수가 많지만, 이 글에서는 아이콘 디자인 프로세스에서 고려해야 할 몇 가지 사항을 간략하게 설명합니다.
사전조사 없이 아이콘을 디자인하지 마십시오.
디자인을 하기 전에 연구를 수행하는 것은 항상 중요하지만, 아이콘 생성에서도 중요합니다. 이를 위한 좋은 방법은 기호를 시각적으로 조사할 뿐만 아니라 단어, 연관성 및 기타 기호학 원리를 조사하는 것입니다.
고려해야 할 몇 가지 사항은 의도된 의미 또는 원하는 행동(사람들이 기호를 이해하기를 바라는 방식에 대해 생각해 보십시오) 및 이 개념이 과거에 어떻게 표현되었는지 등입니다.
The Noun Project 와 같은 아이콘 마켓 플레이스를 살펴보면 디자이너가 이전에 개념을 시각화 한 방법을 더 잘 이해할 수 있습니다. 이 조사를 사용하여 패턴을 발견하고 디자인을 알릴 수 있습니다.
일반적으로 이해되는 아이콘을 변경하지 마십시오.
특정 기호는 특정 의미로 널리 알려져 있습니다. 수의학 웹 사이트의 검색 창에 개 아이콘을 사용하는 것이 흥미롭거나 재미있어 보일 수 있지만 오해로 이어질 수 있습니다. 최소한 사용자가 필요 이상으로 무언가에 대해 생각하게 만들 수 있습니다.
대신에 “검색”을 전달하는 것이 작업이라면 전체적으로 프로젝트에 연결되는 방식으로 돋보기를 디자인하는 것을 고려하십시오. 아이콘에 접근할 수 있는 독특한 각도가 있습니까? 브랜드에 시그니처 색상이 있거나 특정 선 두께를 사용하거나 로고에 정확한 각도가 있습니까? 디자인에서 이러한 주요 속성을 활용할 수 있습니다.
이 접근 방식을 사용하면 사람들이 일반적으로 인식하는 의미를 유지하면서 아이콘을 시각적으로 흥미롭고 소유할 수 있도록 유지하는 데 도움이 됩니다.
불필요한 세부 사항을 추가하지 마십시오.
아이콘은 단순함과 개념을 빠르게 전달하는 능력으로 유명합니다. 사람은 아이콘을 스캔하고 그것이 무엇을 전달하는지 즉시 알 수 있어야합니다.
디자이너가 아이콘에 너무 많은 디테일을 추가하면 산만해질 뿐만 아니라 혼란을 초래할 수도 있습니다. 반면, 내용이 충분하지 않은 아이콘은 이해하기 어려울 수 있습니다.
아이콘을 디자인할 때 형태와 기능의 균형을 찾는 것이 중요합니다.
아이콘을 디자인 할 때 형태와 기능의 균형을 찾는 것이 중요하므로 아이콘이 무엇을 먼저 전달해야 하는지 생각해야 합니다. 그런 다음 항상 편집 눈을 사용하고 아이콘의 본질이 무엇인지 고려하여 시각적으로 표현할 수 있는 방법을 살펴봅니다.
간단하고 참신한 방식으로 아이콘을 만드는 것은 아이콘 디자인에서 직면하게 될 가장 큰 과제 중 하나입니다.
아이콘을 일관되게 유지하십시오.
아이콘의 모양과 느낌이 일관적인지 확인하는 것은 아이콘을 디자인할 때 직면하게 되는 과제 중 하나입니다. 아이콘 라이브러리에 시각적인 불일치가 있는 경우 혼란을 겪고 브랜드의 시각적 신뢰도를 떨어 뜨릴 위험이 있습니다.
모든 아이콘이 정확히 동일하게 보이는 것은 아니지만 전체적으로 일관된 속성을 사용하면 아이콘 세트를 하나로 모을 수 있습니다. 어떤 시각적 요소를 사용하든 아이콘 라이브러리에 대한 지침을 설정하면 일관성과 품질이 보장됩니다.
아이콘의 맥락과 목적을 기억하세요.
아이콘은 어디에 사용됩니까? 앱의 인터페이스, 마케팅 웹 사이트 또는 인쇄물에 구현됩니까? 아이콘 디자인을 시작하기 전에 이러한 사항을 고려하는 것이 중요합니다.
상황에 따라 아이콘 디자인 방식이 크게 달라질 수 있습니다. 16px 인터페이스 아이콘은 더 큰 규모의 예시적인 브랜드 아이콘과 크게 다르게 보이고 느껴져야 합니다. 프로젝트를 시작할 때 최종 목표를 염두에 두면 아이콘을 보다 효과적으로 디자인하는 데 도움이 됩니다.
적절하게 사용하면 아이콘은 디자인을 더 복잡하게 만드는 대신 직관적인 디자인을 추가합니다.
아이콘이 사용되는 위치를 생각하는 것이 중요하듯이 아이콘을 통해 달성하고자 하는 것을 고려하는 것도 중요합니다. 아이콘을 사용하는 것이 최선의 방법인지 여부도 고려해야 합니다.
아이콘은 최선을 다해 의도적인 용도로 사용됩니다. 그들이 경험을 향상하면 반드시 자유롭게 사용하십시오. 그러나 혼란스럽거나 혼란스러울 경우, 문제를 해결하고 동일한 원칙을 전달하는 다른 가능한 디자인 솔루션을 고려하십시오. 적절하게 사용하면 아이콘은 디자인을 더 복잡하게 만드는 대신 직관적인 디자인을 추가합니다.
때로는 아이콘만 사용하는 것만으로는 정보를 전달할 수 없습니다. 사람들이 콘텐츠를 쉽게 이해할 수 있도록 옆에(또는 컨텍스트에 따라 근처에) 텍스트를 선택적으로 추가하는 것이 필수적일 수 있습니다. 개념이 모호하거나 복잡할수록 아이콘을 설명하는 텍스트를 추가하면 디자인에 도움이 될 가능성이 높아집니다. 디지털 디자인에서 이를 수행하는 또 다른 방법은 도구 설명을 추가하는 것입니다. 아이콘의 의미를 설명하는 동시에 디자인을 간결하게 유지합니다.
문서화된 사용 사례를 사용하여 디자인 시스템에 아이콘 라이브러리를 구축하십시오.
언급했듯이 컨텍스트는 아이콘의 모양을 좌우할 수 있지만 항상 최종적인 것은 아닙니다.
디자인 시스템 전체에서 아이콘 디자인 스타일 (모노 라인, 글리프 등)을 혼합하면 디자인에 시각적 계층 구조를 제공할 수 있습니다. 타이포그래피와 마찬가지로 모든 것이 굵게 표시되어도 눈에 띄는 것은 없습니다. 아이콘도 마찬가지입니다. 모든 아이콘이 너무 비슷해 보이면 가능한 한 명확하게 전달되지 않을 수 있습니다.
적절한 문서와 함께 다양한 디자인 스타일을 브랜드의 아이콘 라이브러리에 의미 있게 통합하는 방법을 찾는 것은 가치 있는 일입니다.
원문 링크. Mastering Iconography: The 3 Do’s & Don’ts of Icon Design
반응형
So you have finished reading the 디자인 아이콘 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹디자인 아이콘, 아이콘 디자인 사이트, 아이콘 디자인 가이드, 아이콘 디자인 하는법, 아이콘 스타일, 디자인시스템 아이콘, 아이콘 디자인 툴, UI 아이콘 디자인
