You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 데스크톱 사이트 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 데스크톱 사이트 구글 데스크톱 사이트, 아이폰 데스크톱 사이트, 데스크탑 모드로 전환, 크롬 원격 데스크톱, 태블릿 데스크톱 사이트, 구글 원격 데스크톱, 모바일 크롬 데스크톱 사이트, 데스크톱 모드
크롬 모바일 항상 데스크톱 사이트로 보는 방법
- Article author: forbes.tistory.com
- Reviews from users: 25841
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 크롬 모바일 항상 데스크톱 사이트로 보는 방법 다른 모바일 브라우저와 마찬가지로 Andro Chrome 앱에서는 데스크톱 모드에서 웹 사이트를 볼 수 있는 설정을 제공하고 있습니다. 해당 사이트를 방문 … …
- Most searched keywords: Whether you are looking for 크롬 모바일 항상 데스크톱 사이트로 보는 방법 다른 모바일 브라우저와 마찬가지로 Andro Chrome 앱에서는 데스크톱 모드에서 웹 사이트를 볼 수 있는 설정을 제공하고 있습니다. 해당 사이트를 방문 … HowTo – 모바일에서 웹 페이지를 데스크톱 버전으로 항상 보는 방법 일반적으로 Android 기기 등 모바일 장치 사용하는 경우 기본적으로 브라우저는 스마트폰에 최적화된 모바일 웹 사이트 버전을 표시합니다…
- Table of Contents:
티스토리 뷰
HowTo – 모바일에서 웹 페이지를 데스크톱 버전으로 항상 보는 방법
모바일 크롬에서 데스크톱 사이트를 기본 열기로 설정하기
티스토리툴바

Chrome 웹 스토어
- Article author: chrome.google.com
- Reviews from users: 26563
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about Chrome 웹 스토어 웹사이트. 카테고리. 전체게임교육뉴스 및 날씨라이프스타일비즈니스 도구생산성소셜 및 커뮤니케이션엔터테인먼트유틸리티. 특성지우기. 오프라인 실행 가능. …
- Most searched keywords: Whether you are looking for Chrome 웹 스토어 웹사이트. 카테고리. 전체게임교육뉴스 및 날씨라이프스타일비즈니스 도구생산성소셜 및 커뮤니케이션엔터테인먼트유틸리티. 특성지우기. 오프라인 실행 가능. Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
- Table of Contents:

Chrome 원격 데스크톱
- Article author: remotedesktop.google.com
- Reviews from users: 32134
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about Chrome 원격 데스크톱 집에서 직장 컴퓨터에 액세스하거나 이동 중 집 컴퓨터에 있는 파일을 보거나 친구 또는 동료와 화면을 공유해야 할 때 Chrome 원격 데스크톱을 이용하면 최신 웹 기술 … …
- Most searched keywords: Whether you are looking for Chrome 원격 데스크톱 집에서 직장 컴퓨터에 액세스하거나 이동 중 집 컴퓨터에 있는 파일을 보거나 친구 또는 동료와 화면을 공유해야 할 때 Chrome 원격 데스크톱을 이용하면 최신 웹 기술 …
- Table of Contents:

데스크톱 사이트
- Article author: www.youtube.com
- Reviews from users: 46634
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 데스크톱 사이트 iPhone 11에서 Chrome 또는 Safari에서 데스크톱 사이트를 요청하는 방법 및 모바일 사이트로 다시 전환하는 방법. iOS 13 또는 14에서 . …
- Most searched keywords: Whether you are looking for 데스크톱 사이트 iPhone 11에서 Chrome 또는 Safari에서 데스크톱 사이트를 요청하는 방법 및 모바일 사이트로 다시 전환하는 방법. iOS 13 또는 14에서 .
- Table of Contents:

테블릿 크롬에서 며칠 전 부터 화면이 데스크톱 사이트러 고정으로 시작해서 매번 번거롭게 그걸 풀어줘야하네요. 어떻게 해야될까요? – Chrome 커뮤니티
- Article author: support.google.com
- Reviews from users: 12088
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 테블릿 크롬에서 며칠 전 부터 화면이 데스크톱 사이트러 고정으로 시작해서 매번 번거롭게 그걸 풀어줘야하네요. 어떻게 해야될까요? – Chrome 커뮤니티 크롬 앱을 키면 데스크톱 사이트 로 고정 되어있음 … 크롬 태블릿 버전의 데스크탑 모드 기본값을 해제하는 방법은 다음과 같습니다. …
- Most searched keywords: Whether you are looking for 테블릿 크롬에서 며칠 전 부터 화면이 데스크톱 사이트러 고정으로 시작해서 매번 번거롭게 그걸 풀어줘야하네요. 어떻게 해야될까요? – Chrome 커뮤니티 크롬 앱을 키면 데스크톱 사이트 로 고정 되어있음 … 크롬 태블릿 버전의 데스크탑 모드 기본값을 해제하는 방법은 다음과 같습니다.
- Table of Contents:

모바일에서 데스크톱 모드 보는 방법(feat. PC 브라우저에서 모바일 모드 보는 방법)
- Article author: truesale.tistory.com
- Reviews from users: 45992
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 모바일에서 데스크톱 모드 보는 방법(feat. PC 브라우저에서 모바일 모드 보는 방법) 아이폰 사파리 : 데스크톱 모드 보는 방법. 아아폰의 사파리 브라우저에서는 URL 주소창 왼쪽에 [가가] 아이콘을 탭 하고 [데스크탑 웹 사이트 요청]을 … …
- Most searched keywords: Whether you are looking for 모바일에서 데스크톱 모드 보는 방법(feat. PC 브라우저에서 모바일 모드 보는 방법) 아이폰 사파리 : 데스크톱 모드 보는 방법. 아아폰의 사파리 브라우저에서는 URL 주소창 왼쪽에 [가가] 아이콘을 탭 하고 [데스크탑 웹 사이트 요청]을 … 모바일 브라우저에서 데스크톱 모드로 봐야 할 경우가 있습니다. 아이폰, 안드로이드의 스마트폰에서 어떻게 데스크톱 모드로 볼 수 있을까요? 또는 PC의 브라우저에서 어떻게 모바일 모드로 화면을 변경할 수 있..
- Table of Contents:
모바일에서 데스크톱 모드 보는 방법(feat PC 브라우저에서 모바일 모드 보는 방법)
아이폰 구글 크롬 데스크톱 모드 보는 방법
티스토리툴바

Chrome Android Phone에서 전체 데스크톱 사이트를 보는 방법은 무엇입니까? – windows247
- Article author: windows247.net
- Reviews from users: 17815
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about Chrome Android Phone에서 전체 데스크톱 사이트를 보는 방법은 무엇입니까? – windows247 따라서 모바일 화면에서 데스크탑 레이아웃을 보는 것이 유일한 옵션입니다. 모바일 반응형 보기 또는 모바일 사이트는 항상 휴대전화에서 선호됩니다. 그러나 제한된 화면 … …
- Most searched keywords: Whether you are looking for Chrome Android Phone에서 전체 데스크톱 사이트를 보는 방법은 무엇입니까? – windows247 따라서 모바일 화면에서 데스크탑 레이아웃을 보는 것이 유일한 옵션입니다. 모바일 반응형 보기 또는 모바일 사이트는 항상 휴대전화에서 선호됩니다. 그러나 제한된 화면 …
- Table of Contents:
Chrome Android에서 데스크톱 사이트를 활성화하는 방법은 무엇입니까
Chrome Android에서 데스크톱 사이트 설정에 대한 비디오
결론 Chrome Android 데스크톱 보기
자주 묻는 질문

완성된 웹사이트로 배우는 HTML&CSS 웹 디자인: 5개 예제로 배우는 효율적인 웹사 … – Mana – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 3978
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 완성된 웹사이트로 배우는 HTML&CSS 웹 디자인: 5개 예제로 배우는 효율적인 웹사 … – Mana – Google Sách Updating …
- Most searched keywords: Whether you are looking for 완성된 웹사이트로 배우는 HTML&CSS 웹 디자인: 5개 예제로 배우는 효율적인 웹사 … – Mana – Google Sách Updating 일본 전국 서점 MD가 선택한 컴퓨터 도서 1위! 웹 디자인 인플루언서 저자 Mana가 알려주는 오늘 당장 적용 가능한 웹사이트 개발의 모든 것 활용도 높고 실무에 자주 쓰이는 테크닉을 엄선해 한 권에 꽉 채웠다. 코드부터 배우고 웹사이트를 만들던 다른 책들과는 다르다. 이미 완성된 웹사이트를 먼저 살펴보고 각 디자인 요소에 적용된 HTML, CSS를 뜯어보며 익힌다. 프런트엔드에 입문했지만 막상 웹사이트를 만들려고 하면 손이 움직이지 않는 이들을 위해 너무 긴 코드나 복잡한 방법은 피했다. 이를 확인할 수 있는 연습 문제도 있어 직접 작성한 코드가 어떻게 반영되는지 확인 가능하다. 약간의 노력으로 극적인 효과를 내는 HTML, CSS 노하우가 궁금하다면 바로 이 책을 추천한다. 아직도 사각형 박스로만 웹사이트를 만들고 있나요? 지금까지 웹사이트를 · 요소는 반드시 사각형 안에 두고 · 고정된 박스를 배열해 레이아웃을 잡았으며 · 예쁜 폰트, 아이콘을 이미지로만들었다면, 이 책을 읽고 난 다음에는 · 주위 어떠한 요소나 여백과 상관없이, 심지어는 겹쳐 보이게 요소를 배치하고 · 플렉스 박스를 활용한 반응형 웹 디자인으로 다양한 화면에 대응 가능하며 · 복사 가능한 예쁜 폰트의 텍스트, 확대해도 깨지지 않는 아이콘을 제공하는웹사이트를 만들 수 있습니다. 더 나아가 자바스크립트 라이브러리로 그래프를 그리는 방법, 그림을 직접 편집하지 않고도 CSS로 이미지 색을 바꾸거나 변형하는 방법, 배경에 동영상을 넣는 방법도 익힐 수 있습니다. “HTML과 CSS 기초를 알고 있지만 실제 웹사이트를 만들려고 하면 손이 안 움직여요.”“이 웹사이트처럼 만들고 싶은데 어떻게 해야 하는지 모르겠어요.” 이러한 고민에 어디서부터 시작해야 할지 막막하다면 이 책이 그 답입니다. 이 책에서 다루는 예제 웹사이트 · 랜딩 페이지반응형 웹 페이지를 만들기 위한 세부 설정과 폰트 조합을 알아봅니다. 알아두면 편리한 아이콘 폰트도 배웁니다.· 블로그 사이트점선, 곡선, 인덱스나 리스트, 헤더, 푸터 등 세부적으로 꾸미는 방법을 소개합니다.· 회사 사이트자바스크립트 라이브러리를 활용해 그래프, 표 등 회사 사이트에서 자주 사용하는 데이터 정리 방법을 배웁니다.이벤트 사이트애니메이션, 블렌드 모드 등 사용자의 마음을 움직일 수 있는 표현 방법과 커스텀 변수 등 여러 사이트에서 응용 가능한 웹 디자인을 배웁니다. · 갤러리 사이트동영상, 다단 레이아웃, CSS 필터, 확대, 라이트 박스 등 자주 사용하는 여러 웹 기술을 배웁니다. 대상 독자 HTML, CSS 기초 학습을 마친 사람기본에서 한 단계 더 나아간 웹사이트를 제작하고 싶은 사람애니메이션 등 움직임이 있는 웹사이트를 만들고 싶은 사람효율적인 코드 작성법을 알고 싶은 사람독학 시 마주하는 문제의 해결법을 배우고 싶은 사람
- Table of Contents:
Do it! 프런트엔드 웹 디자인 입문 – 전면 개정판 – 고경희 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 26091
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about Do it! 프런트엔드 웹 디자인 입문 – 전면 개정판 – 고경희 – Google Sách Updating …
- Most searched keywords: Whether you are looking for Do it! 프런트엔드 웹 디자인 입문 – 전면 개정판 – 고경희 – Google Sách Updating ?웹 디자인 분야 베스트셀러! 전면 개정판으로 돌아오다!최신 웹 디자인 트렌드를 반영한 6대 기술을 담았다!‘웹 사이트 이 기능은 도대체 어떻게 만들지?’ 당신이 만들고 싶은 그 기능, 더 이상 인터넷 검색해서 짜깁기하지 말고 이 책을 보자. 유명 웹 에이전시 열에 아홉은 사용한다는 반응형 웹, 패럴렉스 스크롤링, 풀 스크린 배경, 구글 웹 폰트, 플렉스 박스, 부트스트랩까지 당신이 꼭 알아야할 웹 디자인 기법만을 골라 담았다. 5년 연속 베스트셀러, <<Do it! HTML5 + CSS3 웹 표준의 정석>>의 고경희 저자가 국내외 최신 웹 사이트를 분석하고 웹 디자인의 이론과 실습에 가장 알맞은 예제를 엄선하여 내용을 구성했기 때문에 믿을 수 있다. 뭐부터 시작해야할지 모르는 입문자에게는 웹 디자인 개념을 확실하게 잡아주고, 실무자는 원하는 기능만 찾아 바로 써먹을 수 있는 이 책으로 지금 당장 웹 디자인을 시작하자!※ 이 책은 PDF 북이므로 화면이 작은 단말기(스마트폰)에서는 보기 불편합니다. ※
- Table of Contents:
See more articles in the same category here: 533+ tips for you.
크롬 모바일 항상 데스크톱 사이트로 보는 방법
HowTo – 모바일에서 웹 페이지를 데스크톱 버전으로 항상 보는 방법
일반적으로 Android 기기 등 모바일 장치 사용하는 경우 기본적으로 브라우저는 스마트폰에 최적화된 모바일 웹 사이트 버전을 표시합니다. 그러나 화면이 비교적 큰 태블릿 또는 스마트폰에서는 모바일이 아닌 데스크톱 환경을 원할 수 있습니다.
요즘 개발자들은 데스크톱이 아닌 모바일용으로 웹 사이트를 디자인하고 특정 사이트에서는 일부 기능 액세스가 제한될 수 있으며, 전체 웹 사이트를 보기 위해서는 데스크톱 보기로 전환해야 할 수 있습니다. 따라서 호환성을 위해 데스크톱에서 사이트가 어떻게 보이는지 확인이 필요한 경우도 있죠.
또한 데스크톱에서 모바일 웹 사이트가 어떻게 보이는지 확인이 필요한 경우도 있습니다. 이경우 크롬 개발자 도구를 이용하여 컴퓨터에서도 모바일 환경에서 사이트가 어떻게 보여지는지 확인이 가능합니다.
[IT/How to] – 크롬 개발자 도구를 이용한 반응형 블로그 테스트 방법다른 모바일 브라우저와 마찬가지로 Android Chrome 앱에서는 데스크톱 모드에서 웹 사이트를 볼 수 있는 설정을 제공하고 있습니다. 해당 사이트를 방문하여 메뉴에서 “데스크톱 사이트” 옵션 체크 박스를 선택하기만 하면 됩니다. 그러나 이 옵션은 사이트별(해당 탭)로 사용할 수 있으며 다른 사이트에 접속할 때는 매번 수동으로 옵션을 활성화해야 합니다.
다행히도 Google은 모바일용 크롬에서 사용자가 매번 수동으로 활성화하지 않아도 자동으로 적용될 수 있는 옵션을 제공하기 위해 준비하고 있습니다. 현재 자동 적용 옵션은 Chrome Canary 앱을 통해 테스트를 진행하고 있으며, 곧 안정화 버전에서도 적용 될 것으로 보여집니다.
모바일 크롬에서 데스크톱 사이트를 기본 열기로 설정하기
모바일 웹 페이지에서는 일부 생략된 기능을 사용하기 위해 데스크톱 사이트 보기 옵션을 수동으로 매번 활성화하는 작업이 번거롭게 느껴진다면 “크롬 카나리아(Chrome Canary)” 앱을 설치하여 자동으로 항상 데스크톱 사이트로 볼 수 있는 옵션을 활성화하고 사용할 수 있습니다.
1 크롬에서 데스크톱 사이트 보기
Android Chrome 앱에서 모바일 웹 페이지에 일부 생략된 기능을 사용하기 위해 데스크톱 사이트 보기 옵션을 수동으로 활성화하는 방법은 다음과 같습니다. 데스크톱 보기를 가끔 사용하고 평소 모바일 버전을 즐겨 사용한다면 필요할 때만 활성화하여 사용하는 것이 더 편리할 수 있습니다.
모바일 크롬에서 PC 화면과 동일한 웹 사이트를 보기 위해서는 상단의 점 3개 아이콘 모양의 [더보기] 메뉴를 선택하고 “데스크톱 사이트” 체크 박스를 선택합니다.
“데스크톱 사이트” 체크 박스를 선택하면 해당 사이트(탭)는 PC 화면에서 보는 것처럼 동일한 웹 사이트를 모바일 장치에서도 사용할 수 있습니다. 모바일에서 일부 기능이 생략된 사이트를 이용할 때 유용하게 사용할 수 있습니다. 한 가지 단점은 데스크톱 사이트 옵션은 해당 탭만 적용되며, 새로운 사이트에 접속할 때마다 매번 수동으로 데스크톱 사이트 옵션을 사용자가 적용해야만 합니다.
2 크롬 카나리아 자동 데스크톱 사이트 설정
만약 모바일 장치에서 항상 데스크톱 사이트로만 접속하고 싶다면 수동으로 옵션을 활성화하는 작업은 꽤 번거롭습니다. 사용자가 접속하는 웹 사이트를 항상 PC 화면처럼 보고 싶다면, 크롬 카나리아 앱을 이용하여 영구적으로 활성화시킬 수 있습니다.
추가로 크롬 카나리아 앱 설치가 필요하지만 모바일 및 데스크톱 웹 페이지 이용 비율이 50:50이라면, 모바일 버전은 크롬 앱을 데스크톱 버전은 크롬 카나리아 앱을 이용하는 것도 좋은 방법입니다.
크롬 카나리아 앱 실행 및 “chrome://flags” 주소로 이동 후 “desktop”을 검색하고 “Global setting to request desktop site on Android.” 항목을 찾아 [Enabled]로 변경 후 브라우저를 다시 시작합니다.
크롬 브라우저 상단의 [더보기] 메뉴를 누르고 [설정 > 사이트 설정]을 차례대로 선택합니다.
사이트 설정 옵션에서 [데스크톱 사이트]를 누르면 “데스크톱 사이트” 옵션을 끄고 켤 수 있는 토글 스위치가 나타납니다.
데스크톱 사이트 보기 옵션을 활성화하면 크롬 카나리아 앱에서 접속한 모든 웹 사이트는 PC 화면으로 자동 접속되며, 사용자가 수동으로 데스크톱 사이트 옵션을 설정하지 않아도 됩니다.
만약 자동으로 데스크톱 사이트 옵션이 활성화된 상태에서 모바일 사이트를 보고 싶다면, 수동으로 적용한 것처럼 [더보기 > 데스크톱 사이트] 옵션을 선택 해제하면 됩니다. 이때 해당 탭만 모바일 보기로 적용되는 것으로 여전히 다른 탭에서 접속한 사이트는 PC 화면으로 보여집니다.
즉, 기존에 사용자가 수동으로 데스크톱 사이트 옵션을 설정했을 때, 탭마다 데스크톱 사이트 옵션을 켜야했던 것처럼 모바일 버전을 보기 위해서는 사용자가 수동으로 데스크톱 사이트 옵션을 탭마다 선택 해제해야 한다는 의미입니다.
참고로 크롬 실험 기능은 사전 공지 없이 기능이 추가되고, 사라지기도 합니다. 따라서 이 기능은 예고 없이 제거될 수도 있지만 향후 크롬 안정화 버전에서 플래그 항목으로 추가되거나, 기본적으로 사용할 수 있도록 정식 기능에 추가될 가능성이 높습니다.
Android 및 iOS에서 항상 데스크톱 사이트를 여는 상위 5 위 브라우저
웹 사이트의 모바일 버전이 상당히 개선되었습니다. 그러나 대부분은 여전히 데스크톱보다 훨씬 뒤떨어져 있습니다. 솔직히, 좋아하는 사이트가 더 작은 화면에서 크게 벗겨지는 것을 보는 것은 재미 있지 않습니다. 특히, 애플 아이 패드와 같은 정제에.
Android 및 iOS의 기본 브라우저 (Chrome 및 Safari)를 사용하면 사이트의 데스크톱 버전을 매우 쉽게로드 할 수 있습니다. 그러나 영구적 인 환경 설정으로 설정할 수는 없습니다. 말할 것도없이 수동으로 작은 화면에서 데스크톱 버전의 사이트를 요청하는 것은 분노 스럽습니다.
그것이 제 3 자 브라우저가 구출하는 곳입니다. 따라서 기본적으로 데스크톱 모드로 사이트를로드 할 수있을뿐만 아니라 일상 서핑을하기에 충분한 사이트 몇 가지를 살펴 보겠습니다.
Puffin 브라우저 (Android 및 iOS)
Puffin Browser는 탁월한 모바일 브라우저로 데스크톱 사이트를 자동으로로드하는 데 탁월한 성능을 발휘할뿐만 아니라 탐색하기에도 매우 유용합니다. 하지만 먼저 데스크톱 모드에서 작동하도록 브라우저를 구성해야합니다. 따라서 앱을 다운로드하고 다음 안내를 따라 진행하십시오.
Puffin 브라우저 (안드로이드)
Puffin 브라우저 (iOS)
Play 스토어 또는 App Store에서 브라우저를 다운로드하여 설치 한 후 실행하십시오. 그런 다음 오른쪽 상단의 세 점 메뉴를 통해 설정 화면으로 이동하십시오.
설정 화면에서 웹 사이트 환경 설정이라는 옵션이 표시됩니다. 그것을 누르고, 다음 화면에서 데스크탑 사이트 요청을 선택하십시오.
그게 전부 야. 이제 모든 사이트를 방문하여 모든 페이지가 자동으로 데스크톱 모드로로드 될 것으로 예상하십시오. 멋지다, 맞지? 그리고 작은 스마트 폰 화면에서는 탐색 기능이 문제가되므로 필요한 경우 핀치 확대 / 축소 동작을 사용해보십시오.
그러나 Puffin Browser에서 가상 마우스와 트랙 패드가 있다는 점이 더 나은 점이 있습니다. 지연 시간이없고 시뮬레이션 된 마우스 가속 기능이 없으며 복잡한 데스크톱 사이트를 쉽게 탐색 할 수 있습니다. 그냥 시도 해봐. 너는 그것을 좋아할 것이다!
마우스를 사용하려면 Puffin 메뉴를 열고 Mouse 옆의 토글을 켜기 만하면됩니다. 추가 구성 설정은 브라우저의 설정 화면에서도 사용할 수 있습니다.
그 외에 Puffin Browser는 익명의 서핑을위한 시크릿 모드, 밝고 어두운 테마 지원, 본격적인 다운로드 관리자 등 매우 유용한 브라우저를 만드는 몇 가지 기능을 제공합니다. 대역폭을 절약하기 위해 비디오 및 이미지 품질을 사용자 정의 할 수있는 기능을 갖춘 전용 데이터 저축 모드를 찾을 수도 있습니다.
또한
Android 용 5 가지 최고의 Chrome 플래그
돌핀 브라우저 (Android 및 iPad)
Puffin에 감명을받지 않은 경우 Dolphin Browser를 데스크톱 사이트를로드하는 또 다른 환상적인 대안으로 간주하십시오. 그러나 iOS에서 Dolphin Browser는 iPad 만 지원합니다. 따라서 iPhone에서 검색 할 때 앱 스토어에 표시되지는 않습니다.
돌핀 브라우저 (Android)
돌고래 브라우저 (iPad)
Android 기기에서 돌핀 브라우저를 구성하려면 돌고래 아이콘을 탭한 다음 설정 아이콘을 탭합니다.
이제 설정 화면에서 자신을 찾아야합니다. 고급 탭으로 전환 한 다음 사용자 지정에서 사용자 에이전트 옵션을 누릅니다. 다음 화면에서 바탕 화면을 선택하고 확인을 누릅니다.
그러나 iPad 버전에서는 바탕 화면 모드 스위치가 나타나 설정 화면 자체에서 바로 켜거나 끌 수 있습니다.
이렇게하면 방문하는 모든 사이트가 데스크톱 모드로로드됩니다.
Dolphin Browser는 Dolphin 계정을 만들어 등록 할 수있는 동기화 서비스와 같이 많은 기능을 제공합니다.이 기능을 사용하면 여러 장치에서 데이터를 탐색하면서 즐겨 찾기를 쉽게 전송하고 사용할 수 있습니다.
또한 내장 된 광고 차단 모듈을 제공하고 여러 개의 테마를 지원하며 사용자 정의 제스처를 추가 할 수 있습니다. 전반적으로 놀기에 좋은 브라우저입니다.
또한
숨겨진 UI 설정으로 iPhone에서 Chrome 테마를 변경하는 방법
Opera Mini (iOS 전용)
Opera Mini는 Opera Software의 경량 브라우저입니다. iOS 앱만 데스크톱 버전의 웹 사이트를로드 할 수 있습니다. Android 사용자는 대신 Opera 브라우저를 사용해야합니다.
Opera Mini 다운로드
App Store에서 Opera Mini를 다운로드하여 설치 한 후 Opera 메뉴를 열고 간단히 설정을 누릅니다.
다음 화면에서 사용자 에이전트를 누릅니다.
마지막으로 바탕 화면을 누른 다음 뒤로 이동하여 변경 사항을 저장하십시오. 방문한 모든 사이트가 이제 데스크톱 모드로로드됩니다.
오페라 미니는 기능면에서 꽤나 뼈가 있지만, 오페라의 데이터 서버에서 독점적 인 압축 기술을 사용하여 데이터를 절약하고 페이지를 더 빨리로드 할 수 있습니다.
조정 가능한 아이 변형 슬라이더가있는 야간 모드, 즐겨 찾는 사이트를 북마크하고 실행하기위한 단축 다이얼과 같은 다양한 고유 한 기능을 찾아야합니다.
Opera (Android 전용)
Opera Mini는 웹 사이트의 데스크톱 모드를 여는 데 iOS에 국한되지만, Android 용 Opera 브라우저도 비슷한 기능을 제공합니다.
Opera 다운로드
설치가 완료되면 브라우저를로드 한 다음 Opera 메뉴에서 설정을 누릅니다.
설정 creen에서 기본 사용자 에이전트를 누른 다음 데스크톱을 누릅니다.
그러면 데스크톱 모드로 모든 사이트를 가져올 수 있습니다. 물론 언제든지 기본 사용자 에이전트를 모바일로 전환 할 수 있습니다.
기능면에서 Android 용 Opera는 광고 차단, 맞춤 설정 가능한 테마 및 선택할 여러 검색 엔진과 같은 옵션을 제공합니다.
Opera 계정을 사용하여 로그인하고 즐겨 찾기, 암호 및 기타 데이터를 장치간에 동기화 할 수 있습니다.
멋진 브라우저 (Android 전용)
Brave Browser는 Chromium 오픈 소스 프로젝트를 기반으로 Chrome 대안을 찾는 사람들에게 인기가 있습니다. 커스터마이징 가능한 검색 엔진에서 광고 차단 및 추적 보호에 이르는 다양한 유용한 기능을 지원하므로 놀라운 일이 아닙니다.
다행히 사이트를 기본적으로 데스크톱 모드로 강제로드 할 수도 있습니다.
Brave Browser 다운로드
Brave Browser를 설치 했습니까? 그런 다음 용감한 메뉴에서 설정을 눌러 시작합니다. 다음 화면에서 아래로 스크롤하여 사이트 설정을 누릅니다.
Site Settings (사이트 설정) 화면에서 Desktop Mode (데스크톱 모드) 옵션을 누릅니다. 이제 데스크톱 모드 옆의 스위치를 켜면 좋은 상태가됩니다.
Google의 침투성이없는 Chrome과 거의 비슷한 브라우저를 선호한다면 Brave Browser를 좋아할 것입니다. 데스크톱 모드에서 항상 작동하도록 브라우저를 구성 할 수 있다는 사실만으로도 거래가 더욱 즐거워졌습니다.
또한
#크롬
승리를위한 데스크탑 사이트!
Brave Browser는 iOS에서도 사용할 수 있지만 기본적으로 데스크톱 사이트를로드하는 기능은 없습니다. 버머!크롬 기사 페이지를 보려면 여기를 클릭하십시오.
모바일 사이트는 작고 탐색하기 쉽습니다. 꽤 자주 그들은 물을 뿌리고 그들의 데스크톱 버전이 제공하는 다용도에 가깝게 갈 곳이 없습니다. 위에 나열된 브라우저를 사용하면 사이트를 기본적으로 데스크톱 모드로로드 할 수 있지만 비 호환성으로 인해 특정 요소가 제대로 작동하지 않거나 렌더링되지 않는 문제가 발생할 수 있습니다. 슬프게도, 그것은 당신이 살아야만하는 것입니다.
그래서 어느 것이 새로운 브라우저입니까? 의견을 남기고 저희에게 알려주십시오.
모바일에서 데스크톱 모드 보는 방법(feat. PC 브라우저에서 모바일 모드 보는 방법)
반응형
모바일 브라우저에서 데스크톱 모드로 봐야 할 경우가 있습니다. 아이폰, 안드로이드의 스마트폰에서 어떻게 데스크톱 모드로 볼 수 있을까요? 또는 PC의 브라우저에서 어떻게 모바일 모드로 화면을 변경할 수 있을까요? 알아보도록 하겠습니다.
◾️ 목차
1. 아이폰 구글 크롬에서 데스크톱 모드로 보는 방법
2. 아이폰 사파리 : 데스크톱 모드 보는 방법
3. PC 크롬 브라우저에서 모바일 버전 보는 방법
4. 맥북(Mac) 사파리에서 모바일 버전 보는 방법
아이폰 구글 크롬 : 데스크톱 모드 보는 방법
아래는 아이폰의 크롬 브라우저 화면입니다. 데스트톱 버전으로 사용하려면 하단 3개점 아이콘을 탭 하고 [데스크톱 버전으로 보기]를 선택하면 됩니다. 다시 모바일 버전으로 돌아가려면 다시 [모바일 버전으로 보기]를 탭 하면 됩니다.
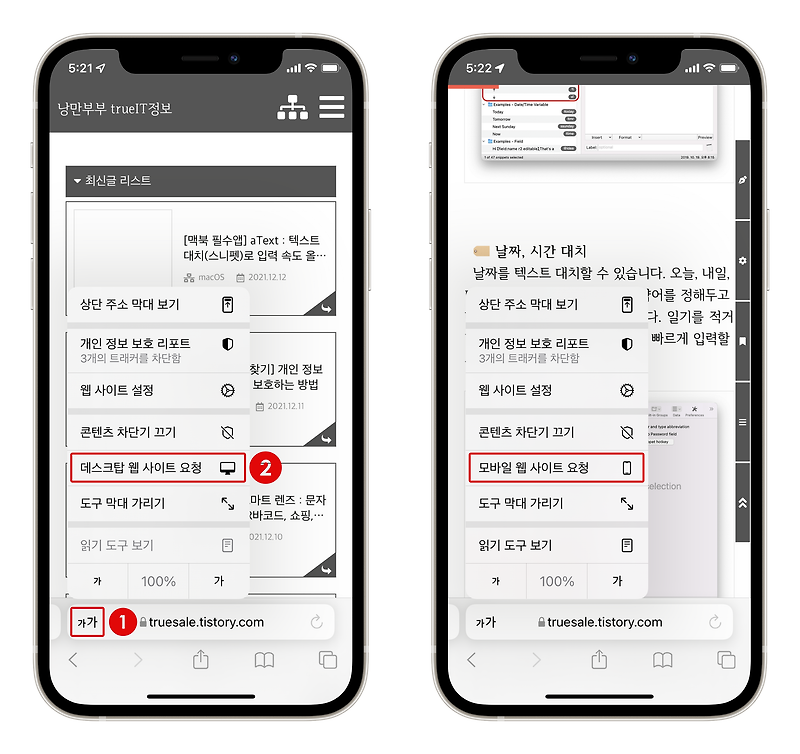
아이폰 사파리 : 데스크톱 모드 보는 방법
아아폰의 사파리 브라우저에서는 URL 주소창 왼쪽에 [가가] 아이콘을 탭 하고 [데스크탑 웹 사이트 요청]을 선택하면 됩니다. 다시 모바일 버전으로 돌아가려면 [모바일 웹 사이트 요청]을 탭 하면 됩니다.
반응형
PC 크롬 브라우저에서 모바일 버전 보는 방법
데스크톱에서 개발자 도구를 실행합니다.
1. 크롬 브라우저의 우측 상단에 [세로 3개점] 아이콘을 탭 합니다.
2. [도구 더보기]를 탭 합니다.
3. [개발자 도구]를 탭 합니다. 단축어는 option + command + i 또는 F12
4. 우측 코드가 나오는 부분을 보면 상단 메뉴에 모바일(패드) 아이콘이 있습니다. 여기를 탭 합니다.
5. 좌측에 모바일 모드로 웹페이지를 보여줍니다.
맥북(Mac) 사파리에서 모바일 버전 보는 방법
1. 맥북의 사파리를 실행합니다. 그리고 상단 메뉴에 [Safari] – [환경설정]을 탭 합니다.
2. [고급] – [메뉴 막대에서 개발자용 메뉴 보기]를 선택합니다.
3. 상단에 개발자용 메뉴가 생기게 됩니다. [개발자용] – [사용자 에이전트]를 순서대로 탭 합니다. 여기에 보면 iOS 14.0 – iPhone를 선택하면 아이폰 버전으로 사파리 웹사이트를 보여줍니다. 사파리 브라우저를 가로 사이즈를 작게 줄여서 보면 아이폰에서 보이는 화면을 볼 수 있습니다.
4. 아래는 PC 사파리에서 모바일 모드로 본 화면입니다.
728×90
So you have finished reading the 데스크톱 사이트 topic article, if you find this article useful, please share it. Thank you very much. See more: 구글 데스크톱 사이트, 아이폰 데스크톱 사이트, 데스크탑 모드로 전환, 크롬 원격 데스크톱, 태블릿 데스크톱 사이트, 구글 원격 데스크톱, 모바일 크롬 데스크톱 사이트, 데스크톱 모드
