You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 반응 형 웹 해상도 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 반응 형 웹 해상도 반응형 웹 해상도 분기점, 반응형 웹 사이즈 조절, 미디어 쿼리 없이 반응형, 반응형 웹 만들기, max-width 반응형, 반응형 웹 버튼, 반응형 웹 모바일, 반응형 모바일 사이즈
CSS 반응형 레이아웃 너비를 나누는 기준 정하기
- Article author: blogpack.tistory.com
- Reviews from users: 19937
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about CSS 반응형 레이아웃 너비를 나누는 기준 정하기 이 해상도들 중 어떤 가로 너비를 디바이스 별 중단점으로 사용하는지가 반응형 웹 레이아웃을 만드는 기준이 됩니다. …
- Most searched keywords: Whether you are looking for CSS 반응형 레이아웃 너비를 나누는 기준 정하기 이 해상도들 중 어떤 가로 너비를 디바이스 별 중단점으로 사용하는지가 반응형 웹 레이아웃을 만드는 기준이 됩니다. 반응형 웹이 웹 레이아웃을 만드는 기준이 되면서 반응형 레이아웃을 표시하기 위한 디바이스를 구분하는 여러가지 방법들이 사용되고 있습니다. 대표적으로 CSS 미디어쿼리를 사용하는 방법이 있고, 자바스크립트..
- Table of Contents:
1 최소 반응형 레이아웃
2 가로모드 디바이스 지원 반응형 레이아웃
3 부트스트랩 반응형 레이아웃
‘HTML&CSS’ 관련글
Comments
티스토리툴바

[CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트
- Article author: eunyoe.tistory.com
- Reviews from users: 10018
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about [CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트 [CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트 · 1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px · 2. 테블릿 가로 : 768px ~ 1023px · 3. 모바일 … …
- Most searched keywords: Whether you are looking for [CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트 [CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트 · 1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px · 2. 테블릿 가로 : 768px ~ 1023px · 3. 모바일 … 오늘은 반응형 웹 디자인을 제작하기 위한 미디어 쿼리 해상도 분기점 리스트를 공유하려고 합니다. 반응형 웹의 자세한 제작 방법이 궁금하시다면 아래의 포스트를 참고하세요. 반응형 웹(Responsive web) 만들기..HTML, CSS, JQUERY, REACT와 IT 정보공유 블로그입니다.
- Table of Contents:
티스토리툴바
![[CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fwda5N%2FbtqzqUEMv57%2Fl04WZ3KKMddlxWX1rteIU1%2Fimg.png)
반응형웹 만들기 (디바이스별 분기점)
- Article author: letsgojieun.tistory.com
- Reviews from users: 21742
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 반응형웹 만들기 (디바이스별 분기점) 반응형웹 만들기 (디바이스별 분기점) · 1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px · 2. 태블릿 가로 : 768px ~ 1023px · 3. 모바일 가로, 태블릿 : 480px … …
- Most searched keywords: Whether you are looking for 반응형웹 만들기 (디바이스별 분기점) 반응형웹 만들기 (디바이스별 분기점) · 1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px · 2. 태블릿 가로 : 768px ~ 1023px · 3. 모바일 가로, 태블릿 : 480px … 최종 프로젝트 목표 중 하나였던 반응형 웹 구현하기 미디어 쿼리를 배워본 적도, 사용해본 적도 없던 터라 바로 구글링을 했다 모바일퍼스트, 데스크톱 퍼스트 등 웹페이지를 구현할 때도 처음에 고려해야 할 사..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자

디바이스별 최적화를 위해
- Article author: brunch.co.kr
- Reviews from users: 6532
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 디바이스별 최적화를 위해 디바이스별 최적화, 즉 디자인 해상도 문제였다. 어떤 디바이스를 사용하든지 화면이 일그러 … 웹에서 반응형 쿼리로 넘어가는 기준 px를 결정하자. …
- Most searched keywords: Whether you are looking for 디바이스별 최적화를 위해 디바이스별 최적화, 즉 디자인 해상도 문제였다. 어떤 디바이스를 사용하든지 화면이 일그러 … 웹에서 반응형 쿼리로 넘어가는 기준 px를 결정하자. 어쩌면 멈추지 않고 지속되어야 할 공부 | 공간 디자이너로 활동했던 나는 UXUI디자이너로 전향하기 위해 여러 공부와 리서치를 진행했었다. ‘이 정도면 일할 수 있겠어’라는 생각이 들 때 나는 새로운 입사를 결정했다. 하지만, 막상 UXUI업무를 진행하다 보니 리서치와 서적, 여러 강의 등에서 미리 알지 못했던 이슈들을 마주했다. 여러 가지가 있지만 그중 가장 번거롭고 어려웠던 건 디바이스별 최적
- Table of Contents:
Desktop – 데스크톱
Tablet – 태블릿 PC
Mobile – 모바일
할 수 있는 최적화는 모두 하자

반응형 웹 가로 픽셀 기준
- Article author: velog.io
- Reviews from users: 4008
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 가로 픽셀 기준 최근 모니터의 발전으로 해상도, 한 화면안에 픽셀의 개수가 많아졌다. 웹을 반응형으로 만들 때 미디어쿼리를 사용하여 구분을 하거나 화면의 최대 가로 … …
- Most searched keywords: Whether you are looking for 반응형 웹 가로 픽셀 기준 최근 모니터의 발전으로 해상도, 한 화면안에 픽셀의 개수가 많아졌다. 웹을 반응형으로 만들 때 미디어쿼리를 사용하여 구분을 하거나 화면의 최대 가로 … 최근 모니터의 발전으로 해상도, 한 화면안에 픽셀의 개수가 많아졌다.웹을 반응형으로 만들 때 미디어쿼리를 사용하여 구분을 하거나 화면의 최대 가로 길이를 제한하는 기준은 어떻게 설정해야 하고왜 그런 기준점들이 생겨났는지 생각해보자.화면의 정밀도를 나타내는 지표가로 픽셀
- Table of Contents:

Hello IT
- Article author: hello-woody.tistory.com
- Reviews from users: 4675
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about Hello IT PC웹 혹은 앱, 모바일 앱을 디자인 들어갈 때마다 어떤 해상도를 기준으로 디자인 해야 할지, 반응형은 어떻게 대응해야 하는지 참 어려웠었죠. …
- Most searched keywords: Whether you are looking for Hello IT PC웹 혹은 앱, 모바일 앱을 디자인 들어갈 때마다 어떤 해상도를 기준으로 디자인 해야 할지, 반응형은 어떻게 대응해야 하는지 참 어려웠었죠. 처음 UI 디자인을 시작하였을 때 어려웠던 부분은 해상도였습니다. PC웹 혹은 앱, 모바일 앱을 디자인 들어갈 때마다 어떤 해상도를 기준으로 디자인 해야 할지, 반응형은 어떻게 대응해야 하는지 참 어려웠었죠…IT소식,IT,UX,UI,UXUI,News,GUI,서비스기획,웹,앱,디자인,브랜딩IT 업계 소식을 전하며 UXUI 노하우를 공유하는 블로그입니다.IT 업계 소식을 전하며 UXUI 노하우를 공유하는 블로그입니다IT 소식, IT, UX, UI, UXUI, News, GUI, 서비스 기획, 웹, 앱, 디자인, 브랜딩
- Table of Contents:
태그
관련글
댓글1
티스토리툴바

#4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 1167
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 반응형 웹이란 CSS에서 미디어 쿼리라는 코드를 사용해서 특정 분기를 통해서 사이즈에 맞게 디자인도 최적화시키는 거죠. 예를 들면 768 ~ 481px 해상도에서는 이렇게, … …
- Most searched keywords: Whether you are looking for #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 반응형 웹이란 CSS에서 미디어 쿼리라는 코드를 사용해서 특정 분기를 통해서 사이즈에 맞게 디자인도 최적화시키는 거죠. 예를 들면 768 ~ 481px 해상도에서는 이렇게, … 스케치 강좌입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이입니다. 효과적인 레이아웃을 만들려면 몇 단이 좋은지, 거터와 칼럼 값은 어떻게 하는 게 좋은지 확인해보세요.디자인,디자인베이스,design,designbase,스케치,스케치디자인,스케치강좌,반응형웹,웹디자인,웹디자인하는방법,스케치로웹디자인,모바일디자인,ui,ux,gui,해상도,스케치툴,앱디자인,웹디자인하는방법,앱디자인하는방법,ui디자인,gui,스케치툴 강좌,디자인공부,시각디자인,sketch,tutorial,sketch,그리드시스템,반응형웹,스케치,웹디자인,인터페이스,해상도
- Table of Contents:
핵심 요약
관련 강좌
Let’s Talk

반응형 웹, 개념 이해하기 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 3232
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹, 개념 이해하기 | 요즘IT 가로 해상도 540px을 넘어서면서 레이아웃이 달라짐을 확인할 수 있다. 앞서 말했듯이 반응형 웹은 PC, 스마트폰, 태블릿 등 모든 사이즈에 대응하기 … …
- Most searched keywords: Whether you are looking for 반응형 웹, 개념 이해하기 | 요즘IT 가로 해상도 540px을 넘어서면서 레이아웃이 달라짐을 확인할 수 있다. 앞서 말했듯이 반응형 웹은 PC, 스마트폰, 태블릿 등 모든 사이즈에 대응하기 … 오늘날 우리는 PC를 넘어서 스마트폰, 태블릿 등 다양한 디스플레이를 통해서 웹사이트를 접속한다. 반응형 웹이란 이러한 시대적 변화에 따라 접속하는 디스플레이 종류에 맞는 화면과 구성요소의 크기 및 위치가 조정되는 사이트를 말한다. 내가 어떤 모바일 기기로 접속하든 간에 모든 콘텐츠들을 보기 쉽게 최적화해서 보여준다니 이 얼마나 친절한가! 그렇다면 이제 어떤 사이트를 반응형 웹사이트라고 할 수 있는지 예시들로 확인해보도록 하자. 반응형웹,모바일,PC
- Table of Contents:

반응형 웹 단계별 해상도(나누는 크기 기준)
- Article author: doishalf.tistory.com
- Reviews from users: 31821
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 단계별 해상도(나누는 크기 기준) 반응형 웹 단계별 해상도(나누는 크기 기준) · 1. 모바일: 320~767px · 2. 타블렛/랩탑: 768~1199px · 3. PC: 1024px~ 또는 1200px~. …
- Most searched keywords: Whether you are looking for 반응형 웹 단계별 해상도(나누는 크기 기준) 반응형 웹 단계별 해상도(나누는 크기 기준) · 1. 모바일: 320~767px · 2. 타블렛/랩탑: 768~1199px · 3. PC: 1024px~ 또는 1200px~. 1. 모바일: 320~767px 2. 타블렛/랩탑: 768~1199px 3. PC: 1024px~ 또는 1200px~ 각 기기별로 화면 볼 수 있는 사이트 http://responsive.pixeltuner.de/ 모바일 디바이스별 개발 해상도 및 Pixel Ratio 정리글 (2..
- Table of Contents:
‘웹’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자
티스토리툴바

CSS / 반응형 레이아웃 만들기 – CODING FACTORY
- Article author: www.codingfactory.net
- Reviews from users: 6604
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about CSS / 반응형 레이아웃 만들기 – CODING FACTORY 반응형 웹디자인 웹사이트의 레이아웃을 만들 때 방문자가 사용하는 모니터의 화면 해상도를 고려해야 합니다. 너무 크게 가로폭을 만들면 작은 해상도의 모니터로 … …
- Most searched keywords: Whether you are looking for CSS / 반응형 레이아웃 만들기 – CODING FACTORY 반응형 웹디자인 웹사이트의 레이아웃을 만들 때 방문자가 사용하는 모니터의 화면 해상도를 고려해야 합니다. 너무 크게 가로폭을 만들면 작은 해상도의 모니터로 … 반응형 웹디자인 웹사이트의 레이아웃을 만들 때 방문자가 사용하는 모니터의 화면 해상도를 고려해야 합니다. 너무 크게 가로폭을 만들면 작은 해상도의 모니터로 접속했을 때 가로 스크롤이 생겨 컨텐츠를 보는 게 불편하기 때문입니다. 특히 스마트폰이나 태블릿 등 모바일 기기는 화면이 작기 때문에 가독성에 더욱 신경써야 합니다. 이러한 문제를 해결하는 방법 중의 하나가 반응형 […]
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
CSS 반응형 레이아웃 너비를 나누는 기준 정하기
반응형
반응형 웹이 웹 레이아웃을 만드는 기준이 되면서 반응형 레이아웃을 표시하기 위한 디바이스를 구분하는 여러가지 방법들이 사용되고 있습니다.
대표적으로 CSS 미디어쿼리를 사용하는 방법이 있고, 자바스크립트를 사용하기도 합니다.
어떤 것을 사용하더라도 반응형 레이아웃을 디바이스에 따라 구분하는 기준은 가로 너비입니다.
가로 너비 값에 따라 디바이스를 인식하고, 레이아웃을 거기에 맞춰 변경하는 것이 CSS 반응형 레이아웃의 기본 개념입니다.
가로 너비를 기준으로 하는 것은 반응형 레이아웃에서 공통이지만, 디바이스 종류별 너비 값 기준은 제각각입니다.
별도로 정해진 표준이라는 것이 없기 때문에 업계에서 많이 사용하는 값을 기준으로 하기도 하고, 레이아웃 특징에 맞춰 개별적인 값을 정하기도 합니다.
영어로는 나누는 기준 해상도 위치를 중단점(Break point) 이라고 합니다. 중단점, 또는 기준점을 나눌 때 대표적으로 디바이스 별로 많이 사용되는 가로 해상도는 다음과 같습니다.
디바이스별 주요 사용 해상도
이 해상도들 중 어떤 가로 너비를 디바이스 별 중단점으로 사용하는지가 반응형 웹 레이아웃을 만드는 기준이 됩니다.
1. 최소 반응형 레이아웃
가장 많이 사용하는 대중적이고 간결한 기준입니다. 768px 미만은 모바일 기기, 768px ~ 1024px 사이는 타블렛, 1024px 이상은 데스크탑 기기로 구분을 합니다.
대부분 디바이스에 잘 맞고, 반응형 레이아웃을 위한 CSS 작성도 간결하기 때문에 특별한 레이아웃이 아니면 이 기준으로 미디어 쿼리를 작성하면 됩니다.
최소 반응형 레이아웃
미디어 쿼리는 다음과 같이 작성합니다.
/* 데스크탑 */ @media screen and (max-width:1023px) { /* 타블렛 */ } @media screen and (max-width:767px) { /* 모바일 */ }
미디어쿼리를 작성할 때 자주 혼동하는 경우가 768px를 기준으로 나누먄 768px를 어디에 포함시켜야 하는지 입니다. 모바일은 767px까지(포함), 타블렛은 768px(포함) 부터 1023px(포함)까지가 됩니다. 포함되는 경계선의 픽셀 값이 포함되는 위치를 정확히 알고 사용해야 합니다.
2. 가로모드 디바이스 지원 반응형 레이아웃
모바일 기기와 타블렛 기기의 가로모드 화면을 별도로 구분해 디바이스 사용환경을 최대한 고려한 반응형 레이아웃입니다.
다양한 기가 환경을 고려해서 최적의 화면을 보여줘야 하거나, 그리드 형태로 많은 컨텐츠를 표시하는 반응형 레이아웃인 경우 다음과 같이 구분합니다.
가로모드 지원 반응형 레이아웃
미디어 쿼리는 다음과 같이 작성합니다.
/* 빅데스크탑 */ @media screen and (max-width:1799px) { /* 데스크탑 */ } @media screen and (max-width:1199px) { /* 타블렛 가로 */ } @media screen and (max-width:899px) { /* 모바일 가로, 타블렛 세로 */ } @media screen and (max-width:599px) { /* 모바일 세로 */ }
반드시 정해진 크기는 아니며, 많이 사용하는 해상도를 기준으로 구분한 반응형 레이아웃으므로 반응형 레이아웃 특성에 맞춰 해상도 구분을 임의로 해서 레이아웃이 최적으로 보일 수 있도록 맞출 수 있습니다.
3. 부트스트랩 반응형 레이아웃
가장 많은 사용자를 가진 웹 UI 프레임워크인 부트스트랩은 4개의 중단점으로 구분하며, 디바이스별 구분 보다는 작은(small), 중간(medium), 큰(large), 아주 큰(extra large) 화면 크기로 구분을 해서 반응형 화면을 구분합니다.
부트스크랩이 구분을 하는 기준점별 디바이스 기준은 다음과 같습니다.
크기 키워드 기준점 해상도 디바이스 아주 작은(Extra small) xs 576px 미만 스마트폰 세로 작은(Small) sm 576px 이상 스마트폰 가로 중간(Medium) md 768px 이상 타블렛 큰(Large) lg 992px 이상 데스크탑 아주 큰(Extra large) xl 1200px 이상 큰 데스크탑
부트스크랩 반응형 구분점
미디어 쿼리는 다음과 같이 작성합니다.
/* 스마트폰 세로 */ @media screen and (min-width:576px) { /* 스마트폰 가로 */ } @media screen and (min-width:768px) { /* 타블렛 */ } @media screen and (min-width:992px) { /* 데스크탑 */ } @media screen and (min-width:1200px) { /* 큰 데스크탑 */ }
부트스크랩의 기본 미디어 쿼리 해상도 구분점 방향이 최소 크기를 기준으로 해서 일반적으로 사용하는 방법과 반대 방향이기 때문에 다음과 같은 방법을 권장합니다. 소수점이 있어서 조금 이상해 보일 수 있지만, 웹 브라우저에 따라서는 가로 너비가 소수점으로 표시되는 경우도 있기 때문에 이렇게 표시를 할 수 있다고 알아두는 것이 있습니다.
/* 큰 데스크탑 */ @media screen and (max-width:575.98px) { /* 스마트폰 세로 */ } @media screen and (max-width:767.98px) { /* 스마트폰 가로 */ } @media screen and (max-width:991.98px) { /* 타블렛 */ } @media screen and (max-width:1199.98px) { /* 데스크탑 */ }
반응형 레이아웃을 나누는 방식은 여러가지고 있으며, 나누는 기준도 각각의 특성에 따라 다르게 때문에 제작하는 반응형 레이아웃에 따라 잘 맞는 것을 사용하면 됩니다.
정해진 표준이 있는 것이 아니므로, 단순한 레이아웃에는 가장 단순한 최소 반응형 레이아웃을, 다양한 모바일 디바이스 지원이 중요하면 디바이스 가로 모드를 고려한 레이아웃을, 대중적으로 많이 사용하는 방식을 원하면 부트스트랩 방식을 사용하는 것을 추천합니다.
반응형
[CSS] 반응형 웹 디바이스별 해상도 반응형 분기점 리스트
반응형
오늘은 반응형 웹 디자인을 제작하기 위한 미디어 쿼리 해상도 분기점 리스트를 공유하려고 합니다.
반응형 웹의 자세한 제작 방법이 궁금하시다면 아래의 포스트를 참고하세요.
반응형 웹(Responsive web) 만들기 – 뷰포트와 미디어쿼리
기본 설정
반응형웹을 적용하기 위해서는 먼저 meta viewport를 설정해주어야 합니다.
html
태그에 뷰포트 태그를 선언해줍니다.width=device-width : 화면의 넓이를 디바이스의 넓이로 지정
initial-scale=1: 기본 사이즈를 1로 지정함.
디바이스별 분기점
1. 4개의 반응형 분기점
1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px
2. 테블릿 가로 : 768px ~ 1023px
3. 모바일 가로, 태블릿 : 480px ~ 767px
4. 모바일 : ~ 480px
/* PC , 테블릿 가로 (해상도 768px ~ 1023px)*/ @media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/} /* 테블릿 세로 (해상도 768px ~ 1023px)*/ @media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/} /* 모바일 가로, 테블릿 세로 (해상도 480px ~ 767px)*/ @media all and (min-width:480px) and (max-width:767px) { /*스타일입력*/} /* 모바일 가로, 테블릿 세로 (해상도 ~ 479px)*/ @media all and (max-width:479px) { /*스타일입력*/}
2. 3개의 반응형 분기점
1. pc : 1024px ~
2. 테블릿 가로, 태블릿 세로 : 768px ~ 1023px
3. 모바일 가로, 모바일 세로 : ~ 768px
/* PC (해상도 1024px)*/ @media all and (min-width:1024px) { /*스타일입력*/} /* 테블릿 가로, 테블릿 세로 (해상도 768px ~ 1023px)*/ @media all and (min-width:768px) and (max-width:1023px) { /*스타일입력*/} /* 모바일 가로, 모바일 세로 (해상도 480px ~ 767px)*/ @media all and (max-width:767px) { /*스타일입력*/}
반응형
반응형웹 만들기 (디바이스별 분기점)
반응형
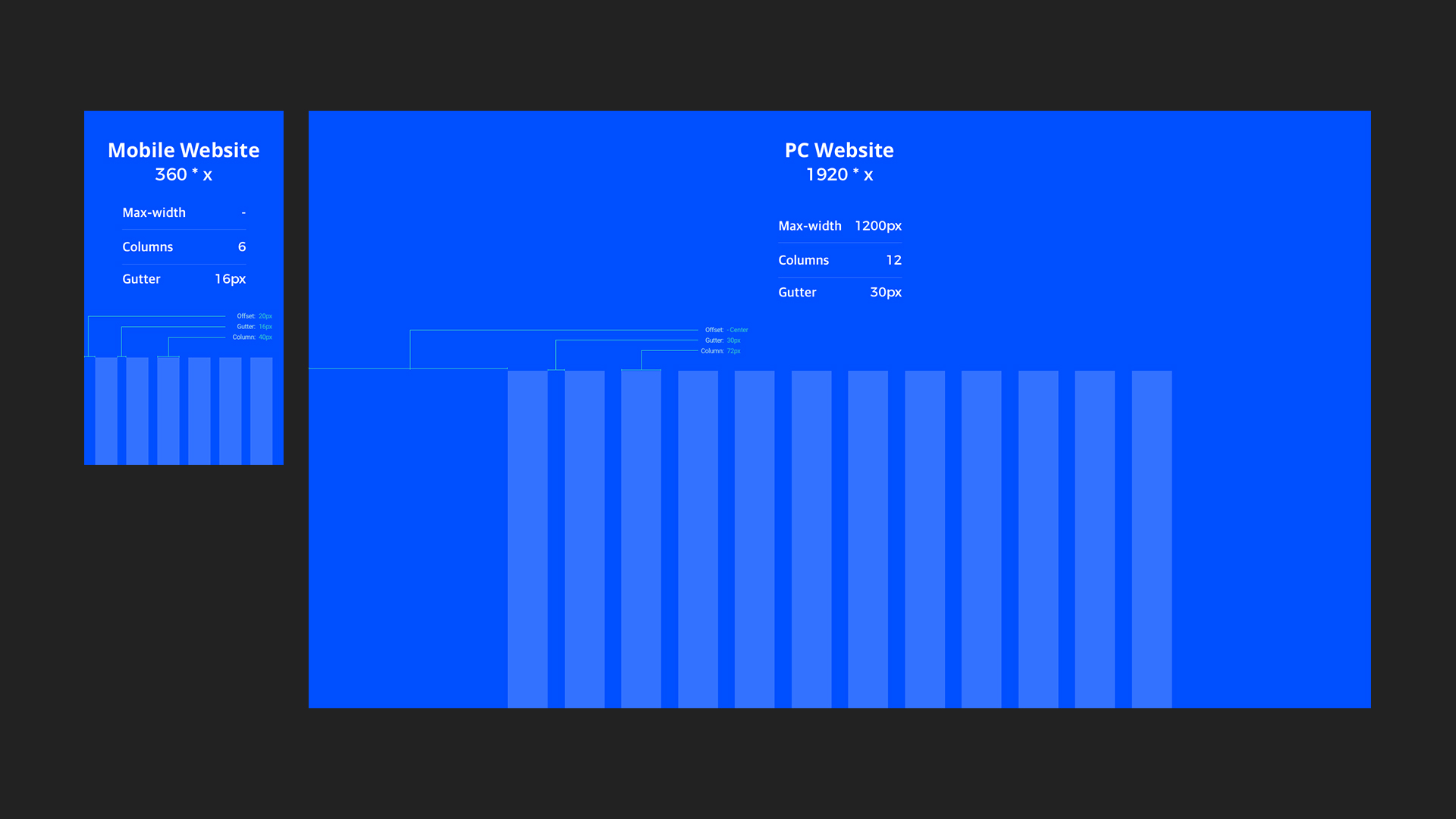
이미지 출처 : GS Real Design님 블로그
최종 프로젝트 목표 중 하나였던 반응형 웹 구현하기
미디어 쿼리를 배워본 적도, 사용해본 적도 없던 터라 바로 구글링을 했다
모바일퍼스트, 데스크톱 퍼스트 등 웹페이지를 구현할 때도 처음에 고려해야 할 사항이 많다는 걸 다시 느꼈다
요즘은 모바일로 접속하는 횟수가 많기 때문에 모바일퍼스트 추세라고는 하지만
아직 데스트톱을 기준으로 웹페이지를 구현하는 곳도 많다고 한다.
만약 모바일퍼스트로 웹앱을 구현하고 싶다면, 모바일 기준으로 먼저 페이지를 구현 후 차츰차츰 태블릿, 웹브라우저 등
페이지를 구현해야 한다고 한다.
우선 head 태그에 meta viewport를 설정해줘야 해서
위의 meta viewport태그를 선언해줘야 한다
content에 작성된 의미는,
width=device-width : 화면의 넓이를 디바이스의 넓이로 지정한다
initial-scale=1.0: 기본 사이즈를 1로 지정한다
디바이스별로 브레이크 포인트를 살펴보면
1. 낮은 해상도의 PC, 태블릿 가로 : ~1024px
2. 태블릿 가로 : 768px ~ 1023px
3. 모바일 가로, 태블릿 : 480px ~ 767px
4. 모바일 : ~ 480px
이렇게 구분 지을 수 있다.
요즘 디바이스별 크기가 천차만별이라 PC 데스크톱에서의 화면은 원하는 대로 구성이 되어있어도
중간 크기의 태블릿 또는 모바일로 보면 (가로, 세로에 따라 다르다) 이상한 부분이 한두 가지가 아닐 수 없다
나는 데스크톱 퍼스트를 기준으로, 전체적인 CSS요소는 데스크톱 기준이며
미디어 쿼리를 이용해 ~1024px까지의 낮은 해상도의 PC와 태블릿 가로,
~767px까지의 모바일 가로세로와 태블릿에 맞춰진 반응형 웹을 구현하였다.
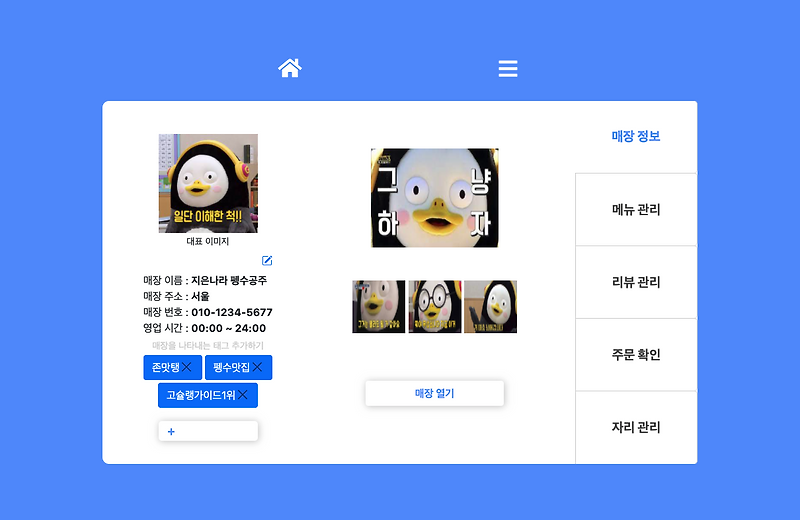
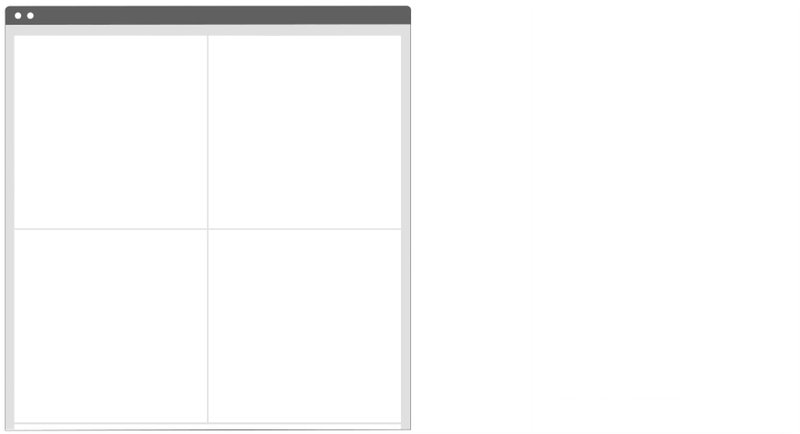
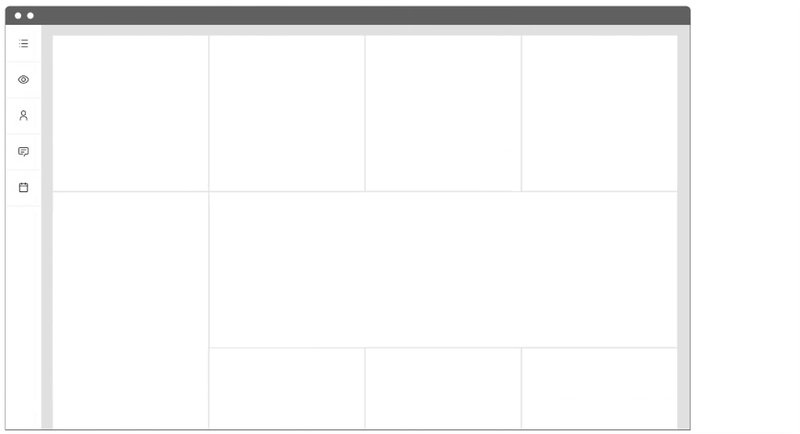
조 프로젝트의 반응형 UIUX 제작
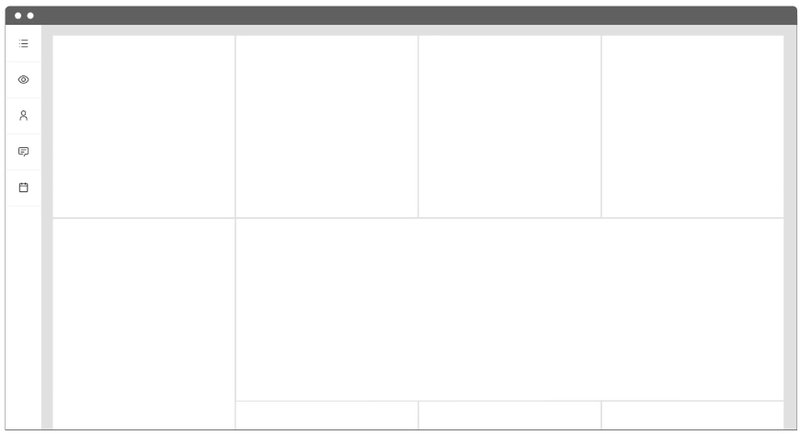
첫 번째가 PC 데스크톱 기준, 두 번째는 해상도 768px ~ 1023px까지의 태블릿,
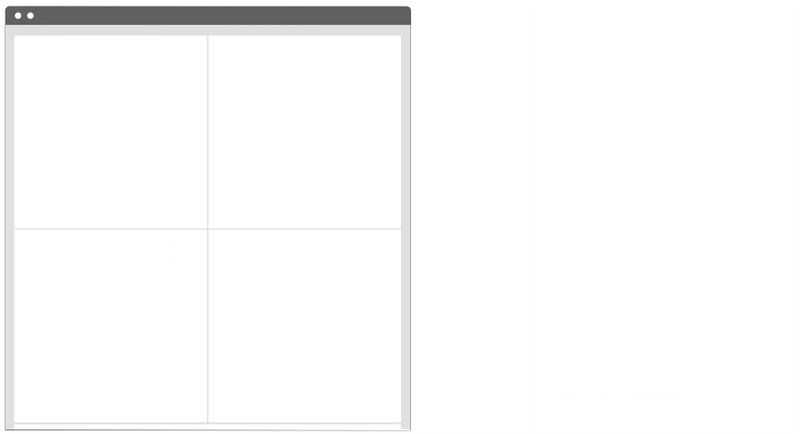
마지막 세 번째는 ~ 767px까지의 모바일 가로 세로 기준으로 만들어졌다
(아이폰 x는 가로 기준 812px이라 세로 모드에서만 적용되었다)
처음엔 웹페이지를 그저 편리해 보이고, 깔끔하고 UI적으로 좋아 보이게 만들어야겠다 라는 생각이 많았는데
막상 반응형 웹을 적용시켜보니 데스크톱, 태블릿 크기에선 별 다른 문제가 없었지만
옆에 5개의 탭 구조 (매장 정보, 메뉴관리, 리뷰 관리 등..)를 모바일 화면 기준에 어떻게 적용해야 할지에 대한 고민이 많아졌다
모바일의 경우 디스플레이 화면이 작아서 작은 탭들을 클릭하기에도 불편할 테고.. 탭의 크기를 키우자니 화면을 너무 많이
차지할 텐데- 하는 고민을 하다가, 상단의 햄버거 바 리스트 하단에 위치시키기로 했다. (지금으로서는 이게 최선의 방법이다)
그래서 햄버거 바의 매장 정보 밑으로 나열하게끔 만들어놨다
아직까진 나쁘지 않은 방법이라 생각하는데 나중에 보면 도대체 왜 이렇게 만들어놨었지? 하고
생각할 순간이 찾아오겠지?…
아무튼 저번 세미 프로젝트 때 고려하지 못했던 반응형 웹페이지를 이번 최종 프로젝트에서 구현해서
기분이 좋다 🥳
크기별로 고려해야 할 디바이스가 많은 만큼, 처음 UIUX를 기획할 때부터 이에 대한 고려를
어느 정도는 해놔야 한다는 교훈을 얻었다!
Ref.
https://gsrealdesign.tistory.com/entry/Grid-system
https://eunyoe.tistory.com/17
반응형
So you have finished reading the 반응 형 웹 해상도 topic article, if you find this article useful, please share it. Thank you very much. See more: 반응형 웹 해상도 분기점, 반응형 웹 사이즈 조절, 미디어 쿼리 없이 반응형, 반응형 웹 만들기, max-width 반응형, 반응형 웹 버튼, 반응형 웹 모바일, 반응형 모바일 사이즈
