You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 반응 형 웹 디자인 가이드 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 반응 형 웹 디자인 가이드 웹디자인 1920 그리드, 반응형 웹 디자인 레이아웃, 반응형 웹 디자인 css, 반응형 웹 사이즈, 반응형 웹 디자인 템플릿, 반응형 웹 그리드, 반응형 웹사이트, 반응형 디자인
#4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 30512
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 스케치 강좌입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-wth), 컨테이너(container), … …
- Most searched keywords: Whether you are looking for #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 스케치 강좌입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-wth), 컨테이너(container), … 스케치 강좌입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이입니다. 효과적인 레이아웃을 만들려면 몇 단이 좋은지, 거터와 칼럼 값은 어떻게 하는 게 좋은지 확인해보세요.디자인,디자인베이스,design,designbase,스케치,스케치디자인,스케치강좌,반응형웹,웹디자인,웹디자인하는방법,스케치로웹디자인,모바일디자인,ui,ux,gui,해상도,스케치툴,앱디자인,웹디자인하는방법,앱디자인하는방법,ui디자인,gui,스케치툴 강좌,디자인공부,시각디자인,sketch,tutorial,sketch,그리드시스템,반응형웹,스케치,웹디자인,인터페이스,해상도
- Table of Contents:
핵심 요약
관련 강좌
Let’s Talk

반응 형 웹 디자인 가이드
- Article author: webper.co.kr
- Reviews from users: 25327
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 반응 형 웹 디자인 가이드 본 Gue에 바탕을 두는 디자인 작업이 이뤄져야 퍼블리싱 및 개발 작업 오류를 미연에 방지할 수 있습니다. 1. 반응형 디자인 제약 사항. 1) Device 웹 … …
- Most searched keywords: Whether you are looking for 반응 형 웹 디자인 가이드 본 Gue에 바탕을 두는 디자인 작업이 이뤄져야 퍼블리싱 및 개발 작업 오류를 미연에 방지할 수 있습니다. 1. 반응형 디자인 제약 사항. 1) Device 웹 …
- Table of Contents:

[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) – 반응형 웹 그리드 (Responsive Web Grid) 3
- Article author: woder.tistory.com
- Reviews from users: 21524
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about [UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) – 반응형 웹 그리드 (Responsive Web Grid) 3 반응형 웹 그리드 (Responsive Web Gr) 3. 반응형. 웹 사이트 레이아웃 그리드 가이드 (Website Layout Gr Gue, Material Design … …
- Most searched keywords: Whether you are looking for [UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) – 반응형 웹 그리드 (Responsive Web Grid) 3 반응형 웹 그리드 (Responsive Web Gr) 3. 반응형. 웹 사이트 레이아웃 그리드 가이드 (Website Layout Gr Gue, Material Design … [UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) 반응형 웹 그리드 (Responsive Web Grid) 3 웹 사이트 레이아웃 그리드 가이드 (Website Layout Grid Guide, Material Design Guide) – 3 머터리얼 디자인 가..
- Table of Contents:
반응형 웹 그리드 (Responsive Web Grid) 3
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바
![[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) - 반응형 웹 그리드 (Responsive Web Grid) 3](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fra5m7%2FbtrClcqGQuV%2Fljw8Nr39fRHwdmb4uqaD60%2Fimg.jpg)
[반응형 웹 만들기] #1. 반응형 웹 그리드 잡기 (+태블릿 그리드)
- Article author: oorrong.tistory.com
- Reviews from users: 8204
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [반응형 웹 만들기] #1. 반응형 웹 그리드 잡기 (+태블릿 그리드) 흔히 웹사이트 그리드하면 아래 이미지처럼 마젠타색 컬럼이 쫙 나열된 가이드를 떠올릴 것이다. 구글 머터리얼 디자인 가이드 △ 구글 머터리얼 디자인 … …
- Most searched keywords: Whether you are looking for [반응형 웹 만들기] #1. 반응형 웹 그리드 잡기 (+태블릿 그리드) 흔히 웹사이트 그리드하면 아래 이미지처럼 마젠타색 컬럼이 쫙 나열된 가이드를 떠올릴 것이다. 구글 머터리얼 디자인 가이드 △ 구글 머터리얼 디자인 … 회사에서 운영중인 서비스의 데스크탑 최적화 버전을 만들기로 했다. 현재는 웹앱이라 반응형으로 구현되어 있는데, 모바일에 최적화된 상태로 구현해놓고, 데스크탑은 좌우를 늘렸을 때 어색하지 않..
- Table of Contents:
1 반응형 웹사이트 해상도 사이즈 결정하기
2 반응형 웹사이트에 최적화된 그리드 잡기
3 태블릿 화면 그리드 잡기
태그
관련글
댓글6
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바
![[반응형 웹 만들기] #1. 반응형 웹 그리드 잡기 (+태블릿 그리드)](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fr6QYg%2FbtqC9xHIaoG%2FsfdBmBSIcKbD9OLxGkKB51%2Fimg.png)
반응형 웹 디자인 기초
- Article author: web.dev
- Reviews from users: 28635
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 디자인 기초 뷰포트에 맞게 콘텐츠 크기 조정 #. 데스크톱과 모바일 기기 모두에서 사용자는 웹사이트를 세로로 스크롤하는 데는 익숙하지만 가로는 그렇지 않습니다. 전체 페이지를 … …
- Most searched keywords: Whether you are looking for 반응형 웹 디자인 기초 뷰포트에 맞게 콘텐츠 크기 조정 #. 데스크톱과 모바일 기기 모두에서 사용자는 웹사이트를 세로로 스크롤하는 데는 익숙하지만 가로는 그렇지 않습니다. 전체 페이지를 … 사이트가 보여지는 장치의 요구와 기능에 대응하도록 사이트를 만드는 방법을 소개합니다.
- Table of Contents:
뷰포트 설정 #
뷰포트에 맞게 콘텐츠 크기 조정 #
빠른 응답을 위해 CSS 미디어 쿼리 사용 #
중단점을 선택하는 방법 #
Chrome DevTools에서 미디어 쿼리 중단점 보기 #

웹퍼블리셔가 알려주는 웹반응형 디자인 가이드 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 15361
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 웹퍼블리셔가 알려주는 웹반응형 디자인 가이드 : 네이버 블로그 그럼 본론으로 들어가서 웹반응형 디자인을 할 때 주의 해야 할 점 3가지 말씀 드릴게요. . 첫째, 타블렛은 768, 모바일은 320 또는 360. 우선 제일 … …
- Most searched keywords: Whether you are looking for 웹퍼블리셔가 알려주는 웹반응형 디자인 가이드 : 네이버 블로그 그럼 본론으로 들어가서 웹반응형 디자인을 할 때 주의 해야 할 점 3가지 말씀 드릴게요. . 첫째, 타블렛은 768, 모바일은 320 또는 360. 우선 제일 …
- Table of Contents:
카테고리 이동
반응형전문 웹퍼블리셔 퍼블제이
이 블로그
스터디
카테고리 글
카테고리
이 블로그
스터디
카테고리 글

간단하게 만드는 반응형 웹 디자인
- Article author: velog.io
- Reviews from users: 23698
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 간단하게 만드는 반응형 웹 디자인 본 문서는 2022년 1월 25일 에 작성되었습니다. 해당 부분은 정말로 간단함 에만 의미를 두고 있습니다. 간단함을 무기로 삼은 가이드 라인 … …
- Most searched keywords: Whether you are looking for 간단하게 만드는 반응형 웹 디자인 본 문서는 2022년 1월 25일 에 작성되었습니다. 해당 부분은 정말로 간단함 에만 의미를 두고 있습니다. 간단함을 무기로 삼은 가이드 라인 … 쉽고 안정적으로 만드는 반응형 디자인 가이드라인 (최종 수정일 : 2022-01-30)
- Table of Contents:

반응형 웹 디자인의 9가지 기본 원칙 – KNULAB
- Article author: knulab.com
- Reviews from users: 13035
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 디자인의 9가지 기본 원칙 – KNULAB 반응형 웹 디자인은 다중 스크린 문제에 대한 훌륭한 솔루션이지만 인쇄 관점에서 볼 때 어려움을 겪습니다. 고정 된 페이지 크기가 없으며, … …
- Most searched keywords: Whether you are looking for 반응형 웹 디자인의 9가지 기본 원칙 – KNULAB 반응형 웹 디자인은 다중 스크린 문제에 대한 훌륭한 솔루션이지만 인쇄 관점에서 볼 때 어려움을 겪습니다. 고정 된 페이지 크기가 없으며, … 반응형 웹 디자인은 다중 스크린 문제에 대한 훌륭한 솔루션이지만 인쇄 관점에서 볼 때 어려움을 겪습니다. 고정 된 페이지 크기가 없으며, 밀리미터 또는 인치가 없으며, 물리적 인 제약이 없습니다. 점점 더 많은 방문자가 웹 사이트를 열 수 있기 때문에 데스크톱 및 모바일 용 픽셀 단위로만 설계하는 것도 과거입니다. 따라서 여기에 반응형 웹 디자인의 기본 원리를 설명해…
- Table of Contents:
Leave a ReplyCancel Reply

반응형 레이아웃 그리드 : 머티리얼 디자인
- Article author: hyoni-k.tistory.com
- Reviews from users: 2633
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 반응형 레이아웃 그리드 : 머티리얼 디자인 지난 글에서는 반응형 웹 디자인/레이아웃을 위한 미디어쿼리와 뷰포트에 대해서 알아봤는데, 이번 글에서는 머티리얼 디자인 가이드로 ‘반응형 … …
- Most searched keywords: Whether you are looking for 반응형 레이아웃 그리드 : 머티리얼 디자인 지난 글에서는 반응형 웹 디자인/레이아웃을 위한 미디어쿼리와 뷰포트에 대해서 알아봤는데, 이번 글에서는 머티리얼 디자인 가이드로 ‘반응형 … 본 글은 구글에서 제시하는 머티리얼 디자인 가이드 중 반응형 레이아웃 그리드의 대부분의 내용을 옮긴 글이며, 일부 편집과 재해석이 있을 수 있습니다. 지난 글에서는 반응형 웹 디자인/레이아웃을 위한 미디..
- Table of Contents:
티스토리 뷰
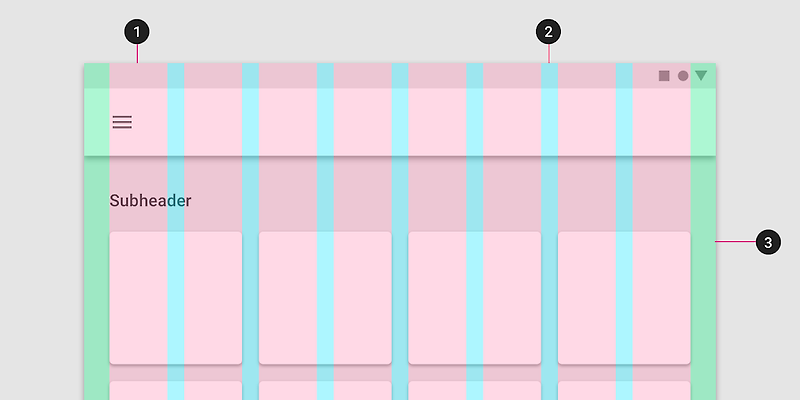
레이아웃 그리드 구성 요소 Columns Gutters Margins
① Columns (컬럼열)
② Gutters (거터)
③ Margins (여백)
그리드 사용자 지정 머티리얼 디자인 가이드
중단점 (Breakpoint)
그리드 동작 Fluid grids Fixed grids
UI 영역
티스토리툴바

See more articles in the same category here: toplist.maxfit.vn/blog.
#4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌
스케치 #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌
스케치 강좌 네 번째입니다. 이번에는 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다.
레이아웃을 만들 때는 크게 4가지가 있습니다. 최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이 이렇게입니다. 영상을 통해 가장 효과적인 레이아웃을 만들려면 몇 단이 좋은지, 거터와 칼럼 값은 어떻게 하는 게 좋은지 확인해보세요.
단순히 그리드 만들어주는 기능 설명으로 끝내는 것보다 어떤 수치를 입력하는 게 반응형 웹 디자인할 때 가장 효과적인지 알려드리는 것이 100배 유익할 것을 생각해서 만들었습니다.
UI 디자인 쪽으로 입문하시는 분이라면 꼭 봐야 할 강좌 영상입니다.
*스케치 툴은 Mac OS에서만 사용이 가능합니다.
핵심 요약
반응형 웹이란 브라우저 넓이에 따라 최적화된 사이트를 말합니다. 출력물과는 달리 웹 퍼블리싱 작업이 들어가며, 코드로 구현되기 때문에 고정 값인 디자인을 잡아줄 때 PC / Tablet / Mobile 이런 식으로 최적화된 시안으로 잡아줘야 됩니다.
디자인을 하다 보면 폭이 고민될 때가 있죠? 어떻게 하는 게 좋을까요… 정답은 없습니다. 이 순간에도 수많은 사이트가 만들어지고 있고, 트렌드는 변하니까요! 하지만 어느 정도로 잡는 것이 좋을지 본인의 사이트의 성향을 파악하는 것이 중요합니다.
네이버나 다음 포털 사이트처럼 수많은 연령층이 사용하는 사이트라면 가장 최소화된 사이즈로 작업하는 것이 좋습니다. 시골에서 작은 모니터로 보는 분들도 있으니까요!
네이버는 1080px / 다음은 990px이네요.
디자이너 분들이 작업할 때 1920px로 잡는 경우도 있는데 최대 폭에는 맞춰지지만, 그 이하의 해상도를 가진 모니터에서는 최적화가 안될 경우도 있습니다.
본인이 당장 디자인할 사이트가 멋을 위한 회사소개 홈페이지인지, 아니면 쇼핑몰인지, 공공기관 사이트인지 혹은 에어비앤비처럼 서비스를 하는 사이트인지에 따라 규격을 달리하는 것이 좋습니다.
웹 디자인을 하면서 알아두면 좋은 지식 2가지가 있습니다.
하나는 전체 폭입니다. 가로폭으로 최대 몇까지 지원할 것인지에 대한 내용입니다. 둘째는 컨테이너입니다. Container 말 그대로 담고 있는 영역이라고 하는데, 전체 폭과는 다르게 좌우 마진을 두고 콘텐츠를 담고 있는 공통된 폭을 말합니다.
디자이너 분들이라면 알만한 참고 사이트들이죠. Awwward. Behance, Dribbble 사이트에도 공통적으로 담고 있는 컨테이너가 보이죠.
디자이너가 웹 디자인을 하면서 실수하기 쉬운 경우가 두 가지 있습니다. 본인의 모니터로 보는 것이 남에게도 동일하게 보일 것이라는 착각.. 신입들이 많이 하는 실수죠. iMac으로 작업한 결과물을 작은 노트북으로 보는 것은 전혀 다르겠죠?!
그리고 모바일 부분은 레티나 디스플레이를 위해 2배율로 작업을 해주는데, 실제 360px로 봐야 되는데 720px로 작업하다 보니 본인의 눈에 잘 보이는 사이즈로 작업했다가… 기본 가이드라인을 지키지 못해 낭패보는 경우도 있습니다.ㅠㅠ 잘하는 분들은 실제 모바일로 옮겨서 체크하는 습관이 있어요!
서론이 너무 길었네요… 그리드를 추천해드립니다. 절대 정답은 아니에요. 정답은 없습니다. 그냥 이런 식으로 해도 되는구나, 그리드를 잡고 하면 좋구나 정도만 알고 가시면 될 것 같아요.
컨테이너를 1200px로 하고, 단(Columns)을 12로 하고 거터(단과 단 사이 간격)를 24px로 하는 것을 추천드립니다. 실제 컨테이너는 사이트 성향에 따라 유동적으로 변하는 부분이고, 단과 커터는 12단 / 24px을 유지해주는 것이 좋습니다. 영상에서는 30px을 추천드렸지만, 정확히 딱 떨어지는 수치를 원하시는 분들을 위해 24px을 추천드립니다.
자세한 내용은 https://designbase.co.kr/webdesign-4/ 이 강좌를 확인 부탁드립니다.
12단을 하는 이유는 반응형에 최적화되어 있기 때문이죠. (부가적인 설명은 영상을 통해…)
오히려 디자이너가 욕심내서 16단, 20단 이런 식으로 작업하는 경우도 봤는데… 그렇게 단이 많아져봤자 실제 퍼블리셔가 구현하기 어려울 뿐 아니라 반응형에 취약합니다. ㅠㅠ
반응형 웹이란 CSS에서 미디어 쿼리라는 코드를 사용해서 특정 분기를 통해서 사이즈에 맞게 디자인도 최적화시키는 거죠. 예를 들면 768 ~ 481px 해상도에서는 이렇게, 480px 이하의 해상도에서는 모바일에 맞도록! 이런 식이죠.
모바일에서 360px로 작업하는 것을 추천드립니다. 아이폰 기준 375px으로 봤을 때 좌우 7~8px 때문에 화질이 깨져 보이거나 그렇지 않기 때문이죠. 가끔 320px까지 하는 경우도 있는데 이런 부분은 광고주(작업 의뢰자)와 합의를 하면 되는 부분입니다.ㅎㅎ
여러분이 웹디자이너라면 1920, 1600, 1440, 1280, 1200, 1080, 1024px 등등 다양한 해상도로 작업하게 될 텐데… 가장 넓은 사이즈로 작업을 하게 되더라도 항상 가장 작은 사이즈의 상황도 고려하며 작업하셔야 실력 있는 디자이너가 됩니다~! 도움이 되셨다면, 좋아요 와 공유 부탁드립니다. 유튜브를 구독하시면, 최신 강좌를 가장 먼저 볼 수 있어요~! : )
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) – 반응형 웹 그리드 (Responsive Web Grid) 3
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line)반응형 웹 그리드 (Responsive Web Grid) 3
반응형
웹 사이트 레이아웃 그리드 가이드 (Website Layout Grid Guide, Material Design Guide) – 3
머터리얼 디자인 가이드(Material Design Guide) / 8 픽셀 그리드(8 Pixel Grid) 등 레이아웃 그리드(Layout Grid)
레이아웃 구조 (Layout Structure)
머터리얼 디자인 가이드(Material Design Guide)
Screen Size Screen Type Columns Body Margin / Gutter 0-599dp Extra-Small (Mobile) 4 Fluid(Scaling) 16dp 600-904dp Small (Tablet) 8 Fluid(Scaling) 32dp 905-1239dp Large (Tablet) 12 840dp Fluid(Scaling) 1240-1439dp Medium (Laptop) 12 Fluid(Scaling) 200dp 1440dp + Large (Desktop) 12 Fluid(Scaling) Fluid(Scaling)
8픽셀 그리드 디자인 가이드(8Pixel Grid Design Guide)
Screen Size Screen Type Columns Body Margin / Gutter 0 ~ 359px XS (Mobile) 4 Fluid(Scaling) 8px / 8px 360 ~ 654px S (Mobile) 4 Fluid(Scaling) 16px / 8px 655 ~ 1023px M (Tablet) 12 Fluid(Scaling) 40px / 16px 1024 ~ 1279px L (Laptop) 12 Fluid(Scaling) 88px / 16px 1280 ~ 1439px XL (Desktop) 12 Fluid(Scaling) 88px / 16px 1440px + XXL (Desktop) 12 1264px Fluid(Scaling) / 16px
8픽셀 그리드 디자인 가이드(8Pixel Grid Design Guide) – Custom
※ 머터리얼 디자인 가이드(Material Design Guide)와 8픽셀 그리드 디자인 가이드(8Pixel Grid Design Guide)를 참고하여 만든 개인 프로젝트 UX / UI 용 중단점(Brakepoint)
Screen Size Screen Type Columns Body Margin / Gutter 0 ~ 359px XS (Mobile) 4 Fluid(Scaling) 8px / 8px 360 ~ 599px S (Mobile) 4 Fluid(Scaling) 16px / 8px 600 ~ 904px M (Tablet) 8 Fluid(Scaling) 32px / 16px 905 ~ 1279px M / L (Tablet / Laptop) 12 840px Fluid(Scaling) / 24px 1280 ~ 1439px XL (Desktop) 12 Fluid(Scaling) 88px / 24px 1440px + XXL (Desktop) 12 1280px Fluid(Scaling) / 24px
※ 디자이너가 아닌 디자인 까막눈(?) 프로그래머 입장에서 작성한 포스트 입니다.
같이 보면 좋은 포스트
[UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) – 반응형 웹 그리드 (Responsive Web Grid) 1 [UX/UI] 웹 UX / UI 디자인 가이드 라인(Guide Line) – 반응형 웹 그리드 (Responsive Web Grid) 2반응형
[반응형 웹 만들기] #1. 반응형 웹 그리드 잡기 (+태블릿 그리드)
회사에서 운영중인 서비스의 데스크탑 최적화 버전을 만들기로 했다.
현재는 웹앱이라 반응형으로 구현되어 있는데, 모바일에 최적화된 상태로 구현해놓고, 데스크탑은 좌우를 늘렸을 때 어색하지 않은 정도로만 땜빵(?)해 놓은 수준이라 어색하기 짝이 없다.
데스크탑과 모바일을 동시에 관리할 수 있어서 좋지만 사실 데스크탑쪽 사용률도 무시할 수 없는 수준이라 사용성을 위해 따로 분리해 최적화시키는 편이 낫겠다고 판단했다.
데스크탑 버전이 태블릿도 커버 가능했으면 좋겠다는 요구사항에 따라 작업을 해보려는데, 웹을 제대로 그려본 경험은 학부생 때 이후론 거의 없어서 여기저기 강의를 찾아다니며 공부부터 시작했고, 공부한 내용들을 정리해보려고 한다.
1. 반응형 웹사이트 해상도 사이즈 결정하기
웹, 모바일을 막론하고 화면 작업을 시작할 때 가장 먼저 드는 의문은 ‘어떤 해상도를 기준으로 시작하지?’가 아닐까…?
웹은 모바일에 비해 아트보드가 훨씬 크다보니 더 심란했는데, 몇 바이 몇 아트보드를 열고 작업하냐고 주변에 물으면 답변도 정말 제각각이었다.
그래서 현재 한국에서는 어떤 해상도가 가장 많이 쓰이고 있는지 찾아보기 시작!
우선 전세계 데스크탑 스크린 해상도 점유율 웹사이트를 보면 1920×1080이 압도적인 비율로 1위인 것을 알 수 있다.
▲ 전세계 데스크탑 스크린 해상도 점유율
그러나 저 아래쪽 쫌쫌따리 붙어있는 해상도들도 무시할 수가 없는 게 1920 해상도는 생각보다 엄청나게 크고, 우리 서비스는 쇼핑몰이나 포토그래퍼 포트폴리오 사이트처럼 사진이 대문짝만하게 강조되어야 하는 타입의 웹사이트가 아닐뿐더러 적당히 저해상도의 사용자들까지 커버할 수 있어야 했다.
차트를 보면 아래쪽 쫌쫌따리 선 그래프들 중 가로 폭이 가장 작은 게 1280.
즉, 가로 1280 이하로 콘텐츠 영역을 잡아야 저해상도까지 커버가 가능하다는 결론을 내렸다.
그래서!
전체 아트보드 폭은 1920 으로 잡고,
내부 컨테이너(실제 콘텐츠가 배치되는 영역)은 1200정도 로 잡아 저해상도와 고해상도를 모두 커버하기로 했다.
2. 반응형 웹사이트에 최적화된 그리드 잡기
흔히 웹사이트 그리드하면 아래 이미지처럼 마젠타색 컬럼이 쫙 나열된 가이드를 떠올릴 것이다.
▲ 구글 머터리얼 디자인 가이드
저런식으로 컬럼을 잡는다는 건 알았는데, 컬럼의 개수나 간격 사이즈가 어떤게 최적의 값인지 궁금했다.
한번 기준을 잡고 작업을 해버리면 되돌릴 수 없기에…
이 부분은 온라인 강의에서 도움을 받았는데,
디자인베이스의 #4 반응형 웹디자인을 위한 최적화된 그리드 만들기가 굉장히 유용했다.
(이것 말고도 유용한 강의가 엄청 많다!)
우선 어떤 강의에서나 반응형 웹디자인 그리드를 잡을 때 가장 적합한 컬럼의 개수는 12개라는 데에는 이견이 없었다.
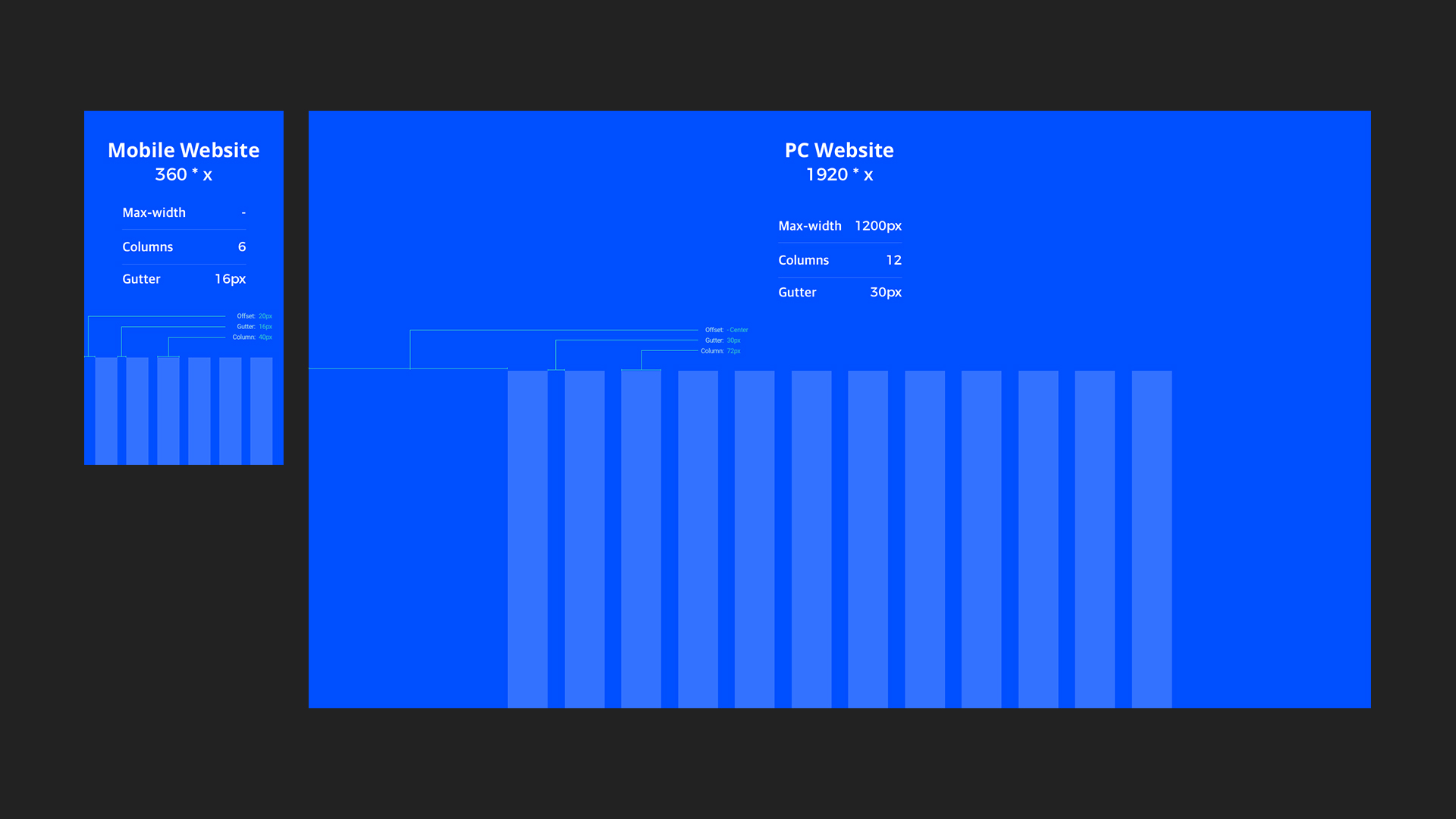
그리드를 잡는 방법에서 디자인 베이스는 컨테이너를 1200px로 가정하고,
Column 72px / Gutter 30px / Offset은 센터로 설정했는데,
스케치 레이아웃 세팅에서 위의 값을 그대로 입력하면 컨테이너 값이 1200이 아닌 1194으로 자동 변환되는 것이다..!
(아아아악!!!!)
▲ 디자인베이스 그리드 강좌
계산은 틀리지 않았고, 이와 같은 질문 댓글에 아래와 같은 답변이 달렸다.
▲ 디베님 답변
아하!
Columns의 너비는 퍼블리싱 과정에서 %로 처리하기 때문에 Gutter 값만 잘 고정해 준다면 된다는 것!
(답변이 너무 자세하고 친절해서 감덩…)
그러나 내 성격 상 작업할 때 수치가 딱 떨어지지 않으면 엄청 거슬릴게 뻔했기에 컨테이너 값을 1194로 잡고 시작하기로 했다.
그래서 결론적으로 그리드는 아래와 같이 잡았다.
▲ 그리드 최종!
🔥 스케치 TIP
스케치에서 시안 작업을 할 때 위와 같은 그리드를 직접 그릴 필요는 없다.
레이아웃 설정에서 그리드를 잡아줄 수 있기 때문!
[View – Canvas – Layout Settings…]에서 아래와 같이 세팅값을 입력해주면 된다.▲ 스케치에서 그리드 세팅하는 방법
Total Width, Offset 등의 세팅값을 모두 입력해주면, 아트보드 상에 자동으로 그리드가 잡힌다.
3. 태블릿 화면 그리드 잡기
앞서 언급했듯 이번 데스크탑 리뉴얼의 목표 중 하나는 태블릿까지 커버할 수 있어야 한다는 점!
태블릿도 웹과 마찬가지로 반응형을 고려해 그리드를 잡아야했다.
모바일이나 태블릿은 (데스크탑에 비해) 디바이스가 작기 때문에 컨테이너 너비가 아닌 스크린 좌우의 여백을 먼저 잡고 시작했다.
우선 스케치의 태블릿 기본 셋팅대로 768×1024 아트보드를 만들고, 웹과 마찬가지로
[View – Canvas – Layout Settings…]에 들어가 세팅값을 입력한다.스크린 좌우 여백을 24씩 주면 컨테이너가 720으로 딱 떨어지는데, 거터는 20정도가 적당해보여 결과적으로 컬럼은 103으로 결정!
▲ 태블릿 그리드
이렇게 반응형 웹디자인 그리드 정리 끝!
다음 포스팅에서는 기존에 작업되어 있는 웹사이트를 반응형 그리드에 얹어보는 내용을 다뤄볼 예정이다 😊
So you have finished reading the 반응 형 웹 디자인 가이드 topic article, if you find this article useful, please share it. Thank you very much. See more: 웹디자인 1920 그리드, 반응형 웹 디자인 레이아웃, 반응형 웹 디자인 css, 반응형 웹 사이즈, 반응형 웹 디자인 템플릿, 반응형 웹 그리드, 반응형 웹사이트, 반응형 디자인
