You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 반응 형 사이트 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 반응 형 사이트 반응형 사이트 예제, 반응형 웹 디자인, 반응형 디자인, 반응형 웹사이트 css, 반응형 웹사이트 모음, 해외 반응형 웹사이트, 반응형 웹 템플릿, 반응형 웹 툴
반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음
- Article author: cucat.tistory.com
- Reviews from users: 10803
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음 국내 에이전시 홈페이지 · 지디웹(웹에이전시 포트폴리오 통합검색) · vinylc(메뉴가 한글인게 좋고 깔끔) · reconers(포트폴리오 카테고리) · pixdine- … …
- Most searched keywords: Whether you are looking for 반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음 국내 에이전시 홈페이지 · 지디웹(웹에이전시 포트폴리오 통합검색) · vinylc(메뉴가 한글인게 좋고 깔끔) · reconers(포트폴리오 카테고리) · pixdine- … 스마트폰이 나오면서 반응형 디자인 설계는 이제 필수가 되었습니다. 반응형 웹사이트는 어떤 구조와 디자인을 가지는지, 패턴과 아이디어를 얻을 수 있는 사이트들을 정리해보았습니다. 반응형 디자인 패턴알기 G..윈도우, 윈도우 10, 구글 크롬, 구글 독스, 구글 문서, 구글 시트, 구글 스프레드시트, 구글 미트, 파워포인트, 엑셀, 인터넷, 유튜브, 무료 사이트, 사파리, 맥, 맥북, 아이폰, 컴퓨터, 블로그, 웹사이트 기획, 게임 기획, 웹디자인, 피그마, 노션, 웹 코딩, html, css, javascript, jquery
- Table of Contents:
반응형 디자인 패턴알기
국내 어워즈 웹사이트 모음
해외 어워즈 웹사이트 모음
웹디자인 아이디어
반응형 템플릿
국내 에이전시 홈페이지
모바일 UI UX
태그
관련글
댓글0
연재글 보는 순서
티스토리툴바

[웹사이트모음] RWDB – 반응형웹사이트 모음
- Article author: ossam5.tistory.com
- Reviews from users: 7434
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about [웹사이트모음] RWDB – 반응형웹사이트 모음 [웹사이트모음] RWDB – 반응형웹사이트 모음. OSSAM 2020. 4. 16. 11:15. 320×100. 반응형. 주소 : http://rwdb.kr/. …
- Most searched keywords: Whether you are looking for [웹사이트모음] RWDB – 반응형웹사이트 모음 [웹사이트모음] RWDB – 반응형웹사이트 모음. OSSAM 2020. 4. 16. 11:15. 320×100. 반응형. 주소 : http://rwdb.kr/. 주소 : http://rwdb.kr/ RWDB RWDB Responsive Web Design dB Web awards, 우수 하이브리드웹·반응형웹 모음 사이트 rwdb.kr – 최신 반응형웹 사이트를 모아놓은 사이트 – 코딩에 관련된 좋은 팁들도 많이 있다.
- Table of Contents:
태그
‘웹관련사이트추천’ Related Articles
티스토리툴바
![[웹사이트모음] RWDB - 반응형웹사이트 모음](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb7bSjT%2FbtqDvhwkYCc%2FX2WqcM2JjHbt59vgLushd0%2Fimg.png)
반응형 사이트 모음 — 다람쥐 코드
- Article author: ranidiant.tistory.com
- Reviews from users: 40490
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 반응형 사이트 모음 — 다람쥐 코드 웹 반응형 디자인을 한번에 볼 수 있는 사이트들을 소개합니다. 한번에 모여져 있는 다양한 사이트로 보기 편해요. 1. 국내 웹디자인 반응형 참고. …
- Most searched keywords: Whether you are looking for 반응형 사이트 모음 — 다람쥐 코드 웹 반응형 디자인을 한번에 볼 수 있는 사이트들을 소개합니다. 한번에 모여져 있는 다양한 사이트로 보기 편해요. 1. 국내 웹디자인 반응형 참고. 웹 반응형 디자인을 한번에 볼 수 있는 사이트들을 소개합니다. 한번에 모여져 있는 다양한 사이트로 보기 편해요. 1. 국내 웹디자인 반응형 참고 http://rwdb.kr/ 2. 해외 웹디자인 반응형 참고 https://mediaq..
- Table of Contents:
인기 글
최근 글
최근 댓글
티스토리툴바

[기획] 반응형 웹기획 참고사이트 8개
- Article author: freemoa-blog.com
- Reviews from users: 214
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about [기획] 반응형 웹기획 참고사이트 8개 반응형 웹사이트는 웹사이트 개발과 앱 개발을 한꺼번에 진행을 할 수 있어. 최근에 많은 외주개발을 반응형홈페이지 제작으로 의뢰하고 있습니다. …
- Most searched keywords: Whether you are looking for [기획] 반응형 웹기획 참고사이트 8개 반응형 웹사이트는 웹사이트 개발과 앱 개발을 한꺼번에 진행을 할 수 있어. 최근에 많은 외주개발을 반응형홈페이지 제작으로 의뢰하고 있습니다. 안녕하십니까 IT 아웃소싱 플랫폼 프리모아의 Roy 입니다. 기업에서 외주를 맡길 때, 웹사이트를 기획하면 모바일도 당연히 신경써야하는 부분이 되었습니다. 반응형 웹사이트는 웹사이트 개발과 앱 개발을 한..
- Table of Contents:
1 개의 댓글
티스토리툴바
![[기획] 반응형 웹기획 참고사이트 8개](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F276E0C3F58ABD69215)
[기획] 반응형 웹기획 참고사이트 8개
- Article author: business.adobe.com
- Reviews from users: 36694
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [기획] 반응형 웹기획 참고사이트 8개 A: 반응형 웹 디자인은 다양한 디바이스, 창, 화면 크기에서 원활하게 렌더링되는 웹 페이지를 제작하는 을 말합니다. 웹 사이트를 반응형으로 설계하면, … …
- Most searched keywords: Whether you are looking for [기획] 반응형 웹기획 참고사이트 8개 A: 반응형 웹 디자인은 다양한 디바이스, 창, 화면 크기에서 원활하게 렌더링되는 웹 페이지를 제작하는 을 말합니다. 웹 사이트를 반응형으로 설계하면, … 안녕하십니까 IT 아웃소싱 플랫폼 프리모아의 Roy 입니다. 기업에서 외주를 맡길 때, 웹사이트를 기획하면 모바일도 당연히 신경써야하는 부분이 되었습니다. 반응형 웹사이트는 웹사이트 개발과 앱 개발을 한..
- Table of Contents:
1 개의 댓글
티스토리툴바
![[기획] 반응형 웹기획 참고사이트 8개](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F276E0C3F58ABD69215)
[반응형웹] 반응형웹사이트 모음 사이트 RWDB – 반응형웹 – : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 35134
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [반응형웹] 반응형웹사이트 모음 사이트 RWDB – 반응형웹 – : 네이버 블로그 반응형웹은 모바일부터 데스크탑까지 한 가지의 소스로 다양한 종류의 기기에 최적화된 화면을 보여 주는 웹 기술입니다. N-Screen 시대에 맞추어 화면이 … …
- Most searched keywords: Whether you are looking for [반응형웹] 반응형웹사이트 모음 사이트 RWDB – 반응형웹 – : 네이버 블로그 반응형웹은 모바일부터 데스크탑까지 한 가지의 소스로 다양한 종류의 기기에 최적화된 화면을 보여 주는 웹 기술입니다. N-Screen 시대에 맞추어 화면이 …
- Table of Contents:
카테고리 이동
Magic Page
이 블로그
━━♡멋진싸이트
카테고리 글
카테고리
이 블로그
━━♡멋진싸이트
카테고리 글
![[반응형웹] 반응형웹사이트 모음 사이트 RWDB - 반응형웹 - : 네이버 블로그](https://blogthumb.pstatic.net/20150901_249/mra1818_1441096752897PCx7l_JPEG/00.jpg?type=w2)
See more articles in the same category here: toplist.maxfit.vn/blog.
반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음
스마트폰이 나오면서 반응형 디자인 설계는 이제 필수가 되었습니다. 반응형 웹사이트는 어떤 구조와 디자인을 가지는지, 패턴과 아이디어를 얻을 수 있는 사이트들을 정리해보았습니다.
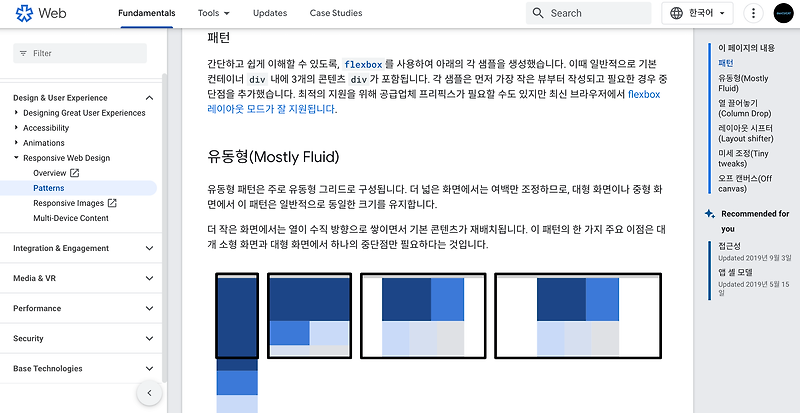
반응형 디자인 패턴알기
반응형 웹디자인은 몇가지 패턴이 있습니다. 구글 디벨로퍼에서는 유동형, 콜룸 드롭, 레이아웃 시프터 등 다양한 패턴에 대한 설명과 실제 구현가능한 코드까지 제공하고 있습니다.
국내 어워즈, 웹사이트 모음
좌 지디웹, 우 디비컷
해외 어워즈, 웹사이트 모음
좌 RWDB, 우 미디어쿼리
웹디자인 아이디어
좌 CSS가든, 우 라파닌자
반응형 템플릿
반응형 웹사이트 템플릿을 제공하는 사이트는 아래 사이트 말고도 다양하게 있습니다. 대부분 유료 템플릿을 판매하는 사이트인데, 무료로 제공하는 템플릿도 있으니 찾아보시면 도움이 되실 것 입니다.
국내 에이전시 홈페이지
국내 에이전시 사이트들을 찾아보면서, 웹사이트 디자인이나 구현에 참고하면 좋겠다고 생각한 부분을 괄호안에 적어서 정리해보았습니다.
에이전시 홈페이지와 포트폴리오는 현업에서 활약하시는 분들의 작품이니, 해외의 실험적인 디자인이 현실성없다고 느끼시는 분들은 주목해주세요.
모바일 UI, UX
마지막으로 반응형은 아니지만, 모바일 화면을 디자인할 때 참고하면 좋은 사이트도 안내하겠습니다.
이상으로 반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 소개글을 마무리하겠습니다. 제작하시는 사이트가 수많은 웹사이트들 중에서도 빛나는 사이트가 되면 좋겠습니다.
읽어주셔서 감사합니다.
반응형
[기획] 반응형 웹기획 참고사이트 8개
안녕하십니까 IT 아웃소싱 플랫폼 프리모아의 Roy 입니다.
기업에서 외주를 맡길 때, 웹사이트를 기획하면 모바일도 당연히 신경써야하는 부분이 되었습니다.
반응형 웹사이트는 웹사이트 개발과 앱 개발을 한꺼번에 진행을 할 수 있어
최근에 많은 외주개발을 반응형홈페이지 제작으로 의뢰하고 있습니다.
반응형 웹사이트가 뭐지?
반응형 웹사이트가 궁금하신분들은 아래 링크의 컨텐츠를 보시면 이해하실 수 있습니다.
요즘 대세 반응형홈페이지가 뭐야? : http://freemoa-blog.com/616
반응형 웹사이트를 기획하는 기획자분들은 더 좋은 반응형 웹사이트 레퍼 런스를 고민하는데요.
프리모아가 반응형 웹기획에 바로 사용할 수 있는 레퍼런스 사이트 8개를 준비하였습니다.
반응형 웹기획 레퍼런스 사이트
awwwards는 다양한 형태의 반응형 웹 사이트들을 볼 수 있습니다.
각국의 110여명의 심사위원들이 심사를해서 최고의 디자인을 오늘의 사이트로 선정하는데
심사평도 남겨져있어서 UI나 UX 동작을 기획 참고용으로 사용하시면 될 것 같습니다.
2. Media Queries – mediaqueri.es
Media Queries는 대표적인 스크린 사이즈별로 레이아웃이 어떻게 변화하는지 한눈에 보기 편합니다.
컨텐츠나 메뉴가 많은 웹사이트를 기획할 때 화면 구성별로 어떻게 적용되는지 클릭하시면 해당사이트
로 바로 연결되므로 참고하시면 될 것 같습니다.
goldengridsystem.com 3. Golden Grid System –
Golden Grid System은 브라우저의 크기를 조절하면서 그리드가 어떻게 변화하는지 볼 수 있습니다.
Golden Grid System은 또한 오픈소스를 공개하고 있어 Github를 통하여 제약이 없이 자유롭게
사용하실 수 있다는 메리트가 있습니다.
4. CSS Design Awards – www.cssdesignawards.com
CSS Design Awards은 AWWARS와 비슷한 웹표준으로 만든 홈페이지 레퍼런스 사이트입니다.
CSS를 잘 활용하여 디자인적으로나 효율적인 레이아웃으로 구성된 홈페이지를 보시고
웹사이트의 화면구성 기획하는데 도움이 될 것 같습니다.
5. CSS Winner – www.csswinner.com
CSS Winner은 CSS를 활용한 국제 웹 어워드 홈페이지입니다.
웹디자인 트렌드를 파악할 수 있어 웹디자인 기획하시는데 영감을 많이 받으실 수 있습니다.
6. Gridpak – gridpak.com
Gridpak은 반응형웹을 기획하는데 가장 중요한 그리드를 효율적으로 설계하도록 도와줍니다.
사용법은 화살표버튼을 좌우로 드래그한 후 컬럼의 개수를 입력하고 컬럼 내부의 간격을 설정하고
컬럼간 간격을 설정합니다. 그리고 ADD break point 버튼을 클릭하여 브레이크 포인트를 설정하면
하단의 롤러에 브레이크 포인트가 생기는데 다음 화면에 Download your Gridpak 버튼을 클릭하면
파일을 다운받을수 있습니다. 그리드도 미리 구상해보실 수 있어서 도움이 되실 겁니다.
Troy는 다음 커뮤니케이션즈에서 제공하는 서비스입니다. 단말이 없어도 반응형 웹 사이트를 디바이스별로 확인할 수 있어서 대표적인 스마트 기기별로 테스트할 수 있는 유용한 사이트입니다.
StatCounter는 반응형 웹을 제작하는데 필요한 각종 데이터를 검색할 수 있습니다.
국가별로 가장 많이 쓰이는 운영체제나 브라우저 크기, 화면 해상도 등의 자료를 통계로 볼 수 있고
반응형 앱을 기획하기전에 이러한 통계 자료를 토대로 제작한다면 정확한 결과물을 얻을 수 있습니다.
더 좋은 반응형 웹기획 참고사이트가 있다면 언제든 댓글로 소개를 해주세요.
바로 본문글에 적용하도록 하겠습니다.
반응형웹기획 의뢰를 외주 맡기려고 하신다면?
반응형웹기획 의뢰를 수주 받으려고 하신다면?
아래 배너를 클릭하여 프리모아를 방문해 주세요.
반응형 웹 디자인이란 무엇입니까?
A: 일부 웹 페이지나 특정한 마케팅 캠페인의 반응성을 높이기 위해 고민하는 것이 아니라, 디자인 프로세스와 시스템 전반에서 반응성을 강화해야 합니다. 일회성으로 프로젝트를 하나 수행하여 반응성을 올릴 수 있을 것으로 생각한다면, 웹 디자이너, 엔지니어, 콘텐츠 제작자의 업무가 중복되는 상황이 빚어져 이들의 업무가 세 배로 늘어날 것입니다. 과거에는 웹디자이너가 데스크탑용 웹 사이트를 먼저 디자인하고, 이후에 모바일 디바이스와 태블릿에서도 작동하도록 조정할 방법을 찾았습니다. 그러나 이러면 작업량이 너무 많아 지속적으로 민첩하게 대응하기가 어렵습니다.
따라서 웹 디자이너는 페이지의 구성 요소 단위로 반응성과 기능성을 증대해야 합니다. 즉, 제품 페이지 전체의 반응성이 아니라, 제품 페이지에 있는 마퀴(Marquee), 카드형 디자인, 회전식 보기, 클릭 유도 문안(CTA) 각각의 반응성을 높일 방안을 생각해야 합니다. 각각의 구성 요소가 다양한 뷰포트 너비와 화면 해상도에서 원활하게 작동하게끔 할 방안을 고민해야 합니다. 그래서 디자인 팀에 페이지 개발 요청이 들어오면, 이미 잘 갖추어 둔 구성 요소를 활용해 순조롭게 작업할 수 있어야 합니다. 특정 페이지의 특정 콘텐츠를 더 정교하게 다듬어 사용자 경험을 완성할 수 있어야 합니다.
이렇게 콘텐츠 수준에서, 다양한 디바이스를 이용하는 고객의 성향을 고려해 콘텐츠 디자인을 최적화할 수 있습니다. 즉, 모바일 사용자의 구매를 유도하는 구매 CTA는 다운로드 가능한 자사의 앱으로 바로 연결하고, 데스크탑의 CTA는 데스크탑 앱을 다운로드할 수 있는 곳으로 연결하여 그곳에서 모바일이나 태블릿용 앱을 다운로드할 수 있는 CTA를 이차적으로 제시할 수 있습니다.
So you have finished reading the 반응 형 사이트 topic article, if you find this article useful, please share it. Thank you very much. See more: 반응형 사이트 예제, 반응형 웹 디자인, 반응형 디자인, 반응형 웹사이트 css, 반응형 웹사이트 모음, 해외 반응형 웹사이트, 반응형 웹 템플릿, 반응형 웹 툴
