You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 안드로이드 widget on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 안드로이드 widget Android widget 종류, 안드로이드 위젯 종류, Android widget design, Android widget resize, 안드로이드 스튜디오 위젯 업데이트, Android widget update, Android widget design guidelines, 안드로이드스튜디오 위젯 종류
안드로이드(android) 위젯(widget) 만들기
- Article author: jinsangjin.tistory.com
- Reviews from users: 30536
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드(android) 위젯(widget) 만들기 안드로이드(andro) 위젯(wget) 만들기. 버그잡이 2020. 3. 10. 11:26. 제가 만든 위젯입니다. 습관앱을 만들면서 진행 현황을 핸드폰 홈 스크린에서 확인할 수 … …
- Most searched keywords: Whether you are looking for 안드로이드(android) 위젯(widget) 만들기 안드로이드(andro) 위젯(wget) 만들기. 버그잡이 2020. 3. 10. 11:26. 제가 만든 위젯입니다. 습관앱을 만들면서 진행 현황을 핸드폰 홈 스크린에서 확인할 수 … 습관앱을 만들면서 진행 현황을 핸드폰 홈 스크린에서 확인할 수 있는 위젯을 만들었습니다. 주요 기능 1. 리스트뷰를 위젯에 표현 2. 위젯 클릭시 앱으로 이동 3. 데이터 최신화 구현 방법 1. 리스트뷰를 위젯에..
- Table of Contents:
버그 잡이
안드로이드(android) 위젯(widget) 만들기 본문

[Kotlin][Android] 앱 위젯 만들기
- Article author: stickode.tistory.com
- Reviews from users: 8717
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about [Kotlin][Android] 앱 위젯 만들기 위젯 레이아웃. 먼저 위젯에 쓰일 레이아웃을 생성하도록 합니다. wget.xml. 앱을 구동 시키는 버튼과 미리 정해둔 URL로 이동 시키는 버튼 두가지 … …
- Most searched keywords: Whether you are looking for [Kotlin][Android] 앱 위젯 만들기 위젯 레이아웃. 먼저 위젯에 쓰일 레이아웃을 생성하도록 합니다. wget.xml. 앱을 구동 시키는 버튼과 미리 정해둔 URL로 이동 시키는 버튼 두가지 … 안녕하세요! 오늘은 스틱코드를 이용하여 앱 위젯을 만들어보도록 하겠습니다. developer.android.com/guide/topics/appwidgets?hl=ko#kotlin 앱 위젯 빌드 | Android 개발자 | Android Developers 앱 위젯은..
- Table of Contents:
태그
관련글
댓글3
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
![[Kotlin][Android] 앱 위젯 만들기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmZ4Fo%2Fbtq4o5LnYWG%2FqXwPB7MsXc3HEmG1oOKuJK%2Fimg.png)
Android 안드로이드 ] Listview Widget 위젯 만들기
- Article author: onepinetwopine.tistory.com
- Reviews from users: 44332
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about Android 안드로이드 ] Listview Widget 위젯 만들기 위젯. 앱 위젯은 핸드폰 홈화면에서 볼 수 있는 작은 어플리케이션입니다. 보통 시계, 날씨, 데이터리스트 등을 보여주는 역할을 합니다. …
- Most searched keywords: Whether you are looking for Android 안드로이드 ] Listview Widget 위젯 만들기 위젯. 앱 위젯은 핸드폰 홈화면에서 볼 수 있는 작은 어플리케이션입니다. 보통 시계, 날씨, 데이터리스트 등을 보여주는 역할을 합니다. Android App Widget Document : https://developer.android.com/reference/android/appwidget/package-summary 위젯 앱 위젯은 핸드폰 홈화면에서 볼 수 있는 작은 어플리케이션입니다. 보통 시계, 날씨, 데이터리..
- Table of Contents:
한 걸음 두 걸음
Android 안드로이드 ] Listview Widget 위젯 만들기 본문
위젯을 만들기 시작!
리스트뷰를 만들기 위해서 필요한 것
![Android 안드로이드 ] Listview Widget 위젯 만들기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbw1YD4%2FbtqyrEqPboY%2FUlelpmuJro85yEzCMm6qK0%2Fimg.png)
홈 화면에 앱, 바로가기, 위젯 추가 – Android 고객센터
- Article author: support.google.com
- Reviews from users: 21587
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 홈 화면에 앱, 바로가기, 위젯 추가 – Android 고객센터 홈 화면에서 빈 공간을 길게 터치합니다. · 위젯 위젯 을 탭합니다. · 위젯을 길게 터치합니다. 그러면 홈 화면의 이미지가 표시됩니다. · 위젯을 원하는 위치로 슬라이드한 … …
- Most searched keywords: Whether you are looking for 홈 화면에 앱, 바로가기, 위젯 추가 – Android 고객센터 홈 화면에서 빈 공간을 길게 터치합니다. · 위젯 위젯 을 탭합니다. · 위젯을 길게 터치합니다. 그러면 홈 화면의 이미지가 표시됩니다. · 위젯을 원하는 위치로 슬라이드한 … 좋아하는 콘텐츠를 빨리 볼 수 있도록 홈 화면을 맞춤설정하세요. 다음 항목을 추가하고 정리할 수 있습니다. 앱 앱 내 콘텐츠로 바로가기 앱을
- Table of Contents:
홈 화면에 추가하기
홈 화면 관리하기
홈 화면 관리하기
관련 리소스
도움이 더 필요하신가요
Android 탐색

안드로이드에서 AppWidgetProvider를 이용해 홈 위젯 추가하기
- Article author: velog.io
- Reviews from users: 29609
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드에서 AppWidgetProvider를 이용해 홈 위젯 추가하기 홈 위젯을 사용하기 위해서 필요한 클래스와 xml 정의에 대해 간략하게 알아보고, 코틀린에서는 …
- Table of Contents:

[안드로이드] Widget 만들기 – Beom Min’s D-LOG
- Article author: parkbeommin.github.io
- Reviews from users: 49880
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about [안드로이드] Widget 만들기 – Beom Min’s D-LOG 안드로이드에서 위젯이라고 하면, TextView, EditText와 같은 위젯이 있고 … 그런데 최근 안드로이드 스튜디오에서는 New > Wget > AppWget으로 … …
- Most searched keywords: Whether you are looking for [안드로이드] Widget 만들기 – Beom Min’s D-LOG 안드로이드에서 위젯이라고 하면, TextView, EditText와 같은 위젯이 있고 … 그런데 최근 안드로이드 스튜디오에서는 New > Wget > AppWget으로 … 위젯이란?
- Table of Contents:
위젯이란
위젯 만들기
레퍼런스
BOJ 2206[백준 2206]
BOJ 1966[백준 1966]
BOJ 11053[백준 11053]
BOJ 17298[백준 17298]
![[안드로이드] Widget 만들기 - Beom Min’s D-LOG](https://i0.wp.com/wpsites.net/wp-content/uploads/2014/06/icon-after-more-link.png)
Widget Android là gì? Tìm hiểu về tiện ích Widget – Fptshop.com.vn
- Article author: fptshop.com.vn
- Reviews from users: 30322
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about Widget Android là gì? Tìm hiểu về tiện ích Widget – Fptshop.com.vn Trong hệ điều hành Andro, Wget là một thuật ngữ chung cho một ứng dụng đặc biệt có khả năng hiển thị toàn bộ hoặc một phần của một app khác … …
- Most searched keywords: Whether you are looking for Widget Android là gì? Tìm hiểu về tiện ích Widget – Fptshop.com.vn Trong hệ điều hành Andro, Wget là một thuật ngữ chung cho một ứng dụng đặc biệt có khả năng hiển thị toàn bộ hoặc một phần của một app khác … Widget là một trong những tính năng ưu tú của hệ điều hành Android, cung cấp cho người dùng lối tắt nhanh nhất để đến với những ứng dụng mà bạn thường sử dụng.Widget là gì, widget trên android, tiện ích của widget, Widget Android
- Table of Contents:
Widget là một trong những tính năng ưu tú của hệ điều hành Android cung cấp cho người dùng lối tắt nhanh nhất để đến với những ứng dụng mà bạn thường sử dụng
Widget Android là gì
Widget Android bao gồm những gì
Một số Widget Android hay bạn nên tải về trên máy
Câu hỏi thường gặp

안드로이드 스튜디오 : 홈스크린용 위젯(Widget) 만들기(3) : 기초예제와 AsyncTask의 사용 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 19632
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 스튜디오 : 홈스크린용 위젯(Widget) 만들기(3) : 기초예제와 AsyncTask의 사용 : 네이버 블로그 안드로이드 스튜디오에서 위젯을 위한 파일들과 설정을 자동으로 해주기 때문에 확인만 해 주면 된다. 하나씩 살펴 보기로 하자. 1. 레이아웃 … …
- Most searched keywords: Whether you are looking for 안드로이드 스튜디오 : 홈스크린용 위젯(Widget) 만들기(3) : 기초예제와 AsyncTask의 사용 : 네이버 블로그 안드로이드 스튜디오에서 위젯을 위한 파일들과 설정을 자동으로 해주기 때문에 확인만 해 주면 된다. 하나씩 살펴 보기로 하자. 1. 레이아웃 …
- Table of Contents:
카테고리 이동
사소한 시선(視線)
이 블로그
안드로이드 스튜디오
카테고리 글
카테고리
이 블로그
안드로이드 스튜디오
카테고리 글

See more articles in the same category here: toplist.maxfit.vn/blog.
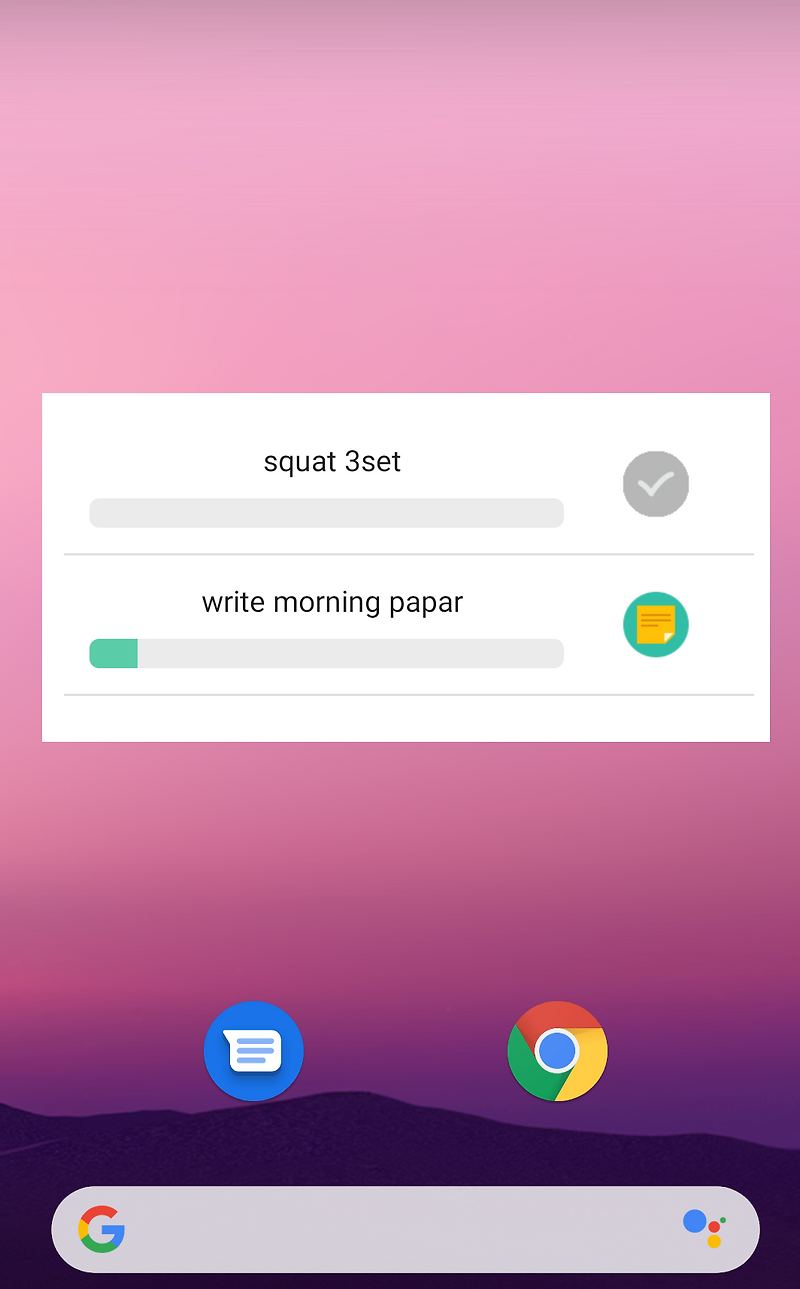
안드로이드(android) 위젯(widget) 만들기
제가 만든 위젯입니다.
습관앱을 만들면서 진행 현황을 핸드폰 홈 스크린에서 확인할 수 있는 위젯을 만들었습니다.
주요 기능
1. 리스트뷰를 위젯에 표현
2. 위젯 클릭시 앱으로 이동
3. 데이터 최신화
구현 방법
1. 리스트뷰를 위젯에 표현
– https://onepinetwopine.tistory.com/402
기본 홈 위젯 출력과 ListView 출력은 위의 블로그를 따라했습니다.(감사합니다!)
간단하게 저만의 정리를 덧붙이자면
1) 단순 버튼 위젯 구현
일단 위젯은 액티비티 위에서 작동하는 것이 아니라
AppWidgetProvider 를 상속받아서 구현한다 .
Appwidgetprovider 를 상속받으면 위젯 상태변화에 따라 호출되는 콜백함수를 작성할 수 있습니다 .
2) ListView 위젯 구현
단순한 버튼 위젯이라면 AppWidgetProvider 만 있어도 되지만
ListView 를 출력하기 위해서는 Adapter 가 필요합니다 .
그 adapter 의 역할을 RemoteViewFactory 클래스 가 해줍니다 .
RemoteViewFactory를 위해서 RemoteViewService도 필요
2. 위젯 클릭시 앱으로 이동
– 여기서는 listView 각 항목별 다른 이벤트가 아닌 위젯 전체에 대한 클릭 이벤트를 설정했습니다.
– 위젯을 클릭하면 해당앱의 MainActivity(저의 경우 HabitListActivity.class)로 이동하는 것입니다.
*안드로이드 공식문서를 참고하여 작성하였습니다.
https://developer.android.com/guide/topics/appwidgets/index.html#%EB%8D%B0%EC%9D%B4%ED%84%B0-%EC%9C%A0%EC%A7%80
(핵심 내용을 요약하자면)
1) WidgetListView.class의 onUpdate에서 setPendingIntentTemplate 설정
– setPendingIntentTemplate에 pendingIntent를 등록
– listView가 클릭되면 pendingIntent를 수행하도록 함.
2) WidgetListViewclass의 onReceive에서 클릭시 수행될 작업 설정
– 클릭시 구체적인 동작은 여기에 작성
3) MyRemoteViewsFactory의 RemoteViews getViewAt에서 setOnClickFillInIntent 설정
– 1번의 setPendingIntentTemplate와 함께 쓰임. extraData를 추가적으로 전달할 수 있음.
– setPendingIntentTemplate와 setOnClickFillInIntent는 꼭 같이 써야함(왜 그런지는 잘 모르겠습니다 ㅜ)
*WidgetListView.class
@Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // There may be multiple widgets active, so update all of them for (int appWidgetId : appWidgetIds) { // RemoteViewsService 실행 등록시키는 함수 -> Factory작동을 위해서 -> Factory는 위젯에 담기는 뷰들을 생성해줌.(listview가 아닌 간단한 텍스트뷰라면 필요없음.) Intent serviceIntent = new Intent(context, MyRemoteViewsService.class); serviceIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId); serviceIntent.setData(Uri.parse(serviceIntent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews widget = new RemoteViews(context.getPackageName(), R.layout.widget_listview); widget.setRemoteAdapter(R.id.widget_listview, serviceIntent); //Listview 클릭 이벤트를 위한 코드. -> 원리는 pendingIntent 부여 -> 하나씩 부여하기에는 부담이 되어서 각 항목의 클릭이 아닌 위젯 자체에 대한 클릭 Intent toastIntent = new Intent(context, WidgetListView.class); toastIntent.setAction(WidgetListView.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId); serviceIntent.setData(Uri.parse(serviceIntent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); widget.setPendingIntentTemplate(R.id.widget_listview, toastPendingIntent); //listView의 collection에 하나하나 pendingIntent를 부여하는 것은 메모리 부담이 많이 됨. 그래서 콜렉션에 하나의 펜딩인텐트만 부여한다. //보내기 appWidgetManager.updateAppWidget(appWidgetIds, widget); } super.onUpdate(context, appWidgetManager, appWidgetIds); } @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { Intent i = new Intent(context, HabitListActivity.class); i.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); context.startActivity(i); } super.onReceive(context, intent); }
*MyRemoteViewsFactory
@Override public RemoteViews getViewAt(int position) { RemoteViews listviewWidget = new RemoteViews(context.getPackageName(), R.layout.item_collection); Intent fillInIntent = new Intent(); fillInIntent.putExtra(WidgetListView.EXTRA_ITEM, position); listviewWidget.setOnClickFillInIntent(R.id.listView_parent, fillInIntent); //pendingIntent와 같이 쓰이는 녀석. 클릭시 설정된 extraData를 추가적으로 전달할 수 있다. return listviewWidget; }
3. 데이터 실시간 최신화
– 이거는 간단합니다. MainActivity에서 데이터가 바뀔때 AppWidgetManager를 import해서 “notifyAppWidgetViewDataChanged” 를 해주면 됩니다.
*아래 코드는 WidgetListView.class가 아닌 Activity에 작성합니다.
*HabitListActivity.class
AppWidgetManager appWidgetManager = AppWidgetManager.getInstance(this); int appWidgetIds[] = appWidgetManager.getAppWidgetIds( new ComponentName(this, WidgetListView.class)); appWidgetManager.notifyAppWidgetViewDataChanged(appWidgetIds, R.id.widget_listview);
참고사이트 : https://stackoverflow.com/questions/35957181/how-to-update-app-widget-with-list-view-from-an-activity
[Kotlin][Android] 앱 위젯 만들기
안녕하세요!
오늘은 스틱코드를 이용하여 앱 위젯을 만들어보도록 하겠습니다.
developer.android.com/guide/topics/appwidgets?hl=ko#kotlin
1. 위젯 레이아웃
먼저 위젯에 쓰일 레이아웃을 생성하도록 합니다
widget.xml
앱을 구동 시키는 버튼과 미리 정해둔 URL로 이동 시키는 버튼 두가지를 만들어 줍니다.
이후 위젯 속성 파일을 만들기 위해 res/xml 디렉토리를 만들어 준 다음
widget_provider.xml 파일을 만들어 줍니다.
widget_provider.xml
2. Provider 클래스
위젯을 컨트롤 할 클래스 파일을 만듭니다.
WidgetProvider.kt
AppWidgetProvider 클래스를 상속 시켜 줍니다.
다음 위젯 버튼 클릭 시,
MainActivity 로 이동 메소드 (setMyAction)
URL 이동 메소드 (buildURIIntent)
위 메소드를 사용할 view 메소드 (addviews)를 만들어줍니다.
버튼 클릭 시 원하는 이동 경로는 각 intent 부분 수정을 진행해주시면 됩니다.
앞서 만든 addviews를 이용하여 onUpdate 메소드를 다음과 같이 만들어줍니다.
3. 매니페스트 수정
4. 실행
참고 포스팅
* 위젯 만들기
stickode.com/detail.html?no=2182
Android 안드로이드 ] Listview Widget 위젯 만들기
반응형
Android App Widget Document : https://developer.android.com/reference/android/appwidget/package-summary
위젯
앱 위젯은 핸드폰 홈화면에서 볼 수 있는 작은 어플리케이션입니다. 보통 시계, 날씨, 데이터리스트 등을 보여주는 역할을 합니다.하나의 어플리케이션을 설치해도 그 안에 여러 개의 위젯을 넣어 활용할 수 있습니다.
위젯 작동방식
우리가 만든 CustomApplication은 이를 클릭해서 실행시켜야 볼 수 있습니다. 이러한 앱은 Activity를 통해서 화면을 제어할 수 있지만, 위젯처럼 CustomApplication을 실행시키기 전에도 볼 수 있는 경우에는 홈화면의 화면을 제어하고 있는 런처앱을 통해 위젯을 띄워달라고 요청해야합니다.
그래서 위젯은 Activity의 개념이 없습니다. 런처 어플리케이션을 통해서(RemoteViews 활용) 데이터를 출력하는 형식이므로 기존에 제어하던 방식과 많이 다릅니다. 이 점 참고하고 따라와주세요!
이는 manifest.xml에 내가 위젯 파일 하나 만들어놨음ㅎㅎ 이라고 넣어서 런처앱에 알려주어야합니다.(이제 앱을 설치하면 위젯 목록에서 찾아볼 수 있습니다.) 만약 해당 위젯을 사용자가 바탕화면에 두면 위젯이 어떻게 작동할 것인지 데이터를 런쳐앱에 보애주어야합니다. 개발한 앱의 데이터를 런처앱으로 어떻게 전달하는 걸까요? 액티비티간 데이터 전달할 때도 intent를 통해서 전달했듯이, 앱 위젯의 데이터는 브로드캐스트 인텐트를 활용하여 보내줍니다. 사용자가 앱 위젯을 바탕화면에 두는 순간부터 런처 앱에서 intent를 발생시켜 브로드캐스트를 주기적으로 발생시킵니다.(구글에서는 최소 30분이라고 정해두었습니다. 그게 아니라면 새로고침 클릭 이벤트가 필요합니다.) 브로드캐스트가 발생하면 RemoteViews 객체를 만들어 런처앱에 요청사항 데이터를 담아 보냅니다.
이제 위젯을 만들기 위해 manifest에 등록하고 위젯data를 만들어야겠네요!
앱 위젯을 위해 지원되는 뷰 종류 Layout : LinearLayout, RelativeLayout, FrameLayout, GridLayout
View : Button, ImageView, ImageButton, ProgressBar, ListView, GridView, StackView, AdapterViewFilipper, AnalogClock, Chronometer, ViewFlipper
위젯을 만들기 시작!
이제 위젯이 대한 간략한 설명이 끝났으니 만들어보겠습니다
new – Widget – appWidget로 만들어줍니다. (스샷에서 짤렸네요 : )??)
필요한 것은 이렇게 만들어주면 자동으로 등록됩니다.
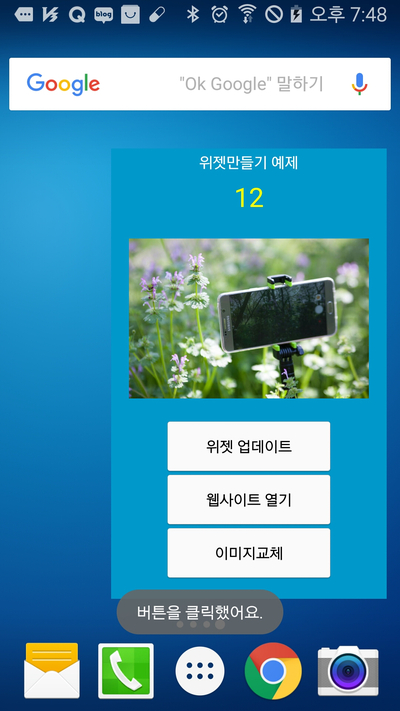
이대로 바로 빌드해서 바탕화면 꾹 눌러준 후 내가 만든 위젯 이름 찾아서 바탕화면에 둬보시면
이런 못생긴 예제 위젯을 보실 수 있습니다 ㅋㅋㅋㅋ
(참고로 이미지뷰로 위젯을 등록시키는 것은 https://onepinetwopine.tistory.com/345 링크를 참고해주세요)
1. WidgetInfo.xml
런처 앱에서 앱 위젯을 어떻게 작동시킬 것인지 규칙을 명세하는 xml입니다. 최소 높이 최소 폭 업데이트 주기 등을 설정할 수 있습니다.
//previewImage : 앱 위젯 선택할 때 보이는 이미지 설정 //initalKeyguardLayout : 잠금화면용 위젯 설정 이 때 업데이트 주기는 구글 정책상 가장 짧게 잡아도 30분 주기로 업데이트가 가능합니다. 이 업데이트 주기로 브로드캐스트 리시버가 실행되어 Widget.java의 onUpdate()함수가 실행됩니다. 만약 30분보다 짧게 호출되어야한다면 알람매니저를 활용하는 방법을 찾아보시길 권합니다.
2. manifest.xml
이렇게 매니페스트파일에 위젯을 알려주는 코드가 추가된 것을 확인하실 수 있을거에요!
위젯에는 인텐트필터가 APPWIDGET_UPDATE주기로 실행될 것임을 나타내고 있습니다.
3. Widget.xml
말 그대로 이 위젯이 어떻게 보일 것인가를 나타내는 뷰 설정하는 곳입니다. 사용가능한 레이아웃과 뷰는 위에서 알려드렸으므로 참고해주세요~
4. Widget.java
여기서부턴 찐주인공이라 할 수 있는 영역이네요.
public class WidgetListview extends AppWidgetProvider
이는 AppWidgetProvider를 상속받습니다. 이를 통해 위젯의 상태변화에 따라 호출되는 다양한 콜백함수 작동방법을 적을 수 있습니다.
public class WidgetListview extends AppWidgetProvider { /** * 위젯의 크기 및 옵션이 변결될 때마다 호출되는 함수 * @param context * @param appWidgetManager * @param appWidgetId */ static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) { CharSequence widgetText = context.getString(R.string.appwidget_text); // Construct the RemoteViews object RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_listview); views.setTextViewText(R.id.appwidget_text, widgetText); // Instruct the widget manager to update the widget appWidgetManager.updateAppWidget(appWidgetId, views); } /** * 위젯이 설치될 때마다 호출되는 함수 * @param context * @param appWidgetManager * @param appWidgetIds */ @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // There may be multiple widgets active, so update all of them for (int appWidgetId : appWidgetIds) { updateAppWidget(context, appWidgetManager, appWidgetId); } } /** * 앱 위젯이 최초로 설치되는 순간 호출되는 함수 * @param context */ @Override public void onEnabled(Context context) { // Enter relevant functionality for when the first widget is created } /** * 위젯이 제거되는 순간 호출되는 함수 * @param context */ @Override public void onDisabled(Context context) { // Enter relevant functionality for when the last widget is disabled } /** * 위젯이 마지막으로 제거되는 순간 호출되는 함수 * @param context * @param appWidgetIds */ @Override public void onDeleted(Context context, int[] appWidgetIds) { super.onDeleted(context, appWidgetIds); } }
이렇게 상태변화에 따라 호출되는 함수가 많이 있으니 필요에따라 오버라이드 해서 사용하시면 되겠습니다ㅎㅎ
여기서 중요하게 봐야할 것은 바로 updateAppWidget의 RemoteViews입니다.
static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) { CharSequence widgetText = context.getString(R.string.appwidget_text); RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_listview); views.setTextViewText(R.id.appwidget_text, widgetText); // Instruct the widget manager to update the widget appWidgetManager.updateAppWidget(appWidgetId, views); }
RemoteViews는 런처앱에 위젯 업데이트를 의뢰할 때 의뢰내용을 저장하는 클래스입니다. 위에서는 widget의 Textview 데이터를 변경해야 할 사항이 있어 RemoteViews를 통해 setText를 해줄 것이라고 했습니다.(데이터 업데이트). 이 뿐만 아니라 EventClickListener를 설정할 때도 RemoteViews에 set해놓고 추후에 appWidgetManager를 통해 할 일 리스트를 런처앱으로 전달시켜줍니다ㅋㅋㅋ 여기서
appWidgetManager.updateAppWidget(appWidgetId, views);
로 되어있는데, appWidgetId는 내가 만든 위젯에 부여한 번호이고, 이 번호를 가진 위젯에 views로 할일을 보내줄 것이라는 뜻입니다.
여기까지 앱 위젯을 만들어보고 텍스트뷰가 나타나는 위젯을 바탕화면에 만들어보고 작동방식에 대해 자세히 살펴봤습니다.
이 다음부터는 리스트뷰를 활용한 위젯을 만들겠습니다.
(위의 텍스트코드와는 무관하게 작성합니다. 다만 NEW-Widge_App Widget까지는 똑같이 해주세요! 이름도요)
위젯 사진!! V
아까 지원되는 뷰들 중 리스트뷰도 있다고 말씀 드렸었는데 (androidx엔 recyclerview도 있었으나, 위젯에서는 리사이클러뷰까진 활용하지 않고 간단하게 리스트뷰로 활용할 예정입니다. 리사이클러뷰로 구현하고 싶으시다면 https://developer.android.com/reference/androidx/recyclerview/widget/RecyclerView?hl=en 참고해주세요)
리스트뷰는 데이터를 관리하는 Adapter가 따로 있습니다. 이는 RemoteViewsFactory 클래스를 통해 런처 앱에 알려주어야합니다. 이와 같은 RemoteViewsFactory를 얻기 위해서는 RemoteViewsService를 사용합니다. 간단한 Textview나 imageView를 사용할 때보다 리스트 뷰는 두 개 더 구현해주어야합니다. 리모트뷰서비스는 이벤트 처리를 위한 인텐트도 설정합니다. 모두 RemoteViews에 담겨갑니다.
이해가 가도록 하나 하나 다시 짚어볼께요 저도 만들어놓은 거 이해할 겸.
0번째로 new로 자동으로 만들어놓은 widget java와 xml입니다
0. ListViewWidget.java
여긴 마지막에 다룰게요
0. widget_listview.xml
리스트뷰를 만들기 위해서 필요한 것
1. item_collection.xml
하나 따로 추가해주세요. 리스트뷰를 구현해보신 분들은 아시겠지만 리스트뷰를 구성할 아이템 하나를 디자인해야겠죠?
저는 이처럼 텍스트뷰 하나 넣었습니다
2. WidgetItem.java
하나 따로 추가해주세요. 뭐 간단한 content만 리스트뷰로 보여줄거라 데이터셋을 만들어줄 필요는 없었으나, 저는 하나 만들어서 진행했습니다.
public class WidgetItem { int _id; String content; public WidgetItem(int _id, String content) { this._id = _id; this.content = content; } public int get_id() { return _id; } public void set_id(int _id) { this._id = _id; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } }
여기까지는 활용할 재료를 만들었고 아래부터는 이를 가지고 꾸며나가볼께요!
3. MyRemoteViewesFactory.java 만들어주기
따로 하나 만들어주세요. 필요한 것만 오버라이드 해줘도 되지만 저는 다 오버라이드 해서 설명 달아놨습니다. 불필요하다 생각되시는 분들은 빈 함수들 지우셔도 돼요!
/** * 런처 앱에 리스트뷰의 어뎁터 역할을 해주는 클래스 */ public class MyRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { //context 설정하기 public Context context = null; public ArrayList
arrayList; public MyRemoteViewsFactory(Context context) { this.context = context; } //DB를 대신하여 arrayList에 데이터를 추가하는 함수ㅋㅋ public void setData() { arrayList = new ArrayList<>(); arrayList.add(new WidgetItem(1, “First”)); arrayList.add(new WidgetItem(2, “Second”)); arrayList.add(new WidgetItem(3, “Third”)); arrayList.add(new WidgetItem(4, “Fourth”)); arrayList.add(new WidgetItem(5, “Fifth”)); } //이 모든게 필수 오버라이드 메소드 //실행 최초로 호출되는 함수 @Override public void onCreate() { setData(); } //항목 추가 및 제거 등 데이터 변경이 발생했을 때 호출되는 함수 //브로드캐스트 리시버에서 notifyAppWidgetViewDataChanged()가 호출 될 때 자동 호출 @Override public void onDataSetChanged() { setData(); } //마지막에 호출되는 함수 @Override public void onDestroy() { } // 항목 개수를 반환하는 함수 @Override public int getCount() { return arrayList.size(); } //각 항목을 구현하기 위해 호출, 매개변수 값을 참조하여 각 항목을 구성하기위한 로직이 담긴다. // 항목 선택 이벤트 발생 시 인텐트에 담겨야 할 항목 데이터를 추가해주어야 하는 함수 @Override public RemoteViews getViewAt(int position) { RemoteViews listviewWidget = new RemoteViews(context.getPackageName(), R.layout.item_collection); listviewWidget.setTextViewText(R.id.text1, arrayList.get(position).content); // 항목 선택 이벤트 발생 시 인텐트에 담겨야 할 항목 데이터를 추가해주는 코드 Intent dataIntent = new Intent(); dataIntent.putExtra(“item_id”, arrayList.get(position)._id); dataIntent.putExtra(“item_data”, arrayList.get(position).content); listviewWidget.setOnClickFillInIntent(R.id.text1, dataIntent); //setOnClickFillInIntent 브로드캐스트 리시버에서 항목 선택 이벤트가 발생할 때 실행을 의뢰한 인텐트에 각 항목의 데이터를 추가해주는 함수 //브로드캐스트 리시버의 인텐트와 Extra 데이터가 담긴 인텐트를 함치는 역할을 한다. return listviewWidget; } //로딩 뷰를 표현하기 위해 호출, 없으면 null @Override public RemoteViews getLoadingView() { return null; } //항목의 타입 갯수를 판단하기 위해 호출, 모든 항목이 같은 뷰 타입이라면 1을 반환하면 된다. @Override public int getViewTypeCount() { return 1; } //각 항목의 식별자 값을 얻기 위해 호출 @Override public long getItemId(int position) { return 0; } // 같은 ID가 항상 같은 개체를 참조하면 true 반환하는 함수 @Override public boolean hasStableIds() { return false; } } ArrayList를 하나 만들어서 데이터를 넣고, getViewAt에서 연결해주었습니다.
4. MyRemoteViewsService.java 만들어주기
/** * RemoteViewsService를 상속받은 개발자 서비스 클래스 * RemoteViesFactory를 얻을 목적으로 인텐트 발생에 의해 실행됩니다. */ public class MyRemoteViewsService extends RemoteViewsService { //필수 오버라이드 함수 : RemoteViewsFactory를 반환한다. @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new MyRemoteViewsFactory(this.getApplicationContext()); } }
Manifest 내의 서비스로 이동해서 아래처럼 퍼미션 하나 추가해주세요,
RemoteViewsService시스템 만 시스템에 바인딩 할 수 있도록 권한을 부여하는 것입니다.
마지막 ListViewWidget.java
/** * Implementation of App Widget functionality. */ public class WidgetListview extends AppWidgetProvider { /** * 위젯의 크기 및 옵션이 변경될 때마다 호출되는 함수 * @param context * @param appWidgetManager * @param appWidgetId */ static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) { // 여기부분 다 사용할 일 없어져서 주석처리함! CharSequence widgetText = context.getString(R.string.appwidget_text); // Construct the RemoteViews object RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_listview); views.setTextViewText(R.id.widget_test_textview, widgetText); // Instruct the widget manager to update the widget appWidgetManager.updateAppWidget(appWidgetId, views); } /** * 위젯이 바탕화면에 설치될 때마다 호출되는 함수 * @param context * @param appWidgetManager * @param appWidgetIds */ @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // There may be multiple widgets active, so update all of them for (int appWidgetId : appWidgetIds) { updateAppWidget(context, appWidgetManager, appWidgetId); } // RemoteViewsService 실행 등록시키는 함수 Intent serviceIntent = new Intent(context, MyRemoteViewsService.class); RemoteViews widget = new RemoteViews(context.getPackageName(), R.layout.widget_listview); widget.setRemoteAdapter(R.id.widget_listview, serviceIntent); // 클릭이벤트 인텐트 유보. //보내기 appWidgetManager.updateAppWidget(appWidgetIds, widget); super.onUpdate(context, appWidgetManager, appWidgetIds); } }
이때까지 열심히 만들어놓은 어댑터와 서비스를 잘 담아 보내줍니다. 안녕
~
Reference
안드로이드 공식 문서
깡쌤의 안드로이드 프로그래밍
context란? Application 환경에 대한 전역 정보(어플리케이션 특화 리소스(센싱값)이나 패키지네임 등 클래스)를 접근하기 위한 인터페이스.
Activity 실행, Intent 브로드캐스트 리시버 활용 Intent 수신 등과 같이
응용 프로그램 수준의 작업을 수행하기 위한 API를 호출할 때 쓰인다.
Application Context는 application life-cycle에 접목되는 개념이고 Activity Context는 activity life-cycle에 접목되는 개념이다. 즉 전자는 하나의 애플리케이션이 실행되어 종료될 때까지 동일한 객체인 반면, 후자는 액티비티가 onDestroy() 된 경우 사라질 수 있는 객체이다. 이를 참고하여 목적에 맞도록 알맞은 종류의 context를 참조해야 한다.
https://shnoble.tistory.com/57
다른 포스팅으로 30분 이내의 업데이트 주기를 가진 시계 위젯을 만들어보겠습니다
반응형
So you have finished reading the 안드로이드 widget topic article, if you find this article useful, please share it. Thank you very much. See more: Android widget 종류, 안드로이드 위젯 종류, Android widget design, Android widget resize, 안드로이드 스튜디오 위젯 업데이트, Android widget update, Android widget design guidelines, 안드로이드스튜디오 위젯 종류
