You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 아이콘 디자인 툴 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 아이콘 디자인 툴 아이콘 제작 사이트, 구글 아이콘, Adobe icon, Adobe icon ai, 무료 아이콘, 아이콘 제작 가이드, Adobe icon PNG, 어도비 아이콘 다운
Icon Design | Adobe Illustrator
- Article author: www.adobe.com
- Reviews from users: 8852
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about Icon Design | Adobe Illustrator Refine your designs. Easily create flat icons by stacking and combining vector shapes. Use the Shaper tool to polish the overall form and drag corner wgets … …
- Most searched keywords: Whether you are looking for Icon Design | Adobe Illustrator Refine your designs. Easily create flat icons by stacking and combining vector shapes. Use the Shaper tool to polish the overall form and drag corner wgets … Lift your design with memorable icons. Discover, from sketch to implementation, how you can craft a set of icons for the web with Adobe Illustrator. Try for free today!
- Table of Contents:
Everything you need to make your icon designs shine
How to add a HueSaturation adjustment layer
Start designing icons with these tutorials
Discover free icon templates

디자인 도구 아이콘 – 72,907종의 무료 아이콘
- Article author: www.flaticon.com
- Reviews from users: 1745
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 디자인 도구 아이콘 – 72,907종의 무료 아이콘 72134 디자인 도구종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. …
- Most searched keywords: Whether you are looking for 디자인 도구 아이콘 – 72,907종의 무료 아이콘 72134 디자인 도구종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. 72,907 디자인 도구종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘
- Table of Contents:

08화 UI를 위한 아이콘
- Article author: brunch.co.kr
- Reviews from users: 28604
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 08화 UI를 위한 아이콘 아이콘의 속성과 UI 디자인 | 아이콘은 대상의 특징을 강조해 만드는 기호로 다른 … 그래픽 디자인 툴의 한계로 시각 보정이 필요할 때가 있습니다. …
- Most searched keywords: Whether you are looking for 08화 UI를 위한 아이콘 아이콘의 속성과 UI 디자인 | 아이콘은 대상의 특징을 강조해 만드는 기호로 다른 … 그래픽 디자인 툴의 한계로 시각 보정이 필요할 때가 있습니다. 아이콘의 속성과 UI 디자인 | 아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 다른 요소보다 개성을 부여하기 쉽고 시각 원리에 대한 실험을 할 수 있어 많은 디자이너의 사랑을 받고 있습니다. 이 글에서는
- Table of Contents:
쓰임새 Usage
스타일 Style
무게 Weight
속성 Properties
그리드 Grid
크기 Scale
명확성 Clarity
디테일 Detail
일관성 Consistency
원근법 Perspective
익숙함 Familiarity
시각 보정 Optical Correction
참고 및 자세히 보기

아이콘 디자인의 7 가지 원칙
- Article author: jin-na.tistory.com
- Reviews from users: 20389
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 아이콘 디자인의 7 가지 원칙 Updating …
- Most searched keywords: Whether you are looking for 아이콘 디자인의 7 가지 원칙 Updating 고퀄리티의 아이콘 패밀리를 만들려면 신중한 접근, 훈련된 안목, 약간의 반복 그리고 많은 연습이 필요하다. 아래에서 7가지 원칙과 수많은 실제 사례를 통해 퀄리티의 특징을 설명하려 한다. 목표는 좋은 아이..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
티스토리툴바

µðÀÚÀÎÅø ¶óÀÎ ¾ÆÀÌÄÜ 3Á¾¼¼Æ®
- Article author: plan.yesform.com
- Reviews from users: 14557
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about µðÀÚÀÎÅø ¶óÀÎ ¾ÆÀÌÄÜ 3Á¾¼¼Æ® Updating …
- Most searched keywords: Whether you are looking for µðÀÚÀÎÅø ¶óÀÎ ¾ÆÀÌÄÜ 3Á¾¼¼Æ® Updating ¾ÆÀÌÄÜ,¼¼Æ®,µðÀÚÀÎÅø,µðÀÚÀÎ,3Á¾¼¼Æ®ÆÄ¿öÆ÷ÀÎÆ® ¹®¼¿¡ »ðÀÔÇÏ¿© ¾µ¼öÀִ Ŭ¸³¾ÆÆ® ¾ÆÀÌÄÜ ¸ðÀ½ ÀÔ´Ï´Ù. ÃÑ 12°³ÀÇ µðÀÚÀÎÅø °ü·Ã À̹ÌÁö·Î ÀÌ·ç¾îÁ³À¸¸ç Å©±â³ª »ö»óÀ» º¯°æÇÏ¿© »ç¿ëÇÒ ¼ö ÀÖ½À´Ï´Ù.
- Table of Contents:

[주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 – 스케치, XD, 피그마 – 인프런 | 스토리
- Article author: www.inflearn.com
- Reviews from users: 21055
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 – 스케치, XD, 피그마 – 인프런 | 스토리 Updating …
- Most searched keywords: Whether you are looking for [주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 – 스케치, XD, 피그마 – 인프런 | 스토리 Updating UI 디자인 툴 삼대장!
#Sketch #AdobeXD #Figma
[사진]왼쪽부터 스케치, XD, 피그마 로고
스물일곱 번째 <주간 인프런> 은 UX/UI 디자인에 대해 다룹니다. 특히 이번에는 UI 디자인 툴에 대해 살펴볼 거예요. 우리가 … - Table of Contents:
피그마(Figma)를 활용한 UI디자인 입문부터 실전까지 A to Z
UXUI 시작하기 Figma 입문 (Inflearn Original)
UXUI 시작하기 Adobe XD 입문(Inflearn Original)
UXUI 시작하기 Sketch 입문 (Inflearn Original)
스케치 뚝딱 끝내기! 입문자용 무료 강좌
만들면서 배우는 Adobe XD 기초
![[주간 인프런 #27] UI 디자인 툴 Top 3 비교하기 - 스케치, XD, 피그마 - 인프런 | 스토리](https://cdn.inflearn.com/public/files/pages/c376bfe6-d0a0-492f-b7f0-a9118b0837e4/1200_1_K.png)
앱 디자인 준비 Tip: ②범용 디자인 툴 살펴보기 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 23483
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 앱 디자인 준비 Tip: ②범용 디자인 툴 살펴보기 | 요즘IT Updating …
- Most searched keywords: Whether you are looking for 앱 디자인 준비 Tip: ②범용 디자인 툴 살펴보기 | 요즘IT Updating 이번 편에서는 실제 디자인 작업을 할 때, 불필요한 시간을 줄이고 사용성과 디자인에 더욱 신경을 쓸 수 있도록 도와주는 디자인 툴과 플러그인을 소개합니다. 다양한 디자인 툴은 저마다의 장단점이 있기 때문에 개인 상황과 환경을 고려해 선택하시면 됩니다.디자인,스케치,앱디자인,플러그인,피그마
- Table of Contents:

앱 디자인 준비 Tip: ②범용 디자인 툴 살펴보기 | 요즘IT
- Article author: wannagohome82.tistory.com
- Reviews from users: 43685
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 앱 디자인 준비 Tip: ②범용 디자인 툴 살펴보기 | 요즘IT 무료 디자인 툴 미리캔버스 – 블로그 아이콘&파비콘 원하는 디자인 간단히 만들기. by 수범 2022. 2. 17. 반응형. 티스토리 블로그를 운영하기 시작한 지 벌써 2주정도 … …
- Most searched keywords: Whether you are looking for 앱 디자인 준비 Tip: ②범용 디자인 툴 살펴보기 | 요즘IT 무료 디자인 툴 미리캔버스 – 블로그 아이콘&파비콘 원하는 디자인 간단히 만들기. by 수범 2022. 2. 17. 반응형. 티스토리 블로그를 운영하기 시작한 지 벌써 2주정도 … 이번 편에서는 실제 디자인 작업을 할 때, 불필요한 시간을 줄이고 사용성과 디자인에 더욱 신경을 쓸 수 있도록 도와주는 디자인 툴과 플러그인을 소개합니다. 다양한 디자인 툴은 저마다의 장단점이 있기 때문에 개인 상황과 환경을 고려해 선택하시면 됩니다.디자인,스케치,앱디자인,플러그인,피그마
- Table of Contents:

ìì´ì½(ëìì¸ ê¸°ë³¸ ì¬í) – Win32 apps | Microsoft Docs
- Article author: docs.microsoft.com
- Reviews from users: 10336
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about ìì´ì½(ëìì¸ ê¸°ë³¸ ì¬í) – Win32 apps | Microsoft Docs 아이콘은 개체의 그림 표현이며, 프로그램의 시각적 ID의 일부로 미적 이유뿐만 아니라 사용자가 거의 즉각적으로 인식하는 의미를 전달하기위한 약식 … …
- Most searched keywords: Whether you are looking for ìì´ì½(ëìì¸ ê¸°ë³¸ ì¬í) – Win32 apps | Microsoft Docs 아이콘은 개체의 그림 표현이며, 프로그램의 시각적 ID의 일부로 미적 이유뿐만 아니라 사용자가 거의 즉각적으로 인식하는 의미를 전달하기위한 약식 … ìì´ì½ì ê°ì²´ì 그림 ííì´ë©°, íë¡ê·¸ë¨ì ìê°ì IDì ì¼ë¶ë¡ 미ì ì´ì ë¿ë§ ìëë¼ ì¬ì©ìê° ê±°ì ì¦ê°ì ì¼ë¡ ì¸ìíë ì미를 ì ë¬í기ìí ì½ìì¼ë¡ ì¤ì©ì ì¸ ì´ì ë¡ ì¤ìí©ëë¤.
- Table of Contents:
ì¤ê³ ê°ë
ì§ì¹¨

See more articles in the same category here: 533+ tips for you.
08화 UI를 위한 아이콘
아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 다른 요소보다 개성을 부여하기 쉽고 시각 원리에 대한 실험을 할 수 있어 많은 디자이너의 사랑을 받고 있습니다. 이 글에서는 아이콘의 속성과 UI 디자인에서 권장하는 아이콘 디자인 가이드를 요약했습니다.
쓰임새 Usage
UI 디자인에서 아이콘은 크게 앱 아이콘과 시스템 아이콘으로 사용합니다. 브랜드를 표현하기 위한 앱 아이콘과 사용자가 빠르게 정보를 이해하고 행동하기 위한 시스템 아이콘에 사용합니다.
스타일 Style
아이콘을 표현하는 방식은 Line, Fill, Colored, Image가 있습니다. 아이콘을 사용하는 공간에 따라 용도가 다르며 크게 행동에 대한 피드백을 주거나, 주목도를 높이기 위해 사용합니다.
Line, Fill: 기본적인 형태로 레이아웃에 배치됩니다.
Colored: 행동에 대한 피드백을 주거나, 주목도를 높이기 위해 많이 사용합니다.
Image: 높은 주목도가 필요할 때 사용합니다. 이모지 혹은 개성적인 아이콘을 사용하는 편입니다.
무게 Weight
스타일을 조합해 다양한 무게감을 만들 수 있습니다. 만약 주로 이미지가 주인공인 서비스라면 아이콘의 무게감이 최소화 되야 하며, 텍스트 위주의 서비스라면 사용자에게 시각적 즐거움을 전달하기 위해 무거운 아이콘을 사용하기도 합니다.
속성 Properties
아이콘을 구성하는 요소로 굵기(Thickness), 끝모양(Ends), 꺾임(Join), 둥글기(Radius)가 있으며 사용자가 빠르게 아이콘을 구분할 수 있게 최소한의 변화로 표현 규칙을 통일합니다.
Thickness: 디지털 스크린은 표현할 수 없는 소수점을 반올림하기 때문에 1px, 2px을 사용했습니다. (스마트폰 스펙이 좋아지면서 소수점을 사용하기도 합니다.)
End & Join: 각진 끝, 둥근 끝이 있으며 부드러운 표현을 위해 라운드가 많이 쓰입니다.
Radius: End와 Join 과 일관성을 위해 같은 규칙을 사용하며, 마찬가지로 부드러운 표현을 위해 라운드가 많이 쓰입니다.
그리드 Grid
눈은 시각적 그리드와 윤곽선으로 아이콘을 구분합니다. 시각적 그리드란 같은 크기의 영역 안의 다양한 형태의 아이콘이 같은 무게감과 무게 중심을 갖게 하기 위한 그리드를 말합니다. 기하학으로 해체한 대상을 원, 정사각형, 직사각형, 정삼각형으로 구성된 그리드에 맞춰 제작합니다.
크기 Scale
여러 환경 속에서 원할한 관리를 위해 8px, 16px, 24px, 32px 등 8의 배수를 베이스라인으로 사용하는 편입니다. 모바일의 좁은 영역에서 주로 사용하는 시스템 아이콘은 범용성을 위해 4px 배수로 사용하기도 합니다.
명확성 Clarity
사용자가 빠르게 이해할 수 있는 최소한 요소로 디자인합니다. 가능한 사용자가 익숙한 형태로 만들며 필요하다면 간단한 은유를 적용합니다. 복잡한 아이콘은 사용자가 무슨 의미인지 이해하지 못하거나, 이해하는데 오래 걸릴 수 있습니다.
디테일 Detail
아이콘이 가장 중요한 목표인 ‘빠른 정보 전달’ 을 위해서 좁은 영역 안에 디테일을 최소화 하는 것이 좋습니다. 특히 좁은 영역에 들어가는 시스템 아이콘의 경우 어떤 내용을 전달하는지 알 수 있는 최소한의 요소만 남기고 다른 장식적인 요소는 제거하는 것이 좋습니다.
일관성 Consistency
하나의 서비스에서 같은 기능을 하는 아이콘은 같은 스타일로 표현합니다. 사용되는 맥락에 따라 Fill과 Line 을 함께 쓸 수 있지만, 동일한 맥락 속에서 사용하는 아이콘은 같은 속성으로 표현합니다.
원근법 Perspective
가급적 원근은 정면에서 바라본 모양으로 제작합니다. 실제 디지털 디바이스는 평면이며, 주로 평면의 카드 공간 위에 쓰이는 아이콘이 공간감이 느껴지면 인지 부조화가 느껴질 수 있습니다. 특별한 주목도를 위해 제한적으로 사용되기도 하지만 권장하지 않습니다.
익숙함 Familiarity
보통 플랫폼에 상관 없이 동일한 아이콘을 사용합니다. 하지만 OS 플랫폼 내부에서도 자주 사용하는 스타일의 경우 사용자에게 가장 익숙한 형태인 OS 기본 템플릿을 사용하면 사용자가 의미를 더 빠르게 파악할 수 있습니다.
시각 보정 Optical Correction
그래픽 디자인 툴의 한계로 시각 보정이 필요할 때가 있습니다. 아래 재생 버튼의 경우, 그래픽 툴은 레이어의 끝을 기준으로 정렬을 맞춥니다. 하지만 실제로 삼각형은 원이나 네모와 무게 중심이 다르기 때문에 조정이 필요합니다.
참고 및 자세히 보기
https://uxplanet.org/12-tips-for-icon-designer-b238e7acb021
https://medium.muz.li/icon-set-3b4fc87dc6b5
https://medium.com/m/global-identity?redirectUrl=https%3A%2F%2Fblog.iconfinder.com%2Fbetter-icon-design-in-6-easy-steps-68a7c8fa0889
https://material.io/design/iconography/system-icons.html
https://www.visualpharm.com/articles/icon_sizes.html
아이콘 디자인의 7 가지 원칙
반응형
고퀄리티의 아이콘 패밀리를 만들려면 신중한 접근, 훈련된 안목, 약간의 반복 그리고 많은 연습이 필요하다. 아래에서 7가지 원칙과 수많은 실제 사례를 통해 퀄리티의 특징을 설명하려 한다. 목표는 좋은 아이콘 디자인의 주요 특성에 맞춰 조정하는 것이다.
첫 번째, 명쾌함
아이콘의 주된 목표는 개념을 빨리 전달하는 것이다.
Prius Prime 계기판의 아이콘 (출처: 2020 설명서)
이 수많은 심볼들 속에서, 어떤 것이 당신에게 분명하게 느껴지는가? 운전자들은 시간이 지남에 따라 이것들을 습득하지만, 아이콘 자체는 대부분 직관적이지 않다. 아이콘들의 의미를 해독하기 위한 매뉴얼이 필요하다.
아이콘에 익숙하지 않은 은유를 사용하면 이해하기 어렵다. 안전벨트 “기억 등” (왼쪽에서 세 번째)은 거의 글자 그대로여서 우리는 빨리 알아볼 수 있다. “전동 파워 조종장치 시스템 경고등”(오른쪽 반대)은 기억 등에 비해 의미가 명확하지 않다.
내가 접한 가장 불명확한 아이콘은 사진 앱 VSCO이다. 무슨 뜻인지 추측할 수 있겠는가?
VSCO 앱의 아이콘
이 탐색 아이콘은 왼쪽부터 차례대로 피드, 검색, 스튜디오, 프로필 및 구성원을 나타낸다. 각 아이콘이 무엇을 의미하는지 알아내는 데 몇 번의 탭만 사용하므로 VSCO의 혼동 정도는 낮다. 구동 비용이 훨씬 더 높은 것이다.
시간이 흐르면서 반복적인 사용을 통해 추상적인 것에 익숙해질 수 있다. 이것이 자동차 텔테일이 표준화된 이유다. 그 의도는 공통된 이해를 형성하는 것이다. 1984년, 수잔 카레는 애플의 키보드에서 ‘기능’ 키의 아이콘을 만드는 임무를 맡았다. 그녀는 이 추상적인 심볼을 상용화 시켰고, 북유럽의 관심 장소 표지판에서도 발견되기도 한다.
SF Pro의 ‘Command’ 아이콘
Command 아이콘은 애플 키보드에서 현재 ‘Command 키’라고 부르는 것을 나타내는 클래식 아이콘이 되었다.
Susan Kare는 적절한 기준이 없었기 때문에 발명할 수 있었다. 아이콘을 만들 때 설정을 위한 톱니바퀴와 같은 기존 은유가 있는지, 또는 휠을 발명하는 것이 적절한지 고려해라.
시간이 지남에 따라 친숙함을 쌓아온 아이콘이 아래와 같이 몇 개 더 있다.
사랑/즐겨찾기 기호, 경고, 음악 및 위쪽/앞쪽 방향:
Phosphor Carbon 아이콘 패밀리의 익숙한 은유
화살표는 길 찾기에 사용되는 간단하지만 강력한 상징이다.
NYC 지하철 사인 (출처: 표준 매뉴얼)
가장 성공적일 때는, 한 그룹의 사람들에게 아이콘이 이해하기 쉬울 뿐만 아니라 문화, 나이, 배경 전반에 걸쳐 보편적일 때이다. 당신의 청중을 생각하고 그들에게 반향을 일으키는 은유와 색채를 사용하라.
두 번째, 가독성
이해할 수 있도록, 가독성을 확실히 해라.
Amtrak 모바일 앱의 아이콘
상단의 Amtrak 앱 ‘스테이션 아이콘(첫 줄)’은 디테일이 너무 정교해서 이해하기 어렵다.
Transit 앱도 비슷한 이슈를 가지고 있다. 클립보드 아이콘은 보드와 클립 사이의 공간이 너무 작기 때문에 그저 작은 덩어리로 읽힌다.
대중 교통 모바일 앱의 아이콘 조정된 클립 보드 아이콘
약간 조정하면, 큰 개선이 된다.
여러 도형으로 작업할 때는 충분한 공간을 두어라. 획이 얇을수록 아이콘이 더 번거롭고 읽기 어려워진다.
Google지도는 매우 작은 크기로 읽을 수 있는 대중교통 아이콘을 사용하여 훌륭하게 제 기능을 한다.
구글 맵 아이콘
세 번째, 조정
각 아이콘이 균형을 이루도록 하려면 요소를 시각적으로 정렬해라.
불균형한 재생 아이콘
이 재생 아이콘에서는 삼각형이 수치상으로 원의 중심에 배치되어 있지만, 우리의 눈은 그것을 멀리 떨어진 것으로 읽는다. 삼각형의 넓은 부분은 점보다 ‘무거운’느낌이 들며, 왼쪽으로 기울어지고 있다.
타이포그래퍼가 서체에서 균형의 착시 현상을 만들기 위해 미세 조정을 하는 것처럼 (“i”와 “j”의 중심이 아닌 점을 주목하고 “O”의 오버 슈트를 확인해라.)
— iconographers는 아이콘의 균형을 맞추기 위해 비슷한 조정을 한다. 위의 예를 수정하려면 요소를 좀 더 이동해라.
균형 잡힌 재생 아이콘
보다 낫다.
ㅡ 단순히 숫자를 믿지 마라. 눈을 사용하여 작업을 확인해라.
네 번째, 간결함
단 몇 마디로 잘 표현된 아이디어는 효율적이고 우아하게 느껴진다. 이 설명을 보자.
알고 있는 것을 가르치는 것은 그 주제에 대한 자신의 이해를 강화시킨다.
로버트 하인라인(Robert Heinlein)이 더 간결하게 말할 수 있다.
한 사람이 가르칠 때, 두 사람은 배운다.
머테리얼은 아이콘 가이드 시스템의 간결성을 잘 보여준다. 말하는 대신 :
지나치게 복잡한 보트 아이콘 (출처: Material)
간단히 말해 :
간결한 보트 아이콘 (출처: Material)
우리는 종종 작은 캔버스에서 작업하기 때문에, 간결한 아이콘이 디자인에 적합하다. 아이콘에 적절한 양의 디테일을 사용하고, 필요 이상으로 사용하지 마라.
사용자 인터페이스에서 간결한 스타일은 요점과 내용을 이해시킨다. 텔레그램의 아이콘은 간결하고 달콤하다.
Telegram 아이콘
경우에 따라 UI 아이콘은 좀 더 일러스트적인 스타일을 취한다. 이 멀티 톤의 Yelp 아이콘은 대중적인 음식 검색을 표시할 수 있는 즐거운 방법이다. 태국 음식 아이콘의 새우는 절묘하다.
Scott Tusk의 Yelp 아이콘
모바일, 태블릿 및 데스크톱 응용 프로그램을 나타내는 앱 아이콘의 경우, 세부 묘사가 적절할수록 깊이 있고 브랜드 컬러가 드러날 수 있다. 보는 사람들로 하여금 모바일 홈 화면, 독 및 앱 스토어에서 그들의 맥락을 이해시키기 때문에, 브랜드와 제품을 더 잘 표현할 수 있다.
Procreate, Firefox 및 Netflix 용 Apple 앱 아이콘
다섯 번째, 일관성
아이콘 패밀리와 조화를 이루려면 전체적으로 동일한 스타일 규칙을 유지해라.
iOS 13 이전에 애플의 아이콘은 다양한 종류의 획, 채우기 및 크기를 보여주었다.
iOS 13 이전의 Apple 홈 화면의 빠른 동작 아이콘
이 아이콘 세트를 보아라. 일부 아이콘이 다른 아이콘에 비해 무거워보이는가?
주어진 아이콘에는 채우기, 획 두께, 크기 및 모양과 같은 매개 변수에 의해 결정되는 특정한 시각적 가중치가 있다. 세트 전체에서 이러한 매개 변수를 동일하게 유지하면 일관성이 유지된다.
애플은 최근 샌프란시스코의 인상적인 동반자인 SF 기호를 도입함으로써 방향을 바로잡았다. SF 기호는 9개의 무게감과 3개의 스케일(아마도 약간 복잡하고 확실히 철저함)로 보다 그래픽적인 아이콘 스타일을 더 많이 포함하고 있다. 아이콘과 아이콘 사이의 채우기 변형과 윤곽선 사이에서, 이것들은 훨씬 더 조화롭게 느껴진다.
Apple의 SF 아이콘
대규모의 아이콘 패밀리를 만들 때, 특히 여러 명의 디자이너가 일관성을 유지하는 것은 쉬운 일이 아니다. 지켜야 할 원칙과 규칙이 명확해야 한다.
Phosphor 아이콘 팩은 동일한 일반적인 지침을 고수하였고, 엄격하게 각 아이콘을 테스트함으로써 700개 이상의 아이콘을 일관성 있게 유지한다. 모양은 제각기 다르지만 같은 무게로 잘 어우러진다.
Phosphor 아이콘 패밀리의 서브 세트
여섯 번째, 개성
모든 아이콘 세트에는 풍미가 있다. 무엇이 그것을 독특하게 만드는가? 브랜드에 대해 무엇을 말하는가? 어떤 분위기를 만드는가?
Waze 아이콘
Waze의 사랑스러운 인터페이스는 아이콘에 크게 의존한다. 이 화려하고 조그마한 아이콘은 “우리는 기발하다”라고 말한다.
Twitter 아이콘
트위터의 아이콘은 부드럽고 가볍고 선명하다.
Sketch 아이콘
스케치의 아이콘은 섬세하고 가벼워 보인다.
Streamline의 Freemojis
Freemojis는 귀엽고 사랑스럽다.
Android는 홈 화면 테마를 위한 다양한 분위기의 아이콘을 제공한다. 여기에는 추상적인 스타일, 픽셀 스타일, 명랑한 스타일, 네온 스타일이 있다.
위에서 아래로, 왼쪽에서 오른쪽으로: iJUK, PixBit, Crayon, Linebit
일곱 번째,
아이콘 세트는 그려진다고 해서 완성되지 않는다. 아이콘을 만들고, 디자이너가 자신의 디자인 (스크린, 인쇄 등)에 사용하고 엔지니어가 코딩할 수 있도록 하기 위해 추가 테스트 및 준비가 필요하다.
아이콘의 퀄리티는 체계화되고 문서화되며, 환경에서 테스트된다.
ㅡ 조직적
마스터 파일을 깨끗하게 유지하고 각 아이콘의 이름을 잘 정하고, 찾기 쉽게 배치해라. 분류하는 가장 좋은 방법을 고려해라. 알파벳순? 크기별로? 유형별로?
페이지 별로 구성되어있는 Nucleo의 Sketch 파일
잘 기록된
아이콘 패밀리의 주요 원칙을 명확하게 설명해라.
Phosphor 아이콘 패밀리의 예제 원칙 (위에서 다룬 내용에 대한 리프) :
• 명확성. 가장 먼저 명확해야 합니다. 아이콘을 인식하고 읽을 수 있게 만드십시오. 아이콘이 나타내는 것에 있어, 명확함을 희생하지 마십시오.
• 간결함. 가능한 적은 디테일을 사용하십시오. phosphor의 스타일은 귀납적입니다. 표현되는 아이콘의 본질을 전달하기 위해 모든 획마다 간결하고 의도적으로 만들어야 합니다.
• 캐릭터. 기발하다. 독창적인 디테일을 약간 추가하여 약간의 따뜻함을 가져다주어야 합니다. 그렇지 않은 경우 매우 엄격한 설정에 맞추십시오.
기술적인 규칙을 나열해라.
phosphor 아이콘 패밀리의 기술적인 규칙 예 :
• 48x48px 캔버스
• 1.5px 중심의 획 사용
• 마지막 대문자는 둥글게 사용
• 이해에 도움이 되지 않는 이상 규칙적인 획 사용
• 최대한 직선으로 표현하고, 15° 각도 증가 사용
• 짝수로 수치 증가 규칙 적용, 필요한 경우 1px 및 .5px로 조절
• 다음 모양 레이아웃을 사용하십시오.: 28x28px 원형, 25x25px 사각형, 28x22px 가로 직사각형, 22x28px 세로 직사각형
• 6px 두께의 트림 영역 유지
다음 사항에 대해 반복하고, 필요한 경우 설명서를 공개해라.
ㅡ 테스트
일관성을 확인해라. 아이콘이 환경에서 관련 크기로 작동하는지 확인해라. 그것들이 더 큰 비주얼 시스템과 조화를 이루어야 한다.
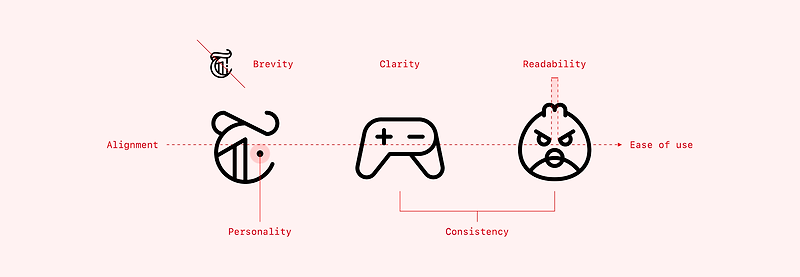
아이콘을 서로 옆에 두면 위의 원칙 (명확성, 가독성, 정렬, 간결성, 일관성 및 개성)을 증명하는 데 도움이 된다.
Phosphor의 QA 프로세스에 사용되는 테스트 시트
ㅡ 커스텀 툴
마지막으로 리소스가 있는 경우 아이콘 사용을 용이하게 하는 도구를 만들어라.
머테리얼은 사용자 정의 아이콘 라이브러리로 아이콘에 쉽게 접근할 수 있다. 원하는 스타일을 검색하고 원하는 파일 형식으로 다양한 스타일 (‘테마’), 색상 및 크기를 다운로드해라.
Material의 사용하기 쉬운 아이콘 라이브러리
Font Awesome 은 위의 몇 가지 원칙에 대한 표시가 누락되었지만 아이콘을 사용하기 매우 쉽다. 프론트 엔드 프레임 워크 라이브러리, CDN, 아이콘 글꼴 또는 SVG를 통해 아이콘으로 작업할 수 있는 다양한 방법을 제공한다. 더 놀라운 것은 가장 많이 요청된 아이콘, 작업 내용 및 최근에 출시된 아이콘을 공유한다.
Font Awesome의 아이콘 리더보드
소스
아이콘 라이브러리
몇 가지 선택 :
Feather , 200 개 이상의 최소 최소 외곽선 아이콘 세트가 멋지게 확장 및 축소
Material system icons , 5 가지 스타일의 UI 용 1k + 실용적인 아이콘
Nucleo , 개요, 평면 / 컬러 및 글리프의 3 가지 스타일로 ~ 30k 아이콘 세트
Streamline , 3 개 무게의 30K + 라인 스타일 아이콘의 아름답게 그린 세트
아이콘 종합
The Noun Project , 퀄리티 면에서 반반이지만, 스타일과 은유에 영감을 검색할 수 있는 좋은 방법
아이콘 관리자
Nucleo 앱을 사용하면 아이콘 세트를 가져와서보고, 내보내고, 원하는 디자인 소프트웨어로 끌어서 놓을 수 있음
아이콘 설명서
🎶 The Black Dog and Autechre 의 소리
🙏 : Toby Fried, Monica Chang, Darcy O’Donnell, Sara Thompson, Lonny Huff, Stephany Shigekuni, Clarissa Soto, Tate Chow, Christine Lee, Victor Vasquez, Chris Rodemeyer, David Landa, Pawel Piekarski, Matthew Vargas 및 Marlon 주교
아이콘그라피에 대한 추가 정보 :
설정 아이콘을 만드는 5 가지 방법
아이콘 그리드 및 키라 인 미확인 (곧 제공 예정)
아이콘 디자인의 픽셀 스 내핑 : 스냅 하거나 스냅 하지 않기 (곧 제공 예정)
–
저자 : Helena Zhang
원문 링크: https://uxdesign.cc/7-principles-of-icon-design-e7187539e4a2
반응형
앱 디자인 준비 Tip: ②범용 디자인 툴 살펴보기
이전 편에서는 이미 작업 된 그래픽으로 앱 디자인을 할 때 어떻게 하면 좋을지에 대한 자료를 모았습니다. 이번 편에서는 실제 디자인 작업을 할 때, 불필요한 시간을 줄이고 사용성과 디자인에 더욱 신경을 쓸 수 있도록 도와주는 디자인 툴과 플러그인을 소개합니다.
다양한 디자인 툴은 저마다의 장단점이 있기 때문에 개인 상황과 환경을 고려해 선택하시면 됩니다. 플러그인 또한 다양하고 플러그인끼리도 유사한 기능이 많기 때문에 직접 작업을 한다면 많은 시간이 걸리지만 플러그인을 통해서 빠르고 간단하게 처리할 수 있는 대표적인 플러그인 위주로 설명했습니다.
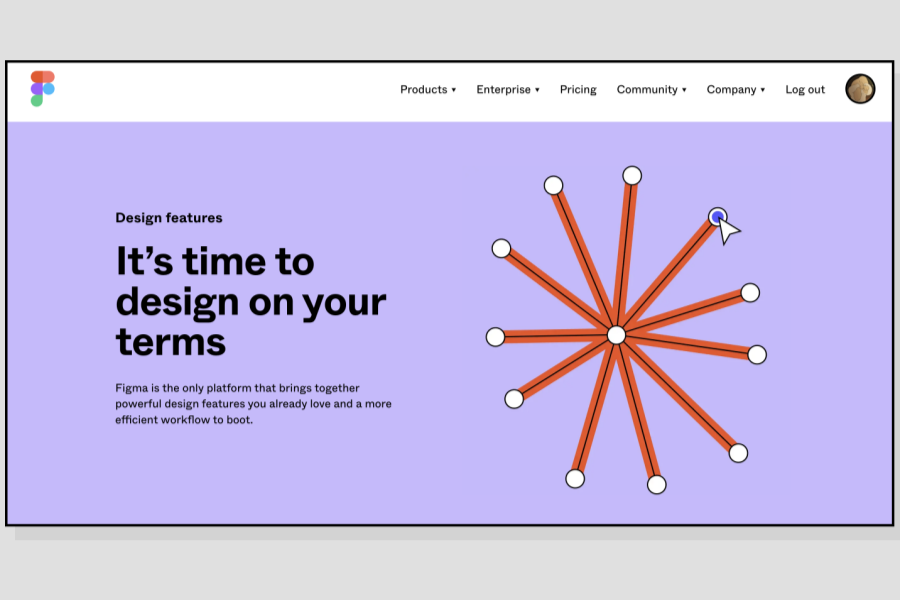
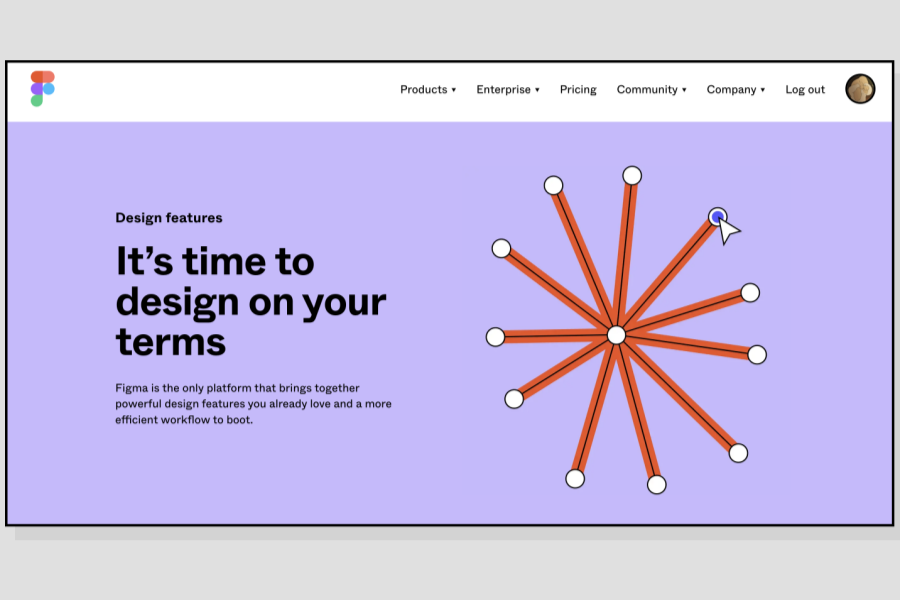
디자인 툴의 신성, Figma
(출처 : 피그마 공식 홈페이지)
장점 : OS 상관없이 사용 가능하며 공동작업에 용이하다
단점 : 2인 초과 시 유료 요금제, 한글 텍스트 입력 버그
디자인 툴 중 많은 인기를 얻고 있는 피그마는 프로그램을 설치해서 작업할 수도 있지만 웹을 통해서 유동적으로 접속, 작업이 가능합니다. 인터넷과 계정만 있다면 OS 상관없이 작업이 가능하기 때문에 맥에서만 사용할 수 있는 스케치보다 접근성이 좋고, 다양한 기능과 원활한 작업이 가능한 환경의 디자인 툴입니다. 디자인에 특화된 것뿐만 아니라 아이디어 회의에 사용하기 좋은 피그잼(FigJam)도 제공하고 있어 기획과 디자인 모두 피그마 생태계에서 이뤄질 수 있습니다.
피그마 이용 팁
단축키 한눈에 보기
(출처 : 피그마)
피그마를 실행하면 오른쪽 하단에 ‘?’ 아이콘이 있는 걸 확인할 수 있습니다. ‘Keyboard Shortcuts’를 클릭하면 기능과 분야별 피그마에서 다뤄주는 단축키를 손쉽게 파악할 수 있습니다. 그 외의 단축키와 기능은 공식 가이드, 유튜브와 포럼을 이용하면 업데이트되는 기능과 기본 기능을 원활하게 익힐 수 있습니다.
기존 디자인 파일 이용하기
(출처 : 피그마 커뮤니티 화면 및 CLASS101 시스템 템플릿 화면)
피그마 커뮤니티를 이용하면 디자인할 때 필요한 아이콘, 템플릿뿐만 아니라 공식 서비스의 디자인 시스템 파일까지 받아서 참고할 수 있습니다. 해외, 국내 디자인 시스템도 다수 올라와 있기 때문에 디자인 시스템을 만들 때 참고하기 용이합니다.
플러그인으로 작업 시간 단축
(출처 : 피그마 커뮤니티 – 플러그인 선택 화면)
디자인을 할 때 더미 데이터(텍스트)를 입력하거나 사진을 가져오는 일이 많습니다. 혹은 차트를 그리거나, 이미지 회전을 3D처럼 해야 할 때도 있고 다양한 요구사항과 기능이 필요할 때 피그마 커뮤니티에서 플러그인을 다운해 추가 기능을 이용할 수 있습니다.
피그마 추천 플러그인
(출처 : 피그마 커뮤니티 – 플러그인 페이지 및 실제 작업 화면)
2가지 색상의 대비를 비교해주는 플러그인으로 시각적 대비가 확실하게 이루어졌는지 확인할 수 있습니다. 텍스트 색상(크기)과 배경의 대비뿐만 아니라 그래픽 색상1과 색상2의 비교도 가능합니다. 비교할 수 있는 레이어(색상)를 동시 선택해서 플러그인을 실행하면 됩니다.
(출처 : 피그마 커뮤니티 – 플러그인 페이지 및 실제 작업 화면)
프로토타입을 만들 때 단순하게 피그마에서 지원하는 애니메이션이 아니라 속도와 위치, 각도 등을 조절할 수 있습니다. 프로토파이, 에프터이펙트 등 다른 툴을 이용해 세밀한 프로토타입이나 상세한 애니메이션을 구동해야 하는 번거로움을 줄여주는 플러그인입니다.
(출처 : 피그마 커뮤니티 – 플러그인 페이지 및 실제 작업 화면)
와이어프레임 혹은 아이디어 단계에서 아이콘을 직접 디자인하기 번거롭다면 Iconfy 플러그인을 통해서 다양한 아이콘을 바로 이용할 수 있습니다. 플러그인을 실행해서 필요한 아이콘과 스타일에 맞춰 검색 후 바로 작업 화면에 끌어다 놓으면 아이콘이 프레임으로 형성되어 사용할 수 있습니다.
(출처 : 피그마 커뮤니티 – 플러그인 페이지 및 실제 작업 화면)
샘플 이미지를 사용할 때 이미지를 별도로 저장해서 불러오는 게 아니라 unsplash 플러그인을 통해 다운 없이 바로 사용할 수 있는 기능입니다. 도형, 사진으로 채울 곳을 선택한 뒤 플러그인을 통해 사진을 클릭하면 해당 영역에 사진이 추가됩니다.
(출처 : 피그마 커뮤니티 – 플러그인 페이지)
이미지는 unsplash를 통해 손쉽게 채울 수 있다면, 텍스트는 Content Reel을 통해 쉽게 채울 수 있습니다. 텍스트 영역을 선택한 뒤 텍스트 필드에 들어가야 할 텍스트에 맞게 클릭한다면 전화번호, 주소, 이름 등이 자동으로 채워집니다. 빠르고 간편한 장점이 있지만 단점으로 한글은 지원하지 않고 영문 텍스트만 지원합니다.
디자이너의 오랜 친구, Sketch
(출처 : Sketch 공식 홈페이지)
장점 : 기존 디자인 툴을 익혔다면 습득이 쉽다.
단점 : MAC OS만 사용 가능, 제플린을 이용한 개발, 윈도우 소통 가능
앱 디자인 초기, 피그마가 아직 부상하지 않았을 때 강자로 있었던 스케치는 여전히 많은 디자이너의 사랑을 받고 있습니다. MAC OS에서만 사용할 수 있지만 안정적이며 디자인 시스템과 다른 디자인 툴과 대부분 동일한 시스템, 단축키를 보유하고 있어 적응을 빠르게 할 수 있습니다. 하지만 작업 파일을 제플린을 통해 공유하는 번거로운 방법이 단점으로 크게 다가올 수 있습니다.
스케치 이용 팁
디자인 파일 실제 디바이스에서 확인하기
(출처 : Sketch 공식 홈페이지)
디자인을 볼 때 실제 핸드폰과 패드 디바이스를 구현해 확인이 가능합니다. 마우스로 클릭하는 게 아니라 디바이스를 통해 실제 크기와 색상, 버튼 영역 등을 확인하면서 디자인 할 수 있기 때문에 정확한 프로토타입 테스트가 될 수 있습니다.
플러그인
(출처 : Sketch 공식 홈페이지)
스케치는 홈페이지에서 다운받을 수 있는 플러그인과 외부 사이트에서 프로그램을 다운받아 사용하는 2가지 방법이 있습니다. 피그마처럼 커뮤니티로 한 곳에서 활성화된 게 아니기 때문에 검색과 스케치 커뮤니티, 디자인 커뮤니티를 통해서 필요한 플러그인을 찾아야 합니다.
스케치 추천 플러그인
(출처 : Zepiln 공식 홈페이지)
스케치 단짝 프로그램으로 유명한 제플린은 버전 관리와 디자인 시스템, 윈도우(웹)에서도 디자인 파일을 확인하고 코멘트, 소스 다운이 가능하게 만들어줍니다.
(출처 : invision 공식 홈페이지)
더미 이미지, 텍스트, 레이어 반복 복제 기능을 가능하게 해줄 뿐만 아니라 InVision과 바로 연결이 가능합니다. 피그마에서 2~3개 플러그인을 설치해야 하는 기능을 하나의 플러그인으로 대체할 수 있지만 스케치가 낯선 시점이라면 플러그인 설치와 실행에서 어려움을 느낄 수 있고 무료 요금제로는 제한이 많습니다. 공식 홈페이지 영상과 기존 사용자의 사용 가이드를 참고하면 원활하게 설치, 이용할 수 있습니다.
어도비툴의 깐부, XD
(출처 : XD 공식 홈페이지)
장점 : 타 어도비 디자인 프로그램(포토샵, 일러스트 등) 호환, 어도비 요금제 사용 시 추가 결제 없음
단점 : 위치 소수점 버그 등 불편한 버그 존재, (어도비 요금제를 사용하지 않는다면) 전문가 버전 XD를 사용하기 위해서 매월 결제해야 하는 비용
기존 디자인 툴의 강자 어도비에서 만든 XD는 기존 어도비툴과 최적화된 호환을 보여줍니다. 하지만 대부분 빠른 작업을 위해 다른 어도비 프로그램을 이용하는 경우보다 직접 XD에서 아이콘을 그리거나 플러그인을 통해 더미 사진을 사용하는 게 빈번합니다. 대신 기존 어도비 사용자라면 추가 프로그램 요금 결제에 대한 부담을 덜 수 있고, 어도비 툴 단축키를 그대로 사용할 수 있어 적응이 쉽습니다.
XD 이용 팁
공식 UI kit
(출처 : XD 공식 홈페이지)
공식 UI 키트(디자인 시스템)를 다운받아 앱 디자인 시 이용할 수 있습니다. 애플, 구글뿐만 아니라 아마존, IBM 등 다양한 기업과 서비스의 UI 구성요소를 손쉽게 확인할 수 있고, 디자인과 제작에 도움이 될 뿐만 아니라 기본 디바이스 UI를 이용할 수도 있습니다. 피그마 커뮤니티에서 찾을 수 있는 템플릿과 유사한 기능입니다.
잘 정리된 공식 플러그인
(출처 : XD 공식 홈페이지)
XD는 자체 플러그인을 정리해서 보여주고 있습니다. 피그마에서 추천했던 플러그인과 유사한 기능의 플러그인을 정리해보자면 5개 정도가 있습니다.
Frontify : 브랜드 로고, 이미지, 아이콘 사용 플러그인
: 브랜드 로고, 이미지, 아이콘 사용 플러그인 Icons 4 Design : 무료 아이콘, 심볼 검색 및 배치 가능 플러그인
: 무료 아이콘, 심볼 검색 및 배치 가능 플러그인 UI Faces : 프로필 영역, 페르소나 만들 때 가상의 인물 프로필 사진을 임의로 삽입해주는 플러그인
: 프로필 영역, 페르소나 만들 때 가상의 인물 프로필 사진을 임의로 삽입해주는 플러그인 unDraw : XD에서만 제공, 사용할 수 있는 다양한 일러스트 제공
: XD에서만 제공, 사용할 수 있는 다양한 일러스트 제공 Stark : 피그마의 플러그인 ‘Able – Friction free accessibility’과 같은 기능으로 색상 대비를 확인 할 수 있습니다.
XD 추천 플로그인
(출처 : PhotoSplash 2 공식 홈페이지)
손쉽게 unsplash 이미지를 이용할 수 있는 플러그인입니다. 영역을 선택해 랜덤으로 바로 넣을 수도 있고, unsplash 이미지를 직접 선택해 넣을 수 있습니다. 다른 디자인 툴의 unsplash 플러그인과 거의 동일한 기능입니다
(출처 : iconscout 공식 홈페이지)
플러그인 하나로 아이콘과 일러스트, 사진을 골라서 이용할 수 있습니다.
정답이 없는 디자인
같은 자료와 디자인 툴을 사용했더라도 디자이너의 생각과 추구하는 방향이 다르다면 다른 디자인이 나오기 마련입니다. 디자인에는 정답이 없고 사용자의 환경과 유행이 시시각각 달라지기 때문에 항상 변화합니다. 흐름을 놓치지 않고 계속 작업하는 방법밖에 없습니다. 점차 디자이너도 앱 디자인을 하면서 함께 고려하고 작업해야 할 거리도 많아지는 상황을 최대한 지원해 주기 위해 디자인 툴 자체에서 새로운 기능과 도구를 수시로 업데이트하고 있습니다.
그 때문에 디자인 툴 자체도 트렌드와 기능 업데이트에 맞춰 작업자가 꾸준히 공부해야 합니다. 디자인 툴을 다 설치해서 사용해 보는 것도 좋지만 하나의 툴을 능숙하게 다룰 수 있게 된 뒤, 여유가 있을 때 다른 제품을 배워보는 걸 추천합니다. 거의 비슷한 단축키와 기능이 있지만 업데이트 기능과 사소한 차별점이 헷갈릴 수 있기 때문입니다. 해당 팁을 최대한 활용하여 상황과 개인 성향에 맞는 툴을 쉽게 찾고 창의적이고 실용적인 디자인 작업이 되었으면 좋겠습니다.
요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
So you have finished reading the 아이콘 디자인 툴 topic article, if you find this article useful, please share it. Thank you very much. See more: 아이콘 제작 사이트, 구글 아이콘, Adobe icon, Adobe icon ai, 무료 아이콘, 아이콘 제작 가이드, Adobe icon PNG, 어도비 아이콘 다운
