You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 아이콘 그리드 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 아이콘 그리드 아이콘 그리드 AI, 아이콘 디자인 가이드, 아이콘 가이드, 디자인시스템 아이콘, UI 아이콘, UI 아이콘 가이드, 아이콘 키라인, UI 아이콘 디자인
나의 일거리장터 : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 337
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 나의 일거리장터 : 네이버 블로그 Updating …
- Most searched keywords: Whether you are looking for 나의 일거리장터 : 네이버 블로그 Updating
- Table of Contents:

08화 UI를 위한 아이콘
- Article author: brunch.co.kr
- Reviews from users: 28786
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 08화 UI를 위한 아이콘 아이콘의 속성과 UI 디자인 | 아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어 … 눈은 시각적 그리드와 윤곽선으로 아이콘을 구분합니다. …
- Most searched keywords: Whether you are looking for 08화 UI를 위한 아이콘 아이콘의 속성과 UI 디자인 | 아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어 … 눈은 시각적 그리드와 윤곽선으로 아이콘을 구분합니다. 아이콘의 속성과 UI 디자인 | 아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 다른 요소보다 개성을 부여하기 쉽고 시각 원리에 대한 실험을 할 수 있어 많은 디자이너의 사랑을 받고 있습니다. 이 글에서는
- Table of Contents:
쓰임새 Usage
스타일 Style
무게 Weight
속성 Properties
그리드 Grid
크기 Scale
명확성 Clarity
디테일 Detail
일관성 Consistency
원근법 Perspective
익숙함 Familiarity
시각 보정 Optical Correction
참고 및 자세히 보기

아이콘 그리드 사용방법 + BONUS GRIDS 파일첨부
- Article author: ldrerin.tistory.com
- Reviews from users: 49407
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 아이콘 그리드 사용방법 + BONUS GRIDS 파일첨부 그리고 내 의견으로는 그리드가 과대 평가되었습니다. 네, 전이 말을했습니다. 나쁘게 지내지 마라. 때로는 위대한 그리드가 멋진 아이콘 세트의 핵심 … …
- Most searched keywords: Whether you are looking for 아이콘 그리드 사용방법 + BONUS GRIDS 파일첨부 그리고 내 의견으로는 그리드가 과대 평가되었습니다. 네, 전이 말을했습니다. 나쁘게 지내지 마라. 때로는 위대한 그리드가 멋진 아이콘 세트의 핵심 … + BONUS GRIDS 첨부파일 다운로드 그리드, 아, 강력한 격자! 나는 이것이 언제나 가장 많이 요구되는 기사라고 생각합니다. 그리고 내 의견으로는 그리드가 과대 평가되었습니다. 네, 전이 말을했습니다. ..
- Table of Contents:
아이콘 격자가 정확히 무엇입니까
그리드를 사용해야 할 때
그리드를 사용하는 방법
기존 그리드에 아이콘 생성 시도
태그
관련글
댓글0
최근글
인기글
공지사항
태그
티스토리툴바

그리드 아이콘 – 32,035종의 무료 아이콘
- Article author: www.flaticon.com
- Reviews from users: 8083
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 그리드 아이콘 – 32,035종의 무료 아이콘 30051 그리드종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. …
- Most searched keywords: Whether you are looking for 그리드 아이콘 – 32,035종의 무료 아이콘 30051 그리드종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘. 32,035 그리드종의 아이콘. SVG, PSD, PNG, EPS 및 아이콘 폰트로 제공되는 벡터 아이콘
- Table of Contents:

바탕 화면의 아이콘을 그리드에 맞추지 않고 자유롭게 배치하는 방법 – Windows 10
- Article author: www.tabmode.com
- Reviews from users: 23537
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 바탕 화면의 아이콘을 그리드에 맞추지 않고 자유롭게 배치하는 방법 – Windows 10 이것은 바탕 화면의 눈에 보이지 않는 그리드(격자)에 의해 지정된 위치에 아이콘이 겹치지 않고 자동으로 스냅됩니다. [Windows10] 바탕화면의 아이콘 정렬. ▽ 또한 위의 … …
- Most searched keywords: Whether you are looking for 바탕 화면의 아이콘을 그리드에 맞추지 않고 자유롭게 배치하는 방법 – Windows 10 이것은 바탕 화면의 눈에 보이지 않는 그리드(격자)에 의해 지정된 위치에 아이콘이 겹치지 않고 자동으로 스냅됩니다. [Windows10] 바탕화면의 아이콘 정렬. ▽ 또한 위의 … Windows에 로그인하여 가장 먼저 눈에 보이는 것이 바탕 화면의 메인 화면입니다. 표준 Windows 응용 프로그램이나 프로그램, 폴더, 바로 가기 등의 항목을 바탕 화면에 배치할 수 있습니다. 여기서는 바탕 화면에 아이콘을 표시하는 방법에 대해 소개합니다.바탕 화면,아이콘,그리드,Windows,윈도우즈
- Table of Contents:
아이콘 자동 정렬
아이콘 자동 정렬 아이콘의 일정 간격 정렬을 해제하기
레지스트리 정보를 편집하여 아이콘을 정렬
값 데이터를 편집하기
결과 확인

아이콘 제작 가이드 – Advanced UXD Tips
- Article author: sk-planet.gitbook.io
- Reviews from users: 34826
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 아이콘 제작 가이드 – Advanced UXD Tips 아이콘에서는 일관성이 핵심 요소이며 기본 사이즈가 같아야 한다. 우선 그리드 비율(8또는 10)을 정해야 기본이 되는 사이즈를 정할 수 있다. 만약 8px그리드를 사용 … …
- Most searched keywords: Whether you are looking for 아이콘 제작 가이드 – Advanced UXD Tips 아이콘에서는 일관성이 핵심 요소이며 기본 사이즈가 같아야 한다. 우선 그리드 비율(8또는 10)을 정해야 기본이 되는 사이즈를 정할 수 있다. 만약 8px그리드를 사용 …
- Table of Contents:
픽셀 그리드
시각적 그리드

리메인
- Article author: remain.co.kr
- Reviews from users: 32995
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 리메인 Updating …
- Most searched keywords: Whether you are looking for 리메인 Updating
- Table of Contents:

리메인
- Article author: extrememanual.net
- Reviews from users: 47551
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 리메인 Updating …
- Most searched keywords: Whether you are looking for 리메인 Updating
- Table of Contents:

Figma
- Article author: www.figma.com
- Reviews from users: 6366
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about Figma Gr structure for 16px, 24px and 32px icons. … Icon Gr Structures. By Olayanju Idris. Gr structure for 16px, 24px and 32px icons. …
- Most searched keywords: Whether you are looking for Figma Gr structure for 16px, 24px and 32px icons. … Icon Gr Structures. By Olayanju Idris. Gr structure for 16px, 24px and 32px icons. Grid structure for 16px, 24px and 32px icons
- Table of Contents:

See more articles in the same category here: 533+ tips for you.
08화 UI를 위한 아이콘
아이콘은 대상의 특징을 강조해 만드는 기호로 다른 언어보다 보편적으로 이해할 수 있는 시각 언어입니다. UI 아이콘, 픽토그램, 사인 등으로 대표되며 좁은 영역을 차지하면서도 의미를 전달할 수 있어 다양한 영역에서 쓰이고 있습니다. 다른 요소보다 개성을 부여하기 쉽고 시각 원리에 대한 실험을 할 수 있어 많은 디자이너의 사랑을 받고 있습니다. 이 글에서는 아이콘의 속성과 UI 디자인에서 권장하는 아이콘 디자인 가이드를 요약했습니다.
쓰임새 Usage
UI 디자인에서 아이콘은 크게 앱 아이콘과 시스템 아이콘으로 사용합니다. 브랜드를 표현하기 위한 앱 아이콘과 사용자가 빠르게 정보를 이해하고 행동하기 위한 시스템 아이콘에 사용합니다.
스타일 Style
아이콘을 표현하는 방식은 Line, Fill, Colored, Image가 있습니다. 아이콘을 사용하는 공간에 따라 용도가 다르며 크게 행동에 대한 피드백을 주거나, 주목도를 높이기 위해 사용합니다.
Line, Fill: 기본적인 형태로 레이아웃에 배치됩니다.
Colored: 행동에 대한 피드백을 주거나, 주목도를 높이기 위해 많이 사용합니다.
Image: 높은 주목도가 필요할 때 사용합니다. 이모지 혹은 개성적인 아이콘을 사용하는 편입니다.
무게 Weight
스타일을 조합해 다양한 무게감을 만들 수 있습니다. 만약 주로 이미지가 주인공인 서비스라면 아이콘의 무게감이 최소화 되야 하며, 텍스트 위주의 서비스라면 사용자에게 시각적 즐거움을 전달하기 위해 무거운 아이콘을 사용하기도 합니다.
속성 Properties
아이콘을 구성하는 요소로 굵기(Thickness), 끝모양(Ends), 꺾임(Join), 둥글기(Radius)가 있으며 사용자가 빠르게 아이콘을 구분할 수 있게 최소한의 변화로 표현 규칙을 통일합니다.
Thickness: 디지털 스크린은 표현할 수 없는 소수점을 반올림하기 때문에 1px, 2px을 사용했습니다. (스마트폰 스펙이 좋아지면서 소수점을 사용하기도 합니다.)
End & Join: 각진 끝, 둥근 끝이 있으며 부드러운 표현을 위해 라운드가 많이 쓰입니다.
Radius: End와 Join 과 일관성을 위해 같은 규칙을 사용하며, 마찬가지로 부드러운 표현을 위해 라운드가 많이 쓰입니다.
그리드 Grid
눈은 시각적 그리드와 윤곽선으로 아이콘을 구분합니다. 시각적 그리드란 같은 크기의 영역 안의 다양한 형태의 아이콘이 같은 무게감과 무게 중심을 갖게 하기 위한 그리드를 말합니다. 기하학으로 해체한 대상을 원, 정사각형, 직사각형, 정삼각형으로 구성된 그리드에 맞춰 제작합니다.
크기 Scale
여러 환경 속에서 원할한 관리를 위해 8px, 16px, 24px, 32px 등 8의 배수를 베이스라인으로 사용하는 편입니다. 모바일의 좁은 영역에서 주로 사용하는 시스템 아이콘은 범용성을 위해 4px 배수로 사용하기도 합니다.
명확성 Clarity
사용자가 빠르게 이해할 수 있는 최소한 요소로 디자인합니다. 가능한 사용자가 익숙한 형태로 만들며 필요하다면 간단한 은유를 적용합니다. 복잡한 아이콘은 사용자가 무슨 의미인지 이해하지 못하거나, 이해하는데 오래 걸릴 수 있습니다.
디테일 Detail
아이콘이 가장 중요한 목표인 ‘빠른 정보 전달’ 을 위해서 좁은 영역 안에 디테일을 최소화 하는 것이 좋습니다. 특히 좁은 영역에 들어가는 시스템 아이콘의 경우 어떤 내용을 전달하는지 알 수 있는 최소한의 요소만 남기고 다른 장식적인 요소는 제거하는 것이 좋습니다.
일관성 Consistency
하나의 서비스에서 같은 기능을 하는 아이콘은 같은 스타일로 표현합니다. 사용되는 맥락에 따라 Fill과 Line 을 함께 쓸 수 있지만, 동일한 맥락 속에서 사용하는 아이콘은 같은 속성으로 표현합니다.
원근법 Perspective
가급적 원근은 정면에서 바라본 모양으로 제작합니다. 실제 디지털 디바이스는 평면이며, 주로 평면의 카드 공간 위에 쓰이는 아이콘이 공간감이 느껴지면 인지 부조화가 느껴질 수 있습니다. 특별한 주목도를 위해 제한적으로 사용되기도 하지만 권장하지 않습니다.
익숙함 Familiarity
보통 플랫폼에 상관 없이 동일한 아이콘을 사용합니다. 하지만 OS 플랫폼 내부에서도 자주 사용하는 스타일의 경우 사용자에게 가장 익숙한 형태인 OS 기본 템플릿을 사용하면 사용자가 의미를 더 빠르게 파악할 수 있습니다.
시각 보정 Optical Correction
그래픽 디자인 툴의 한계로 시각 보정이 필요할 때가 있습니다. 아래 재생 버튼의 경우, 그래픽 툴은 레이어의 끝을 기준으로 정렬을 맞춥니다. 하지만 실제로 삼각형은 원이나 네모와 무게 중심이 다르기 때문에 조정이 필요합니다.
참고 및 자세히 보기
https://uxplanet.org/12-tips-for-icon-designer-b238e7acb021
https://medium.muz.li/icon-set-3b4fc87dc6b5
https://medium.com/m/global-identity?redirectUrl=https%3A%2F%2Fblog.iconfinder.com%2Fbetter-icon-design-in-6-easy-steps-68a7c8fa0889
https://material.io/design/iconography/system-icons.html
https://www.visualpharm.com/articles/icon_sizes.html
아이콘 그리드 사용방법 + BONUS GRIDS 파일첨부
+ BONUS GRIDS 첨부파일 다운로드
Icon-Grids.zip
그리드, 아, 강력한 격자! 나는 이것이 언제나 가장 많이 요구되는 기사라고 생각합니다. 그리고 내 의견으로는 그리드가 과대 평가되었습니다. 네, 전이 말을했습니다. 나쁘게 지내지 마라. 때로는 위대한 그리드가 멋진 아이콘 세트의 핵심 부분이지만, 꼭 필요한 것은 아니다. 그리드를 설정하는 방법을 모르기 때문에 처음으로 아이콘을 시작하지 않은 사람들로부터 많은 이메일을 받고 있습니다. 오 어서! 비밀을 말하게하십시오 : 첫 번째 아이콘 집합에 그리드가 필요 없습니다. 그리드에 몇 가지 아이콘을 만드는 것은 좋은 방법이지만 자신 만의 그리드를 만들려고하기 전에 수천 개의 아이콘을 만들어 그리드를 만드는 동안 고려해야 할 사항을 이해해야합니다.
아이콘 격자가 정확히 무엇입니까?
아이콘 격자는 대지에 정확하게 배치 된 지침을 사용하여 가장 일반적으로 만들어집니다. 물론 지침에 관한 것이 아닙니다. 아이콘 세트 전체에 일관성을 유지하기 위해 만들어진 일련의 규칙으로 아이콘 격자를 생각해보십시오. 아이콘 세트가 구성 될 구조를 잘 배치했습니다.
사람들은 종종 건설 지침과 아이콘 그리드를 혼동합니다. 다른 디자이너가 자신의 작품에서 보여주는 특정 아이콘 뒤에있는 과정이나 생각을 보여주기위한 가이드 라인에 대해 이야기하고 있습니다. 나는 사람들이 다른 사람들의 작품 뒤에서 무슨 일이 벌어지고 있는지 알지 못한다고 생각한다. 그래서 눈에 띄는 지침이있는 작업을 할 때, 똑같은 작업보다 더 많은주의를 기울일 것이지만 지침은없는 것입니다.
가이드 라인을 잘 생각하면 많은 것을 배울 수 있습니다. 예를 들면,이 위대한 샷에서 볼 데니스 Rodchenko :
디자이너는 잘 실행 된 아이콘을 만들기 위해 기하학적 인 도형을 사용함을 보여주는 아이콘 뒤에 프로세스를 공유합니다. 나는 Denis profile 에있는 Follow 버튼을 누르라고 권한다 . 그는 훌륭한 아이콘을 게시하고, 그의 작품에서 많은 것을 배울 수 있습니다.
그리드를 사용해야 할 때?
이 기사의 시작 부분에서 말했듯이 그리드는 과대 평가됩니다. 그러나 하나를 사용하는 것이 중요 할 때가 있습니다.
우선 아이콘 세트 (50+)를 만드는 경우 아이콘 격자를 사용해야한다고 생각합니다. 동일한 스타일로 작성해야하는 아이콘이 많을수록 가이드 라인이 더욱 견고 해집니다. 응집력있는 세트를 만들기 위해 그들에게 충실하십시오. 큰 아이콘 집합을 만들 때 미리 아이콘 격자와 모든 간격 / 정렬 규칙을 결정해야합니다. 이 경우 그리드는 프로세스의 가장 중요한 부분이며 집합의 성공 여부는 이에 달려 있다고합니다.
그리드를 사용해야하는 또 다른 시나리오는 아이콘 그리드가있는 기존 플랫폼의 아이콘을 만들 때입니다. 예를 들어 아이콘이 iOS 또는 Android 용인 경우 자신의 아이콘 격자를 사용하는 것이 좋습니다. 플랫폼의 모든 아이콘이 응집력을 유지할 수 있도록 그리드가 만들어 지므로 나머지 플랫폼과의 일관성을 유지하기 위해 그리드를 따라야합니다.
그리드는 또한 다른 사람들이 앞으로이 아이콘들에 대해 작업 할 것이라는 것을 안다면 편리 할 수 있습니다. 일반 아이콘 스타일 만 만들면 다른 사람이 그 세트에서 나머지 부분을 만들기 위해 계속 걸릴 것입니다. 그리드는 일관된 아이콘을 만들기 위해 따라야하는 일련의 규칙과 매우 비슷합니다. 그래서 다른 디자이너는 처음부터 그가 사용해야하는 크기와 대지에 어떻게 배치해야 하는지를 알고 있습니다.
그리드를 사용하는 방법?
특정 그리드에서 작업 중이며 아이콘이 맞지 않으면 어떻게할까요? 그것은 의미를 잃고, 메시지를 명확하게 전달하지 않거나, 간단하게 나쁘게 보입니까? 나사로 고정! 나는 항상 모든 위대한 아이콘 세트가 그리드를 가지고 있다고 말하고 싶지만 모든 최악의 세트는 그리드에 엄격하게 붙어 있습니다. 눈금에 맞게 아이콘 메시지의 명확성을 절충하십시오. 아이콘 격자는 일관된 세트를 만드는 데 약간의 도움이되며 모든 아이콘에 적합하지는 않습니다.
앞서 언급했듯이 대부분의 경우 아이콘 그리드가 그렇게 중요하지 않습니다. 가장 자주 사용되는 가장 단순한 격자를 사용하고 있습니다.
이 격자의 첫 번째 버전은 아이콘의 대각선과 중심을 보여줍니다. 아이콘을 더 잘 위치 시키거나 균형을 잡는데 도움이됩니다. 하지만 대부분의 경우 두 번째 옵션을 사용하고 대각선과 중심선을 내 머리 속에 유지합니다.
이 격자 뒤에있는 생각은 아이콘을 내부 사각형에 놓아야한다는 것입니다. 아이콘이 더 커야 할 때만 볼 수 있습니다. 외부 사각형의 크기로 늘릴 수 있습니다. 예를 들어, 정사각형은 더 큰 공간을 차지하므로 크기가 같은 원보다 시각적으로 커집니다. 그래서 시각적으로 동등하게 보이도록 내 원을 바깥 사각형의 크기로 만들고 사각형을 안쪽 사각형처럼 만듭니다.
기존 그리드에 아이콘 생성 시도
바탕 화면의 아이콘을 그리드에 맞추지 않고 자유롭게 배치하는 방법
https://www.tabmode.com > Windows 10 > 바탕 화면(DeskTop) > 바탕 화면의 아이콘을 그리드에 맞추지 않고 자유롭게 배치하는 방법 – Windows 10
Windows 바탕 화면의 아이콘을 그리드에 맞추지 않고 자유롭게 배치하는 방법
Windows에 로그인하여 가장 먼저 눈에 보이는 것이 바탕 화면의 메인 화면입니다. 표준 Windows 응용 프로그램이나 프로그램, 폴더, 바로 가기 등의 항목을 바탕 화면에 배치할 수 있습니다. 여기서는 바탕 화면에 아이콘을 표시하는 방법에 대해 소개합니다.
아이콘 자동 정렬
▼ Windiws 바탕 화면에서의 아이콘 정렬은 다음과 같이 바탕 화면에서 마우스 오른쪽 클릭하고 컨텍스트 메뉴에서 쉽게 설정할 수 있습니다. 마우스 오른쪽 클릭하고 1표시 > 2아이콘 자동 정렬을 클릭합니다
▼ 결과, 바탕 화면의 왼쪽 위부터 아래로 일렬로 정렬됩니다. 이것은 바탕 화면의 눈에 보이지 않는 그리드(격자)에 의해 지정된 위치에 아이콘이 겹치지 않고 자동으로 스냅됩니다.
▼ 또한 위의 3아이콘을 그리드에 맞춤을 클릭하면, 다음과 같이 가로로 아이콘을 이동할 수 있으며 균등한 간격으로 정해진 그리드에 아이콘을 배치할 수 있습니다. 단, 아이콘 자동 정렬이 비활성화(OFF)되었을 때 가능합니다.
위의 2아이콘 자동 정렬이 ON으로 되어있는 경우, 아이콘을 가로로 이동할 수 범위는 자동 정렬된 아이콘의 범위입니다. 아이콘이 정렬되어 않은 영역은 이동·배치할 수 없습니다.
아이콘 자동 정렬, 아이콘의 일정 간격 정렬을 해제하기
▼ 바탕 화면에 자유롭게 원하는 위치에 아이콘을 배치하기 위해서는 위의 두 항목을 OFF 설정하는 것으로 가능하게 됩니다.
레지스트리 정보를 편집하여 아이콘을 정렬
▼ Windows의 시스템 정보는 레지스트리 키와 값의 정보로 등록되어 있기 때문에 레지스트리 정보 편집으로도 아이콘을 정렬할 수 있습니다. 이하의 레지스트리 편집에서 위의 자동 정렬을 OFF으로 설정할 수 있습니다. 우선 아래와 같이, Windows + R 키를 눌러 실행을 엽니다. 1regedit를 입력한 후 2확인 버튼을 클릭합니다.
▼ 레지스트리 편집기의 실행을 허용할 것인지에 대한 사용자 계정 컨트롤(UAC) 화면이 나타납니다. 1예버튼을 클릭합니다.
▼ 레지스트리 편집기 창이 열립니다. 먼저 현재 로그인한 사용자는 아래의 키 경로(Path)까지 이동합니다.
HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\Shell\Bags\1\Desktop
값 데이터를 편집하기
▼ 오른쪽의 1FFlags 값을 더블 클릭하고 표기를 210 진수로 하며, 값 데이터의 값을 수정하면 아이콘 정렬이 바뀝니다. 여기에서는 아이콘 자동 정렬을 OFF으로 하고, 아이콘을 그리드에 맞춤도 OFF가 되도록, 31075839520를 입력하고 4OK 버튼을 클릭합니다.
그 밖에도 이하의 값 데이터에 따라 바탕 화면의 아이콘 정렬이 바뀝니다. ▼ 값 데이터:《1075839521》▶ 아이콘 자동 정렬:ON、아이콘을 그리드에 맞춤:OFF ▼ 값 데이터:《1075839524》▶ 아이콘 자동 정렬:OFF、아이콘을 그리드에 맞춤:ON ▼ 값 데이터:《1075839525》▶ 아이콘 자동 정렬:ON、아이콘을 그리드에 맞춤:ON
결과 확인
결과를 확인하기 위해서는 위에서 설정한 레지스트리 값을 Windows에 반영하고 새로 고쳐야 합니다. PC를 다시 시작하거나 일단 로그 아웃후 다시 로그인하면 되지만, PC작업 도중에는 정말 귀찮은 일이므로 작업 관리자에서 Windows의 파일 탐색기를 다시 시작함으로써 쉽게 결과를 반영시킬 수 있습니다.
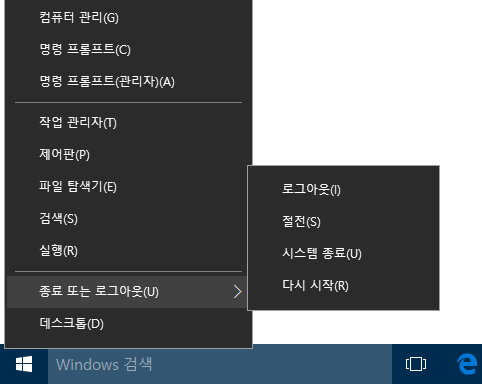
▼ 먼저1Windows 파일 탐색기를 시작한 후 바로 가기 키 Windows + X 키를 눌러 2작업 관리자를 시작합니다.
▼ 다음으로, 프로세스 탭에서 Windows 파일 탐색기를 1마우스 오른쪽 클릭하고 2다시 시작을 클릭합니다. 일순간 작업중인 Windows 프로그램이 새로 고쳐집니다.
이제 변경된 바탕 화면 아이콘 정렬을 확인할 수 있습니다.
So you have finished reading the 아이콘 그리드 topic article, if you find this article useful, please share it. Thank you very much. See more: 아이콘 그리드 AI, 아이콘 디자인 가이드, 아이콘 가이드, 디자인시스템 아이콘, UI 아이콘, UI 아이콘 가이드, 아이콘 키라인, UI 아이콘 디자인
