You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 드래그 앤 드롭 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 드래그 앤 드롭 드래그 앤 드롭 하는 법, 드래그앤드롭 예제, 모바일 웹 드래그 앤 드롭, 파일 드래그 앤 드롭, 드래그앤드롭 안될때, 드래그 앤 드롭 파일 업로드, 부트스트랩 드래그앤드롭, 유니티 드래그 앤 드롭
드래그 앤드 드롭 – 위키백과, 우리 모두의 백과사전
- Article author: ko.wikipedia.org
- Reviews from users: 13138
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 드래그 앤드 드롭 – 위키백과, 우리 모두의 백과사전 드래그 앤드 드롭(Drag-and-drop, 끌어서 놓기)은 컴퓨터 그래픽 사용자 인터페이스 환경에서 시각적인 객체를 클릭하면서 다른 위치나 다른 가상 객체로 드래그하는 … …
- Most searched keywords: Whether you are looking for 드래그 앤드 드롭 – 위키백과, 우리 모두의 백과사전 드래그 앤드 드롭(Drag-and-drop, 끌어서 놓기)은 컴퓨터 그래픽 사용자 인터페이스 환경에서 시각적인 객체를 클릭하면서 다른 위치나 다른 가상 객체로 드래그하는 …
- Table of Contents:
각주[편집]
같이 보기[편집]

[JS] 📚 드래그 앤 드롭(Drag and Drop) 기능 이해 & 구현하기
- Article author: inpa.tistory.com
- Reviews from users: 37508
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about [JS] 📚 드래그 앤 드롭(Drag and Drop) 기능 이해 & 구현하기 HTML & JS 드래그 앤 드롭 드래그(drag)와 드롭(drop)은 컴퓨터를 이용하면서 정말 많이 사용하는 기능 중에 하나일 것이다. …
- Most searched keywords: Whether you are looking for [JS] 📚 드래그 앤 드롭(Drag and Drop) 기능 이해 & 구현하기 HTML & JS 드래그 앤 드롭 드래그(drag)와 드롭(drop)은 컴퓨터를 이용하면서 정말 많이 사용하는 기능 중에 하나일 것이다. HTML & JS 드래그 앤 드롭 드래그(drag)와 드롭(drop)은 컴퓨터를 이용하면서 정말 많이 사용하는 기능 중에 하나일 것이다. 파일 애플리케이션에서 문서를 복사해 이동하는 것 부터 주문 하려는 물건을 장바구니..
- Table of Contents:
HTML & JS 드래그 앤 드롭
드래그 앤 드롭 예제 코드 모음
드래그 & 드롭 JS 라이브러리
방문해 주셔서 감사드립니다
공지사항
최근 댓글 new
최근 글 new
인기 글 hot
티스토리툴바
![[JS] 📚 드래그 앤 드롭(Drag and Drop) 기능 이해 & 구현하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FVZdNp%2FbtrHZDbZ3qj%2FABZk4hVOKifgarBONVemek%2Fimg.jpg)
HTML5 드래그 앤 드롭 API 사용
- Article author: web.dev
- Reviews from users: 11570
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about HTML5 드래그 앤 드롭 API 사용 드래그 앤 드롭은 사용자가 데스크탑에서 응용 프로그램으로 항목을 드래그하는 데 자주 사용됩니다. 주요 차이점은 drop 핸들러에 있습니다. dataTransfer.getData() 를 … …
- Most searched keywords: Whether you are looking for HTML5 드래그 앤 드롭 API 사용 드래그 앤 드롭은 사용자가 데스크탑에서 응용 프로그램으로 항목을 드래그하는 데 자주 사용됩니다. 주요 차이점은 drop 핸들러에 있습니다. dataTransfer.getData() 를 … HTML5 DnD(드래그 앤 드롭) API는 페이지의 거의 모든 요소를 드래그할 수 있음을 의미합니다. 이 게시물에서는 드래그 앤 드롭의 기본 사항에 대해 설명합니다.
- Table of Contents:
드래그 가능한 콘텐츠 만들기 #
드래그 이벤트 수신 대기 #
드래그 앤 드롭 시퀀스 시작 및 종료 #
dragenter dragover 및 dragleave로 시각적 신호 추가 #
드롭 완료 #
더 많은 드래그 속성 #
드래그 앤 드롭으로 파일 업로드 #
추가 리소스 #

드래그 앤 드롭과 마우스 이벤트
- Article author: ko.javascript.info
- Reviews from users: 18053
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 드래그 앤 드롭과 마우스 이벤트 드래그(drag)와 드롭(drop)은 사용자와 컴퓨터 간 상호작용을 도와주는 훌륭한 도구입니다. 파일 관리 애플리케이션에서 문서를 복사해 이동하는 … …
- Most searched keywords: Whether you are looking for 드래그 앤 드롭과 마우스 이벤트 드래그(drag)와 드롭(drop)은 사용자와 컴퓨터 간 상호작용을 도와주는 훌륭한 도구입니다. 파일 관리 애플리케이션에서 문서를 복사해 이동하는 …
- Table of Contents:
드래그 앤 드롭 알고리즘
올바른 위치 지정
잠재적 드롭 대상(드롭 가능)
Summary
과제
댓글

[HTML5] 드래그 앤 드롭 (Drag & Drop) – 박종명의 아름다운 개발 since 2010.06
- Article author: m.mkexdev.net
- Reviews from users: 25669
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about [HTML5] 드래그 앤 드롭 (Drag & Drop) – 박종명의 아름다운 개발 since 2010.06 끌어다 놓기(드래그 앤 드롭, Drag & Drop) 끌어다 놓기는 사용자 편의성을 고려한 편리한 UI 기능이라 할 수 있는데, …
- Most searched keywords: Whether you are looking for [HTML5] 드래그 앤 드롭 (Drag & Drop) – 박종명의 아름다운 개발 since 2010.06 끌어다 놓기(드래그 앤 드롭, Drag & Drop) 끌어다 놓기는 사용자 편의성을 고려한 편리한 UI 기능이라 할 수 있는데, 끌어다 놓기(드래그 앤 드롭, Drag & Drop) 끌어다 놓기는 사용자 편의성을 고려한 편리한 UI 기능이라 할 수 있는데, 아래 그림에서 보는 바와 같이 영역 A -> 영역 B로 특정 콘텐트를 마우스로 이동하는 것을 말..
- Table of Contents:
![[HTML5] 드래그 앤 드롭 (Drag & Drop) - 박종명의 아름다운 개발 since 2010.06](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F177FDE224C610B0349)
HTML 드래그 앤 드롭 API – Web API | MDN
- Article author: developer.mozilla.org
- Reviews from users: 13312
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about HTML 드래그 앤 드롭 API – Web API | MDN HTML 드래그 앤 드롭은 DOM event model 과 drag events 를 mouse events 로부터 상속받습니다. 보통 드래그는 사용자가 draggable 요소를 마우스로 선택하고, 마우스 … …
- Most searched keywords: Whether you are looking for HTML 드래그 앤 드롭 API – Web API | MDN HTML 드래그 앤 드롭은 DOM event model 과 drag events 를 mouse events 로부터 상속받습니다. 보통 드래그는 사용자가 draggable 요소를 마우스로 선택하고, 마우스 … HTML 드래그 앤 드롭 인터페이스는 파이어폭스와 다른 브라우저에서 어플리케이션이 드래그 앤 드롭 기능을 사용하게 해줍니다.
- Table of Contents:
In this article
In this article
드래그 이벤트
인터페이스
기본
상호 운용성
예제와 데모
명세서
더보기
MDN
Support
Our communities
Developers

마우스로 끌어서 놓기(드래그 앤 드롭) 작업 변경하기
- Article author: zkim0115.tistory.com
- Reviews from users: 14233
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 마우스로 끌어서 놓기(드래그 앤 드롭) 작업 변경하기 윈도우에서 파일이나 폴더를 마우스로 끌어서 옮길 경우드래그 앤 드롭(Drag-and-drop)할 경우 기본적으로 같은 드라이브 내에서는 이동이 되고 다른 … …
- Most searched keywords: Whether you are looking for 마우스로 끌어서 놓기(드래그 앤 드롭) 작업 변경하기 윈도우에서 파일이나 폴더를 마우스로 끌어서 옮길 경우드래그 앤 드롭(Drag-and-drop)할 경우 기본적으로 같은 드라이브 내에서는 이동이 되고 다른 … 윈도우에서 파일이나 폴더를 마우스로 끌어서 옮길 경우드래그 앤 드롭(Drag-and-drop)할 경우 기본적으로 같은 드라이브 내에서는 이동이 되고 다른 드라이브일 경우에는 복사 작업을 수행하게 됩니다. 파일이나..
- Table of Contents:
관련글
댓글1
최근글
인기글
최근댓글
티스토리툴바

드래그 앤 드롭 | Android 개발자 | Android Developers
- Article author: developer.android.com
- Reviews from users: 10991
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 드래그 앤 드롭 | Android 개발자 | Android Developers 드래그 앤 드롭 작업은 사용자가 앱에서 데이터 드래그를 시작하는 신호로 인식하는 UI 동작을 하면 시작됩니다. 동작에 관한 응답으로 앱은 시스템에 드래그 앤 드롭 작업 … …
- Most searched keywords: Whether you are looking for 드래그 앤 드롭 | Android 개발자 | Android Developers 드래그 앤 드롭 작업은 사용자가 앱에서 데이터 드래그를 시작하는 신호로 인식하는 UI 동작을 하면 시작됩니다. 동작에 관한 응답으로 앱은 시스템에 드래그 앤 드롭 작업 …
- Table of Contents:
개요
드래그 앤 드롭 작업
멀티 윈도우 모드에서 드래그 앤 드롭
간소화된 드래그 앤 드롭을 위한 DropHelper
추가 리소스

코딩의 시작, TCP School
- Article author: tcpschool.com
- Reviews from users: 29648
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 코딩의 시작, TCP School 드래그 앤 드롭(drag and drop) API. 드래그 앤 드롭 API는 웹 페이지 내의 요소를 사용자가 자유롭게 드래그할 수 있도록 설정해줍니다. HTML5 이전에 이와 같은 기능 … …
- Most searched keywords: Whether you are looking for 코딩의 시작, TCP School 드래그 앤 드롭(drag and drop) API. 드래그 앤 드롭 API는 웹 페이지 내의 요소를 사용자가 자유롭게 드래그할 수 있도록 설정해줍니다. HTML5 이전에 이와 같은 기능 … 4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
- Table of Contents:
42) Drag and Drop
42) Drag and Drop
접속자집계

‘드래그 앤 드롭’기능은 무엇입니까?
- Article author: ko.eyewated.com
- Reviews from users: 23729
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about ‘드래그 앤 드롭’기능은 무엇입니까? 드래그 앤 드롭 기능 소개 … 끌어서 놓기는 마우스를 사용하여 컴퓨터에서 개체를 조작하는 것을 말합니다. 아주 간단한 예는 데스크톱 컴퓨터에 바로 가기 아이콘을 … …
- Most searched keywords: Whether you are looking for ‘드래그 앤 드롭’기능은 무엇입니까? 드래그 앤 드롭 기능 소개 … 끌어서 놓기는 마우스를 사용하여 컴퓨터에서 개체를 조작하는 것을 말합니다. 아주 간단한 예는 데스크톱 컴퓨터에 바로 가기 아이콘을 …
- Table of Contents:
Alike posts
See Newest
Sapid posts

See more articles in the same category here: toplist.maxfit.vn/blog.
[JS] 📚 드래그 앤 드롭(Drag and Drop) 기능 이해 & 구현하기
HTML & JS 드래그 앤 드롭
드래그(drag)와 드롭(drop)은 컴퓨터를 이용하면서 정말 많이 사용하는 기능 중에 하나일 것이다.
파일 애플리케이션에서 문서를 복사해 이동하는 것 부터 주문 하려는 물건을 장바구니에 드롭하는 것 까지 일상생활에서 많이 접해 봤을 것이다.
HTML 그리고 JavaScript에서의 드래그 드롭은 이벤트 기반으로 작동하게 되는데, 마우스 커서로 객체(object)를 드래그해서 놓을 때까지 여러 단계의 이벤트가 순차적으로 발생하게 되어 동작이 완료되게 된다.
이번 포스팅에서는 자바스크립트를 이용해 드래그 앤 드롭 이벤트 동작 원리를 이해하고 여러 예제를 구현하는 시간을 가져볼 예정이다.
드래그 & 드롭 이벤트 종류
HTML에서 요소가 드래그 이벤트가 발생 할 수 있도록 해당 요소의 속성으로 draggable=”true” 값을 주면 요소와 상호동작 할때마다 아래와 같은 드래그 드롭 이벤트들이 발생하게 된다.
드래그용 아이템
태그 중에 디폴트로 draggable한 요소가 몇가지 있는데, 예를 들어 는 가본적으로 드래그 가능하고, 은 드래그 불가능하다. (직접 링크를 드래그 해보자)
다음은 드래그 앤 드롭시 일어나는 이벤트를 순서대로 나열한 표이다.
물론 반드시 이 이벤트들을 모두 따를 필요는 없고 필요한 것만 가져가서 구현하면 된다.
이벤트 순서 ↓ 설명 dragstart 1. 사용자가 객체(object)를 드래그하려고 시작할 때 발생함. drag 2. 대상 객체를 드래그하면서 마우스를 움직일 때 발생함. dragenter 3. 마우스가 대상 객체의 위로 처음 진입할 때 발생함. dragover 4. 드래그하면서 마우스가 대상 객체의 영역 위에 자리 잡고 있을 때 발생함. drop 5. 드래그가 끝나서 드래그하던 객체를 놓는 장소에 위치한 객체에서 발생함. 리스너는 드래그된 데이터를 가져와서 드롭 위치에 놓는 역할을 함 dragleave 6. 드래그가 끝나서 마우스가 대상 객체의 위에서 벗어날 때 발생함. dragend 7. 대상 객체를 드래그하다가 마우스 버튼을 놓는 순간 발생함.
기본적으로 HTML 요소는 다른 요소의 위에 위치할 수 없다.
따라서 다른 요소 위에 위치할 수 있도록 만들기 위해서는 놓일 장소에 있는 요소의 기본 동작을 막아야만 한다.
이 작업을 event.preventDefault() 메소드를 호출하는 것만으로 간단히 설정할 수 있다.
이중 drop, dragover 이벤트는 필수로 사용해야 하는 이벤트 이다. (dragover 이벤트를 적용하지 않으면 drop 이벤트가 작동하지 않음)
dragstart 이벤트
드래그가 시작되는 순간 발생
const item = document.querySelector(“.item”); item.addEventListener(“dragstart”, (e) => { console.log(e); console.log(“드래그를 시작하면 발생하는 이벤트”); });
See the Pen drag-drop-연습-dragstart by barzz12 (@inpaSkyrim) on CodePen.
drag 이벤트
요소를 드래그할 때 발생
const item = document.querySelector(“.item”); item.addEventListener(“drag”, (e) => { console.log(e); console.log(“드래그하면 발생하는 이벤트”); });
See the Pen drag-drop-연습-1 by barzz12 (@inpaSkyrim) on CodePen.
dragenter 이벤트
해당 이벤트를 지정한 요소에 드래그한 아이템이 들어가면 발생
드래그하는 요소가 dragenter 이벤트를 달아놓은 요소 안에 진입했을 때 발생
// 드래그 요소가 이동하여 위치할 우측 박스 영역 const container2 = document.querySelector(“.container2”); container2.addEventListener(“dragenter”, (e) => { console.log(e); console.log(“드래그 요소가 이 영역에 닿으면 발생하는 이벤트”); });
See the Pen drag-drop-연습-3 by barzz12 (@inpaSkyrim) on CodePen.
dragover 이벤트
이 이벤트가 달린 영역 위에 드래그 요소가 있으면 발생
// 드래그 요소가 이동하여 위치할 우측 박스 영역 const container2 = document.querySelector(“.container2”); container2.addEventListener(“dragover”, (e) => { console.log(e); console.log(“드래그 요소가 이 영역에 위에 계속 위치하면 발생하는 이벤트”); });
See the Pen drag-drop-연습-dragover by barzz12 (@inpaSkyrim) on CodePen.
dragleave 이벤트
dragexit 이벤트 대신 사용.
어떤 요소든 드래그되고 있다면 이 이벤트가 달린 요소에 들어갔다가 나가는 시점에 발생하는 이벤트
dragenter 이벤트와 동작이 겹칠수 있기 때문에 e.preventDefault() 로 제한하며 둘이 결합하여 사용함
// 처음 드래그 요소가 위치하고 있는 좌측 박스 영역 const container = document.querySelector(“.container”); container.addEventListener(“dragenter”, (e) => { e.preventDefault(); console.log(e); console.log(“드래그 요소가 ‘첫’ 번째 박스 영역에 최초로 진입했을 때”); }); container.addEventListener(“dragleave”, (e) => { e.preventDefault(); console.log(e); console.log(“드래그 요소가 ‘첫’ 번째 박스 영역을 떠나면 발생하는 이벤트”); }); // 드래그 요소가 이동하여 위치할 우측 박스 영역 const container2 = document.querySelector(“.container2”); container2.addEventListener(“dragenter”, (e) => { e.preventDefault(); console.log(e); console.log(“드래그 요소가 ‘두’ 번째 박스 영역에 최초로 진입했을 때”); }); container2.addEventListener(“dragleave”, (e) => { e.preventDefault(); console.log(e); console.log(“드래그 요소가 ‘두’ 번째 박스 영역을 떠나면 발생하는 이벤트”); });
See the Pen drag-drop-연습-dragleave by barzz12 (@inpaSkyrim) on CodePen.
drop 이벤트
이 이벤트가 달린 요소에 드래그를 끝내면 발생 (dragover랑 같이 써야함)
drop 이벤트 역시 드롭될 요소에는 e.preventDefault() 를 사용하지 않으면 정상적인 동작이 되지 않을 수 있으므로
이벤트에 preventDefault() 코드를 작성하는 것이 좋다.
를 사용하지 않으면 정상적인 동작이 되지 않을 수 있으므로 이벤트에 preventDefault() 코드를 작성하는 것이 좋다. 단독으로 사용했을 때는 동작을 하지 않았고 dragover이벤트와 함께 사용했을 때 비로소 동작이 된다.
// 처음 드래그 요소가 위치하고 있는 좌측 박스 영역 const container = document.querySelector(“.container”); container.addEventListener(“dragover”, (e) => { e.preventDefault(); //console.log(“드래그 요소가 ‘첫’ 번째 박스 영역에 계속 위치하면 발생하는 이벤트”); }); container.addEventListener(“drop”, (e) => { e.preventDefault(); console.log(“드래그 요소가 ‘첫’ 번째 박스 영역에 드롭”); }); // 드래그 요소가 이동하여 위치할 우측 박스 영역 const container2 = document.querySelector(“.container2”); container2.addEventListener(“dragover”, (e) => { e.preventDefault(); //console.log(“드래그 요소가 ‘두’ 번째 박스 영역에 계속 위치하면 발생하는 이벤트”); }); container2.addEventListener(“drop”, (e) => { e.preventDefault(); console.log(“드래그 요소가 ‘두’ 번째 박스 영역에 드롭”); });
See the Pen drag-drop-연습-drop by barzz12 (@inpaSkyrim) on CodePen.
dragend 이벤트
요소의 드래그가 끝날때 발생(드래그 도중에 마우스 버튼을 아무데나 놓으면)
const item = document.querySelector(“.item”); item.addEventListener(“dragend”, (e) => { console.log(e) console.log(“드래그가 끝나면 발생하는 이벤트”); });
See the Pen drag-drop-연습-dragend by barzz12 (@inpaSkyrim) on CodePen.
DataTransfer 객체
드래그 앤 드롭 이벤트를 위한 모든 이벤트 리스너 메소드(event listener method)는 DataTransfer 객체를 반환한다.
이렇게 반환된 DataTransfer 객체는 드래그 앤 드롭 동작에 관한 정보를 가지고 있다.
item.addEventListener(“drag”, (event) => { console.log(event.dataTransfer); // 드래그 이벤트 정보를 담고있는 dataTransfer 객체 });
데이터 전송 기능에 관한 메서드
이 dataTransfer 객체 내에서는 데이터를 저장 및 가져오기, 삭제를 수행할 수 있는 표준 메소드를 가지고 있다.
메소드 설명 ev ent.dataTransfer.setData(format,data) 첫번째 매개변수로 포맷 문자열을 지정 .
첫번째 매개변수에 지정한 포맷과 일치하는 값을 두번째 매개변수로 지정 .
두번째 매개변수로는 문자열만 지정 가능 event.dataTransfer.getData(format) 첫번째 매개변수에 지정한 포맷의 전송 데이터를 반환 .
지정된 포맷의 데이터가 지정되어 있지 않으면 공백 문자열을 반환 event.dataTransfer.clearData()
event.dataTransfer.clearData(format) 데이터 전송용으로 지정된 데이터를 모두 제거 .
첫번째 매개변수로 포맷 문자열을 지정하면 해당 형식과 일치하는 데이터만을 제거 . event.dataTransfer.types dragstart 이벤트 발생시 DOM 목록에 있는 data format 을 설정하며
setData 함수를 호출할때 지정되는 format 문자열을 배열형식으로 얻을 수 있다 .
만일 파일을 드래그 드롭 하는 것이라면, dataTrasfer에 files 프로퍼티로 접근하여 파일 정보를 가져올 수 있다
// 드래그한 파일 객체가 해당 영역에 놓였을 때 요소.ondrop = (e) => { e.preventDefault(); // 드롭된 파일 리스트 가져오기 const files = […e.dataTransfer?.files]; console.log(files); // 파일 리스트 띄위기 요소.innerHTML = files.map(file => file.name).join(“
“); }See the Pen drag-drop-완성예제2-파일 by barzz12 (@inpaSkyrim) on CodePen.
드래그 앤 드롭 예제 코드 모음
기본 예제
dragstart 이벤트핸들러에서 e.dataTransfer.setData로 전달할 데이터를 지정해준다.
setData는 키-값 형식으로 저장하기 때문에, 키만 다르면 여러 개의 데이터를 저장할 수 있다.
dragover이벤트에서는 e.preventDefault()로 drop 이벤트가 호출될 수 있게 해주고
drop 이벤트에서 e.dataTransfer.getData로 데이터를 받을 수 있다.
드래그해보세요.
여기에 드롭하세요
See the Pen html13-1 by Hyunyoung Cho (@zerocho) on CodePen.
드래그로 요소 위치 바꾸기
See the Pen drag-drop-1 by barzz12 (@inpaSkyrim) on CodePen.
HTMLCSSJavaScriptReactVueNext JS
See the Pen drag-drop-요소위치 by barzz12 (@inpaSkyrim) on CodePen.
이미지 드래그 드롭
드래그 앤 드롭을 이용한 객체의 이동
모나리자 그림을 드래그해서 옆의 사각형으로 옮겨보세요!

See the Pen drag&drop by barzz12 (@inpaSkyrim) on CodePen.
파일 드래그 드롭
여기에 파일을 드랍하세요
See the Pen 파일드랍 by barzz12 (@inpaSkyrim) on CodePen.
See the Pen 파일드래그드롭2 by barzz12 (@inpaSkyrim) on CodePen.
파일 업로드 & 프리뷰
preview
See the Pen image-drag-and-drop by an (@YWTechIT) on CodePen.
드래그 객체 이동
See the Pen drag-drop-객체이동 by barzz12 (@inpaSkyrim) on CodePen.
Drag the ball.


See the Pen Untitled by barzz12 (@inpaSkyrim) on CodePen.
드래그 & 드롭 JS 라이브러리
드래그 앤 드롭을 직접 구현하기에는 아직 실력이 부족하다면 라이브러리를 이용하는 것도 하나의 방법이다.
대표적인 라이브러리 두가지를 소개해본다.
드래그 드롭 정렬 - Sortable.js
Sortable은 기본 HTML5 드래그 앤 드롭 API를 사용하여 객체 목록을 정렬하는 가볍고 간단한 모듈이다.
모든 최신 브라우저 및 터치 장치와 호환 된다.
const columns = document.querySelectorAll(".column"); columns.forEach((column) => { new Sortable(column, { group: "shared", animation: 150, ghostClass: "blue-background-class" }); });
See the Pen drag-drop-완성예제3-sortable by barzz12 (@inpaSkyrim) on CodePen.
파일/이미지 드래그 드롭 - Dropzone.js
고퀄리티의 드래그드롭 메뉴를 간단하게 구현할수있는 라이브러리이다.
사용법에 대해선 다음 포스팅을 참고 바란다.
See the Pen dropzone.js sample-1 by barzz12 (@inpaSkyrim) on CodePen.
HTML5 드래그 앤 드롭 API 사용
HTML5 DnD(드래그 앤 드롭) API는
페이지의 거의 모든 요소를 드래그할 수 있음을 의미합니다. 이 게시물에서는 드래그 앤 드롭의 기본 사항에 대해 설명합니다.
드래그 가능한 콘텐츠 만들기 #
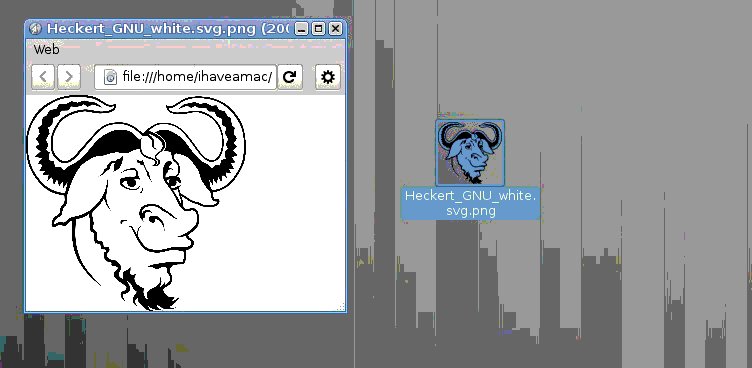
대부분의 브라우저에서 텍스트 선택, 이미지 및 링크는 기본적으로 드래그할 수 있습니다. 예를 들어 Google Search에서 Google 로고를 드래그하면 고스트 이미지가 표시됩니다. 그다음 이미지가 주소 표시줄, 요소 또는 바탕 화면에 놓일 수 있습니다. 다른 유형의 콘텐츠를 드래그 가능하게 만들려면 HTML5 DnD API를 사용해야 합니다.
개체를 드래그 가능하게 만들려면 해당 요소에서 draggable=true 를 설정하십시오. 페이지의 이미지, 파일, 링크, 파일 또는 마크업 등 거의 모든 것을 드래그할 수 있습니다.
이 예에서는 CSS 그리드로 배치된 일부 열을 재정렬하는 인터페이스를 만들고 있습니다. 내 열의 기본 마크업은 다음과 같습니다. 각 열에는 true 로 설정된 draggable 속성이 있습니다.
< div class = " container " >
< div draggable = " true " class = " box " > A
< div draggable = " true " class = " box " > B
< div draggable = " true " class = " box " > C
내 컨테이너 및 상자 요소에 대한 CSS는 다음과 같습니다. DnD 기능과 관련된 유일한 CSS는 cursor: move 속성입니다. 나머지 코드는 컨테이너 및 상자 요소의 레이아웃과 스타일을 제어합니다.
.container {
display : grid ;
grid-template-columns : repeat ( 5 , 1fr ) ;
gap : 10px ;
}
.box {
border : 3px solid #666 ;
background-color : #ddd ;
border-radius : .5em ;
padding : 10px ;
cursor : move ;
}
이 시점에서 항목을 드래그할 수 있지만 다른 일은 일어나지 않습니다. DnD 기능을 추가하려면 JavaScript API를 사용해야 합니다.
드래그 이벤트 수신 대기 #
전체 드래그 앤 드롭 프로세스를 모니터링하기 위해 연결할 수 있는 다양한 이벤트가 있습니다.
DnD 흐름을 처리하려면 일종의 소스 요소(드래그가 시작되는 위치), 데이터 페이로드(드롭하려는 대상) 및 대상(드롭 캐치 영역)이 필요합니다. 소스 요소는 이미지, 목록, 링크, 파일 개체, HTML 블록 등이 될 수 있습니다. 대상은 사용자가 드롭하려는 데이터를 허용하는 드롭 영역(또는 드롭 영역 집합)입니다. 모든 요소가 대상이 될 수 있는 것은 아닙니다. 예를 들어 이미지는 대상이 될 수 없습니다.
드래그 앤 드롭 시퀀스 시작 및 종료 #
콘텐츠에서 draggable="true" 속성을 정의하면 dragstart 이벤트 핸들러를 연결하여 각 열에 대한 DnD 시퀀스를 시작합니다.
이 코드는 사용자가 드래그를 시작할 때 열의 불투명도를 40%로 설정하고 드래그 이벤트가 끝나면 100%로 되돌립니다.
function handleDragStart ( e ) {
this . style . opacity = '0.4' ;
}
function handleDragEnd ( e ) {
this . style . opacity = '1' ;
}
let items = document . querySelectorAll ( '.container .box' ) ;
items . forEach ( function ( item ) {
item . addEventListener ( 'dragstart' , handleDragStart ) ;
item . addEventListener ( 'dragend' , handleDragEnd ) ;
} ) ;
결과는 아래 Glitch 데모에서 볼 수 있습니다. 항목을 드래그하면 불투명해집니다. dragstart 이벤트의 대상이 소스 요소이므로 this.style.opacity 를 40%로 설정하면 사용자에게 요소가 이동 중인 현재 선택 항목이라는 시각적 피드백을 제공합니다. 항목을 놓으면 드롭 기능이 제자리에 있지 않아도 소스 요소가 100% 불투명 상태로 되돌아갑니다.
% Glitch { id: 'simple-drag-and-drop-1', path: 'style.css' } %}
dragenter , dragover 및 dragleave 로 시각적 신호 추가 #
사용자가 인터페이스와 상호 작용하는 방법을 이해하는 데 도움이 되도록 dragenter , dragover 및 dragleave 이벤트 핸들러를 사용하십시오. 이 예에서 열은 드래그 가능할 뿐만 아니라 드롭 대상이기도 합니다. 드래그한 항목을 열 위에 고정할 때 테두리를 파선으로 만들어 사용자가 이해할 수 있도록 지원합니다. 예를 들어 CSS에서 드롭 대상인 요소를 나타내는 over 클래스를 만들 수 있습니다.
.box.over {
border : 3px dotted #666 ;
}
그다음, JavaScript에서 이벤트 핸들러를 설정하고 열을 드래그할 때 over 클래스를 추가하고 떠날 때 이를 삭제합니다. dragend 핸들러에서 드래그가 끝날 때 클래스를 제거해야 합니다.
document . addEventListener ( 'DOMContentLoaded' , ( event ) => {
function handleDragStart ( e ) {
this . style . opacity = '0.4' ;
}
function handleDragEnd ( e ) {
this . style . opacity = '1' ;
items . forEach ( function ( item ) {
item . classList . remove ( 'over' ) ;
} ) ;
}
function handleDragOver ( e ) {
if ( e . preventDefault ) {
e . preventDefault ( ) ;
}
return false ;
}
function handleDragEnter ( e ) {
this . classList . add ( 'over' ) ;
}
function handleDragLeave ( e ) {
this . classList . remove ( 'over' ) ;
}
let items = document . querySelectorAll ( '.container .box' ) ;
items . forEach ( function ( item ) {
item . addEventListener ( 'dragstart' , handleDragStart ) ;
item . addEventListener ( 'dragover' , handleDragOver ) ;
item . addEventListener ( 'dragenter' , handleDragEnter ) ;
item . addEventListener ( 'dragleave' , handleDragLeave ) ;
item . addEventListener ( 'dragend' , handleDragEnd ) ;
item . addEventListener ( 'drop' , handleDrop ) ;
} ) ;
} ) ;
이 코드에서 다룰 가치가 있는 몇 가지 사항이 있습니다.
링크와 같은 것을 드래그할 경우 해당 링크로 이동하는 브라우저의 기본 동작을 방지해야 합니다. 이렇게 하려면 dragover 이벤트에서 e.preventDefault() 를 호출합니다. 또 다른 좋은 방법은 동일한 핸들러에서 false 를 반환하는 것입니다.
이벤트에서 를 호출합니다. 또 다른 좋은 방법은 동일한 핸들러에서 를 반환하는 것입니다. dragenter 이벤트는 dragover 대신 over 클래스를 토글하는 데 사용됩니다. dragover 를 사용하는 경우, dragover 이벤트가 열 호버링에서 계속 실행됨에 따라 CSS 클래스가 여러 번 토글됩니다. 궁극적으로 이는 바탕 화면의 렌더러가 많은 양의 불필요한 작업을 수행하도록 합니다. 다시 그리기를 최소화하는 것은 항상 좋은 생각입니다. 무언가에 대해 dragover 이벤트를 사용해야 하는 경우, 이벤트 리스너를 조절하거나 디바운싱는 것을 고려하십시오.
드롭 완료 #
실제 드롭 작업을 진행하려면 drop 이벤트에 대한 이벤트 리스너를 추가하십시오. drop 핸들러에서는 일반적으로 일종의 성가신 리디렉션인 드롭에 대한 브라우저의 기본 동작을 방지해야 합니다. e.stopPropagation() 을 호출하여 이벤트가 DOM을 버블링하는 것을 방지할 수 있습니다.
function handleDrop ( e ) {
e . stopPropagation ( ) ;
return false ;
}
다른 핸들러 사이에 새 핸들러를 등록해야 합니다.
let items = document . querySelectorAll ( '.container .box' ) ;
items . forEach ( function ( item ) {
item . addEventListener ( 'dragstart' , handleDragStart ) ;
item . addEventListener ( 'dragover' , handleDragOver ) ;
item . addEventListener ( 'dragenter' , handleDragEnter ) ;
item . addEventListener ( 'dragleave' , handleDragLeave ) ;
item . addEventListener ( 'dragend' , handleDragEnd ) ;
item . addEventListener ( 'drop' , handleDrop ) ;
} ) ;
이 시점에서 코드를 실행하면 항목이 새 위치로 드롭되지 않습니다. 이를 위해서는 DataTransfer 개체를 사용해야 합니다.
dataTransfer 속성은 모든 DnD 마술이 일어나는 곳입니다. 드래그 동작으로 전송된 데이터 조각을 보유합니다. dataTransfer 는 dragstart 이벤트에서 설정되고 드롭 이벤트에서 판독/처리됩니다. e.dataTransfer.setData(mimeType, dataPayload) 를 호출하면 개체의 MIME 유형과 데이터 페이로드를 설정할 수 있습니다.
이 예에서는 사용자가 열의 순서를 다시 정렬할 수 있도록 합니다. 이를 위해 먼저 드래그가 시작될 때 소스 요소의 HTML을 저장해야 합니다. function handleDragStart(e) {
this.style.opacity = '0.4';
dragSrcEl = this;
e.dataTransfer.effectAllowed = 'move';
e.dataTransfer.setData('text/html', this.innerHTML);
}
drop 이벤트에서 열 드롭을 처리하고 원본 열의 HTML을 사용자가 드롭한 대상 열의 HTML로 설정한 후 먼저 사용자가 드래그한 열과 동일한 열로 드롭하지 않는지 확인합니다.
function handleDrop ( e ) {
e . stopPropagation ( ) ;
if ( dragSrcEl !== this ) {
dragSrcEl . innerHTML = this . innerHTML ;
this . innerHTML = e . dataTransfer . getData ( 'text/html' ) ;
}
return false ;
}
다음 데모에서 결과를 볼 수 있습니다. B 열 위에 A 열을 끌어다 놓으면 위치가 어떻게 변경되는지 확인할 수 있습니다.
더 많은 드래그 속성 #
dataTransfer 개체는 속성을 노출하여 드래그 프로세스 동안 사용자에게 시각적 피드백을 제공합니다. 이러한 속성을 사용하여 각 드롭 대상이 특정 데이터 유형에 반응하는 방식을 제어할 수 있습니다.
dataTransfer.effectAllowed 는 사용자가 요소에서 수행할 수 있는 '드래그 유형'을 제한합니다. 드래그 앤 드롭 처리 모델에서 dragenter 및 dragover 이벤트 동안 dropEffect 를 초기화하는 데 사용됩니다. 속성은 none , copy , copyLink , copyMove , link , linkMove , move , all 및 uninitialized 값으로 설정할 수 있습니다.
는 사용자가 요소에서 수행할 수 있는 '드래그 유형'을 제한합니다. 드래그 앤 드롭 처리 모델에서 및 이벤트 동안 를 초기화하는 데 사용됩니다. 속성은 , , , , , , , 및 값으로 설정할 수 있습니다. dataTransfer.dropEffect 는 dragenter 및 dragover 이벤트 동안 사용자에게 제공되는 피드백을 제어합니다. 사용자가 대상 요소 위로 마우스를 가져가면 브라우저의 커서가 어떤 유형의 작업(예: 복사, 이동 등)을 수행할 것인지 나타냅니다. none , copy , link , move 값 중 하나에 효과가 나타날 수 있습니다.
는 및 이벤트 동안 사용자에게 제공되는 피드백을 제어합니다. 사용자가 대상 요소 위로 마우스를 가져가면 브라우저의 커서가 어떤 유형의 작업(예: 복사, 이동 등)을 수행할 것인지 나타냅니다. , , , 값 중 하나에 효과가 나타날 수 있습니다. e.dataTransfer.setDragImage(imgElement, x, y) 는 브라우저의 기본 '고스트 이미지' 피드백을 사용하는 대신 선택적으로 드래그 아이콘을 설정할 수 있음을 의미합니다.
드래그 앤 드롭으로 파일 업로드 #
이 간단한 예에서는 열을 드래그 소스와 드래그 대상으로 사용합니다. 이는 사용자에게 항목을 다시 정렬하라고 요청하는 UI에 표시될 수 있습니다. 이러한 상황에서, 사용자가 선택한 이미지를 대상으로 드래그하여 제품에 대한 메인 이미지가 되도록 하나의 이미지를 선택해야 하는 인터페이스 같이 드래그 대상과 소스가 다를 수 있습니다.
드래그 앤 드롭은 사용자가 데스크탑에서 응용 프로그램으로 항목을 드래그하는 데 자주 사용됩니다. 주요 차이점은 drop 핸들러에 있습니다. dataTransfer.getData() 를 사용하여 파일에 액세스하는 대신 데이터가 dataTransfer.files 속성에 포함됩니다.
function handleDrop ( e ) {
e . stopPropagation ( ) ;
e . preventDefault ( ) ;
var files = e . dataTransfer . files ;
for ( var i = 0 , f ; f = files [ i ] ; i ++ ) {
}
}
드래그 앤 드롭 사용자 정의에서 이에 대한 자세한 정보를 확인할 수 있습니다.
추가 리소스 #
마지막 업데이트: Aug 30, 2021 — 기사 개선하기
드래그 앤 드롭과 마우스 이벤트
드래그(drag)와 드롭(drop)은 사용자와 컴퓨터 간 상호작용을 도와주는 훌륭한 도구입니다. 파일 관리 애플리케이션에서 문서를 복사해 이동하는 것부터 주문하려는 물건을 장바구니에 드롭하는 것까지, 드래그와 드롭을 사용하면 아주 단순하고 명쾌하게 원하는 동작을 수행할 수 있습니다.
모던 HTML 표준에서는 dragstart , dragend 등의 특수한 이벤트와 함께 드래그 앤 드롭에 대한 절이 있습니다.
dragstart 나 dragend 이벤트는 운영체제의 파일 관리 애플리케이션으로부터 파일을 드래그하여 브라우저 화면에 드롭하는 특별한 드래그 앤 드롭 기능을 제공합니다. 그러면 자바스크립트로 파일 관리 애플리케이션에서 드래그하여 가져온 파일의 내용을 다룰 수 있습니다.
하지만 기본 드래그 이벤트에는 한계가 있습니다. 예를 들어, 특정 영역에서 드래그하는 것을 막을 수 없습니다. 수평이나 수직으로만 드래그하는 것도 만들 수 없습니다. 이외에도 드래그 앤 드롭 기능으로 할 수 없는 작업이 많습니다. 모바일 환경에서의 지원도 많이 부족합니다.
기본 드래그 이벤트의 한계를 극복하기 위해 이번 챕터에서 마우스 이벤트를 사용하여 드래그 앤 드롭을 구현하는 방법을 알아보겠습니다.
드래그 앤 드롭의 기본 알고리즘은 다음과 같습니다.
mousedown 에서는 움직임이 필요한 요소를 준비합니다. 이때 기존 요소의 복사본을 만들거나, 해당 요소에 클래스를 추가하는 등 원하는 형태로 작업할 수 있습니다. 이후 mousemove 에서 position:absolute 의 left∙top 을 변경합니다. mouseup 에서는 드래그 앤 드롭 완료와 관련된 모든 작업을 수행합니다.
여기까지가 기본 알고리즘입니다. 이후에는 이동 중인 요소 아래에 있는 다른 요소를 강조하는 기능을 알아보겠습니다.
공을 드래그하는 구현 방법은 다음과 같습니다.
ball.onmousedown = function(event) { // (1) absolute 속성과 zIndex 프로퍼티를 수정해 공이 제일 위에서 움직이기 위한 준비를 합니다. ball.style.position = 'absolute'; ball.style.zIndex = 1000; // 현재 위치한 부모에서 body로 직접 이동하여 // body를 기준으로 위치를 지정합니다. document.body.append(ball); // 공을 pageX, pageY 좌표 중앙에 위치하게 합니다. function moveAt(pageX, pageY) { ball.style.left = pageX - ball.offsetWidth / 2 + 'px'; ball.style.top = pageY - ball.offsetHeight / 2 + 'px'; } // 포인터 아래로 공을 이동시킵니다. moveAt(event.pageX, event.pageY); function onMouseMove(event) { moveAt(event.pageX, event.pageY); } // (2) mousemove로 공을 움직입니다. document.addEventListener('mousemove', onMouseMove); // (3) 공을 드롭하고, 불필요한 핸들러를 제거합니다. ball.onmouseup = function() { document.removeEventListener('mousemove', onMouseMove); ball.onmouseup = null; }; };
코드를 실행시켜보면 무언가 이상한 점이 보일 겁니다. 드래그 앤 드롭을 시작할 때 공을 찍어 올리고, 복사된 공을 드래그하기 시작합니다.
예시:
마우스로 드래그 앤 드롭을 시도하면 공을 찍어 올려 복사된 공을 드래그하는 동작을 볼 수 있습니다.
브라우저 자체적으로 이미지나 요소에 대한 드래그 앤 드롭을 지원하기 때문입니다. 브라우저에서 제공하는 기능이 자동 실행되어 작성한 코드와 충돌되기 때문입니다.
비활성화 방법:
ball.ondragstart = function() { return false; };
이제 잘 됩니다.
예시:
다른 중요한 점은 ball 이 아닌 document 에서 mousemove 를 추적하는 것입니다. 처음 볼 때 마우스가 항상 공 위에 있으며, 여기에 mousemove 를 넣을 수 있습니다.
하지만 mousemove 는 모든 픽셀에 대해 자주 트리거 되지 않습니다. 빠르게 움직이면 포인터가 공에서 document의 중간이나 윈도우 어딘가로 점프 되는 현상을 볼 수 있습니다.
document의 중간이나 윈도우 어딘가로 점프 되는 현상을 잡기 위해 document를 다뤄야 합니다.
위 예제 코드에서 공은 항상 포인터 아래로 이동합니다.
ball.style.left = pageX - ball.offsetWidth / 2 + 'px'; ball.style.top = pageY - ball.offsetHeight / 2 + 'px';
나쁘진 않습니다. 다만, 몇 가지 부작용이 있습니다. 드래그 앤 드롭을 시작하기 위해 공 위 어디에서든 mousedown 을 할 수 있습니다. 공의 가장자리에서 mousedown 을 하게 되면, 마우스 포인터 아래로 공이 갑자기 점프 되는 부작용이 발생합니다.
포인터를 기준으로 요소의 초기 이동을 유지하는 방법이 포인터 중앙으로 요소를 이동시키는 방법보다 더 좋습니다.
예를 들어, 공의 가장자리에서 드래그하기 시작했다면 공을 드래그하는 동안 포인터는 공의 가장자리에 유지돼야 합니다.
개선된 알고리즘:
방문자가 버튼을 눌렀을 때( mousedown 이벤트가 발생했을 때) – shiftX∙shiftY 변수에 pointer에서 공의 왼쪽 위 모서리까지의 거리를 기억합니다. 공을 드래그하는 동안 이 거리를 유지합니다. 거리를 유지하는 움직임은 포인터의 좌표에서 공의 왼쪽 위 좌표를 빼서 구할 수 있습니다. // onmousedown let shiftX = event.clientX - ball.getBoundingClientRect().left; let shiftY = event.clientY - ball.getBoundingClientRect().top; 공을 드래그하는 동안 포인터를 기준으로 같은 위치에 공이 이동됩니다. // onmousemove // 공은 고정된 포지션을 갖습니다. ball.style.left = event.pageX - shiftX + 'px'; ball.style.top = event.pageY - shiftY + 'px';
개선된 위치 선정 최종 코드:
ball.onmousedown = function(event) { let shiftX = event.clientX - ball.getBoundingClientRect().left; let shiftY = event.clientY - ball.getBoundingClientRect().top; ball.style.position = 'absolute'; ball.style.zIndex = 1000; document.body.append(ball); moveAt(event.pageX, event.pageY); // 초기 이동을 고려한 좌표 (pageX, pageY)에서 // 공을 이동합니다. function moveAt(pageX, pageY) { ball.style.left = pageX - shiftX + 'px'; ball.style.top = pageY - shiftY + 'px'; } function onMouseMove(event) { moveAt(event.pageX, event.pageY); } // mousemove로 공을 움직입니다. document.addEventListener('mousemove', onMouseMove); // 공을 드롭하고, 불필요한 핸들러를 제거합니다. ball.onmouseup = function() { document.removeEventListener('mousemove', onMouseMove); ball.onmouseup = null; }; }; ball.ondragstart = function() { return false; };
예시 (inside
