You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 반응 형 웹 디자인 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 반응 형 웹 디자인 반응형 웹 디자인 가이드, 반응형 웹 디자인 css, 반응형 웹 디자인 템플릿, 반응형 웹 디자인 사이트, 반응형 웹 디자인 샘플, 반응형 웹 디자인 사이즈, 반응형 웹 css 소스, 반응형 홈페이지
반응형 웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다.
반응형 웹 디자인 – 위키백과, 우리 모두의 백과사전
- Article author: ko.wikipedia.org
- Reviews from users: 20736
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 디자인 – 위키백과, 우리 모두의 백과사전 Updating …
- Most searched keywords: Whether you are looking for 반응형 웹 디자인 – 위키백과, 우리 모두의 백과사전 Updating
- Table of Contents:
역사[편집]
각주[편집]

반응형 웹 디자인 – 위키백과, 우리 모두의 백과사전
- Article author: business.adobe.com
- Reviews from users: 20529
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 디자인 – 위키백과, 우리 모두의 백과사전 A: 반응형 웹 디자인은 다양한 디바이스, 창, 화면 크기에서 원활하게 렌더링되는 웹 페이지를 제작하는 을 말합니다. 웹 사이트를 반응형으로 설계하면, … …
- Most searched keywords: Whether you are looking for 반응형 웹 디자인 – 위키백과, 우리 모두의 백과사전 A: 반응형 웹 디자인은 다양한 디바이스, 창, 화면 크기에서 원활하게 렌더링되는 웹 페이지를 제작하는 을 말합니다. 웹 사이트를 반응형으로 설계하면, …
- Table of Contents:
역사[편집]
각주[편집]

반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음
- Article author: cucat.tistory.com
- Reviews from users: 45083
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음 스마트폰이 나오면서 반응형 디자인 설계는 이제 필수가 되었습니다. 반응형 웹사이트는 어떤 구조와 디자인을 가지는지, 패턴과 아이디어를 얻을 수 … …
- Most searched keywords: Whether you are looking for 반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음 스마트폰이 나오면서 반응형 디자인 설계는 이제 필수가 되었습니다. 반응형 웹사이트는 어떤 구조와 디자인을 가지는지, 패턴과 아이디어를 얻을 수 … 스마트폰이 나오면서 반응형 디자인 설계는 이제 필수가 되었습니다. 반응형 웹사이트는 어떤 구조와 디자인을 가지는지, 패턴과 아이디어를 얻을 수 있는 사이트들을 정리해보았습니다. 반응형 디자인 패턴알기 G..윈도우, 윈도우 10, 구글 크롬, 구글 독스, 구글 문서, 구글 시트, 구글 스프레드시트, 구글 미트, 파워포인트, 엑셀, 인터넷, 유튜브, 무료 사이트, 사파리, 맥, 맥북, 아이폰, 컴퓨터, 블로그, 웹사이트 기획, 게임 기획, 웹디자인, 피그마, 노션, 웹 코딩, html, css, javascript, jquery
- Table of Contents:
반응형 디자인 패턴알기
국내 어워즈 웹사이트 모음
해외 어워즈 웹사이트 모음
웹디자인 아이디어
반응형 템플릿
국내 에이전시 홈페이지
모바일 UI UX
태그
관련글
댓글0
연재글 보는 순서
티스토리툴바

반응형 웹 디자인 기초
- Article author: web.dev
- Reviews from users: 42040
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 디자인 기초 뷰포트에 맞게 콘텐츠 크기 조정 #. 데스크톱과 모바일 기기 모두에서 사용자는 웹사이트를 세로로 스크롤하는 데는 익숙하지만 가로는 그렇지 않습니다. 전체 페이지를 … …
- Most searched keywords: Whether you are looking for 반응형 웹 디자인 기초 뷰포트에 맞게 콘텐츠 크기 조정 #. 데스크톱과 모바일 기기 모두에서 사용자는 웹사이트를 세로로 스크롤하는 데는 익숙하지만 가로는 그렇지 않습니다. 전체 페이지를 … 사이트가 보여지는 장치의 요구와 기능에 대응하도록 사이트를 만드는 방법을 소개합니다.
- Table of Contents:
뷰포트 설정 #
뷰포트에 맞게 콘텐츠 크기 조정 #
빠른 응답을 위해 CSS 미디어 쿼리 사용 #
중단점을 선택하는 방법 #
Chrome DevTools에서 미디어 쿼리 중단점 보기 #

Web Club :: 반응형 웹 디자인(RWD) 기초 다지기
- Article author: webclub.tistory.com
- Reviews from users: 42505
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about Web Club :: 반응형 웹 디자인(RWD) 기초 다지기 반응적 웹 디자인은 약자로 RWD 라고도 하며, 디스플레이 크기에 맞는 가장 읽기 쉬운 레이아웃의 페이지를, 여러 버전의 사이트를 만들지 않고도 사용자 … …
- Most searched keywords: Whether you are looking for Web Club :: 반응형 웹 디자인(RWD) 기초 다지기 반응적 웹 디자인은 약자로 RWD 라고도 하며, 디스플레이 크기에 맞는 가장 읽기 쉬운 레이아웃의 페이지를, 여러 버전의 사이트를 만들지 않고도 사용자 … Responsive Web Design 웹 디자이너는 760픽셀 폭의 노트북 화면에서부터 데스크톱 모니터에 이르기까지, 다양한 크기의 디스플레이를 지원하는 문제로 항상 이슈가 생겼습니다. 게다가 스마트폰과 태블릿의 등장..
- Table of Contents:
네비게이션
반응형 웹 디자인(RWD) 기초 다지기
사이드바
검색
티스토리툴바

#4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 34307
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 반응형 웹이란 CSS에서 미디어 쿼리라는 코드를 사용해서 특정 분기를 통해서 사이즈에 맞게 디자인도 최적화시키는 거죠. 예를 들면 768 ~ 481px 해상도에서는 이렇게, … …
- Most searched keywords: Whether you are looking for #4 반응형 웹디자인을 위한 최적화된 그리드 시스템 – 스케치 강좌 | 디자인베이스 반응형 웹이란 CSS에서 미디어 쿼리라는 코드를 사용해서 특정 분기를 통해서 사이즈에 맞게 디자인도 최적화시키는 거죠. 예를 들면 768 ~ 481px 해상도에서는 이렇게, … 스케치 강좌입니다. 반응형 웹디자인을 위한 최적화된 그리드 만들기를 해보겠습니다. 크게 4가지가 있습니다. 최대폭(max-width), 컨테이너(container), 단의 개수(columns), 거터와 칼럼 넓이입니다. 효과적인 레이아웃을 만들려면 몇 단이 좋은지, 거터와 칼럼 값은 어떻게 하는 게 좋은지 확인해보세요.디자인,디자인베이스,design,designbase,스케치,스케치디자인,스케치강좌,반응형웹,웹디자인,웹디자인하는방법,스케치로웹디자인,모바일디자인,ui,ux,gui,해상도,스케치툴,앱디자인,웹디자인하는방법,앱디자인하는방법,ui디자인,gui,스케치툴 강좌,디자인공부,시각디자인,sketch,tutorial,sketch,그리드시스템,반응형웹,스케치,웹디자인,인터페이스,해상도
- Table of Contents:
핵심 요약
관련 강좌
Let’s Talk

CSS : 반응형 웹(Responsive Web)
- Article author: www.nextree.co.kr
- Reviews from users: 40913
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about CSS : 반응형 웹(Responsive Web) 그렇다면 반응형 웹이란 무엇일까요? 쉽게 말해 디바이스 종류에 따라 웹페이지의 크기가 자동적으로 재조정 되는 것을 말합니다. 어떠한 환경에서도 그에 … …
- Most searched keywords: Whether you are looking for CSS : 반응형 웹(Responsive Web) 그렇다면 반응형 웹이란 무엇일까요? 쉽게 말해 디바이스 종류에 따라 웹페이지의 크기가 자동적으로 재조정 되는 것을 말합니다. 어떠한 환경에서도 그에 …
- Table of Contents:
반응형 웹(Responsive Web)
미디어 쿼리(Media Query)
유동형 그리드(Fluid Grid)
유동형 레이아웃(Liquid Layouts)
맺음말
참고 도서및 사이트

See more articles in the same category here: toplist.maxfit.vn/blog.
반응형 웹 디자인
Content is like water: 반응형 웹 디자인의 원리를 설명하는 페이지. : 반응형 웹 디자인의 원리를 설명하는 페이지.
반응형 웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다.
웹사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 공용 웹사이트를 만들어 다양한 디바이스에 대응할 수 있다. PC용 URL과 모바일용 URL이 동일하기 때문에 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있다. 또한 웹 페이지 내용을 수정할 경우, 하나의 페이지만 수정하면 PC와 모바일 등 다양한 디바이스에서 동일하게 반영된다. 반응형 웹의 핵심 기술은 가변 그리드(fluid grid), 유연한 이미지(flexible images), 미디어 쿼리(media query)이다. 반대말은 디바이스별로 별도의 웹사이트를 제작하는 적응형 웹(adaptive web)이다.
역사 [ 편집 ]
브라우저 뷰포트 너비에 순응하는 레이아웃을 구현한 최초의 사이트는 2001년에 런칭한 Audi.com이다.[1]
반응형 웹 디자인이란 무엇입니까?
A: 일부 웹 페이지나 특정한 마케팅 캠페인의 반응성을 높이기 위해 고민하는 것이 아니라, 디자인 프로세스와 시스템 전반에서 반응성을 강화해야 합니다. 일회성으로 프로젝트를 하나 수행하여 반응성을 올릴 수 있을 것으로 생각한다면, 웹 디자이너, 엔지니어, 콘텐츠 제작자의 업무가 중복되는 상황이 빚어져 이들의 업무가 세 배로 늘어날 것입니다. 과거에는 웹디자이너가 데스크탑용 웹 사이트를 먼저 디자인하고, 이후에 모바일 디바이스와 태블릿에서도 작동하도록 조정할 방법을 찾았습니다. 그러나 이러면 작업량이 너무 많아 지속적으로 민첩하게 대응하기가 어렵습니다.
따라서 웹 디자이너는 페이지의 구성 요소 단위로 반응성과 기능성을 증대해야 합니다. 즉, 제품 페이지 전체의 반응성이 아니라, 제품 페이지에 있는 마퀴(Marquee), 카드형 디자인, 회전식 보기, 클릭 유도 문안(CTA) 각각의 반응성을 높일 방안을 생각해야 합니다. 각각의 구성 요소가 다양한 뷰포트 너비와 화면 해상도에서 원활하게 작동하게끔 할 방안을 고민해야 합니다. 그래서 디자인 팀에 페이지 개발 요청이 들어오면, 이미 잘 갖추어 둔 구성 요소를 활용해 순조롭게 작업할 수 있어야 합니다. 특정 페이지의 특정 콘텐츠를 더 정교하게 다듬어 사용자 경험을 완성할 수 있어야 합니다.
이렇게 콘텐츠 수준에서, 다양한 디바이스를 이용하는 고객의 성향을 고려해 콘텐츠 디자인을 최적화할 수 있습니다. 즉, 모바일 사용자의 구매를 유도하는 구매 CTA는 다운로드 가능한 자사의 앱으로 바로 연결하고, 데스크탑의 CTA는 데스크탑 앱을 다운로드할 수 있는 곳으로 연결하여 그곳에서 모바일이나 태블릿용 앱을 다운로드할 수 있는 CTA를 이차적으로 제시할 수 있습니다.
반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 모음
스마트폰이 나오면서 반응형 디자인 설계는 이제 필수가 되었습니다. 반응형 웹사이트는 어떤 구조와 디자인을 가지는지, 패턴과 아이디어를 얻을 수 있는 사이트들을 정리해보았습니다.
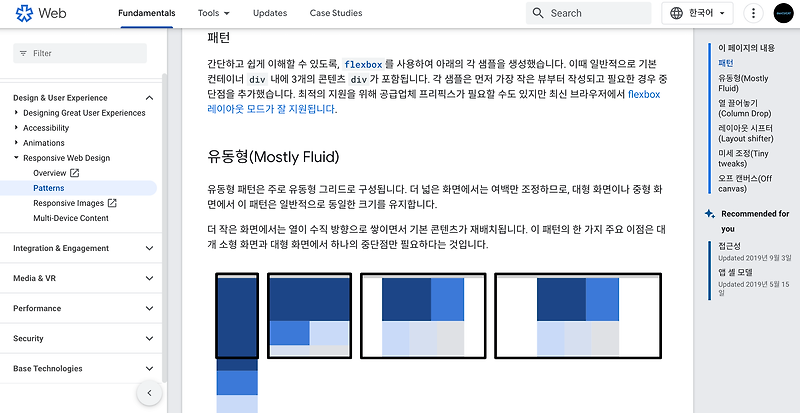
반응형 디자인 패턴알기
반응형 웹디자인은 몇가지 패턴이 있습니다. 구글 디벨로퍼에서는 유동형, 콜룸 드롭, 레이아웃 시프터 등 다양한 패턴에 대한 설명과 실제 구현가능한 코드까지 제공하고 있습니다.
국내 어워즈, 웹사이트 모음
좌 지디웹, 우 디비컷
해외 어워즈, 웹사이트 모음
좌 RWDB, 우 미디어쿼리
웹디자인 아이디어
좌 CSS가든, 우 라파닌자
반응형 템플릿
반응형 웹사이트 템플릿을 제공하는 사이트는 아래 사이트 말고도 다양하게 있습니다. 대부분 유료 템플릿을 판매하는 사이트인데, 무료로 제공하는 템플릿도 있으니 찾아보시면 도움이 되실 것 입니다.
국내 에이전시 홈페이지
국내 에이전시 사이트들을 찾아보면서, 웹사이트 디자인이나 구현에 참고하면 좋겠다고 생각한 부분을 괄호안에 적어서 정리해보았습니다.
에이전시 홈페이지와 포트폴리오는 현업에서 활약하시는 분들의 작품이니, 해외의 실험적인 디자인이 현실성없다고 느끼시는 분들은 주목해주세요.
모바일 UI, UX
마지막으로 반응형은 아니지만, 모바일 화면을 디자인할 때 참고하면 좋은 사이트도 안내하겠습니다.
이상으로 반응형 웹사이트를 제작한다면 꼭 봐야할 사이트 소개글을 마무리하겠습니다. 제작하시는 사이트가 수많은 웹사이트들 중에서도 빛나는 사이트가 되면 좋겠습니다.
읽어주셔서 감사합니다.
반응형
So you have finished reading the 반응 형 웹 디자인 topic article, if you find this article useful, please share it. Thank you very much. See more: 반응형 웹 디자인 가이드, 반응형 웹 디자인 css, 반응형 웹 디자인 템플릿, 반응형 웹 디자인 사이트, 반응형 웹 디자인 샘플, 반응형 웹 디자인 사이즈, 반응형 웹 css 소스, 반응형 홈페이지
